5 Formatierungsregeln zur Verbesserung der Lesbarkeit von E-Mails und Landingpages
Veröffentlicht: 2021-06-08In diesem Artikel
Die Entwicklung einer originellen und kreativen Content-Marketing-Strategie ist Zeit- und Arbeitsverschwendung, wenn die Benutzer nicht alle Ihre Inhalte lesen. Unterschätzen Sie daher die Bedeutung der Textformatierung nicht, wenn Ihre Texte die Aufmerksamkeit Ihrer Kontakte erregen müssen.
Haben Sie sich jemals gefragt, wie Ihre Benutzer den Inhalt Ihrer E-Mails und Webseiten lesen?
Wenn ja, haben Sie vielleicht die enorme Menge an Studien zu den kognitiven Mechanismen gefunden, mit denen Menschen Webinhalte ansehen, lesen und lernen. Wenn die Antwort nein lautet, werden Sie erstaunt sein, dass Benutzer selten eine ganze Webseite oder Nachricht lesen: Nur 16% der Leute verweilen bei jedem einzelnen Wort und insgesamt lesen die Leute nur 20% des Inhalts einer Seite. Bei Newslettern wird das Lesen noch verstreuter und hektischer und beim Wechsel vom Desktop auf den kleinen Bildschirm eines Smartphones noch schlimmer. Tatsächlich verlangsamen mobile Geräte die Fähigkeit, komplexere Texte zu erfassen.
Diese Aspekte helfen zu verstehen, warum es wichtig ist, nicht nur auf die Lesbarkeit eines Textes, sondern auch auf seine Lesbarkeit einzugehen. Wir müssen den Inhalt so formatieren, dass der Text auf den ersten Blick klar und leicht zu scannen ist.
Sehen wir uns an, wie Sie Ihre E-Mails und Landingpages mit Hilfe einiger einfacher Regeln leichter lesbar machen.
Lesbarkeit vs. Lesbarkeit: Was ist der Unterschied?
Lesbarkeit bedeutet, dass der Inhalt eine Syntax aufweist, die so optimiert ist, dass sie einfach, flüssig und leicht verständlich ist. Für die Lesbarkeit ist der Texter verantwortlich. Lesbarkeit hingegen ist die Fähigkeit, Zeichen voneinander zu unterscheiden und leicht zu erkennen. Es geht also darum, an der grafischen Struktur des Zeichens zu arbeiten, dh an Dicke, Größe, Farbe, Schriftart, Zeilenabstand und Abstand. Die Gewährleistung einer hervorragenden Lesbarkeit liegt in der alleinigen Verantwortung des Designers.
1. Vermeiden Sie eindeutige Textblöcke
Eine lange Textwand ohne Unterbrechungen oder Abschnitte ist das Haupthindernis beim Lesen von Inhalten.
Daher ist die erste Faustregel , innerhalb des Textes verschiedene Abschnitte zu erstellen und diese in Absätze (ggf. sogar Unterabsätze) zu unterteilen, die sich jeweils auf eine bestimmte Idee/ein bestimmtes Thema beziehen. Auf diese Weise erhalten Sie drei Ergebnisse:
- Verringern Sie die visuelle Wirkung Ihrer Seite oder Ihres E-Mail-Texts
- Benutzern erlauben, zum nächsten Absatz zu wechseln, wenn sie das aktuelle Thema bereits kennen oder für irrelevant halten
- beschleunigt das Lesen des gesamten Textes und erleichtert das Scannen der Seite
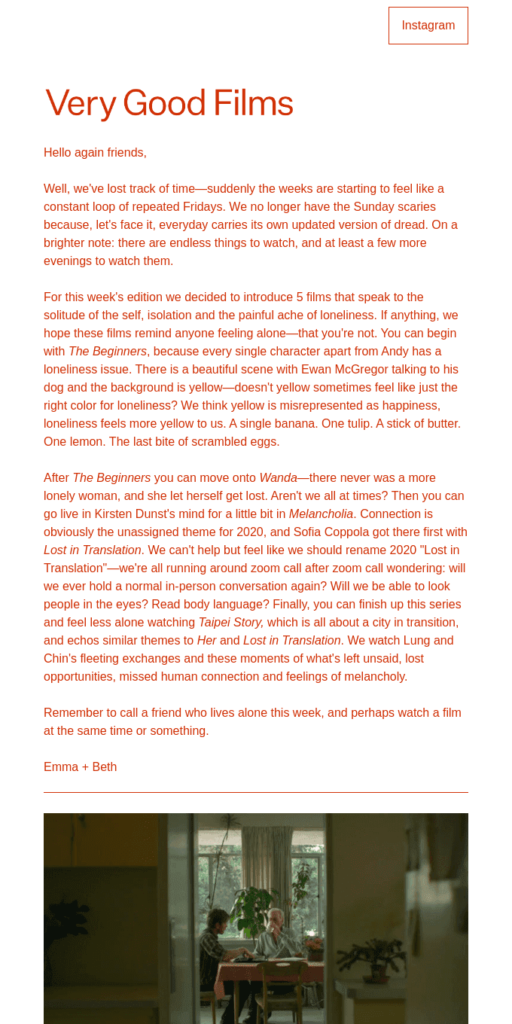
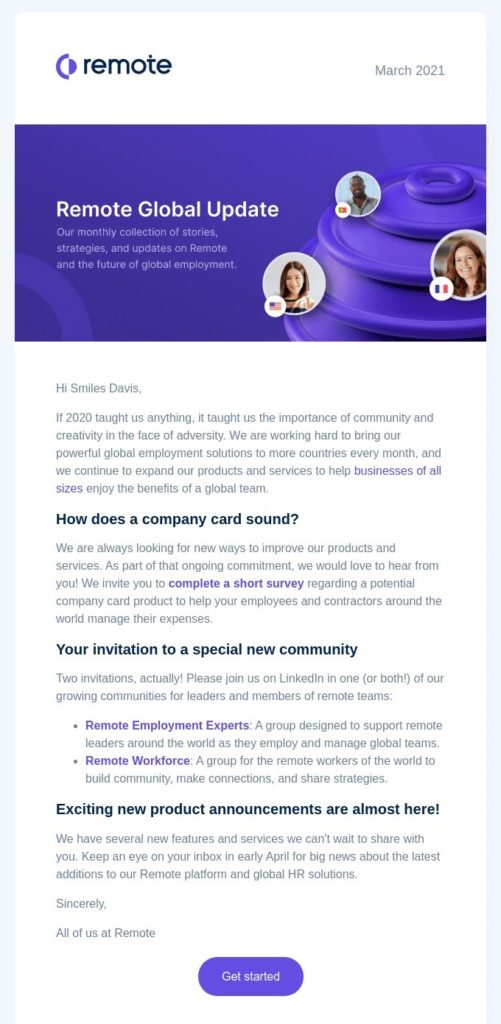
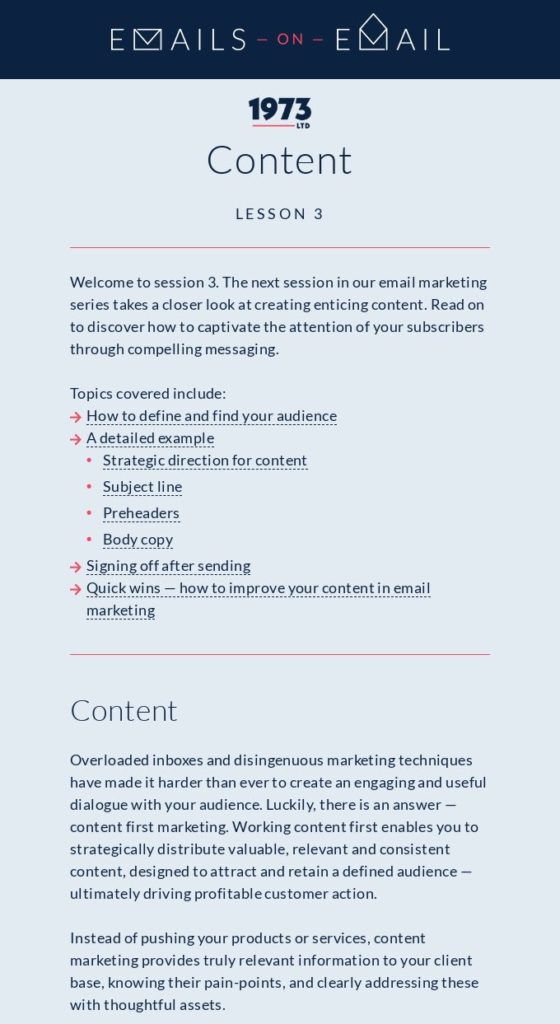
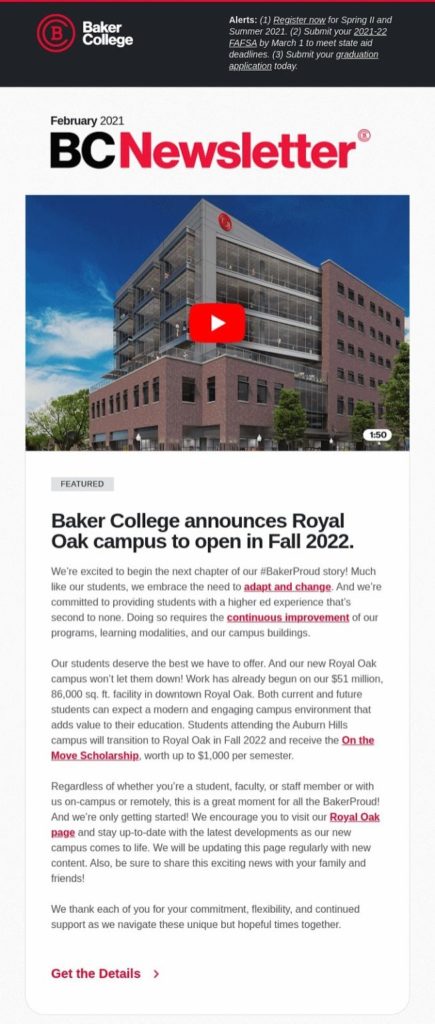
Diese E-Mail zeigt beispielsweise einen langen Text ohne Zwischenüberschriften und ohne diverse Schriftformatierungen. Wäre diese Art von Nachricht nicht viel schwieriger zu lesen gewesen, wenn es keine Absatzunterscheidung und visuelle Texttrennung gegeben hätte?

Quelle: Wirklich gute E-Mails
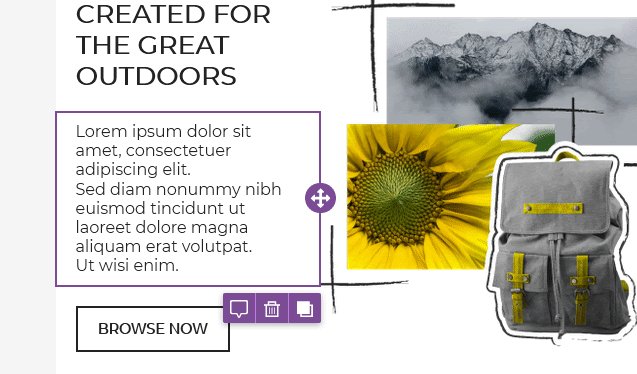
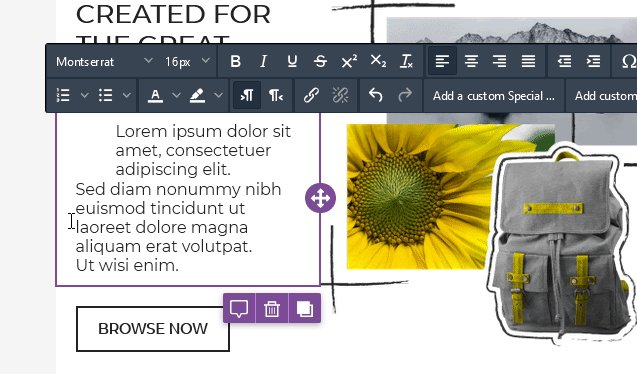
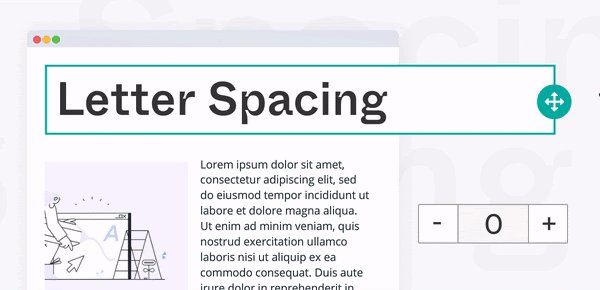
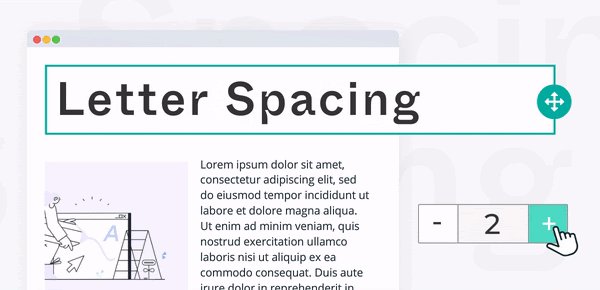
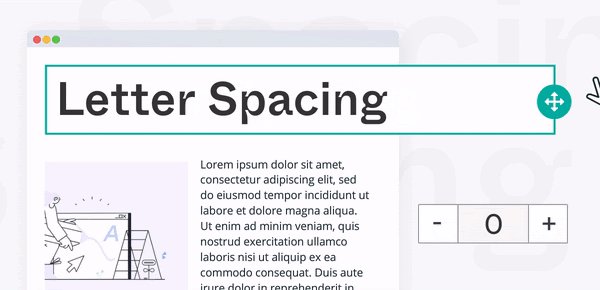
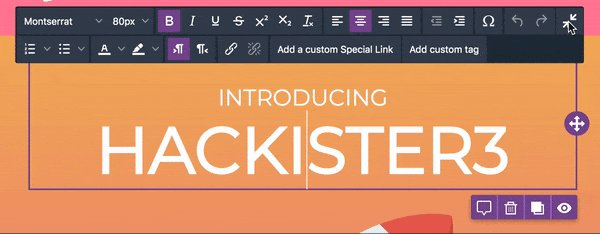
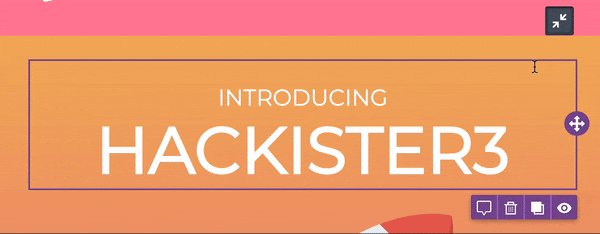
Ziehen Sie nach diesem Schritt in Betracht, diese Textabschnitte noch stärker hervorzuheben, indem Sie Absätze mit unterschiedlichen Einrückungen versehen . Das macht sie nicht nur klar identifizierbar , sondern kann auch die Textdynamik erhöhen , wie in diesem GIF gezeigt:

Diese Bildfolge zeigt eine Nachricht mit unterschiedlichen Einrückungen an. Diese beleben den Textblock, der zu einer Art Rahmen für das Bild selbst wird. Dieses GIF zeigt auch, wie der BEE-Editor der MailUp-Plattform die Einrückungsverwaltung einfach und schnell macht. Gehen Sie einfach auf die Symbolleiste zur Formatierung des entsprechenden Abschnittstextblocks und klicken Sie auf die Schaltfläche zum Einrücken des Absatzes.
2. Fügen Sie Überschriften und Zwischenüberschriften ein und weisen Sie den Inhalten eine Hierarchie zu
Sie haben Ihre Absätze erstellt. Die nächste wichtige Regel zur Verbesserung der Textlesbarkeit besteht darin , die Nachrichten- oder Seitenabschnitte bei Bedarf mit Zwischenüberschriften zu versehen , ihre Wirksamkeit und Klarheit zu optimieren (kurz und auf den Punkt zu sein) und ihnen eine Hierarchie mit geeigneten Überschriften-Tags (H1, H2, und H3).
Dies ist ein wichtiger Schritt zur Optimierung des Inhalts sowohl aus SEO- als auch aus ästhetischer Sicht . Es verbessert die visuelle Wirkung und erleichtert das Scannen, wie in diesem Fall:

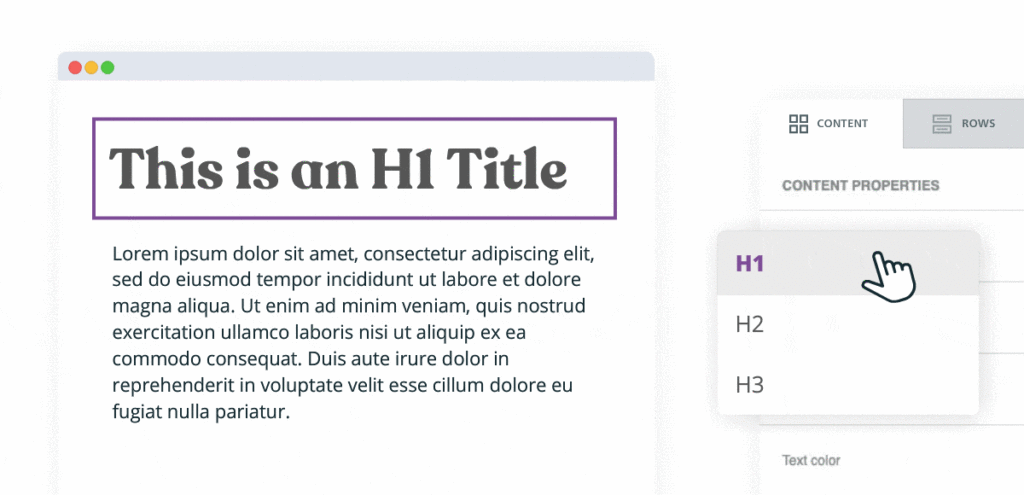
Dieses Beispiel zeigt einen in Absätze aufgeteilten Text, der auch Überschriften (hier H2s) für jeden Abschnitt enthält. Diese veranschaulichen das Thema und ermöglichen es dem Nutzer, die Hauptthemen der Nachricht auf den ersten Blick zu erfassen.
Eine der neuesten Innovationen im MailUp BEE-Editor hat das Einfügen von Überschriften-Tags in Ihre E-Mails und Landingpages erleichtert.
Fügen Sie einfach den relevanten Inhaltsblock im Nachrichtentext hinzu und wählen Sie die Art des Überschriften-Tags aus, das Sie einfügen möchten (H1, H2 oder H3), wie in der Abbildung gezeigt:

3. Nutzen Sie die Macht der Aufzählungslisten
Aufzählungen sind möglicherweise eines der effektivsten Werkzeuge, um einen Text aufzulockern und die Hauptkonzepte einer Nachricht sofort zu vermitteln .
Diese beiden Beispiele zeigen, wie sich derselbe Text allein durch diesen Trick radikal verändern kann.
Option 1:
„Unser Gold-Urlaubspaket beinhaltet einen 2-tägigen Aufenthalt in einem Deluxe-Zimmer mit Balkon und Whirlpool; 2 kostenlose, 3-stündige Sitzungen im Wellnesscenter, einschließlich einer 60-minütigen Massage und Gesichtsbehandlung; ein Begrüßungsgetränk; Frühstücksbuffet und die Möglichkeit, 2 Fahrräder kostenlos zu mieten.“
Option 2:
Unser Gold-Urlaubspaket beinhaltet:
– 2 Nächte im Deluxe Zimmer mit Balkon und Whirlpool
– 2 kostenlose 3-stündige Sitzungen im Wellnesscenter + eine 60-minütige Massage und Gesichtsbehandlung
– ein Begrüßungsgetränk
– Frühstücksbuffet
– kostenloser Fahrradverleih
Sie haben vielleicht bemerkt, dass Option 2 objektiv viel einfacher zu lesen, zu verstehen und zu merken ist. Tatsächlich hebt die Aufzählungsliste die Schlüsselelemente einer Nachricht hervor und schafft visuell sofortige Fokuspunkte für das Auge des Lesers.
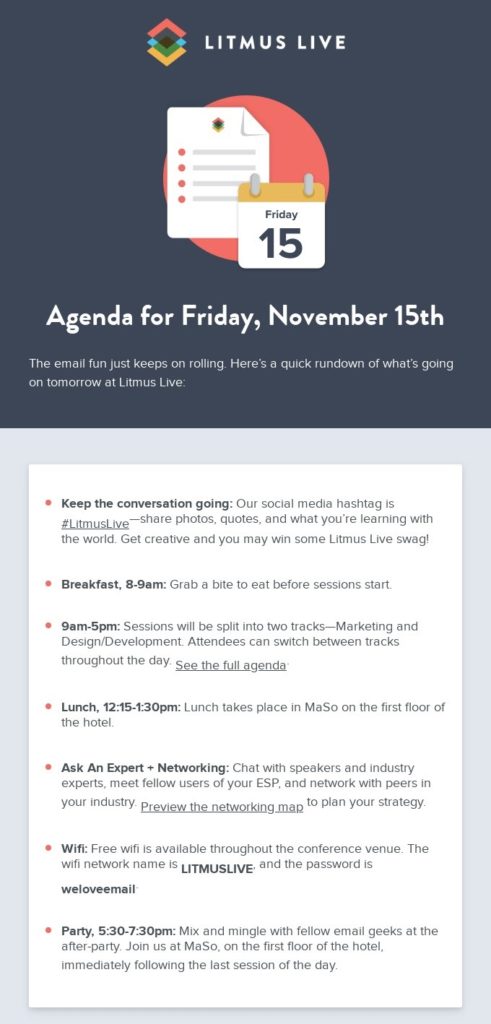
Nehmen Sie zum Beispiel diese E-Mail: Die Aufzählungsliste bricht den Textblock auf und macht ihn beim Betrachten weniger schwer :

Natürlich gibt es je nach Bedarf und Art des Inhalts mehrere Möglichkeiten, eine Aufzählungsliste zu erstellen:
- Nummerierung übernehmen (dies schlägt eine chronologische Reihenfolge vor oder betont die Gesamtpunktzahl in der Liste)
- Verwenden Sie Aufzählungszeichen (dies ist die universellste Wahl und passt auf jede Art von Liste)
- Buchstaben verwenden (gut, wenn es um ein Quiz mit verschiedenen Antwortmöglichkeiten geht)
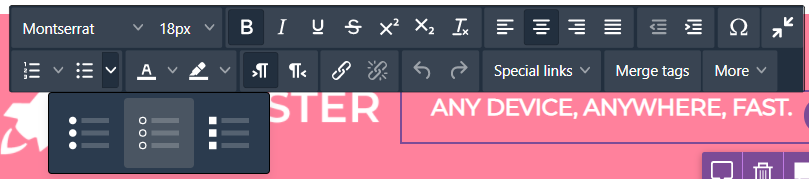
Mit dem BEE-Editor können Sie verschiedene Listentypen festlegen und auswählen, indem Sie einfach die entsprechende Schaltfläche erweitern:

Aufzählungslisten sind nicht nur eine hervorragende Möglichkeit, die Lesbarkeit zu erleichtern, sondern erfüllen auch perfekt unterschiedliche Anforderungen . Sie kommunizieren die Agenda-Termine einer Veranstaltung; den Inhalt eines Dokuments oder eines E-Books darlegen; die Phasen eines Prozesses beschreiben (zB die Aktivierung eines vom Nutzer erworbenen Dienstes); die Elemente einer Checkliste definieren; Einzelheiten zu den Vorteilen eines Angebots usw.
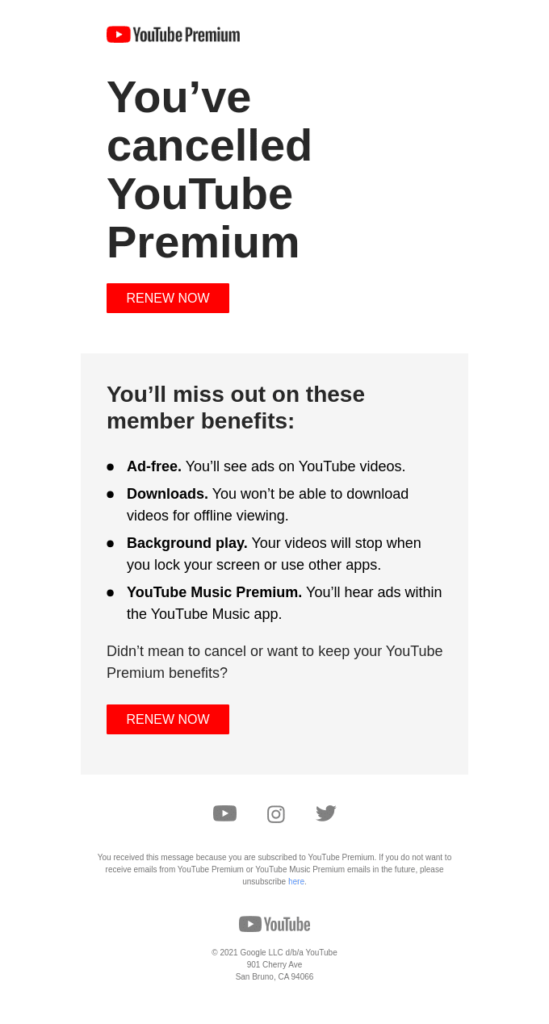
Hier sind ein paar Vorschläge:


4. Gönnen Sie Ihren Textblöcken eine Verschnaufpause – spielen Sie mit Zeilen- und Buchstabenabstand
Ein weiteres Hindernis beim Lesen von Inhalten ist der fehlende Abstand zwischen Zeilen und Zeichen. Der Textblock muss atmen . So ein Ergebnis werden wir mit Sicherheit nicht bekommen:

Der BEE-Editor bietet Ihnen eine Reihe von Funktionen und Lösungen, um dieses Risiko zu vermeiden :
- Verwalten Sie den Zeilenabstand der verschiedenen Textblöcke, um den Zeilenabstand zu erhöhen
- Erhöhen Sie die Textgröße , die normalerweise auf 12 pt voreingestellt ist. In diesem Fall passt sich der Zeilenabstand bei gleichbleibender Schriftgröße automatisch an die Änderung an
- spielen Sie mit dem Buchstabenabstand , um den Abstand zwischen den Zeichen einer Überschrift oder einem beliebigen Wort im Text zu vergrößern

- Passen Sie die Auffüllung der Module an , aus denen die Nachricht besteht. Dies bedeutet, dass der Rahmenabstand jedes Blocks so eingestellt wird , dass er beispielsweise den unteren und oberen Rand zwischen der Überschrift und dem Absatz vergrößert.
5. Brechen Sie die Texteinheitlichkeit auf
Die letzte (aber nicht die letzte) Regel betrifft die Formatierung von Zeichen .
Sie haben den Text in Absätze unterteilt, (soweit möglich) Ihre Aufzählungslisten eingefügt und den richtigen Abstand zwischen Buchstaben, Überschriften und Nachrichtenformularen sichergestellt. Jetzt ist es an der Zeit, die Einheitlichkeit des Textes aufzubrechen und die Schlüsselwörter hervorzuheben, indem Sie Fettdruck, Farben zur Hervorhebung und Hyperlinks einfügen .
Verwenden Sie Fettdruck, um den Blick des Benutzers auf die Schlüsselwörter zu lenken, die Sie hervorheben möchten, und geben Sie Links eine andere Farbe, um ihre Präsenz zu betonen.
Sehen Sie sich zum Beispiel an, wie diese einfachen Maßnahmen den folgenden Text lesbarer machen:

Besonders bei der Arbeit an einem langen Text ist das Hervorheben der Hauptbegriffe ein obligatorischer Schritt . Der BEE-Editor macht es noch einfacher, denn Sie können:
- kopieren Sie Ihre formatierten Arbeitsdokumenttexte in den Nachrichten- oder Seiteneditor, wenn Sie fertig sind – dies ohne die fette oder kursive Formatierung zu verlieren
- formatieren Sie direkt im Editor, denn die praktische Toolbar bietet Ihnen alle benötigten Werkzeuge an einem Ort – manövrieren, erweitern und reduzieren Sie sie nach Belieben, um Ihre Visualisierung nicht zu behindern.

Auf jeden Fall empfehlen wir, die Textlänge nicht zu übertreiben . Studien zeigen, dass je mehr Wörter auf einer Seite enthalten sind, desto komplexer ist das Lernen und desto weniger Konzepte kann der Benutzer aufnehmen .
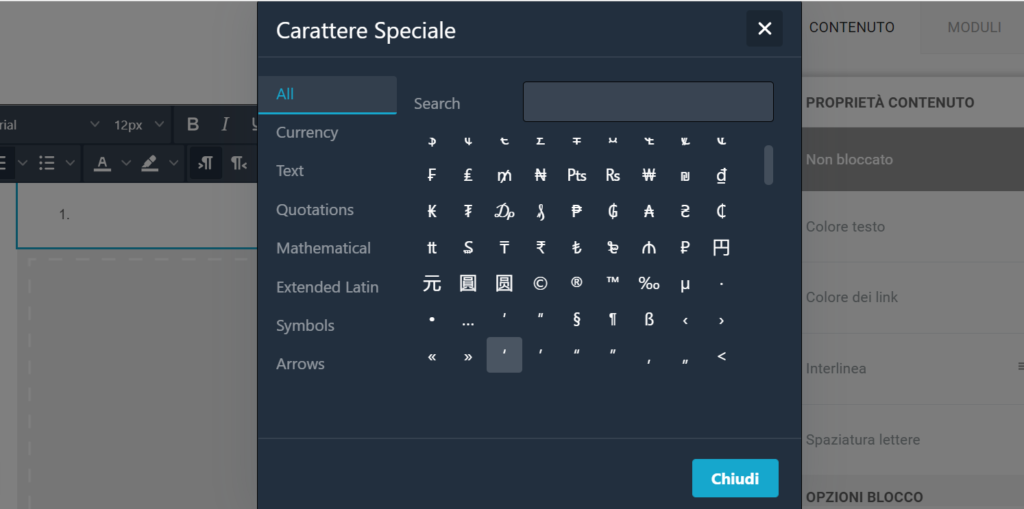
Fassen Sie Ihren Inhalt mit dem gleichen Trick zusammen, um die Länge der Betreffzeile zu optimieren: Verwenden Sie „sprechende“ Symbole und Sonderzeichen. Der BEE-Editor sortiert sie nach Typ für eine einfachere Suche (kein endloses Scrollen!).

Zusammenfassend
Die Wirksamkeit einer guten Content-Marketing-Strategie hängt nicht nur vom Texten ab. Es kommt auch auf Typografie und Textgestaltung an.
Eine leicht lesbare Nachricht oder Seite ist in der Tat ein wichtiger Ausgangspunkt. Wenn Sie es verpassen, werden selbst die hellsten und originellsten Inhalte nicht von Ihrem Publikum aufgenommen und aufgenommen.
Jetzt liegt es an Ihnen, Ihre Texte bestenfalls zu formatieren und diese einfachen Regeln in die Tat umzusetzen. Nutzen Sie alle intuitiven Funktionen des BEE-Editors und der MailUp-Plattform.