Wie erhalte ich eine Geschwindigkeitsbewertung auf der WordPress-Website?
Veröffentlicht: 2014-12-25Ladezeit der Website. Der Schmerz im Arsch für jeden Website-Besitzer. WordPress ist keine Ausnahme. Es ist viel Arbeit erforderlich, um eine Geschwindigkeitsstufe auf der WordPress-Website zu erhalten. Ein gutes Hosting ist das Wichtigste. Wenn Sie ein langsames Hosting haben , können Sie keine gute Geschwindigkeit für Ihre Site erzielen, selbst wenn Sie ein Meister im Caching von Websites sind. Wie überprüfen Sie Ihr Hosting?
Die einfachste Möglichkeit ist, zu Ihrem Admin-Panel von WordPress zu gehen. Wenn es sehr langsam lädt, sollten Sie Ihr Hosting ändern. Vor allem, wenn Sie einen Shared-Hosting-Plan verwenden. Dann erwarte keine Wunder
Wenn Sie viele Anzeigen auf der Seite + Schaltflächen für soziale Netzwerke + externe Skripte verwenden , vergessen Sie die Note A. Externe Skripts können nicht zwischengespeichert werden. Die Verwendung eines guten CDN wird empfohlen, um die Ladezeit der Seite zu verkürzen.
Aber selbst wenn Sie auf der WordPress-Website keine Geschwindigkeitsstufe A erhalten, seien Sie nicht verärgert. Das Wichtigste ist die Geschwindigkeit der Website. Sie können mehrere Tipps verwenden, um die Geschwindigkeit der WordPress-Website zu verbessern. Sie muss unter 5 Sekunden liegen . Wenn Ihre Website in 3 Sekunden lädt – gut, 1 Sekunde – großartig. Selbst wenn Sie die Note C erhalten, Ihre Website jedoch weniger als 1 Sekunde lädt, gratulieren Sie sich selbst und geben Sie High-Five.

Sie denken jetzt vielleicht so etwas wie „ Er gibt Ratschläge zur Seitengeschwindigkeit? Sogar seine Website-Geschwindigkeit ist schlecht. „Nun, Sie sind nicht weit von der Wahrheit entfernt. Ja, diese Seitengeschwindigkeit ist nicht bewundernswert, je nachdem, welches Land Sie besuchen. Aber ich habe meine Gründe dafür.
Die obigen Ratschläge zur Optimierung der Website basieren auf einigen anderen Websites, die ich verwalte. Wenn Sie mögen, versuchen Sie es. Wenn nicht, geben Sie bessere Ratschläge.
Einige der besten Websites für Website-Geschwindigkeitstests sind :
- GTmetrix
- Pingdom
- Google PageSpeed Insights
Die oben genannten Websites eignen sich hervorragend zum Testen der Website-Geschwindigkeit und der Seitenladegeschwindigkeit. Wenn Sie die Website-Geschwindigkeit auf alle drei überprüfen, erhalten Sie wahrscheinlich unterschiedliche Ergebnisse. Aber es sollte nicht viel Unterschied geben. Beachten Sie, dass der Standort, der zum Testen der Ladezeit der WordPress-Website verwendet wird, ebenfalls ein wichtiger Faktor ist.
Erhalten Sie eine Geschwindigkeitsbewertung auf der WordPress-Website
Hier sind Methoden, die Sie verwenden können, um die Geschwindigkeit Ihrer WordPress-Website zu erhöhen:
1. Hyper Cache + Autoptimize + htaccess-Tricks
Dieser Vorschlag zur Geschwindigkeitsoptimierung ist eher für Anfänger gedacht, da Hyper Cache eines der Cache-Plugins ist, das nicht mit vielen anderen Plugins in Konflikt steht. Und es ist ganz einfach. Nur wenige Einstellungen.
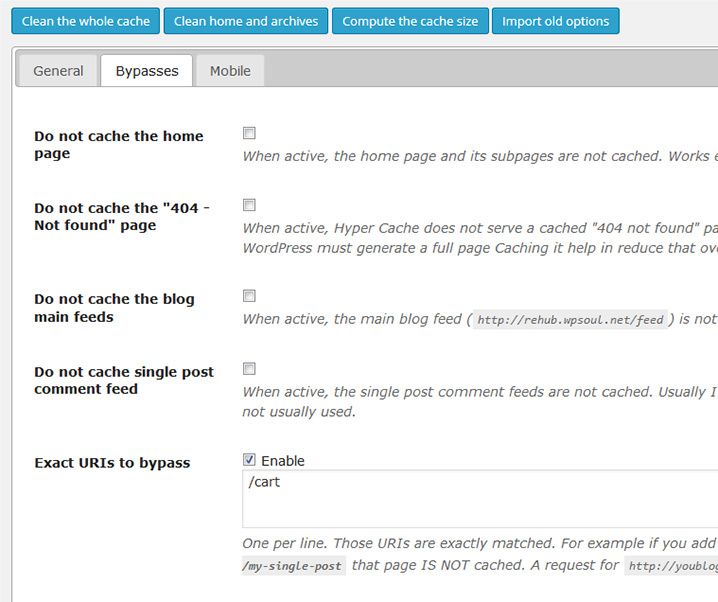
HINWEIS : Wenn Sie WooCommerce verwenden, fügen Sie Ihre Warenkorb-URL zu nicht zwischengespeicherten Seiten hinzu. Kopieren Sie dazu den Link zur Warenkorbseite für Woocommerce. Gehen Sie in den Hyper-Cache-Einstellungen zur Registerkarte Umgehungen. Und fügen Sie diesen Link zu Exact URIs hinzu , um ihn zu umgehen. Hyper Cache herunterladen, installieren und aktivieren. Es ist frei.

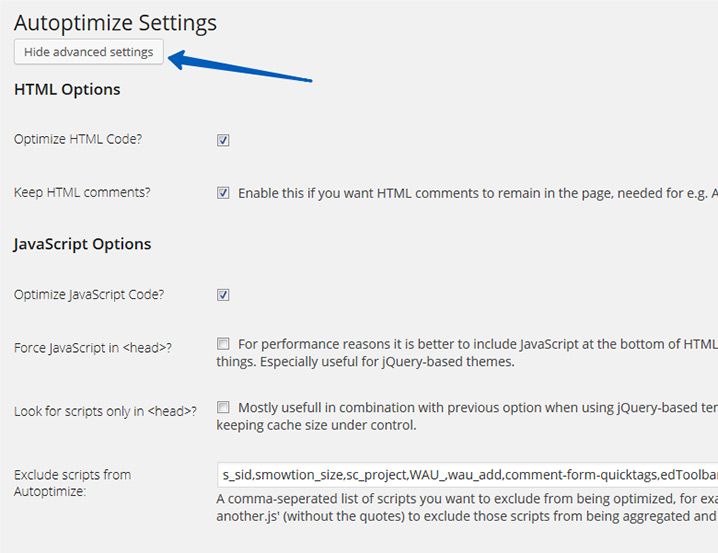
Hypercache erstellt Datenbank- und Seitencache . Als nächstes können Sie einen HTML-, JS-, CSS-Cache erstellen. Sie können dies tun, indem Sie Autoptimize verwenden. Es ist kostenlos, also einfach herunterladen, installieren und aktivieren. Nach der Aktivierung müssen Sie verschiedene Optionen aktivieren. Wenn Sie Probleme mit anderen Plugins haben, versuchen Sie, die erweiterten Optionen zu aktivieren.

Versuchen Sie dann, JavaScript in <head> erzwingen und in <head> nur nach Stilen suchen zu aktivieren. Das nächste, was Sie hinzufügen können, um mehr Punkte zu erhalten, ist das Festlegen des Dateiablaufs. Dazu müssen Sie Ihrer Datei .htaccess etwas Code hinzufügen. Wenn Sie das SEO by Yoast-Plugin verwenden, gehen Sie einfach zu SEO -> Dateien bearbeiten.
Fügen Sie den folgenden Code zu Ihrem .htaccess hinzu
# Lässt Header ab (zur besseren Cache-Kontrolle)
# ————————————————————————-
# Dies sind ziemlich weit entfernte Header mit Ablaufdatum.
# Sie gehen davon aus, dass Sie die Versionierung mit dateinamenbasiertem Cache-Busting kontrollieren
# Wenn Sie keine Dateinamen für die Version verwenden, senken Sie CSS und JS auf etwas wie
# „Zugang plus 1 Woche“.
<IfModule mod_expires.c>
Läuft abAktiv am
# Vielleicht ist es besser, Ablaufregeln auf die Whitelist zu setzen? Womöglich.
ExpiresDefault „Zugriff plus 1 Monat“

# cache.appcache benötigt erneute Anfragen in FF 3.6 (danke Remy ~Introducing HTML5)
ExpiresByType Text/Cache-Manifest „Zugriff plus 0 Sekunden“
# Ihr Dokument-HTML
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault „Zugriff plus 0 Sekunden“
DateienÜbereinstimmung>
ExpiresByType text/html „Zugriff plus 0 Sekunden“
# Daten
ExpiresByType text/xml „Zugriff plus 0 Sekunden“
ExpiresByType application/xml „Zugriff plus 0 Sekunden“
ExpiresByType application/json „Zugriff plus 0 Sekunden“
# Füttern
ExpiresByType application/rss+xml „Zugriff plus 1 Stunde“
ExpiresByType application/atom+xml „Zugriff plus 1 Stunde“
# Favicon (kann nicht umbenannt werden)
<FilesMatch \.(ico)$>
ExpiresDefault „Zugriff plus 1 Woche“
DateienÜbereinstimmung>
ExpiresByType image/x-icon „Zugriff plus 1 Woche“
# Medien: Bilder, Video, Audio
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault „Zugriff plus 1 Jahr“
DateienÜbereinstimmung>
ExpiresByType image/gif „Zugriff plus 1 Monat“
ExpiresByType image/png „Zugriff plus 1 Monat“
ExpiresByType image/jpeg „Zugriff plus 1 Monat“
ExpiresByType video/ogg „Zugriff plus 1 Monat“
ExpiresByType audio/ogg „Zugriff plus 1 Monat“
ExpiresByType video/mp4 „Zugriff plus 1 Monat“
ExpiresByType Video/Webm „Zugriff plus 1 Monat“
# HTC-Dateien (css3pie)
ExpiresByType text/x-Komponente „Zugriff plus 1 Monat“
# Webfonts
ttf|otf|svg|woff)$>
ExpiresDefault „Zugriff plus 1 Jahr“
</FilesMatch>
ExpiresByType application/x-font-ttf „Zugriff plus 1 Monat“
ExpiresByType Schriftart/Opentype „Zugriff plus 1 Monat“
ExpiresByType application/x-font-woff „Zugriff plus 1 Monat“
ExpiresByType image/svg+xml „Zugriff plus 1 Monat“
ExpiresByType application/vnd.ms-fontobject „Zugriff plus 1 Monat“
# CSS und JavaScript
css|js)$>
ExpiresDefault „Zugriff plus 1 Jahr“
</FilesMatch>
ExpiresByType text/css „Zugriff plus 1 Jahr“
ExpiresByType Anwendung/Javascript „Zugriff plus 1 Jahr“
# Statische Assets
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault „Zugriff plus 1 Jahr“
</FilesMatch>
ExpiresByType application/x-shockwave-flash „Zugriff plus 1 Jahr“
ExpiresByType application/pdf „Zugang plus 1 Jahr“
ExpiresByType Anwendung/msword „Zugriff plus 1 Jahr“
ExpiresByType Anwendung/rtf „Zugriff plus 1 Jahr“
ExpiresByType application/vnd.ms-excel „Zugriff plus 1 Jahr“
ExpiresByType application/vnd.ms-powerpoint „Zugriff plus 1 Jahr“
WennModul>
<IfModule mod_deflate.c>
# Komprimieren Sie HTML, CSS, JavaScript, Text, XML und Schriftarten
AddOutputFilterByType DEFLATE-Anwendung/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Browser-Bugs entfernen (nur für wirklich alte Browser erforderlich)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Kopfzeile anhängen Vary User-Agent
</IfModule>
2. W3-Gesamt-Cache
Sie sollten die Verwendung von W3 Total Cache in Betracht ziehen, wenn Sie mit der Verwendung von Cache-Plugins vertraut sind. Dieses Plugin ist ein Tool wie All-in-One. Sie können Seite, Objekt, Browser, Dateien, CDN usw.
Dies ist ein sehr leistungsstarkes Plugin mit einer Vielzahl von Einstellungen. Das Hauptproblem von Plugins besteht darin, dass es oft mit verschiedenen Plugins in Konflikt steht. Ich kann dieses Plugin empfehlen, wenn Sie nicht zu viele Plugins verwenden.
Wenn Sie Probleme mit dem Thema und diesem Plugin haben, liegt dies in 99% der Fälle daran, dass W3 Total Cache einen Konflikt mit einem der Plugins auf der Website hat. In 90% der Fälle liegt dies an js und css minify. Wenn Sie also solche Probleme im Frontend haben (zum Beispiel sind alle Tabs, Slider, Grids kaputt) – deaktivieren Sie einfach CSS und js minify.

Eine Warnung vor Caching
Caching ist eine sehr effektive Möglichkeit, WordPress zu beschleunigen, hat aber auch einige Nachteile. Je nachdem, wie aggressiv das Caching ist, kann dies bedeuten, dass Änderungen, die Sie vornehmen, für lange Zeit nicht live gehen, es sei denn, Sie leeren den Cache. Kompatibilitätsprobleme mit bestimmten Plugins sind ebenfalls zu erwarten.
Zum Testen der Seitengeschwindigkeit empfehle ich GTmetrix und Google PageSpeed. Ich habe gehofft, dass dieses kleine Tutorial geholfen hat und Sie es geschafft haben, eine Geschwindigkeitsbewertung auf Ihrer WordPress-Website zu erhalten. Wenn nicht, stellen Sie einfach eine Seitenladezeit von etwa 5 Sekunden ein.
Für das Caching-Plugin empfehle ich dringend die Verwendung von WP Rocket. Die oben genannten sind auch ausgezeichnet, aber als kostenpflichtige Option ist WP Rocket eine ausgezeichnete Wahl. Weitere Informationen finden Sie unter WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache Vergleich.
