Getwid Review PROS & CONS (2021) – Kostenlose Gutenberg Blocks Collection
Veröffentlicht: 2020-09-09Blöcke sind ein hervorragendes Werkzeug zum Erstellen ansprechender Inhalte. Mit Blöcken können Sie Multimedia-Inhalte mit sehr geringen technischen Kenntnissen einfügen, neu anordnen und gestalten. Mit dem Gutenberg-Blockeditor haben Sie eine bessere Designkontrolle Ihrer Site-Seiten, ohne dass der Code geändert werden muss. In diesem Getwid-Test schaue ich mir ein kostenloses Plugin von MotoPress an, das noch mehr Blöcke für die Verwendung mit Gutenberg anzeigt.
Getwid ist eine Sammlung zusätzlicher Gutenberg-Designvorlagen und -Blöcke. Jedes dieser Elemente verfügt über eine eigene einzigartige Toolchain, mit der Sie die Art von Website erstellen können, die Ihren Anforderungen am besten entspricht. Es ist eines der besten verfügbaren Gutenberg-Plugins. Getwid bietet eine der umfangreichsten Bibliotheken einzigartiger und beliebter Blöcke für die Website-Erstellung.
Neben Blöcken verfügt Getwid über eine sehr beeindruckende Bibliothek von Designmustern . Diese Muster können verwendet werden, um Handlungsaufforderungen, Testimonials, Helden- und Subhelden-Abschnitte, Dienste und vieles mehr zu erstellen. Sie können mit wenigen Klicks hinzugefügt werden, und dann können Sie die Beispielinhalte durch Ihre eigenen Inhalte ersetzen.
Vorlagen sind praktischerweise nach Kategorien unterteilt, damit Sie leichter finden, was Sie brauchen. Sie können das Getwid-Einstellungsmenü verwenden, um Designs zu deaktivieren, die Sie nicht verwenden.
Getwid ist ein großartiges Plugin für die visuelle Übereinstimmung mit Ihrem WordPress-Theme. Seine Blöcke erben automatisch das Design und das Styling des aktuell aktivierten WordPress-Themes, anstatt eigene Stile hinzuzufügen, wie es von anderen Plugins bekannt ist. Getwid vereinfacht die Designkonsistenz auf Ihrer gesamten Website.
Getwid-Bewertung
Das MotoPress-Team hat das Getwid Gutenberg-Block-Plugin erstellt. Sie sind auch für ihre Stratum-Widgets für das Elementor-Plugin bekannt. Weitere Informationen zu Stratum finden Sie in meinem Stratum-Test.
Getwid hat über 35 vorgefertigte Vorlagen und mehr als 40 zusätzliche Blöcke für den Gutenberg WordPress Blockeditor. Diese neuen Blöcke können mit den vorhandenen Blöcken verwendet werden, um einzigartige Designs zu erstellen.
Die Blocksammlung von Getwid ist die größte Auswahl an kostenlosen Blöcken für Gutenberg, die für Anfänger und erfahrene Gutenberg-Benutzer hilfreich sind. Für die Gutenberg- Kernbibliothek wurden mehr als 40 verschiedene Blöcke erstellt, damit Benutzer schnell einzigartige, ansprechende Websites erstellen können, ohne dass Code geändert werden muss.

Die Banner-, Abschnitts- und Slider-Blöcke geben Getwid deutliche Vorteile gegenüber Mitbewerbern. Das Plugin bietet eine schöne Auswahl an Anpassungsmöglichkeiten für selbst die anspruchsvollsten Benutzer. Jeder Getwid-Block ist anders und bietet viele praktische Optionen zum Spielen.
Sie haben die vollständige Kontrolle über Gutenberg-Blöcke. Sie können Schriftarten und Layouts bearbeiten, ansprechende Slider und Banner gestalten, Anzeigen und CTA-Buttons integrieren, Produkte und Dienstleistungen bewerben und beliebige Medien als Hintergrund auswählen. All diese und viele andere Optionen können dazu beitragen , Ihre Website einzigartig zu machen . Die WordPress-Blöcke von Getwid können Ihnen dabei helfen, mehr Traffic auf Ihre Website zu lenken und mehr Einnahmen zu generieren.
 |  |
Das Getwid-Plugin ist sehr leicht. Dies liegt daran, dass seine Einstellungen intelligent verteilt sind. Der Block "Erweiterte Überschrift" sollte beispielsweise alle Ihre typografischen Anforderungen erfüllen. Andere Blöcke sind nicht mit den gleichen Typografieeinstellungen und umfangreichen Inhaltsstilen festgefahren.
Inline-JS- und CSS-Dateien werden minimiert, sodass Sie sich keine Sorgen machen müssen, dass Ihre Website blockiert wird. Sie können die Geschwindigkeit und Leistung Ihrer Website weiter verbessern , indem Sie die nicht benötigten Blöcke deaktivieren . Getwin kann helfen, die Benutzererfahrung und die Suchmaschinenoptimierung zu verbessern.
Die Entwickler von Getwid konzentrierten sich darauf, Benutzern zu ermöglichen, ihre WordPress-Seiten für die Anzeige auf verschiedenen Geräten anzupassen. Sie können das Aussehen der Website auf Laptops, Desktop-Computern, Tablets und Mobiltelefonen für verschiedene Inhaltsblöcke ändern.
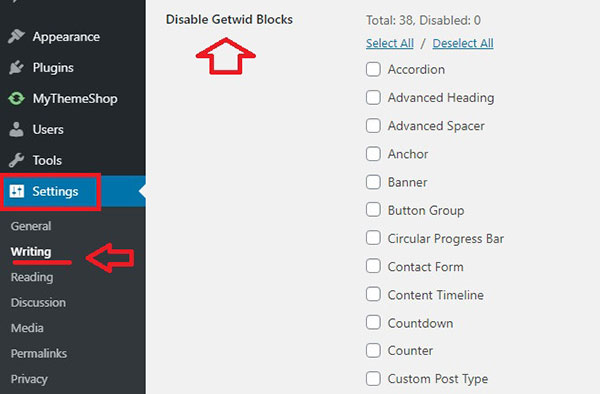
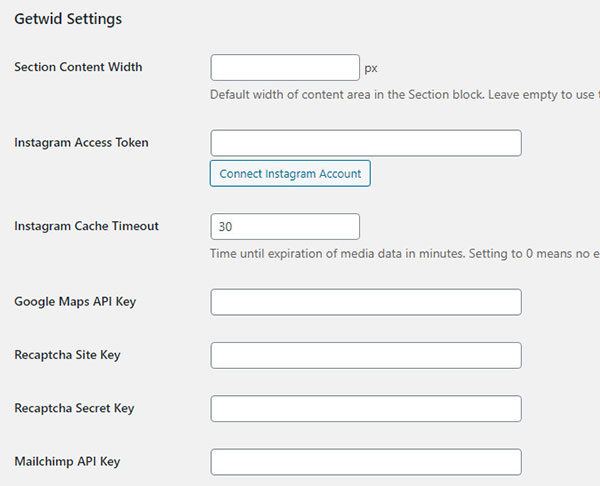
Getwid-Plugin-Einstellungen
Die Einstellungen für das Getwid Gutenberg Blocks-Plugin finden Sie unter Einstellungen > Schreiben. Unter Getwid-Einstellungen können Sie Getwid-Blöcke deaktivieren, die Sie nicht verwenden möchten.

Es gibt auch Optionen zum Hinzufügen von Instagram Access Token, Google Maps API Key, Mailchimp API Key und Recaptcha Site Key. Die Blockbibliothek von Getwid verbindet sich mit MailChimp, Instagram und Google Maps . Dies kann erreicht werden, ohne dass zusätzliche Plugins aktiviert und installiert werden müssen.

Getwid bietet Ihnen effektivere und ansprechendere Möglichkeiten, neue Inhalte für Ihr Magazin oder Ihre Nachrichtenseite, Ihren Blog oder Ihren Online-Shop zu präsentieren. Die benutzerdefinierte Unterstützung für Post-Typen ermöglicht es Ihnen, Ihre eigenen Schieberegler, Listen und Raster zu erstellen. Diese Elemente werden automatisch aus WordPress-Posts bezogen, die von Plugins von Drittanbietern bereitgestellt werden, die Sie möglicherweise bereits verwenden.
Das Getwid Gutenberg-Block-Plugin ist kostenlos. Es gibt auch ein kostenloses Getwid-Starter-Theme, das eine ausgezeichnete Ressource für Leute ist, die mit dem Gutenberg-Editor etwas anderes entwerfen möchten. Es verfügt über eine Vielzahl von Inhaltsauswahlen , die jederzeit verwendet werden können. Wenn Sie an einer Premium-Option interessiert sind, lesen Sie meine Gutenberry-Theme-Rezension, um zu sehen, was dieses Gutenberg-Thema auf den Tisch bringt.
Das Getwid-Plugin hat eine nette Funktion, die denjenigen helfen kann, die regelmäßig Client-Sites erstellen. Sie können zu GitHub gehen, um das kostenlose Getwid Style Kit herunterzuladen. Diese Ressource enthält mehrere Theme-Support-Snippets und CSS-Starter-Dateien, um das Styling von Gutenberg- und Getwid-Blöcken zu vereinfachen.
Getwid hat auch eine schöne Auswahl an Video-Tutorials. Diese können besonders hilfreich sein, wenn Sie Probleme mit bestimmten Blöcken haben oder das Backend überprüfen möchten.
Getwid Kostenlose Gutenberg-Blöcke
Hier ist ein genauerer Blick auf die kostenlosen Gutenberg-Blöcke, die Getwid anbietet:
1. Abschnitt – Sie können beliebige benutzerdefinierte Abschnittslayouts erstellen. Sie können die Ausrichtung ändern, den Vordergrund wechseln, Formen und Farben anpassen, mit verschiedenen Animationen experimentieren oder Bilder, Schieberegler und Videohintergründe hinzufügen.
2. Advanced Heading – Dieses Typografie-Steuerelement kann verwendet werden, um ansprechende Überschriften zu erstellen. Sie können Stile, Größe, Farben, Abstände, Textkonvertierungsabstände mit einem Klick anpassen und Google-Schriftarten verwenden.
3. Google Maps – Sie können Google Maps in Seiten einbetten. Diese Karten können beliebig viele benutzerdefinierte Markierungen enthalten.
4. Symbol – Verwenden Sie anpassbare Symbole, um eine einfache und intuitive Benutzeroberfläche zu erstellen.
5. Icon-Box – Erstellen Sie Ihre eigenen reaktionsschnellen Icon-Boxen. Textfelder und Überschriften können mit vorgefertigten Stilen erstellt werden. Farben, Schwebeeffekte und Größen können nach Belieben geändert werden.
6. Bildbox – Bildboxen können Bildpräsentationen auf die nächste Stufe heben. Sie können den Abstand ändern, mit Klicks die erforderliche Größe einstellen und Animationseffekte integrieren.
7. Soziale Links – Alle gewünschten sozialen Symbole können hinzugefügt werden. Ihre Abstände und Größen können mit vorgefertigten Layouts angepasst werden. Sie können ihre Ausrichtung ändern, damit sie auf verschiedenen Geräten richtig angezeigt werden können.
8. Banner – Vollständig anpassbare Banner können erstellt werden, um Produkte und Dienstleistungen zu bewerben. Sie können Animationseffekte, Ausrichtungen, Farben, Größen und andere Optionen festlegen, um auf Ihr Angebot aufmerksam zu machen.
9. Bild-Schieberegler – Sie haben die vollständige Kontrolle über alle von Ihnen erstellten Bild-Schieberegler. Effektive Verwaltung von Animationseffekten, Bildgrößen und Navigationsstilen.
10. Media & Text Slider – Verwenden Sie Text, um Slider zu präsentieren. Sie können die einzelnen Folien- und Textanimationseffekte auswählen, Farb- und Textüberlagerungen hinzufügen und benutzerdefinierte Inhaltsausrichtungs- und Breitenparameter zuweisen.
11. Button - Group - Umsetzung so vielen Aufruf zum Handeln Tasten , wie Sie wollen. Ausrichtung, Richtung und Breite der Schaltflächen können für alle aktiven Schaltflächen gleichzeitig bestimmt werden.
12. Person – Erstellen Sie ein effektives und ansprechendes Team, das Abschnitte Ihrer Website präsentiert. Es gibt Einstellungen für Bildgrößen, Namen und Berufsbezeichnungen.
13. Akkordeon – Im intuitiven Akkordeon-Registerkartenabschnitt können Sie Überschriftentypen und Symbole anpassen – eine gute Option für Seiten mit häufig gestellten Fragen.
14. Toggle – Die Funktionen von Toggle sind fast identisch mit der Akkordeon-Option. Der Hauptunterschied besteht darin, dass Toggle Benutzern ermöglicht, Registerkarten manuell zu erweitern.
15. Registerkarten – Vertikale oder horizontale Registerkarten können hinzugefügt werden. Diese Registerkarten verfügen über anpassbare Überschriften und mehrere voreingestellte Stile.

16. Bilderstapel- Galerie – Sieben verschiedene Stile können in vollständig anpassbare Bildergalerien implementiert werden. Ihrer Kreativität sind keine Grenzen gesetzt.
17. Testimonial – Der Testimonials-Block ist ziemlich einfach. Es gibt Autoren-Avatar und Felder für den Autorennamen und das Zitat.
18. Neueste Beiträge – Sie können benutzerdefinierte Metadaten verwenden, um Ihre neuesten Beiträge anzuzeigen. Diese Beiträge werden entweder in einem Raster- oder Listenlayout angezeigt. Sie haben die Wahl zwischen mehreren verschiedenen Ausgabeverhalten.
19. Advanced Spacer – Ein einstellbarer Spacer kann verwendet werden, um einen zusätzlichen Abstand zwischen verschiedenen Blöcken zu platzieren. Sie können dies auf Desktop-, Mobil- oder Laptop-Geräten ausblenden.
20. Instagram – Mit diesem Block können Sie die Instagram-Seite in die WordPress-Website integrieren. Es wird eine Live-Feed-Galerie generiert, die Sie anpassen können.
21. Zähler – Leichte animierte Zähler können implementiert werden. Diese Zähler zeigen die wichtigsten Informationen in Zahlen an.
22. Preisbox – Preisboxen ermöglichen die Visualisierung von Preisinformationen. Preis- und Vergleichstabellen können erstellt werden, um Daten umfassender darzustellen.
23. Fortschrittsbalken – Dies ist ein sehr einfacher horizontaler animierter Fortschrittsbalken. Sie können die Farben des Fortschrittsbalkens jederzeit ändern.
24. Kreisförmiger Fortschrittsbalken – Es ist ein einfacher animierter kreisförmiger Fortschrittsbalken. Die Farben, Größe und Strichstärke können alle leicht angepasst werden.
25. Kontaktformular – Das Kontaktformular enthält alle Felder, die Sie normalerweise erwarten. Es bietet reCAPTCHA-Unterstützung und anpassbare Labels.
26. Postkarussell – Das Postkarussell hat sein eigenes benutzerdefiniertes Layout. Es kann entsprechend verwendet und bearbeitet werden, um auf Seiten, Beiträge oder benutzerdefinierte Beitragstypen aufmerksam zu machen.
27. Preisliste – Preislisten eignen sich hervorragend für die Präsentation eines Inhaltsverzeichnisses oder der Speisekarte eines Restaurants. Bilder, Farben, Überschriften und gestrichelte Linien können nach Belieben geändert werden.
28. Post Slider – Der Post Slider hat eine schöne Auswahl an vorgefertigten Layouts. Sie können es verwenden, um vorhandene Seiten, Beiträge und benutzerdefinierte Beitragstypen anzuzeigen.
29. Benutzerdefinierter Beitragstyp – Benutzerdefinierte Beiträge können in einer Liste, einem Raster oder einer anderen benutzerdefinierten Ansicht angeordnet werden. Es stehen verschiedene Stile und Layout-Anpassungsoptionen zur Verfügung.
30. Mailchimp – E-Mail-Abonnementformulare können mithilfe der MailChimp-API-Integration einfach hinzugefügt werden.
31. Countdown – Der Countdown-Timer hat Zeitbezeichnungen und numerische Werte, die angepasst werden können. Sie können auch Abstand, Stil, Farben und Größen bearbeiten und eine bestimmte Schriftfamilie zuweisen.
32. Video-Popup – Video-Popups können für Vimeo, YouTube oder selbst gehostete Videos verwendet werden. Sie können auch die benutzerdefinierten Video-Cover, Block-Container-Größen, -Farben und die Video-Wiedergabe-Schaltfläche bearbeiten.
33. Content Timeline – Ein Timeline-Diagramm kann erstellt werden, um Ereignisse in chronologischer Reihenfolge anzuzeigen. Bilder, Überschriften und Unterüberschriften können alle nach Bedarf geändert werden.
34. Image Hotspot – Mit diesem Block können Sie beliebig viele animierte Marker über Ihren Bildern platzieren. Jeder Marker hat seine eigenen anpassbaren Tooltips, um Ihre Bilder für Site-Benutzer interaktiver und informativer zu gestalten.
35. Inhaltsverzeichnis – Sie können ein geordnetes oder ungeordnetes Inhaltsverzeichnis erstellen. Diese Inhaltsverzeichnisse werden nach Überschriften (H1, H2, H3, H4, etc.)
36. Anker – HTML-Anker sind eine gute Möglichkeit, Seitensprünge zu bestimmten Abschnitten einer Seite hinzuzufügen.
37. Advanced Table – Mit diesem Tabellen-Gutenberg-Block können Sie Rahmen und Hintergründe bearbeiten und verschiedene Zellen zusammenführen.
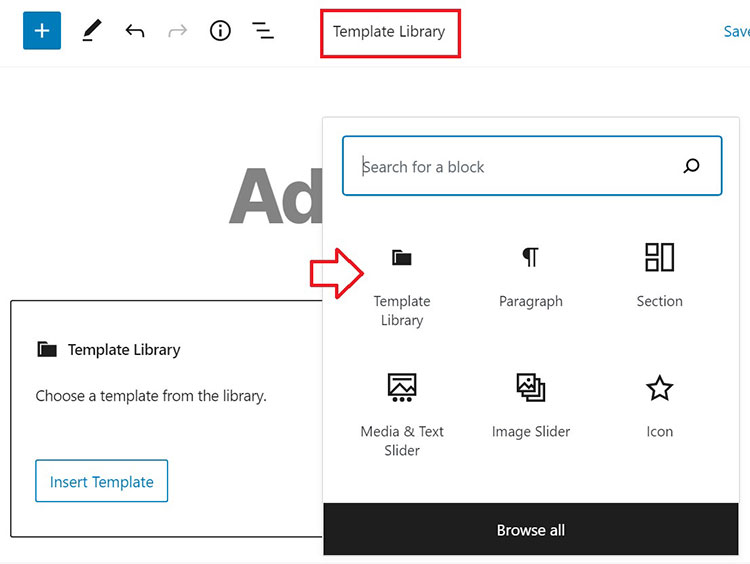
38. Vorlagenbibliothek – Diese Gutenberg-Seitendesigns können für eine Vielzahl von Zwecken verwendet werden.
Vorgefertigte Vorlagen
Getwid ist mehr als eine Blockbibliothek, die aus zufälligen Elementen besteht. Es wird mit der Vorlagenbibliothek kombiniert, die vorgefertigte Designs für Folgendes bietet:
- Über uns und Kontaktvorlagen
- Funktionen und Dienstvorlagen
- Vorlagen für Bildergalerien
- Vorlagen für Website-Helden und -Unterhelden
- Vorlagen für Team und häufig gestellte Fragen usw.
Das Sortiment an zusätzlichen Gutenberg WordPress-Blöcken wird mit einem Blockpaket geliefert , das sich perfekt für kreative Projekte, Startup-Unternehmen , Geschäftsseiten und andere verschiedene Nischen eignet. Sie können nahtlos zu Gutenberg wechseln, während Sie Portfolios, Serviceseiten, Landingpages und vieles mehr erstellen.

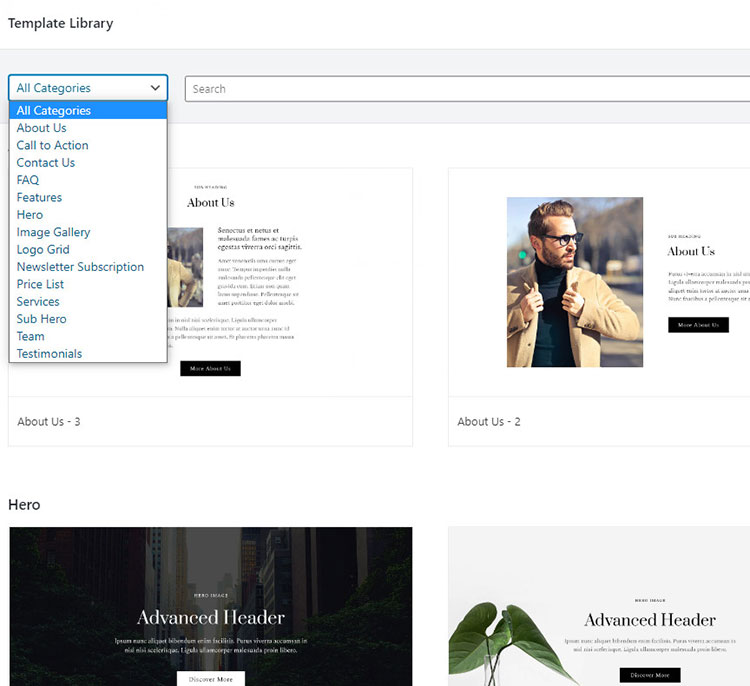
Sie können den Vorlagenbibliotheksblock verwenden oder die Schaltfläche Vorlagenbibliothek verwenden, um darauf zuzugreifen. Sie können die gesamte Vorlagenbibliothek durchsuchen, wenn Sie möchten. Nachdem eine bestimmte Vorlage importiert wurde, können Sie den Inhalt nach Bedarf ändern.

Die Vorlagenbibliothek ist in 14 verschiedene Abschnitte unterteilt : Über uns, Call to Action, Kontakt, FAQ, Feature Hero, Bildergalerie, Logo-Raster, Newsletter-Abonnement, Preisliste, Services, Sub Hero, Team und Testimonials.
Fazit der Getwid-Rezension
Plugins, die völlig kostenlos sind, sind schwer zu ignorieren. Ich habe die allgemeine Benutzererfahrung von Getwid sehr genossen, zusätzlich zu den mehr als 30 kostenlosen Vorlagen und über 35 verschiedenen kostenlosen Blöcken.
MotoPress macht die Verwendung und Anpassung der Blöcke unglaublich einfach. Einstellungen sind in logische Kategorien unterteilt . Ich mag die Tatsache, dass Sie die Einstellungen visuell steuern und nach Möglichkeit mit der Vorschau interagieren können.
Das Gutenberg-Block-Plugin von Getwid enthält beeindruckende Blöcke . Diese Blöcke können Ihnen helfen, wichtige Aspekte Ihres Projekts oder Unternehmens auf einfache, aktuelle und lesbare Weise hervorzuheben. Informationen sind beispielsweise leichter zu verstehen, wenn sie in Zählern, Grafiken, Bildern, Symbolen usw. ausgedrückt werden. Getwid bietet all diese Optionen und mehr.
Das Plugin verwendet Awesome Font-Symbole . Diese Symbole erben automatisch denselben Stil von jedem aktiven Design. Sie können eine Farbpalette einer Designmarke verwenden, um die Farbe Ihrer Wahl auszuwählen. Dies vereinfacht das Verschmelzen von Symbolen mit Ihrem Gesamtthema. Sie können auch Ihren eigenen Satz von Symbolen verwenden, wenn Sie dies bevorzugen.
Verschiedene Einstellungen ermöglichen das Ändern von Randradius, Rändern und Symbolgrößen. Sie können bestimmte Symbole mit externen URLs verknüpfen und Symbolen verschiedene Animationseffekte hinzufügen . Mit diesen Einstellungen können Sie Symbole verwenden, die Quadrate, Rechtecke, Diagonalen, Kreise und andere Formen sind.
Im Gutenberg-Editor bearbeiten Sie alle Ihre Inhalte. Dies macht es einfach, Schaltflächen, Beschreibungen/Funktionen und mehr zu aktualisieren. Benutzerdefiniertes CSS wird vollständig unterstützt.
Getwid hat die größte Sammlung kostenloser Gutenberg-Blöcke . Sein Ziel ist es, eine Mehrzweck-Ressource zu werden, auf die Sie sich verlassen können, ohne dass andere Plugins erforderlich sind. Es hilft Ihnen, die ideale Website für Ihre Bedürfnisse zu erstellen. Es ist ein großer Vorteil, egal ob Sie alle verfügbaren Inhaltsblöcke verwenden oder nur bestimmte Blöcke benötigen, um eine bestimmte Aufgabe oder ein bestimmtes Ziel zu erreichen.
Ein weiteres großartiges Plugin, das den Gutenberg-Blockeditor mit einer zusätzlichen Sammlung von kostenlosen Blöcken erweitert, ist das Advanced Gutenberg-Plugin. Weitere Informationen dazu finden Sie in meinem Advanced Gutenberg-Test.
Getwid Gutenberg-Blöcke

Vorteile
- Vorgefertigte Getwid-Designs
- Große Sammlung freier Blöcke für den Gutenberg
- Visuelle Parität mit WordPress-Theme
- Einfache Integration mit mehreren beliebten Drittanbieterdiensten
- Einfach zu verwenden
- Plugin ist leicht
- Umfangreiche Konfigurationspanels
Nachteile
- Wenn Sie das Plugin deaktivieren, werden Inhalte in einem vereinfachten Format angezeigt, das erwartet und nicht wirklich widersprüchlich ist, aber es ist erwähnenswert
