Wie sich Google Core Web Vitals auf das Ranking auswirkt
Veröffentlicht: 2021-02-20Google Core Web Vitals kann leicht zum Top-SEO-Thema des Jahres gekürt werden . Darüber hinaus sind sie ein Schlüsselelement im ständigen Streben des Unternehmens, allen ein besseres Interneterlebnis zu bieten. In letzter Zeit legt die Suchmaschine die Messlatte für das Pageranking immer höher und verfeinert Faktoren regelmäßig. Ihre Algorithmus-Updates haben Webseitenbesitzer immer wieder überrascht und ihnen die Konsequenzen überlassen.
Der Ansatz von Google scheint sich jedoch zu ändern, da das Update von Core Web Vitals (CWV), das Anfang 2021 stattfand, ein Jahr im Voraus angekündigt wurde .
Google hat uns nicht nur frühzeitig informiert, sondern auch eine Reihe von Tools für Website-Eigentümer und -Entwickler bereitgestellt, um ihre Seiten rechtzeitig zu bewerten und vorzubereiten.
Viele Unternehmen haben jedoch immer noch Schwierigkeiten zu verstehen, was die wichtigsten Web-Vitals von Google sind und wie sie sich auf ein Ranking auswirken.
In diesem Artikel stellen wir Ihnen einen definitiven Leitfaden zur Verfügung, der Ihnen hilft, alles zu lernen, was Sie über grundlegende Web-Vitals wissen müssen, und Ihnen ermöglicht, die Leistung Ihrer Seiten zu verbessern. Lesen Sie weiter, um Ihr SEO-Spiel zu verbessern!
Was sind Google Core Web Vitals?
Core Web Vitals sind Seitenerfahrungssignale über die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität einer Seite . Zusammen mit anderen Faktoren bilden sie eine Reihe von Qualitätsstandards für Webseiten, die Google als Grundlage für eine zufriedenstellende Benutzererfahrung betrachtet.
Wir stellen Web Vitals vor: https://t.co/4ZTPMxtbL8 – Qualitätssignale sind der Schlüssel zur Bereitstellung großartiger UX im Web. Lighthouse, PageSpeed Insights, DevTools und weitere Tools werden bald viele Core Web Vitals unterstützen. pic.twitter.com/yS48gkMbVp
– Addy Osmani (@addyosmani) 5. Mai 2020
Und das aus einem bestimmten Grund. Core Web Vitals und Google Web Page Scores werden jetzt einen entscheidenden Einfluss auf Websites haben. Inhaltsqualität und -relevanz werden für ein höheres Ranking einer Seite weiterhin von entscheidender Bedeutung sein, aber zentrale Web-Vitals sind jetzt ein Top-Ranking-Faktor.
Was bedeutet das? Stellen Sie sich vor, es gibt mehrere Seiten von verschiedenen Websites, die für ein bestimmtes Keyword ranken. Sie alle haben relativ ähnliche Inhalte, die der Anfrage und Absicht des Benutzers entsprechen. Diejenige mit besseren Ergebnissen für die Benutzererfahrung wird höher eingestuft und erhält eine bessere Position in den Suchergebnissen.
Aber es endet nicht dort. Google beabsichtigt, ein Abzeichen für den zentralen Web-Vitals-Status einer Seite einzuführen – ein visueller Indikator neben dem Titel der Seite in den Suchergebnissen. Es soll den Benutzern die Auswahl der Seite erleichtern, die ihnen die benötigten Informationen liefert und gleichzeitig ein besseres Gesamterlebnis bietet.
Das bedeutet, dass sich diese Performance-Standards nicht nur auf das Ranking auswirken, sondern früher oder später auch auf die Wahrnehmung und Bewertung von Seiten durch die Nutzer, noch bevor sie diese aufrufen.
In der Zwischenzeit beabsichtigt Google, weiterhin neue Seitenerfahrungssignale hinzuzufügen , die regelmäßig aktualisiert werden, um für eine wirklich gute UX zu sorgen . Hoffentlich werden sie den neuen Ansatz beibehalten und Website-Eigentümer und -Entwickler über geplante Änderungen auf dem Laufenden halten.
Außerdem sind die bestehenden Suchsignale , einschließlich Mobilfreundlichkeit , Safe-Browsing, HTTPS-Sicherheit und aufdringliche Interstitial - Richtlinien, immer noch relevant, und wenn Website-Eigentümer sie noch nicht optimiert haben, ist es an der Zeit, dies zu tun . Andernfalls müssen sich Website-Überarbeitungen bei sich häufenden Updates möglicherweise in vollständige Überarbeitungen verwandeln, was wiederum massive Verkehrsverluste und eine längere Wiederherstellungszeit mit sich bringt.
Aber lassen Sie uns nicht in End-of-Day-Szenarien abgleiten und uns darauf konzentrieren, wie sich Google Core Web Vitals auf das Ranking und Websites auswirkt, jetzt wo sie ein Top-Ranking-Faktor sind.
Wie beeinflussen Core Web Vitals die Benutzererfahrung?
In Googles Worten:
Großartige Seitenerlebnisse ermöglichen es den Menschen, mehr zu erledigen und sich intensiver zu engagieren; Im Gegensatz dazu könnte eine schlechte Seitenerfahrung einer Person im Wege stehen, die wertvollen Informationen auf einer Seite zu finden. Indem wir die Seitenerfahrung zu den Hunderten von Signalen hinzufügen, die Google beim Ranking von Suchergebnissen berücksichtigt, möchten wir den Menschen dabei helfen, leichter auf die Informationen und Webseiten zuzugreifen, nach denen sie suchen, und Website-Eigentümer dabei unterstützen, eine Erfahrung zu bieten, die den Benutzern Spaß macht.
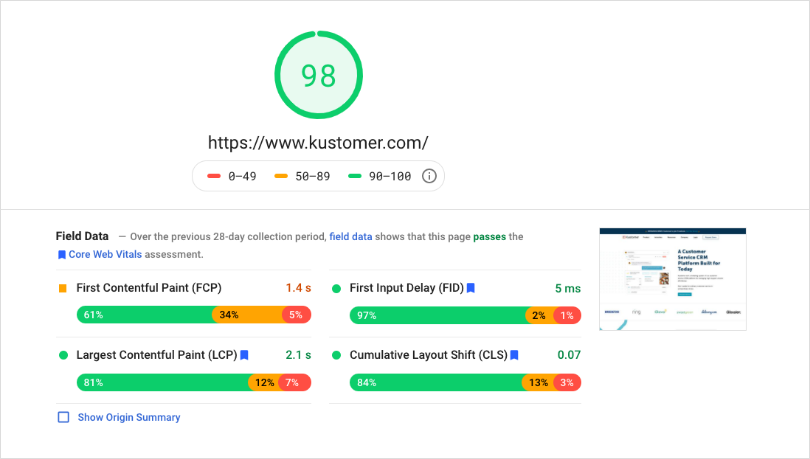
Der Wert der wichtigsten Web-Vitals einer Seite wird anhand der Felddaten echter Benutzererfahrungsstatistiken geschätzt, die aus dem Chrome User Experience Report (CrUX) abgeleitet werden, und basiert auf einem Zeitraum von 30 Tagen.

Kustomer Core Web Vitals-Ergebnisse
Aber um die Relevanz der zentralen Web-Vitals für die Benutzererfahrung besser zu verstehen und wie sich dies auf das Ranking auswirkt, lassen Sie uns die Eingabe jedes einzelnen Signals dekonstruieren:
Was ist LCP: Größte zufriedene Farbe (Laden)
Largest Contentful Paint (LCP) misst die Ladegeschwindigkeit der Seite und schätzt, wie schnell der größte Teil des Hauptinhalts für den Benutzer verfügbar ist . Es sollte in weniger als 2,5 Sekunden sein.

Die Verkürzung der Ladezeit einer Seite kann die Absprungraten enorm verbessern und zu höheren Conversions führen. Untersuchungen zeigen, dass eine Verlängerung der Ladezeit von 1 Sekunde auf 3 Sekunden zu einer Steigerung der Absprungrate um 32 % führen kann. Wenn sich die Seitengeschwindigkeit von 1 auf 6 Sekunden verlangsamt, könnte die Absprungrate sogar noch höher steigen und 106 % erreichen.
Die Korrelation zwischen der Ladegeschwindigkeit einer Seite und der Absprungrate sollte für jeden Websitebesitzer Motivation genug sein, sich mit Problemen zu befassen und Seiten wieder auf Kurs zu bringen. Das Warten auf das Laden von Websites ist etwas, das die Benutzer heutzutage nicht mehr genießen oder bereit sind zu ertragen. Vor allem, wenn es eine wachsende Konkurrenz gibt, die ein nahezu endloses Angebot an ähnlichen Seiten zu fast jedem Thema bereitstellt
Was ist FID: Erste Eingangsverzögerung (Interaktivität)
First Input Delay (FID) berücksichtigt die Zeit, die es dauert, bis die Seite bereit ist, damit der Benutzer mit ihr interagieren kann. Sie sollte weniger als 100 Millisekunden betragen.

Wie aus der Beschreibung hervorgeht, ist FID wichtig für Seiten, mit denen Sie interagieren müssen. Wenn ein Benutzer beispielsweise auf eine Schaltfläche klickt, ein Formular ausfüllt oder auf einen Link klickt, möchte er, dass er in dem Moment reagiert, in dem er die Aktion ausführt. Wenn sie weiterklicken und nichts passiert, erfüllt die Seite ihren Zweck für sie nicht. Und wenn es endlich reagiert, ist der Benutzer entweder frustriert oder schon weg.

Und deshalb kann es Sie Website-Traffic und Geschäftskunden kosten, wenn Sie Probleme nicht beheben, sowie einen Rückgang Ihrer Bewertung.
Was ist CLS: Kumulative Layoutverschiebung (visuelle Stabilität)
Cumulative Layout Shift (CLS) bewertet die visuelle Stabilität der Komponenten auf einer Seite . Die Ergebnisse sollten kleiner als 0,1 sein.

Nichts frustriert einen Benutzer mehr, als zu versuchen, auf einen bestimmten Teil der Seite zu klicken, es aber nicht kann, weil der Inhalt der Seite springt. Der Benutzer klickt schließlich auf etwas anderes und öffnet eine unerwünschte Seite. Und das ist nicht etwas, was Sie wollen.
CLS-Fehlklicks können ohne Zweifel zu einer miesen Benutzererfahrung führen und können schlecht für Ihre Bewertung sein. Wenn Sie als Publisher Display-Anzeigen schalten und Benutzer unbeabsichtigt darauf klicken, kann dies außerdem zu anderen unangenehmen Folgen führen und möglicherweise eine Zwei-Klick-Strafe nach sich ziehen . Die Erkennung dieses Problems dauert einige Zeit und kann die Leistung der Anzeige auf Ihrer Website beeinträchtigen. Und es ist auch wirklich schwer zu beheben.
Mit anderen Worten, die Pflege der wichtigsten Web-Vitals-Leistung auf Ihren Seiten ist nichts, was Sie länger aufschieben sollten .
Wie überprüfe ich den Status Ihrer Website?
Jetzt, da Sie wissen, wie sich die einzelnen Google Core Web Vitals auf die Benutzererfahrung auswirken, sind Sie wahrscheinlich gespannt, wie es Ihrer Seite geht. Denn wenn es nicht alle Kästchen ankreuzt, sehen Sie möglicherweise bereits einen Rückgang Ihres Rankings.

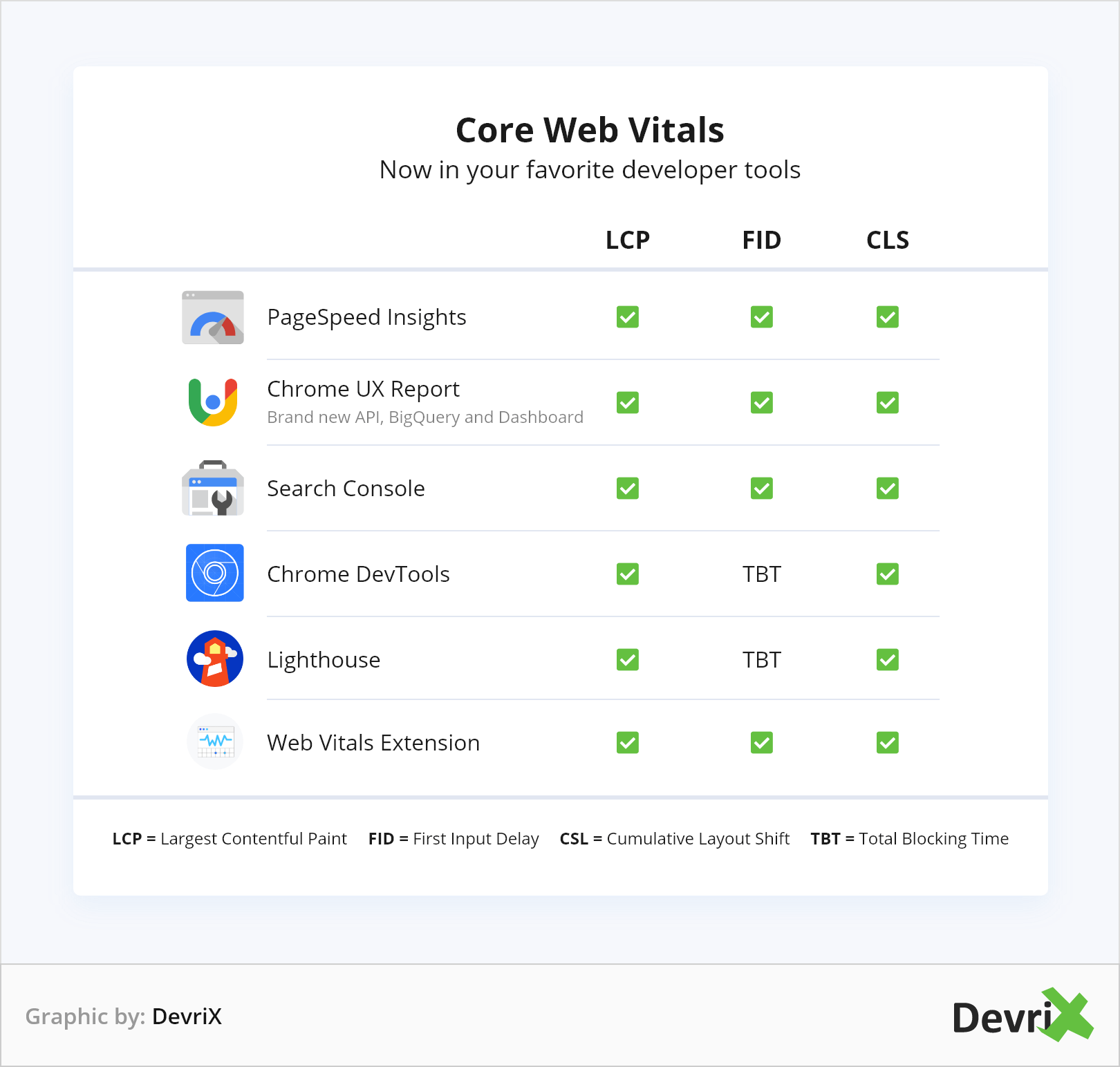
Wie bereits erwähnt, hat Google eine Reihe von Tools bereitgestellt, mit denen Sie die Leistung analysieren, Probleme identifizieren und rechtzeitig beheben können.
- Google Search Console (GSC). Wenn Sie ein verifizierter Eigentümer sind, können Sie den aktuellen Zustand Ihrer Website im Core Web Vitals Report des GSC überwachen. Von dort aus können Sie die Leistung Ihrer Seiten als „Gut“, „Verbesserungsbedürftig“ oder „Schlecht“ einstufen.
- Einblicke in die Seitengeschwindigkeit (PSI). Verwenden Sie PSI auf den Seiten, die verbessert werden müssen, um bestimmte Probleme zu diagnostizieren und zu identifizieren.
- Lighthouse und Chrome DevTools. Diese Tools können verwendet werden, um die Spezifikationen Ihrer Seiten zu messen und festzustellen, was korrigiert werden muss und welche Schritte zu unternehmen sind, um es zu beheben.
- Web Vitals Chrome-Erweiterung. Die Erweiterung kann verwendet werden, um die wichtigsten Web-Vitals von Webseiten auf dem Desktop in Echtzeit zu überwachen. Es kann auf jeder Seite jeder Website verwendet werden, unabhängig davon, ob Sie der Eigentümer sind, und es kann Ihnen einen Einblick geben, wie es anderen Seiten geht, die Ihrer ähnlich sind.
- Chrome-Benutzererfahrungsbericht (CrUX). Hier finden Sie Informationen über die Core-Web-Vitals-Leistung Ihrer Website, basierend auf realen Benutzerdaten.
Sobald Sie Ihre Google User Experience Scores verfolgen, können Sie die Schwachstellen Ihrer Website identifizieren und sich darauf konzentrieren, an einer Strategie zu arbeiten, um diese zu beheben.
Wie behebt man Probleme mit Core Web Vitals?
Die gute Nachricht ist, dass Probleme behoben und die wichtigen Web-Statistiken von Google verbessert werden können. Die Optimierung Ihrer Website wirkt sich positiv auf Ihr Ranking aus und außerdem kann Ihr Traffic möglicherweise einen Schub erhalten, da die UX besser wird und Ihre Absprungrate sinkt.
Bei der Behebung von Problemen empfiehlt Google, alle als „Schlecht“ gekennzeichneten Seiten zu priorisieren. Sie sollten entweder mit den URLs beginnen, die Sie für am wertvollsten und wichtigsten für Ihre Website halten, oder sich auf die Probleme konzentrieren, die mit den meisten Seiten verbunden sind.
Obwohl „Verbesserungsbedürftige“ Seiten als in Ordnung betrachtet werden, wäre es am besten, wenn Sie Zeit finden würden, diese Probleme ebenfalls zu beheben. Äußere Faktoren wie plötzliche Verkehrsänderungen und andere Störungen können dazu führen, dass Ihre Statistiken auf solchen Seiten fallen, selbst wenn Sie sonst nichts geändert haben. Und dies kann in Zukunft den Status Ihrer Seiten von „Verbesserung erforderlich“ auf „Schlecht“ ändern, ohne dass Sie es überhaupt wissen. Daher sollten Ihre Google-Webseitenergebnisse regelmäßig überwacht werden.
Hier sind einige Vorschläge zu möglichen Problemen, auf die Sie sich konzentrieren sollten, wenn Sie Ihre Website für zentrale Webwerte optimieren:
Fix Largest Contentful Paint (Laden)
Einige Maßnahmen, die Sie ergreifen können, um die Ladezeit Ihrer Seiten zu verbessern und Ihre LCP-Statistiken zu verbessern, sind:
- Verbessern Sie die Antwortzeit des Servers.
- Optimieren Sie Ihren Server.
- Verwenden Sie ein CND.
- Cache-Assets.
- CSS optimieren.
- Bilder optimieren.
- Inhalte komprimieren.
- Laden Sie wichtige Ressourcen vor.
Erfahren Sie mehr über die Optimierung von Largest Contentful Paint.
Erste Eingabeverzögerung beheben (Interaktivität)
Um die FID-Ergebnisse zu verbessern, müssen Sie Ihre Website interaktionsfähig machen. Hier sind einige Grundlagen zu behandeln:
- Brechen Sie lange JavaScript-Aufgaben auf.
- Optimieren Sie die Ausführung von Erstanbieter-Skripts.
- Datenabruf optimieren.
- Reduzieren Sie die JavaScript-Ausführungszeit.
Googles Leitfaden zur Optimierung der Verzögerung der ersten Eingabe (Interaktivität).
Kumulative Layoutverschiebung beheben (visuelle Stabilität)
Um Inhaltsverschiebungen zu vermeiden und sowohl die Benutzererfahrung als auch die CLS-Messungen zu verbessern, versuchen Sie Folgendes:
- Geben Sie immer die Abmessungen der Bilder an.
- Platz für Werbeflächen statisch reservieren.
- Stellen Sie ausreichend Platz für Einbettungen und Iframes bereit.
- Reservieren Sie ausreichend Platz für dynamische Inhalte.
- Für Webfonts optimieren, die FOUT/FOIT verursachen.
- Vermeiden Sie das dynamische Hinzufügen von ATF-Elementen (above the fold).
Mehr zur Verbesserung der visuellen Stabilität (CLS).
Gesamtsperrzeit
Um die Sperrzeit Ihrer Website zu reduzieren und sicherzustellen, dass die Seite zuverlässig interaktiv und nutzbar ist, können Sie diese Tricks ausprobieren:
- Laden Sie nur das JavaScript, das für die Seite benötigt wird.
- Reduzieren Sie die Arbeit am JavaScript-Hauptthread.
- Halten Sie die Anzahl der Anfragen gering.
- Reduzieren Sie die Auswirkungen von Sperrcodes von Drittanbietern.
Rekapitulieren
Eine unbefriedigende Benutzererfahrung auf einer Seite kann den Traffic einer Website beeinträchtigen und sogar Kunden vertreiben, was dazu führt, dass ein Unternehmen Gewinne einbüßt.
Die Einführung von Core Web Vitals durch Google als Top-Ranking-Faktor verursachte Störungen bei Website-Eigentümern und viel Arbeit für Entwickler. Aber es wird hoffentlich letztendlich zu schneller ladenden Seiten und einer wirklich besseren Erfahrung für alle Internetnutzer führen.
