So interpretieren Sie Ihre Google PageSpeed Insights-Ergebnisse
Veröffentlicht: 2021-09-14PageSpeed Insights (PSI) von Google ist das beliebteste Geschwindigkeitstest-Tool zur Messung der Webleistung. Leider können die Ergebnisse leicht falsch interpretiert werden, insbesondere wenn Sie es zum ersten Mal verwenden.
In diesem Beitrag erkläre ich genau, wie man einen PageSpeed Insights-Bericht von oben nach unten interpretiert.
Wenn Sie Ihre Punktzahl verstehen, können Sie erkennen, wo Sie Verbesserungen vornehmen müssen, damit Ihre Benutzer die bestmögliche Erfahrung mit Ihrer Website haben.
Bevor wir ins Detail gehen, beginnen wir mit einer wichtigen Frage.
Woher stammen die Daten von Google PageSpeed Insights?
Dies ist das erste, was Sie sich fragen sollten, wenn Sie mit einem Geschwindigkeitstest-Tool arbeiten.
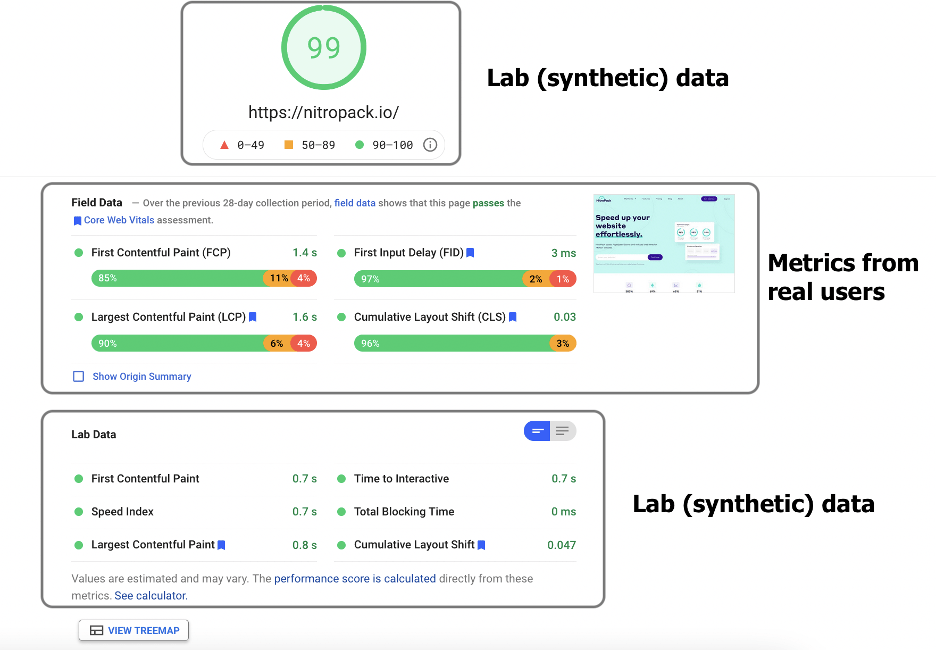
In PSI stammen die Informationen sowohl aus Labortests als auch aus realer Benutzerüberwachung.
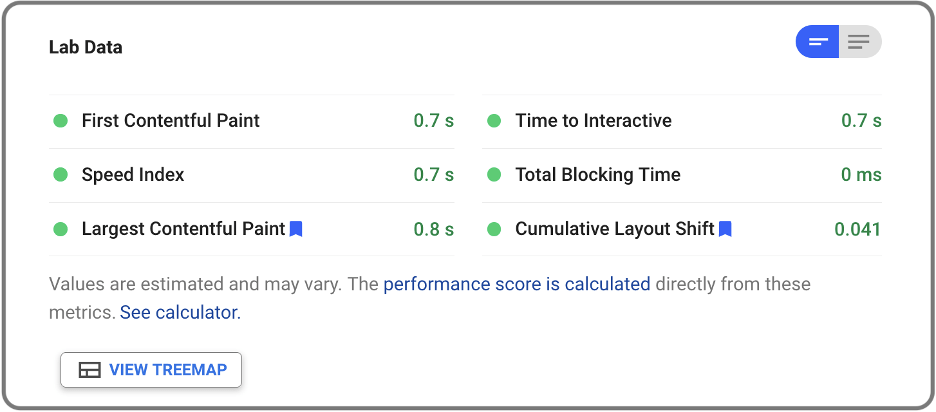
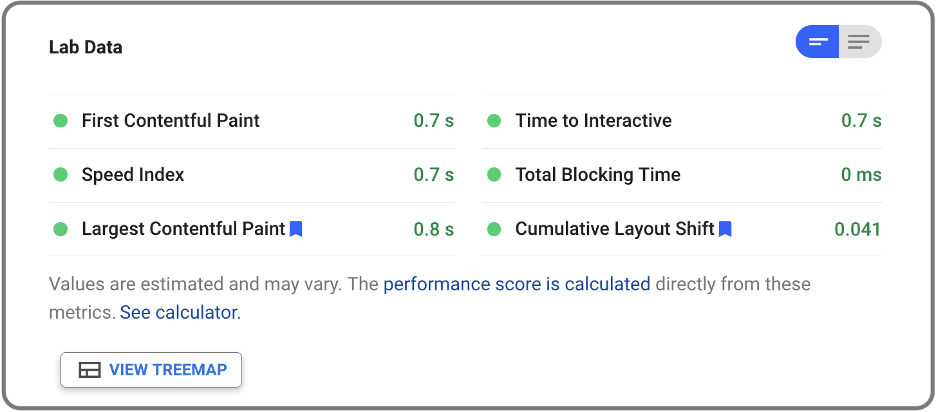
Für den Optimierungs-Score und den Abschnitt Lab Data führt PSI einen Test mit einem vorher festgelegten Gerät und Netzwerkeinstellungen durch. Basierend auf diesem Test berechnet PSI die Labormetriken, die wiederum den Optimierungs-Score ausmachen.

Andererseits stammen die Daten für die Bewertung von Core Web Vitals von echten Benutzern . Es wird vom Chrome User Experience Report (CrUX) erfasst und stellt dar, wie echte Menschen Ihre Website erleben. Deshalb verwendet Google es als Rankingfaktor.

Lassen Sie uns in diesem Sinne ein wenig in jeden Abschnitt eintauchen.
Google PSI: Optimierungsfaktor und Labordatenprüfung
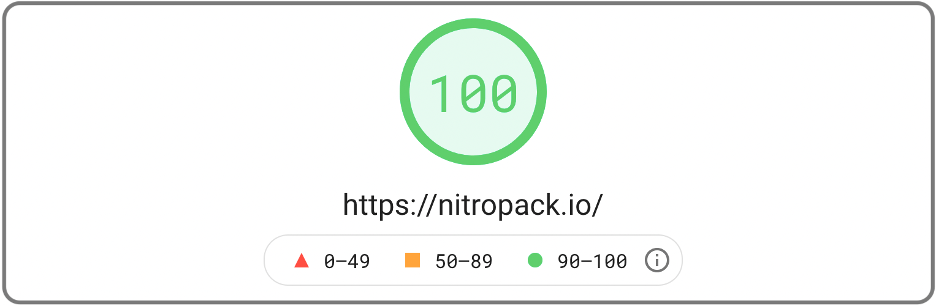
Der Optimierungswert ist normalerweise das, worauf sich die Leute in PSI konzentrieren.

Die Partitur vereinfacht die Leistung, indem sie die Dinge binär macht. Grün ist gut, Rot und Orange nicht. Es ist eine nützliche Heuristik, besonders für Neueinsteiger.
Wie ich bereits sagte, berücksichtigt der Score jedoch keine realen Benutzermetriken. Dies ist ein Problem, da ein grüner Wert gut aussieht, aber das bedeutet nicht unbedingt, dass eine Seite für Besucher schnell ist .
Trotzdem ist die Punktzahl immer noch wertvoll. Sie können das begehrte grüne Ergebnis nur erreichen, indem Sie Best Practices wie das Sauberhalten des Codes der Website, das Caching, das Optimieren von Bildern und das Entfernen von Render-Blocking-Ressourcen implementieren.
Diese Techniken verbessern Ihre Labormetriken und wirken sich tendenziell positiv auf die tatsächliche Benutzererfahrung aus.

Aus diesem Grund können Sie die Punktzahl verwenden, um etwas einzuschätzen, ob die Leistung einer Seite in die richtige Richtung tendiert.
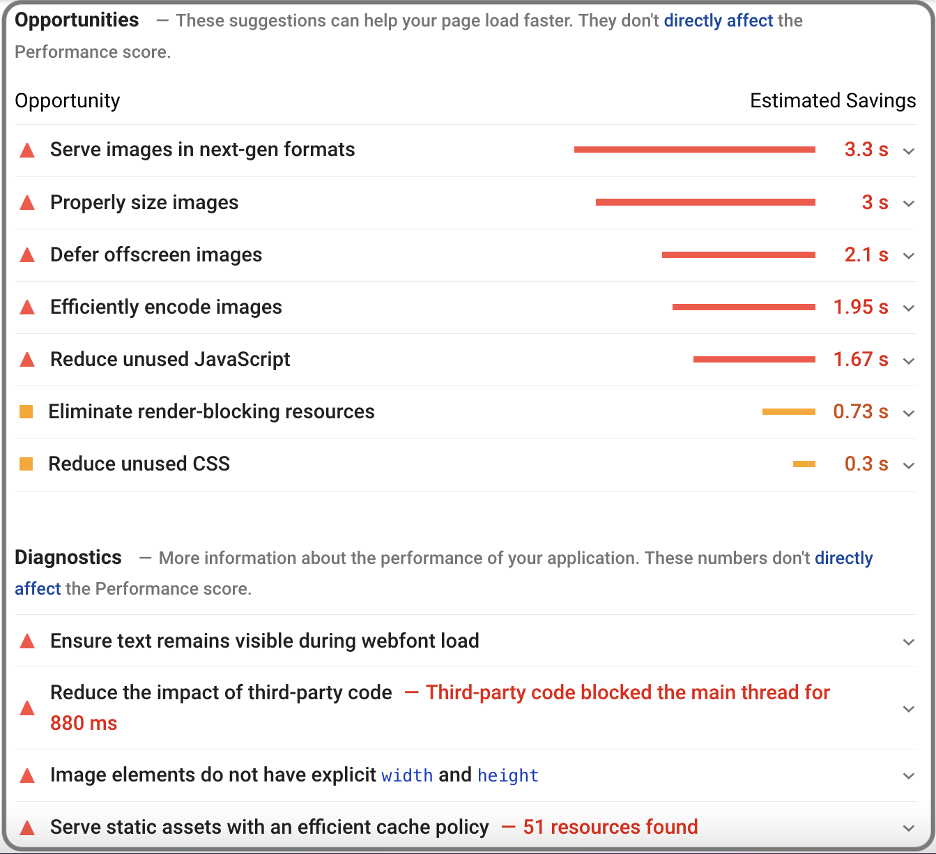
Wahrheit aufgedeckt: Chancen und Diagnostik
Die Abschnitte „Opportunities“ und „Diagnostics“ im Google PageSpeed Insights-Bericht sind eine Fundgrube für Tipps, Techniken und Best Practices zur Geschwindigkeitsoptimierung.

Sie alle zu erklären, würde ein paar Artikel erfordern, aber es lohnt sich, die Must-Haves für jede Website zu erwähnen.
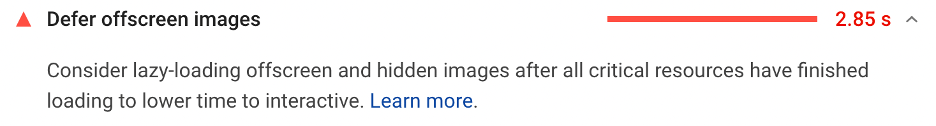
● Offscreen-Bilder verschieben
Bilddateien sind im Vergleich zu anderen Ressourcen oft riesig. Außerdem sehen sich die meisten Benutzer nicht einmal jedes Bild auf einer Seite an. Aus diesem Grund ist es eine Verschwendung von Ressourcen, alle Bilder auf einmal an den Browser zu liefern.

Das Verzögern (Lazy Loading) von Offscreen-Bildern stellt sicher, dass sie nur geladen werden, wenn jemand sie benötigt. Diese Technik kann die anfängliche Seitenladezeit massiv verkürzen. Lazy Loading hilft dem Browser auch dabei, das Laden kritischer Bilder zu priorisieren, z. B. "above the fold".
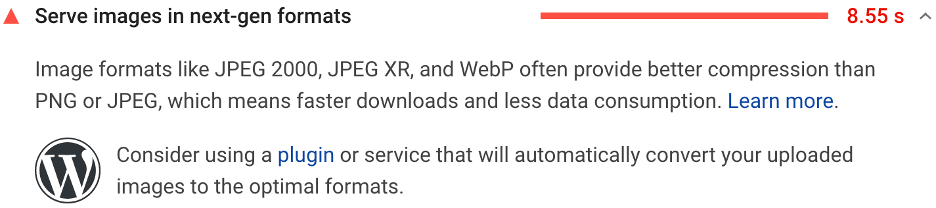
● Stellen Sie Bilder in Next-Gen-Formaten bereit
Ein weiterer großer Gewinn in Bezug auf die Bildoptimierung ist die Bereitstellung von Formaten der nächsten Generation. Diese Formate haben hervorragende Komprimierungs- und Qualitätsmerkmale. Einfach ausgedrückt, sie können kleiner sein, während sie eine vergleichbare Qualität mit älteren Formaten wie JPEG beibehalten.

Beliebte moderne Formate sind JPEG 2000, AVIF und WebP. Derzeit bietet nur WebP genügend Browserunterstützung, um für die meisten Website-Besitzer praktikabel zu sein. Beachten Sie jedoch, dass WebP von Safari und Internet Explorer immer noch nicht vollständig unterstützt wird (zumindest ab Mitte 2021). Wenn dies ein Problem darstellt, sollten Sie eine JPEG-Version aufbewahren und diese als Backup für diese Browser verwenden.
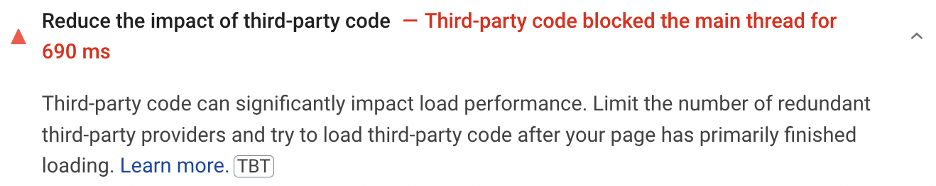
● Reduzieren Sie die Auswirkungen von Code von Drittanbietern
Skripte von Drittanbietern können manchmal verhindern, dass Ihre eigenen Skripts rechtzeitig ausgeführt werden. Sie erhöhen auch die Menge an auszuführendem Code, was zu erhöhtem Ressourcenverbrauch und langsamen Ladezeiten führt.

Überlegen Sie, welche Skripte den größten Nutzen für den Benutzer bieten, und priorisieren Sie sie.
Dies ist ein häufiges Problem für WordPress und andere CMS-Sites, da sie stark auf Plugins von Drittanbietern angewiesen sind. Wählen Sie Plug-ins sorgfältig aus und überwachen Sie deren Auswirkungen auf die Leistung Ihrer Website. Denken Sie immer daran, dass jedes Tool, Plugin und jede Bibliothek Overhead für Ihren Server hinzufügt.
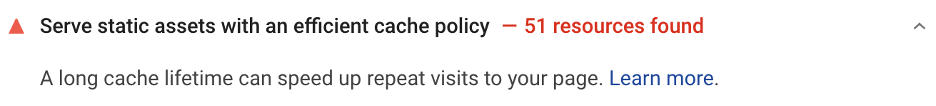
● Stellen Sie statische Assets mit einer effizienten Caching-Richtlinie bereit
Caching ist vielleicht die wichtigste Technik zur Verbesserung der Webleistung. Caching bedeutet, dass eine Kopie der Ressourcen Ihrer Website an einem anderen Ort als Ihrem Ursprungsserver gespeichert wird. Das kann direkt auf dem Gerät des Benutzers (über Browser-Caches) oder auf einem Server sein, der näher am Benutzer ist (über Content Delivery Networks).

Viele Ressourcen können lange zwischengespeichert werden. Zum Beispiel Logos, herunterladbare Dateien, Bilder und sogar Schriftarten. Das Caching dynamischer Inhalte ist ebenfalls möglich, erfordert aber mehr Aufwand. Wenn Sie gerade erst anfangen, sollten Sie sich ein Caching-Tool besorgen, um den größten Teil der Arbeit für Sie zu automatisieren. Es gibt unzählige Caching-Lösungen für beliebte Plattformen wie WordPress.
Die Zukunft von SEO: Suche, Trends, Inhalte, Aktualisierung des Google-Algorithmus
 Das Verstehen und Erlernen von SEO-Methoden, die Ihrer Website helfen, für relevante Begriffe zu ranken, ist nichts für schwache Nerven – und diejenigen, die dies können, sind heute sehr gefragt. Erfahren Sie alles über die Zukunft von SEO und das Google Page Experience-Update.
Das Verstehen und Erlernen von SEO-Methoden, die Ihrer Website helfen, für relevante Begriffe zu ranken, ist nichts für schwache Nerven – und diejenigen, die dies können, sind heute sehr gefragt. Erfahren Sie alles über die Zukunft von SEO und das Google Page Experience-Update.

Bewertung von Felddaten (Core Web Vitals).
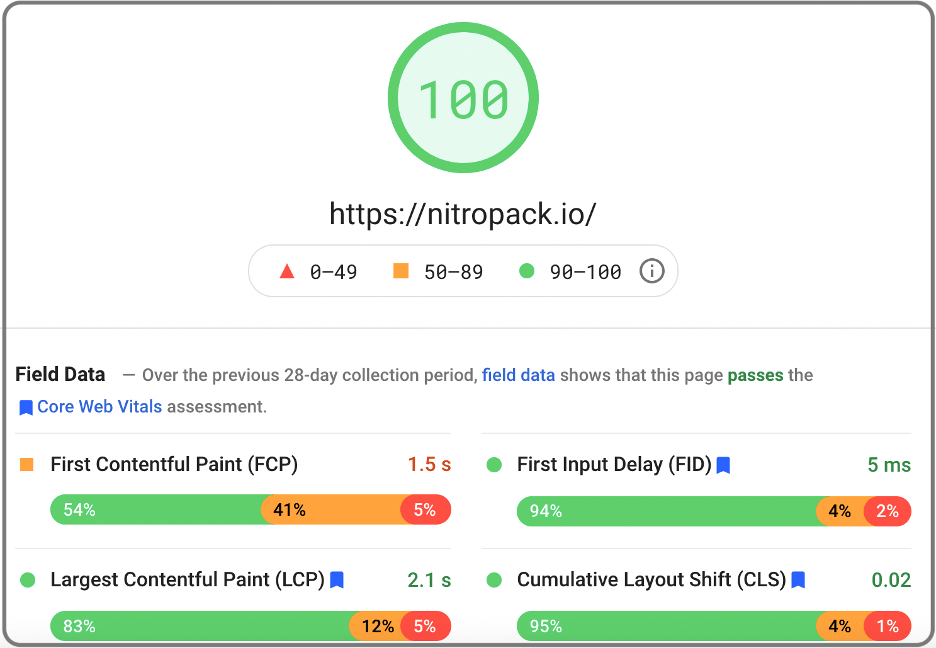
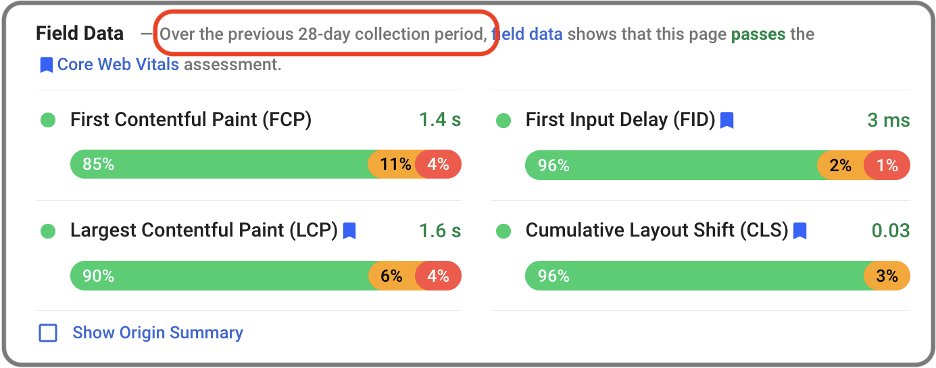
Das Beste kommt zum Schluss: Ihre Felddatenauswertung ist der wichtigste Teil des Google PageSpeed Insights-Berichts.
Auch hier werden die Daten von echten Benutzern gesammelt. Es zeigt ihre Erfahrung auf Ihrer Website, was das einzige ist, was zählt.

Die vier Feldmetriken, die Sie hier finden, sind:
- First Contentful Paint (FCP) . FCP verfolgt, wann das erste DOM-Element auf dem Bildschirm erscheint. Um im grünen Bereich zu sein, sollte der FCP einer Seite bei mindestens 75 % aller aufgezeichneten Seitenladevorgänge in weniger als 1,8 Sekunden erfolgen. FCP-Optimierungstechniken: Optimieren von Bildern, Entfernen von Render-blockierenden Ressourcen und Reduzieren der Abhängigkeit Ihrer Website von Plugins und Bibliotheken von Drittanbietern.
- Größte zufriedene Farbe (LCP). LCP misst, wann das größte Inhaltselement "above the fold" auf dem Bildschirm erscheint. Um die LCP-Bewertung zu bestehen, sollte das größte „above the fold“-Element einer Seite bei mindestens 75 % aller aufgezeichneten Seitenladevorgänge in weniger als 2,5 Sekunden angezeigt werden. LCP-Optimierungstechniken: Die Techniken zur Optimierung von FCP helfen auch bei LCP. Ein zusätzlicher Trick für Seiten, auf denen das größte Element ein Bild ist, besteht darin, dieses Bild vorab zu laden.
- Kumulative Layoutverschiebung (CLS). Diese Metrik erfasst, wie stark sich unerwartete Layoutverschiebungen auf die visuelle Stabilität einer Seite auswirken. Unerwartete Verschiebungen treten auf, wenn sich Inhalte ohne vorherige Benutzereingaben bewegen. CLS ist etwas schwieriger zu messen, also lesen Sie diesen Artikel, wenn Sie mehr Details darüber wünschen, wie Google diese Metrik berechnet. CLS-Optimierungstechniken: Hinzufügen von Breiten- und Höhenattributen zu Bildern und Videos, Reservieren von ausreichend Platz für dynamische Inhalte und Optimieren der Schriftartbereitstellung.
- Erste Eingangsverzögerung (FID). FID verfolgt die Verzögerung zwischen der ersten Interaktion eines Benutzers und der Fähigkeit des Browsers zu reagieren. Diese Verzögerung sollte bei mindestens 75 % aller aufgezeichneten Seitenladevorgänge weniger als 100 ms betragen. FID-Optimierungstechniken: Das Hauptproblem bei FID ist normalerweise die übermäßige Verwendung von JavaScript. Wenn Sie schlechte FID-Werte haben, sollten Sie einen Entwickler damit beauftragen, den von Ihnen gelieferten Code zu optimieren. Dies erfordert mehr Ressourcen, aber die Geschwindigkeitsgewinne können enorm sein. Selbst eine einzige Zeile ineffizienten JavaScript-Codes kann eine Seite erheblich langsamer machen.
Sie können den Prozentsatz der Seitenladevorgänge, die die Kriterien für jede Metrik erfüllt haben, in der Leiste unter ihrem Namen finden.
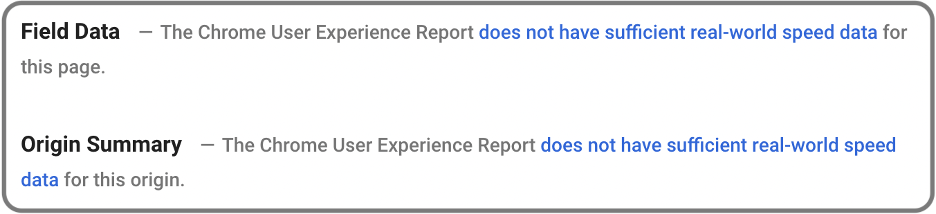
Machen Sie sich keine Sorgen, wenn PSI keinen Felddatenbericht für eine Seite bereitstellt. Dies ist häufig bei neuen Seiten oder Websites mit geringem Datenverkehr der Fall.

Implementieren Sie die Tipps aus den Abschnitten „Chancen“ und „Diagnose“ sowie andere Best Practices. Wenn Ihre Website wächst, wird PSI schließlich einen Core Web Vitals-Bericht bereitstellen, und Sie werden die wahren Auswirkungen dieser Optimierungen auf die Benutzererfahrung sehen.
Denken Sie daran, dass das Ziel der Webleistung darin besteht, die Seitenerfahrung für echte Menschen zu verbessern . Wenn Ihre Laborergebnisse gut aussehen, aber die Feldmetriken im roten Bereich sind, haben Sie noch viel zu tun.
Weitere Tipps und Best Practices zur Seitengeschwindigkeit
Eine wichtige Sache, die man sich in Bezug auf die Web-Performance merken sollte, ist, dass es sich nicht um eine einmalige Sache handelt. Es ist ein Prozess, der Zeit und kontinuierliche Anstrengungen erfordert.
Deshalb ist es wichtig, wichtige Seiten regelmäßig zu testen . Auf diese Weise stellen Sie sicher, dass Sie Leistungsprobleme frühzeitig erkennen und entsprechend reagieren.
Außerdem bestimmt Google, ob eine Seite die Core Web Vitals-Bewertung für den vorangegangenen 28-Tage-Zeitraum bestanden hat. Sie sollten PSI mindestens einmal im Monat verwenden.

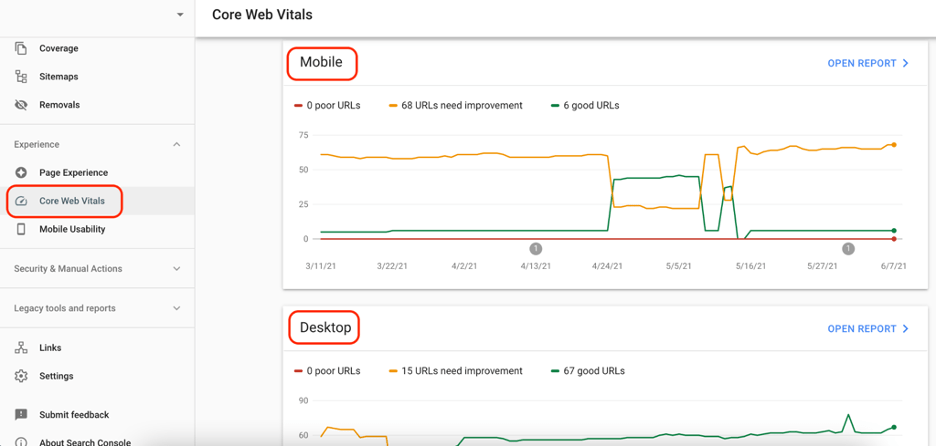
Eine weitere gute Möglichkeit, die Felddaten Ihrer Website im Auge zu behalten, ist der neue Core Web Vitals-Bericht in der Google Search Console.

Es bietet Informationen zu Sammlungen von Seiten mit häufigen Core Web Vitals-Problemen. Es ist eine einfache Möglichkeit, Probleme zu finden, die große Teile Ihrer Website betreffen.

Jenseits von Google PageSpeed Insights
Obwohl die Geschwindigkeitstest-Tools von Google definitiv nützlich sind, sind sie nicht das einzige Spiel in der Stadt. Andere, fortschrittlichere Tools bieten einen breiteren Überblick über die Leistung Ihrer Website.
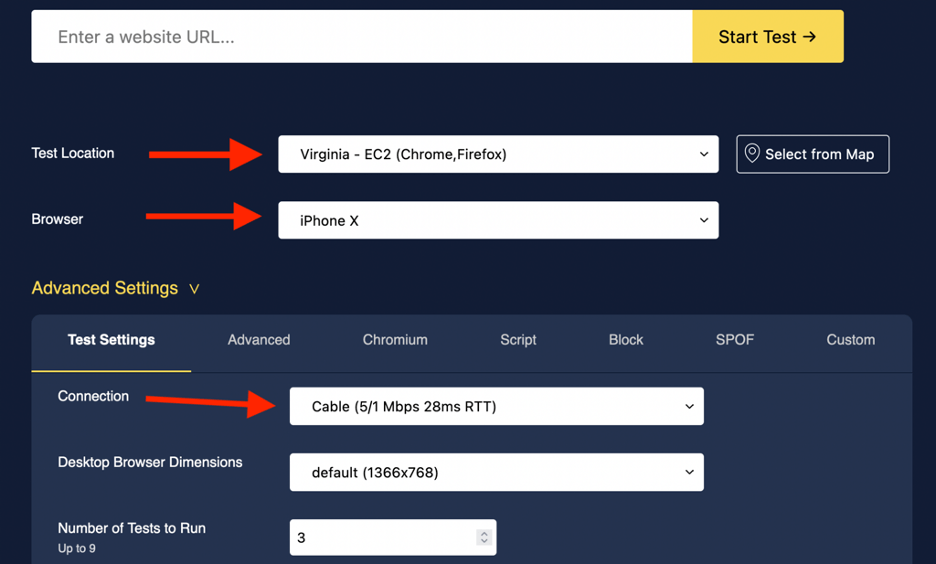
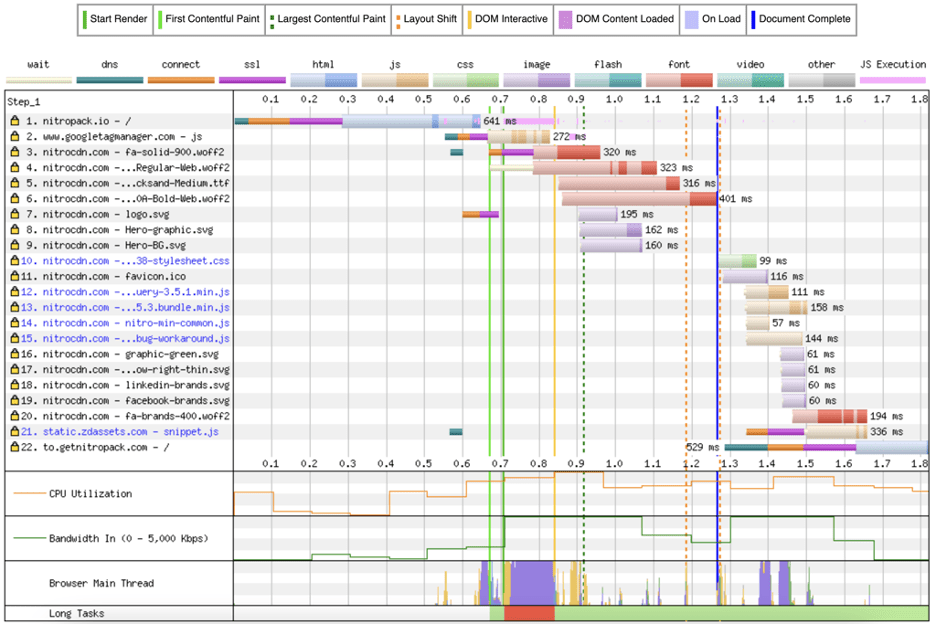
Mit WebPageTest können Sie beispielsweise von verschiedenen Standorten, Geräten und Netzwerkverbindungen aus testen. Dies kann Ihnen helfen zu verstehen, wie verschiedene Benutzer Ihre Website potenziell erleben könnten.
Außerdem finden Sie unzählige andere nützliche Informationen, wie Wasserfalldiagramme, Verarbeitungsaufschlüsselungen und andere.

Auch dies sind nur Labordaten, also nehmen Sie es mit einem Körnchen Salz. Nichts kann Feldmetriken vollständig ersetzen, und Sie sollten Ihre Website weiter optimieren, bis es eine spürbare Verbesserung der Real-User-Metriken gibt.
Stellen Sie schließlich sicher, dass Sie die Leistung Ihrer Website überwachen, nachdem Sie etwas in ihrem Code geändert oder Plugins, Tools oder Bibliotheken von Drittanbietern hinzugefügt haben. Diese Änderungen führen oft zu Geschwindigkeitsproblemen, die lange unentdeckt bleiben können.
