6 Faustregeln zum Erstellen von Website-Rastern
Veröffentlicht: 2020-09-10Was ist ein Website-Grid?
Ein Raster ist ein System zum Organisieren des Inhalts auf der Seite und zum Erstellen von Ausrichtung und Ordnung. Es bildet die Grundstruktur oder das Skelett Ihrer Benutzeroberfläche. Designer verwenden Website-Raster, um Designentscheidungen zu treffen und eine gute Benutzererfahrung zu schaffen.
Zu lernen, was Webdesign-Grids sind, einschließlich aller verschiedenen Arten von Grids, und schließlich, wie und wann man sie verwendet, wird unsere Fähigkeiten als Website-Designer schärfen und sich auf jedes Website-Design auswirken, das wir von hier an erstellen.
Wenn Sie den standardmäßigen Website-Designprozess in Phasen unterteilen, die in den meisten Fällen Low-Fidelity-Wireframing und Prototyping umfassen, können Sie tatsächlich feststellen, dass jede Webseite aus Quadraten und Rechtecken besteht. Letztendlich befinden sie sich unabhängig von der individuellen Form der einzelnen Elemente in einem umfassenden Rasterlayout, und darin gibt es tatsächlich zahlreiche Arten von Rasterlayouts, auf die wir bald eingehen und sie näher kennenlernen werden
Die Rolle von Rastern im Webdesign verstehen

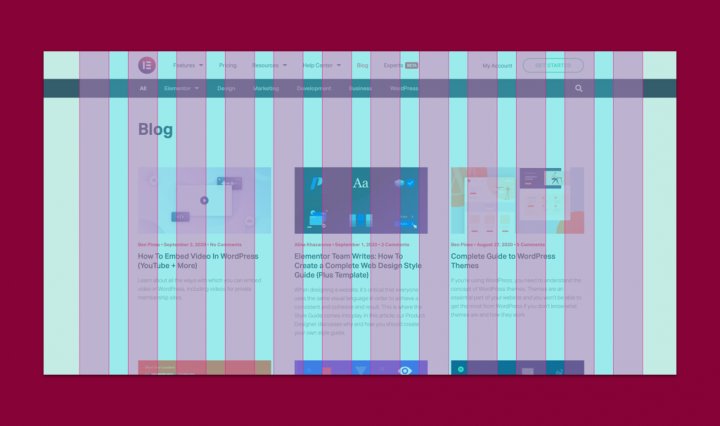
Im Webdesign werden Raster verwendet, um den Designern zu zeigen, wie und wo Elemente auf der Seite platziert werden sollen. Diese Richtlinien umfassen Ränder, Leerzeichen und Spalten gemeinsam – und bieten so einen umfassenden, konsistenten Rahmen für den Inhalt der Seite.
Unabhängig davon, ob Rasterlinien auf der tatsächlichen Website selbst sichtbar sind oder nicht, ihre zugrunde liegende Struktur und ihr Rahmen helfen den Designern, nicht nur das gesamte Layout der Seite oder des Bildschirms zu verwalten, sondern auch die Verhältnisse und Proportionen zwischen den einzelnen Elementen.
Warum sind Raster im Design wichtig?
In Bezug auf die Verwendung im Webdesign-Prozess hilft das Rastersystem dabei, Seitenelemente basierend auf sequentiellen Spalten und Zeilen auszurichten. Sobald wir dieses strukturierte Framework eingerichtet haben, können wir Text, Bilder und wirklich jedes Designelement auf konsistente und geordnete Weise innerhalb der Benutzeroberfläche platzieren.
Beim Design für Web und Mobile besteht der Zweck der von uns entworfenen Seiten oder Schnittstellen darin, verschiedene Benutzerflüsse zu schaffen. Da Benutzerflüsse oft mehrere Bildschirme oder Fenster enthalten, die ähnliche Designschemata und Layouts wiederholen, erleichtern Raster die Entwicklung von Wireframes, Vorlagen oder standardisierten Layouts für ähnliche Seiten.
Raster helfen bei der horizontalen und vertikalen Aufteilung von Seiten mithilfe von Zeilen und Spalten. Rastersysteme dienen als systematischer Ansatz, der es Designern ermöglicht, Elemente auf organisierte Weise anzuordnen und einen modularen Ansatz zum Entwerfen von Komponenten für mehrere Seiten oder Layouts bereitzustellen. Raster definieren auch einen konsistenten Satz fester Maßeinheiten, die die Größe, den Abstand und die Ausrichtung vorgeben, die jedes Designelement einhalten muss.
Das Konzept des Rasterlayouts stammt aus dem Printdesign, als es im Kontext der Typografie mit dem Ziel verwendet wurde, Handschriften auf Papier, insbesondere Büchern und Zeitungen, anzuordnen. Davon abgesehen gibt es viele Bereiche des modernen Designs, die von einem rasterbasierten Layout abhängen und gedeihen. Dazu gehören Webdesign, Interaktionsdesign und insbesondere Responsive Design.
Bevor wir herausfinden, wie und warum das rasterbasierte Layout eine so wertvolle Bereicherung für unseren Designprozess als Web-Ersteller ist, lassen Sie uns noch tiefer in die greifbaren Komponenten eintauchen, aus denen ein Rastersystem besteht.
Best Practices für die Verwendung von Rastern im Webdesign

Es gibt viele Begriffe und Konzepte, die man im Bereich Webdesign kennenlernen und verstehen sollte, insbesondere aber, wenn es um die Rolle von Grids im Webdesign geht. Zwischen jeder der vielen Komponenten, aus denen eine Rasterstruktur besteht, der großen Vielfalt an Rastertypen und den Denkprozessen, die bei der Auswahl des Rastertyps für Ihren Inhalt und Ihr Design erforderlich sind, gibt es viel zu beachten.
Lassen Sie uns dieses Thema Stück für Stück aufschlüsseln.
1. Kennen Sie Ihre Gitteranatomie

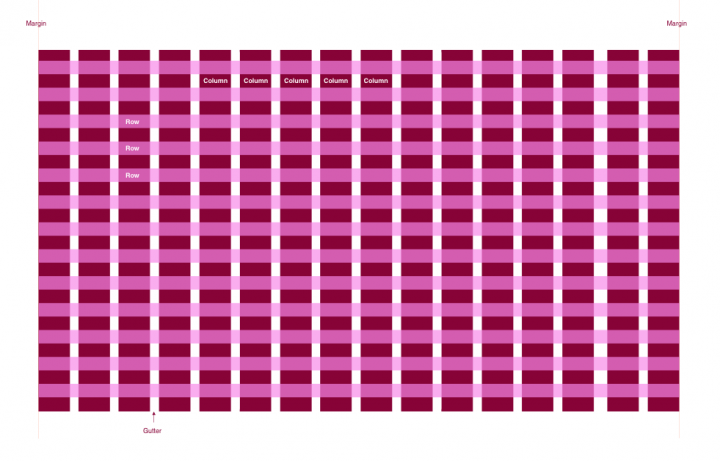
Alle Raster im Website-Design, egal wie groß oder klein, oder wie einfach oder komplex, haben gemeinsame Komponenten, die sie als Raster-Layout definieren:
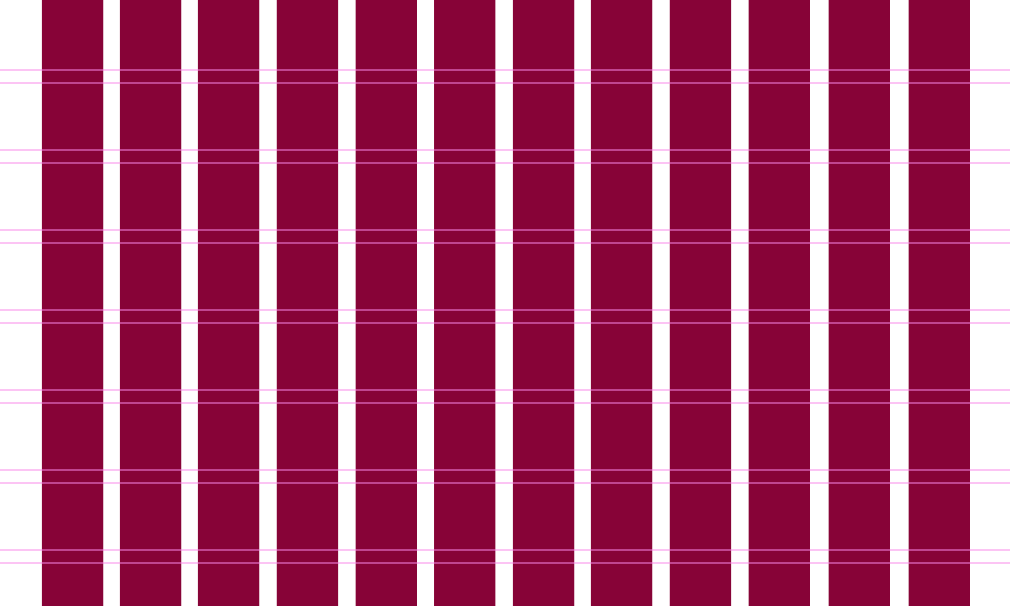
1. Spalten

Spalten sind vertikale Abschnitte, die sich über die Höhe des Inhaltsbereichs erstrecken und als „Bausteine“ von Rastern gelten. Das Besondere an Spalten ist, dass das Raster umso flexibler ist, je mehr Spalten sich in einem Raster befinden. Wir werden dies demnächst ausführlicher besprechen. Die Breite der Spalten liegt immer beim Designer, aber in Bezug auf die Standardverfahren beträgt die herkömmliche Anzahl der zu verwendenden Spalten 12 auf Desktops, 8 auf Tablets und 4 auf Mobilgeräten. Die meisten Raster haben Spaltenbreiten von 60-80px. Die Spaltenbreite ist ein wichtiger Einflussfaktor für die Breite Ihres tatsächlichen Inhalts.
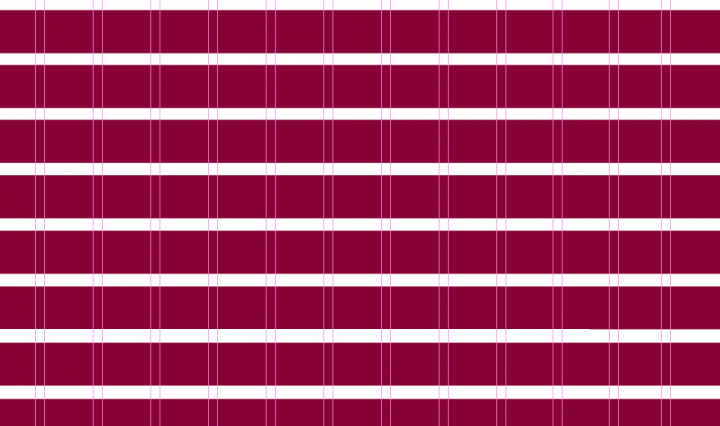
2. Reihen

Wie Sie vielleicht erraten haben, sind Zeilen die horizontalen Abschnitte eines Rasters. Lustigerweise ignoriert Webdesign oft die Rolle von Zeilen in einem Raster. Dies ist jedoch nicht das, was wir als Best Practice bezeichnen würden. Auch zu Reihen später mehr.
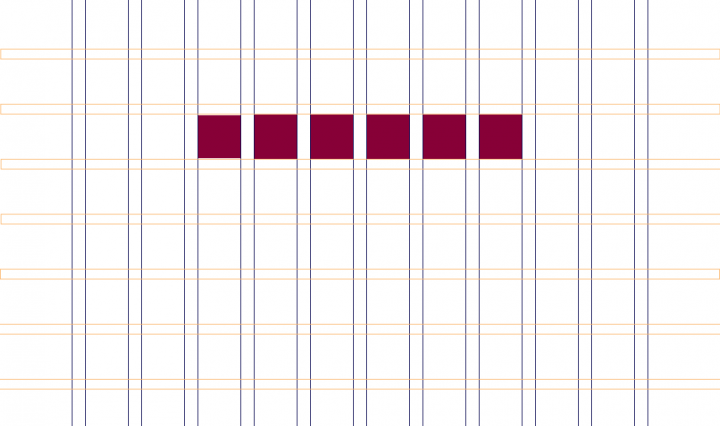
3. Module

Module sind die Raumeinheiten, die aus der Schnittmenge von Zeilen und Spalten gebildet werden. Module, oder Inhaltsmodule, wie sie oft genannt werden, gelten als die Bausteine einer Seite, da jedes Gestaltungselement (Text, Bilder, Schaltflächen usw.) in die Module passt, die durch die rechteckigen Muster in einem Raster gebildet werden .
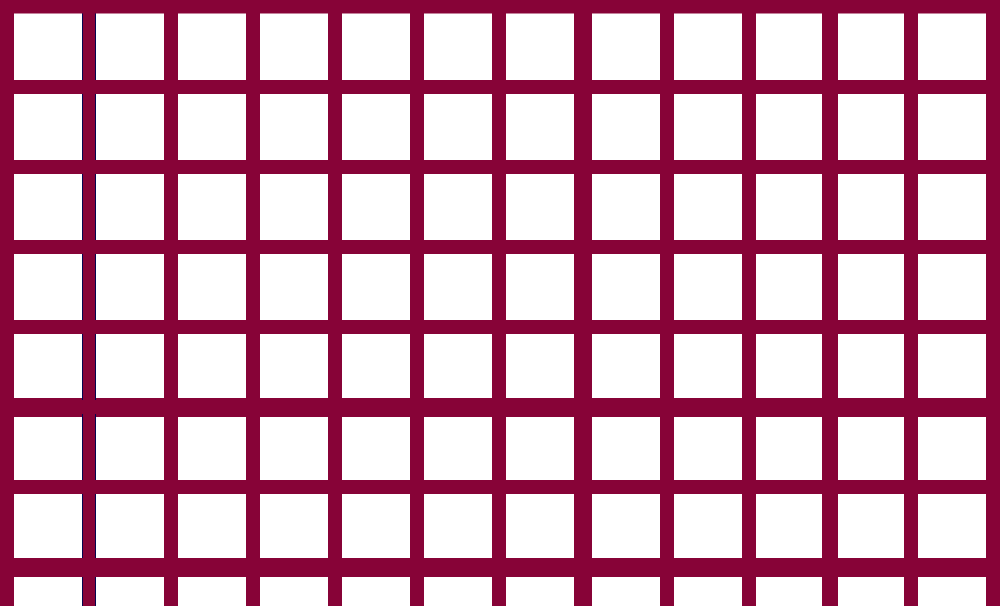
4. Dachrinnen

Zwischenstege sind die Linien zwischen den Spalten und Zeilen, die jede dieser Einheiten trennen. Eine ziemlich übliche Rinnengröße ist 20px. Die Rolle von Rinnen besteht darin, einen negativen Raum (egal wie groß oder klein) zwischen den Spalten und Zeilen zu bilden. Im einfachsten Sinne sind Rinnen der Abstand zwischen den Spalten und der Abstand zwischen den Zeilen. Dachrinnen sind besonders wichtig für Mauerwerkslayouts, bei denen die Dachrinnenbreite eines der wichtigsten Details des Layouts ist.
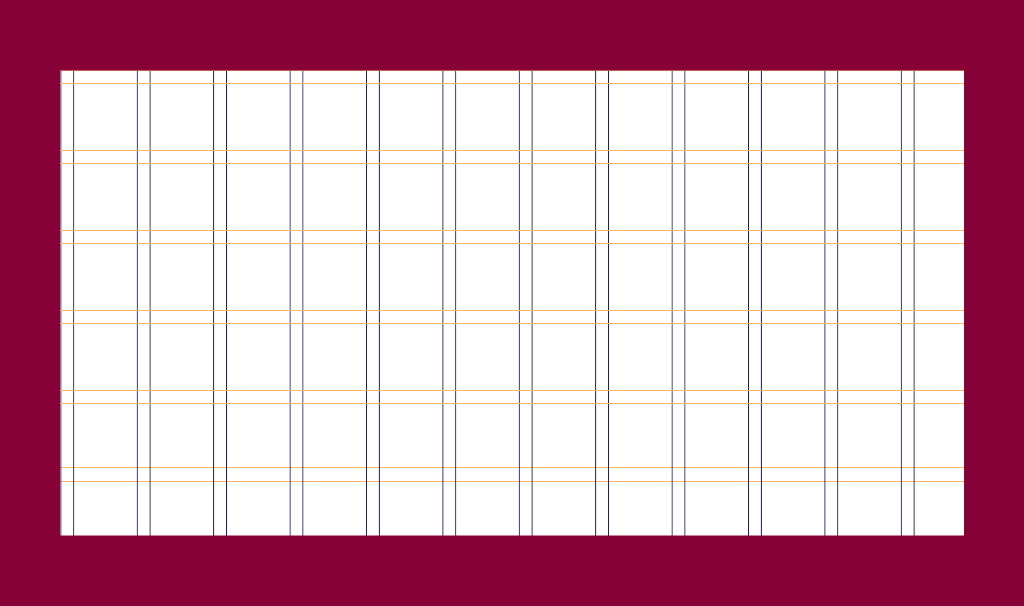
5. Ränder

Ränder sind der negative Abstand zwischen dem Format und dem äußeren Rand des Inhalts, den Sie sich auch als „Außensteg“ vorstellen können. Seitenränder haben auf Mobilgeräten normalerweise eine Größe von 20-30 px und variieren stark zwischen Desktop und Mobilgerät.
Sie kennen das Wort margin vielleicht aus dem HTML- und CSS-Jargon, bei dem Ränder als Eigenschaft verwendet werden, um Platz um ein Designelement oder einen Container herum zu schaffen. Beachten Sie, dass die Größe eines Rands keinen Einfluss auf die Größe des Inhalts daneben hat. Es definiert einfach den Abstand um das Element, der sich im Zusammenhang mit Layout-Rastern speziell auf den Abstand zwischen dem Format und dem äußeren Rand des Inhalts bezieht.
