Webtypografie: Der komplette Leitfaden für Designer
Veröffentlicht: 2020-11-16Obwohl ihre starke Bedeutung oft übersehen wird, spielt Typografie eine grundlegende Rolle bei der Web-Erstellung – das bedeutet Branding, visuelles Design, User Experience, User Interface, Content Strategy … das gesamte Gefolge. Aber bevor wir beginnen, was ist Webtypografie und warum ist sie wichtig? In diesem Artikel behandeln wir alles, was Sie als Webdesigner über Typografie wissen müssen. Wir sprechen über Konzepte, Prinzipien, Terminologien, Richtlinien zur Auswahl der besten Schriftarten und natürlich Aktionspunkte.
Bevor wir beginnen, die Besonderheiten der Typografie für das Webdesign zu verstehen, ist ein wichtiges Thema zu behandeln, warum Typografie so wichtig ist. Wenn Menschen eine Website besuchen, um ihren Text zu lesen, suchen sie letztendlich nach Informationen über Sie – und wir wissen, dass Worte wichtig sind.
Als Web-Ersteller wissen wir definitiv zu schätzen, dass die Präsentation dem Inhalt einer Website gleichgestellt ist. So wie das visuelle Design, die interaktiven Funktionen und die Gesamtfunktionalität einer Website die Qualität einer Website bestimmen, gilt dies auch für ihre Typografie.
Nachdem Sie diesen Artikel gelesen haben, sind Sie in der Lage und befähigt, Ihr Wissen und Ihr Verständnis der Essenz der Webtypografie und wie sie jede einzelne Website machen oder zerstören kann, umzusetzen.
Inhaltsverzeichnis
- Was ist Webtypografie?
- Die Herausforderungen der Webtypografie
- Die Schlüsselelemente der Webtypografie
- Grundlegendes zu generischen Schriftfamilien
- Der Unterschied zwischen einer Schriftfamilie und einer Schrift
- Warum Textformatierung wichtig ist
- Die Komponenten der Textlesbarkeit
- So wählen Sie die perfekte Schriftart für Ihre Website
- 1. Überlegen Sie, wie Sie Ihre Marke darstellen möchten
- 2. Entscheiden Sie sich zwischen Serif oder Sans Serif
- 3. Prüfen Sie, ob Ihre Schriftarten gut zusammenpassen
- 4. Achten Sie auf Schriftgröße, Schriftstärke und Zeilenlänge
- 5. Respektieren Sie die Rolle der visuellen Hierarchie
- 6. Investieren Sie in ein Designsystem
- 7. Lernen Sie CSS-Stylesheets kennen
- 8. Bleiben Sie mit den Nutzungsstandards für Typografie auf dem Laufenden
- Bereit, eingestellt, Typ
Was ist Webtypografie?
Webtypografie ist die Kunst und Technik, Schrift auf einer Website anzuordnen. Es geht nicht nur um die Gestaltung oder Komposition der Buchstaben und Zeichen und deren Anordnung. Natürlich geht es um diese Dinge – aber auch um Kommunikation, visuelle Identität, Markenpersönlichkeit, Usability und vieles mehr.
Die Herausforderungen der Webtypografie
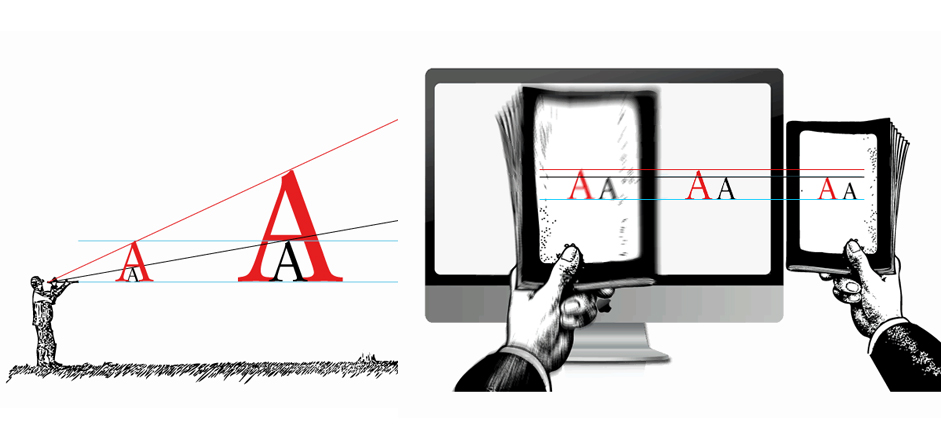
Verstehen von Bildschirmlesen vs. Drucklesen

Im ersten Moment denken Sie vielleicht, dass es keinen großen Unterschied zwischen dem Lesen am Bildschirm und dem Lesen auf Papier gibt. Schließlich handelt es sich bei beiden um visuelle Verarbeitungserfahrungen, bei denen Sie Informationen konsumieren, indem Sie Buchstaben des Alphabets vor einem Hintergrund lesen. Aber denken Sie noch einmal darüber nach. Die Unterschiede zwischen Printdesign und Webdesign und ihren jeweiligen Leseerlebnissen sind in der Tat zahlreich.
Logischerweise besteht der grundlegendste Unterschied zwischen Printdesign und Webdesign darin, dass Print ein physisches, greifbares Objekt mit festem, statischem Inhalt ist. Alternativ ist der Bildschirminhalt dynamisch und ändert sich ständig, da der Bildschirm ein adaptives Medium ist.
Dies bedeutet, dass jedes Blatt Papier eine definitive, konstante Größe hat, die sich nicht ändert, und wir wissen im Voraus, welche Papiergröße es ist. Beim Entwerfen von Inhalten für einen Bildschirm (ob Bilder, Akzente oder Textelemente) entwerfen wir für eine Reihe von möglichen Inhalten – beispielsweise unterschiedliche Auflösungen, Größen und Geräte). Aber das ist ein Thema für sich, das wir gleich besprechen werden.
Wenn wir digital lesen, scannen und springen wir mehr aus der Verhaltensperspektive. Dies könnte daran liegen, dass wir nach Schlüsselwörtern suchen – um in kürzester Zeit so viele Informationen wie möglich zu erhalten. In Bezug auf die Geschwindigkeit haben Studien der Nielsen Norman Group sogar ergeben, dass Menschen beim Lesen auf einem Bildschirm 25 % langsamer lesen als beim Lesen auf Papier.
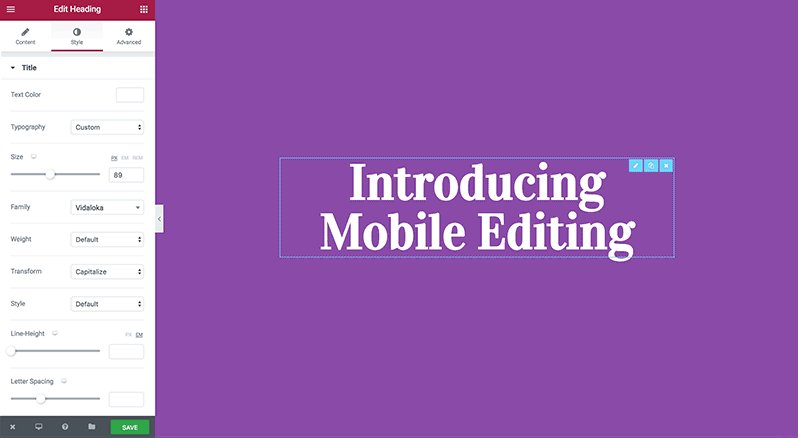
Anpassung an verschiedene Bildschirmgrößen

Als Webdesigner denken viele von uns sofort an Responsive Design, sobald wir die Worte „verschiedene Bildschirmgrößen“ hören. Und mit Responsive Design meinen wir nicht nur Websites, die sowohl auf Desktop- als auch auf mobilen Websites großartig aussehen. Es ist mehr als das – seit März 2018 kündigte Google seine Initiative „Mobile-First-Indexierung“ an. In der Praxis bedeutet dies, dass die Google-Suchmaschine überwiegend die mobile Version der Inhalte für die Indexierung und das Ranking nutzt. Selbst wenn Ihre Website auf Desktop-Anwendungsfälle ausgerichtet ist, ist es dennoch genauso wichtig, dass sie mobilfreundlich ist, zumindest wenn Sie möchten, dass sie auf der guten Seite von Google bleibt.
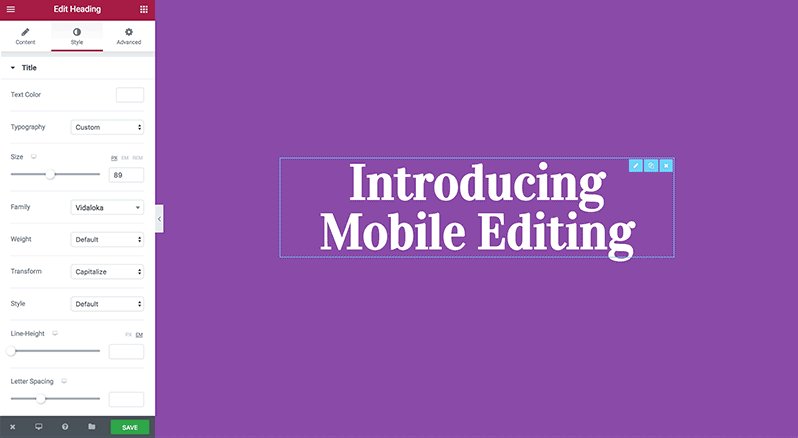
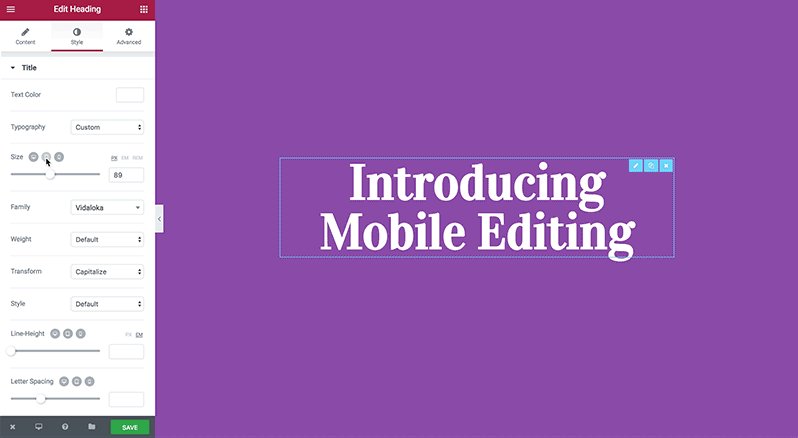
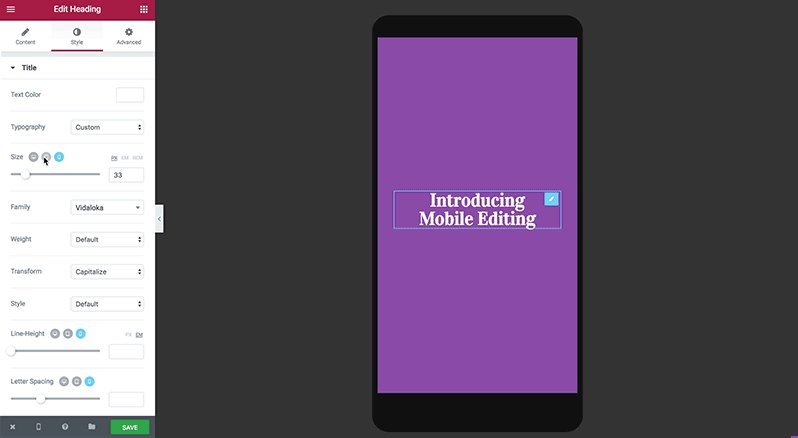
Wie hängt das mit Typografie zusammen?
Das bedeutet, dass Ihre Designs, einschließlich der Typografie Ihres Textes (sei es Titel, Überschriften, Absätze, Schaltflächentexte usw.), auf Mobilgeräten gut aussehen müssen. In Bezug auf unseren Designprozess macht es die Dinge etwas komplexer. Sie haben einen kleineren Bildschirm zum Arbeiten, aber nicht unbedingt weniger Text. Dies bedeutet oft, dass Sie ein Typografieschema erstellen müssen, das flexibel ist, da es mehrere Bildschirmgrößen aufnehmen kann. Diese Priorität kann sich auf Schriftfarbe, Schriftart, Schriftstärke, Schriftgröße und viele andere Designoptionen auswirken.
Sobald Sie ein tieferes Verständnis dieser einzelnen Typografiekomponenten haben (und wie sie im Webdesign-Prozess zusammenpassen), können Sie Ihr Wissen anwenden, um ein flexibles Layout zu entwerfen, das reaktionsschnelle Typografieoptionen umfasst.
Und vergessen Sie nicht die Beziehung zwischen Typografie und User Experience. Die Notwendigkeit einer reaktionsschnellen Typografie ergibt sich oft aus der Notwendigkeit, die Umstände des Website-Besuchers zu berücksichtigen, wie und wo er den Text auf Ihrer Website betrachtet.
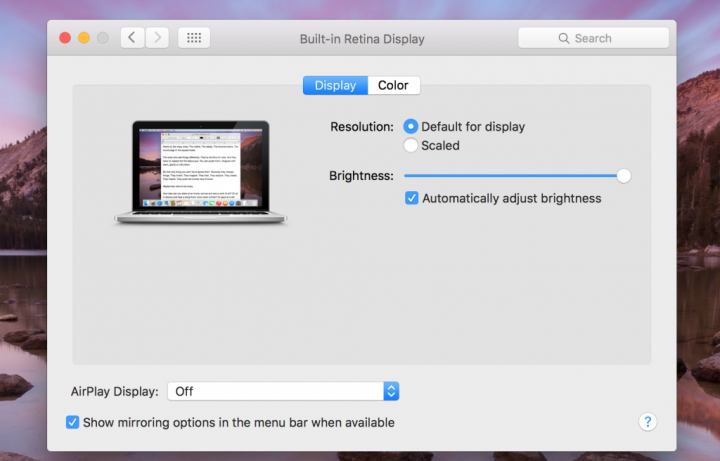
Unter Berücksichtigung der Bildschirmauflösung

Im Allgemeinen bezieht sich die Bildschirmauflösung auf die Anzahl der Pixel, die ein Bildschirm horizontal und vertikal enthält, z. B. 1024 × 768. Mit anderen Worten, die Anzahl der Punkte, die ein Bildschirm pro Zoll anzeigt. In der Praxis (und notieren Sie dies für zukünftige Referenzen) - die Auflösungsgröße (auch bekannt als die Messung der maximalen Anzahl von Pixeln), die die Auflösung eines Bildschirms aufnehmen kann, beträgt 1024 Pixel horizontal und 768 Pixel vertikal.
In Bezug darauf, wie sich die Auflösungsgröße auf das auswirkt, was wir tatsächlich auf dem Bildschirm sehen: Bei niedrigeren Auflösungen werden Elemente größer auf dem Bildschirm angezeigt, um die Anzeige so scharf wie möglich zu halten – dies bedeutet jedoch, dass weniger von der Seite auf den Bildschirm passt. Monitore mit höherer Auflösung können wiederum mehr von der Website-Seite anzeigen, z.
Wenn wir im Kontext der Typografie sagen, dass ein Designer die Bildschirmauflösung berücksichtigen und die Schriftgröße basierend auf der Auflösung wählen muss, bedeutet dies, das optische Gewicht (wie das menschliche Auge die Größe und Bedeutung eines Objekts wahrnimmt) zu wählen, um sicherzustellen, dass die Schrift funktioniert definitiv mit jeder Bildschirmgröße und Auflösung wie beabsichtigt.
Wie bereits erwähnt, erhöht eine Erhöhung der Bildschirmauflösung die Anzahl der Pixel pro Zoll. Bei der Typografie handelt es sich bei Schriftgrößen um eine feste Pixelzahl – je höher die Auflösung, desto kleiner wird die Schrift, da die Schriftpixel weniger Platz beanspruchen. Letztendlich ist der Platz, den der Text auf dem Bildschirm einnimmt, eine Reaktion auf die Auflösung des Bildschirms. Und hier kommt die Diskussion um responsive Typografie ins Spiel.
