So erstellen Sie Kopf- und Fußzeilen in WordPress
Veröffentlicht: 2018-04-30Kein Website-Design ist komplett ohne Kopf- und Fußzeile. Es ist nicht übertrieben zu sagen, dass sie eine wichtige Rolle bei der Bereitstellung einer großartigen Benutzererfahrung spielen, indem sie eine bessere Navigation auf der Website ermöglichen. Nicht nur das, sie sind auch unverzichtbare Werkzeuge zur Förderung der Marke der Website und eignen sich hervorragend zum Platzieren von CTAs.
In der Vergangenheit mussten Aufgaben wie das Entfernen des Leerzeichens zwischen Header und Body in WordPress in die PHP-Dateien des Themes eingearbeitet werden. Jetzt ist diese Aufgabe mit dem Theme Builder von Elementor viel einfacher geworden.
Werfen wir einen genaueren Blick darauf, wie Elementor Theme Builder Ihnen eine leistungsstarke Möglichkeit bietet, die Kopf- und Fußzeile Ihrer Website zu bearbeiten und sie nach Belieben visuell zu gestalten.
Was ist ein Header?
Ein Website-Header ist der oberste Bereich Ihrer Webseite. Normalerweise ist der Header auf Ihrer gesamten Website konsistent. Es gibt jedoch auch Websites, die unterschiedliche Header für verschiedene Bereiche der Website haben.
Der erste Eindruck, den Ihre Benutzer von Ihrer Website bekommen – egal ob sie Ihre Homepage, Infoseite oder einen anderen individuellen Beitrag erreicht haben – entsteht durch Ihr Header-Design. Und wenn es gut gestaltet ist, wird es die Aufmerksamkeit des Benutzers auf sich ziehen und ihm als Aufhänger dienen, um weiter zu scrollen und weiterzulesen.
Der Header kann auch eine wichtige Rolle bei der Förderung der Markenidentität Ihres Unternehmens spielen
durch die Einbindung von Elementen wie Firmenlogo, Typografie, Farben und der gesamten Markensprache.
Kopfzeilen enthalten auch funktionale Optionen wie Site-Navigation, Site-Suche, einen Warenkorb (für Verkaufssites), Call-to-Action (CTA)-Buttons und andere Funktionen, die die Benutzererfahrung verbessern und die Konversionsraten erhöhen.
Was ist eine Fußzeile?
Eine Fußzeile ist ein Bereich, der sich am unteren Rand einer Webseite befindet. Wie Kopfzeilen erscheinen sie in der Regel einheitlich auf der gesamten Website, auf allen Seiten und Beiträgen.
Fußzeilen werden oft nur am Rande beachtet, was wirklich verschenktes Potenzial ist, da sich die Fußzeile auf jeder Seite der Site wiederholt. Sie sind genauso wichtig wie die Überschriften.
Ihr Footer-Design kann je nach den von Ihnen gewählten Einstellungen nützliche und wichtige Informationen anzeigen, wie zum Beispiel Newsletter-Anmeldung, Copyright-Informationen, Nutzungsbedingungen und Datenschutz, eine Sitemap, Kontaktinformationen, Karten, Website-Navigation und vieles mehr.
So bearbeiten Sie Ihren WordPress-Header in Elementor
Bearbeiten Sie Ihre Kopf- und Fußzeile ganz einfach, indem Sie diese Schritte ausführen:
- Gehe zu WordPress Dashboard > Vorlagen > Theme Builder
- Klicken Sie auf Neue Vorlage hinzufügen und wählen Sie Kopfzeile (oder Fußzeile)
- Benennen Sie Ihre Kopfzeilenvorlage und klicken Sie auf Kopfzeile (oder Fußzeile) erstellen.
- Jetzt können Sie entweder eine vorgefertigte Kopf- (oder Fußzeile)-Vorlage auswählen oder eine von Grund auf neu erstellen.
- Nachdem Sie die erforderlichen Änderungen am Kopf- (oder Fußzeilen-)Design vorgenommen haben, klicken Sie auf Veröffentlichen und wählen Sie aus, wo die Kopfzeile (oder Fußzeile) veröffentlicht werden soll. Der Standardwert ist die gesamte Site .
- Das ist es! Sie können jetzt Ihre handgefertigte Kopfzeile (oder Fußzeile) live auf Ihrer Website sehen.
Sie können sich auch diese Videoanleitungen ansehen, um eine Kopfzeile und eine Fußzeile zu erstellen.
Sehen wir uns nun einige schöne Beispiele für Kopf- und Fußzeilen an.
Zusätzliche Ressourcen
Sehen Sie sich auch unsere anderen WordPress-Tutorials an, um zu sehen, was Sie mit Elementor erreichen können:
- So erstellen Sie ein WordPress Mega-Menü
- So erstellen Sie einen verkleinerten Sticky Header
- So erstellen Sie ein WordPress-Navigationsmenü
- So erstellen Sie ein Inhaltsverzeichnis
- So erstellen Sie Popups
- So verwenden Sie benutzerdefinierte Schriftarten in WordPress
- Wie man WordPress CTAs entwirft
- So erstellen Sie ein WordPress-Medienkarussell
5 Beispiele für Website-Header
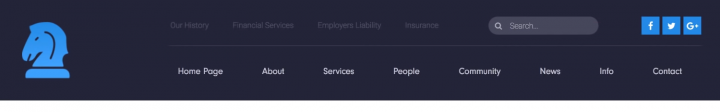
1. Die beste Kopfzeile für die Navigation

Dieser Seitenkopf eignet sich für Websites mit komplexerer Navigation. Es verfügt über eine obere Leiste und ein weiteres zentrales Navigationsmenü. Es enthält auch eine Suchfunktion für eine direktere Navigation. Als Bonus sehen Sie links das Firmenlogo zusammen mit den Firmenfarben. Dieser klassische, sachliche Header vermittelt den Eindruck von Professionalität.
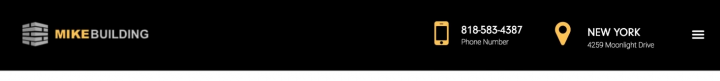
2. Der mobilfreundliche Header

Der Header-Bereich hat eine 'versteckte' Navigation im Hamburger, und auf der anderen Seite sind die Kontaktdaten und der Standort mit großen Icons hervorgehoben. Es hat auch eine obere Leiste mit Schaltflächen für soziale Netzwerke. Beachten Sie, wie schlank und minimalistisch der Header ist, damit bestimmte Informationen hervorstechen. Darüber hinaus spielt dieser Minimalismus eine wichtige Rolle beim mobilen Surfen, da Sie diesen Header mit wenigen Handgriffen auf dem mobilen Bildschirm fantastisch aussehen lassen können.
3. Die künstlerische Überschrift

In diesem Design sehen Sie ein Beispiel für einen unkonventionellen Anwendungsfall – Navigation nicht über das klassische Menü, sondern über ein Icon mit Link. Dies kann auf Websites mit einer kleinen Anzahl von Seiten oder solchen mit interner Navigation auf langen Zielseiten verwendet werden. Es gibt auch die Verwendung eines Schiffs im Header, das wie Wellen aussieht, und die Gesamtgröße des Headers ist größer, um es besser hervorzuheben.
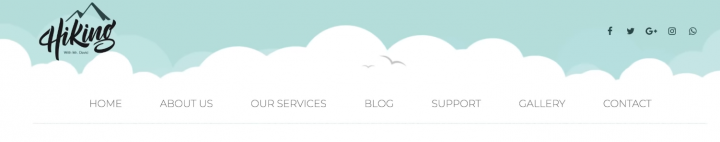
4. Die bezaubernde Kopfzeile

Dies ist ein weiteres Beispiel für die kreative Verwendung des Headers. Hier sehen Sie einen großen Hintergrundbildbereich, der verwendet wird, um die volle Bildschirmbreite zu erweitern, sodass dieses wie ein kontinuierliches Bild aussieht, ohne die Atmosphäre der Seite zu stören.
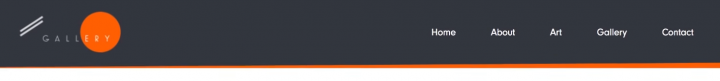
5. Der minimalistische Header

Das Design zeigt Verwendung von leuchtend orangefarbenen Farben auf einem dunkelgrauen Hintergrund. Es vermittelt den Eindruck von Sauberkeit und Ordnung. Wenn Sie die Farben wechseln oder stattdessen Farbverläufe verwenden möchten, benötigen Sie nur wenige Sekunden, um das gewünschte Ergebnis zu erzielen.
Sticky Header für WordPress
Zusätzlich zum regulären Header, der beim Herunterscrollen verschwindet, können Sie einen Sticky-Header erstellen, der während des gesamten Besuchs des Benutzers auf Ihrer Website erhalten bleibt.
Sticky Header sind großartig, um mehr Fokus auf Navigationslinks in Menüs zu lenken und Besuchern zu helfen, einfacher durch die Hauptseiten Ihrer WordPress-Website zu navigieren – sei es die Startseite, das Archiv oder einzelne Beiträge und unabhängig davon, wie weit sie durch die Seite gescrollt haben.
Es dient jedoch nicht nur zu Navigationszwecken – Sie können auch die SEO erheblich verbessern und die Konversionsraten erhöhen, indem Sie einfach den richtigen Call-to-Action im festen oberen Bereich der Seite hinzufügen.
So erstellen Sie benutzerdefinierte WordPress-Header-Vorlagen für verschiedene Seiten
Möchten Sie verschiedenen Seiten Ihrer WordPress-Site unterschiedliche Kopf- und Fußzeilen zuweisen?
Dieses Ziel können Sie in kürzester Zeit erreichen. Sie müssen lediglich verschiedene Kopf- und Fußzeilenvorlagen erstellen und jeder Vorlage die richtigen Bedingungen zuweisen, indem Sie die Kopf- und Fußzeilen den relevanten Seiten Ihrer Website zuordnen – wie beispielsweise der Startseite. Sehen Sie sich diese Videoanleitung an, um mehr zu erfahren.
5 Beispiele für Website-Fußzeilen
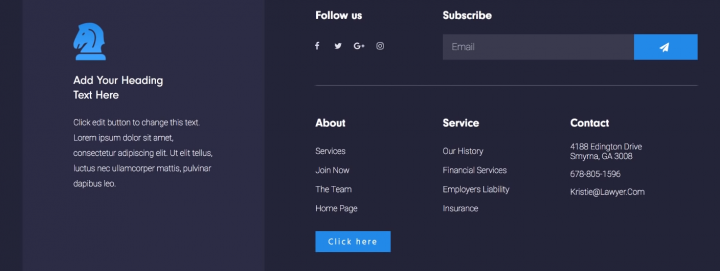
1. Die extra lange Fußzeile

Dieses Fußzeilendesign legt einen Schwerpunkt auf Design mit komplexer Navigation. Auf der linken Seite befindet sich eine Spalte mit Logo und Details, und auf der rechten Seite befinden sich Navigator, Kontakt, Newsletter und soziale Schaltflächen.
Besonders hervorzuheben ist hier, dass auch der Footer mit zahlreichen Features nicht überladen wirkt, denn es gibt eine klare gestalterische Aufteilung in die Regionen.
Sehen Sie sich das Video-Tutorial an.
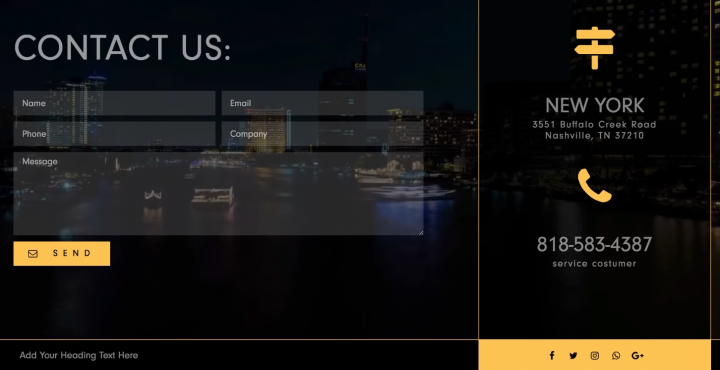
2. Die mobilfreundliche Fußzeile

Die beachtliche Größe der Fußzeile fällt ins Auge, ihre große Fläche wird mit einem Videoformular-Hintergrundformular und mit einem Kontaktformular ausgefüllt. Auch hier sind die Kontaktinformationen und der Standort an einem Ort platziert, der wirklich auffällt.
Vergessen Sie beim Entwerfen einer Kopf- oder Fußzeile nicht, mobile Geräte zu berücksichtigen und zu verstehen, wie sich das Design auf ihnen unterscheiden kann.
Sehen Sie sich das Video-Tutorial an.
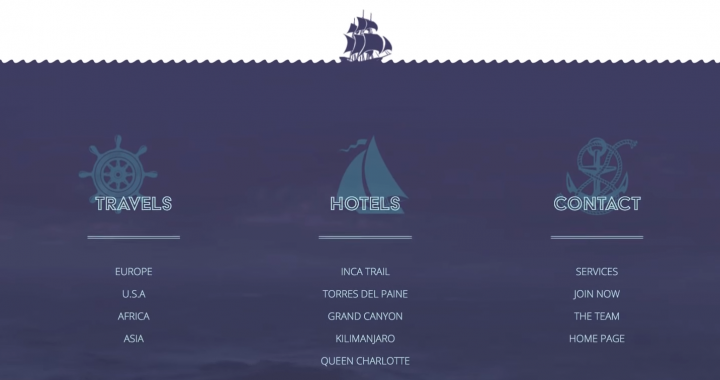
3. Die künstlerische Fußzeile

Der Footer hat einen großen Bereich mit Videohintergrund und komplexer Navigation. Außerdem wurde in einem separaten Bereich ein Bild hinzugefügt und in der Mitte angehängt, um einen geeigneten Designeffekt zu erzielen.
Sehen Sie sich das Video-Tutorial an.
4. Die bezaubernde Fußzeile

Die Fußzeile hat ein großes Bild über dem Navigationsbereich, wobei der untere Bereich die Hintergrundfarbe des Bildes ist und die grundlegende Navigation in mehreren Spalten, ein Kontaktformular und mehr enthält.
Sehen Sie sich das Video-Tutorial an.
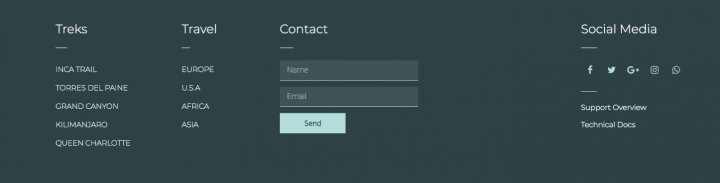
5. Die Fußzeile des Minimalisten

Die schlichte Fußzeile bietet wenig Informationen, nimmt jedoch viel Platz ein und setzt ungleichmäßige geometrische Formen um, um das Gefühl der künstlerischen Freiheit und den Bezug zur abstrakten Kunst zu verstärken.
Sehen Sie sich das Video-Tutorial an.
100 % reaktionsschnelle und mobilfreundliche Kopf- und Fußzeilen
Entwerfen Sie eine ansprechende Kopf- und Fußzeile für WordPress, indem Sie sie in der mobilen Ansicht von Elementor in der Vorschau anzeigen. Sie können zwischen verschiedenen Spaltenstrukturen und -breiten für verschiedene Geräte unterscheiden und Kopf- und Fußzeilen erstellen, die auf jedem Gerät perfekt aussehen.

Die Kopf- und Fußzeilensteuerung macht den mobilen Menü-Builder von Elementor relevanter denn je. Das Menü verwandelt sich automatisch in ein mobiles Hamburger-Menü, sodass Sie keine Anpassungen selbst vornehmen müssen.
Während Sie jede Kopf- und Fußzeile für Mobilgeräte anpassen können, ziehen es Designer manchmal vor, zwei separate Abschnitte zu entwerfen, von denen einer auf Desktops und der andere auf Mobilgeräten angezeigt wird. Dies kann ganz einfach mit einem einfachen Aus-/Einblenden-Klick erfolgen, der auf der Registerkarte "Erweitert" des Abschnitts verfügbar ist.
Erstellen Sie erstaunliche Kopf- und Fußzeilen mit Elementor
Mit Elementor Theme Builder haben wir ein riesiges Problem gelöst, das jedem WordPress-Benutzer bekannt ist.
Sie müssen nie wieder warten, bis der Entwickler Ihre header.php-Datei ändert, zu einem anderen Thema wechselt, nur um ein Header-Logo zu verschieben, oder hart daran arbeiten, die CSS-Header- und Footer-Elemente Ihrer Site anzupassen. Elementor Pro macht das Design von Kopf- und Fußzeilen schnell und supereinfach.
Endlich kann Ihre Website-Vision wirklich zum Leben erweckt werden. Melden Sie sich noch heute bei Pro an und erhalten Sie die vollständige Kontrolle über Ihr gesamtes Website-Design.
