Was braucht es, um mit Shopify kopflos zu werden?
Veröffentlicht: 2022-03-02Das hält E-Commerce-Manager nachts wach. Sie haben Jahre damit verbracht, Ihr Geschäft mit einer vertrauenswürdigen E-Commerce-Plattform aufzubauen, nur um festzustellen, dass Sie mit der Skalierung über die nativen Funktionen hinausgewachsen sind. Aber wie schafft man den Wechsel zu etwas Flexiblerem und vermeidet, bei Null anzufangen?
Sie haben wahrscheinlich schon von der Aufregung um Headless Commerce gehört. Und in der Tat gibt es massive Vorteile, wobei die Geschwindigkeit der Website und die verbesserte UX ganz oben auf der Liste stehen.
Aber was ist mit Headless Shopify? Wie nehmen Marken ihre bestehenden Shopify-Storefronts kopflos? Ist es möglich? Praktisch ?
#cta-visual-fe#<cta-title>Der einfachste Weg, Headless auf Shopify zu gehen<cta-title>Erlangen Sie die volle Kontrolle über Ihre Shopify-Website mit einer Seitenladegeschwindigkeit von weniger als einer Sekunde.Erfahren Sie mehr
Sie können es sich nicht leisten, die leistungsstarken E-Commerce-Funktionen zu verlieren, die Shopify so gut macht (Zahlungsabwicklung, Inventar, PCI-Compliance usw.), aber gleichzeitig möchten Sie vielleicht eine Technologie einsetzen, die die Geschwindigkeit Ihrer Website dramatisch erhöht, oder vielleicht haben Sie erweiterte Content-Management-Anforderungen, einen komplexen Produktkatalog oder möchten einfach nur die Grenzen Ihres Themas sprengen und ein einzigartiges Website-Erlebnis schaffen.
Glücklicherweise ist es durchaus möglich, Headless Commerce mit einem bestehenden Shopify-Shop zu nutzen, und es gibt viele Möglichkeiten, den Übergang einfacher zu gestalten.
Hier werden wir das Wie und Warum untersuchen, mit Shopify kopflos zu gehen, und uns Marken ansehen, die dies erfolgreich getan haben, wie sie dies erreicht haben und welche Vorteile sie daraus gezogen haben.
Was ist Headless Shopify?
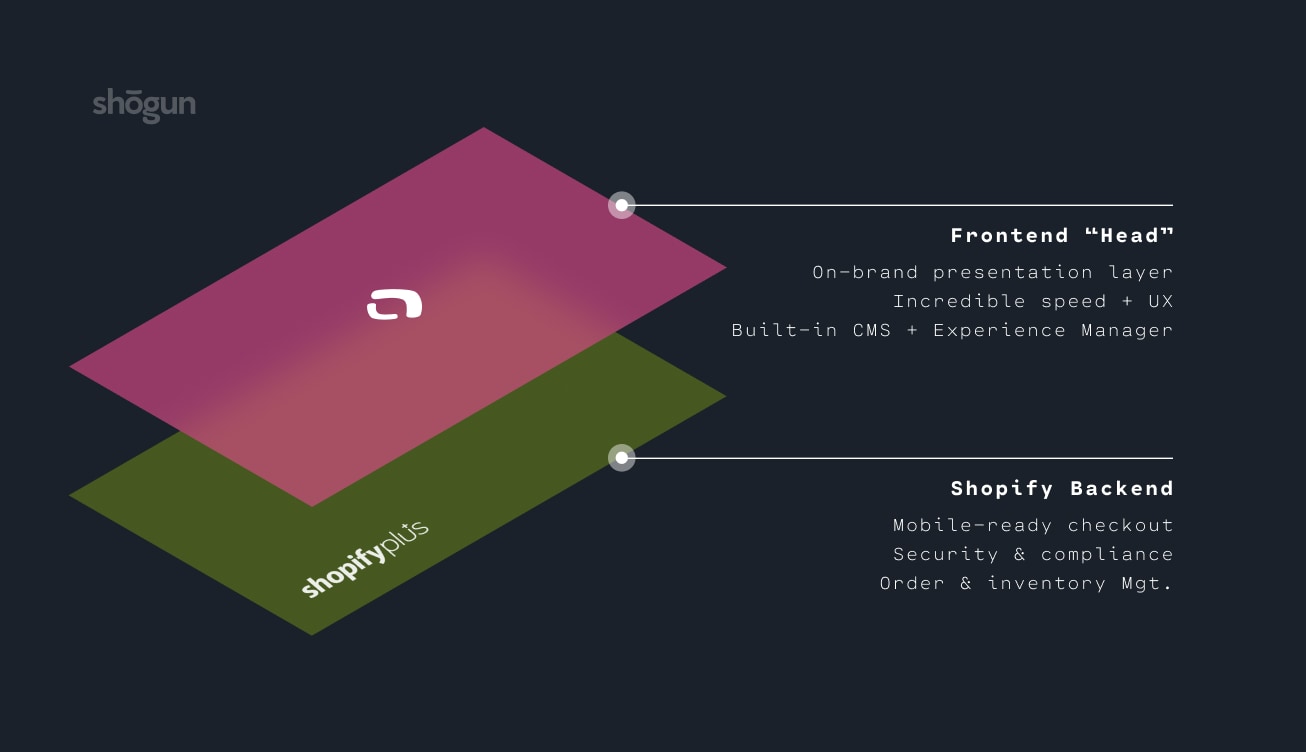
Wenn Sie mit Shopify kopflos arbeiten, behalten Sie alle unglaublichen Backend-E-Commerce-Funktionen, die Shopify bietet, Sie verwenden nur ein anderes Frontend oder einen anderen „Kopf“, um die kundenseitige Seite Ihrer Website zu betreiben.

Shopify ist ein großartiger One-Stop-Shop für alle Ihre E-Commerce-Anforderungen mit Plug-and-Play-Funktionen wie:
- Einfach installierbare Apps aus dem App Store
- Mobiler Checkout mit Unterstützung alternativer Zahlungsmethoden wie Apple Pay
- Hervorragende Sicherheit und Compliance integriert, und
- Anspruchsvolles Auftragsmanagement und Inventar
Aber wenn Sie wachsen, werden Sie vielleicht anfangen, einige Funktionen oder Designmöglichkeiten ein wenig unflexibel zu finden. Der One-Size-Fits-All-Ansatz kann bis zu einem gewissen Punkt funktionieren, aber wenn Sie skalieren, stellen Sie möglicherweise fest, dass Sie ein bisschen mehr benötigen, als die Shopify Storefront allein bieten kann. Häufig entscheiden sich Marken für Shopify Headless, um Folgendes zu erreichen:
- Eine schneller ladende Website mit sofortiger Ladezeit von Seite zu Seite
- Mehr Kontrolle darüber, wie Ihre Produkte visuell dargestellt werden
- Flexibleres und intuitiveres Content-Management und
- Eine vollständig anpassbare URL-Struktur
Wenn Sie skalieren möchten, wird eine Storefront, die auf die wachsenden Bedürfnisse Ihrer Marke zugeschnitten ist, zu einer Notwendigkeit.
Glücklicherweise ist keine komplette Überholung oder der Aufbau einer neuen E-Commerce-Plattform von Grund auf selbst erforderlich.
Shopify wurde mit Blick auf die Trennung entwickelt und kann ein Frontend aufnehmen, das Ihre Geschäftsanforderungen mit minimalem Aufwand besser erfüllt, wenn Sie wachsen. Hier kommt ihre Storefront-API ins Spiel.
Ist Shopify ein Headless-CMS?
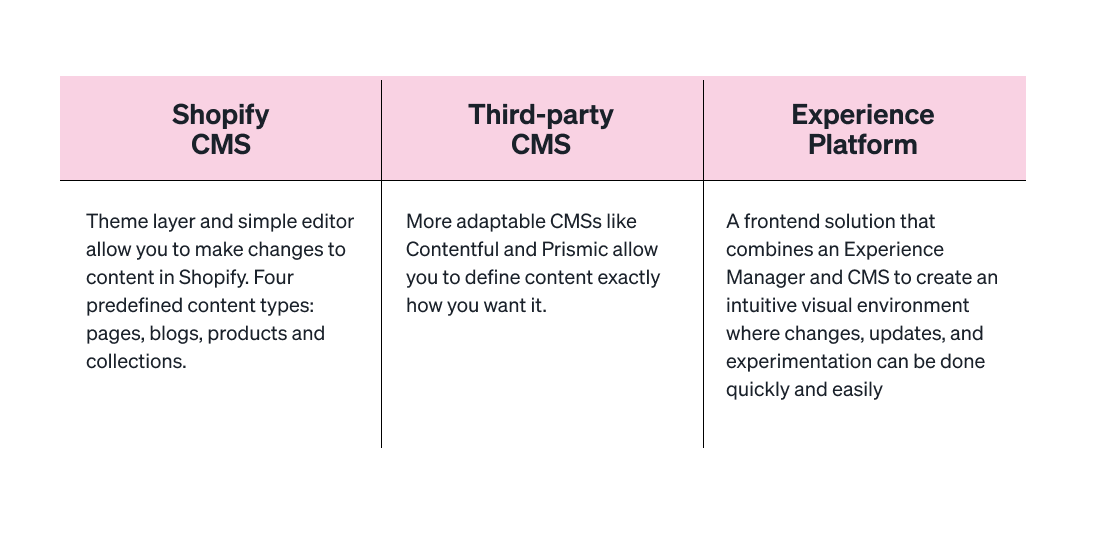
Es wäre genauer zu sagen, dass Shopify ein CMS mit Headless-Fähigkeit hat. Die Attraktivität von Shopify und was es zu einem so leistungsstarken Tool für Online-Händler gemacht hat, sind seine integrierten Dienste. Das integrierte CMS von Shopify, die Themenebene und der Editor, mit denen Sie vielleicht bereits vertraut sind, passt genau zu den übrigen E-Commerce-Funktionen.
Diese Funktionen sind aber so ausgelegt, dass sie bei Bedarf auch unabhängig voneinander arbeiten können.
Wenn Sie also etwas mehr Flexibilität bei der Organisation von Inhalten in Ihrem CMS benötigen (Shopify erlaubt nur vier vordefinierte Inhaltstypen), können Sie ein vielseitigeres Drittanbieter-CMS wie Contentful oder Prismic verwenden und Ihre Daten so definieren, wie es zu Ihnen passt. und mit Headless über eine API mit Shopify verknüpfen.
Shopify und andere Anbieter haben ein umfangreiches Toolkit entwickelt, das den Prozess viel einfacher macht, als Sie vielleicht denken.

Wenn Sie ein kleiner Online-Händler sind, reicht das CMS von Shopify möglicherweise für Ihre Anforderungen aus, aber wenn Sie skalieren oder ein Mobile-First-Geschäftsmodell haben, das sich stark auf Geschwindigkeit, Präsentation und das Kundenerlebnis konzentriert, ist die relative Einfachheit von Shopify Headless Commerce und eine robustere CMS-Option könnten die Verfolgung eines PWA-Builds durchaus lohnenswert machen. Sie können diese Option mit einer Experience-Plattform oder einem Frontend-as-a-Service-Anbieter verfolgen, der ein CMS für die Arbeit mit Shopify integriert hat.
#cta-visual-fe#<cta-title>Ist Headless das Richtige für Ihren Shopify-Shop?<cta-title>Erfahren Sie, wie Shogun Frontend Ihnen helfen kann, Headless zu werden.Erfahren Sie mehr
Was Sie mit einem kopflosen Ansatz verlieren und was Sie gewinnen werden
Da immer mehr Kunden Online-Shopping als natürliche erste Wahl betrachten (ein Trend, der durch die Pandemie beschleunigt, aber sicherlich nicht ausgelöst wurde), wird die Notwendigkeit von Geschwindigkeit in großem Maßstab und über alle Kanäle hinweg immer wichtiger.
Wenn Sie Ihren Shopify-Shop kopflos mit einer PWA (Progressive Web App) betreiben, können Sie Seiten in weniger als einer Sekunde laden – sogar auf Mobilgeräten. Diese Geschwindigkeit trägt dazu bei, Ihr Unternehmen zukunftssicher zu machen.
Aber es gibt bestimmte Dinge, die Sie abwägen oder Problemumgehungen finden müssen.
Vorteile
Mehr Kontrolle über das Kundenerlebnis
Mit einer Headless-Architektur haben Sie viel mehr Anpassungs- und Personalisierungsoptionen als mit Plug-and-Play-Shopify. Obwohl die Auswahl an Themen, die Shopify anbietet, beeindruckend genug und bis zu einem gewissen Grad anpassbar ist, zeigen sie Anzeichen von Belastungen, wenn sie versuchen, ein einzigartiges und reaktionsschnelles Kundenerlebnis in großem Maßstab zu bieten.
Wenn Sie kopflos sind, hebt sich Ihr Branding von der Masse ab. Sie können sich von den Einschränkungen der nativen Funktionen und Themen von Shopify lösen und Ihr visuelles Merchandising differenzieren.
Wenn Sie Ihr Geschäft international ausrichten oder mehrere Marken oder Produktlinien erstellen möchten, können Sie mit Headless auch Ihr Content-Management auf die nächste Stufe heben. Wenn Sie nicht auf die Arbeit mit Standard-Shopify beschränkt sind, können Sie Workflows neu gestalten und Inhalte in großem Umfang verwalten.
Sie gewinnen auch mehr Autonomie bei der Site-Verwaltung ohne zusätzliche Codierungsanforderungen und ohne Kompromisse bei der Anpassung.
Erhöhte Geschwindigkeit
Es ist sehr gut dokumentiert, dass mehr Geschwindigkeit mehr Umsatz bedeutet, insbesondere auf Mobilgeräten. Alles, was Sie tun können, um Ihre Codebasis zu rationalisieren, wird Ihnen bei der Konvertierung helfen. Die Möglichkeit, Apps über Shopify auf Knopfdruck hinzuzufügen, ist sehr attraktiv, aber irgendwann fängt all dieser zusätzliche Code an, Ihre Website zu belasten.
Headless zu werden bedeutet, dass Sie eine schnellere Frontend-Bereitstellungsmethode verwenden können. Die Verwendung einer Headless-PWA-Architektur bedeutet, dass Ihr Browser eine statisch generierte Website lädt, die keine dynamischen Datenbankanforderungen stellt, die normalerweise sehr langsam sind.
Ihre Seite-zu-Seite-Ladezeit mit einer PWA kann erheblich höher sein als bei Ihrem ursprünglichen Nur-Shopify-Shop.
Anpassbare URLs für besseres SEO
Die Struktur Ihrer URLs spielt eine große Rolle, wenn es darum geht, Kunden dabei zu helfen, den Weg zu Ihrer Website zu finden.
Um Google wissen zu lassen, dass Ihre Produktseite für die Suche eines Kunden relevant ist, müssen Ihre Produktseiten-URLs flexibel genug sein, um ziemlich detaillierte Produktbeschreibungen aufzunehmen.
Shopify ist eigentlich ziemlich unflexibel, wenn es darum geht, Ihre URLs zu ändern. Es stehen nur vier vordefinierte URL-Typen zur Auswahl, sodass Sie nicht alle Details hinzufügen können, die Sie benötigen, um Google zu helfen.
Das Erstellen Ihrer Webseiten innerhalb einer Headless-Architektur gibt Ihnen die vollständige Kontrolle über Ihre URL-Struktur und gibt Ihnen die Freiheit, Ihre SEO-Erträge zu maximieren.
Reduzierte Time-to-Market
Mit einem benutzerdefinierten Frontend, das mit Ihrem Shopify-Shop verbunden ist, kann Ihr Marketingteam Kampagnen schneller konzipieren und erstellen und mit dem Website-Layout und der Produktplatzierung herumspielen, ohne die Backend-Prozesse zu beeinträchtigen, was weniger Zeit vom Konzept bis zur Ausführung bedeutet. Sie erhalten auch eine präzise Kontrolle über Ihr Erscheinungsbild, um genau zu Ihrer Marke zu passen. Keine Kompromisse.
Eine Experience-Plattform wie Shogun Frontend bedeutet, dass Sie Änderungen über den Experience Manager und das CMS in der Vorschau anzeigen können, ohne Ihre Website neu codieren oder neu entwickeln zu müssen.
Nachteile
Kann den Verlust der Unterstützung für Apps/Dienste bedeuten
Wenn Sie die integrierten Designs von Shopify nicht mehr verwenden, werden einige Ihrer Apps nicht mehr funktionieren. Wenn Sie sich für einen Frontend-as-a-Service-Anbieter entscheiden, hat dieser Integrationen, die Sie auswählen und für Sie reintegrieren lassen können. Wenn Ihr Unternehmen jedoch das Frontend Ihres Shopify-Shops nach Maß mit einer Agentur erstellt (oder die einzelnen Aspekte Ihrer Architektur auswählt), müssen Sie einen benutzerdefinierten Code erstellen, damit die APIs von Shopify Ihre Drittanbieter-Apps erkennen können.
Kann Komplexität einführen
Die Einführung einer weiteren Ebene in Ihren E-Commerce-Stack erhöht per Definition die Komplexität Ihres Betriebs. Wenn Sie sich für ein dediziertes Frontend entscheiden, müssen Sie (mindestens) zwei Plattformen verwalten, um Ihre Website am Laufen zu halten.
Die App-bezogenen Kompatibilitätsprobleme, die mit Headless Shopify einhergehen, gelten auch für eine Reihe von Frontend-Integrationen. In Anbetracht der zusätzlichen Komplexität bietet Shopify Ihnen möglicherweise bereits genügend Flexibilität, wenn Sie ein kleinerer Online-Händler sind.
Wenn Sie versuchen zu skalieren, benötigen Sie entweder ein internes Entwicklungsteam, das mit React vertraut ist, oder Sie möchten sich mit einem Frontend-as-a-Service-Anbieter und/oder einer Agentur verbinden.
Was uns zu…
Überlegungen zu Implementierungspartnern
Es ist keine schlechte Sache, einen Partner zu haben, der sich um die technischen Aspekte der Headless-Strategie kümmert und Ihnen und Ihren E-Commerce-Teams die Freiheit lässt, sich auf Vertrieb und Marketing zu konzentrieren. Aber Sie müssen hier Ihre Sorgfaltspflicht erfüllen.
Werfen Sie einen genauen Blick auf die Liste früherer und aktueller Kunden Ihres potenziellen Frontend-Anbieters. Wenn sie in der Vergangenheit für Marken wie Ihre gearbeitet haben, ist dies ein starker Indikator dafür, dass sie über die Erfahrung und die Fähigkeiten verfügen, um Ihre Website zum Erfolg zu führen.
Machen Sie eine Liste, überprüfen Sie sie zweimal
Letztendlich müssen Sie, bevor Sie mit Shopify kopflos werden, Folgendes tun:
️ Seien Sie sich bewusst, dass alle Apps, auf die Sie angewiesen sind, über APIs verfügen und mit der Shopify Storefront-API kommunizieren können. Bestimmen Sie, welche Sie unbedingt benötigen, um auf die Headless-Site zu gelangen, und überlegen Sie, wie Sie die Erfahrungen für jeden Dienst in Bezug auf ihre UX abspielen möchten.

️ Wenn Sie einen DIY-Ansatz verfolgen, um Headless zu werden, benötigen Sie praktische Kenntnisse in GraphQL, der Sprache, die Storefront API verwendet.
️ Benchmarken Sie Ihre Website. Führen Sie einige Tests durch und finden Sie heraus, wie hoch Ihre anfängliche Lighthouse-Punktzahl ist und was sie möglicherweise nach unten zieht. Auf diese Weise können Sie die Vorteile Ihrer neuen Headless-Commerce-Plattform quantifizieren und nach dem Start über ihren Erfolg berichten.
Die drei Wege zur Kopflosigkeit
Wenn Sie entschieden haben, dass Ihre Shopify-Storefront ein neues und verbessertes Frontend benötigt, gibt es drei Hauptmöglichkeiten, dies zu tun, und jeweils Vor- und Nachteile. Welche Route Sie wählen, hängt von Ihren spezifischen Geschäftsanforderungen ab:
Mach es selbst
Vorteile :
Vollständige Kontrolle: Das Erstellen Ihrer eigenen Headless-Architektur rund um Shopify Plus bedeutet, dass Sie die Kontrolle über alle Ihre E-Commerce-Funktionen haben, was Ihnen möglicherweise mehr Flexibilität verleiht. Das bedeutet, dass Sie sich nicht in das System eines anderen einfügen müssen und bei der Entwicklung und Codierung die Initiative ergreifen können.
Nachteile:
Erfordert Fachwissen: Der Aufbau einer Headless-Architektur von Grund auf stellt hohe Anforderungen an Entwicklung und Codierung. Beispielsweise verwenden Shopify-Designs Liquid als Vorlagensprache. Sie können Liquid nicht mit Headless verwenden. Wenn Sie also eine benutzerdefinierte Storefront erstellen möchten, auf die über die Shopify Storefront API zugegriffen werden kann, benötigen Sie ein Team, das an die Arbeit mit Frameworks wie React.js und Ember gewöhnt ist. Oder wenn Sie eine statische Website erstellen möchten, müssen sie sich mit Frameworks wie Next.js oder Gatsby auskennen.
Bauen Sie mit einer Agentur
Vorteile:
Expertise: Sie haben einen Partner, der sich gut damit auskennt, Websites kopflos zu machen. Wenn Sie Ihre Agentur mit Bedacht auswählen, arbeiten Sie mit jemandem zusammen, der über einen reichen Erfahrungsschatz beim Erstellen von Headless-Sites verfügt, die sich in das Backend von Shopify integrieren lassen, und der sich aller potenziellen Fallstricke bewusst ist – und wie man sie vermeidet! Darüber hinaus kann eine Agentur Ihnen dabei helfen, Ihren Shop kopflos zu machen, indem sie maßgeschneidert wird (wenn es für Sie richtig ist) oder indem Sie sich mit einem Frontend-as-a-Service-Anbieter für die Software zusammenschließen, um Ihren Aufbau abzuschließen.
Zusätzliche Hilfe: Eine Agentur kann Ihnen in der Entwurfsphase mit Rat und Tat zur Seite stehen und verfügt über das Wissen, um Ihr brillantes neues Konzept Wirklichkeit werden zu lassen.
Erfahrung: Sie können Vorschläge machen, welche Funktionen, Layout und Navigation am besten mit einem Shopify-Backend funktionieren, und Ihnen so bei der Optimierung Ihrer Website helfen.
Nachteile:
Laufende Verwaltung: Sie sind immer noch auf sich allein gestellt, wenn es um die Verwaltung Ihres Headless-Shops geht. Sobald das anfängliche Design und der Aufbau abgeschlossen sind, liegt es an Ihnen und Ihrem technischen Team, den gesamten Betrieb am Laufen zu halten, ein nicht unerhebliches Unterfangen, wenn Sie sich mit den zahlreichen beweglichen Teilen Ihres Tech-Stacks befassen. Dies kann mit einem laufenden Retainer bei Ihrer Partneragentur erfolgen.
Verwenden Sie einen Frontend-as-a-Service-Anbieter
Vorteile
Gebündelte Software: Wenn Sie kein Patchwork aus Plattformen und benutzerdefinierten APIs recherchieren, entwerfen, erstellen, testen und bereitstellen möchten, kann ein Frontend-Anbieter diese Arbeit für Sie erledigen. Was Sie erhalten, ist ein Komplettpaket mit allem, was Sie für die Verwaltung Ihres Schaufensters benötigen, das immer noch vollständig an Ihre Bedürfnisse anpassbar ist, ohne dass Sie sich selbst um die Mühe machen müssen.
Entlastet: Anstatt dass Ihre Teams mehrere Ebenen des Tech-Stacks aushandeln müssen, können sie alle E-Commerce- und Marketingbelange über einen intuitiven Experience Manager verwalten und so eine große Anzahl technischer Probleme aus dem Tagesgeschäft entfernen. Tagesverwaltung Ihrer Website.
Erweiterte Kompetenzbasis: Die Arbeit mit einer Erlebnisplattform hindert Sie nicht daran, auch mit einer Agentur zusammenzuarbeiten, um Ihre Website neu zu gestalten. Viele Frontend-Anbieter haben Partneragenturen, die spezialisierte Website-Ersteller sind, sodass Sie nicht nur fachmännische Hilfe beim reibungslosen Funktionieren Ihres Shops erhalten, sondern obendrein eine glänzende neue Website haben!
Nachteile:
Kontrollverlust : Sie verlieren die direkte Kontrolle über einige tiefere, interne Aspekte Ihres Tech-Stacks. Sie können nicht einfach hingehen und ein paar Codierungsänderungen vornehmen, wann immer Sie möchten, Sie müssen einige technische Änderungen hinter den Kulissen mit Ihrem Frontend-Anbieter besprechen.
Echte kopflose Shopify-Shop-Beispiele
Die Verwendung von Shopify Headless ist so beliebt geworden, dass es viel zu viele Beispiele gibt, um sie aufzulisten. Hier sind nur einige.
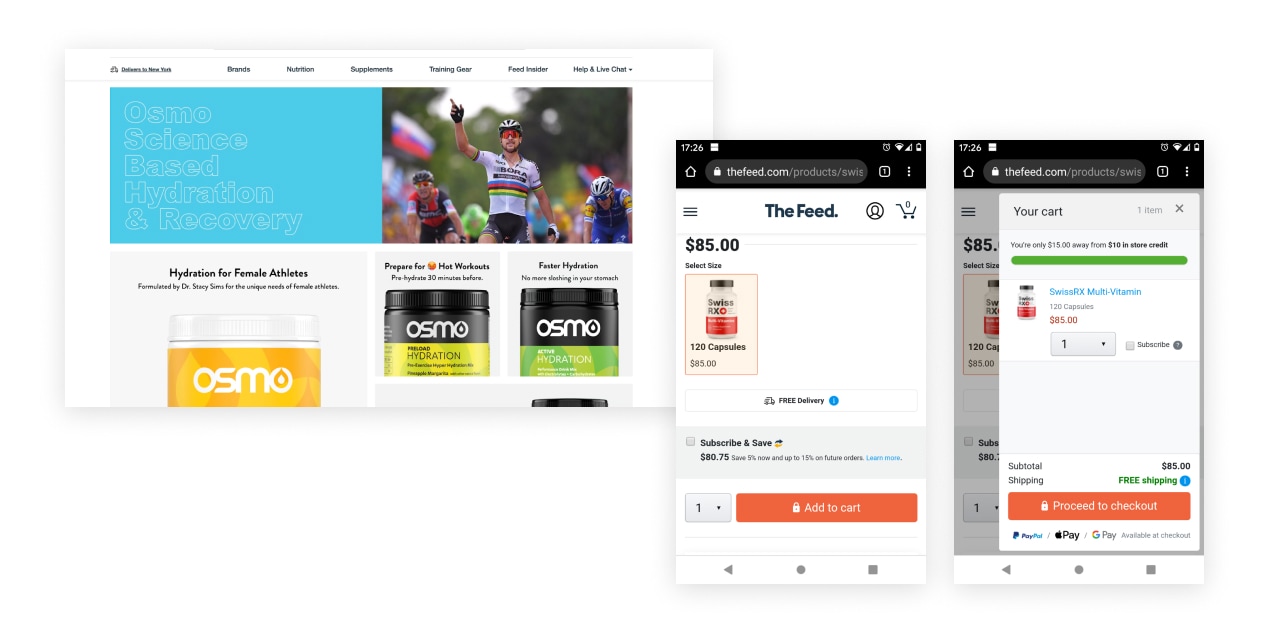
Das Futter

Ben Kennedy, ein Partner bei thefeed.com, war anfangs skeptisch, was die Geschwindigkeit und die UX-Gewinne angeht, die sie erzielen könnten, wenn sie ihre Shopify-Website kopflos machen, also beschloss er, ein paar Tests durchzuführen. Nachdem sie zwei identische Versionen ihrer Website erstellt hatten, eine Headless-Version und eine mit Shopify Liquid, stellten sie fest, dass die Headless-Version mit einer um 5,24 % besseren Conversion-Rate und einer Steigerung des Umsatzes pro Besucher um 10,28 % überlegen war .
Aber abgesehen von den nackten Zahlen war Ben von der Einfachheit beeindruckt, mit der Shogun Frontend angewendet werden konnte, ohne dass sein Team sich unter der Haube einmischen musste. „Kein Themekit und flüssiger Code mehr. Es sind alles Reaktionskomponenten, faul geladen und schnell“, sagte er.
#cta-visual-fe#<cta-title>Denken Sie darüber nach, bei Shopify kopflos zu werden?<cta-title>Erfahren Sie, wie Shogun Frontend helfen kann.Erfahren Sie mehr
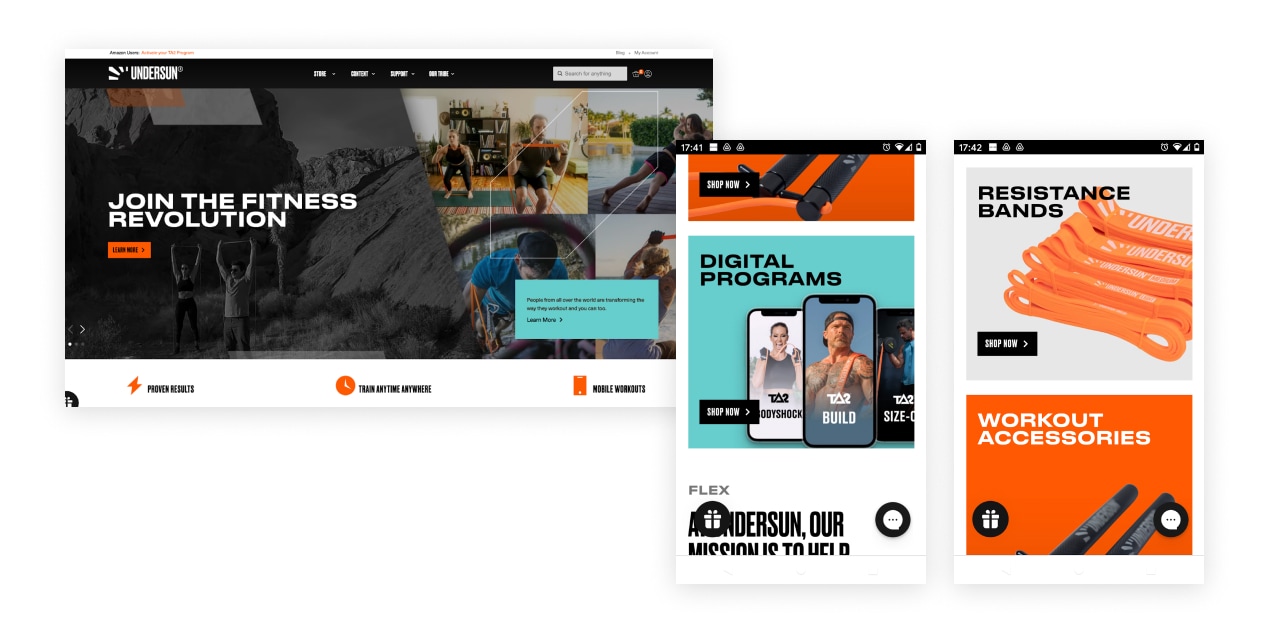
Fitness unter der Sonne

Undersun Fitness wollte die Geschwindigkeit und Leistung der Website erhöhen und gleichzeitig die meisten Funktionen beibehalten, die bereits auf ihrer Shopify-Website vorhanden waren und auf die sich ihr Team verlässt. Sie arbeiteten mit Coldsmoke, einer Webdesign-Agentur, zusammen, um ihre neue Website zu erstellen.
Emily Shniderman von Coldsmoke erklärt: „Undersun musste die meisten der auf ihrer Shopify-Site vorhandenen Funktionen beibehalten, von denen einige von Shopify-Apps abgedeckt wurden. Shogun verfügte über Dokumentationen zu verschiedenen Integrationen, die es uns ermöglichten, die Funktionalität der Apps nahtlos zu replizieren.“
Das Ergebnis? Eine blitzschnelle und einzigartige Website ohne unnötige Unterbrechung des Arbeitsablaufs ihres Teams. „Wir haben angepasste Vorlagen für Sammlungsseiten mithilfe von Abschnitten entwickelt, die es Undersun ermöglichen, seine Sammlungsseiten vollständig zu verwalten und seine einzigartigen Angebote zu präsentieren“, fügt Emily hinzu.
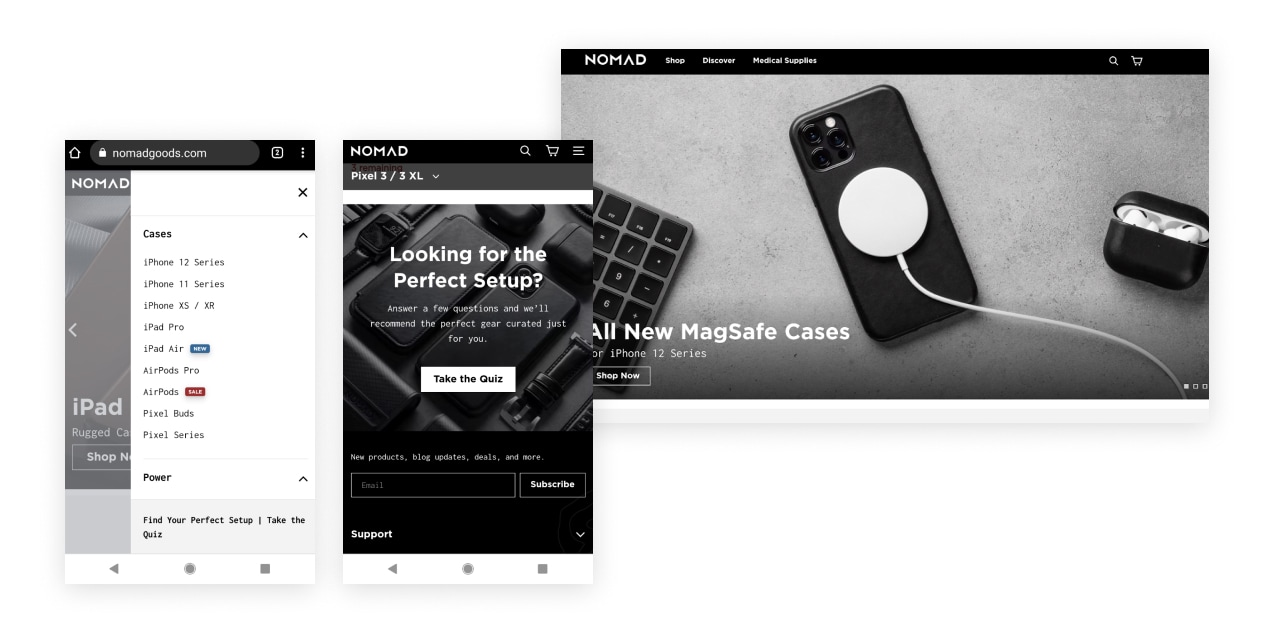
Nomade

Für diese hochmoderne Marke für Lifestyle-Accessoires ermöglicht Shogun Frontend ihren Marketingteams, Seiten intuitiv und flexibel zu erstellen und Änderungen zu visualisieren, bevor sie live gehen.
Da Nomad über eine große Produktpalette verfügt, die in verschiedene Sammlungen unterteilt ist, bedeutete ihre vorherige Shopify-zentrierte Organisation, dass sie benutzerdefinierten Code und unhandliche Problemumgehungen entwickeln mussten, damit Kunden effektiv zwischen Produktseiten navigieren konnten.
Indem Nomad kopflos wurde und diese Produktlisten über ein benutzerdefiniertes Frontend neu anordnete, hat Nomad seine Produktseiten vereinfacht und beschleunigt, sowohl für die Kundennavigation als auch für Marketingteams, die neue Kampagnen erstellen.
Die Umstellung auf eine PWA-Site hat auch die Gesamtgeschwindigkeit der Website verbessert, die Integration von Drittanbieter-Apps vereinfacht und Serveranforderungen reduziert, während sie gleichzeitig das Website-Design beibehalten konnten, das ihre Kunden bereits kannten und liebten.
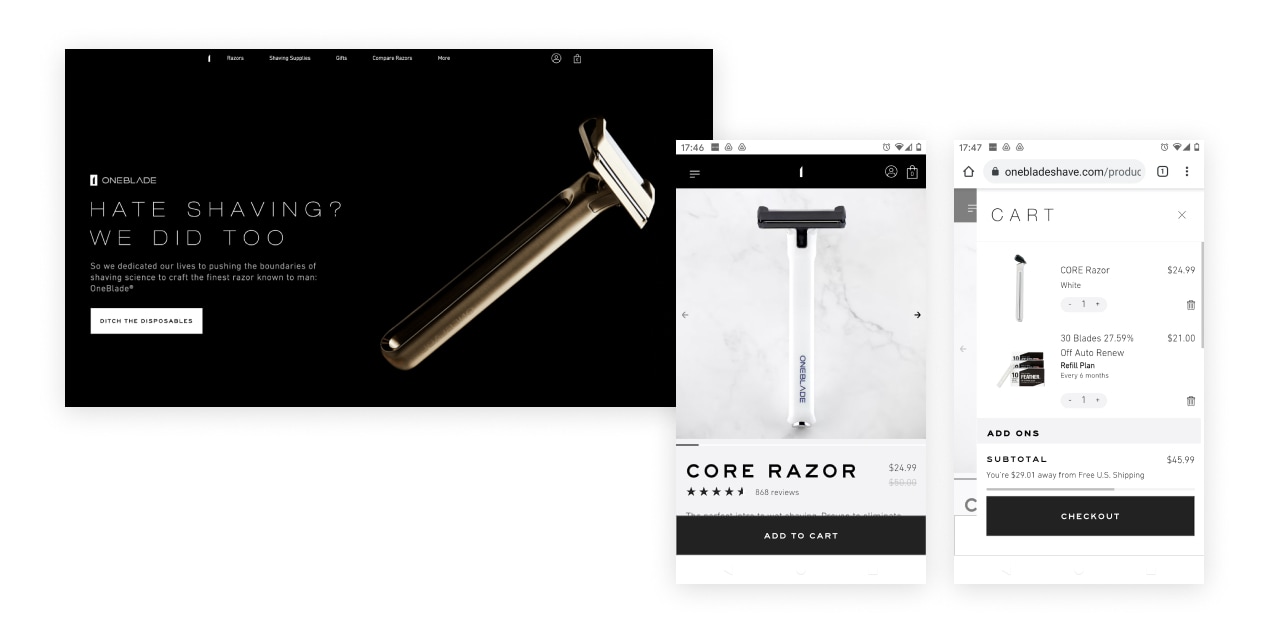
Eine Klinge

Diese innovative Rasierermarke ist stolz darauf, den Kunden die Kontrolle über das Einkaufserlebnis zu geben. Dazu bieten sie eine große Auswahl an anpassbaren Kaufoptionen. Es wäre eine große Herausforderung gewesen, all diese Auswahlmöglichkeiten für den Kunden nahtlos zu nutzen, wenn man das verwendet hätte, was mit dem eigenständigen Shopify verfügbar ist, aber die Anbindung ihres Shops an eine Headless-Commerce-Website bot die Flexibilität, die sie brauchten, um eine herausragende Online-Auswahl für die Kunden zu bieten.
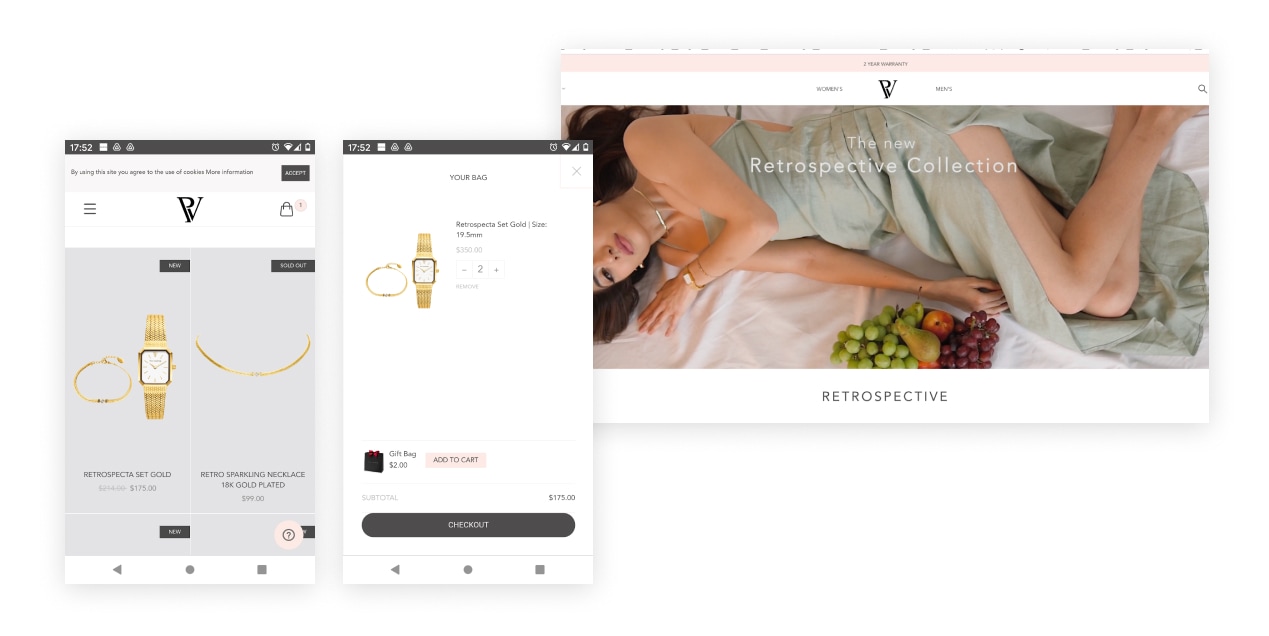
Paul Valentin

Der glamouröse Schmuck- und Uhrmacher entschied sich für eine Partnerschaft mit der Agentur We Make Websites, um ihnen bei der Neugestaltung ihrer Website für Headless zu helfen. Wie viele Marken, die den Wechsel vornehmen, war Paul Valentine besorgt über den Komfortverlust und die fehlende Kontrolle über die Website-Wartung, die ein Wechsel von reinem „Plug-and-Play“-Shopify bedeuten könnte.
Aber die Kompromisse haben sich absolut gelohnt, sagt Alex O'Byrne von We Make Websites: „Für Headless benötigen Sie ein entwicklungsintensiveres Team, zumindest während der Erstellung der Website. Aber das Ergebnis ist eine High-End-Website, die schneller ist und ein flexibleres Content-Management bietet.“
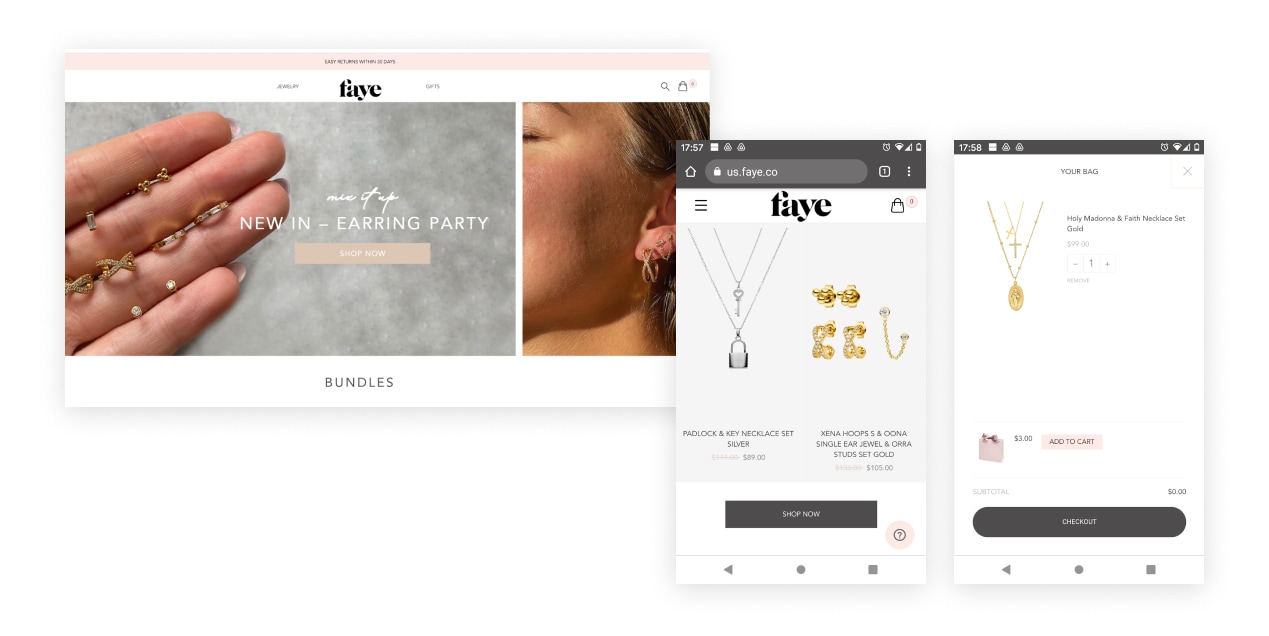
Faye.co

Diese deutsche Schmuckmarke war ein weiteres Headless-Shopify-Projekt von We Make Websites. Alex erklärt die Vorteile, die Websites wie diese Marken bringen können: „Shopify Checkout war schon immer ein hervorragendes Produkt, das bewährte UX-Praktiken (bereit für Mobilgeräte, Unterstützung alternativer Methoden wie Apple Pay und eine raffinierte Benutzeroberfläche) mit Sicherheit und Skalierbarkeit kombiniert. Sie können die Vorteile davon behalten und Ihren Produktkatalog in Shopify behalten.“
Er wies auch darauf hin, dass „die Verwendung eines Produkts wie Shogun ein guter Schritt ist – es reproduziert einige der Plug-and-Play-Elemente von Shopify und reduziert gleichzeitig den enormen Entwicklungsaufwand für die Erstellung einer JAMstack-App, aber mit den Vorteilen von Headless (dh einer Trennung). Bedenken und eine Architektur, in der jede Komponente spezialisiert ist)“, fügte er hinzu, dass diese Seiten „sicher und schneller aufgrund statischer Builds“ seien.
Aber diese Beispiele sind nur die Spitze des Eisbergs. Hier sind ein paar andere berühmte Marken, die mit Shopify einen Headless-Ansatz verwenden:
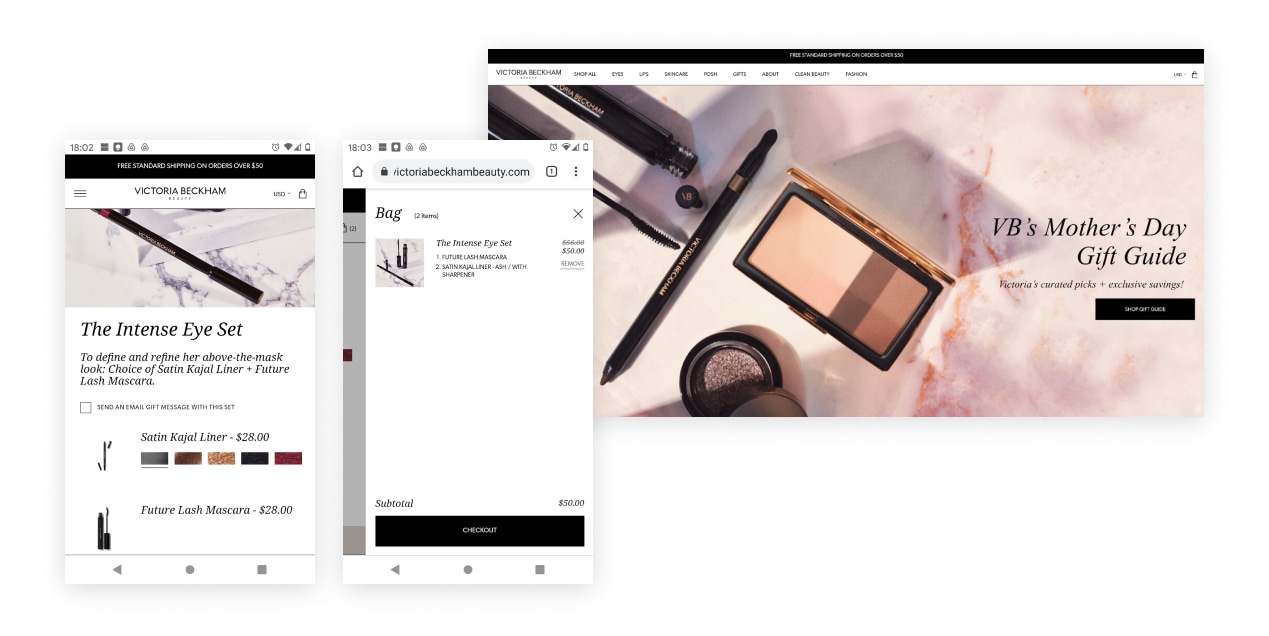
Victoria Beckham Schönheit

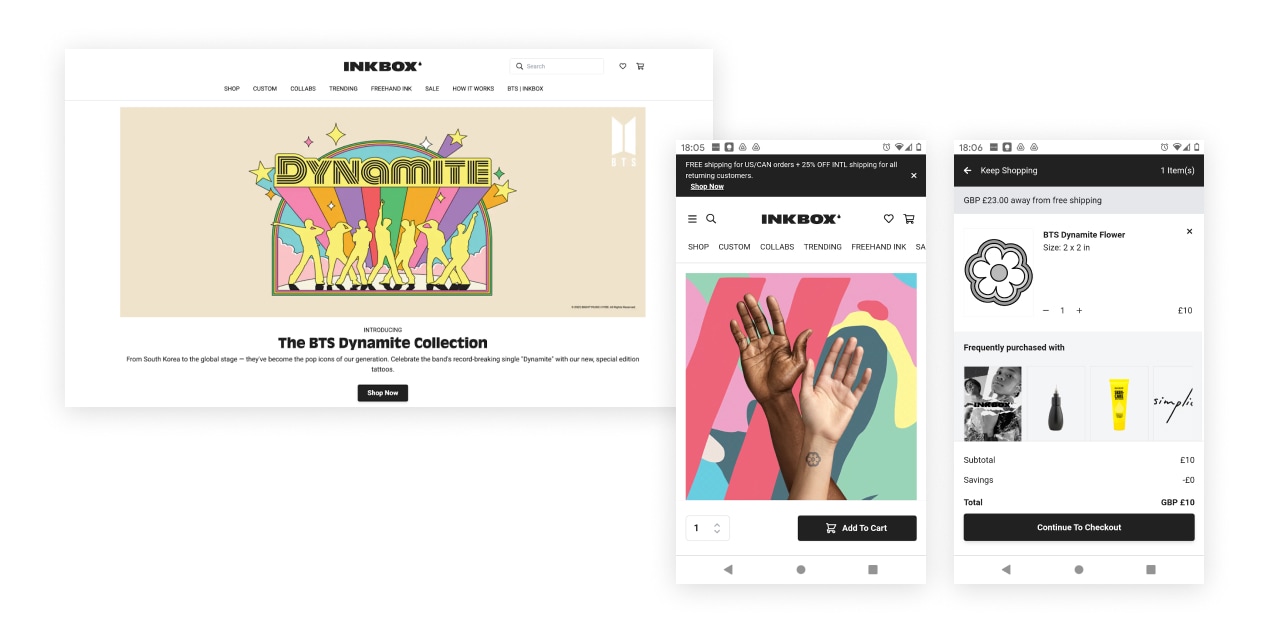
Tintenkasten

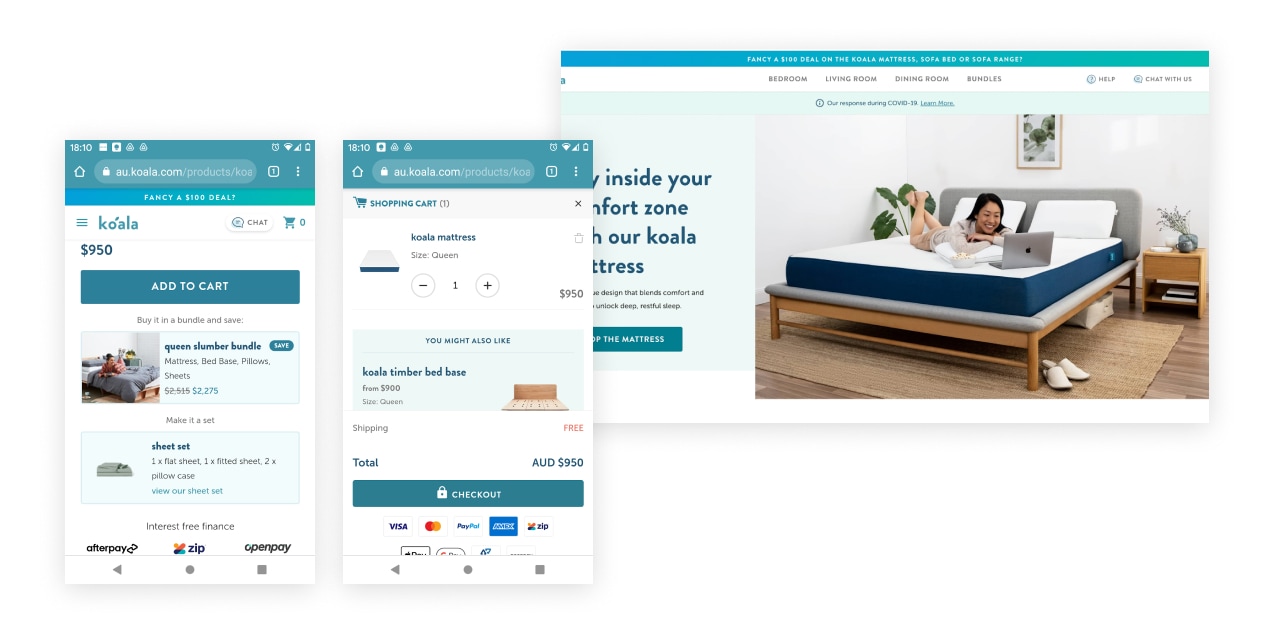
Koala

Zeit für den Wechsel?
Wenn Sie eine skalierende Marke sind, die Shopify verwendet, aber allmählich das Gefühl haben, dass die Zeit reif ist, um Flexibilität zu gewinnen, muss die Headless-Nutzung Ihrer Shopify-Website kein massives Entwicklungsproblem sein.
#cta-visual-fe#<cta-title>Der einfachste Weg, Headless auf Shopify zu gehen<cta-title>Erlangen Sie die volle Kontrolle über Ihre Shopify-Website mit einer Seitenladegeschwindigkeit von weniger als einer Sekunde.Erfahren Sie mehr
