Hilfe! Meine E-Mail ist defekt: Häufige Fehler + Korrekturen
Veröffentlicht: 2017-04-18Die Welt der E-Mail ist voller potenzieller Fallstricke. Die Unterstützung für Techniken kann ohne Vorwarnung verschwinden, und plötzliche Änderungen an den Rendering-Engines von E-Mail-Clients machen es für E-Mail-Vermarkter schwierig zu verstehen, was wo funktionieren wird. Was in Apple Mail gut aussieht, kann in Outlook oder Gmail zum Albtraum werden. Was heute perfekt aussah, könnte morgen kaputt sein. Darüber hinaus können sich Posteingangsversionen, App-Updates und Browseränderungen auf das Aussehen einer E-Mail auswirken.
Der erste Schritt bei der termingerechten Gestaltung besteht darin, sich auf das Schlimmste vorzubereiten. Lassen Sie Sicherheitsvorkehrungen in Ihre Vorlagen integrieren, um alle größeren Probleme abzudecken, auf die Sie möglicherweise stoßen. —Logan Baird, Emma
Wir haben einige häufige Probleme zusammengestellt, die Sie möglicherweise finden, und wie Sie Sicherheitsvorkehrungen in Ihre nächste E-Mail-Kampagne integrieren können. Generell kommt es darauf an…
Nicht unterstütztes HTML oder CSS in E-Mail-Clients
Kein Wunder, dass jeder E-Mail-Client anders ist. Aber wenn Sie gleichzeitig an 10.000 anderen Dingen arbeiten, ist es Ihre geringste Sorge, mit plötzlichen Veränderungen Schritt zu halten. Auch wenn sich der Support nicht ändert, interpretieren E-Mail-Clients Ihren Code anders. Sehen Sie in dieser Vorschau der Litmus-Checkliste selbst, wie eine Standard-E-Mail bei verschiedenen Clients bemerkenswert unterschiedlich aussehen kann.
Wenn Sie sich nicht sicher sind, ob Ihre Methode in Ihrem E-Mail-Client funktioniert, verwenden Sie das Codeanalyse-Tool von Litmus.
Die in Litmus Builder verfügbare Codeanalyse zeigt Ihnen alle nicht unterstützten HTML- oder CSS-Eigenschaften in diesem spezifischen E-Mail-Client an und erspart Ihnen stundenlange Fehlerbehebung.
Häufige Fehler aufgrund von wechselndem Support sind:
Bilder werden nicht angezeigt

Es gibt verschiedene Gründe, warum Bilder in Ihren E-Mails möglicherweise nicht angezeigt werden. Das Üblichste? Viele E-Mail-Programme blockieren standardmäßig Bilder, bis der Benutzer auf „Bilder anzeigen“ klickt. Wenn Sie sich nicht sicher sind, finden Sie hier die aktuelle Supportliste.
Die Lösung: Um sicherzustellen, dass Ihre Benutzer auch dann noch ein großartiges Erlebnis haben, wenn die Bilder nicht angezeigt werden, fügen Sie ALT-Text ein. Dies ist eine Textzeile, die den Kontext des Bildes in der E-Mail zusammenfassen soll. Das Einschließen von ALT-Text für alle Ihre Bilder, auch wenn Sie nicht für jeden Kunden optimieren, ist eine allgemeine Best Practice. Es stellt sicher, dass Ihre Nachricht auch dann ankommt, wenn Sie Text in Ihren Bildern verwenden, und macht Ihre E-Mails auch für diejenigen, die Screenreader verwenden, zugänglicher.
Andere weniger häufige Probleme können sein:
- Ihr Bild wird nicht auf einem öffentlich zugänglichen Server gehostet
- Ihr Bild verwendet einen relativen anstelle eines absoluten URL-Pfads
- Ihr Bilddateiformat ist nicht JPEG, GIF oder PNG
- Unter deinen Bildern treten Lücken auf
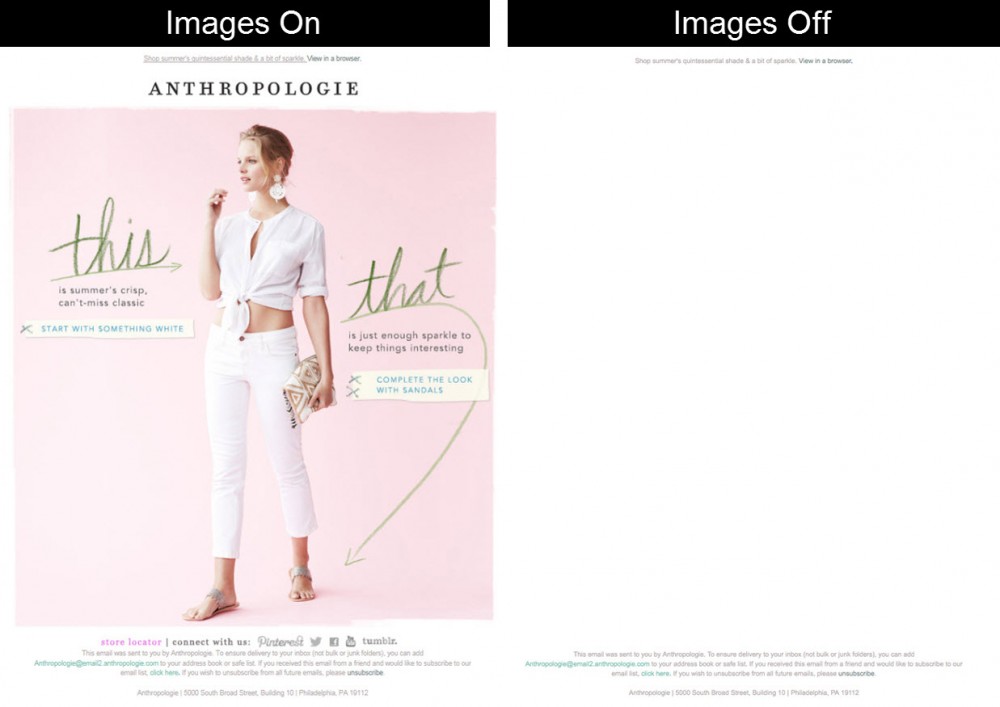
Überprüfen Sie in der Litmus-Checkliste, ob die Bilder funktionieren und wie Ihre E-Mail ohne Bilder aussieht.
 | Vorschau Ihrer E-Mails mit Bildern-ausZeigen Sie E-Mails mit deaktivierten Bildern in der Vorschau an und lassen Sie sich mit der Lackmus-Checkliste benachrichtigen, wenn in einem Ihrer Bilder ALT-Text fehlt. Sehen Sie selbst, was Checkliste leisten kann! Sehen Sie sich diese defekte E-Mail in der Lackmus-Checkliste an Mehr sehen → |
Benutzerdefinierte Schriftarten werden nicht angezeigt
Möglicherweise haben Sie mit Ihrem Designer zusammengearbeitet, um eine erstaunliche benutzerdefinierte Schriftart zu erstellen – nur damit sie nicht in Ihrer E-Mail angezeigt wird. Dies kann daran liegen, dass Sie keine websichere oder Systemschriftart verwenden, die von allen Clients unterstützt wird und im Allgemeinen auf den meisten Computern installiert ist.
Die Lösung: Wenn Sie eine benutzerdefinierte Schriftart haben möchten, stellen Sie sicher, dass sie einen Fallback enthält und dass sie vom gleichen Typ wie Ihre benutzerdefinierte Schriftart ist - zum Beispiel eine serifenlose Schriftart für beide verwenden -, die dazu beiträgt, Ihre E-Mail-Design in verschiedenen E-Mail-Clients.
Weitere Tipps zu Typografie finden Sie in unserem ultimativen Leitfaden.
E-Mails sehen auf dem Handy unkonventionell aus
Die Bildschirmgröße kann einen großen Unterschied machen, wenn es darum geht, wie Ihre E-Mail gerendert wird. Da seit 2015 über 50 % der E-Mails von Mobilgeräten geöffnet werden, ist es wichtig, Ihre E-Mails für kleinere Bildschirme zu optimieren. Das Testen Ihrer E-Mails auf iPhone, iPad und Android ist mit Litmus Instant Previews ganz einfach.
Responsive Design ist die neue Norm, insbesondere jetzt, da Gmail es unterstützt. Responsive E-Mails sind auf Medienabfragen – oder @media-Regeln im Code – angewiesen, um ordnungsgemäß zu funktionieren. Medienabfragen sind ein spezieller Satz von CSS-Stilen, die sich wie bedingte Anweisungen oder dynamische Regeln verhalten. Sorgfältig geplant können sie dazu beitragen, E-Mails auf verschiedenen Bildschirmgrößen besser nutzbar zu machen. Medienabfragen werden nicht überall unterstützt. Denken Sie also beim Entwerfen daran.
Die Lösung : Auch wenn Sie sich nicht für Responsive Design entschieden haben, gibt es Möglichkeiten, sicherzustellen, dass Ihre E-Mail für alle Ihre Abonnenten lesbar und umsetzbar ist.
Nachdenken über:
- Schrift vergrößern: Wir empfehlen mindestens 14px für Fließtext und 22px für Überschriften, damit Ihre E-Mail auf kleinen Bildschirmen lesbar ist.
- Mit einem berührungsfreundlichen CTA: Ihre Abonnenten klicken nicht mehr – sie tippen auch! Wir empfehlen, dass die Schaltflächen mindestens eine fingerfreundliche Größe von 44 x 44 Pixel haben.
- Vereinfachung Ihres Layouts: Verwenden Sie einen einspaltigen Ansatz oder ein responsives Design, um die Anzeige auf kleineren Bildschirmen zu ermöglichen und die Lesbarkeit zu erhöhen.
- Optimieren Sie Ihre Inhalte: Bewerten Sie den Inhalt Ihrer E-Mail und entfernen Sie weniger nützliche oder irrelevante Links, Texte und Bilder. Seien Sie prägnant, aber dennoch überzeugend.
Links brechen + verfolgen
Wenn Sie eine E-Mail erstellen, suchen Sie nicht nur nach Öffnen, sondern nach Öffnen, die konvertieren. Und damit Ihre Abonnenten eine Conversion durchführen können, müssen sie in der Lage sein, Maßnahmen zu ergreifen, normalerweise in Form eines Call-to-Action-Buttons. Wenn der Link für Ihre Schaltfläche (oder andere Links) defekt ist, haben Sie eine große Chance verpasst – und möglicherweise Ihren Ruf bei Ihren Abonnenten beschädigt. Sie möchten nie, dass sie einen Bildschirm wie diesen sehen:


Wenn Ihre Links kein Tracking haben, haben Sie die Benutzererfahrung nicht ruiniert, aber Sie können nicht sagen, was funktioniert und was nicht. Hat jemand auf Ihren Link geklickt?
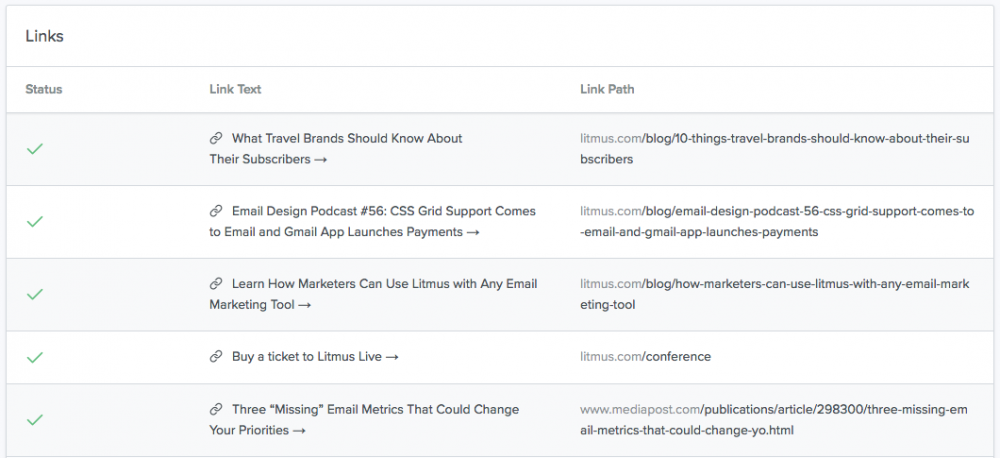
Die Lösung : Überprüfen Sie jeden Ihrer Links mit der Litmus-Checkliste, um sicherzustellen, dass sie funktionieren.

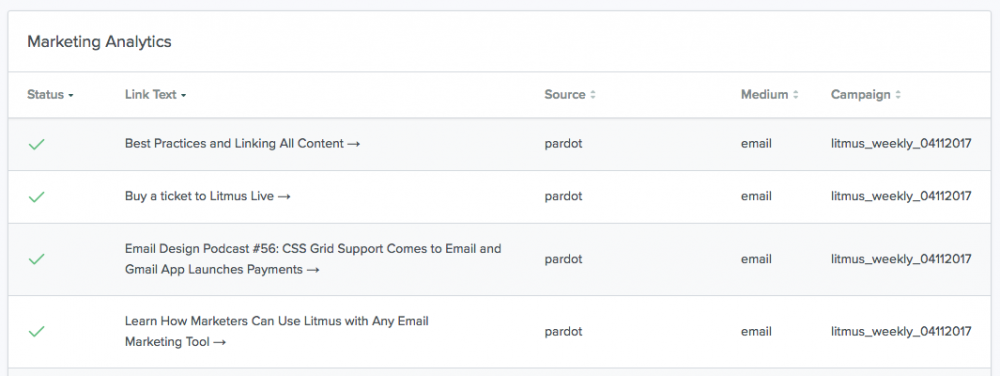
Stellen Sie dann sicher, dass Sie mit dem Tracking Manager in Litmus Builder jedem Ihrer Links Tracking-Codes hinzugefügt haben, damit Sie den Erfolg Ihrer E-Mail-Kampagne messen können.

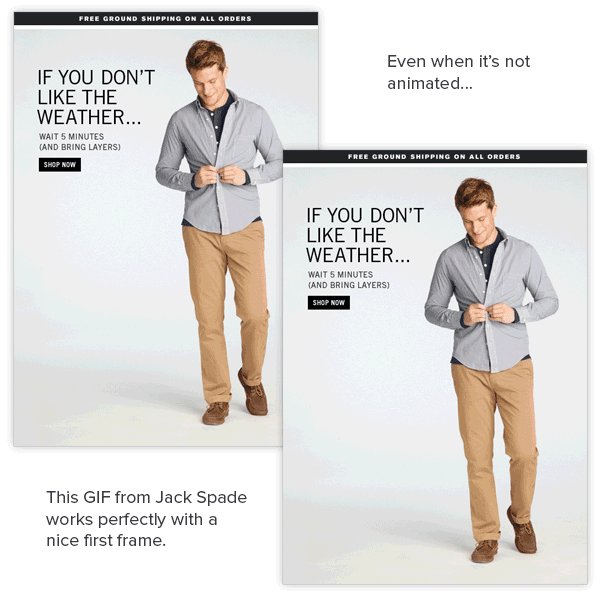
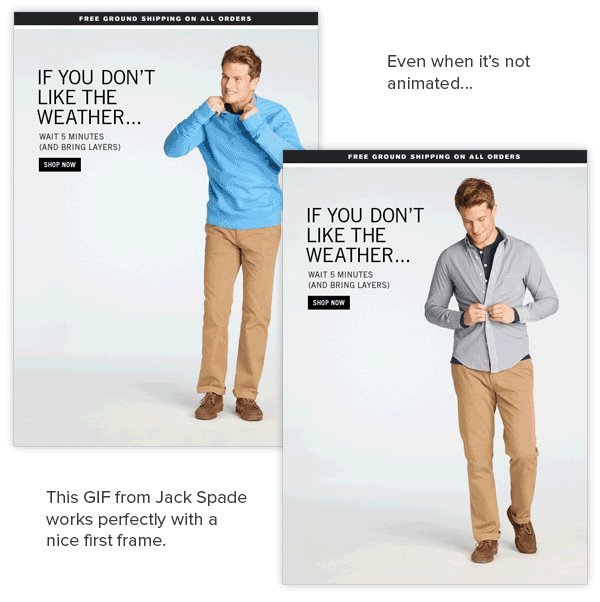
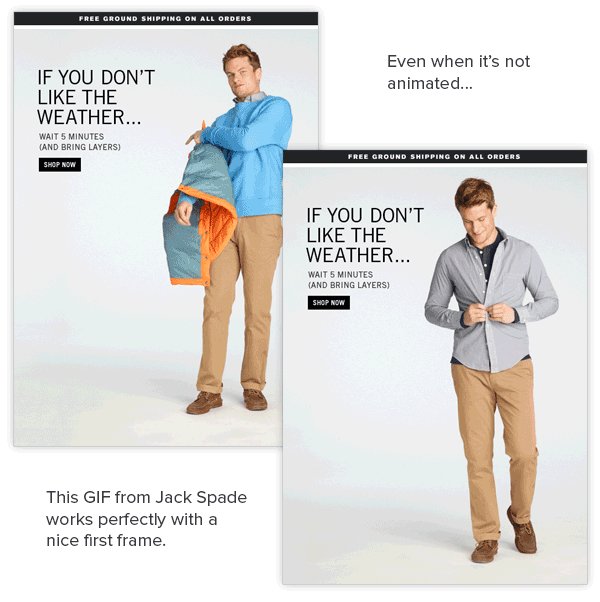
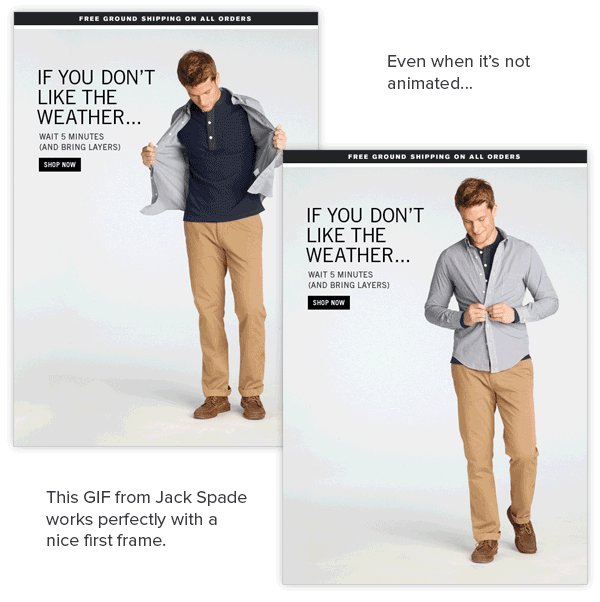
Animierte GIFs + Video funktionieren nicht
Animierte GIFs und Videos verleihen Ihrer E-Mail ein wenig Würze. Sie können unterhaltsam und ansprechend sein oder schnelle Demos Ihres Produkts in Aktion bieten. Unabhängig davon, wie Sie eine der beiden Techniken anwenden, kann es schwierig sein, sie in eine E-Mail aufzunehmen.
Erstens erhöhen große animierte GIFs und Videos die Ladegeschwindigkeit Ihrer E-Mail und können Ihre Abonnenten frustrieren, da sie nicht die vollständige Erzählung sehen, die Sie vermitteln möchten, wenn noch viele Bilder geladen werden. Noch schwieriger wird es auf Mobilgeräten, wo das Laden von Bildern den Anschein erwecken kann, als hätten Sie eine leere E-Mail gesendet.
Die Lösung : Da nicht jeder Client animierte GIFs oder Videos unterstützt, optimieren Sie den ersten Frame Ihres GIF und fügen Sie ein Fallback-Bild für Ihr Video ein. Stellen Sie bei beiden sicher, dass das Bild Ihre Botschaft genau erfasst.

Das Hinzufügen von Videos ist eine leistungsstarke Technik, um das Engagement zu fördern. Das Einfügen eines Wiedergabesymbols in dieses Bild fördert einen Klick. Hosten Sie Ihr Video auf einer anderen Seite, vorzugsweise auf einer bestimmten Zielseite, um das Engagement Ihrer Abonnenten, die in der E-Mail auf das Video geklickt haben, weiter zu verfolgen.
Wenn es um die Ladegeschwindigkeit geht, gleichen Sie Ihr Creative mit Ihren Daten ab: Verwenden Sie die Litmus-Checkliste, um die Ladegeschwindigkeit Ihrer E-Mail mit Ihrem Video oder GIF zu bestimmen. In diesem Handbuch haben wir alles, was Sie über die Dateigröße wissen müssen, zusammengestellt, einschließlich der Möglichkeiten, sie zu verringern.
Achten Sie bei dieser Technik auf die Häufigkeit. Sparsam eingesetzt können animierte GIFs und Videos Abonnenten überraschen und begeistern. Wird sie zu häufig verwendet, können dieselben Abonnenten sie überdrüssig werden und weniger wahrscheinlich mit Ihren Kampagnen interagieren.
Dann sind da noch die kleinen Dinge…
Syntaxprobleme
Es kann so frustrierend sein, nicht zu wissen, warum die Dinge funky aussehen. Es besteht die Möglichkeit, dass Ihr Code ein fehlerhaftes schließendes Tag, eine falsch verschachtelte Tabelle oder einen anderen versteckten Tippfehler enthält.

Die Lösung : Um Fehler zu erkennen, führen Sie Ihre E-Mail durch die Lackmus-Checkliste, um sofort zu sehen, was defekt ist.
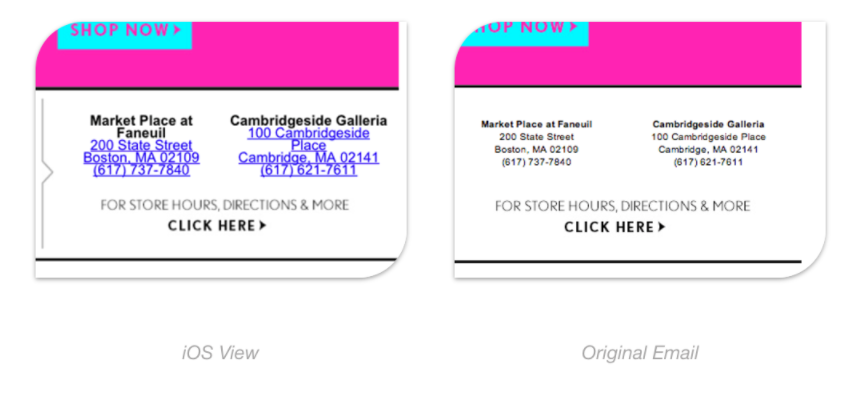
Blaue Links
Apple wandelt Telefonnummern, Adressen, Daten und Einladungswörter wie „heute Abend“ in unterstrichene blaue Links in E-Mails um. Dies liegt daran, dass die Informationen App-gesteuerte Ereignisse auslösen können, z. B. das Hinzufügen von Inhalten zu Ihrem Kalender oder das Starten einer Karte.

Während dies für Benutzer, die persönliche E-Mails öffnen, großartig sein kann, kann es in HTML erschweren, Ihre E-Mails zu lesen oder darauf zu reagieren. Blaue Links können zu einer eingeschränkten Lesbarkeit führen (denken Sie an: blaue Links auf blauem Hintergrund) und können auch mit dem Design Ihrer Marke in Konflikt geraten.
Die Lösung : Glücklicherweise gibt es einige Möglichkeiten, dies zu beheben.
Beheben Sie Fehler bei Ihren E-Mails
Die Qualitätssicherung ist einer der zeitaufwendigsten Teile des E-Mail-Designprozesses und einer der frustrierendsten, aber das muss nicht sein. Optimieren Sie Ihren Testprozess mit Litmus, um zu sehen, ob Rendering-Probleme in über 70 E-Mail-Clients auftreten, sowie Link-Tracking, Code-Analyse und andere Funktionen, die Ihnen die Fehlerbehebung erleichtern, bevor Sie auf Senden drücken.
Jetzt testen →
