Homepage-Design 101: Was auf der Startseite Ihrer Website enthalten sein sollte
Veröffentlicht: 2018-10-31Ihre Homepage dient sowohl als Einführung in Ihre Marke als auch als eine Reihe von codierten Anweisungen, die sowohl neuen als auch bestehenden Kunden dabei helfen sollen, sich in Ihrem Unternehmen zurechtzufinden, um das zu finden, was sie brauchen.
Ähnlich wie bei einer Zielseite sollte jedes Detail darauf aufbauen, einen starken ersten Eindruck zu hinterlassen und eine beabsichtigte Aktion zu fördern, unabhängig davon, ob das Ziel Ihrer Homepage darin besteht, Ihre Produkte zu verkaufen oder E-Mail-Abonnenten zu gewinnen.
Es gibt nicht die eine Art, eine Homepage zu gestalten. Hier sind jedoch einige Tipps, die Sie beachten sollten, wenn Sie Ihre Homepage von oben nach unten planen, unabhängig davon, ob Sie Ihr erstes Geschäft aufbauen oder diesen entscheidenden Teil Ihrer Website noch einmal besuchen.
Fragen, die Sie sich stellen sollten, wenn Sie Ihre Homepage gestalten
Eine Homepage, die für ein Unternehmen perfekt funktioniert, könnte für ein anderes flach liegen.
Wenn Sie nach Optionen für das Website-Design suchen und sich nicht sicher sind, in welche Richtung Sie gehen sollen, finden Sie hier einige Fragen, die Ihnen bei Ihrer Entscheidung helfen sollen:
- Wie einfach war es für sie, auf Ihre Homepage zu gelangen, und haben Sie eine Markendomain? Wir haben kostenlose Tools, die Ihnen bei der Suche nach einem Domainnamen helfen.
- Was soll der Besucher tun? (z. B. einen Kauf tätigen, Ihrer E-Mail-Liste beitreten usw.)
- Wie einfach machen Sie es ihnen, dies zu tun?
- Wie viele Schritte sind nötig, um Ihr Ziel zu erreichen?
- Wie viele Informationen benötigen sie, um mit dem nächsten Schritt fortzufahren?
- Gibt es Schritte, die Sie eliminieren können?
Manchmal landen Besucher auf Homepages und wissen, was sie wollen, und manchmal wissen sie es nicht. Sie müssen Ihre Homepage unter Berücksichtigung beider Aspekte gestalten und gleichzeitig sicherstellen, dass Ihre Entscheidungen mit Ihren primären Zielen übereinstimmen.
Eine gute Homepage sollte Besuchern entgegenkommen, die nach einem bestimmten Ergebnis suchen, und gleichzeitig die Aufmerksamkeit derjenigen lenken, die dies nicht tun.
Kostenlose Leseliste: Designtipps für Online-Shops
Das Erscheinungsbild Ihres Online-Shops kann einen großen Einfluss auf den Umsatz haben. Entfesseln Sie Ihren inneren Designer mit unserer kostenlosen, kuratierten Liste wirkungsvoller Artikel.
Holen Sie sich unsere Store Design-Leseliste direkt in Ihren Posteingang.
Fast geschafft: Bitte geben Sie unten Ihre E-Mail-Adresse ein, um sofortigen Zugriff zu erhalten.
Wir senden Ihnen auch Updates zu neuen Leitfäden und Erfolgsgeschichten aus dem Shopify-Newsletter. Wir hassen SPAM und versprechen, Ihre E-Mail-Adresse sicher zu verwahren.
Welche Ergebnisse sollte Ihr Homepage-Design unterstützen?
Im Durchschnitt verbringen Besucher 10-20 Sekunden auf Ihrer Homepage. Aus gestalterischer Sicht bedeutet dies, dass Sie den Navigationsfluss klar machen müssen, damit Besucher schnell den besten Weg für sich selbst (und für Ihr Unternehmen) auswählen können.
Zu dieser Dringlichkeit kommt noch ein psychologisches Phänomen hinzu, das als „Entscheidungsvermeidung“ bezeichnet wird, d. h. die Tendenz des Menschen, eine Entscheidung abzuwenden, deren Treffen zu lange dauert.
Auf einer Homepage bedeutet Entscheidungsvermeidung „abspringen“, indem Sie die Seite verlassen oder den Zurück-Button drücken. Um dies zu verhindern, sollte die erste Aufgabe Ihrer Homepage darin bestehen, potenzielle Kunden davon zu überzeugen, hier zu bleiben.
Dazu müssen Sie die Rolle der wertvollsten Immobilien Ihrer Website verstehen.
1. „Above-the-Fold“-Inhalte, die zum Handeln anregen
Wenn Webdesigner von einem Bereich der Homepage als „above the fold“ sprechen, beziehen sie sich auf das, was Besucher sehen, bevor sie sich entscheiden zu scrollen.
Konzentrieren Sie sich bei der Überlegung, was „above the fold“ liegt und wie dies den Rest Ihrer Homepage begleitet, auf die Aktionen, die der Besucher ausführen soll, wenn er zum ersten Mal auf Ihrer Website landet, welche Informationen er zuerst benötigt und wie Sie ihm helfen können, seine Entscheidung zu erleichtern.

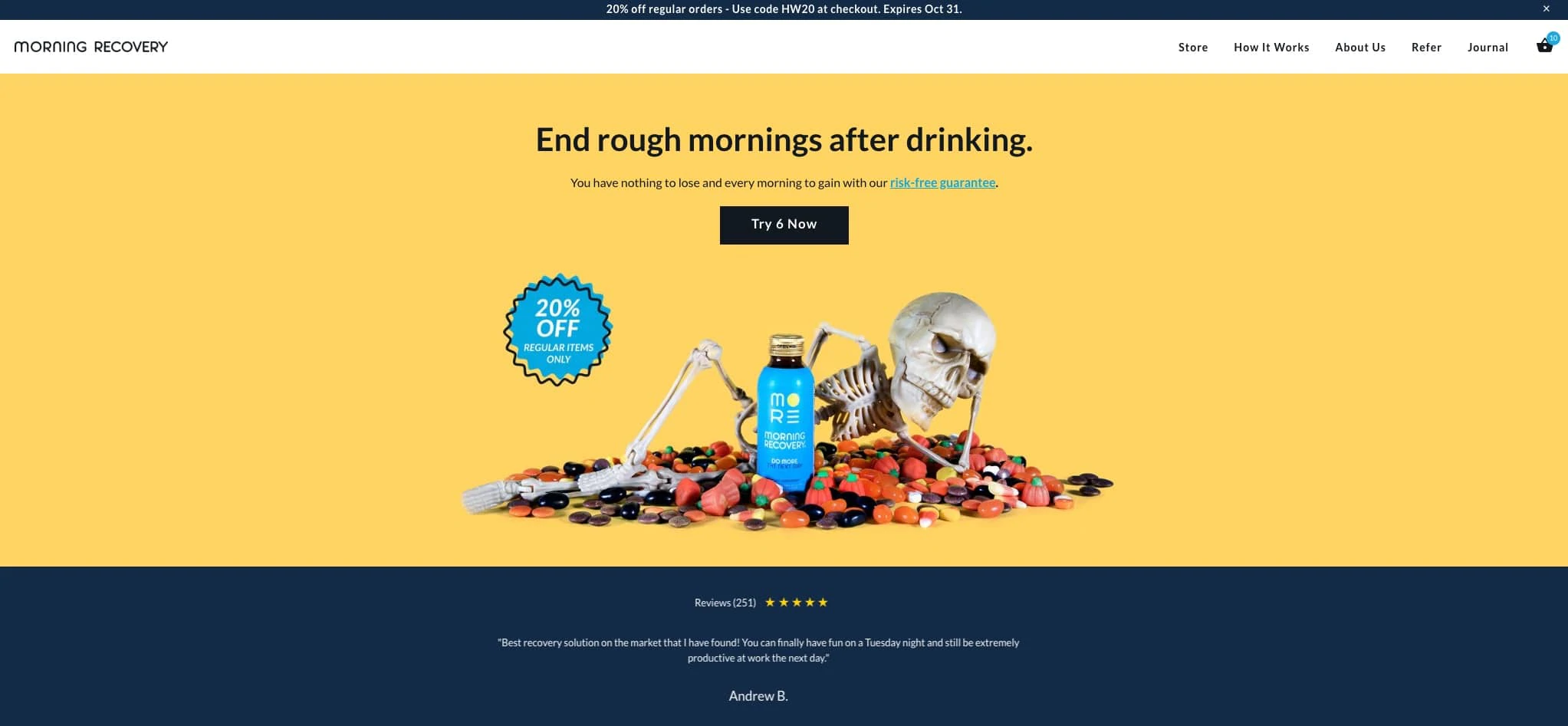
Nehmen Sie zum Beispiel die Homepage von Morning Recovery. Morning Recovery verkauft ein Mittel gegen Kater als einziges Produkt. Da das Ziel darin besteht, potenzielle Kunden zum Kauf ihres Flaggschiffprodukts zu verleiten, schmücken farbenfrohe und produktfokussierte Bilder den Bereich "above the fold" mit einem klaren Call-to-Action, der die Besucher zum Kauf anleitet.
Auf dieser Homepage gibt es zwei schnelle Entscheidungen, die ein Benutzer treffen kann:
- Fahren Sie fort, um einen Kauf zu tätigen
- Oder scrollen Sie nach unten, um weitere Informationen unter der Falte zu erhalten – Rezensionen, ein Video und Informationen zu den Inhaltsstoffen des Produkts.
Die meisten der besten E-Commerce-Website-Designs verwenden Kopfzeilen, die eine Kombination aus einer aufmerksamkeitsstarken Überschrift, einem überzeugenden Untertitel und einem fesselnden Bild über der Falte sind, um neue Besucher auf der Website zu halten und sie mit der Marke vertraut zu machen.
Es gibt jedoch viele andere Möglichkeiten, wie Sie das Interesse eines Kunden von Anfang an wecken können, z. B. indem Sie ein Werbebanner über Ihrer Navigation platzieren, um für ein Sonderangebot oder kostenlosen Versand zu werben.

Benötigen Sie visuelle Elemente für Ihren Header?
Burst ist die kostenlose Foto-Website von Shopify mit kuratierten Bildern für Unternehmer und Kreative. Durchsuchen Sie Tausende von Lifestyle- und Produktbildern, die für Ihren Header optimiert sind.
Stöbern Sie jetzt in Burst2. Übersichtliche Navigation
Die Navigationsstärke einer Webseite beruht auf ihrer Einfachheit. Dies mag widersprüchlich erscheinen, wenn Sie verschiedene Arten von Besuchern berücksichtigen möchten, aber es ist sinnvoll, wenn Sie bedenken, wie schnell Menschen im Internet von Seite zu Seite wechseln.
Die Header-Navigation sollte so einfach wie möglich sein und die Pfade priorisieren, die für die meisten Besucher am wichtigsten sind. Andy Crestodina, strategischer Direktor von Orbit Media Studios, empfiehlt nicht mehr als sieben Navigationslinks auf Ihrer Homepage.
Menschen verwenden eine organisatorische Gedächtnismethode namens „Chunking“, bei der Informationen in kleinere mentale Einheiten, sogenannte „Chunks“, zerlegt werden.
Je weniger „Chunks“ vorhanden sind, desto einfacher wird die Speicherung des Gedächtnisses. In einem einflussreichen Artikel, der 1956 veröffentlicht wurde, kam der Psychologieprofessor George Miller zu dem Schluss, dass unser Kurzzeitgedächtnis im Allgemeinen nur sieben Elemente gleichzeitig speichern kann.

Websites mit zu vielen Navigationsoptionen können überladen und überwältigend wirken, was die Wahrscheinlichkeit erhöht, dass Besucher abbrechen oder den falschen Weg einschlagen. Eine bewährte Vorgehensweise besteht darin, Ihre Navigationslinks von links nach rechts zu priorisieren, wobei die wichtigsten Seiten auf der linken Seite stehen.
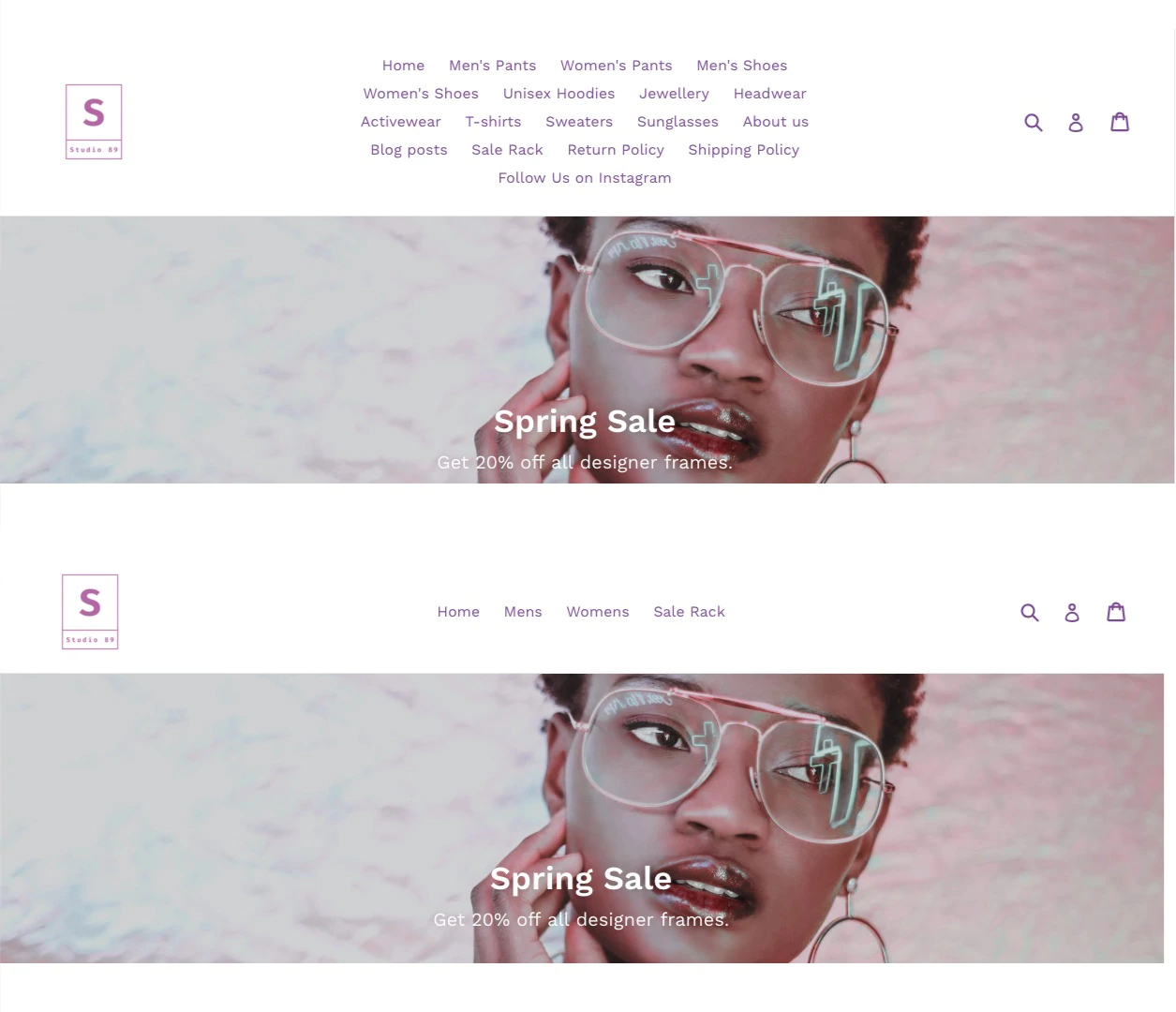
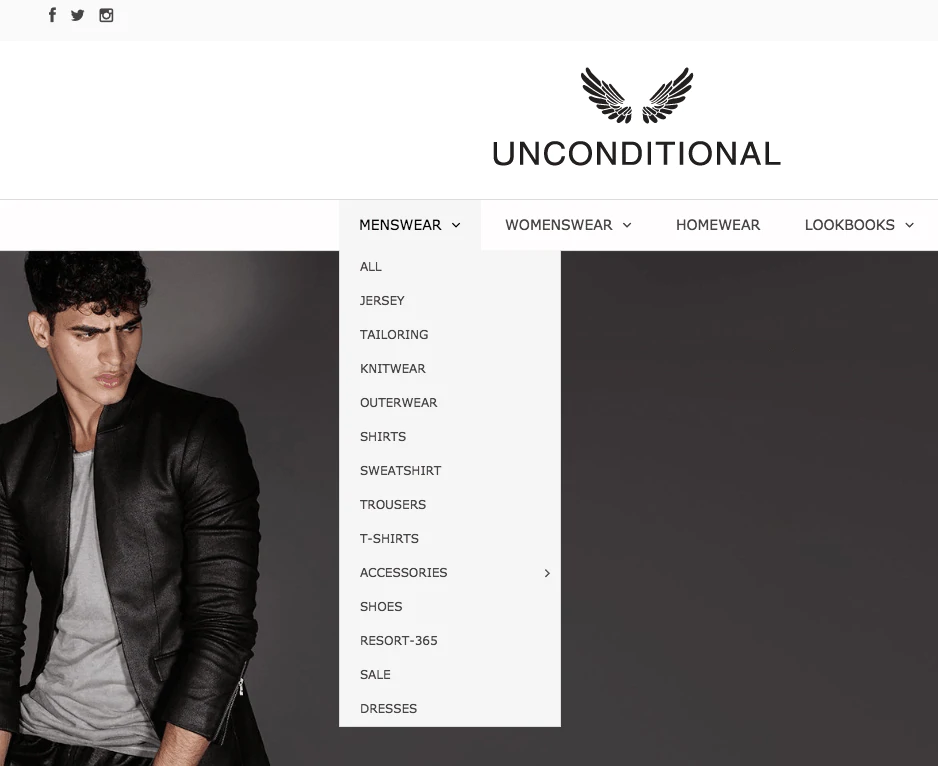
Wenn Sie viele Produkte und Kollektionen haben, konzentrieren Sie sich in Ihrer Homepage-Navigation auf Ihre Hauptkollektionen der obersten Ebene und verwenden Sie ein „Mega-Menü“ oder ein Dropdown-Menü, um eine Unternavigation zu erstellen .
Die Unternavigation ist eine hervorragende Möglichkeit, Ihre Produkte und Seiten für eine einfache Erkundung zu organisieren, ohne Kunden von Anfang an mit zu vielen Optionen zu überfordern.

Die Homepage von UNCONDITIONAL zum Beispiel gleicht minimale Navigation und umfangreiches Inventar mit einem gut organisierten Dropdown-Menü aus.
Einige Websites haben auch Links zu ihrer „Über uns“-Seite, Kontaktseite, FAQ-Seite oder anderen Seiten in ihrer Header-Navigation, weil sie ihre primären Ziele unterstützen.
Wenn Sie jedoch feststellen, dass Besucher dieser Seiten nicht Ihren Zielen entsprechend konvertieren, werden sie wahrscheinlich durch diese Links vom Weg zur Konvertierung abgebracht. Wenn dies der Fall ist, fügen Sie diese Links am besten stattdessen in die Fußzeile ein.

3. Auffällige Bilder
Entscheidungsvermeidung gilt nicht nur für Ihre Navigation, sondern für alle anderen Elemente auf Ihrer Homepage. Wenn Sie die Grenzen der Benutzeraufmerksamkeit einschätzen, können Sie betonen, worauf es bei der Gestaltung Ihrer Homepage ankommt.
Unabhängig davon, ob Sie ein Produkt oder eine Kollektion bewerben oder versuchen, Leads zu erfassen, der Zweck Ihrer visuellen Elemente besteht darin, die Aufmerksamkeit des Benutzers sofort zu erregen, sobald er auf Ihrer Website ankommt.
Hier sind einige Möglichkeiten, Bilder in den Abschnitt "above the fold" Ihrer Homepage zu integrieren:
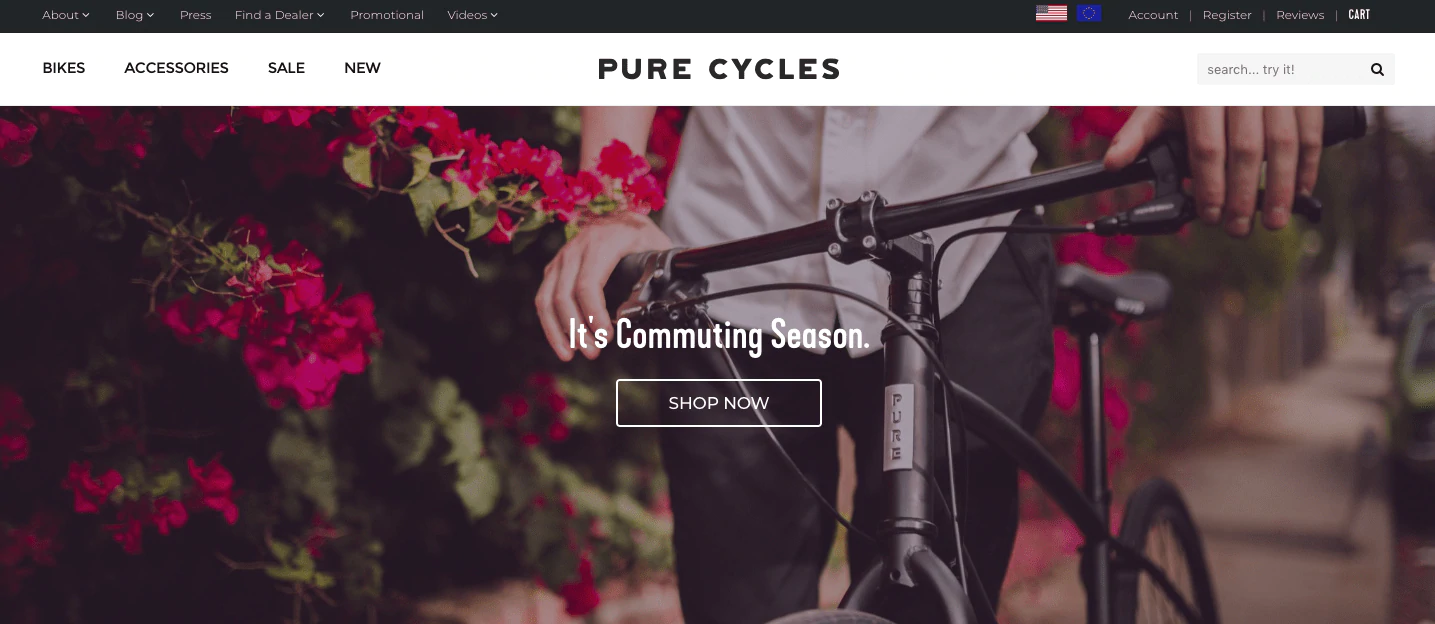
Bild mit Textüberlagerung

Dieser Stil von „above the fold“-Bildern verbindet oft ein einzelnes, aussagekräftiges Bild, eine direkte Kopie und einen Aufruf zum Handeln. Es eignet sich am besten für Händler, die sich auf ein führendes Angebot über der Falte konzentrieren möchten, z. B. einen zeitlich begrenzten Verkauf, ein Flaggschiffprodukt oder eine saisonale Kollektion.
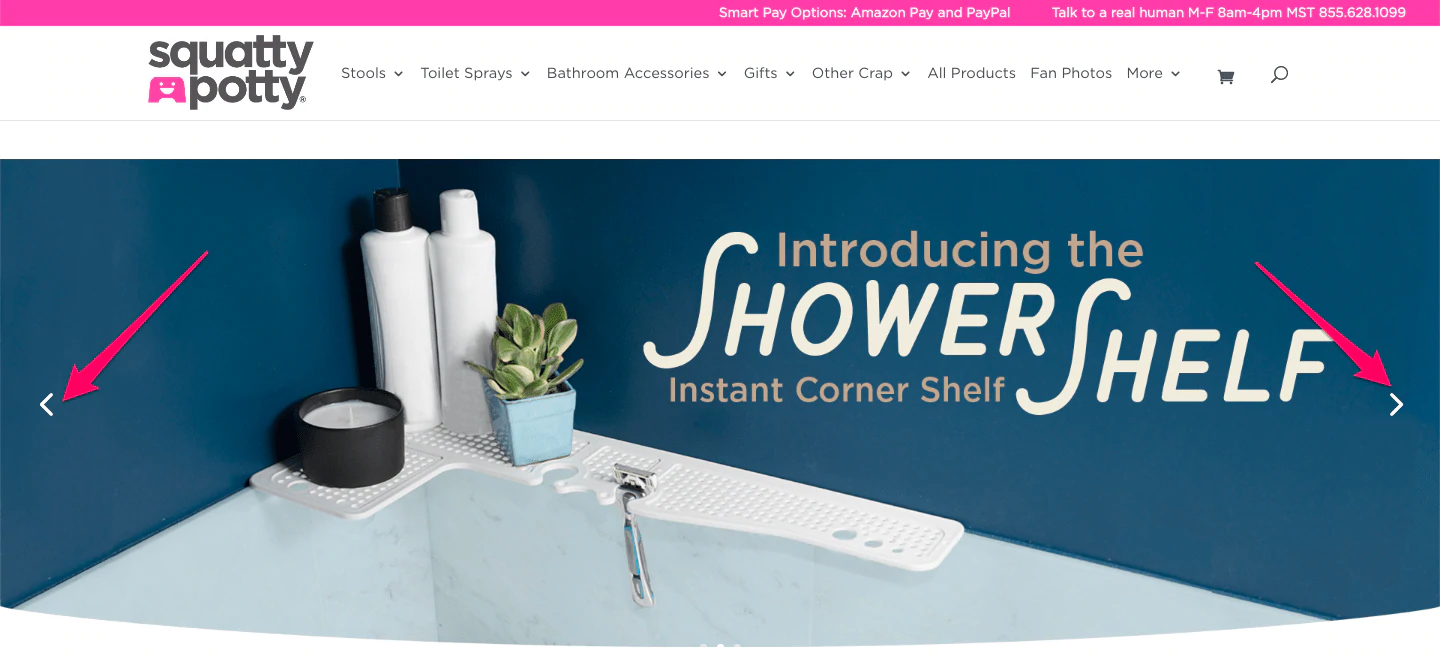
Diashows

Sie können wählen, ob Sie eine Diashow mit jeder der Dias einfügen möchten, die für einen bestimmten Verkauf, eine bestimmte Produktgruppe oder ein hochwertiges Produktfoto werben.
Ladenbesitzer, die eine große Auswahl an Produkten in einigen Kategorien verkaufen, entscheiden sich häufig für diesen Ansatz, wenn es einige Sammlungen oder Seiten gibt, die sie den Besuchern präsentieren möchten.

Sie sollten die Folien nach Priorität sortieren, wobei die Folie mit der höchsten Priorität zuerst angezeigt wird. Am besten beschränken Sie sich auf ungefähr drei Folien, da Benutzer nicht lange auf eine einzelne Folie schauen, bevor sie zum nächsten Schritt übergehen.
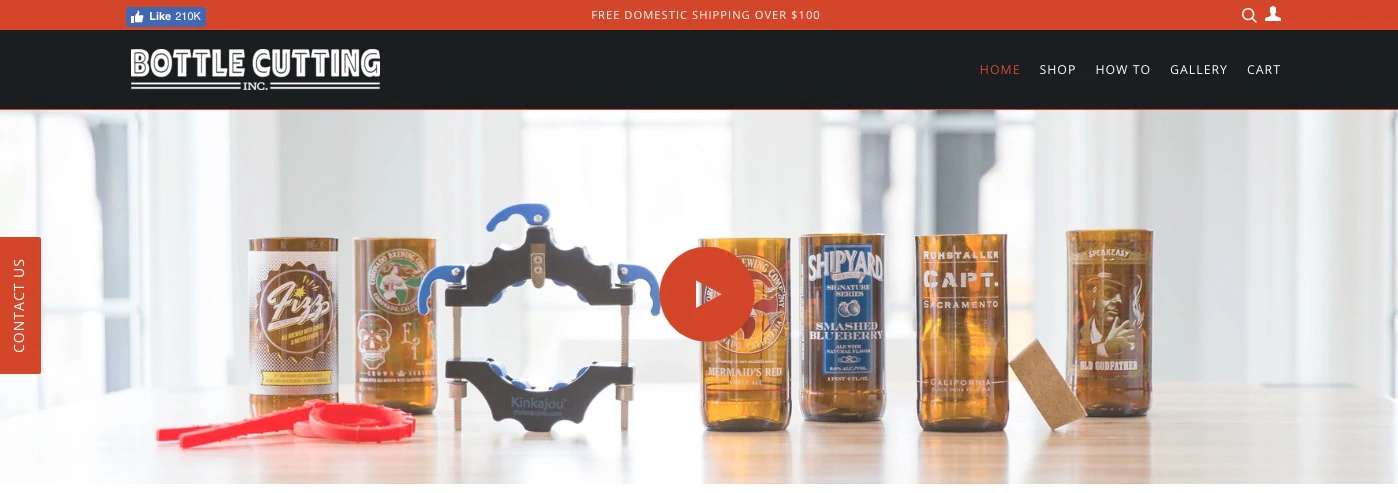
Video

Bestimmte Marken profitieren von einem Homepage-Visual, das ihre Geschichte erzählt. Bei einigen Produkten, insbesondere bei innovativen oder komplexen Produkten, kann es notwendig sein, die Verwendung des Produkts zu veranschaulichen, bevor Sie das Interesse der Besucher wecken können.
Nehmen Sie zum Beispiel die Homepage von Bottle Cutting Inc. Viele Besucher werden wahrscheinlich noch nicht wissen, dass sie das Produkt brauchen, daher sorgt die Homepage durch eine Videodemonstration für Begeisterung – ein natürlicher erster Schritt im Konversionsprozess.
Da Bilder eine so unmittelbare und bedeutende Wirkung haben, ist es wichtig sicherzustellen, dass sie von hoher Qualität sind und wirklich repräsentativ für Ihre Marke sind.
Wenn Sie kein Fotograf sind, können Sie die Bildauswahl im Shopify-Designeditor verwenden , um aus unserer Sammlung kostenloser Stockfotos auszuwählen.
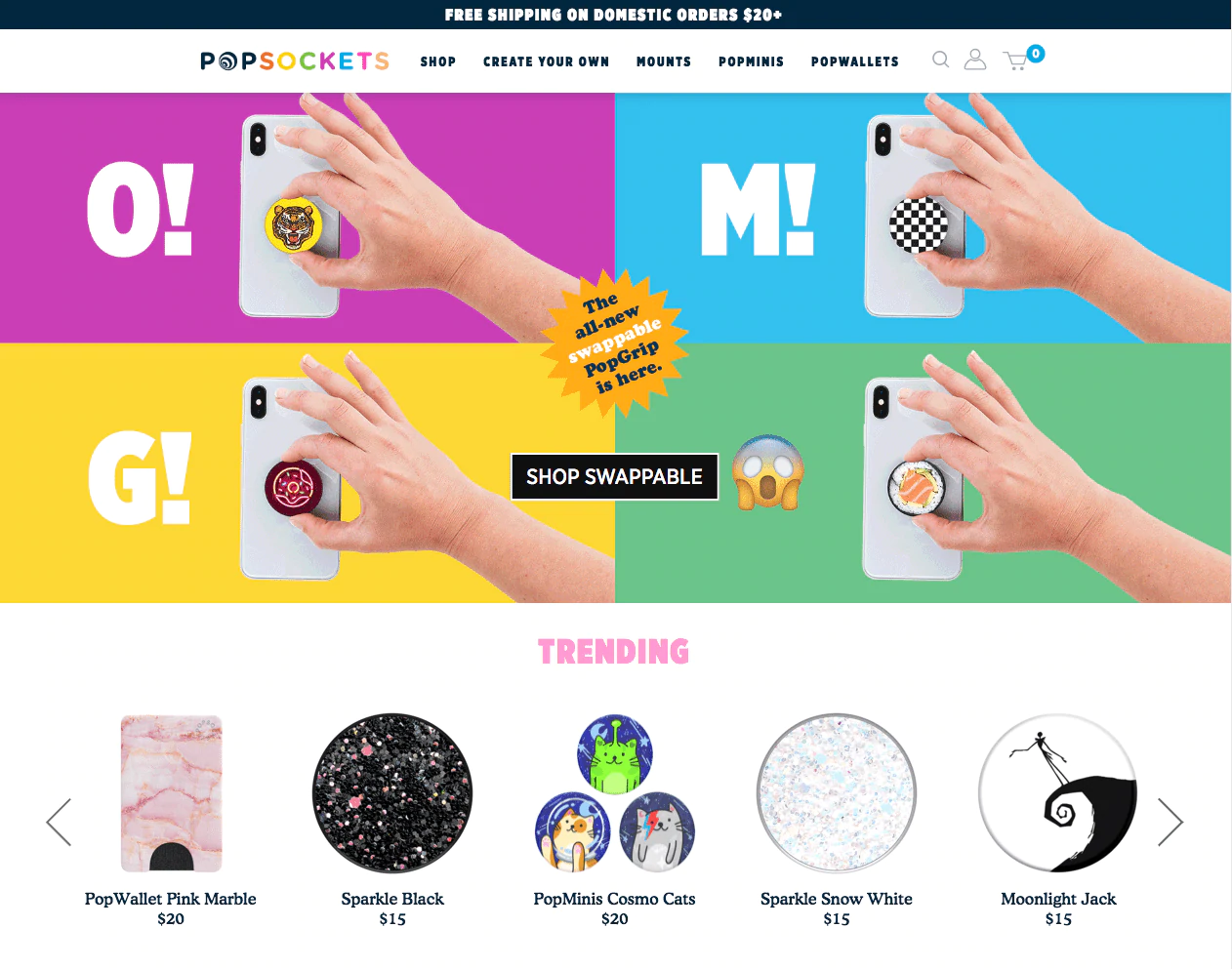
4. Ein direkter Aufruf zum Handeln
Stellen Sie sich einen Aufruf zum Handeln wie ein Ausfahrtsschild auf einer Autobahn vor; Es sollte kurz und schwer zu übersehen sein und den richtigen Fahrern den Weg weisen, den sie einschlagen müssen.
Ihre Handlungsaufforderungen und das, worauf sie verlinken, sollten mit den nächsten Schritten übereinstimmen, die ein Kunde in Richtung der Hauptziele Ihrer Homepage unternehmen kann. Das kann bedeuten, dass Sie auf Ihre neueste Sammlung verlinken oder Benutzer dazu bringen, sich ein Erklärvideo anzusehen, um mehr zu erfahren.
Der Benutzer sollte sofort verstehen, wo er klicken muss, da sich Ihr Call-to-Action-Button vom umgebenden Design abheben sollte. Je länger ein Benutzer braucht, um den Call-to-Action zu finden, desto wahrscheinlicher ist es, dass er verwirrt wird oder wegklickt.

Die oben vorgestellte PopSockets-Homepage leistet hervorragende Arbeit, um den Benutzer auf seinen idealen Konvertierungspfad zu bringen. Brillante Produktbilder werden verwendet, um die Aufmerksamkeit des Benutzers zu erregen, während der Call-to-Action in Schwarz-Weiß (im Kontrast zum farbigen Hintergrund) im Vordergrund steht.
Nichts über der Falte lenkt vom Hauptziel der Homepage ab: den Benutzer dazu zu bringen, seine neueste Produktlinie zu durchsuchen. Wenn Sie nach unten scrollen, sehen Sie weitere CTAs zum Kauf anderer Produkte.
Erfahren Sie mehr: Können wir mit unserem Website-Builder alle Probleme des E-Commerce bewältigen? Lassen Sie uns Ihre Shop-Website mit Leichtigkeit erstellen und betreiben, von einer schönen Online-Schaufensterfront bis hin zu einem leistungsstarken Content-Management-System.
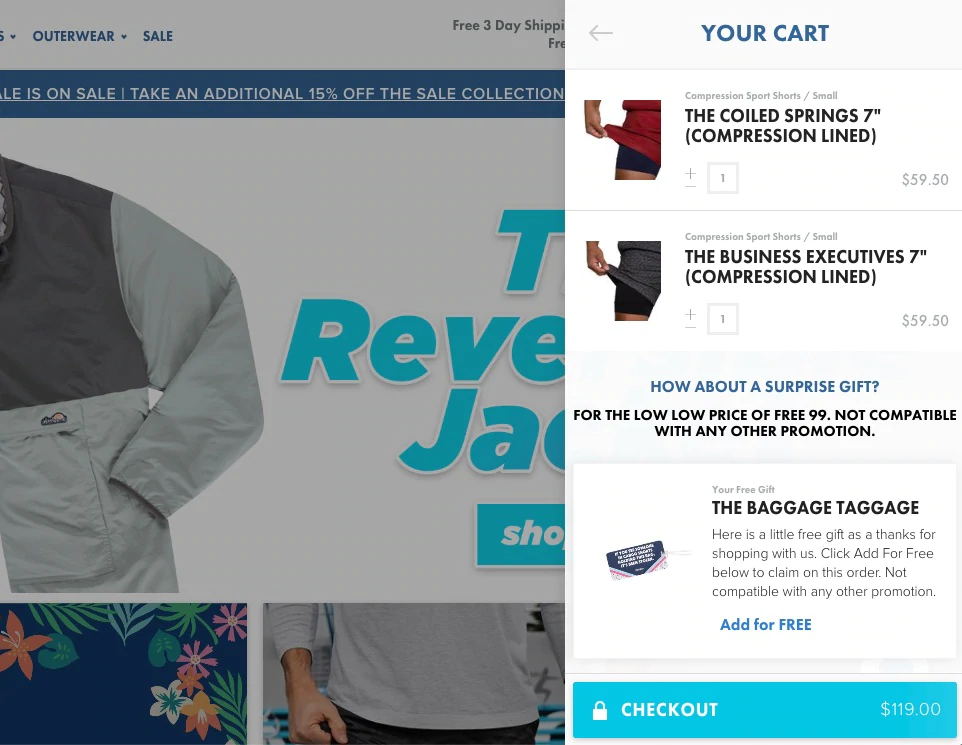
5. Ein leicht zugänglicher Einkaufswagen
Der Warenkorb ist ein wesentlicher Bestandteil der Startseite für die meisten E-Commerce-Websites.
Ein Teil der intuitiven Navigation für Ihre Kunden besteht darin, sicherzustellen, dass ihr Einkaufswagen leicht zu finden ist. Ein „klebriger“ Warenkorb (manchmal auch als „slide-out“-Warenkorb bezeichnet, der in bestimmten Shopify-Designs verfügbar ist) ist ein Warenkorb, der während des gesamten Surferlebnisses auf dem Bildschirm vorhanden und verfügbar ist, normalerweise in der oberen rechten Ecke.
Noch besser, Sie können auch die Anzahl der Artikel anzeigen, die sich derzeit im Warenkorb des Kunden befinden. Eine fettgedruckte, auffällige Benachrichtigung neben dem Warenkorb, die die Anzahl der aktuell hinzugefügten Artikel angibt, erinnert Kunden daran, dass der Kauf noch im Gange ist, und ermutigt sie, den Checkout abzuschließen.
Fazit: Machen Sie Kunden deutlich, wann sich Artikel in ihrem Warenkorb befinden und wie sie darauf zugreifen können.

Die Startseite von Chubbies weist eine rote Benachrichtigung auf, die die Anzahl der Artikel im Warenkorb des Benutzers hervorhebt, sowie einen herausziehbaren Warenkorb, mit dem Benutzer einfach weiter einkaufen oder zur Kasse gehen können.
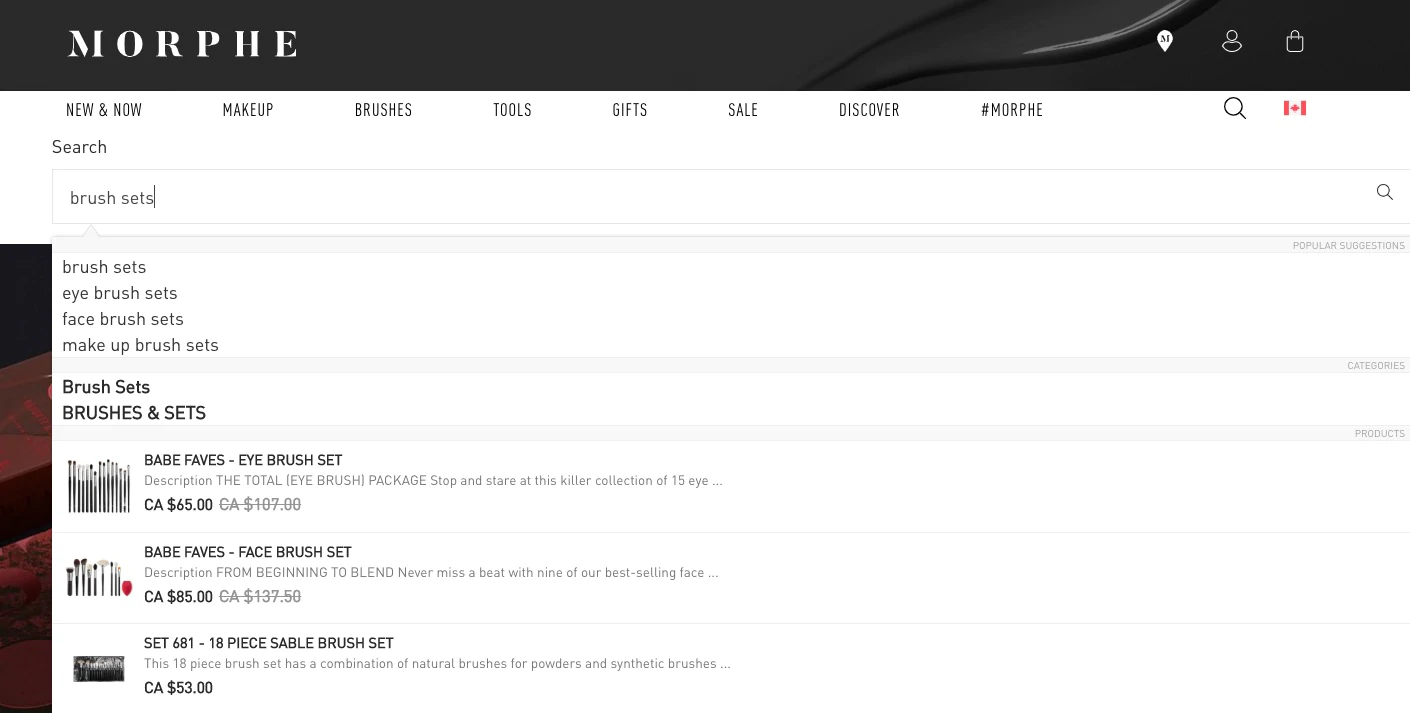
6. Eine Suchleiste (für große Produktsammlungen)
Neben einer minimalen Navigation und einem klebrigen Einkaufswagen enthalten viele Online-Shops eine Suchleiste, die Besuchern hilft, genau zu wissen, wonach sie suchen – insbesondere, wenn sie viele verschiedene Produkte oder viele Inhalte zum Erkunden haben.

Morphe zum Beispiel hat eine umfangreiche Sammlung verschiedener Make-up-Produkte. Um es seinen Kunden zu erleichtern, das zu finden, wonach sie suchen, hat Morphe eine intelligente Suchleiste hinzugefügt, die die Suchanfrage eines Besuchers automatisch mit vorgeschlagenen Produkten, Kollektionen und Seiten vervollständigt. Dadurch wird ein direkter Pfad zu der Seite erstellt, die der Benutzer von der Startseite aus sucht.
Im Allgemeinen ist es wahrscheinlicher, dass Benutzer, die eine Suche abschließen, konvertieren. Wenn Ihre Marke viele Produkte verkauft, bietet eine leicht zu findende Suchleiste eine Alternative zur komplexen Navigation, die Kunden wahrscheinlich abschreckt.
Stellen Sie Experten mit bewährten, Shopify-spezifischen Fähigkeiten ein
Suchen Sie Hilfe beim Gestalten des Ladens Ihrer Träume? Shopify-Experten sind eine kuratierte Gemeinschaft von Agenturen und Freiberuflern, die wunderschöne Custom Stores bauen und gestalten. Sie können sie über den Shopify Experts Marketplace einstellen und direkt über Ihren Shopify-Adminbereich mit ihnen zusammenarbeiten.
Stellen Sie noch heute Expertenhilfe einBeyond the fold: Weitere zu berücksichtigende Homepage-Elemente
Elemente, die Sie unterhalb des Seitenumbruchs (dh nach dem Scrollen der Nutzer) präsentieren, sind nicht unbedingt weniger wichtig – sie verstärken und erweitern oft die Informationen, die Sie bereits eingeführt haben, bieten andere Pfade zum selben Konversionsziel und machen andere Seiten für die verfügbar Kunden, die sie brauchen.
Hier ist eine kurze Liste von Elementen, die Sie als Teil Ihres Homepage-Designs oder Ihrer Fußzeile verwenden können, je nachdem, wie wichtig sie für Ihre Ziele sind.
1. Blogs, Videos und andere Inhalte
Blog- und Video-Content kann großartig für SEO sein, aber Content „above the fold“ hat das Potenzial, Kunden abzulenken und sie von Ihren Produkten wegzulocken. Im Allgemeinen möchten Sie, dass Ihre Inhalte Benutzer zu Ihren Produkten führen, nicht umgekehrt.
Erwägen Sie, Links zu Ihren Inhalten unterhalb des Seitenumbruchs oder sogar in der Fußzeile zu platzieren, insbesondere wenn die Inhalte kein Kernaspekt Ihres Unternehmens sind, und ermöglichen Sie es Benutzern, die sich entschieden haben, Ihre Website zu erkunden, um sie zu finden.
Wenn Sie für Ihre Inhalte werben möchten, können Sie einen Link in Ihre obere Navigation einfügen, aber es ist oft am besten, dies in sozialen Medien, per E-Mail und auf Websites von Drittanbietern zu tun, damit externer Datenverkehr auf Ihre eigene Website gelenkt werden kann.

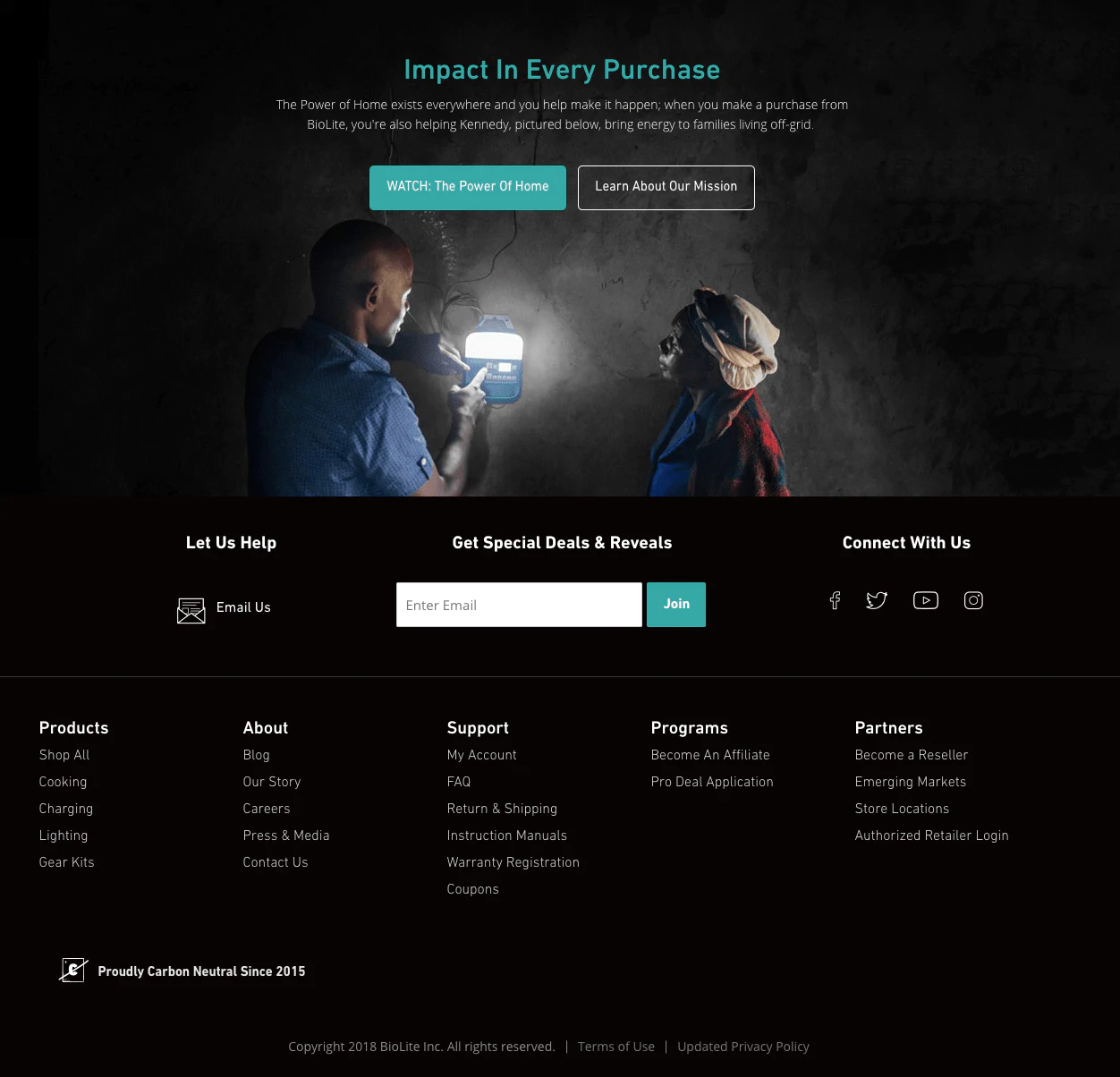
BioLite Energy beispielsweise verkauft nachhaltige, tragbare Koch- und Beleuchtungsgeräte. Ihre informativen Videoinhalte auf der Startseite befinden sich unterhalb der Falte und oberhalb der Fußzeile, um die Benutzer nicht von ihrem Kernwertversprechen abzulenken. Alles andere – von ihrem Blog bis zu ihrem YouTube-Kanal – ist unten verfügbar, wenn Besucher danach suchen.
2. Social Proof: Kundenrezensionen, Empfehlungen und Presse
Social Proof ist eine Bestätigung Ihrer Marke, die das bestehende Vertrauen von Kunden/Experten nutzt, um das Vertrauen neuer Besucher zu gewinnen. Dies kann Presseerwähnungen, Rezensionen, Social-Media-Beiträge, Instagram-Galerien oder Empfehlungen von Influencern oder Experten umfassen.
Wenn Sie überzeugende soziale Beweise haben, die Sie nutzen können, ist Ihre Homepage möglicherweise ein guter Ort dafür.
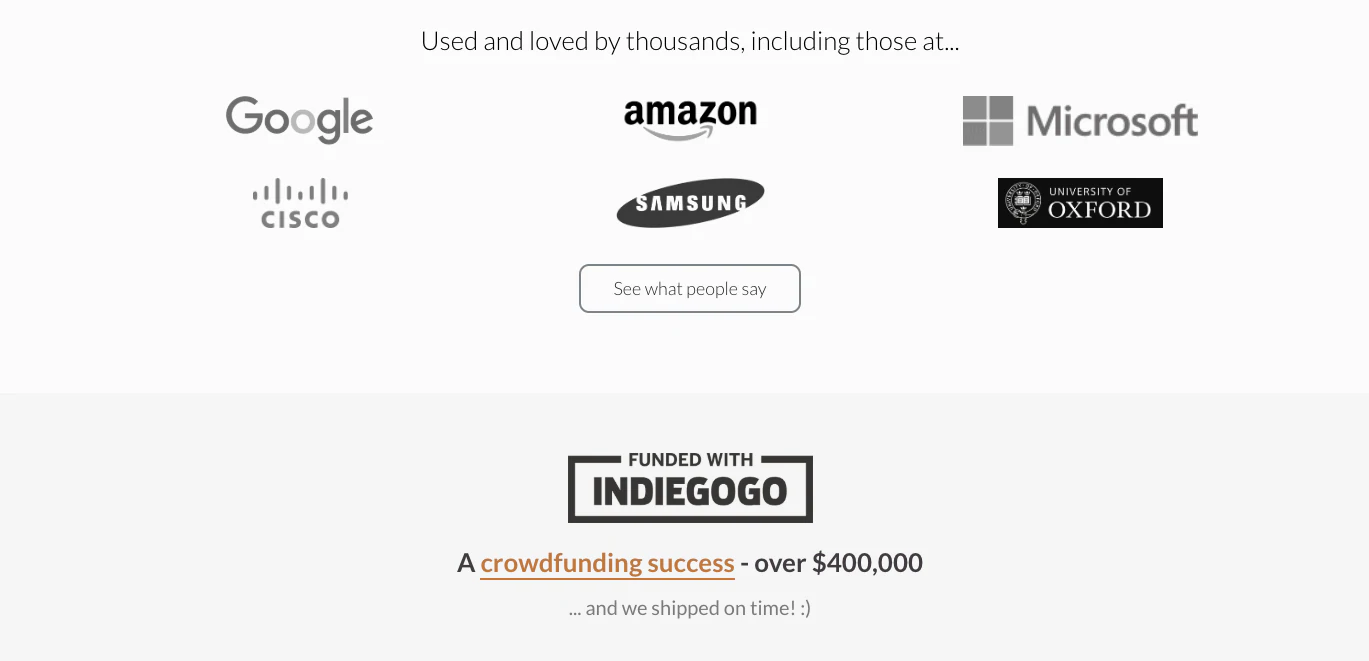
Die ErgoDox-Homepage unten bietet Zitate aus sozialen Medien und Shoutouts von Mitarbeitern bekannter Unternehmen als Beweis für die Qualität ihrer Produkte. Dies wird jedoch nach unten eingeführt, nachdem festgestellt wurde, was ihr Produkt tut.

3. Produkte mit niedriger Priorität und Zusatzprodukte
Ältere Produkte und Add-On-Produkte wie Uhrenarmbänder können es wert sein, nach unten auf Ihrer Startseite zu verschieben. Schließlich wollen Sie mit Ihren Flaggschiff-Produkten führend sein oder auf Ihre neuesten Produktlinien aufmerksam machen.
Weniger teure Produkte, die Ihre Hauptprodukte ergänzen, eignen sich am besten als Impulskäufe, die als Upselling an der Kasse verwendet werden, aber sie können auch auf der Homepage unterhalb des Falzes eingefügt werden, um Besucher darauf aufmerksam zu machen – wenn Sie ein Produkt verkaufen, das Ersatzteile benötigt oder Nachfüllungen.
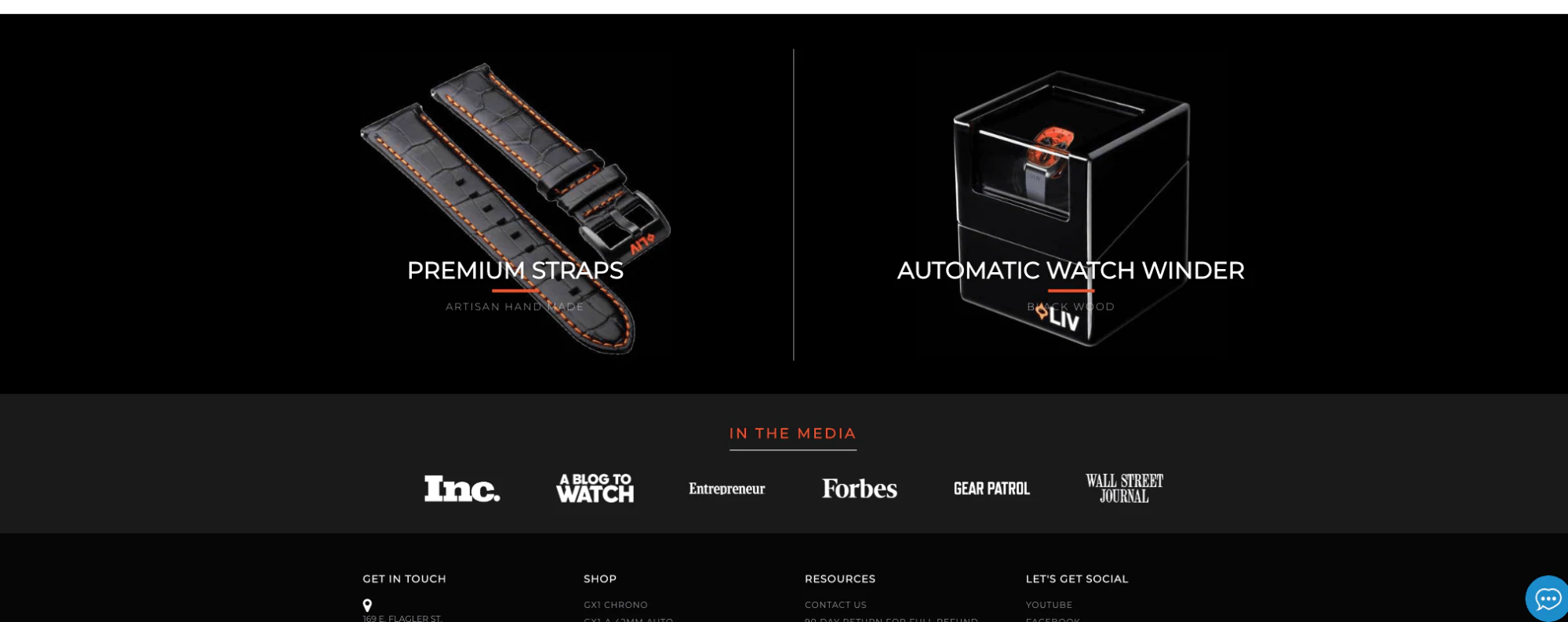
LIV Watches zum Beispiel konzentriert sich natürlich auf Uhren, bewirbt aber seine Premium-Zusatzprodukte wie Armbänder weiter unten auf seiner Homepage. 
4. Seiten mit niedrigerer Priorität
Seiten mit niedriger Priorität können je nach Geschäftsmodell unterschiedlich sein.
Im Allgemeinen funktionieren Seiten wie Ihre Nutzungsbedingungen, Datenschutzrichtlinie oder Rückgaberichtlinie am besten in der Fußzeile. Da Links zu diesen Seiten so oft in der Fußzeile gehalten werden, sollten viele Besucher intuitiv dort suchen, wenn sie zu diesen Seiten gelangen müssen.
Andere, wie Ihre Über uns-Seitenvorlage, Kontaktinformationen, Geschäftsstandorte oder Seiten zur Auftragsverfolgung, können ebenfalls zu Ihrer Fußzeile hinzugefügt werden. Aber wenn sie potenziellen Kunden wirklich helfen, bei Ihnen zu kaufen, oder Ihnen helfen, ein anderes wichtiges Ziel zu erreichen, dann können Sie in Betracht ziehen, sie in Ihrer Top-Navigation oder sogar in Ihrem Homepage-Design zu priorisieren.
Beispielsweise kann ein Händler, der einen Abonnementdienst verkauft, seine Support-Tickets erheblich reduzieren, indem er einen prominenten FAQ-Link in seine Homepage-Navigation einfügt. Oder, wie im Fall von Bellroy, wo die Produkte oft persönlich gekauft werden, können Sie Besuchern helfen, den nächstgelegenen physischen Einzelhandelsstandort über einen auffälligeren Link zur Filialsuche zu finden.

Wenn Sie versuchen zu entscheiden, ob eine Seite eine niedrige Priorität hat, fragen Sie sich, wie viel Sie davon profitieren, wenn Sie Besucher sofort auf diese Seite leiten, und ob dies dazu dient, sie von Ihren beabsichtigten Ergebnissen abzulenken oder sie dorthin zu lenken.
Berücksichtigen Sie das Design der mobilen Homepage
Der mobile Web-Traffic ist in den letzten Jahren kontinuierlich gewachsen. Da ein großer Teil Ihres Traffics wahrscheinlich aus mobilen Quellen stammt, sollten Sie bei jeder Entscheidung über das Design Ihrer Homepage die mobilen Nutzer berücksichtigen.
Die Vereinfachung Ihrer Homepage, um Benutzer zu bestimmten Aktionen zu leiten, wird für mobile Benutzer noch wichtiger.

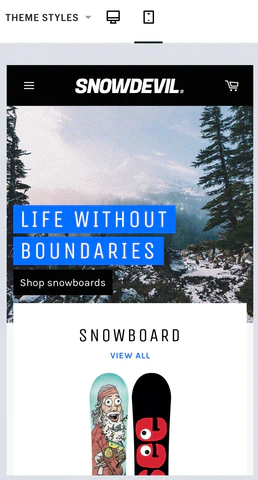
Wenn Sie Inhaber eines Shopify-Shops sind, werden die Elemente aller Themes im Shopify-Themenshop basierend auf der Bildschirmgröße angepasst. Denken Sie jedoch daran, dass Bilder, die auf einem breiten Desktop-Bildschirm umwerfend aussehen, auf einem mobilen Bildschirm auf ungewöhnliche Weise abgeschnitten oder beschnitten werden können. Calls-to-Action können schwerer zu finden oder so verschoben sein, dass es wahrscheinlicher ist, dass Besucher wegklicken.
Sie können Ihr Homepage-Design ganz einfach auf verschiedenen Geräten im Shopify-Designeditor in der Vorschau anzeigen, indem Sie die Optionen zum Umschalten der Ansicht oben in Ihrer Vorschau verwenden.
Verbessern Sie Ihr Homepage-Design im Laufe der Zeit
Wie Sie wahrscheinlich bereits wissen, gibt es keinen einzigen besten Weg, Ihre Homepage zu gestalten. Faktoren wie Benutzerdemografie, Branding, Anzahl der Produkte, Marketingkanäle und mehr können das Verhalten Ihrer Benutzer auf vielfältige Weise beeinflussen.
Aus diesem Grund ist es so wichtig, Ihre Homepage immer als laufende Arbeit zu betrachten und den von Ihnen generierten Traffic und Umsatz zu nutzen, um die Wirkung Ihrer Homepage zu messen und im Laufe der Zeit Anpassungen vorzunehmen.
