HOUSING.COM – SEO ERKLÄRT
Veröffentlicht: 2015-08-14In letzter Zeit hat Housing.com das Gesicht der indischen Realität im digitalen Raum verändert. Ihr starker Fokus auf das Produkt und die Produktlieferung und dies ist das Hauptunterscheidungsmerkmal für Housing.com und andere.
Ihr Fokus auf das Produkt lässt sich durch die Art und Weise erklären, wie sie ihre Website aufgebaut haben. Insbesondere werden wir uns ihre Website ansehen und sie aus SEO-Perspektive analysieren.
Housing.com ist ein gutes Beispiel dafür, wie Websites erstellt werden sollten und wie Code geschrieben wird, um die SEO der Website zu verbessern.
Die im Folgenden diskutierten Aspekte sind aus SEO-Sicht wesentlich. Diese Techniken werden vom Google-Suchteam unterstützt und vorgeschlagen, daher ist dies für eine gute SEO unerlässlich.
Diese Techniken liefern Ihnen möglicherweise keine sofortigen Ergebnisse, helfen der Website jedoch auf lange Sicht. Es hilft auch bei Long-Tail-Keyword-Suchergebnissen.
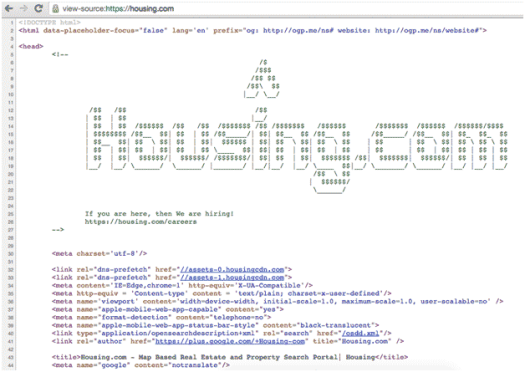
Schauen wir uns nun den Quellcode an, um dies gut zu verstehen.
Um direkt zum Quellcode zu gelangen, geben Sie view-source ein: https://housing.com, es funktioniert in Chrome und Firefox sowie in Smartphones

OpenGraph-Protokoll
Wenn man sich den Quellcode genau ansieht, findet man folgenden Code
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
Hier folgt HOUSING.com dem Open Graph Protocol opg.me, einer gemeinnützigen Organisation
Das Open Graph-Protokoll ermöglicht es jeder Webseite, ein reichhaltiges Objekt in einem sozialen Graphen und Suchgraphen zu werden
Diese Tags helfen Webseiten, sich in Diagrammobjekte umzuwandeln, man muss der Seite grundlegende Metadaten hinzufügen. Housing.com folgt ;Website; Spezifikationen des Open-Graph-Protokolls. Dies hilft Suchmaschinen, insbesondere Google, das auf Knowledge Graph umgestiegen ist, zu verstehen, worum es bei Housing.com geht. Weitere Informationen finden Sie unter opg.me
DNS-Prefetch
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com verwendet CDN (Content Delivery Network) für eine schnellere Bereitstellung seiner Inhalte. Da der Inhalt auf einem anderen Host läuft. Das obige Tag vermittelt, dass Housing.com DNS Prefetching verwendet. „dns-prefetch“ ist im Grunde ein Vorschlag an den Browser, dass er in Betracht ziehen sollte, diese DNS-Suche vorab abzurufen, sobald dies praktisch möglich ist.
Die DNS-Auflösungszeit kann erheblich zur gesamten Seitenladezeit beitragen. Dieser Filter reduziert die Zeit für die DNS-Suche, indem er dem Browser am Anfang des HTML-Codes Hinweise gibt, die es dem Browser ermöglichen, DNS für Ressourcen auf der Seite vorab aufzulösen.
DNS-Prefetching hilft bei der Reduzierung der Ladezeit, was direkt dazu beiträgt, mehr Verkehr und weniger Absprungraten zu erzielen, und hilft indirekt der Suchmaschinenoptimierung, da Google Websites mit einer besseren Seitenladegeschwindigkeit bevorzugt.
Ansichtsfenster
Dies ist einer der wichtigsten Aspekte für SEO. In den nächsten Monaten wird die mobile Suche die Desktop-Suche überholen, da die meisten Menschen auf Mobilgeräten suchen werden. Es wird für jede Website entscheidend, mobil zu werden, da Google eine für Mobilgeräte optimierte Website in den Suchergebnissen bevorzugt. Obwohl diese Viewport-Funktion Google erkennen kann, ob eine Website für Mobilgeräte optimiert ist oder nicht. Man kann folgenden Code finden
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
Standardmäßig rendern alle mobilen Browser die Seite mit einer Desktop-Bildschirmbreite (normalerweise etwa 980 Pixel, obwohl dies von Gerät zu Gerät unterschiedlich ist) und versuchen später, den Inhalt besser aussehen zu lassen, indem sie die Schriftgröße erhöhen und den Inhalt skalieren, um ihn an den Bildschirm anzupassen. Für Benutzer bedeutet dies, dass Schriftgrößen möglicherweise uneinheitlich angezeigt werden und sie zum Zoomen doppeltippen oder kneifen müssen, um den Inhalt sehen und mit ihm interagieren zu können. Dies kann für mobile Benutzer sehr frustrierend sein.
Zur Überwindung dieses oben genannten Tags wird verwendet. Es teilt dem Browser im Grunde mit, dass Inhalte basierend auf der Gerätebreite angezeigt werden müssen, und initial-scale=1 schlägt vor, dass Browser unabhängig von der Geräteausrichtung (Hoch- oder Querformat) eine 1:1-Beziehung zwischen CSS-Pixeln und geräteunabhängigen Pixeln erstellen sollten ermöglicht der Seite, die volle Breite im Querformat zu nutzen.

Durch dieses Tag identifiziert Google, ob eine Website für Mobilgeräte optimiert ist oder nicht, und Google hat erklärt, dass für Mobilgeräte optimierte Websites für Benutzer von Vorteil sind und für Mobilgeräte optimierte Websites in den Suchergebnissen besser abschneiden.
Urheberschaft
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
Vor einigen Jahren hat Google mit der Urheberschaft experimentiert, diese jedoch offiziell eingestellt. Auf jeden Fall lohnt es sich, dies bei diesem Tag zu beachten. Dieses Tag identifiziert den Autor des Beitrags/der Seite.
Mobile App-Indizierung
Wie bereits erwähnt, hat die mobile Suche die Desktop-Suche überholt und laut Google-Berichten sind Apps eine großartige Möglichkeit für die Benutzerinteraktion, und das ist der Grund, warum Google eine separate Suchregisterkarte für Apps hat.
Wenn Ihr Unternehmen über eine mobile App verfügt, muss die Indizierung der mobilen App durchgeführt werden. Dies ist eine der sicheren Möglichkeiten, um in der Rangliste nach oben zu gelangen. Außerdem hat Google damit begonnen, Inhalte zu indizieren, die auch in der mobilen App verfügbar sind.
Derzeit ist die Indizierung mobiler Apps nicht so überfüllt, und man muss dies als First-Mover-Vorteil nutzen.
Auch Housing.com hat eine Android-App. Um Housing.com mit der entsprechenden mobilen App zu verknüpfen, verwendet es das folgende Tag
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
Dieser Link wird verwendet, um die Housing.com-Website mit Android-Deeplinks einzurichten. Die App-Indizierung ist von entscheidender Bedeutung, da der Inhalt Ihrer App und Website von Google indiziert werden dürfen sollte und diese oben genannten Tags bei der App-Indizierung helfen. Sobald die Android-App von Housing indiziert ist, können mobile Benutzer, die nach Inhalten suchen, die sich auf die App beziehen, in den Suchergebnissen eine Schaltfläche zum Installieren der Android-App von Housing.com sehen.
Dies trägt dazu bei, die Installationsbasis von Housing.com zu erhöhen.
Strukturierte Daten
Strukturierte Daten sind eine der wichtigen Funktionen, die von Google unterstützt werden. Auf diese Weise kann man Google seine Daten oder Informationen über seine Website mitteilen.
Housing.com möchte Google mitteilen, dass +91333333333 ihre Kontaktnummer ist. Durch strukturierte Daten übermittelt Housing.com diese Informationen an Google. Ebenso kann Housing.com mitteilen, welches Bild als Logo betrachtet werden kann. usw.
Diese Funktionen helfen Google, eine Website zu verstehen, was ihre Hauptmerkmale sind, was die Website darstellt, Schlüsselaspekte der Website usw. Wenn Google eine Website identifiziert, die diese Informationen bereitstellt, indiziert es diese Website besser als eine Website, die dies nicht tut diese Daten.
Sehen Sie sich das folgende Quellcode-Snippet an
Housing.com verwendet das von Google vorgeschriebene strukturierte Datenformat, um seine Seite zu indizieren, wie die Suche in Housing.com durchgeführt wird, was die Kundenbetreuungsnummer ist, was Housing.com ist? (Organisation oder NGO usw.). Im obigen Bild ist das rot markierte Rechteck zu sehen. Hier wird das von schema.org vorgeschriebene JSON-LD-Format verwendet. Diese strukturierten Daten werden für alle Indexseiten verwendet und liefern Antworten auf Suchanfragen. Beispiel: Sucht der Nutzer mit „housing.com Kundenbetreuungsnummer“, dann kann Google die in JSON geschriebene Kundenbetreuungsnummer dem Betrachter in den Suchergebnissen selbst anzeigen.
Dies sind einige der SEO-optimierten Funktionen, die Sie auf der Website von Housing.com finden werden. Wenn diese Funktionen aktiviert sind, drücken sie den Zustand der Website aus. Diese Funktionen mögen isoliert betrachtet klein erscheinen, aber in ihrer Gesamtheit sorgen sie für eine deutliche Verbesserung der Suchergebnisse.
Bei SEO geht es darum, kleine Dinge richtig zu machen .
Wenn Sie Fragen haben / Ihr Feedback teilen möchten, teilen Sie dies bitte über den Kommentarbereich mit. Freut mich zu hören
