Wie wirkt sich die Seitengeschwindigkeit auf SEO aus? Und warum sollten Sie sich darum kümmern?
Veröffentlicht: 2023-03-22Beeinflusst die Seitengeschwindigkeit die SEO? Das ist die primäre Frage, die wir in unserem heutigen Beitrag angehen werden.
Wir werden uns ein paar verschiedene Möglichkeiten ansehen, wie SEO-Experten behaupten, dass die Seitengeschwindigkeit die Fähigkeit einer Website zum Ranking beeinflusst.
Wir behandeln auch andere Aspekte der Auswirkungen auf die Seitengeschwindigkeit einer Website und wie Sie die Leistung Ihrer Website überwachen können.
Lass uns anfangen.
Profi-Tipp: Wenn Sie Schwierigkeiten haben, die Seitenladezeiten zu verbessern, können Sie Ihre Website beschleunigen, indem Sie Caching hinzufügen, ein CDN bereitstellen, Bilder komprimieren usw. Dies kann mit einer Vielzahl von Plugins oder über eine einzelne Website-Performance-Plattform wie z als NitroPack. Erfahren Sie hier mehr.
Beeinflusst die Seitengeschwindigkeit die SEO? 3 Möglichkeiten, wie es (angeblich) funktioniert
Die Behauptung ist, dass die Seitengeschwindigkeit die SEO beeinflusst, und zwar auf verschiedene Arten:
- Niedrigere Suchrankings.
- Höhere Absprungrate.
- Schlechtes Core Web Vitals-Ergebnis.
Lassen Sie uns über jeden sprechen.
Niedrigere Suchrankings
Dies ist bei weitem einer der größten Auswirkungen, die die Seitengeschwindigkeit auf die Gesamtleistung Ihrer Website in Suchmaschinen haben kann.
Die Behauptung ist, dass, wenn Ihre Seitenladezeit hoch ist, Ihre Seite auf den Suchmaschinen-Ergebnisseiten (SERPs) weiter unten angezeigt wird.
Die Seitenladezeit ist die Zeit, die zwischen dem ersten Klick eines Besuchers auf Ihre Website von einem SERP bis zum vollständigen Laden der Seite vergeht.
Wenn Besucher auf langsame Webseiten stoßen, werden sie wahrscheinlich nicht bleiben und darauf warten, dass sie geladen werden. Eine langsame Webseite ist eindeutig schlecht für die Benutzererfahrung (UX).
Da Google den Suchenden die bestmöglichen Ergebnisse liefern möchte, ist es weniger wahrscheinlich, dass Seiten mit schlechtem UX-Design empfohlen werden.
Eine langsame Ladezeit ist ein Indikator für eine Seite mit schlechtem UX-Design.
Google hat die Seitengeschwindigkeit erstmals 2018 als Rankingfaktor für die mobile Suche angekündigt.
Aber was sagen die Daten über Seitengeschwindigkeit und SEO aus?
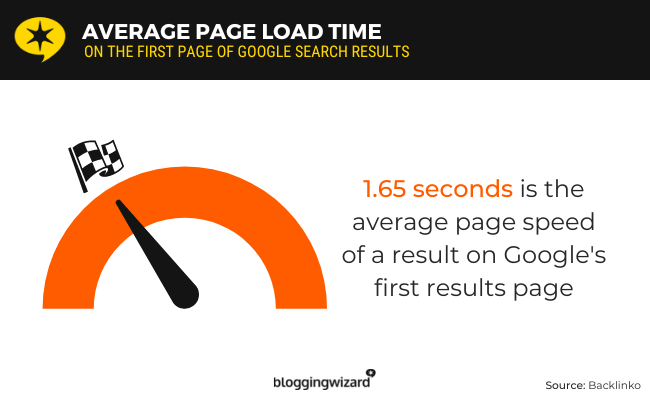
Laut Backlinko beträgt die durchschnittliche Ladezeit eines Google-Ergebnisses auf der ersten Seite 1,65 Sekunden.

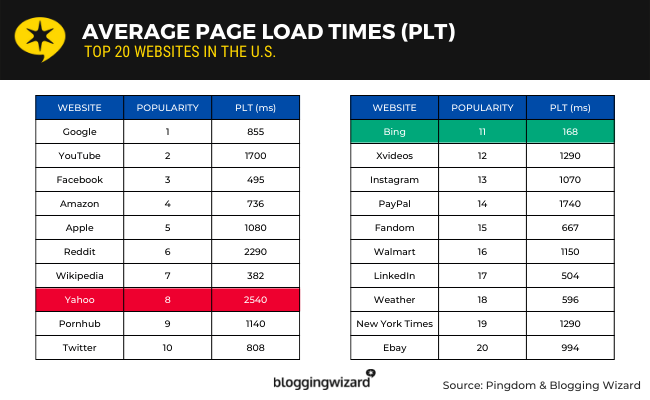
Darüber hinaus haben die Top-20-Websites in den Vereinigten Staaten eine durchschnittliche Seitenladezeit von 1,08 Sekunden.

Die Top 10 E-Commerce-Websites in den USA haben eine durchschnittliche Ladezeit von 1,96 Sekunden.
Obwohl diese Statistiken keine Ranking-Faktoren wie Domain-Autorität und Anzahl der Backlinks enthalten, zeigen sie doch die Auswirkungen der Seitengeschwindigkeit auf SEO.
Ganz nebenbei demonstrieren sie auch, dass eine möglichst hohe Ladegeschwindigkeit für höhere Rankings nicht notwendig ist.
Es scheint, dass Sie gut abschneiden werden, wenn Sie sich an den Industriestandard von 2 Sekunden oder weniger halten.
Höhere Absprungrate
Die Absprungrate ist eine Metrik, die den Prozentsatz der Besucher darstellt, die Ihre Website besuchen, aber verlassen, ohne eine andere Seite zu besuchen.
Das Ziel einer Webseite sollte immer sein, Ihre Besucher dazu zu bringen, auf irgendeine Weise mit Ihrer Website zu interagieren, sei es, dass sie dazu gebracht werden, einen anderen Artikel anzusehen oder sie dazu zu bringen, sich zu einer Produktseite durchzuklicken.

Wenn Ihr Besucher nicht interagiert und Ihre Website schließt, ohne eine andere Seite zu besuchen, zählt dies als Absprung.
Eine hohe Absprungrate ist ein Indikator für eine Website, die schlecht abschneidet oder nicht ansprechend ist (oder beides).
Wenn es um SEO geht, hat Google wiederholt bestritten, dass die Absprungrate ein Rankingfaktor ist, obwohl Studien zeigen, dass Seiten mit niedrigeren Absprungraten in SERPs höher ranken.
Nichtsdestotrotz ist die Absprungrate ein Anliegen von Vermarktern, da sie ein wichtiger Indikator dafür ist, dass etwas an einer Website einfach nicht funktioniert.
Eines dieser Dinge ist die Seitengeschwindigkeit.
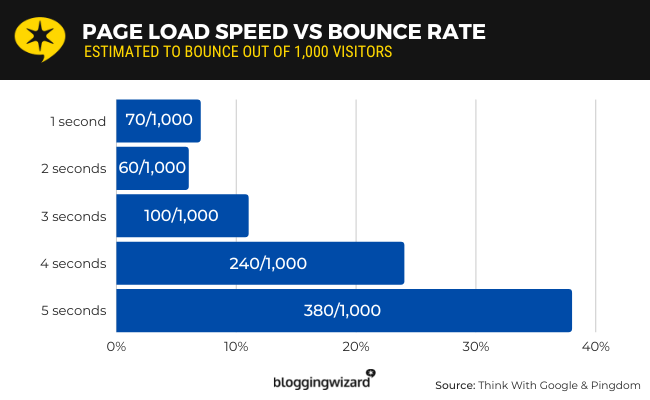
Die Studie von Pingdom zur Seitengeschwindigkeit ergab, dass Websites, die in einer Sekunde geladen werden, eine durchschnittliche Absprungrate von 7 % aufweisen, während Websites, die in fünf Sekunden geladen werden, eine durchschnittliche Absprungrate von 38 % aufweisen.

Das bedeutet, dass Sie davon ausgehen können, dass 70 von 1.000 Besuchern Ihre Website verlassen, wenn das Laden eine Sekunde dauert, und 380 von 1.000 Besuchern, wenn Sie eine langsam ladende Seite haben, die fünf Sekunden zum Laden benötigt.
Zusammenfassend lässt sich sagen, dass, wenn die Absprungrate einen leichten Einfluss auf die Suchrankings und die Seitengeschwindigkeit einen moderaten Einfluss auf die Absprungrate hat, wir daraus schließen können, dass die Absprungrate eine weitere Möglichkeit ist, wie sich die Seitengeschwindigkeit auf SEO auswirkt, wenn auch nur ein wenig.
Core Web Vitals-Punktzahl
Core Web Vitals und andere Seitenerfahrungssignale sind offizielle Rankingfaktoren für Google. Jeder SEO, Vermarkter und Websitebesitzer sollte dies inzwischen wissen.
Was wir wissen wollen und worüber Sie sich mehr Sorgen machen sollten, ist, wie stark die Seitengeschwindigkeit den Core Web Vitals Score Ihrer Website beeinflusst und wie stark sich dieser Score wirklich auf SEO auswirkt.
Core Web Vitals sind eine Reihe von Faktoren, die Google verwendet, um zu bestimmen, wie gut eine Website in Bezug auf die Seitenerfahrung abschneidet.

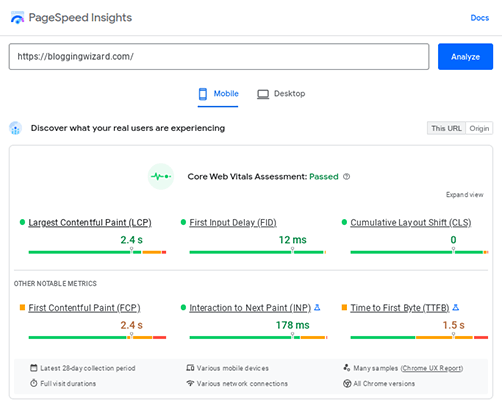
Sie können Ihren Core Web Vitals Score mit dem Tool PageSpeed Insights von Google anzeigen. Das Tool enthält die folgenden Metriken:
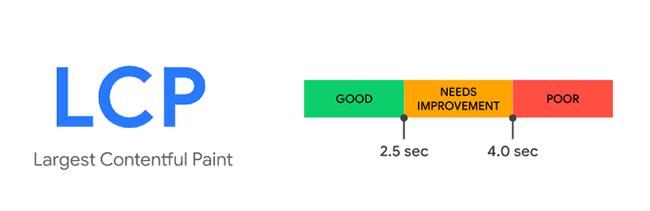
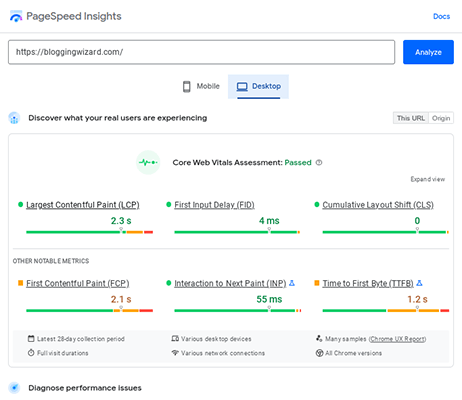
- Largest Contentful Paint (LCP) – Wie lange es dauert, bis eine Seite geladen ist, insbesondere aus Sicht des Benutzers im Gegensatz zu einem Testserver.
- First Input Delay (FID) – Wie lange es dauert, bis der Benutzer mit Webseiten interagiert.
- Cumulative Layout Shift (CLS) – Wie viele Webelemente bewegen sich beim Laden auf der Seite.

Da die Seitengeschwindigkeit jede dieser Metriken beeinflusst, wirkt sie sich stark auf Ihren Core Web Vitals-Score als Ganzes aus.
Aber wir fragen noch einmal: Beeinflussen Core Web Vitals SEO?
Laut Top-Analysten von Google nicht viel.
Für kleine Unternehmen, insbesondere lokale Unternehmen, sagt John Mueller von Google, dass die Priorisierung von Core Web Vitals „nicht ganz oben auf der Liste stehen sollte“.
Okay, cool. Aber was ist, wenn Sie ein Blog oder Unternehmen sind, das aktiv versucht, seinen Traffic zu steigern?
Top-Analysten von Google sagen, Sie sollten sich auch keine Sorgen machen, da Core Web Vitals kein so großer Ranking-Faktor ist, wie SEOs versuchen, es zu machen.
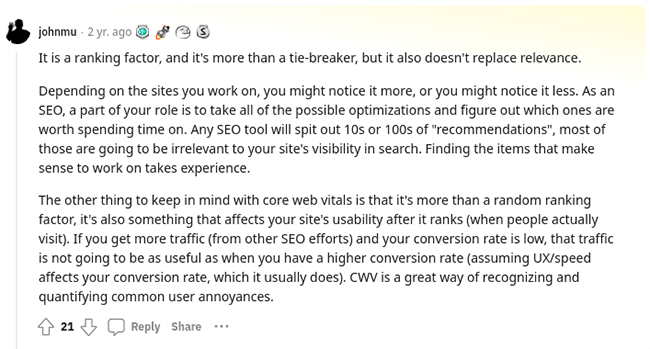
Wie John auf Reddit sagte:
„Es ist ein Ranking-Faktor und mehr als ein Tie-Breaker, aber es ersetzt auch nicht die Relevanz.
Abhängig von den Websites, an denen Sie arbeiten, bemerken Sie es möglicherweise mehr oder weniger. Als SEO besteht ein Teil Ihrer Rolle darin, alle möglichen Optimierungen vorzunehmen und herauszufinden, für welche es sich lohnt, Zeit zu investieren. Jedes SEO-Tool wird 10 oder 100 „Empfehlungen“ ausspucken, die meisten davon werden für die Sichtbarkeit Ihrer Website in der Suche irrelevant sein. Es erfordert Erfahrung, die Elemente zu finden, an denen es sinnvoll ist, daran zu arbeiten.
Die andere Sache, die Sie bei Core Web Vitals beachten sollten, ist, dass es mehr als ein zufälliger Ranking-Faktor ist, es ist auch etwas, das die Benutzerfreundlichkeit Ihrer Website nach dem Ranking beeinflusst (wenn die Leute sie tatsächlich besuchen). Wenn Sie mehr Traffic (von anderen SEO-Bemühungen) erhalten und Ihre Conversion-Rate niedrig ist, wird dieser Traffic nicht so nützlich sein wie wenn Sie eine höhere Conversion-Rate haben (vorausgesetzt, UX/Geschwindigkeit beeinflusst Ihre Conversion-Rate, was normalerweise der Fall ist). . CWV ist eine großartige Möglichkeit, häufige Benutzerverärgerungen zu erkennen und zu quantifizieren.“

Lange Rede, kurzer Sinn, wenn Ihre Seitengeschwindigkeit hoch oder Ihre Konversionen niedrig sind, sollten Sie vielleicht versuchen, Ihren Core Web Vitals Score zu verbessern.
Wenn die Suchrankings niedrig sind, passiert etwas anderes.
Wie sich die Seitengeschwindigkeit wirklich auf Ihre Website auswirkt
Zusammenfassend lässt sich sagen, dass sich die Seitengeschwindigkeit auf SEO auswirkt , aber Ihre Rankings nicht wesentlich beeinflusst.
Sie sollten stattdessen die Seitengeschwindigkeit verwenden, um die UX-Leistung Ihrer Website zu messen.
Tatsächlich hat die Seitengeschwindigkeit einen größeren Einfluss auf Conversions und den Erwerb von Backlinks als auf SEO insgesamt.
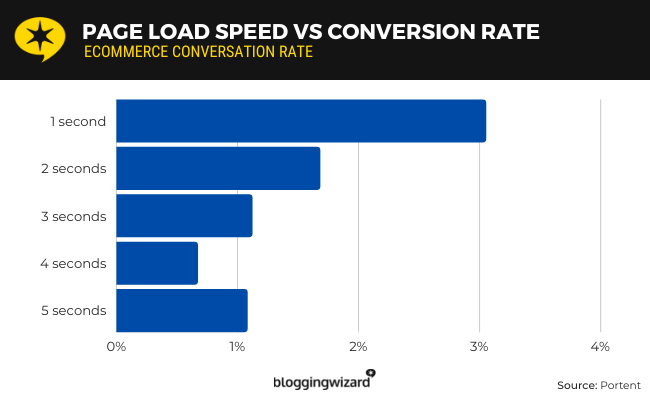
Wie sich die Seitengeschwindigkeit auf die Conversion-Raten auswirkt
Laut von Portent aufgedeckten Daten, die durch die Analyse von mehr als 100 Millionen Seitenaufrufen von 20 E-Commerce-Sites ermittelt wurden, haben E-Commerce-Sites, die in einer Sekunde geladen werden, eine durchschnittliche Konversionsrate von 3,05 %.
Websites, die fünf Sekunden zum Laden brauchen, konvertieren nur mit einer durchschnittlichen Rate von 1,08 %.

Übersetzen wir diese Zahlen in Umsatzzahlen.
Wenn die Geschwindigkeit Ihrer Website etwa eine Sekunde beträgt, können Sie mit 30,5 Verkäufen für 1.000 Besucher rechnen, die Sie erhalten.
Wenn Ihre Website in fünf Sekunden oder länger geladen wird, erzielen Sie nur 10,8 Verkäufe pro 1.000 Besucher, die Sie erhalten.
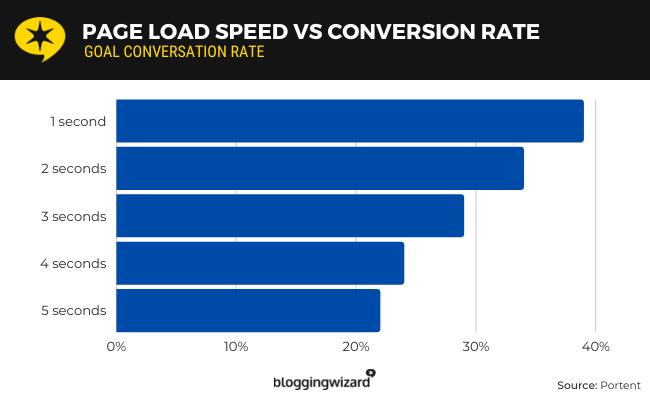
Die Studie von Portent deckte auch Daten zur Lead-Generierung auf.
Sie fanden heraus, dass Websites mit einer Seitenladegeschwindigkeit von einer Sekunde mit einer durchschnittlichen Rate von 39 % konvertieren.
Websites, die sechs Sekunden zum Laden brauchen, konvertieren nur mit einer durchschnittlichen Konversionsrate von 18 %.

Lassen Sie uns diese Zahlen noch einmal übersetzen. Diesmal verwenden wir E-Mail-Abonnenten.
Für jeweils 1.000 Besucher, die Sie auf einer Zielseite erhalten, können Sie davon ausgehen, dass 390 Ihre E-Mail-Liste abonnieren, wenn Ihre Seite in einer Sekunde geladen wird.
Wenn das Laden Ihrer Seite sechs Sekunden dauert, abonnieren nur 180 dieser 1.000 Besucher.
Natürlich wirken sich auch andere Faktoren auf die Conversion-Raten aus, aber die Seitengeschwindigkeit ist definitiv einer der größten. Schließlich können Besucher nicht konvertieren, wenn sie die Seite nicht von Anfang an laden können.

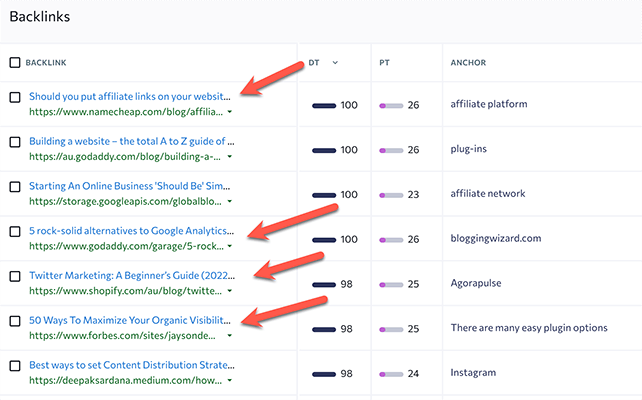
Wie sich die Seitengeschwindigkeit auf Ihre Fähigkeit auswirkt, Backlinks zu erwerben
Backlinks sind Signale, die Ihre Website erhält, wenn andere Websites auf Seiten Ihrer Website verlinken. Sie sind einer der wichtigsten Ranking-Faktoren von Google.
Typischerweise werden Seiten mit mehr hochwertigen Backlinks (Backlinks von Websites mit hoher Domainautorität) einen höheren Rang einnehmen als Seiten, die auf dasselbe Keyword abzielen, aber weniger Backlinks haben.
Websites erwerben Backlinks auf verschiedene Weise, von denen eine vollständig organisch ist.

Wenn andere Blogs für Informationen, die sie in ihrem Post präsentiert haben, auf eine andere Quelle verlinken müssen, verlinken sie oft auf Seiten, die für das Keyword relevant sind, auf das sie abzielen (aber nicht auf einen direkten Konkurrenten).
Normalerweise gehen sie zu Google, um die beste Quelle für diese Informationen zu finden.
Wenn sie auf Ihrer Seite landen, sie aber nicht laden können, kehren sie zum SERP zurück und finden den nächsten möglichen Konkurrenten für ihren Backlink.
Sie haben dadurch gerade einen neuen Backlink verloren, alles wegen der Seitengeschwindigkeit. Es spielte keine Rolle, wie wertvoll der Inhalt Ihrer Website war.
Die Seitengeschwindigkeit wirkt sich auch auf Ihre Fähigkeit aus, von Ihnen angeforderte Backlinks zu erwerben, indem Sie Websites auffordern, auf Ihre Website zu verlinken.
Wenn sie die Seite, zu der Sie einen Link anfordern, nicht laden können, ignorieren sie Ihre Anfrage und machen mit ihrem Tag weiter.
5 Website-Geschwindigkeitstools zur Überwachung der Leistung
- Aufwärtstrends
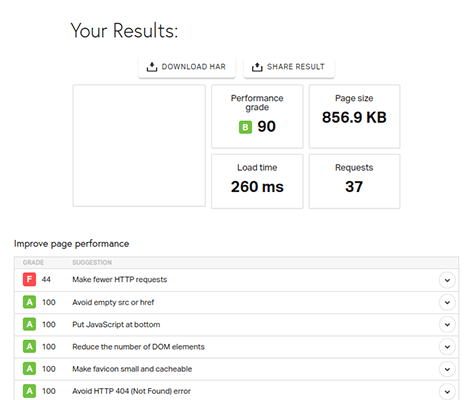
- Pingdom
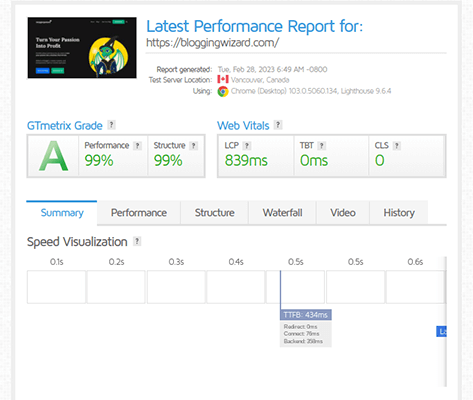
- GTmetrix
- PageSpeed-Einblicke
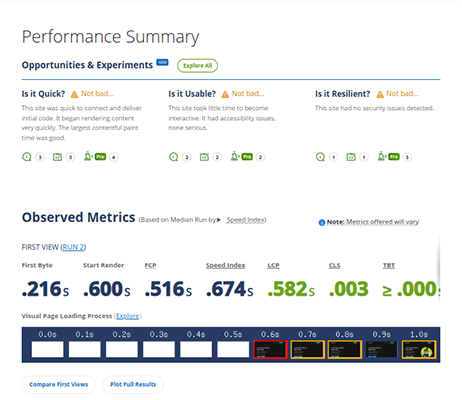
- WebseitenTest
Mit diesen Tools können Sie Ihre Domain als Ganzes sowie einzelne Webseiten testen. Gehen wir kurz auf jeden einzelnen ein.
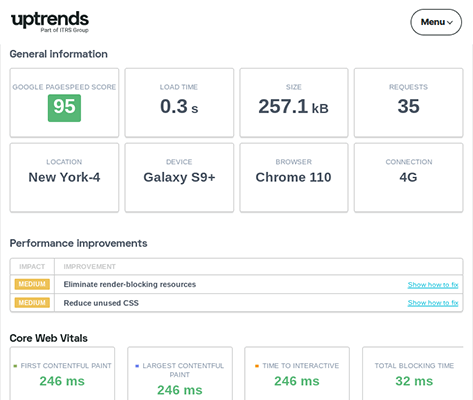
1. Aufwärtstrends

Das Website-Geschwindigkeitstest-Tool von Uptrends ist ein vielseitiges Testtool, mit dem Sie Ihre Testumgebung nach Gerätetyp, Gerätemodell, Bildschirmgröße, Bandbreitengeschwindigkeit, Browser und Standort anpassen können.
Sein Bericht enthält die folgenden Daten:
- Google PageSpeed-Score
- Ladezeit
- Größe
- Anfragen
- Vorschläge zur Leistungsverbesserung
- Core Web Vitals-Ergebnisse
- Start anfordern
- Zeit bis zum ersten Byte
- und mehr!
2. Pingdom

Mit dem Website-Geschwindigkeitstest-Tool von Pingdom können Sie auswählen, von welchem Serverstandort aus getestet werden soll.
Der Bericht enthält die folgenden Daten über Ihre Website:
- Leistungsnote (von 100)
- Seitengröße
- Ladezeit
- Anfragen
- Vorschläge zur Leistungsverbesserung
- Antwortcodes
- und mehr!
3. GTmetrix

Die Basis-Testumgebung von GTmetrix verwendet einen Vancouver-Server und Chrome. Sie können ein kostenloses Konto erstellen, um Testorte, Browser, Bandbreitengeschwindigkeiten und mehr zu ändern.
Berichte enthalten die folgenden Daten:
- Leistungsnote (von 100)
- Strukturnote (von 100)
- Core Web Vitals-Ergebnisse
- Zeit bis zum ersten Byte
- Zeit für Interaktivität
- Ladezeit
- Vollständig geladene Zeit
- Vorschläge zur Leistungsverbesserung
- Seitengröße
- Anfragen
- Antwortzeit des Servers
- und mehr!
4. PageSpeed-Einblicke

Mit PageSpeed Insights können Sie Ihre Testumgebung weder anpassen noch erfahren Sie, welche Art von Testumgebung verwendet wird.
Sie können jedoch zwischen den Geschwindigkeitswerten für Desktop- und mobile Seiten wechseln.
Hier sind die Daten, die in den Berichten enthalten sind:
- Core Web Vitals-Ergebnisse
- Leistungsnote (von 100)
- Zugänglichkeitsgrad (von 100)
- Best Practices-Klasse (von 100)
- SEO-Note (von 100)
- Zeit für Interaktivität
- Geschwindigkeitsindex
- Vorschläge zur Leistungsverbesserung
- und mehr!
5. Webseitentest

Mit WebPageTest können Sie aus bestimmten, vorkonfigurierten Testumgebungen wählen, z. B. das Testen von Chrome auf einem Mobilgerät in den USA mit einer 4G-Bandbreitengeschwindigkeit oder das Testen von Firefox auf einem Desktop in Deutschland mit einer Kabelinternetverbindung.
Hier sind die Daten, die in den Ergebnissen enthalten sind:
- Erstes Byte
- Rendern starten
- Geschwindigkeitsindex
- Core Web Vitals-Ergebnisse
- und mehr!
5 Faktoren, die die Seitengeschwindigkeit beeinflussen
- Web-Hosting
- WordPress-Theme
- Caching
- Inhalt liefern
- Bilder & andere Medien
1. Webhosting
Die Webservertechnologie wirkt sich stark auf die Fähigkeit Ihrer Website aus, Seiten effizient zu laden.
Wenn Sie einen billigen Host verwenden, insbesondere einen billigen Shared Host, läuft Ihre Website wahrscheinlich auf Low-Spec-Hardware und einer Hosting-Umgebung, die Sie mit anderen Websites teilen.
Dies wirkt sich stark auf die Ladegeschwindigkeit einer Seite sowie auf die Fähigkeit Ihrer Website aus, während Traffic-Spitzen online zu bleiben.
Wir empfehlen Cloudways für WordPress-Benutzer wegen der Leistung und DreamHost wegen der Einfachheit.
2. WordPress-Thema
WordPress-Themes können so codiert werden, dass sich die Leistung ziemlich negativ auswirkt.
Wählen Sie ein qualitativ hochwertiges, gut codiertes Design, um Probleme mit der Seitengeschwindigkeit und UX zu vermeiden.

Wenn Sie an einem Thema interessiert sind, suchen Sie im Internet nach Rezensionen dazu. Sie werden Sie wahrscheinlich auf Leistungsprobleme aufmerksam machen, die dadurch verursacht werden.
Themen wie Kadence und GeneratePress sind fantastische Optionen für die Leistung.
3. Caching
Seiten-Caching ist eine Webhosting-Technologie, die die Seitengeschwindigkeit und die allgemeine Benutzererfahrung Ihrer Website erheblich verbessern kann.
Beim Caching werden statische Kopien Ihrer Seiten „hinter den Kulissen“ erstellt, sodass Ihre Website nicht jedes Mal Seiten auf Ihrer Website vollständig laden muss, wenn Sie einen neuen Besucher erhalten.
Möglicherweise erledigt Ihr Gastgeber dies bereits für Sie.
Wenn nicht, könnten Sie entweder ein WordPress-Caching-Plugin wie WP Rocket oder eine Leistungsoptimierungsplattform wie NitroPack integrieren, die alle möglichen anderen Optimierungen für Sie übernimmt.
4. Bereitstellung von Inhalten
Content Delivery ist eine weitere Webhosting-Technologie, die die Seitengeschwindigkeit enorm verbessert.
Dies geschieht mit einem Content Delivery Network (CDN).
Durch die Verbindung Ihrer Website mit einem CDN kann es Inhalte und Ressourcen auf Server verteilen, die sich auf der ganzen Welt befinden, sodass Ihre Besucher Ihre Website von einem Server laden können, der ihnen am nächsten ist .
Außerdem können Sie den Datenverkehr auf mehrere Server statt auf den Ursprungsserver verteilen, auf dem er installiert ist.
Das Laden von Inhalten, insbesondere von Bildern und CSS-Ressourcen, von diesen Servern ist für Benutzer viel schneller, sodass Ihre Seiten schneller geladen werden.
Ihr Host verwendet möglicherweise seine eigene CDN-Lösung oder verfügt über ein Add-on für Cloudflare.
Wenn nicht, empfehlen wir erneut NitroPack, da es mit einem CDN geliefert wird, das von Amazon CloudFront betrieben wird.
Cloudflare ist eine weitere Option, aber Sie benötigen einen kostenpflichtigen Plan, um die besten Geschwindigkeiten zu erzielen.
5. Bilder und andere Medien
Es gibt viele Faktoren, die sich auf die Seitengeschwindigkeit auswirken, aber der letzte, den wir ansprechen werden, sind die Medien.
Bilder, Videos und GIFs gehören zu den am schwierigsten zu ladenden Webdesign-Elementen auf einer Webseite.
Neben der Bereitstellung von einem CDN können Sie die Leistung verbessern, indem Sie sie extern speichern, kleinere Bilder nehmen, die in den Inhaltsbereich Ihrer Website passen, und Bilder komprimieren, die auf Ihrer Website erscheinen.
Sie können Bilder mit einem externen Bildkomprimierungstool wie TinyPNG optimieren, um ihre Dateigröße ohne Leistungseinbußen zu reduzieren. Dieses Tool ist schnell, einfach und kostenlos zu verwenden.
Was ist mit bestehenden Bildern? Sie können ein Bildkomprimierungs-Plugin wie Imagify verwenden, um sie zu optimieren. Alternativ kann NitroPack sie alle automatisch in das WebP-Format konvertieren.
Betten Sie Videos stattdessen von Video-Hosting-Diensten wie YouTube und Vimeo ein. Laden Sie niemals Videos auf Ihre Website hoch.
5 Faktoren, die für SEO wichtiger sind als die Seitengeschwindigkeit
- Backlinks
- Inhalt
- Verknüpfungen
- Benutzererfahrung
- Veröffentlichungsdatum
1. Backlinks – Erwerben Sie mehr Backlinks, indem Sie linkwürdige Inhalte erstellen, maßgebliche Websites mithilfe von Whitehat-Techniken erreichen und Gastbeiträge effektiv veröffentlichen.
2. Inhalt – Inhalt ist König. Es war immer so und wird immer so sein. Veröffentlichen Sie regelmäßig qualitativ hochwertige Inhalte und kombinieren Sie sie mit anderen SEO-Strategien auf dieser Liste, um Ihr Ranking zu verbessern. Stellen Sie sicher, dass Sie Ihre Inhalte auch vermarkten.
3. Links – Fügen Sie relevante interne und externe Links in jeden Blog-Beitrag ein, um das Verständnis von Google für den darin enthaltenen Inhalt und das Keyword, auf das Sie abzielen, zu verbessern.
4. Benutzererfahrung – Führen Sie regelmäßige Leistungsüberwachungstests durch, um sicherzustellen, dass Ihre Website auf Desktop- und Mobilgeräten sowie in den besten Browsern des Internets zugänglich und einfach zu verwenden ist. Wenn Sie WordPress verwenden, wählen Sie ein ansprechendes, gut codiertes und sehr empfehlenswertes Design.
5. Veröffentlichung/Datum der letzten Aktualisierung – Google möchte die genauesten und aktuellsten verfügbaren Inhalte empfehlen. Aktualisieren Sie Ihre Posts regelmäßig (zusammen mit veralteten Inhalten darin), damit ein neues Datum in den SERPs erscheint. Wenn Ihr WordPress-Theme dies unterstützt, zeigen Sie das Datum der letzten Aktualisierung an, damit es von Google erfasst wird.
Abschließende Gedanken
Die Seitengeschwindigkeit ist nicht der entscheidende Rankingfaktor, für den die meisten Leute halten. Es ist wichtig, aber es gibt viele andere Faktoren, die aus SEO-Sicht viel wichtiger sind.
Allerdings ist die Seitengeschwindigkeit aus UX-Sicht am wichtigsten. Schlechte UX wird Benutzer zurück zu SERPs drängen. Dies bedeutet, dass sie am Ende konkurrierende Websites durchsuchen und möglicherweise stattdessen bei ihnen kaufen.
Sicher, Sie sollten nicht wegen geringfügiger Verbesserungen der Seitenladezeiten den Schlaf verlieren. Wenn Ihre Website jedoch so langsam ist, dass sie UX beeinträchtigt, ist es an der Zeit, sich an die Arbeit zu machen und die Ladezeiten Ihrer Seiten zu verbessern.
Und machen Sie sich keine Sorgen, wenn Sie an ein aufgeblähtes Thema oder einen Seitenersteller gebunden sind. Performance-Lösungen wie NitroPack können die Ladezeiten verbessern, indem sie die Website-Performance auf ganzer Linie verbessern.
Offenlegung: Dieser Beitrag enthält Affiliate-Links. Dies bedeutet, dass wir möglicherweise eine kleine Provision erhalten, wenn Sie einen Kauf tätigen.