Wie akzeptiere ich von Benutzern eingereichte Inhalte in WordPress?
Veröffentlicht: 2021-09-16Viele Blogs im Internet scheitern daran, dass der Zeit- und Arbeitsaufwand für die Verwaltung der Inhalte unterschätzt wird. Tatsache ist, dass es einem einzelnen Blogger nicht immer möglich ist, alles auf einer Website zu verwalten. Sie können das Schreiben von Inhalten an Freiberufler und Drittunternehmen auslagern, wenn Sie über ein ausreichendes Budget verfügen. Ansonsten ist WordPress die beste Blogging-Plattform, und Sie können sie auf verschiedene Weise nutzen, um Inhalte von Ihren Lesern und Followern zu sammeln. In diesem Artikel erfahren Sie, wie Sie von Benutzern eingereichte Inhalte akzeptieren, um Blogeinträge zu Ihrer WordPress-Site hinzuzufügen, indem Sie das Plug-in für von Benutzern eingereichte Beiträge verwenden.
Was sind von Benutzern eingereichte Inhalte?
Von Benutzern eingereichter Inhalt ist jede Form von Inhalt, die von den Besuchern Ihrer Website erstellt wird. Beispiele für diesen Inhalt sind:
- Akzeptieren von Gastbeiträgen, um Ihr Blog auf dem neuesten Stand zu halten und eine Plattform für Autoren zu bieten.
- Veröffentlichen Sie gesponserte Beiträge, um zusätzliches Einkommen zu erzielen.
- Bewertungen, die in Ihren Blog-Posts oder Produkten eingereicht wurden.
- Erhaltene Kommentare, wenn Sie das Kommentieren von Blog-Posts aktiviert haben.
- Diskussionen auf Bulletin Boards und Forenbeiträgen.
- Feedback in Social Media Kampagnen und Blogartikeln.
Dies sind erstaunliche Möglichkeiten, um Ihrer Website automatisch Inhalte hinzuzufügen. Es kann dazu beitragen, die Sichtbarkeit und das Benutzerengagement Ihres Blogs zu erhöhen und so die allgemeine SEO Ihres Blogs zu verbessern.
Vorteile von benutzergenerierten Inhalten
Normalerweise erlaubt der Eigentümer der Website den Besuchern nicht, Artikel oder Beiträge an die Website zu senden. Aber was ist, wenn Sie möchten, dass Ihre WordPress-Site benutzergenerierte Inhalte akzeptiert? Sie können von Benutzern eingereichte Inhalte verwenden, um Ihre Leserschaft zu erhöhen, mehr Inhalte auf Ihrer Website zu veröffentlichen und Ihre Community zu engagieren.
- Indem Sie Ihren Benutzern erlauben, Inhalte an Ihre Website zu senden, können Sie mehr Inhalte in Ihrem Blog veröffentlichen und können ein breiteres Spektrum an Ideen in Ihrer Nische abdecken.
- Wenn Sie eine solide Content-Strategie haben und bestrebt sind, frische, relevante und qualitativ hochwertige Inhalte auf Ihrer Website oder Ihrem Blog zu veröffentlichen, erhöhen Sie Ihre Chancen, ein größeres Publikum und eine treue Anhängerschaft zu gewinnen. Das ist besonders dann von Vorteil, wenn Sie gerne als Gast bloggen.
- Selbst wenn Ihr Autorenteam regelmäßig Inhalte auf Ihrer Website veröffentlicht, kann Ihr Publikum eine starke Meinung zu diesem Thema haben – das hilft dabei, Ihre Leserschaft zu steigern und eine Vielzahl von Ansichten zu wichtigen Aspekten zu liefern.
Sie werden von den Ergebnissen überrascht sein, wenn Sie den Lesern Ihrer Website erlauben, ihre neuen Ideen zu veröffentlichen und ihre eigenen Beiträge zu produzieren und zu empfehlen.
Achtung vor dem Akzeptieren von benutzergenerierten Inhalten
Abgesehen von all den oben genannten guten Punkten werden Sie sich fragen, warum keine beliebten WordPress-Blogs benutzergenerierte Beiträge aus der Frontend-Einreichung akzeptieren. Tatsächlich deaktivieren viele Blogs Kommentare und schlossen ihr Forum, um die Benutzerinteraktion auf ihrer Website zu deaktivieren. Der Grund ist einfach, dass nutzergenerierte Inhalte in den meisten Fällen Ihr Ranking bei Google aus den folgenden Gründen beeinträchtigen.
- Die Verlinkung ist das Hauptziel jedes nutzergenerierten Inhalts, wodurch die Qualität des Inhalts verringert wird. WordPress weist den benutzergenerierten Links wie dem Kommentarautorenlink standardmäßig die Attribute rel=ugc und rel=nofollow zu. Dies müssen Sie jedoch manuell erledigen, wenn Sie Gastbeiträge aus der Frontend-Einreichung akzeptieren. Wenn Sie gesponserte Beiträge akzeptieren, müssen Sie in ähnlicher Weise das Attribut rel=sponsored zu Hyperlinks hinzufügen, um Suchmaschinen zu informieren, dass es sich bei dem Beitrag um eine bezahlte Einreichung handelt.
- Das Überprüfen und Moderieren von benutzergenerierten Inhalten ist aufgrund des oben erwähnten Problems beim Einfügen von Links genauso schwierig wie das Erstellen eines neuen Inhalts.
- Die Verwaltung von Spam-Nachrichten wird weitere Kopfschmerzen bereiten. Obwohl das Plug-in für vom Benutzer eingereichte Beiträge Google reCAPTCHA und die Herausforderungsfrage zulässt, erhalten Sie immer noch viele manuelle Spam-Inhalte, die Sie manuell überprüfen müssen.
Zusammenfassend sollten Sie sicherstellen, dass Sie die richtigen Linkattribute überprüfen und hinzufügen, wenn Sie von Benutzern eingereichte Inhalte in WordPress akzeptieren.
Akzeptieren von von Benutzern eingereichten Inhalten in WordPress mit dem Plugin für von Benutzern eingereichte Beiträge
User Submitted Posts ist ein kostenloses WordPress-Plugin, das Ihrer Site ein Frontend-Formular hinzufügt. Sie können das Übermittlungsformular überall auf Ihrer Website einbetten, indem Sie ein Vorlagen-Tag oder einen Shortcode verwenden. Um den Shortcode zu verwenden, fügen Sie ihn einfach in einen beliebigen Beitrag, eine Seite oder einen Widget-Bereich ein. Es enthält ein ausgeklügeltes Post-Submission-Formular, mit dem Benutzer ein Formular direkt vom Front-End aus senden können. Benutzer möchten einen Artikel senden, können ihre Inhalte übermitteln und Bilder über das Formular direkt aus ihrem Browser hochladen. Sie können das Plugin auch verwenden, um Ihre Inhalte in über 20 verschiedene Sprachen zu übersetzen.
Darüber hinaus erkennt das Plugin automatisch angemeldete Benutzer, ermöglicht es Ihnen, eingereichte Beiträge jedem registrierten Benutzer zuzuweisen und unterstützt mehrere E-Mails mit E-Mail-Benachrichtigungen.
Plugin für vom Benutzer eingereichte Beiträge installieren
Da es sich um ein kostenloses Plugin handelt, können Sie es direkt über Ihr WordPress-Admin-Panel installieren und aktivieren, indem Sie zum Abschnitt "Plugins > Neu hinzufügen" navigieren. Gehen Sie danach zu Ihrem Dashboard und scrollen Sie nach unten zum Menü "Einstellungen". Das Plugin fügt ein neues Untermenü namens „User Submitted Posts“ hinzu und klickt darauf. Das Plugin bietet eine Vielzahl von Optionen zum Einrichten des Formulars in verschiedenen Kategorien. Wir werden die Details in den folgenden Abschnitten durchgehen.
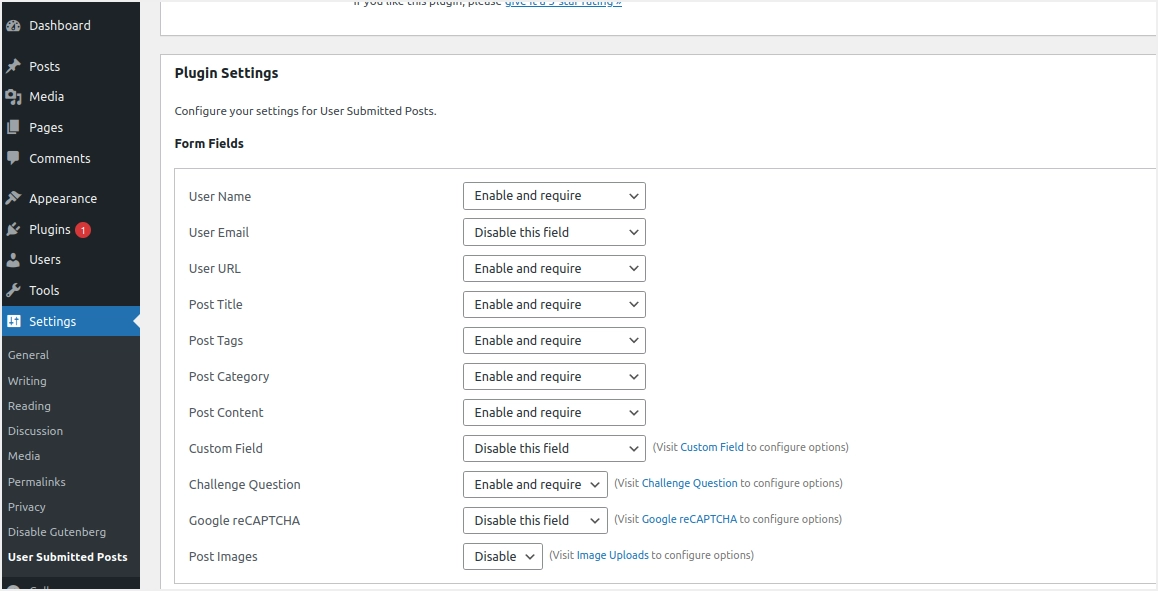
Formularfelder einrichten
Wie Sie wissen, erfordert die Veröffentlichung eines WordPress-Blog-Posts viele obligatorische und optionale Felder. Beispielsweise ist die Zuweisung einer Kategorie obligatorisch, während das Hinzufügen von Tags für einen Blogbeitrag in WordPress optional ist. Wenn Sie keine Kategorie zuweisen, weist WordPress die Standardkategorie aus Ihren Admin-Einstellungen zu. Sie können die erforderlichen Felder aktivieren und diejenigen deaktivieren, die für Ihren Fall nicht erforderlich sind, indem Sie sie aus der Dropdown-Liste für jedes Feld auswählen. Benutzername, Benutzer-E-Mail, Beitragstitel, Beitrags-Tags und andere Felder fallen in diese Kategorie. Das Einreichungsformular im Frontend zeigt alle aktivierten Felder an und der Benutzer muss diese Details ausfüllen, um den Inhalt erfolgreich einzureichen.

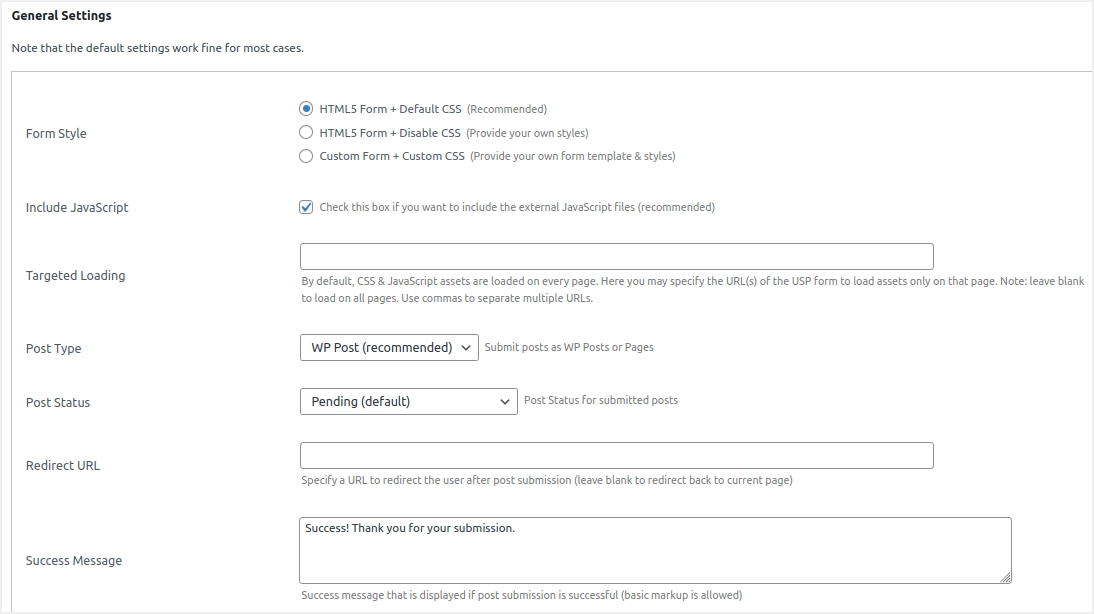
Allgemeine Einstellungen
Der nächste Abschnitt ist "Allgemeine Einstellungen", mit dem Sie das Erscheinungsbild Ihres Post-Einreichungsformulars anpassen können.
- Wählen Sie Ihren Formularstil aus einer der verfügbaren Optionen aus. HTML5-Formular mit Standard-CSS ist in vielen Fällen nützlich, da sich die Einsender auf den Inhalt konzentrieren können, anstatt mit benutzerdefiniertem CSS zu entwerfen.
- Sie können das Kontrollkästchen "JavaScript einschließen" aktivieren, um die externen JS-Dateien zuzulassen.
- Im Feld „Gezieltes Laden“ können Sie die URL(s) der Seiten oder Beiträge angeben, auf denen das Übermittlungsformular angezeigt wird. Da Sie das Formular nur auf einer oder zwei Seiten verwenden, stellen Sie sicher, dass diese URLs durch Kommas getrennt sind. Dies hilft dem Plugin, CSS/JS-Assets nur auf dieser Seite zu laden, ohne andere Seiten Ihrer Website zu beeinträchtigen. Sie können dieses Feld leer lassen, um die Plugin-Ressourcen auf allen Seiten zu laden, was nicht empfohlen wird, da dies die Seitenladegeschwindigkeit von Seiten beeinflusst, die das Formular nicht haben.
- Für den „Beitragstyp“ können Sie die empfohlene „WP-Beitrag“-Option wählen. Dadurch wird der eingereichte Beitrag in den regulären Blog-Index und Archivseiten wie Kategorie und Tags aufgenommen. Es ist auch möglich, die eingereichten Inhalte als Seite beizubehalten oder als benutzerdefinierten Beitrag einzubinden. In diesen Fällen finden Sie den Beitrag nicht im regulären Blog-Index und Archiv.
- Wählen Sie einen „Beitragsstatus“ aus und legen Sie fest, ob Benutzer ihre Beiträge als Entwürfe einreichen, ausstehend lassen oder direkt aus dem angezeigten Dropdown-Menü veröffentlichen sollen. Wie oben erläutert, können nutzergenerierte Inhalte Ihre SEO aufgrund von schlechten Links beeinträchtigen. Verwenden Sie daher die Standardoption ausstehend und vermeiden Sie eine direkte Veröffentlichung ohne Überprüfung.
- Unter „Umleitungs-URL“ können Sie eine URL für die Umleitung von Benutzern nach dem Absenden des Formulars angeben. Alternativ können Sie dieses Feld leer lassen, damit der Benutzer auf derselben Seite bleibt.
- Geben Sie in das Feld „Erfolgsnachricht“ eine Nachricht ein, die angezeigt wird, wenn die Post-Übermittlung erfolgreich war.

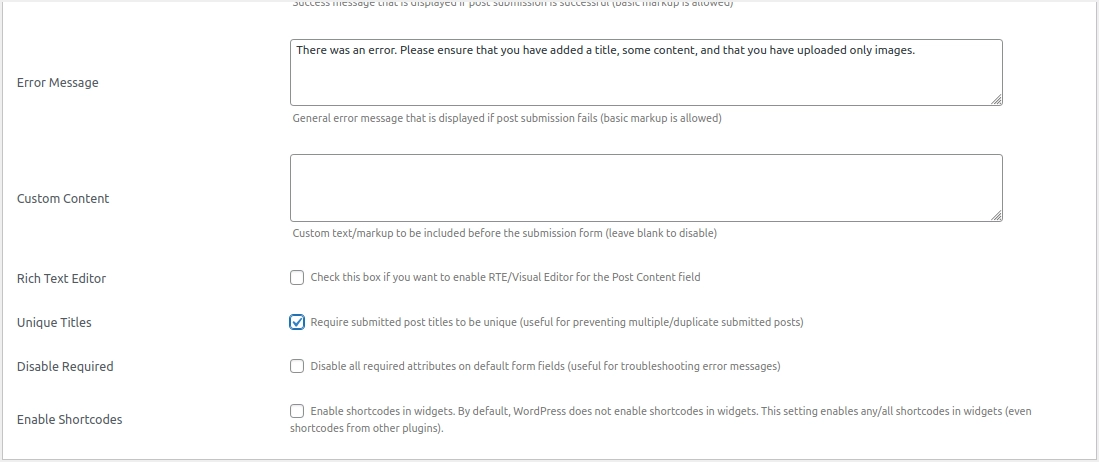
- Gehen Sie zum Feld „Fehlermeldung“ und erstellen Sie eine Fehlermeldung, die angezeigt wird, wenn die Übermittlung fehlschlägt.
- Navigieren Sie zum Feld „Benutzerdefinierter Inhalt“ und erstellen Sie einen Text, der vor dem Übermittlungsformular eingefügt werden soll. Lassen Sie es leer, wenn Sie die Funktionalität deaktivieren möchten.
- Unterhalb des benutzerdefinierten Inhalts sehen Sie Kontrollkästchen; Rich-Text-Editor, Eindeutige Titel, Erforderlich deaktivieren und Shortcodes in Widgets aktivieren. Markieren Sie die erforderlichen Checkboxen, wenn Sie die Funktionalitäten aktivieren möchten.

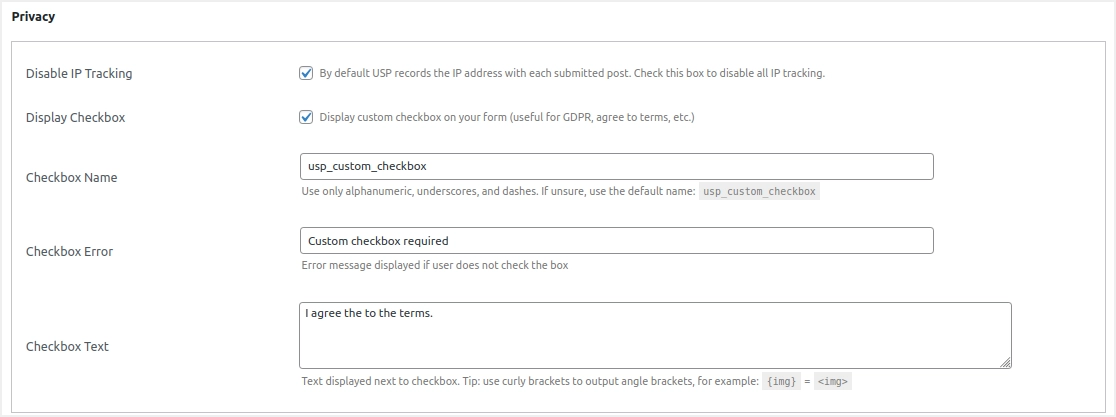
Datenschutz und Kategorien einrichten
Standardmäßig erfasst das Plugin die IP-Adresse des Benutzers, der den Inhalt übermittelt. Sie können das IP-Tracking deaktivieren, indem Sie das Kontrollkästchen "IP-Tracking deaktivieren" im Abschnitt "Datenschutz" aktivieren. Sie können dem Formular eine benutzerdefinierte Nachricht hinzufügen und die Benutzer bitten, Ihre Bedingungen oder Dienste zu akzeptieren, bevor Sie den Inhalt senden. Dies ist nützlich, um die DSGVO und andere Datenschutzgesetze weiterzugeben, um die Zustimmung des Benutzers zu erhalten, wie Sie die empfangenen Inhalte verarbeiten. Aktivieren Sie zuerst „Checkbox anzeigen“ und tragen Sie dann Name, Fehlermeldung und Text in die verfügbaren Textfelder ein.


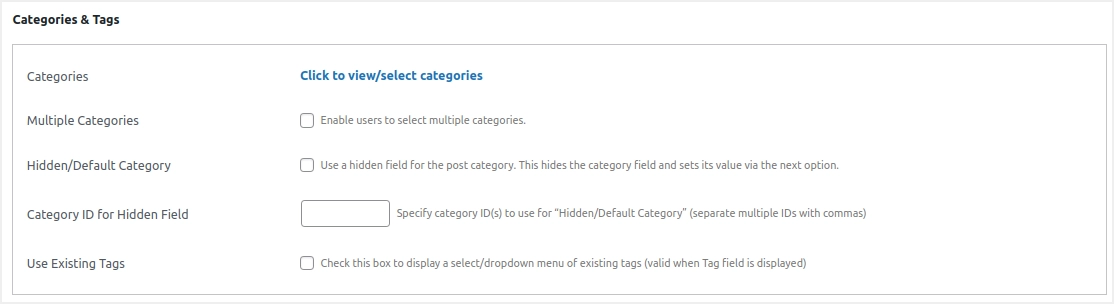
Wechseln Sie als Nächstes zum Abschnitt "Kategorien & Tags" und klicken Sie auf den Link zur Option "Kategorien", um aus den verfügbaren Kategorien auf Ihrer Website auszuwählen. Diese Kategorien werden im Formular angezeigt und der Benutzer kann die geeignete Kategorie basierend auf dem Inhalt auswählen. Aktivieren Sie das Kontrollkästchen "Mehrere Kategorien", wenn Sie Benutzern die Auswahl mehrerer Kategorien ermöglichen möchten. Wenn Sie nicht möchten, dass Benutzer Kategorien auswählen, aktivieren Sie die Option „Ausgeblendete/Standardkategorie“. Wie oben erwähnt, benötigt WordPress eine Kategorie zum Veröffentlichen eines Blogbeitrags. Daher müssen Sie im nächsten Kontrollkästchen, das „Kategorie-ID für ausgeblendetes Feld“ anzeigt, eine oder mehrere Kategorie-IDs zuweisen.
Die nächste Option besteht darin, Benutzern zu erlauben, Tags aus den verfügbaren Elementen auf Ihrer Site auszuwählen. Da Tags in WordPress optional sind, können Sie dies leer lassen. Lassen Sie es außerdem leer, wenn auf Ihrer Website Hunderte von Tags verwendet werden. Andernfalls ist das Dropdown-Menü groß genug, um die Seite einzufrieren, wenn der Benutzer auf das Dropdown-Menü klickt.

Benutzereinstellungen
WordPress-Blog-Posts benötigen einen Autor und Sie können den Autor für eingereichte Posts in diesem Abschnitt „Benutzer“ anpassen. Mit dem Plugin für vom Benutzer eingereichte Beiträge können Sie dies auf zwei Arten tun. Sie können entweder einen generischen Benutzernamen erstellen und Beiträge unter diesem Autor akzeptieren oder Benutzer bitten, sich zu registrieren, bevor Sie den Inhalt einreichen.
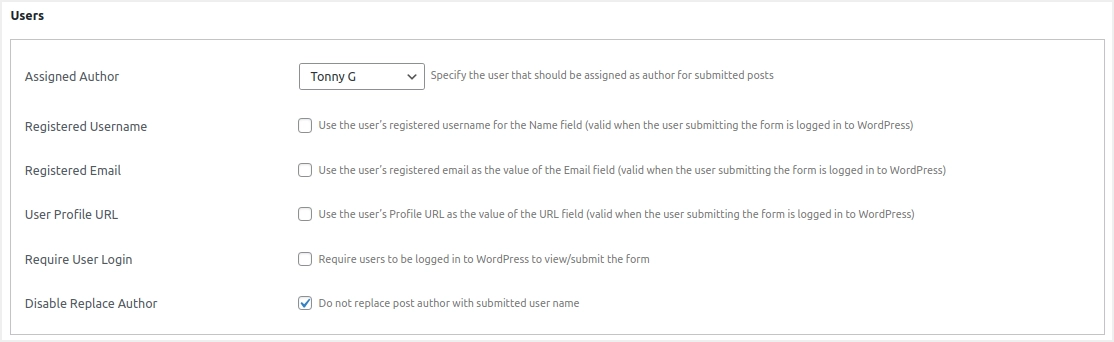
- Scrollen Sie nach unten zum Abschnitt "Benutzer" und wählen Sie einen Autorennamen aus, der bereits auf Ihrer Site verfügbar ist. Alle eingereichten Beiträge werden automatisch diesem Autorennamen zugeordnet, den Sie bei Bedarf vor der Veröffentlichung des Artikels ändern können. Wir empfehlen, einen „Gastbenutzer“ zu erstellen und hier zuzuweisen, damit Sie alle von Benutzern eingereichten Beiträge anhand dieses Autorennamens leicht identifizieren können.
- Alternativ können Sie die Kontrollkästchen Registrierter Benutzername, Registrierte E-Mail, Benutzerprofil-URL und Benutzeranmeldung erforderlich aktivieren. Beachten Sie, dass diese Kontrollkästchen nur gültig sind, wenn der Benutzer, der das Formular abschickt, bei WordPress angemeldet ist. Sie können auch das Kontrollkästchen "Autor ersetzen deaktivieren" aktivieren, um den Beitragsautor nicht durch den übermittelten Benutzernamen zu ersetzen.

Benutzerdefinierte Felder und Herausforderungsfragen
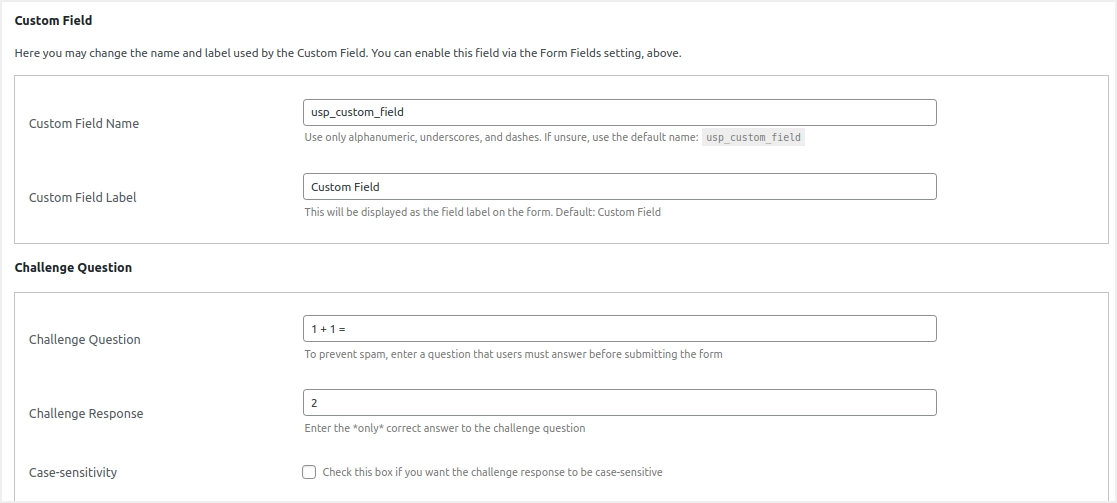
Sie können benutzerdefinierte Felder verwenden, um zusätzliche Post-Metainformationen zu sammeln. Sehen Sie sich unseren früheren Artikel zur Verwendung benutzerdefinierter Felder im WordPress-Blog an. Hier können Sie dies jedoch deaktivieren, da Sie weitere Codierung benötigen, um die gesammelten Informationen auszugeben. Wenn Sie benutzerdefinierte Felder wirklich aktivieren möchten, können Sie dies tun, indem Sie die Einstellung "Formularfelder" verwenden, wie im obigen Abschnitt beschrieben. Ändern Sie nach der Aktivierung den Namen und die Beschriftung des benutzerdefinierten Felds in den entsprechenden Feldern.
Als Nächstes folgt der wichtige Abschnitt „Herausforderungsfrage“, um das Senden von Spam-Formularen zu verhindern. Fügen Sie eine Herausforderungsfrage und eine Antwort hinzu. Die „Herausforderungsantwort“ sollte die richtige Antwort auf die „Herausforderungsfrage“ sein, mit der Benutzer das Formular abschicken können. Aktivieren Sie das Kontrollkästchen „Groß-/Kleinschreibung beachten“, wenn bei der „Antwort auf die Herausforderung“ die Groß-/Kleinschreibung beachtet werden soll.

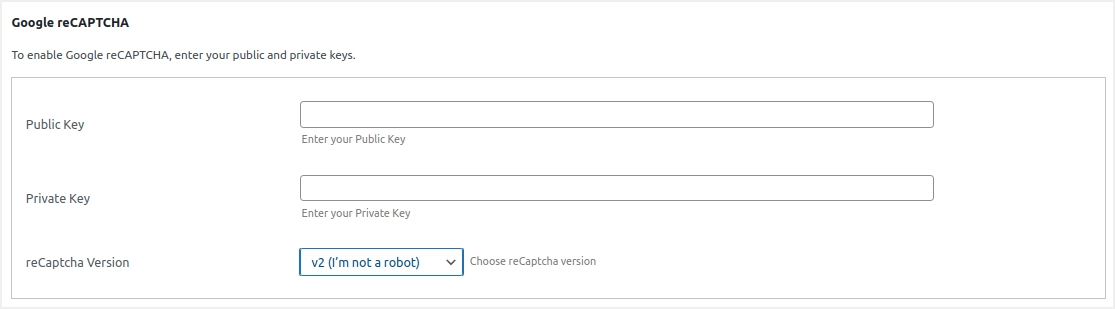
Wenn Sie den CAPTCHA-Schutz verwenden möchten, gehen Sie zum Abschnitt „Google reCAPTCHA“ und geben Sie Ihre öffentlichen/privaten Schlüssel ein. Klicken Sie auf die „reCAPTCHA-Version“ und wählen Sie die gewünschte Version aus dem Dropdown-Menü.

E-Mail-Benachrichtigungen
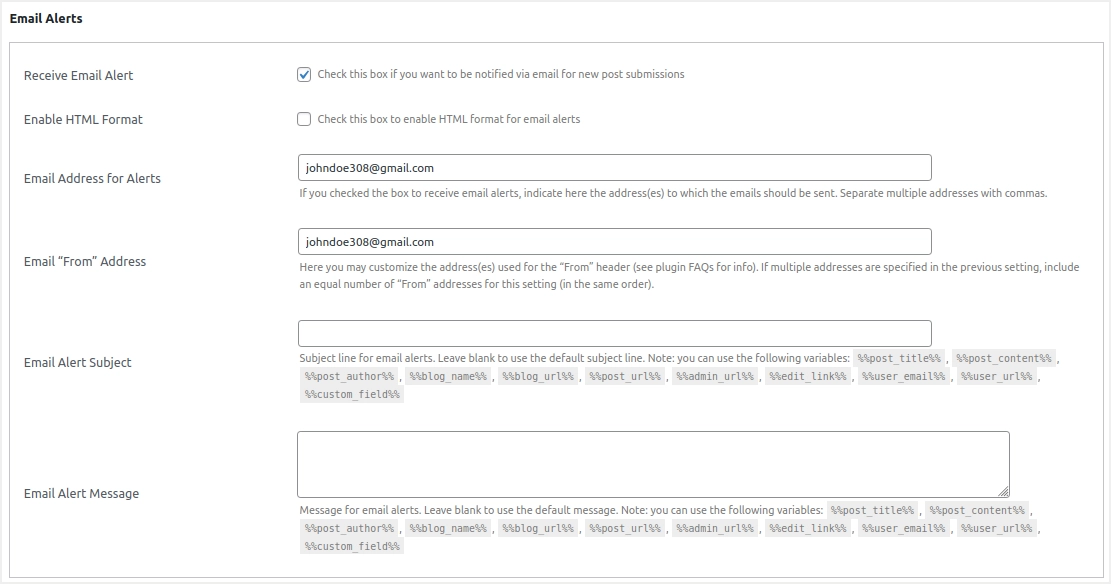
E-Mail-Benachrichtigungen können Ihnen helfen, eine sofortige E-Mail-Benachrichtigung zu erhalten, wenn der Benutzer das Formular abschickt. Navigieren Sie zum Abschnitt „E-Mail-Benachrichtigungen“ und aktivieren Sie das Kontrollkästchen „E-Mail-Benachrichtigungen erhalten“. Sie können auch das HTML-Format für die E-Mail aktivieren. Geben Sie die E-Mail ein, um alle Benachrichtigungen zu erhalten, erwähnen Sie die Absenderadresse, den Betreff der Benachrichtigung und die Nachrichtendetails. Sie können sie jedoch leer lassen, um die Standardeinstellungen zu verwenden, und auch die Liste der verfügbaren Variablen verwenden, um Inhalte wie Beitragstitel, Autor usw.

Bild-Uploads und Einstellungen für die automatische Anzeige
Dies sind die letzten Einstellungen, bevor Sie die Anpassungen abschließen.
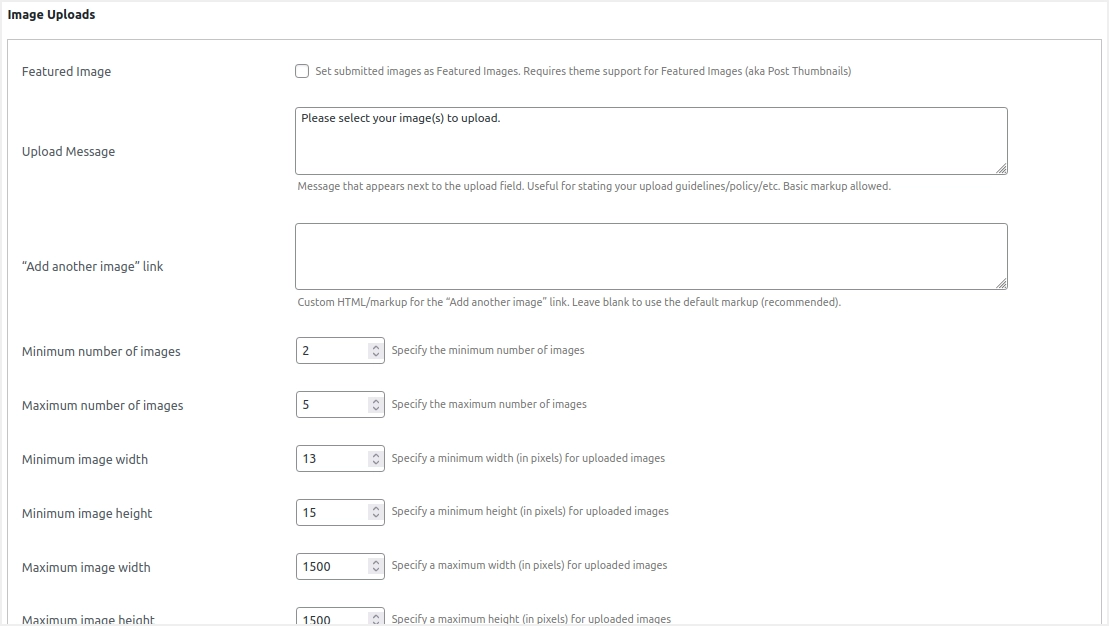
- Scrollen Sie nach unten zum Abschnitt "Bild-Uploads", aktivieren Sie das Kontrollkästchen "Empfohlenes Bild", wenn Sie möchten, und verfassen Sie eine Upload-Nachricht, die neben dem Upload-Feld angezeigt wird. Sie können auch auswählen, ob Benutzer das Posten von Bildern erlauben oder nicht, die minimale und die maximale Anzahl von Fotos, die Benutzer hochladen können, die kleinste und größte Bildbreite sowie die größte und kleinste Bildhöhe einschränken.

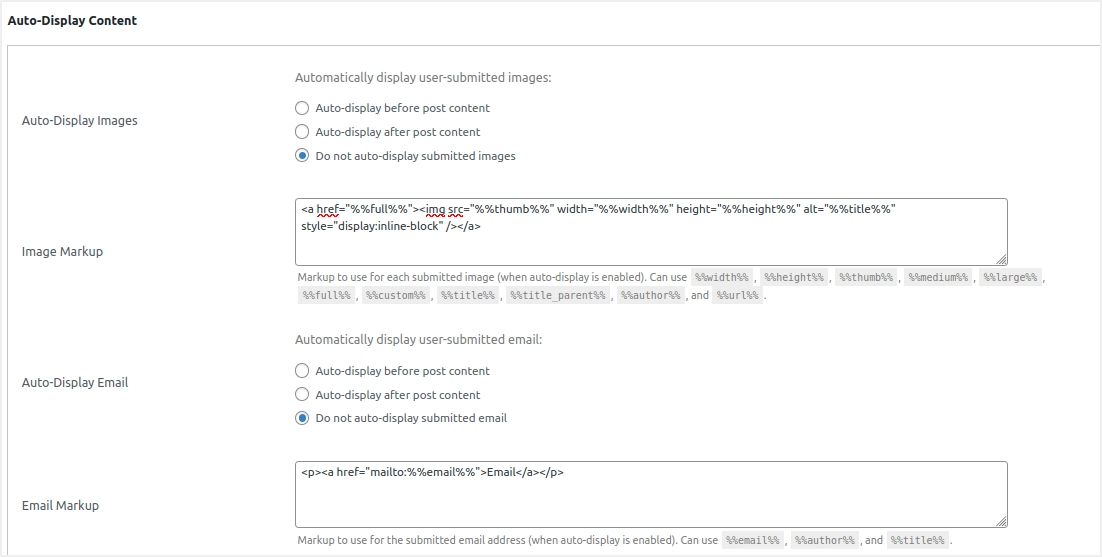
- Im Abschnitt „Inhalt automatisch anzeigen“ können Sie entscheiden, ob Sie die hochgeladenen Bilder und die gesendete E-Mail anzeigen möchten. Wir empfehlen, diese Optionen zu deaktivieren, obwohl Sie den Inhalt des Beitrags oben oder unten anzeigen können, indem Sie die entsprechenden Kontrollkästchen aktivieren.

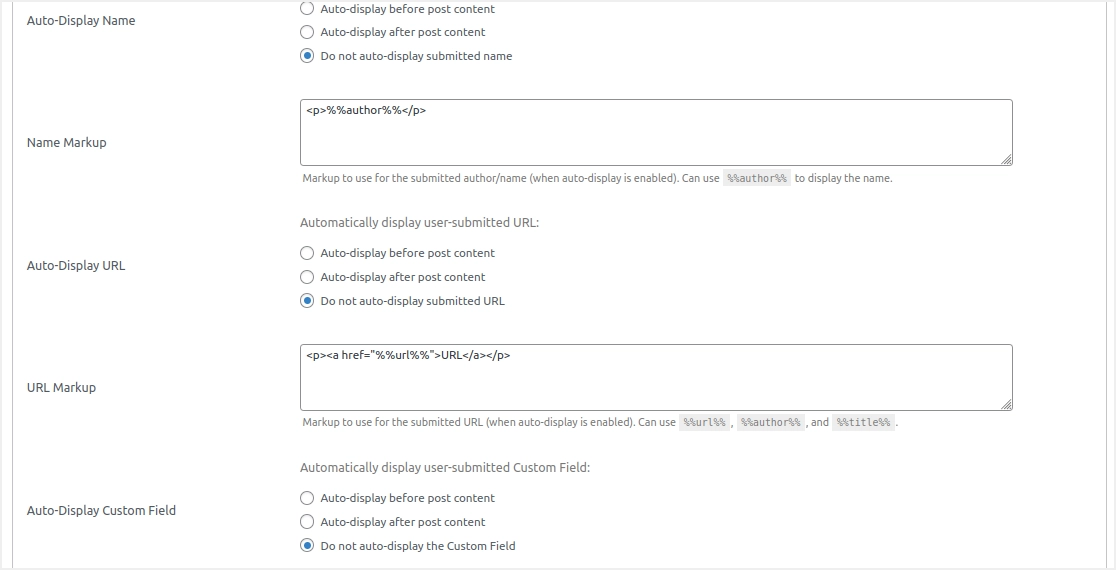
Gehen Sie auf ähnliche Weise zu den Optionen "Name automatisch anzeigen", "URL automatisch anzeigen" und "Benutzerdefiniertes Feld automatisch anzeigen" und aktivieren Sie die Optionen "Nicht automatisch anzeigen ...".

Shortcode erhalten
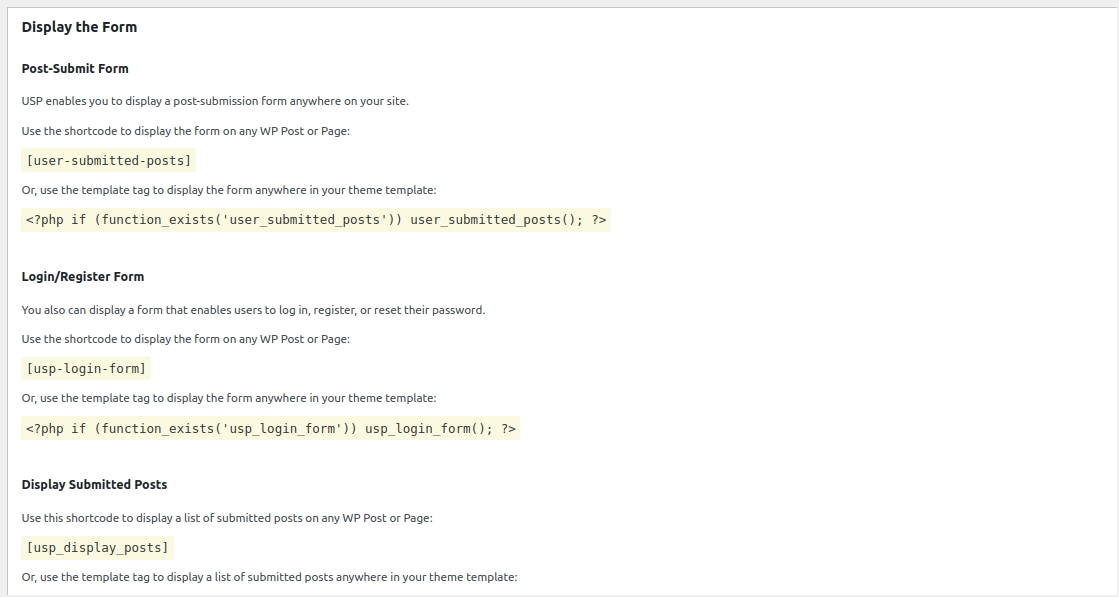
Nachdem Sie die Einrichtung abgeschlossen haben, haben Sie mehrere Möglichkeiten, das Formular auf Ihrer Website anzuzeigen, damit Benutzer Artikel einreichen können. Klicken Sie zunächst auf die Schaltfläche „Einstellungen speichern“, um Ihre Änderungen zu übernehmen. Als nächstes müssen Sie zum Abschnitt "Formular anzeigen" gehen und nach dem Shortcode suchen. Das Plugin bietet verschiedene Shortcodes, die Sie auf Ihrer Seite einfügen müssen, um das Übermittlungsformular zu dieser Seite hinzuzufügen.
Sie können verschiedene Shortcodes für die Einreichung von Beiträgen, die Benutzeranmeldung/-registrierung, die Anzeige eingereichter Beiträge, die Bildergalerie, die Schaltfläche zum Zurücksetzen des Formulars und die Zugriffskontrolle erhalten. Kopieren Sie die erforderlichen Shortcodes basierend auf Ihren Anpassungen.

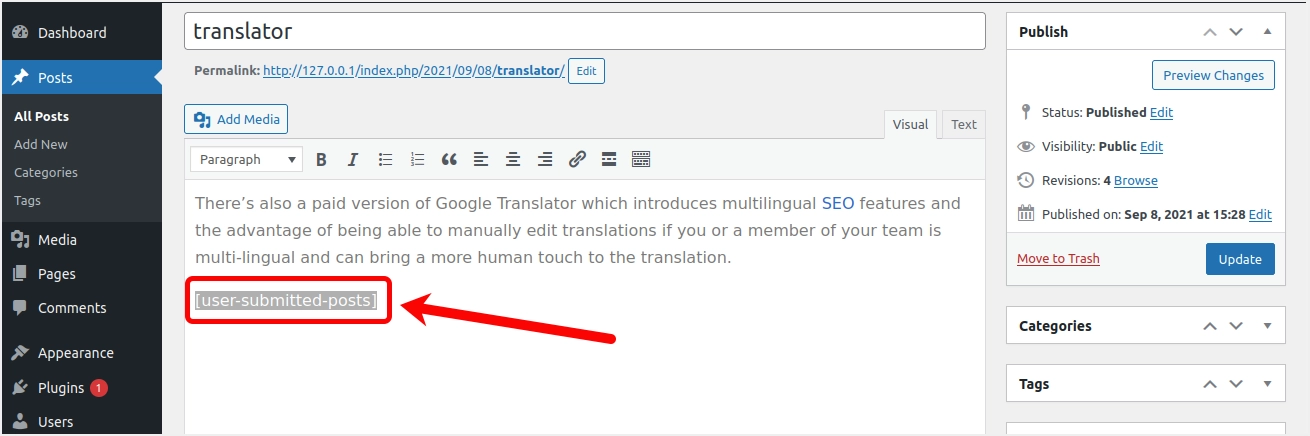
Einsendeformular einfügen
Sie können jetzt das Formular für vom Benutzer eingereichte Beiträge hinzufügen, nachdem Sie den Shortcode kopiert haben. Erstellen Sie einfach eine neue Seite in WordPress oder bearbeiten Sie eine bereits vorhandene, um das Formular anzuzeigen. Fügen Sie anschließend den Shortcode in Ihren Editor ein, speichern Sie den Entwurf, aktualisieren Sie ihn und veröffentlichen Sie ihn schließlich.

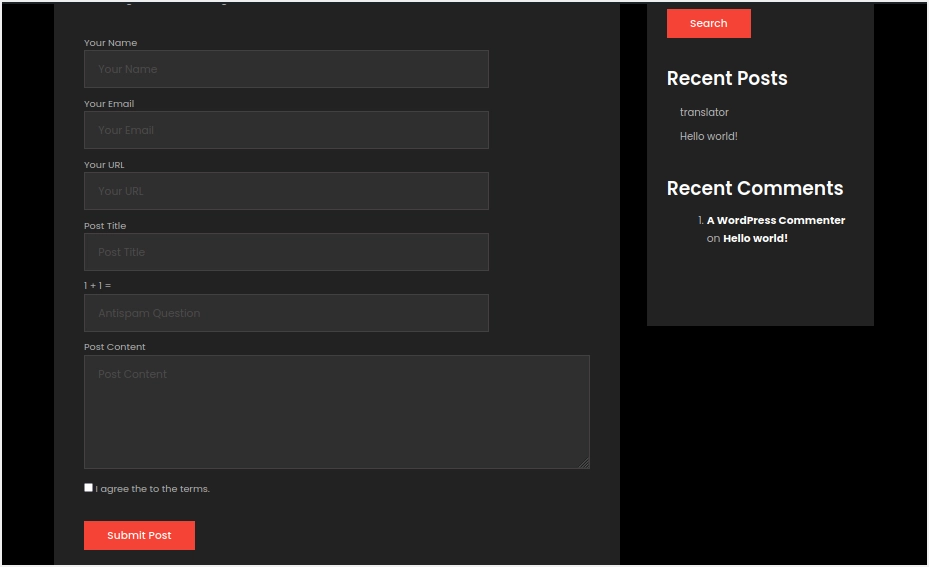
Besuchen Sie die Seite, um Ihr Formular für von Benutzern eingereichte Beiträge in Aktion zu sehen. Die Abbildung unten zeigt, wie Ihr Übermittlungsformular aussehen wird, wenn Benutzer die Seite besuchen.

Fazit
In diesem Beitrag erhalten Sie eine detaillierte Anleitung zum Zulassen und Akzeptieren von von Benutzern eingereichten Inhalten auf Ihrer WordPress-Site. Der Benutzer kann Beiträge in wenigen einfachen Schritten veröffentlichen, indem er ein Einreichungsformular verwendet, das mit Hilfe des Plugins für vom Benutzer eingereichte Beiträge hinzugefügt wurde. Obwohl die Einrichtung etwas Geduld und Zeit erfordert, sehen die Benutzer einfach ein Formular ähnlich einem Kontaktformular und können ihre Inhalte mühelos übermitteln.
