So fügen Sie ein Popup auf WordPress hinzu (2 einfache Möglichkeiten)
Veröffentlicht: 2022-11-21Möchten Sie wissen, wie man ein Popup in WordPress hinzufügt?
Popups sind unglaublich nützlich, um Kontaktinformationen von Besuchern zu sammeln, Sonderangebote und Verkäufe zu präsentieren, Benutzer für Veranstaltungen zu registrieren und vieles mehr.
Wenn Sie eine WordPress-Website haben, sollten Sie ernsthaft darüber nachdenken, Popups als Teil Ihrer Verkaufs- und Marketingstrategien hinzuzufügen.
Was ist ein Popup?
Ein Popup oder Popup-Feld ist ein kleineres Fenster, das auf Ihrer Website „auftaucht“, um Benutzern etwas zu zeigen, das besondere Aufmerksamkeit verdient. Sie haben wahrscheinlich bemerkt, dass viele Websites mit einem einfachen Formular in einem Popup-Fenster nach Ihrer E-Mail-Adresse fragen.
Sind Popups schwer zu erstellen?
Popups sind auf einer WordPress-Seite einfach zu erstellen, selbst für Leute mit wenig technischer Erfahrung. Sie können WordPress-Plugins verwenden, um Popups zu erstellen, E-Mail-Adressen zu sammeln und diese E-Mails mit nur wenigen Klicks automatisch zu Ihren E-Mail-Listen hinzuzufügen.
Im Rest dieses Beitrags zeigen wir Ihnen zwei verschiedene Möglichkeiten, ein Popup zu erstellen, indem wir die beiden beliebtesten Popup-Builder in WordPress verwenden.
Darüber hinaus werden wir ein anderes Plugin verwenden, um ein Lead-Erfassungsformular zu erstellen. Wir werden das Formular in unser Popup einbetten, wenn wir eine Popup-Kampagne erstellen.
Lass uns anfangen!
Methode 1: Erstellen Sie ein WordPress-Popup mit OptinMonster und WPForms

OptinMonster ist mit über einer Million aktiven Installationen das am weitesten verbreitete Plug-in zum Erstellen von Popups für WordPress. Wie Sie dem Namen entnehmen können, wurde es für die Erstellung von Opt-in-Formularen und Popup-Boxen entwickelt.
Ein Opt-in-Formular ist einfach ein Formular, das einen Benutzer auffordert, dem Erhalt von E-Mails oder Marketingmitteilungen zuzustimmen. Aber natürlich werden Popups für viel mehr als das verwendet.
Dieses Plugin macht es sowohl Anfängern als auch Experten leicht, schöne, hochinteressante Popups für eine Vielzahl von Zwecken zu erstellen.
Abgesehen von der Benutzerfreundlichkeit bietet OptinMonster diese leistungsstarken Funktionen:
- Mit dem Drag-and-Drop-Popup-Builder können Anfänger benutzerdefinierte Popups entwerfen
- Über 400 Vorlagen und 6 Kampagnentypen für jeden Bedarf
- Viele verschiedene Auslöseoptionen, um Popups anzuzeigen, wo und wann Sie möchten
- Exit-Intent, InactivitySensor und andere Technologiefunktionen erhöhen die Conversions
- Funktioniert auf jeder Website, nicht nur WordPress (Plugin ist nicht erforderlich)
OptinMonster hat die Möglichkeit, ein einfaches Anmeldeformular zu erstellen. Für leistungsfähigere Formulare mit mehr Designoptionen empfehlen wir jedoch ein spezielles Formularerstellungs-Plugin.
Glücklicherweise können Sie mit OptinMonster mit wenigen Klicks Formulare direkt in ihre Popups einfügen. Sie müssen keine Programmier- oder Webentwicklungskenntnisse haben, um ein Formular mit der folgenden Methode hinzuzufügen.
In diesem Beispiel verwenden wir WPForms, das beste Formular-Plugin für WordPress, das Sie bekommen können.

WPForms verbindet sich automatisch mit OptinMonster, wenn Sie beide Plugins installieren. Dies macht es unglaublich einfach, professionell aussehende Popups zu erstellen, die Ihre benutzerdefinierten Formulare enthalten.
Beginnen wir mit der Installation von WPForms.
Installieren Sie WPForms auf WordPress
Um WPForms auf Ihrer Website zu installieren, gehen Sie zu WPForms und erwerben Sie eine Lizenz. Holen Sie sich WPForms Pro , um Zugriff auf über 500 Vorlagen, Zahlungsabwicklung, Umfragen und andere erweiterte Funktionen zu erhalten.
Sie können jedoch mit jedem der angebotenen Pläne ein Formular für Ihr Popup erstellen.
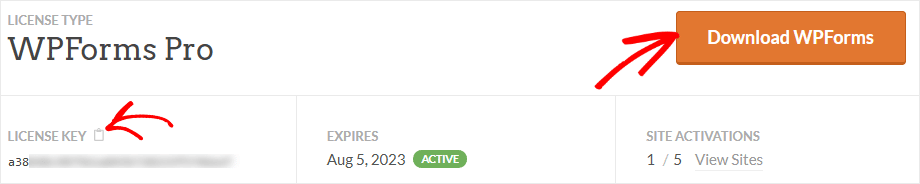
Nachdem Sie Ihre Lizenz erhalten haben, laden Sie das WPForms-Plugin von Ihrem Konto herunter, indem Sie auf Download WPForms klicken . Während Sie sich auf diesem Bildschirm befinden, können Sie Ihren Lizenzschlüssel auch kopieren, indem Sie auf das Zwischenablage-Symbol neben Lizenzschlüssel klicken.

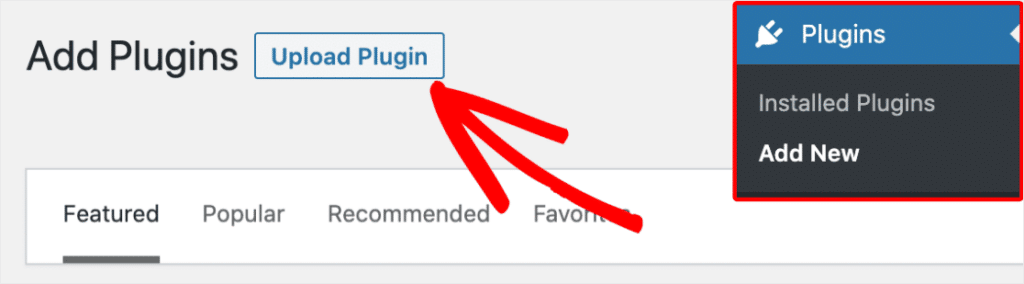
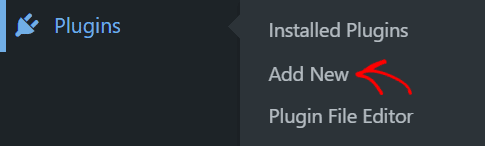
Melden Sie sich jetzt bei Ihrer WordPress-Site an und installieren Sie das Plugin. Klicken Sie zuerst auf Plugins » Neu hinzufügen . Klicken Sie dann auf die Schaltfläche Plug -in hochladen und wählen Sie die heruntergeladene WPForms-Datei aus.

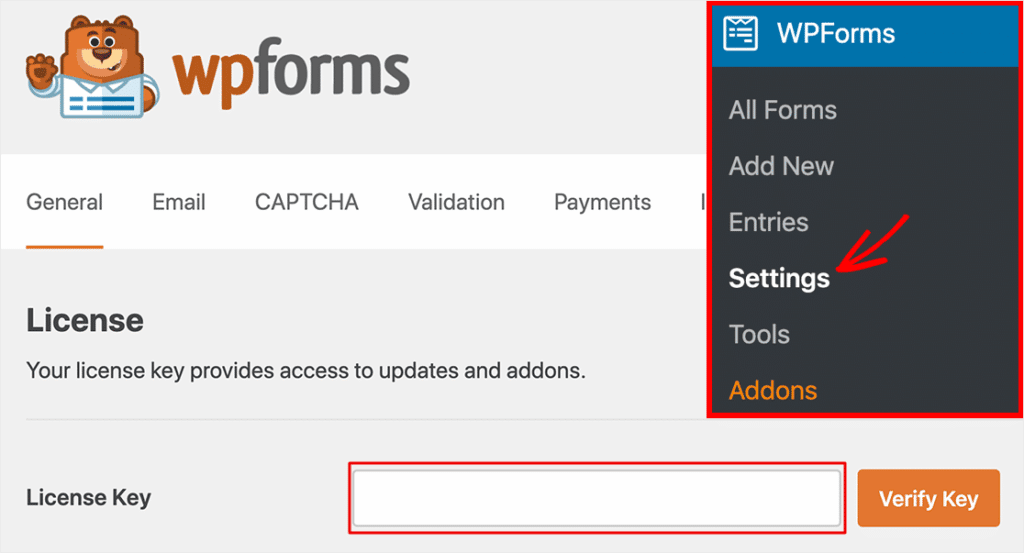
An dieser Stelle können Sie auf Installieren klicken, um die Installation und Aktivierung von WPForms abzuschließen. Sobald das Plugin aktiv ist, gehen Sie zu WPForms » Einstellungen » Allgemein und geben Sie Ihren zuvor kopierten Lizenzschlüssel ein. Klicken Sie auf die Schaltfläche „ Schlüssel überprüfen“ und schon sind Sie fertig!

Erstellen Sie ein Lead-Erfassungsformular in WPForms
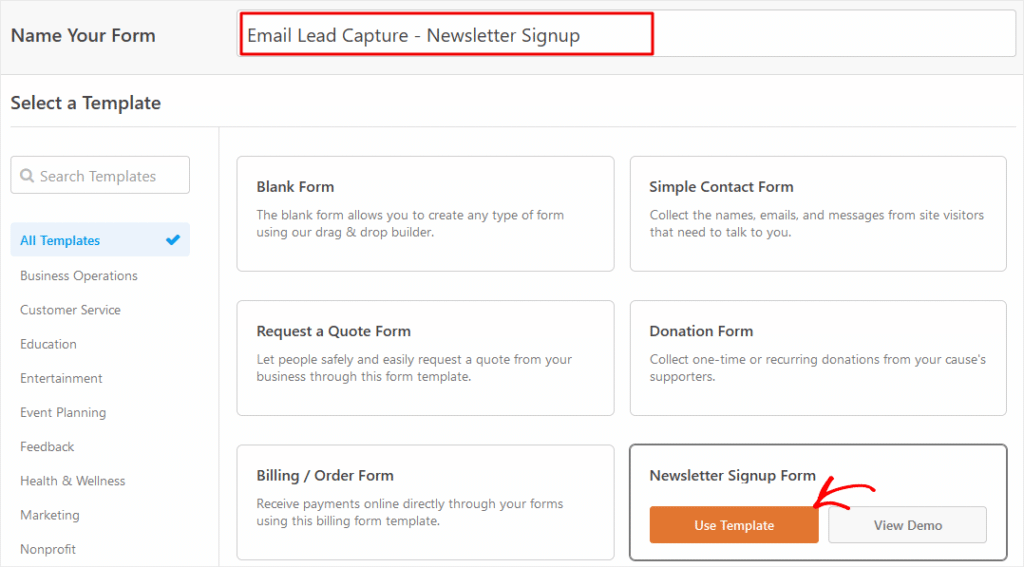
Um ein neues Formular in WPForms zu erstellen, klicken Sie im WordPress-Dashboard auf WPForms » Neu hinzufügen . Sie werden aufgefordert, eine Vorlage als Ausgangspunkt auszuwählen.
Geben Sie jedoch zuerst einen geeigneten Formularnamen in das Feld Benennen Sie Ihr Formular oben auf dem Bildschirm ein. Wir nennen unser Beispielformular E-Mail-Lead-Erfassung – Newsletter-Anmeldung .

Wenn Sie gerade erst anfangen, empfehlen wir die Verwendung einer Vorlage. Wählen wir die Vorlage Newsletter-Anmeldeformular aus, indem wir auf Vorlage verwenden klicken.
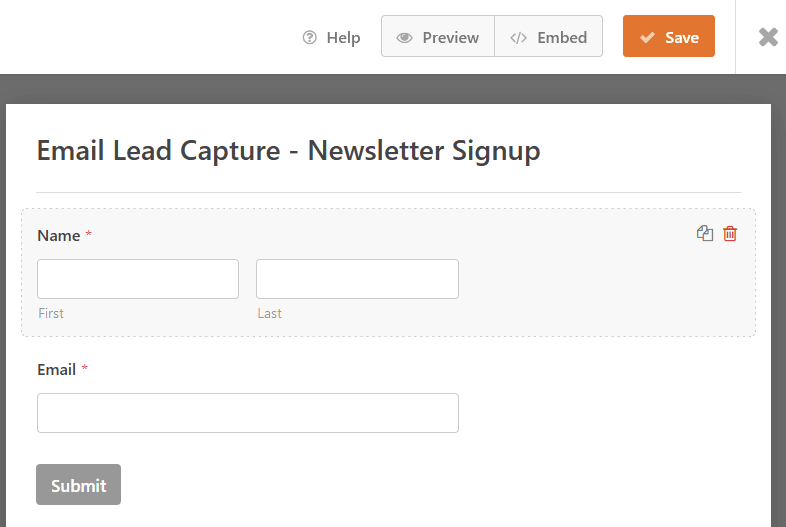
In Ordnung, hier ist unsere Anmeldeformularvorlage. Wie Sie sehen können, ist dies ein einfaches Formular, das nur nach einem Namen und einer E-Mail-Adresse fragt.

Wenn Sie mit den Standardeinstellungen zufrieden sind, können Sie auf Jetzt speichern klicken. Nehmen wir jedoch eine Änderung vor, um die Wahrscheinlichkeit zu erhöhen, dass Besucher unser Formular ausfüllen.
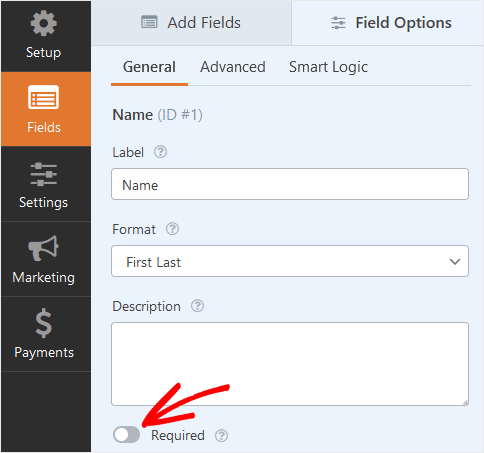
Klicken Sie in den Feldbereich Name und das Feld Feldoptionen wird angezeigt. Lassen Sie uns nun das Feld Name optional machen, damit Benutzer diesen Teil nicht ausfüllen müssen, um das Formular zu senden. Es ist standardmäßig erforderlich, klicken Sie also einfach auf den Erforderlich -Schalter „aus“, um dieses Feld optional zu machen.

Jetzt können Sie auf Speichern klicken, um dieses Formular zur späteren Verwendung zu speichern.
An dieser Stelle erstellen Sie ein neues Popup und fügen dann Ihr gespeichertes Formular zum Popup hinzu. Der nächste Schritt besteht also darin, ein WordPress-Popup-Plugin zu installieren.
Installieren Sie OptinMonster auf WordPress
In diesem Schritt installieren wir eine kostenlose Version des OptinMonster-Plugins, um unser Popup auf WordPress zu erstellen.
Wenn Sie weitere Hilfe benötigen, enthält der Basic-Plan von OptinMonster ein Done-For-You-Setup . Das bedeutet, dass ein OptinMonster-Conversion-Experte Ihnen hilft, Ihre erste Popup-Kampagne einzurichten, um sicherzustellen, dass Ihr Start ein Erfolg wird!
Um das kostenlose OptinMonster-Plugin zu erhalten, melden Sie sich bei WordPress an und klicken Sie im Dashboard-Menü auf Plugins » Neu hinzufügen.

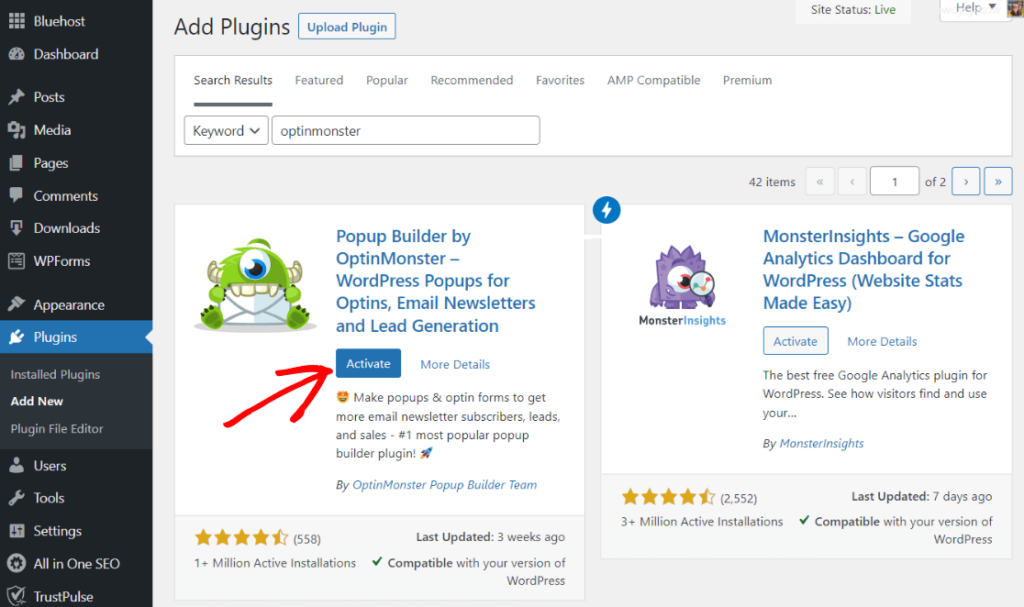
Geben Sie nun optinmonster in das Suchfeld ein und geben Sie ein. Finden Sie OptinMonster in den Suchergebnissen und klicken Sie auf die Schaltfläche Jetzt installieren .

Sobald es installiert ist, klicken Sie auf Aktivieren und Sie sind fertig!
Erstellen Sie eine neue Popup-Kampagne mit OptinMonster
Nachdem Sie OptinMonster installiert und aktiviert haben, ist es an der Zeit, ein Popup zu erstellen.
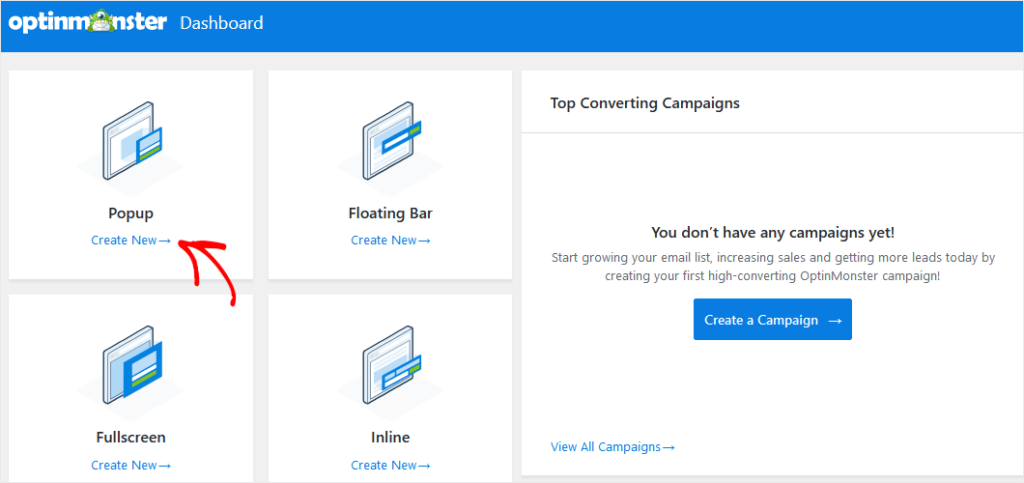
Klicken Sie zunächst auf OptinMonster » Dashboard , um einen Übersichtsbildschirm anzuzeigen, der Statistiken zu Ihren Opt-in-Kampagnen anzeigt. Hier können Sie auch mit der Erstellung eines neuen Popups beginnen. Klicken Sie einfach in der Popup -Kachel auf Neu erstellen .

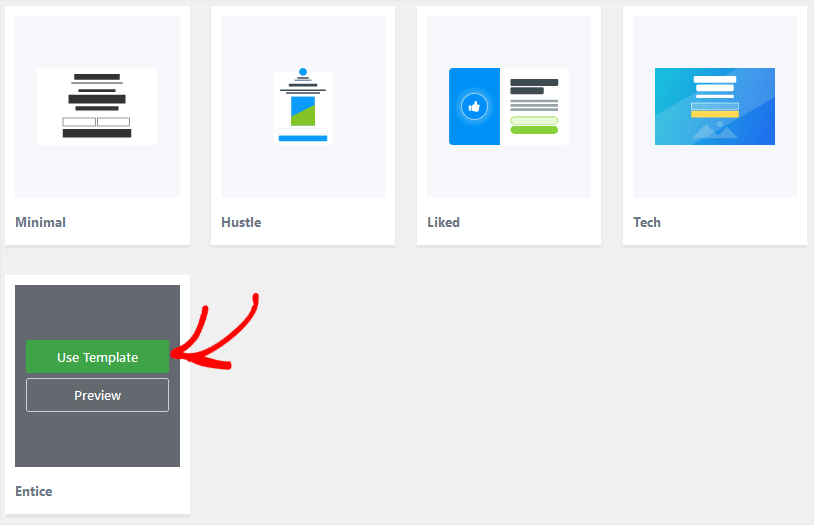
Danach sehen Sie einen neuen Bildschirm, auf dem Sie eine Vorlage für das Popup-Feld auswählen müssen.
Für dieses Beispiel wählen wir die Entice-Vorlage. Sie können die Vorlage zuerst in der Vorschau anzeigen, um sicherzustellen, dass sie Ihren Anforderungen entspricht. Wenn Sie sich für eine Popup-Vorlage entschieden haben, klicken Sie auf Vorlage verwenden .

Nun werden Sie aufgefordert, die Popup-Kampagne zu benennen. Wir nennen dieses Beispiel Newsletter-Anmeldung . Geben Sie Ihren Kampagnennamen in das Feld ein und klicken Sie auf Erstellung beginnen .

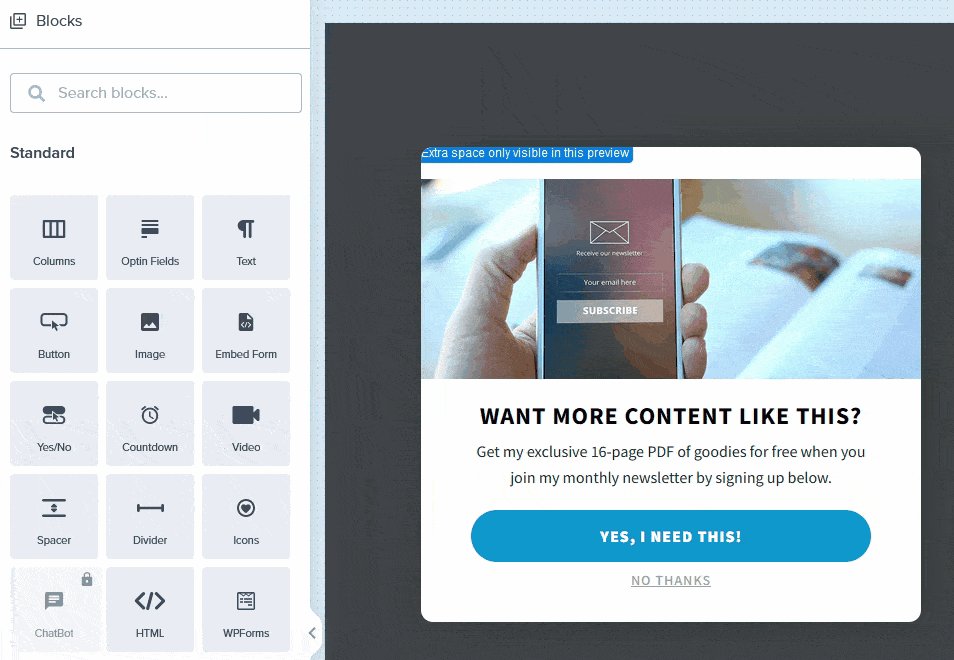
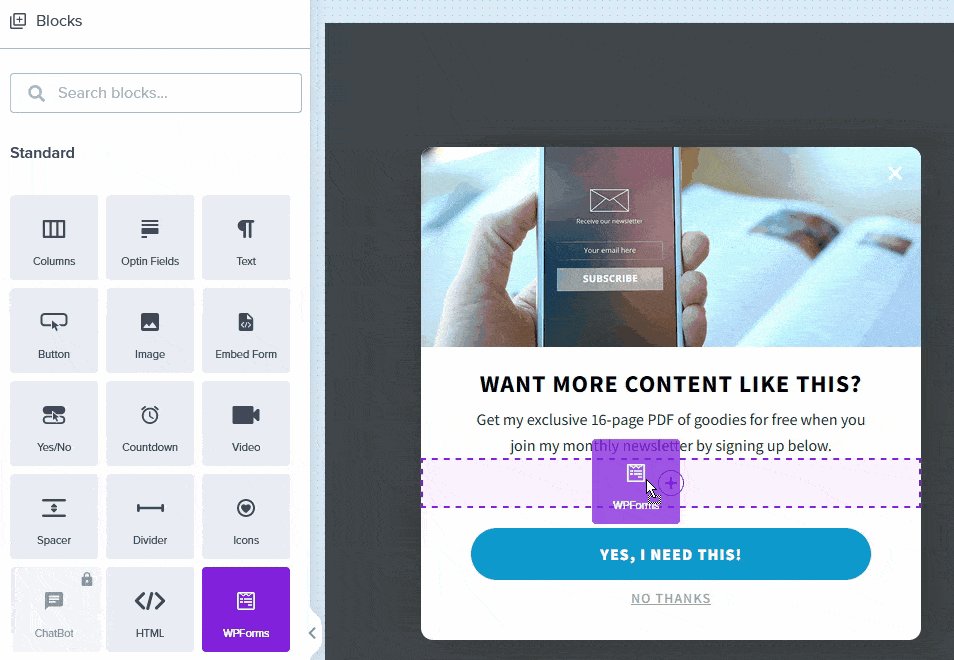
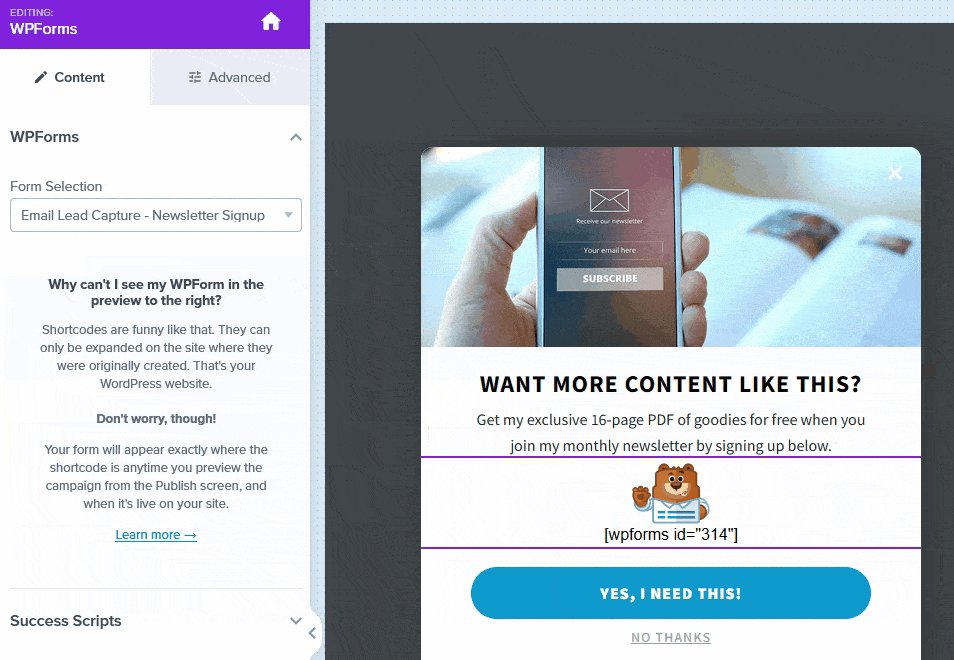
Wenn Sie auf die Schaltfläche klicken, öffnen Sie den Drag-and-Drop-Editor von OptinMonster, und Ihre Vorlage ist zur Bearbeitung bereit. Jetzt können Sie den WPForms-Block einfach von der linken Seite in Ihr Popup ziehen, wo immer Sie Ihr neues Lead-Erfassungsformular platzieren möchten.


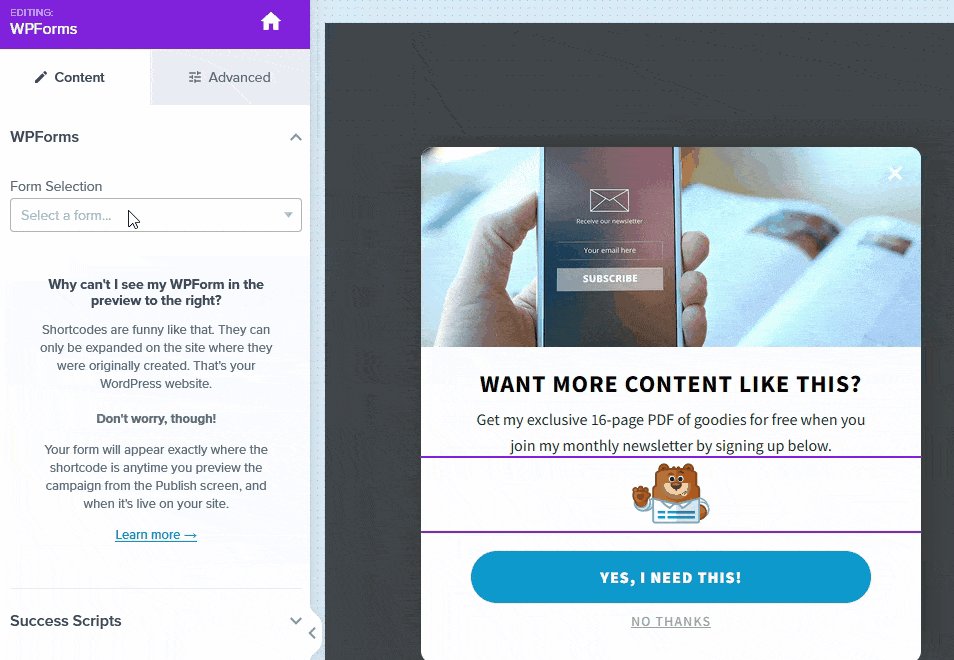
Nachdem Sie den WPForms-Block platziert haben, wird automatisch eine Dropdown-Liste geöffnet, in der Sie das Formular auswählen können, das im Popup angezeigt werden soll. Hier wählen Sie also den Namen des Formulars aus, das Sie in WPForms erstellt haben: E- Mail-Lead-Erfassung – Newsletter-Anmeldung .
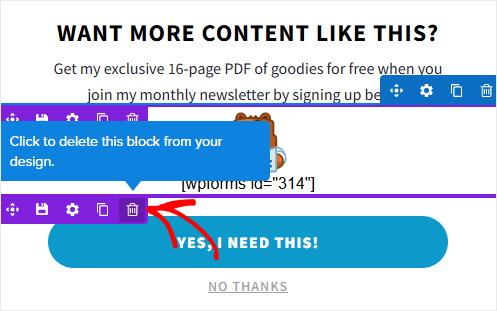
Entfernen Sie zusätzliche Schaltflächen
Jetzt noch ein letzter Schritt, bevor Sie Ihr Popup speichern. Da das WPForms-Formular eine Senden-Schaltfläche enthält, sollten Sie die Schaltflächen aus der OptinMonster-Vorlage löschen. Platzieren Sie dazu einfach Ihren Cursor innerhalb des Blocks und klicken Sie dann zum Löschen auf das Papierkorbsymbol.

Klicken Sie auf die Schaltfläche Speichern , um das Popup und das Formular zu speichern, und klicken Sie dann auf X , um den OptinMonster-Editor zu schließen. Sie kehren zum WordPress-Dashboard und zum Bildschirm mit den OptinMonster -Kampagnenausgabeeinstellungen zurück.
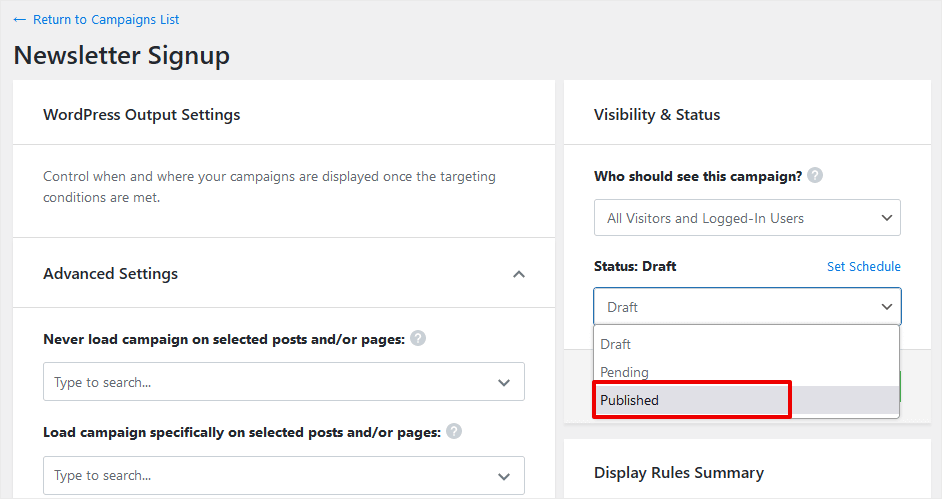
Hier entscheiden Sie, wo und wann Ihr Popup auf Ihrer WordPress-Seite angezeigt werden soll. Standardmäßig werden Popup-Kampagnen jedem Besucher auf jeder Seite angezeigt.
Sie können ein Popup jedoch so einstellen, dass es nur auf einer einzelnen Seite angezeigt wird, nur bei Beiträgen geladen wird oder nur angemeldeten Benutzern angezeigt wird, um nur einige Beispiele zu nennen.
Für dieses Beispiel können Sie die Ausgabeeinstellungen unverändert lassen. Damit Ihr Popup jedoch angezeigt werden kann, gehen Sie zum Dropdown-Menü Status und ändern Sie den Status in Veröffentlicht . Klicken Sie dann auf Änderungen speichern .

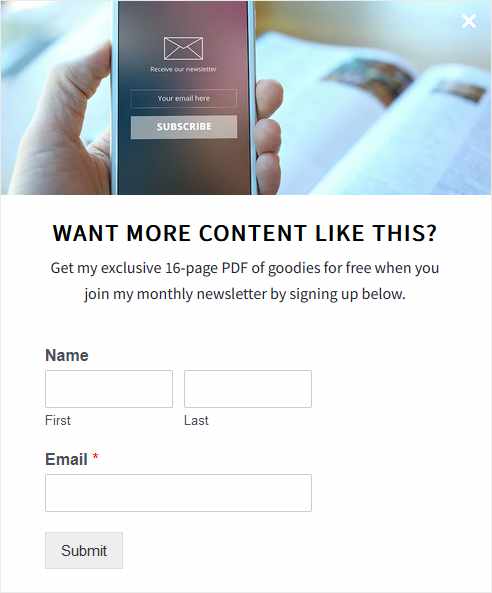
Gut, das ist es! Ihr neues Popup- und Lead-Erfassungsformular wird jetzt auf jeder Seite Ihrer Website angezeigt, um neue Abonnenten zu gewinnen.
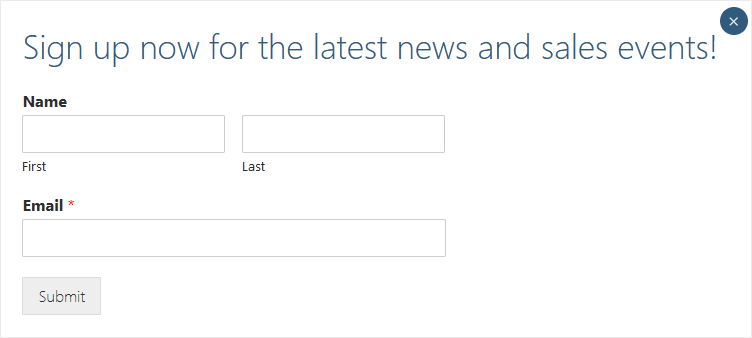
Hier ist unser Beispiel nach der Veröffentlichung:

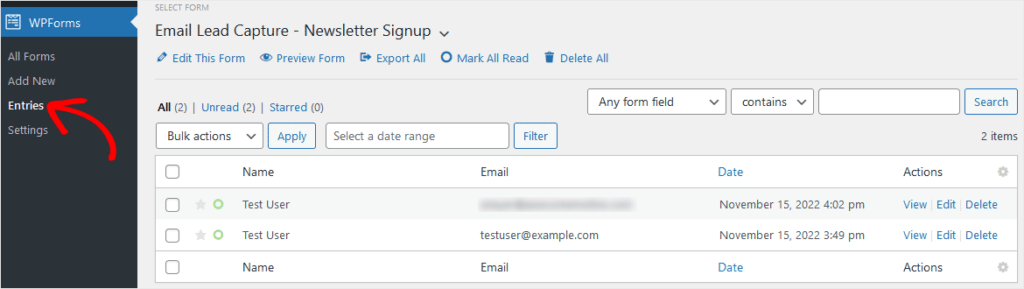
Nachdem Ihre Popup-Kampagne einen Website-Besucher in einen Abonnenten umgewandelt hat, finden Sie seine Kontaktinformationen, indem Sie im WordPress-Dashboard zu WPForms » Einträge gehen.

WPForms verfügt über Add-Ons, mit denen Sie automatisch neue Abonnenten zu einer E-Mail-Liste auf Sendinblue, Constant Contact und anderen beliebten E-Mail-Anbietern hinzufügen können. Dies automatisiert Ihren Marketing-Workflow, um die Kommunikation mit Abonnenten äußerst effizient zu gestalten.
Das ist alles für unsere erste Methode zum Erstellen eines Popups. Lassen Sie uns direkt zum zweiten Weg springen, um ein Popup in WordPress hinzuzufügen….
Methode 2: Fügen Sie ein Popup auf WordPress mit Popup Maker und WPForms hinzu

Mit über 700.000 aktiven Benutzern ist Popup Maker das zweitbeliebteste WordPress-Popup-Plugin auf WordPress.org.
Installieren Sie den Popup-Maker auf WordPress
Melden Sie sich zunächst bei Ihrer WordPress-Site an und klicken Sie auf Plugins » Neu hinzufügen . Geben Sie Popup Maker in die Suchleiste ein und geben Sie ein.

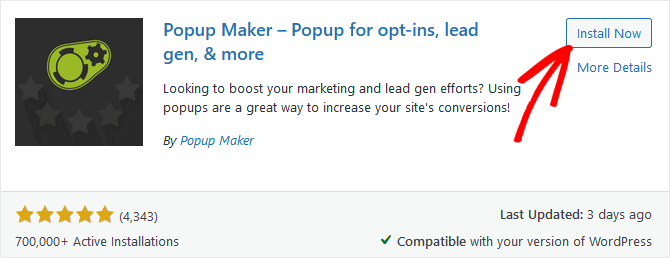
Suchen Sie in den Suchergebnissen nach Popup Maker und klicken Sie auf die Schaltfläche Jetzt installieren .

Klicken Sie nach der Installation des Plugins auf Aktivieren und schon kann es losgehen! Ihr WordPress-Dashboard sollte jetzt das Popup Maker-Menü enthalten. Klicken Sie auf Popup Maker » Popup erstellen , um mit dem Erstellen eines neuen Popups zu beginnen.
Erstellen Sie ein neues Popup
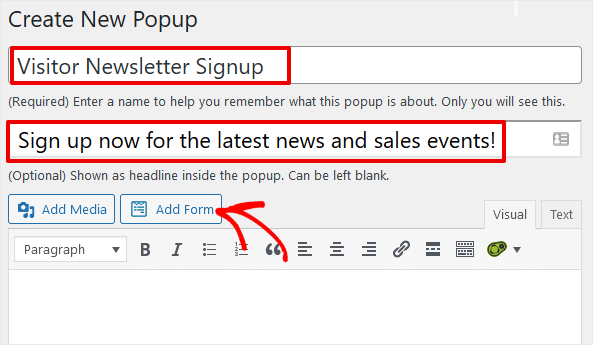
Der Popup Maker-Editor-Bildschirm sieht dem WordPress-Seiteneditor sehr ähnlich. Geben Sie im oberen Feld einen Namen für Ihr Popup ein. Wenn Sie möchten, können Sie auch eine Überschrift eingeben, die in Ihrem Popup im zweiten Feld angezeigt wird.

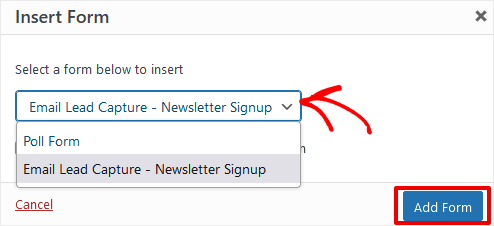
Jetzt müssen Sie nur noch auf die Schaltfläche Formular hinzufügen klicken. Es erscheint ein Popup-Feld mit einer Dropdown-Liste, in der Sie das Formular auswählen können, das Sie zuvor in WPForms erstellt haben.

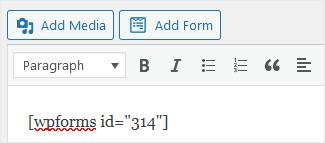
Wählen Sie dieses Formular aus und klicken Sie dann auf Formular hinzufügen . Dadurch wird der WPForms-Shortcode für das von Ihnen ausgewählte Formular zum Popup hinzugefügt.

Okay, bevor Sie jetzt veröffentlichen, müssen Sie Trigger einrichten, um zu definieren, wann und wo das Popup auf Ihrer Website angezeigt wird.
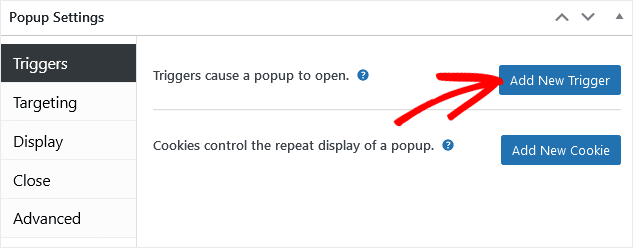
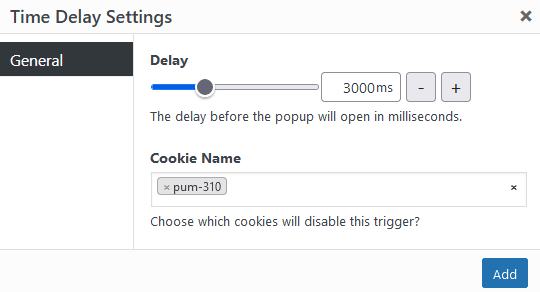
Scrollen Sie nach unten zum Feld Popup-Einstellungen und klicken Sie auf die Schaltfläche Neuen Trigger hinzufügen.

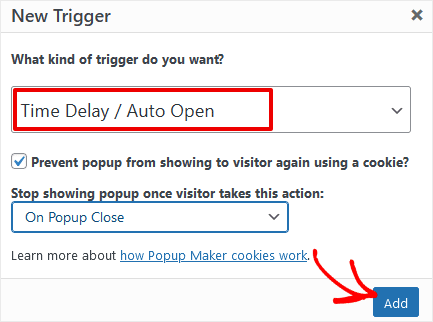
Hier wählen Sie aus, ob das Popup nach einer Zeitverzögerung, beim Klicken oder nach einer Formularübermittlung angezeigt wird. Wählen wir Zeitverzögerung .

Klicken Sie auf die Schaltfläche Hinzufügen und Popup Maker fragt, wie lange die Verzögerung in Millisekunden sein soll. Der Standardwert ist 500, was einer halben Sekunde entspricht. Sie können dies so belassen oder nach Belieben ändern. Klicken Sie dann erneut auf Hinzufügen .

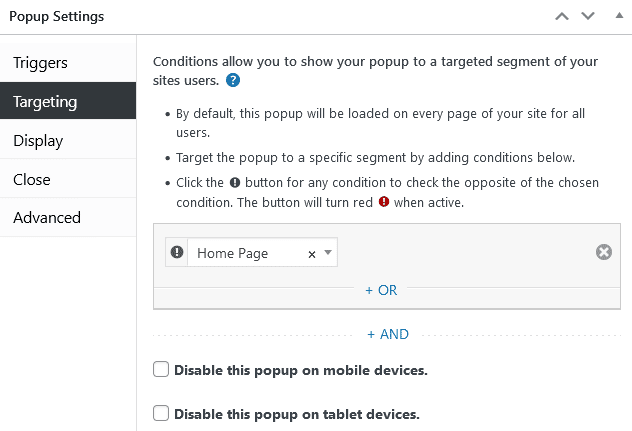
Der nächste Schritt beim Einrichten Ihres Popups besteht darin, auszuwählen, wo es auf Ihrer Website angezeigt wird, wem und so weiter. Klicken Sie auf die Registerkarte Ausrichtung .

Über die Dropdown-Liste dieser Einstellung können Sie eine bestimmte Seite auswählen, auf der das Popup angezeigt wird. Popup Maker verfügt auch über eine Reihe von Filtern, sodass Sie es auf Seiten nach Kategorien, Tags, Hierarchien und mehr anzeigen können.
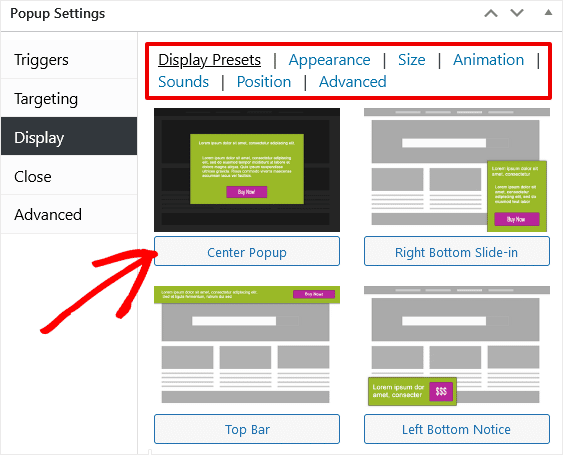
Die nächste Einstellung bietet mehrere Anzeigeoptionen . Wählen Sie eine der 4 Anzeigeoptionen aus den Kacheln aus und passen Sie sie an, indem Sie oben auf die Links für Aussehen , Größe , Animation , Sounds , Position und Erweiterte Einstellungen klicken.

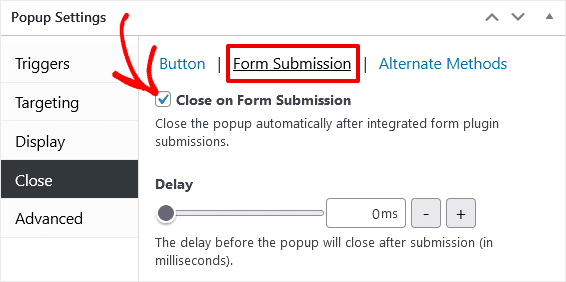
In Ordnung, wir sind fast fertig! Klicken Sie im Feld Einstellungen auf die Registerkarte Schließen . Jetzt müssen Sie Ihr Popup anweisen, sich zu schließen, nachdem jemand das Anmeldeformular abgeschickt hat. Klicken Sie oben auf Formularübermittlung und aktivieren Sie dann das Kontrollkästchen Bei Formularübermittlung schließen .

Okay, Sie können alles andere vorerst auf den Standardeinstellungen belassen. Speichern wir, indem wir in der rechten Seitenleiste auf die Schaltfläche „ Veröffentlichen “ klicken.
Besuchen Sie jetzt Ihre Website, um Ihr Live-Popup zu sehen!

Wie bei unserer ersten Methode müssen Sie zum Anzeigen neuer Abonnenten zu WPForms » Einträge gehen, um die Kontaktinformationen für Personen anzuzeigen, die sich anmelden.
Während OptinMonster insgesamt ein leistungsfähigeres Tool mit mehr Optionen, integrierten Vorlagen und Erweiterungen ist, ist WP Popup Maker eine einfache Alternative, die sich gut für einfache Kampagnen eignet.
Und das ist alles für unser Tutorial über 2 einfache Möglichkeiten, ein Popup zu einer WordPress-Website hinzuzufügen. Sie haben auch gelernt, wie Sie ein Opt-in-Formular erstellen, um E-Mail-Leads mit WPForms zu sammeln.
Verfolgen Sie Formularkonvertierungen mit MonsterInsights
Wir haben uns angesehen, wie Sie Formulareinträge im Bildschirm WPForms- Einträge anzeigen können. Das gibt Ihnen jedoch nicht viele Informationen darüber, wie Ihre Formulare funktionieren.
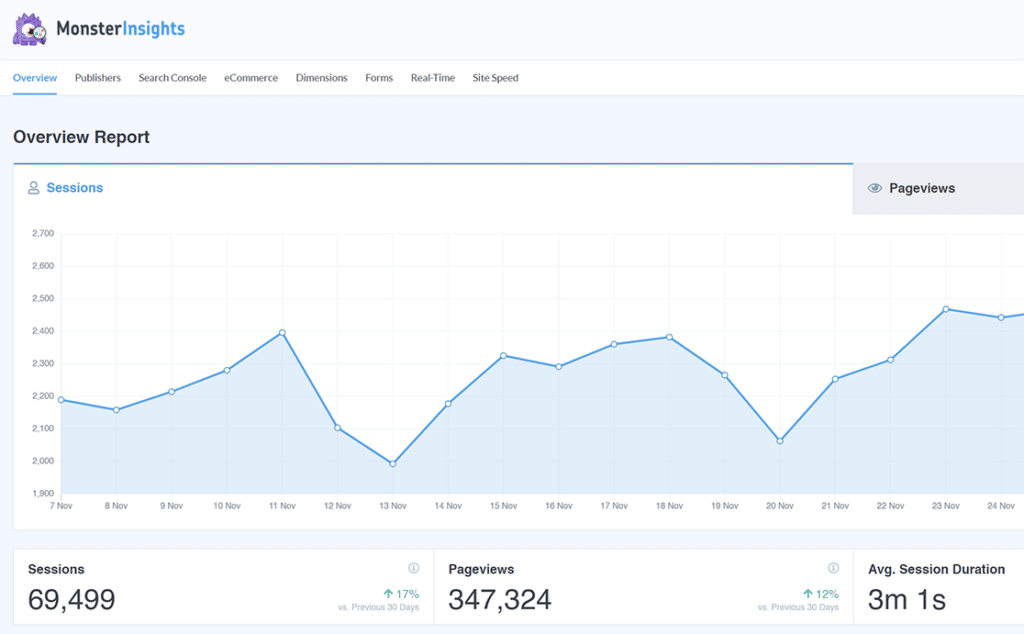
Um mehr Details zur Formularleistung zu erhalten, benötigen Sie ein Tool wie MonsterInsights, das beste WordPress-Plugin für Google Analytics.

MonsterInsights bietet ein Forms-Addon, mit dem Sie sehen können, wie Benutzer mit Formularen auf Ihrer Website interagieren, einschließlich Impressionen, Conversions und Conversion-Rate pro Formular. Dies ist großartig, wenn Ihre Website mehrere Formulare oder Popups zum Nachverfolgen enthält.
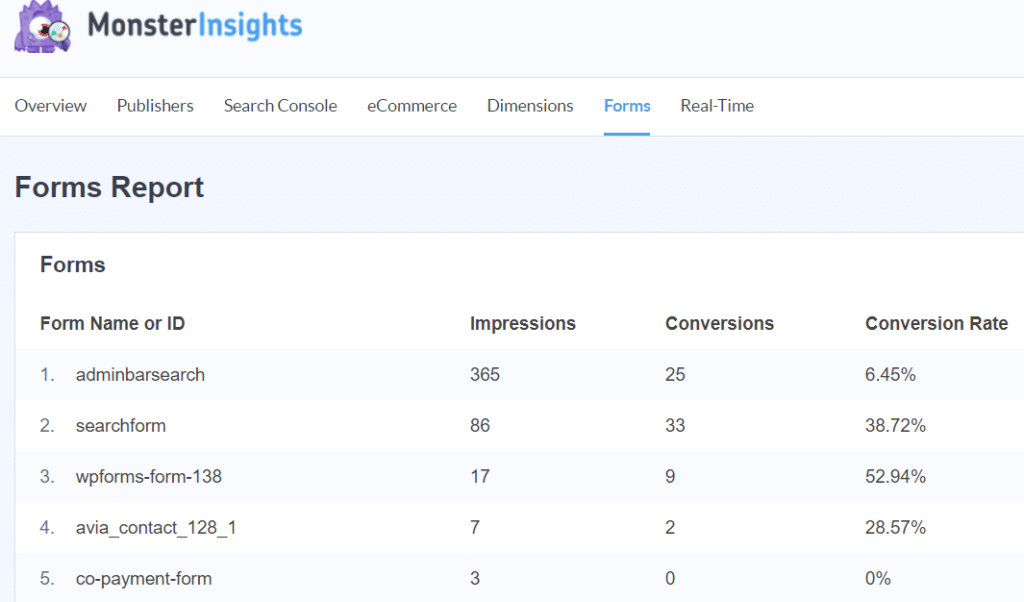
Sobald Sie MonsterInsights mit aktivierter Formularverfolgung installiert haben, finden Sie den Formularbericht, indem Sie zu Insights » Berichte gehen und auf die Registerkarte Formulare klicken.

Jetzt können Sie alle Ihre Formulare, Impressionen und Conversions schnell und effizient auf einer Seite in WordPress anzeigen. Finden Sie heraus, ob Ihre Formulare und Popups richtig angezeigt werden und ob sie gut konvertieren oder verbessert werden müssen.
Das Tracking von MonsterInsights funktioniert automatisch mit nahezu jedem WordPress-Formular-Plugin, einschließlich WPForms, Gravity Forms, Formidable Forms, Ninja Forms und mehr.
Benötigen Sie weitere Informationen zu den ersten Schritten mit MonsterInsights? In diesem Beitrag finden Sie ein ausführliches Tutorial zur Installation und Einrichtung von MonsterInsights.
Wenn Sie gerne erfahren haben, wie Sie Ihrer Website ein Popup hinzufügen, möchten Sie vielleicht diesen Artikel zum Erstellen eines E-Mail-Newsletters lesen.
Und vergessen Sie nicht, uns auf Twitter, Facebook und YouTube zu folgen, um weitere hilfreiche Rezensionen, Tutorials und Google Analytics-Tipps zu erhalten.
