Wie füge ich ein Facebook-Seiten-Widget in WordPress hinzu?
Veröffentlicht: 2021-10-11Es gibt viele Möglichkeiten, Ihre Inhalte über Social-Sharing-Plattformen zu bewerben. Viele Plattformen wie Instagram und WhatsApp werden jedoch hauptsächlich für Unterhaltungs- und Nachrichtenaustauschzwecke verwendet. Für allgemeine Informationen oder den Wissensaustausch sind Facebook und Twitter möglicherweise besser geeignet. Insbesondere die Facebook-Seite ist eine der speziellen Möglichkeiten, um Ihre Inhalte bei gezielten Benutzern zu bewerben. Wenn Sie WordPress verwenden und eine Facebook-Seite für Ihre Website haben, können Sie das Facebook-Seiten-Widget in die Seitenleiste einbetten, um mehr Likes oder Aktionen zu erhalten.
Facebook-Seiten-Widget
Der Vorteil der Facebook-Seite besteht darin, dass Sie eine große Anzahl von Zielgruppen kostenlos erreichen können. Bei Bedarf können Sie die Beiträge auch mit bezahlter Werbung ankurbeln. Unten ist das Facebook-Seiten-Widget unserer Seite im vereinfachten Format ohne Timeline-Feed. Sie können das Erscheinungsbild anpassen, indem Sie Zeitleisten und Ereignisse hinzufügen und auch die Größe anpassen.
Durch das Einfügen des Facebook-Seiten-Widgets auf Ihrer Website haben Sie folgende Vorteile:
- Benutzer können Ihren Feed auf der Seite scrollen und lesen. Neben Ihren eigenen Inhalten können Sie auch einige Partnerseiten oder andere nützliche Inhalte bewerben und den Verkehr von Ihrer Website direkt auf diese Seiten lenken.
- Das Widget zeigt Likes und eine Call-to-Action-Schaltfläche, die Sie in Ihren Seiteneinstellungen hinzugefügt haben. Sie können beispielsweise die Schaltfläche "Auf der Website einkaufen" hinzufügen, um Benutzer zu Ihrem Online-Shop zu leiten.
- Schließlich ist es kostenlos und Sie können dieses Widget überall auf Ihrer Website einbetten.
Facebook-Seiten-Widget in WordPress einbetten
Es gibt mehrere Möglichkeiten, das Widget in Ihre WordPress-Site einzufügen. In diesem Artikel erklären wir die folgenden drei Möglichkeiten mit verschiedenen Plugins.
- Widget manuell erstellen
- Jetpack verwenden
- Mit Widgets für Social Page Feeds Plugin
1. Manuelles Erstellen eines Facebook-Seiten-Widgets
Facebook bietet einen Entwicklerbereich, um verschiedene Arten von Social Plugins zum Einbetten von Seiten, Posts, Kommentaren, Like-Buttons usw. zu verwenden. Sie können Ihre eigenen Facebook-Anmeldedaten verwenden, um auf den Entwicklerbereich zuzugreifen und den Einbettungscode für das Seiten-Plugin zu erhalten. Gehen Sie zum Abschnitt Facebook-Seiten-Plug-in im Entwicklerbereich.

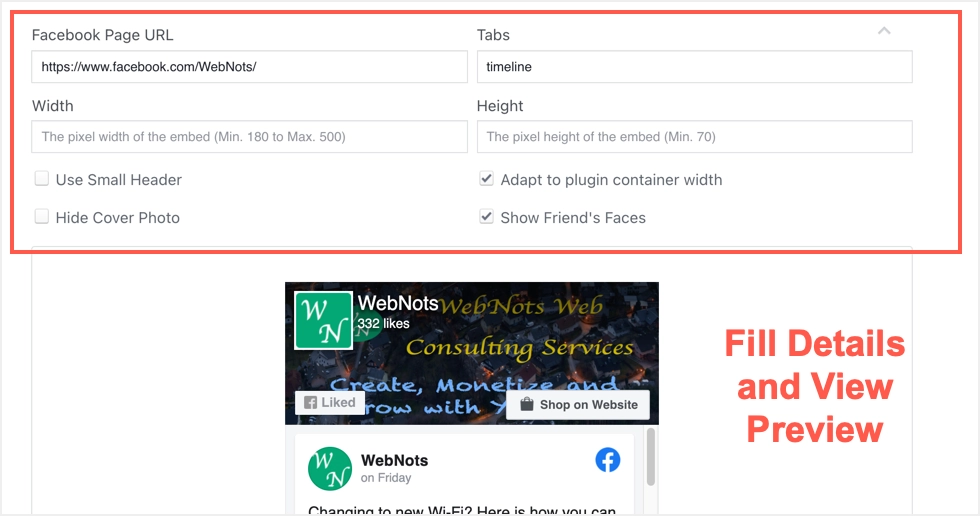
Füllen Sie die folgenden Angaben aus:
- Facebook-Seiten-URL – fügen Sie Ihre Seiten-URL ein. Sie sehen die sofortige Vorschau, damit Sie sicher sein können, dass Sie die richtige Seiten-URL verwendet haben.
- Tabs – Geben Sie die Zeitachse in das Textfeld ein, um den Zeitachsen-Feed Ihrer Seite anzuzeigen. Sie können jedoch auch Nachrichten oder Ereignisse verwenden, um sie anstelle der Zeitleiste anzuzeigen. Wenn Sie Zeitachse eingeben, ändert sich die Vorschau, um die Zeitachse aus Ihrem Seitenfeed anzuzeigen.
- Breite und Höhe – Sie können die Breite und Höhe belassen und die Option „An Plugin-Containerbreite anpassen“ auswählen, um den verfügbaren Platz in Ihrem Seitenleisten- oder Fußzeilen-Widget-Bereich anzupassen. Wenn Sie das Widget mit einer bestimmten Größe haben möchten, geben Sie die Details in Pixeln an. Die Breite kann 180 bis 500 Pixel betragen und die Höhe sollte 70 Pixel nicht unterschreiten.
- Andere Optionen – Aktivieren oder deaktivieren Sie andere Optionen zum Anzeigen von großen/kleinen Kopfzeilen, Anzeigen/Ausblenden der Gesichter von Freunden und Anzeigen/Anzeigen des Titelbilds.
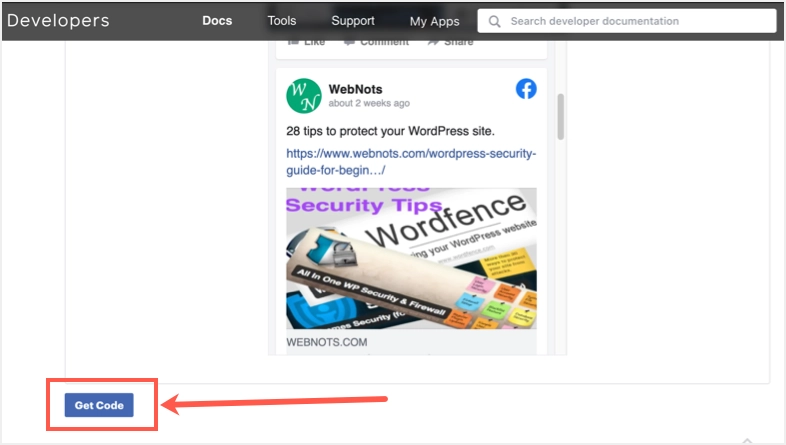
Bei Bedarf können Sie das Entwicklerdokument durchgehen, um zusätzliche Parameter hinzuzufügen. Dies sind jedoch die grundlegenden Dinge, die zum Erstellen eines Seiten-Plugins für Ihre WordPress-Site erforderlich sind. Scrollen Sie unter der Vorschau nach unten und klicken Sie auf die Schaltfläche "Code abrufen".

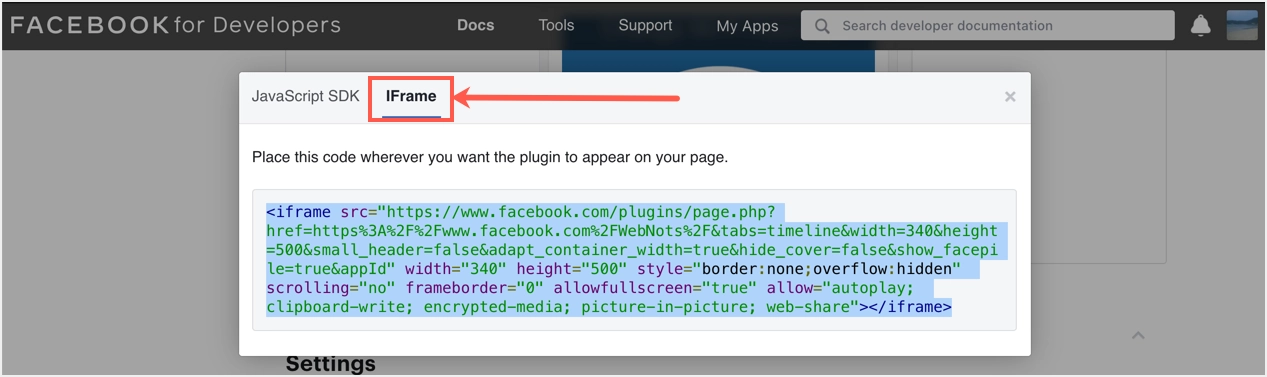
Sie sehen den folgenden Code, der JavaScript-SDK- und IFrame-Optionen zeigt.

Einbetten des Iframe-Codes des Facebook-Seiten-Plugins
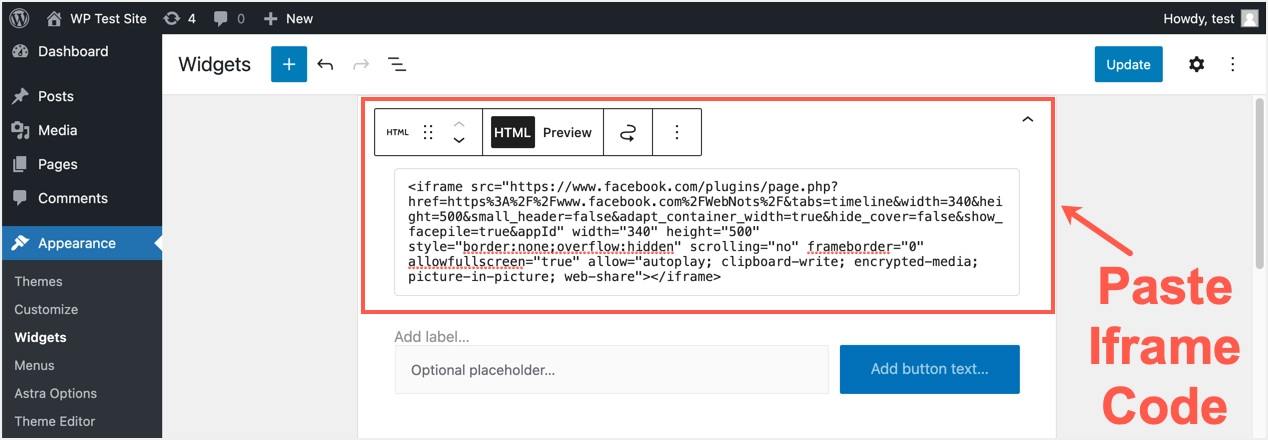
Am einfachsten ist es, die iframe-Option zu verwenden, die keine zusätzlichen Plugins benötigt. Klicken Sie auf die Registerkarte "IFrame" und kopieren Sie den Code in Ihre Zwischenablage.

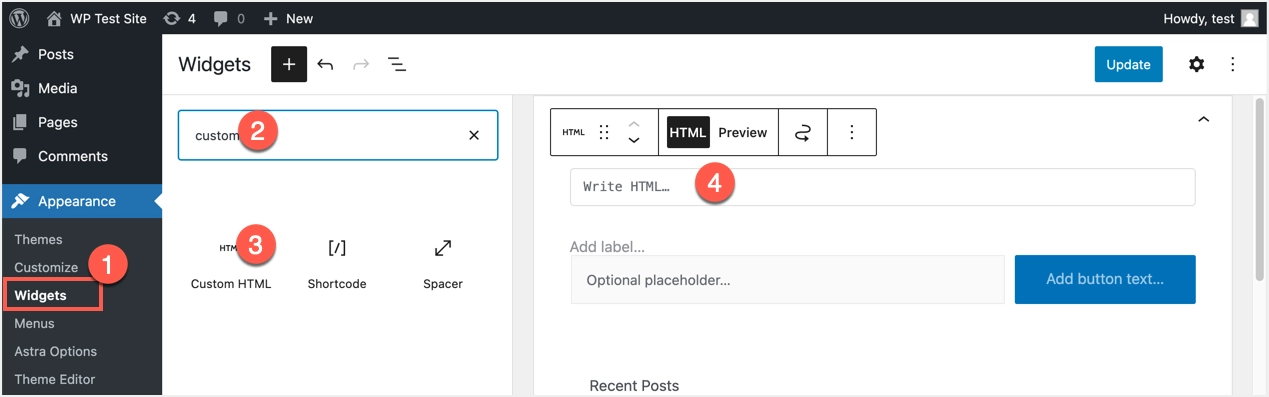
Melden Sie sich nun bei Ihrem WordPress-Admin-Panel an und navigieren Sie zum Abschnitt „Darstellung > Widgets“. Klicken Sie auf das Symbol + und suchen Sie nach dem Block „Benutzerdefiniertes HTML“. Wenn Sie es finden, klicken Sie zum Einfügen in Ihre Seitenleiste oder Ihren Fußzeilenbereich.

Fügen Sie einfach den kopierten Iframe-Code in den benutzerdefinierten HTML-Block ein und er sollte wie unten aussehen.

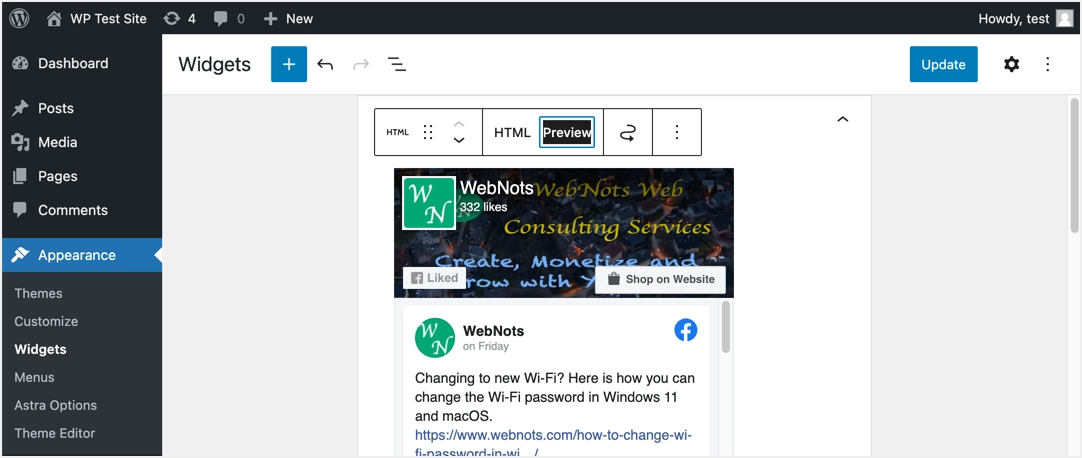
Klicken Sie auf die Option „Vorschau“, um die Live-Vorschau Ihres Seiten-Widgets anzuzeigen.


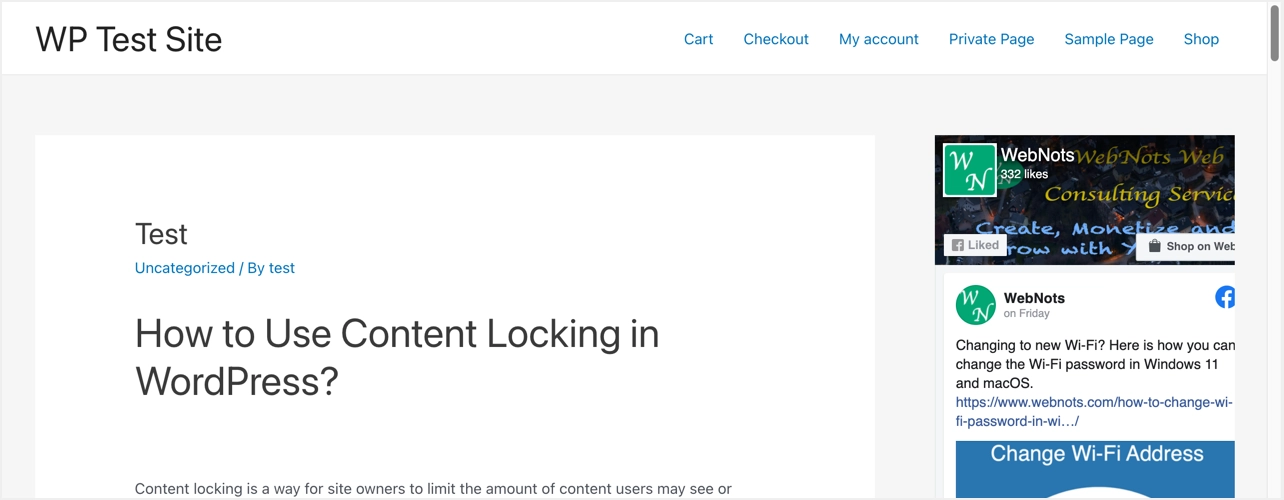
Wenn alles in Ordnung ist, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihr Widget zu veröffentlichen. Öffnen Sie eine beliebige Seite Ihrer Site und überprüfen Sie die Seitenleiste (oder Fußzeile, wenn Sie das Widget in der Fußzeile hinzugefügt haben).

Wie Sie sehen, ist das Widget aufgrund der Breite des Containers etwas versteckt. Wir haben beim Erstellen des Widgets die Containerbreitenoption des Plugins verwendet. In diesem Fall können Sie die Breite anpassen und die genaue Breite gemäß Ihrer Seitenleiste oder Ihrem Fußzeilenbereich angeben, um das Widget richtig sichtbar zu machen.
Verwenden von JavaScript-SDK-Code
Wenn der Iframe-Code auf Ihrer Website aus irgendeinem Grund nicht funktioniert, können Sie den JavaScript-SDK-Code verwenden. Sie können den Code in Schritt 1 und Schritt 2 von der Facebook-Entwicklerseite kopieren.

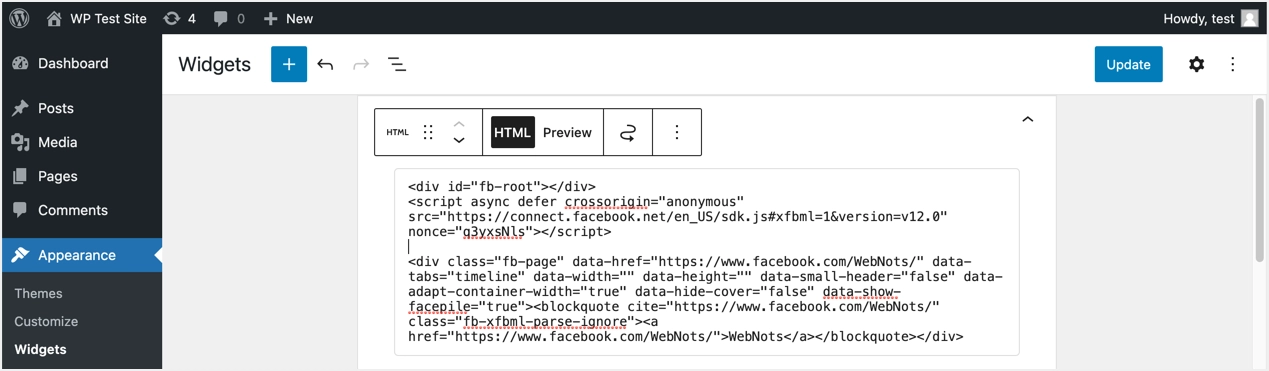
Fügen Sie den Code wie unten gezeigt in den benutzerdefinierten HTML-Block ein:

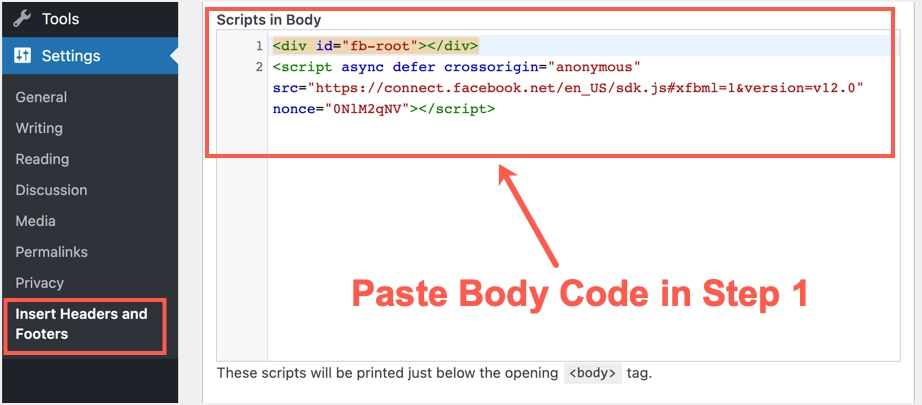
Obwohl dies funktioniert, ist es angebracht, den Body-Code (Schritt 1) und den Plugin-Code (Schritt 2) separat einzufügen. Gehen Sie dazu zu „Darstellung > Theme-Editor“ und bearbeiten Sie die Datei des Themes, um das <body>-Tag in header.php oder single.php (oder in der entsprechenden Datei) zu finden. Alternativ können Sie das Plug-in Kopf- und Fußzeilen einfügen installieren und aktivieren und den Textkörper einfügen, indem Sie zum Abschnitt "Einstellungen > Kopf- und Fußzeilen einfügen > Skripte im Textkörper" navigieren.

Sie können den Plugin-Code aus Schritt 2 wie oben beschrieben in den benutzerdefinierten HTML-Block einfügen.
Hinweis: Mit dem Gutenberg-Blockeditor können Sie benutzerdefinierten HTML-Block überall auf Ihrer Site verwenden. Sie können beispielsweise das Facebook-Seiten-Widget zwischen Post-Inhalten einbetten, indem Sie denselben benutzerdefinierten HTML-Block verwenden.
2. Jetpack-Plugin verwenden
Wenn Sie keine Zeit mit der Erstellung des Widgets verbringen möchten, können Sie Plugin-Alternativen in Betracht ziehen. Jetpack ist die einfache Option, wenn Sie das Plugin bereits auf Ihrer Site verwenden.
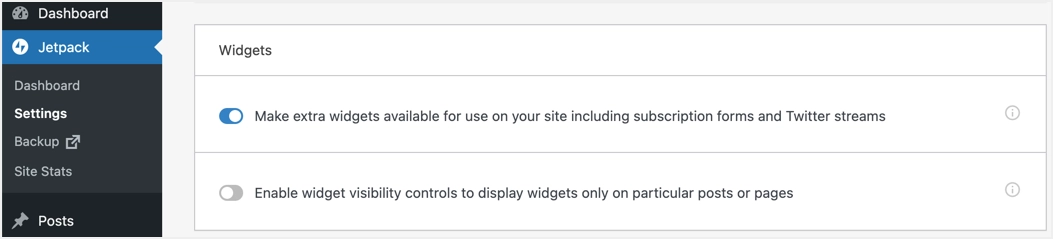
- Gehen Sie zum Menü „Jetpack > Einstellungen“ und klicken Sie auf den Abschnitt „Schreiben“.
- Scrollen Sie nach unten und aktivieren Sie "Zusätzliche Widgets zur Verwendung verfügbar machen......" im Abschnitt "Widgets" und speichern Sie Ihre Einstellungen

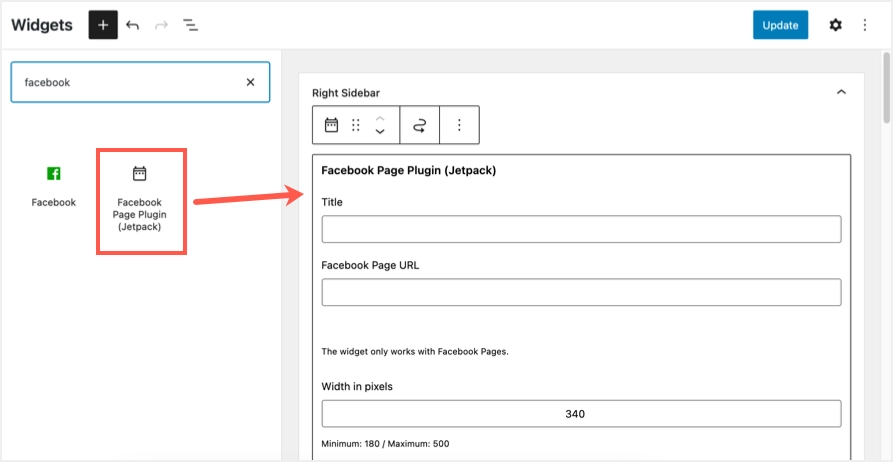
- Gehen Sie nun zu „Darstellung > Widgets“ und fügen Sie den Block „Facebook Page Plugin (Jetpack)“ ein.

- Die Einstellungen dieses Widgets ähneln genau denen des ursprünglichen Facebook Page Plugins.
- Füllen Sie die Details aus und "Aktualisieren" Sie den Widgets-Bereich, um Ihr Facebook-Seiten-Widget in Aktion zu sehen.
3. Verwenden von Widgets für das Plugin für soziale Seitenfeeds
Jetpack ist eine gute Option, jedoch hat das Plugin zu viele Module und verlangsamt Ihre Website, wenn Ihr einziger Zweck darin besteht, das Facebook-Seiten-Plugin-Widget zu verwenden. Die alternative Möglichkeit besteht darin, ein dediziertes Plugin wie „Widgets für Social Feeds“ zu verwenden. Dies ist ein leichtes Plugin und hat keinen Einfluss auf die Geschwindigkeit Ihrer Site als Jetpack.
- Gehen Sie in Ihrem WordPress-Admin-Panel zum Abschnitt „Plugins > Neu hinzufügen“ und installieren/aktivieren Sie das Plugin auf Ihrer Site.
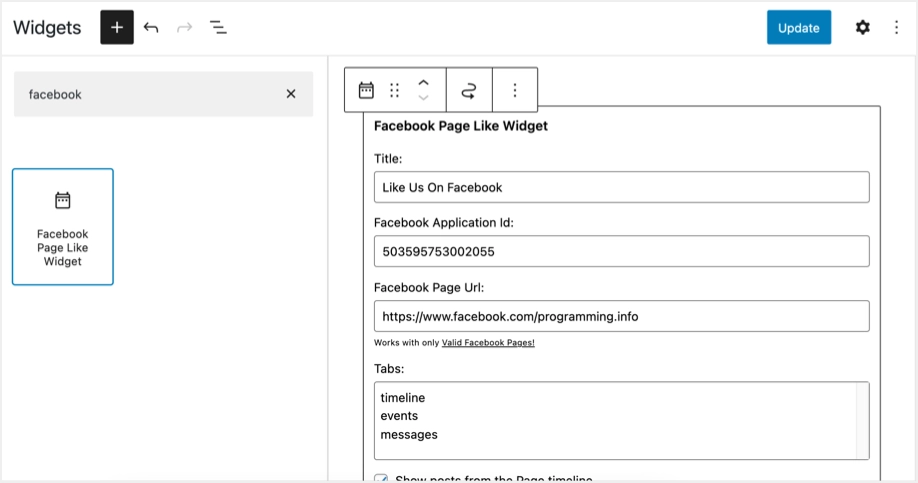
- Gehen Sie danach zu „Darstellung > Widgets“ und fügen Sie den Block „Facebook Page Like Widget“ in Ihre Seitenleiste ein.
- Obwohl dieses Plugin ähnliche Details wie das ursprüngliche Facebook-Seiten-Plugin benötigt, benötigt es auch eine App-ID, die Sie von Ihrem Facebook-Entwicklerkonto erstellen müssen. Sie können auch die App-ID des Entwicklers anstelle Ihrer eigenen verwenden und die Einrichtung schnell abschließen.

- Füllen Sie alle erforderlichen Details aus und aktualisieren Sie den Widgets-Bereich.
Das Plugin bietet auch einen Shortcode [fb_widget], den Sie überall auf der Website einfügen können, um das Facebook-Seiten-Widget anzuzeigen.
Letzte Worte
Es gibt mehrere Möglichkeiten, das Facebook-Seiten-Widget in Ihre WordPress-Site einzubetten. Das Erstellen Ihres eigenen Facebook-Seiten-Widgets ist im offiziellen Bereich für Facebook-Social-Plugins viel einfacher. WordPress erleichtert die Aufgabe auch mit dem integrierten benutzerdefinierten HTML-Block. Sie können die Plugins jedoch verwenden, wenn Sie sich nicht bei Ihrem Facebook-Konto anmelden oder Widgets auf der Website Ihres Kunden erstellen möchten.
