Wie füge ich Gravity Forms Shortcode überall auf deiner Website hinzu?
Veröffentlicht: 2020-04-14Gravity Forms ist ein beliebtes Plugin, das zum Hinzufügen von Kontaktformularen zu einer WordPress-Website entwickelt wurde. Mit dem Shortcode von Gravity Forms können Sie ganz einfach Kontaktformulare überall auf Ihrer Website hinzufügen. Aber Gravity Forms kann für verschiedene andere Zwecke verwendet werden, da es viele Addons für Gravity Forms gibt.
Mit diesen Add-Ons können Sie Bewerbungsanträge, Umfragen (siehe bestes WordPress-Umfrage-Plugin), Taschenrechnerformulare in WordPress erstellen, Zahlungen erhalten, in verschiedene Tools von Drittanbietern integrieren und vieles mehr.
Es gibt viele andere Form-Builder-Plugins wie WPForms (WPForms vs Gravity Forms-Vergleich), FormidableForms, HappyForms usw. Aber Gravity Forms ist eines der beliebtesten und am häufigsten verwendeten.
Gravity Forms ist in PHP geschrieben. Es verwendet mehrere verschiedene integrierte WordPress-Funktionen und -Funktionen für seinen Formularersteller. Es verwendet das gleiche MySQL-Datenbanksystem wie WordPress, aber Gravity Forms behält alle Einträge und Formulare in seinen eigenen Tabellen.
WordPress-Shortcodes ermöglichen es Benutzern, vorausgewählte Elemente in WordPress-Beiträgen und -Seiten anzuzeigen und Benutzern das Ausführen bestimmter Aktionen zu ermöglichen. Der Shortcode für Gravity Forms ist die Hauptmethode zum Anzeigen von Gravity Forms auf Ihrer Website.
Formular- Shortcode kann überall in WordPress verwendet werden , das Shortcodes akzeptiert. Die meisten Benutzer werden ihren Shortcode in den Inhalt von Beiträgen oder Seiten einfügen. Shortcodes werden immer dann integriert, wenn Sie mit einem Standard-WordPress-Editor ein Formular zu einer Seite hinzufügen.
Verwenden des klassischen Editors zum Hinzufügen von Schwerkraftform-Shortcode
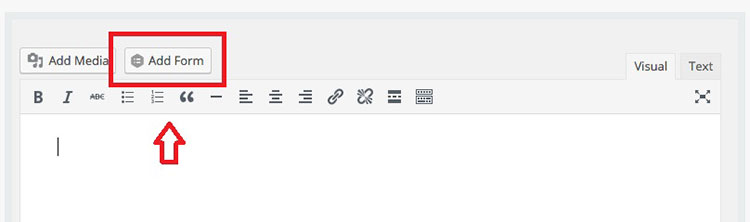
Klicken Sie im Post- oder Seiten-Editor auf die Schaltfläche „Formular hinzufügen“ , die in der Symbolleiste angezeigt wird. Diese Symbolleiste befindet sich im Fließtext-Editor, direkt links neben dem Menü "Visuell/Text-Registerkarten". Das Fenster „ Formular einfügen “ erscheint, sobald Sie auf die Schaltfläche „Formular hinzufügen“ geklickt haben.

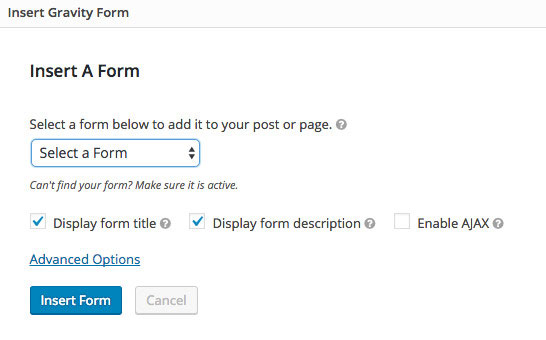
Jetzt können Sie ein Formular aus der Dropdown-Option "Formular auswählen" auswählen. Wenn Sie das gewünschte Formular nicht in der Dropdown-Liste finden, können Sie jederzeit zur Seite Formulare bearbeiten zurückkehren, um sicherzustellen, dass Ihr Formular aktiv ist.

Nachdem Sie Ihr Formular ausgewählt haben, können Sie aus den folgenden Optionen wählen:
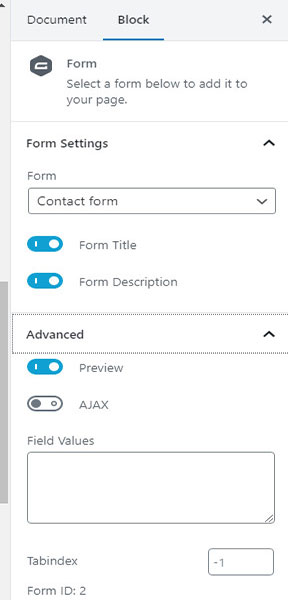
- Formulartitel anzeigen – Wenn Sie diese Option auswählen, wird der Titel Ihres Formulars angezeigt.
- Formularbeschreibung anzeigen – Wenn Sie auf diese Option klicken, wird die Beschreibung Ihres Formulars angezeigt.
- AJAX aktivieren – Wenn Sie diese Option aktivieren, können Sie Formulare über AJAX senden. Die Verwendung dieser Methode ermöglicht das Senden von Formularen, ohne dass die Seite aktualisiert werden muss. Aufgrund von reCAPTCHA-Einschränkungen (siehe So stoppen Sie das Senden von Spam-Formularen in WordPress-Formularen) werden jedoch alle gesendeten Formulare mit reCAPTCHA-Feldern nicht mit AJAX gesendet, selbst wenn Sie diese Funktion aktiviert haben.
- Tab-Index – Mit dieser Option unter Erweiterte Optionen können Sie die Start-Tab-Indizes für alle Felder in Ihrem Formular festlegen.
Nachdem Sie Ihre Einstellungen ausgewählt und gespeichert haben, klicken Sie auf die Schaltfläche „Formular einfügen“ . Diese Option fügt automatisch den Gravity Forms-Shortcode in den Textkörper des Beitrags oder der Seite ein, die Sie bearbeitet haben.

Verwenden von Gutenburg zum Hinzufügen von Gravity Forms Shortcode
WordPress 5 führte Gutenberg ein, einen blockbasierten Post- und Seiteneditor, um die klassische Bearbeitungsumgebung zu ersetzen. Gravity Forms hat eigene Blöcke , die in Gutenburg verwendet werden können.
Der Gravity Forms Gutenburg Block ist ein neuer Inhaltsblock für den WordPress Block-basierten Seiteneditor. Sie können damit beliebige Gravity Forms integrieren, die Sie als Inhaltsblöcke aus der Editoroberfläche gespeichert haben. Jeder mit einer aktiven Gravity Forms-Lizenz kann diesen Inhaltsblock verwenden. Über die Blockfunktion Gravity Forms können Sie Ihren Beiträgen oder Seiten Formulare hinzufügen.
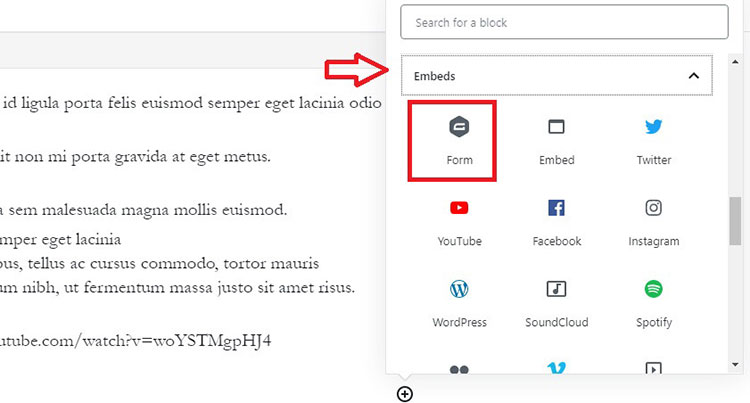
Starten Sie im Formulareditor und wählen Sie das Symbol „Block hinzufügen“ (+) . Wählen Sie als Nächstes den Block Gravity Forms aus. Sie finden diese Option im Abschnitt Einbetten oder Sie können auch die Blocksuchfunktion verwenden.

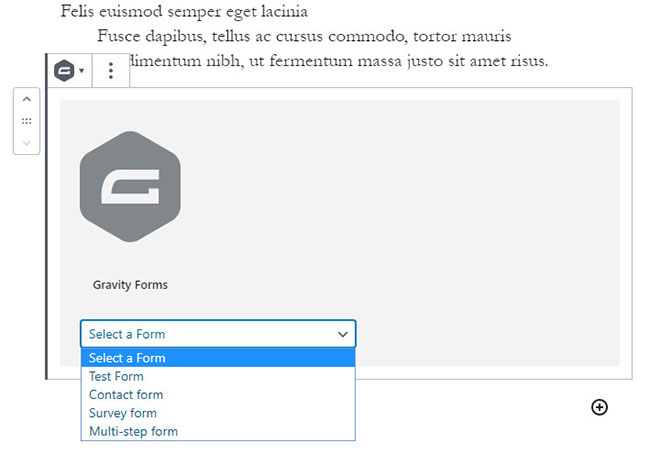
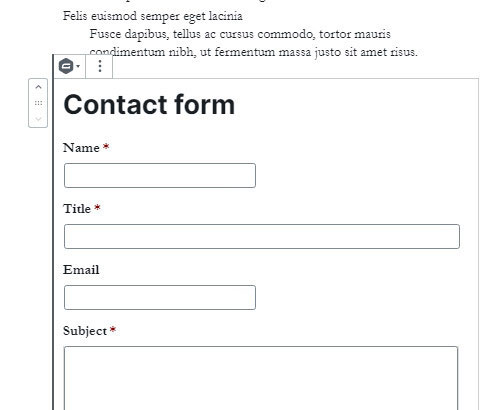
Dann können Sie auswählen, welches Formular eingebettet werden soll, indem Sie das Dropdown-Menü verwenden, das im Platzhalter des Gravity Forms-Blocks angezeigt wird. Der standardmäßige Gravity Forms-Editor kann weiterhin zum Bearbeiten und Erstellen von Formularen verwendet werden.

Der Block zeigt eine Darstellung des Formulars, nachdem ein Formular ausgewählt wurde.

Sie können diese Vorschau im Abschnitt "Erweitert" der Blockeinstellungen deaktivieren, wenn Sie möchten.

Der begrenzte Platz des Editorfensters zeigt möglicherweise bestimmte Elemente in der Vorschau aufgrund der begrenzten Größenbeschränkungen für das mobile Layout nicht richtig an. Dieselben Elemente werden höchstwahrscheinlich anders angezeigt, wenn Sie einen Desktop- oder Laptop-Webbrowser verwenden.
Sie sollten Ihr Formular in der Vorschau anzeigen, bevor Sie es veröffentlichen, um sicherzustellen, dass die endgültige Version korrekt ist. Wenn Sie Ihre Sperroptionen bearbeiten möchten, wählen Sie zunächst ein Formular aus. Sie können Ihr Erscheinungsbild-Einstellungsfenster im Inspektor auswählen oder auf die Option mit den horizontalen Ellipsen klicken, die rechts neben Ihrem Inhaltsblock angezeigt wird.
Wiederverwendbare Blöcke
Jeder von Ihnen verwendete Editorblock (einschließlich des Gravity Forms-Blocks) kann auf wiederverwendbar eingestellt werden. Dies bedeutet, dass Sie diesen Block in verschiedenen anderen Seiten und Beiträgen hinzufügen können. Wenn Sie eine Änderung an diesem Block vornehmen, wird sie auf alle Beiträge/Seiten angewendet, auf denen dieser Block zu finden ist.
Sie müssen lediglich die Option auswählen, die in der Überlaufmenüoption angezeigt wird. Dadurch wird dann ein gespeicherter Block erstellt.
Der gespeicherte Block enthält alle Optionen , die zu dem Zeitpunkt angegeben wurden, als die wiederverwendbare Uhr zum ersten Mal erstellt wurde. Sie können den gespeicherten Block zu jeder gewünschten Seite hinzufügen.
Wenn Sie einen wiederverwendbaren Block bearbeiten möchten, wählen Sie zunächst die Schaltfläche „Bearbeiten“ am unteren Rand des Blocks aus. Alle von Ihnen vorgenommenen Änderungen werden auf alle Kopien dieses wiederverwendbaren Blocks angewendet, die derzeit verwendet werden.
Sie können die Option „Vom wiederverwendbaren Block lösen“ verwenden , um den wiederverwendbaren Block in einen regulären Block umzuwandeln, der unabhängig bearbeitet werden kann.
