So fügen Sie Ihren E-Mails interaktive Elemente hinzu
Veröffentlicht: 2020-04-24Was sind interaktive E-Mail-Elemente?
Viele der E-Mails, die in unserem Posteingang landen, sind zweidimensional. Die E-Mails enthalten Text, Bilder oder vielleicht Gifs, sind aber nicht interaktiv. Wenn Sie über eine Schaltfläche scrollen, ändert sich weder die Farbe noch der Pop. Wenn Sie den Mauszeiger über ein Bild bewegen, wechselt es nicht zu einem anderen Bild . Zumindest nicht, es sei denn, der Versender hat interaktive E-Mail-Elemente in seine Kampagnen eingebaut.
Interaktive Elemente in E-Mails sind alles, was eine Aktion des Empfängers erfordert, um angezeigt zu werden. Diese Aktion könnte das Bewegen des Mauszeigers über eine CTA-Schaltfläche oder das Klicken auf eine Antwort in einer Umfrage sein.
Wie Streusel auf einem Kuchen sind interaktive Inhalte nicht notwendig, aber sie ziehen die Aufmerksamkeit Ihrer Empfänger auf sich und ziehen sie an, wodurch ihre Erfahrung mit Ihren E-Mail-Kampagnen verbessert wird. Wenn Sie nach weiteren Möglichkeiten suchen, Ihre Empfänger einzubinden, sollten Sie eines der folgenden interaktiven Elemente in Ihren Kampagnen testen.
Kompatibilität mit E-Mail-Dienstanbietern (ESP)
Bevor Sie sich daran machen, allen Ihren Kampagnen interaktive Elemente hinzuzufügen, sollten Sie beachten, dass interaktive E-Mail-Designs nicht in allen Posteingängen funktionieren. Während die überwiegende Mehrheit in Apple Mail und einige in den Posteingängen von Gmail funktionieren, funktionieren nur sehr wenige in Outlook oder auf Mobilgeräten.
Denken Sie daran, wenn Sie interaktive Elemente in Ihren E-Mails entwerfen. Wenn Sie wissen, dass die Mehrheit Ihrer Empfänger Outlook verwendet oder Ihre E-Mails auf ihren Mobilgeräten anzeigt, sollten Sie sich vielleicht darauf konzentrieren, andere Aspekte Ihrer E-Mail zu testen. Oder stellen Sie zumindest Fallback-Bilder oder -Designs bereit, die E-Mail-Clients anzeigen können, wenn interaktive Inhalte nicht unterstützt werden.
Unabhängig davon, was Sie in Ihre E-Mail aufnehmen, stellen Sie sicher, dass Sie Ihre E-Mails in mehreren E-Mail-Clients testen, bevor Sie sie senden. Auf diese Weise können Sie alle Probleme oder Designfehler beheben, bevor Sie Ihre E-Mail an Ihre Kontaktdatenbank senden.
Sehen Sie sich unser E- Mail-Testtool an, um zu sehen, wie Ihre E-Mail bei einer Vielzahl von E-Mail-Anbietern und Bildschirmen aussehen wird. Das Tool bietet auch Spam-Scoring und Link-Validierung, sodass Sie Spam-Inhalte und defekte Links erkennen können, bevor Sie sie senden.
So fügen Sie Ihren E-Mails interaktive Elemente hinzu
Es gibt eine Vielzahl interaktiver Elemente, die Sie Ihren E-Mails hinzufügen können. Hier sind einige unserer Favoriten. Wir fügen Beispiele und Codeausschnitte hinzu, damit Sie diese Elemente in Ihren E-Mail-Vorlagen ausprobieren können.
1. Hintergrundfarbe ändert sich beim Hover
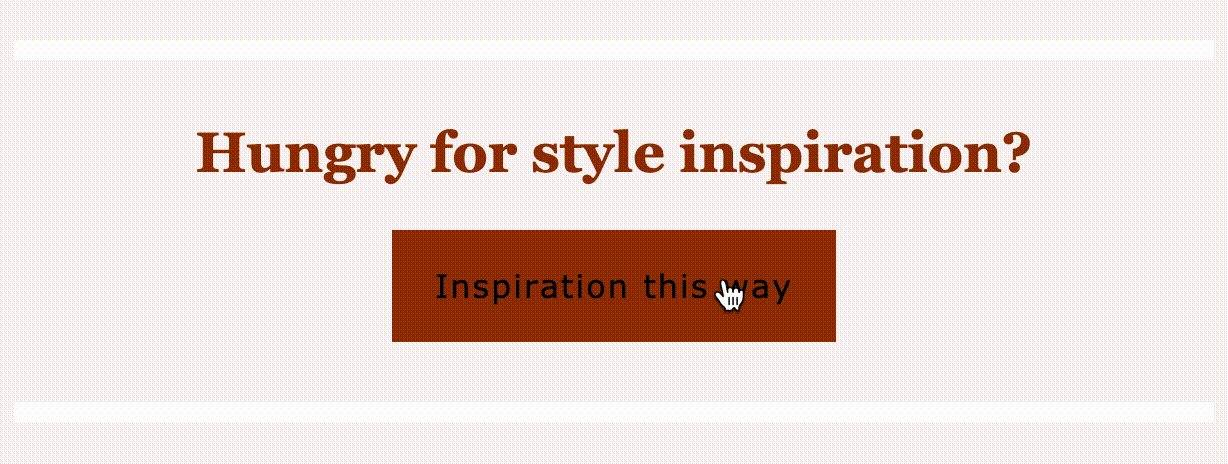
Die Farbänderung, wenn Sie mit der Maus über die CTA-Schaltfläche fahren, ist eines der häufigsten interaktiven Elemente, die Sie in E-Mails sehen werden. Dieses subtile Feature lenkt die Aufmerksamkeit auf den CTA-Button. Verwenden Sie dieselbe Hover-Farbe, die Sie für Ihre Website verwenden, um ein einheitliches Erlebnis zwischen E-Mail und Website zu bieten.
Im folgenden Beispiel verwendet Really Good Emails die Farbänderung auf ihrer CTA-Schaltfläche.

Das ist wie man es macht
Für die meisten interaktiven Elemente in diesem Artikel müssen Sie dem CSS-Teil der Vorlage eine Klasse hinzufügen. Anschließend fügen Sie die Klasse in das <a>-Tag des Abschnitts ein, der interaktiv sein soll. Dies ist ein Beispiel aus einer E-Mail-Vorlage im Code-Editor von Twilio SendGrid.

Sie werden unten feststellen, dass es ziemlich viel Code gibt, aber das meiste davon dient dazu, die CTA-Schaltfläche zu gestalten, bevor Sie den Mauszeiger bewegen, und wie sie aussieht, wenn Sie den Mauszeiger bewegen. Um die Hover-Funktionalität zu aktivieren, müssen Sie hauptsächlich die Klasse (Zeile 12) ändern, damit sie mit der richtigen CSS-Eigenschaft übereinstimmt.
CSS:
HTML:
2. Textänderung beim Hover
Ein ähnliches interaktives Element ändert den Text beim Hover. Mit diesem Element können Sie die Farbe des Textes ändern, ihn fett formatieren, unterstreichen oder andere textbezogene Designänderungen vornehmen, wenn der Mauszeiger über den Text bewegt wird.
In diesem Beispiel ändert sich die Schriftfarbe von Weiß auf Schwarz.

Das ist wie man es macht
Der Hauptunterschied zwischen diesem Beispiel und der Änderung der Hintergrundfarbe beim Hover sind das CSS und die CSS-Eigenschaft, auf die im HTML verwiesen wird.
CSS:
HTML:
In diesem zweiten Beispiel ändert sich die Schriftart, wenn Sie den Mauszeiger bewegen, um sowohl fett als auch unterstrichen zu sein.

Das ist wie man es macht
Auch hier sind die Hauptunterschiede das CSS und die CSS-Eigenschaft, auf die im HTML verwiesen wird.
CSS:
HTML:
3. Bildwechsel beim Hover
Wir haben festgestellt, dass in E-Mails der Inhalt, mit dem am meisten interagiert wird, „ above the fold “ ist (auch bekannt als der Inhalt, der in einer E-Mail angezeigt wird, bevor der Empfänger scrollt).
Das Austauschen von Bildern beim Hovern ist eine großartige Strategie, um zusätzliche Produkte zu bewerben oder mehr Informationen bereitzustellen, wenn Sie nur wenig Platz und Zeit haben, um Ihre Empfänger einzubeziehen.
Wenn ein Empfänger den Mauszeiger über ein Bild bewegt, wird ein weiteres Bild angezeigt. Wenn Sie also für einen Verkauf werben, können Sie mehr Ihrer Produkte präsentieren, indem Sie mehrere Bilder einfügen. Alternativ können Sie hinter dem Bild eine Produktbeschreibung angeben, um weitere Informationen zu erhalten, ohne sich zur Website durchklicken zu müssen.
Schauen Sie sich das Beispiel unten an!

Das ist wie man es macht:

Das interaktive Bildaustauschelement wird erstellt, indem die Bilder in HTML übereinandergelegt werden, sodass zuerst ein Hintergrundbild in einer Tabellenzelle und ein zweites Bild verfügbar ist, wenn Sie mit dem Mauszeiger darüber fahren.
CSS:
HTML:
4. Inhaltsverzeichnis
Eine Inhaltsverzeichnisfunktion ist besonders nützlich für E-Mails wie Newsletter, die viel Inhalt haben. Denken Sie an einen Artikel, den Sie online lesen und der Sprunglinks enthält, die zu bestimmten Teilen der Webseite führen. In ähnlicher Weise können Ihre Empfänger durch das Hinzufügen von Anker-Tags zu Ihren E-Mails zu dem Teil der E-Mail springen, der sie am meisten interessiert, ohne scrollen zu müssen.
Dieses Inhaltsverzeichniselement wird zwar von den meisten Desktop-E-Mail-Anbietern unterstützt, die Einschränkung ist jedoch, dass die meisten mobilen Apps es nicht unterstützen. Wenn Sie wissen, dass die meisten Ihrer Abonnenten Ihre E-Mails auf dem Desktop anzeigen, ist dieses interaktive Element möglicherweise das Richtige für Sie!
In diesem Beispiel habe ich am Anfang des Blog-Digest von SendGrid ein Inhaltsverzeichnis eingefügt und Anchor-Tags verwendet, um auf die Artikel in der E-Mail zu verlinken. Bei dieser Methode kann ein Empfänger auf den bestimmten Artikel klicken, an dem er interessiert ist.

Das ist wie man es macht:
Keine Notwendigkeit für CSS in diesem! Das erste Snippet ist das Inhaltsverzeichnis oben in der E-Mail und das zweite ist, wie Sie den Artikeltitel weiter unten in der E-Mail verlinken würden.
HTML:
5. Eingebettete Umfrage
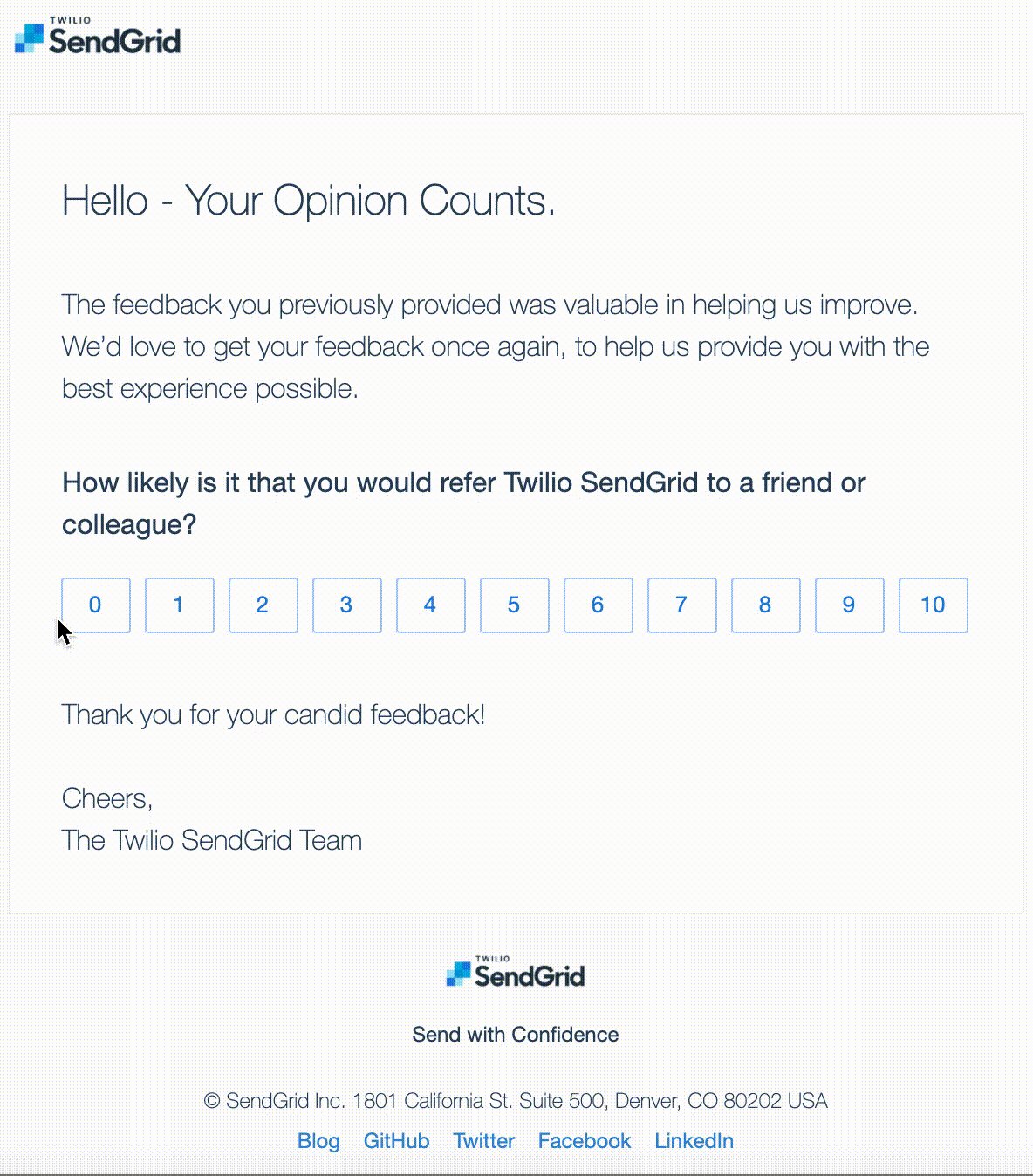
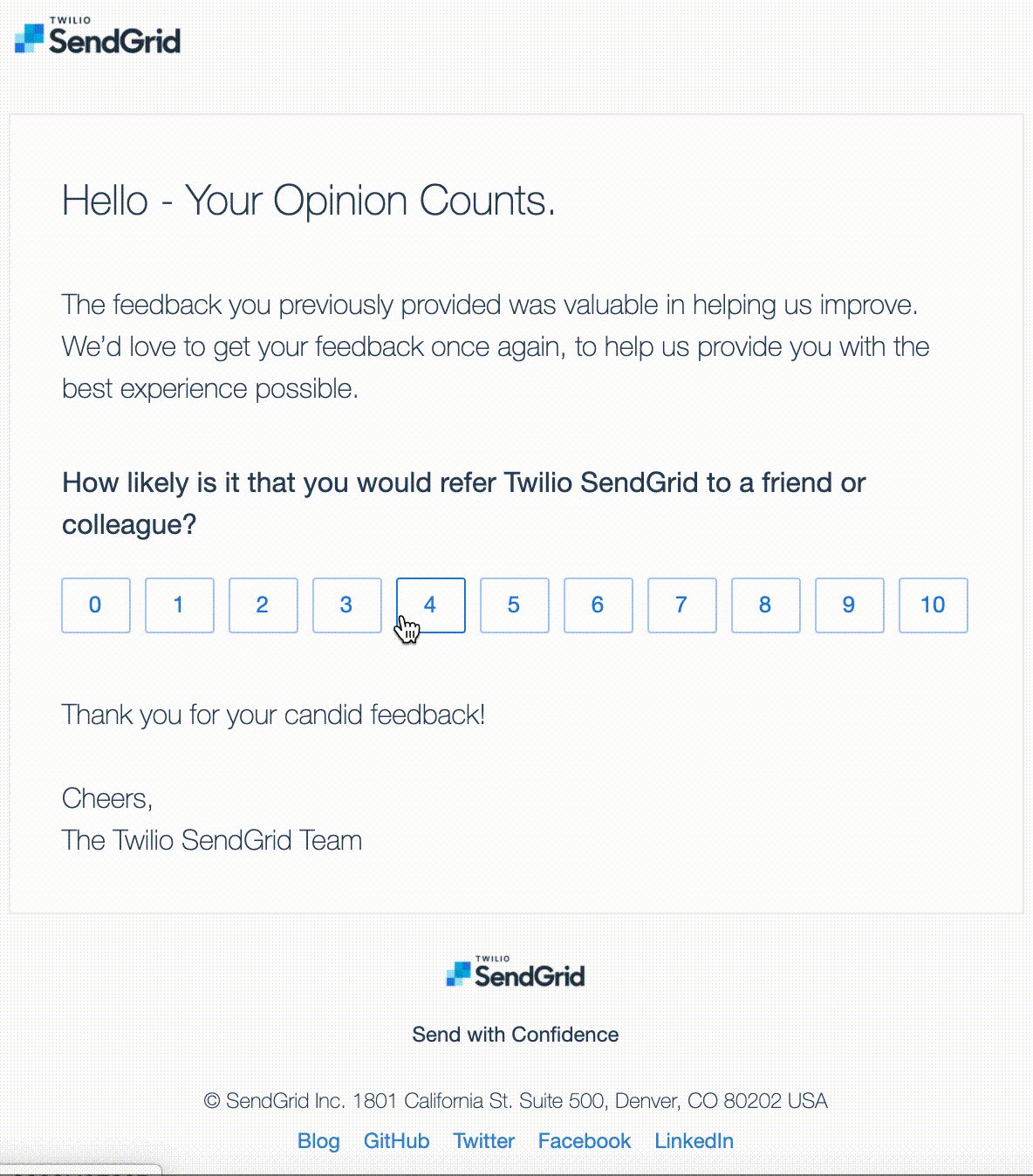
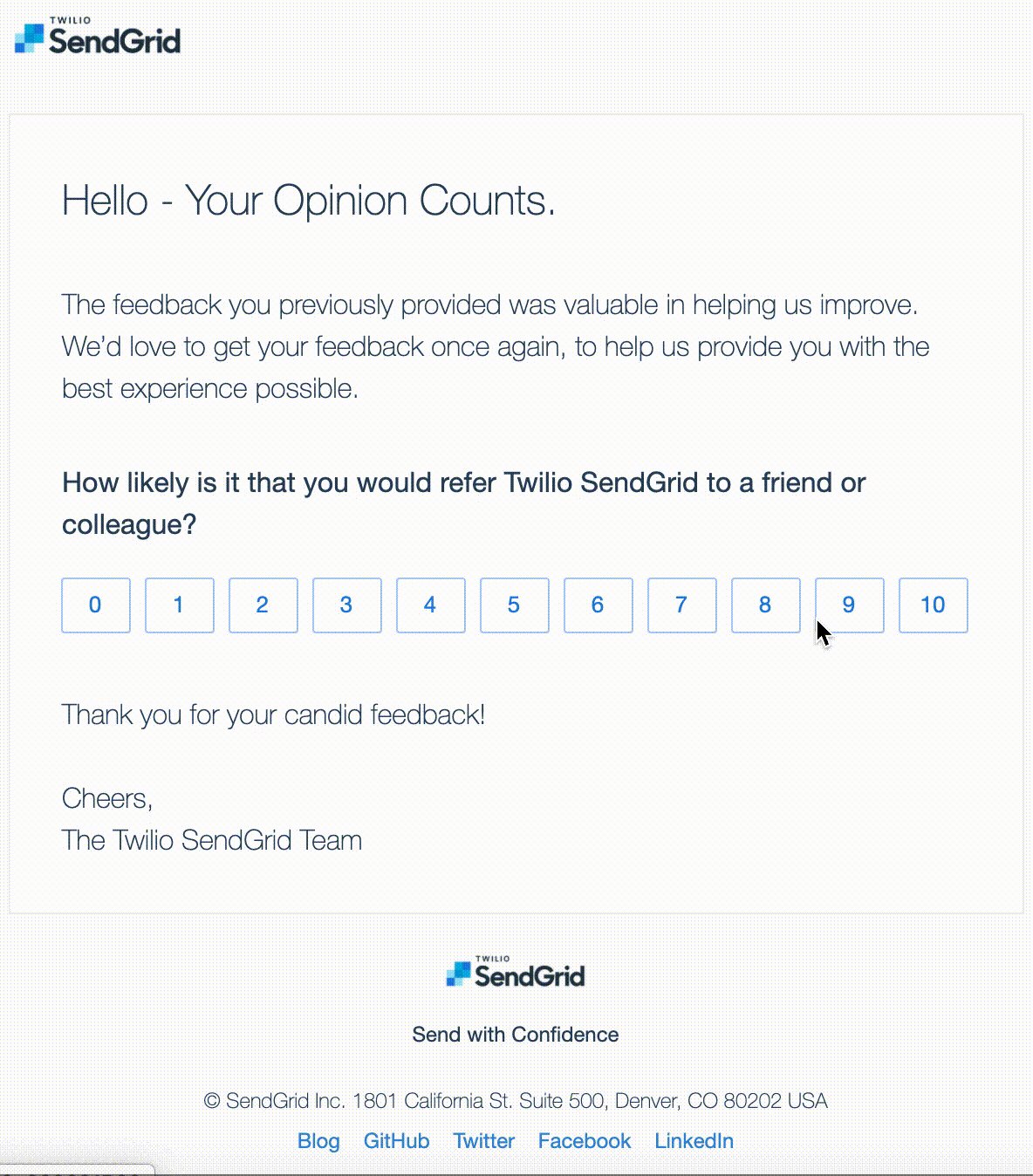
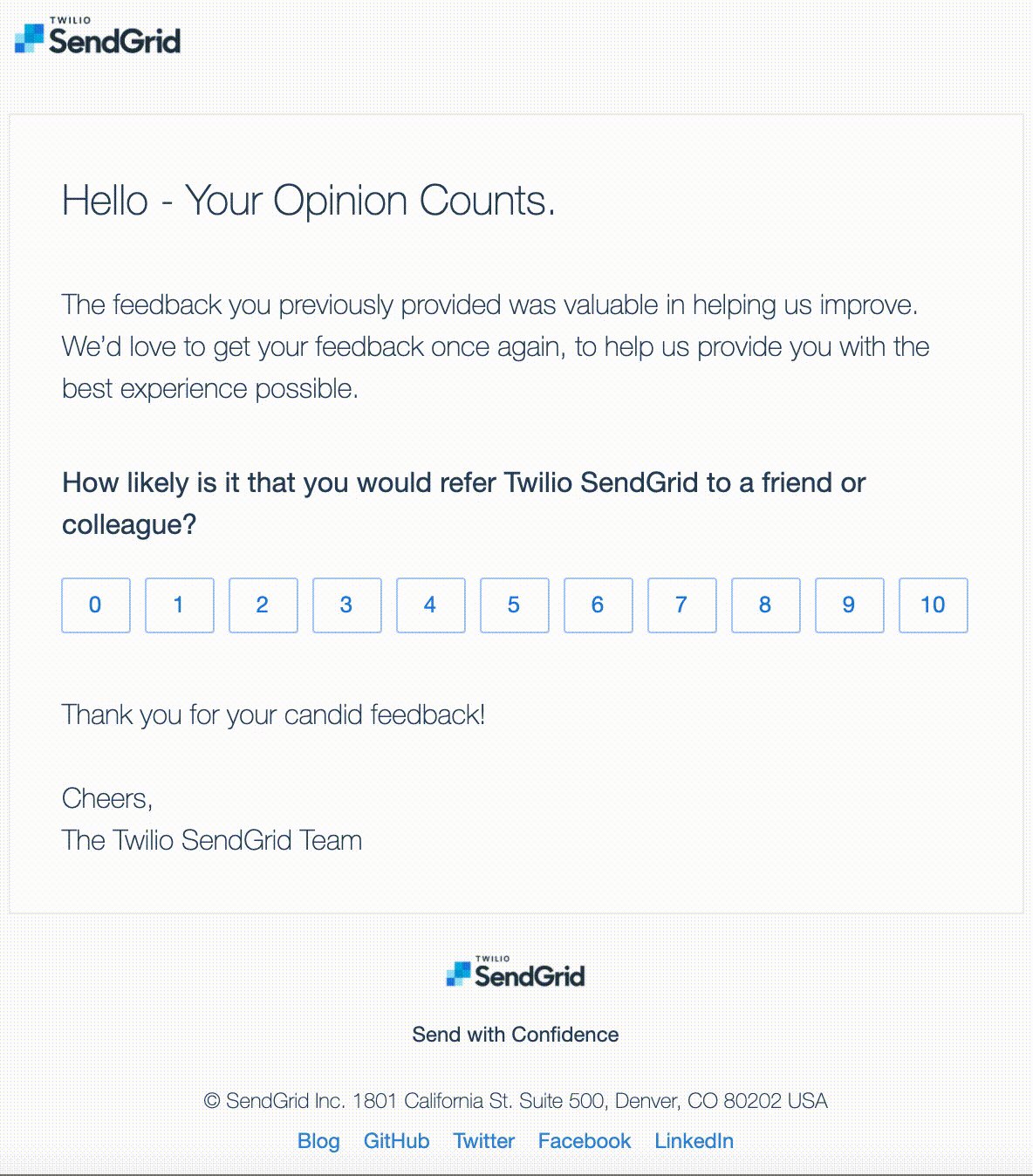
Ein weiterer großartiger Anwendungsfall für interaktive Elemente ist eine Umfrage. Integrieren Sie Umfragen in Ihre E-Mails, um es den Empfängern zu erleichtern, sofort zu antworten, ohne auf eine andere Seite klicken zu müssen. Je einfacher es für Ihre Empfänger ist, sich zu engagieren, desto wahrscheinlicher ist es, dass Sie Antworten erhalten.
Sammeln Sie Feedback zu den Erfahrungen Ihrer Empfänger mit Ihrem Produkt oder Ihrer Dienstleistung oder nutzen Sie die Umfrage, um mehr über die Vorlieben und Abneigungen Ihrer Empfänger, ihren Standort und andere Informationen zu erfahren, die Ihnen helfen können, ihre Erfahrung mit Ihrer E-Mail zu personalisieren. Eine Willkommens- oder Bestätigungs-E-Mail kann eine ausgezeichnete Gelegenheit sein, eine Umfrage einzufügen und mehr über Ihre Abonnenten zu erfahren.
Hier sind ein paar Beispiele.
In der E-Mail von SendGrid unten ändern die Umfrageergebnisse ihre Farbe, wenn Sie mit der Maus darüber fahren. Dies hilft dem Empfänger zu erkennen, dass er auf die Nummer klicken kann, um seine Umfrage zu senden. Sobald der Empfänger auf eine Zahl klickt, wird er zu einer Umfrage weitergeleitet, die seine numerische Antwort bereits markiert hat und den Empfänger auffordert, weitere Erläuterungen zu seiner Bewertung zu geben.

Das ist wie man es macht:
Die Methode, die SendGrid zum Einbetten der Umfrage verwendet, erfordert ziemlich viel Code, daher ist hier ein einfacheres Beispiel, das Google Forms verwendet.
- Erstellen Sie Ihre Umfrage in einem Google-Formular .
- Klicken Sie auf Senden.
- Geben Sie Ihre E-Mail-Adresse in das Feld „An“ ein.
- Aktivieren Sie das Kontrollkästchen „Formular in E-Mail einfügen“.
- Klicken Sie auf Senden.
- Öffnen Sie die E-Mail in Ihrem Posteingang und klicken Sie mit der rechten Maustaste auf das Formular. Klicken Sie auf „Inspizieren“.
- Suchen Sie den Code, der mit <table="center align" beginnt. Kopieren Sie den Code und fügen Sie ihn in Ihre Vorlage ein.
- Testen Sie Ihre E-Mail, um sicherzustellen, dass die Umfrage funktioniert.
In der E-Mail unten sehen Sie das Google-Formular in Aktion. Der Empfänger wird in der E-Mail-Liste begrüßt und gebeten, eine kurze Umfrage zu seinen Stilpräferenzen auszufüllen. Ändern Sie die Hintergrundfarbe der Umfrage, damit sie sich nahtlos in Ihre E-Mail-Vorlage einfügt. Diese E-Mail wurde mit einer der E-Mail-Vorlagen aus unserer E- Mail-Vorlagengalerie erstellt . In der Galerie finden Sie eine Vielzahl von Marketing- und Transaktionsvorlagen.

Binden Sie Ihre Empfänger weiterhin ein
Denken Sie bei der Gestaltung von Marketing-E-Mails daran, dass der Wert, den Sie Ihren Empfängern bieten, der wichtigste Aspekt Ihrer E-Mail ist.
Wir haben festgestellt, dass interaktive Inhalte dazu beitragen, die Empfänger anzusprechen, indem sie ein Erlebnis schaffen, das dem einer Website oder App ähnelt, aber das ist nicht immer der Fall. Wenn das interaktive Element ablenkend ist oder die Botschaft, die Sie zu vermitteln versuchen, beeinträchtigt, lohnt es sich nicht, es einzubeziehen.
Um sicherzustellen, dass Ihre interaktiven Inhalte ins Schwarze treffen, hier ein paar Abschiedsempfehlungen:
- Wissen, an welche E-Mail-Clients (Gmail, Yahoo, AOL, Outlook) Sie senden. So können Sie feststellen, ob es sinnvoll ist, interaktive Elemente überhaupt zu testen.
- Haben Sie immer eine Fallback-Option. Wenn Sie einem Empfänger eine E-Mail mit interaktiven Inhalten senden, die nicht angezeigt werden, wird Ihr Empfänger schlechte Erfahrungen mit Ihrer Marke machen. Informationen zum Erstellen von Fallback-Optionen für Ihre interaktiven Inhalte finden Sie im Artikel von Email on Acid.
- Testen Sie Ihre E-Mails, bevor Sie sie versenden. Sie können das E-Mail-Testtool von SendGrid, Lackmus oder Email on Acid verwenden.
- Testen Sie nicht mehr als ein interaktives Element gleichzeitig. Zu viele können ablenken.
Interaktiver Inhalt ist einer von vielen Aspekten einer E-Mail-Marketingstrategie, die Sie testen können. Weitere Daten, digitale Marketingstrategien und Kanäle zur Einbindung Ihrer Empfänger finden Sie in diesen Ressourcen.
- E-Mail-Benchmark- und Engagement-Bericht 2019
- Die besten E-Mail-Marketing-Engagement-Strategien
- Ihr komplettes Messtrainingsprogramm zur Stärkung Ihres E-Mail-Engagements
- Wie das Hinzufügen von SMS zu Ihrem E-Mail-Programm Ihre Kontakte binden kann
