Wie füge ich ein Mega-Menü zu einer WordPress-Site hinzu?
Veröffentlicht: 2021-09-23Sie können in WordPress ein Kopfzeilenmenü erstellen, um jeden Beitrag, jede Seite, jede Kategorie oder jeden benutzerdefinierten Link anzuzeigen. Es ist auch möglich, das Widget „Navigationsmenü“ zu verwenden, um eine Liste von Links überall auf Ihrer Website anzuzeigen. Standardmäßig können Sie die Links als Untermenüelemente in einer einzelnen Spalte anzeigen, die als Dropdown angezeigt wird. Ein Mega-Menü ist ein überdurchschnittlich großes Dropdown-Menü, mit dem Sie weit mehr Informationen anzeigen können als in einem Standard-Dropdown-Menü. Mega-Menüs ermöglichen es Ihnen, mehrspaltige Dropdown-Menüs mit Rich Media wie Bildern und Videos in Ihre Navigation aufzunehmen. In diesem Artikel werden wir untersuchen, wie man ein Mega-Menü zur WordPress-Site hinzufügt.
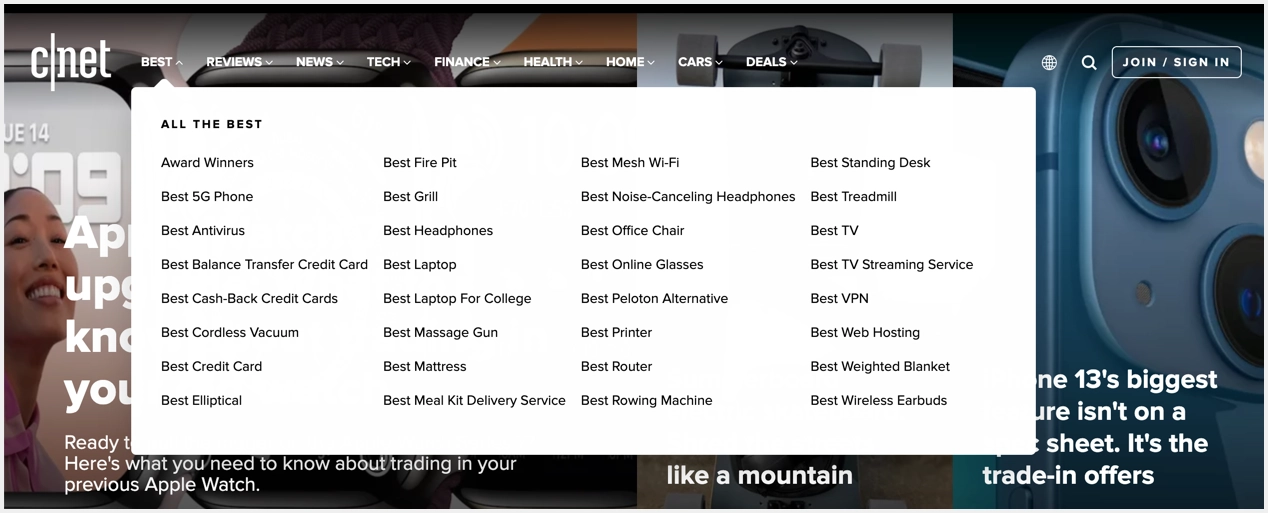
Beispiel für Mega-Menü
Mega-Menüs werden von beliebten Websites verwendet, um sehr ansprechende und interaktive Navigationsmenüs anzubieten. Die Website von CNET ist ein hervorragendes Beispiel für eine Website mit einem Mega-Menü. Sie können mit der Maus über verschiedene Menüpunkte fahren, um Mega-Menüpunkte anzuzeigen, die in Kategorien organisiert sind.

In dieser zweidimensionalen Form des Menülayouts sind alle verwandten Themen in Abschnitte unterteilt, um eine einfachere Navigation sowohl vertikal als auch horizontal zu ermöglichen.
Vorteile der Verwendung von Mega Menu
Im Vergleich zu einem einfachen Dropdown-Menü hat Mega-Menü die folgenden Vorteile.
- Mega-Menüs sind eine benutzerfreundliche Möglichkeit, auf tiefere Inhalte Ihrer Website aufmerksam zu machen. Es ist besonders nützlich für Websites mit vielen Inhalten und Website-Besitzer können zusätzliche Widgets in ihrem Hauptmenü anzeigen.
- Sie sind eine großartige Designstrategie, um viele Optionen anzupassen oder untergeordnete Webseiten auf einen Blick anzuzeigen.
- Mega-Menüs bieten Benutzern ein detaillierteres und gut organisiertes Navigationserlebnis auf der Website.
- Mega-Menüs sind eine hervorragende Möglichkeit, auf Teile Ihrer Website zu verweisen, die sonst schwer zu finden wären.
- Sie können ein Mega-Menü verwenden, um mehrere Links gleichzeitig anzuzeigen.
Allerdings benötigen nicht alle Websites Mega-Menüs. Im Allgemeinen können Websites wie Nachrichten, Zeitschriften und große Websites mit vielen Kategorien das Mega-Menü verwenden, um ihre Inhalte zu präsentieren. Außerdem ist darauf zu achten, dass das Display bei Smartphones und Tablets responsiv an die Breite angepasst wird.
Mega Menu in WordPress mit Plugin hinzufügen
Es gibt verschiedene Plugins, mit denen Sie Mega Menu auf der WordPress-Site hinzufügen können. Das Plugin „Max Mega Menu“ ist jedoch eines der beliebtesten Plugins, die Sie verwenden können. Es kommt sowohl mit der kostenlosen Version als auch mit der Premium-Version. Glücklicherweise reicht die kostenlose Version aus, um ein hervorragendes Menü für Ihre Website zu erstellen.
Setup-Menü und Standorte mit Max Mega Menu Plugin
Bevor Sie mit dem Max Mega Menu-Plugin beginnen, erstellen Sie ein Menü auf Ihrer Site, indem Sie im Admin-Panel zum Abschnitt "Darstellung > Menüs" navigieren. Später können Sie dieses normale Menü mit Hilfe des Plugins in ein Mega-Menü umwandeln. Wenn Sie fertig sind, gehen Sie zum Abschnitt "Plugins > Neu hinzufügen", installieren und aktivieren Sie das Max Mega Menu-Plugin wie unten gezeigt.

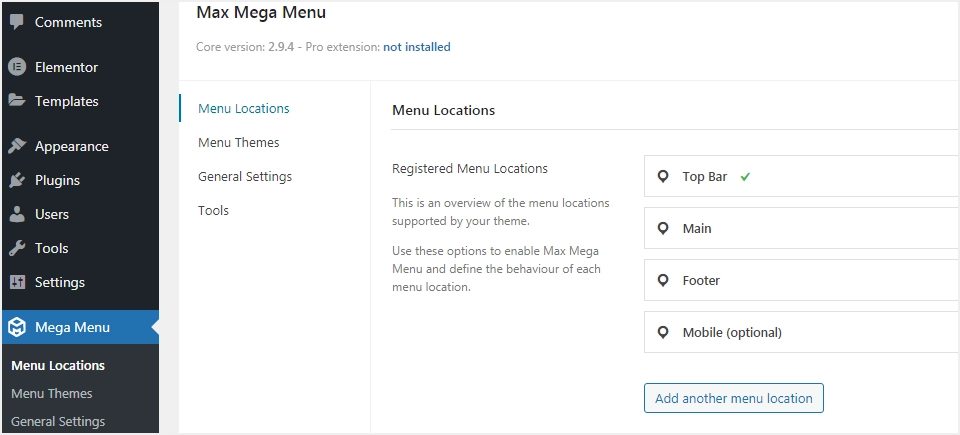
Das Plugin fügt in der Seitenleiste einen neuen Menüpunkt namens Mega Menu hinzu. Klicken Sie auf dieses Menü, um den Ort festzulegen, an dem Sie das Megamenü hinzufügen möchten. Es erscheint ein Fenster mit den verschiedenen Menüpositionen, die von Ihrem Thema bereitgestellt werden. Wählen Sie einen Ort aus, an dem Sie das Megamenü platzieren möchten. Wie bereits erwähnt, sollten Sie an dem von Ihnen ausgewählten Ort bereits über ein Menü verfügen. In unserem Fall haben wir ein Menü „primaryMenu“ erstellt und dessen Position auf die „Top Bar“ gesetzt. Daher wählen wir in diesem Beitrag „Top Bar“ als Zielort für unser Mega-Menü.

Hinweis: Wenn Sie versuchen, das Mega-Menü einem Ort ohne festgelegtes Menü hinzuzufügen, wird die Warnmeldung „Diesem Ort ein Menü zuweisen, um diese Optionen zu verwenden“ angezeigt.
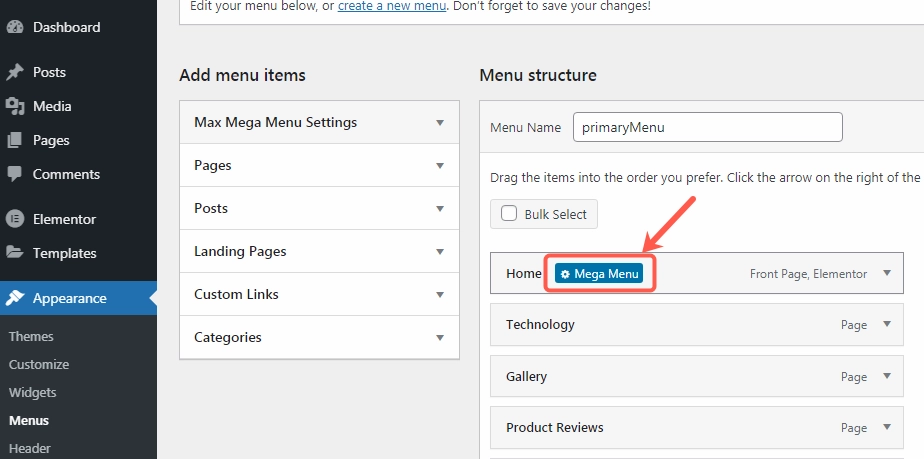
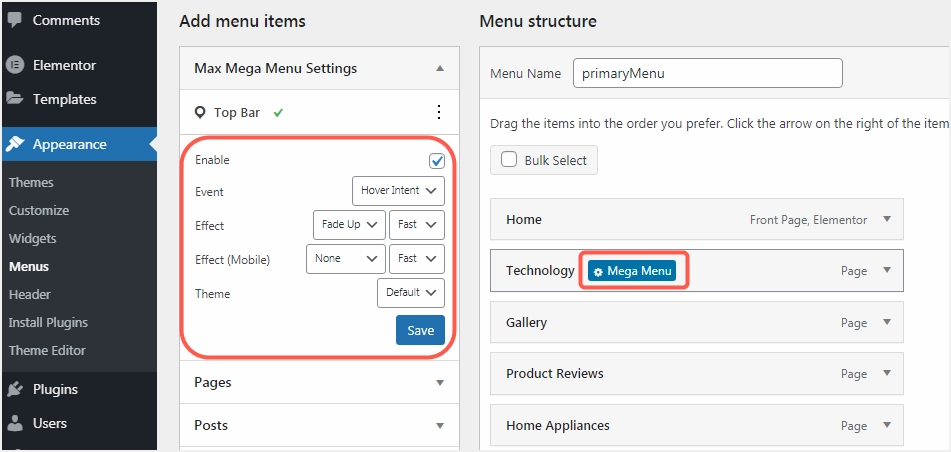
Navigieren Sie nach Auswahl eines Speicherorts für das Megamenü zur Seite „Menüs“ unter „Darstellung“. Sie werden sehen, dass das Max Mega Menu-Plugin eine „Mega-Menü“-Schaltfläche zu Ihren Menütiteln hinzugefügt hat. Diese Schaltfläche ist nur sichtbar, wenn Sie mit der Maus über die Menüpunkte fahren. Sie können diese Schaltfläche beispielsweise sehen, wenn wir mit der Maus über den Menüpunkt "Home" fahren, wie in der Abbildung unten gezeigt.

Erstellen eines Mega-Menüs mit dem Max Mega-Menü-Plugin
In diesem Beispiel erstellen wir unter dem Menüpunkt „Technologie“ ein Mega-Menü, das an unserem Standort „Top Bar“ erscheint. Das Bild unten zeigt unsere Website vor dem Hinzufügen eines Mega-Menüs.

Um zu beginnen, navigieren Sie zum Abschnitt „Darstellung > Menüs“ und bewegen Sie die Maus über den Menüpunkt „Technologie“, wie in der Abbildung unten gezeigt. Sie werden eine Reihe von Optionen sehen, um das Erscheinungsbild Ihres Mega-Menüs im Abschnitt "Max Mega-Menüeinstellungen" anzupassen. Stellen Sie sicher, dass das Kontrollkästchen "Aktivieren" aktiviert ist und passen Sie den Animationseffekt / das Thema / das Triggerereignis an. Klicken Sie auf „Speichern“, um Ihre Änderungen zu übernehmen.


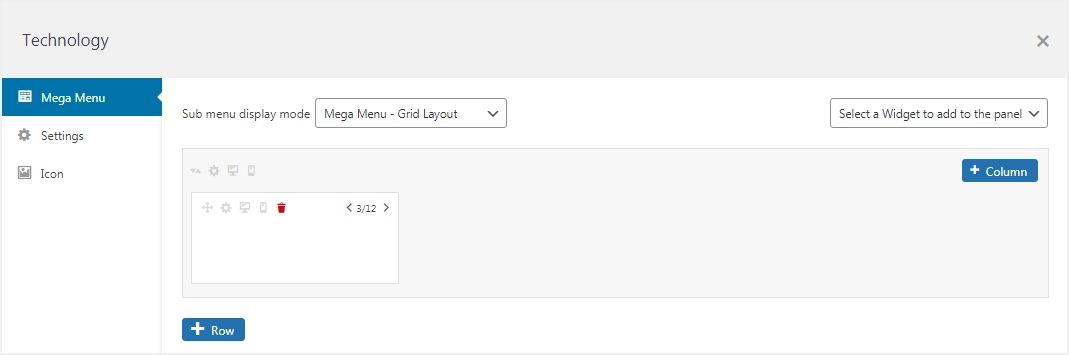
Wenn Sie auf die Schaltfläche „Mega-Menü“ klicken, erscheint ein Fenster, in dem Sie das Aussehen des Mega-Menüs anpassen können. Wählen Sie in der Dropdown-Liste „Anzeigemodus des Untermenüs“ die Option „Megamenü – Rasterlayout“. Dadurch werden die Schaltflächen "Spalte" und "Zeile" angezeigt, wie in der Abbildung unten gezeigt.

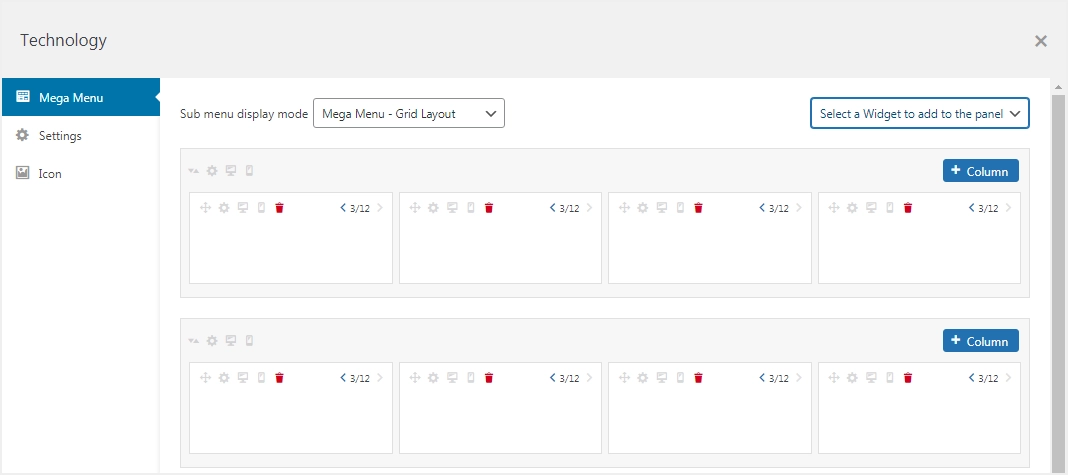
Lassen Sie uns ein Mega-Menü erstellen, das aus zwei Zeilen und vier Spalten besteht. Klicken Sie auf die Schaltfläche „+Zeile“, um zusätzliche Zeilen zu erstellen und auf die Schaltfläche „+Spalte“, um weitere Spalten zu erstellen. Das resultierende Rasterbild ist unten gezeigt.

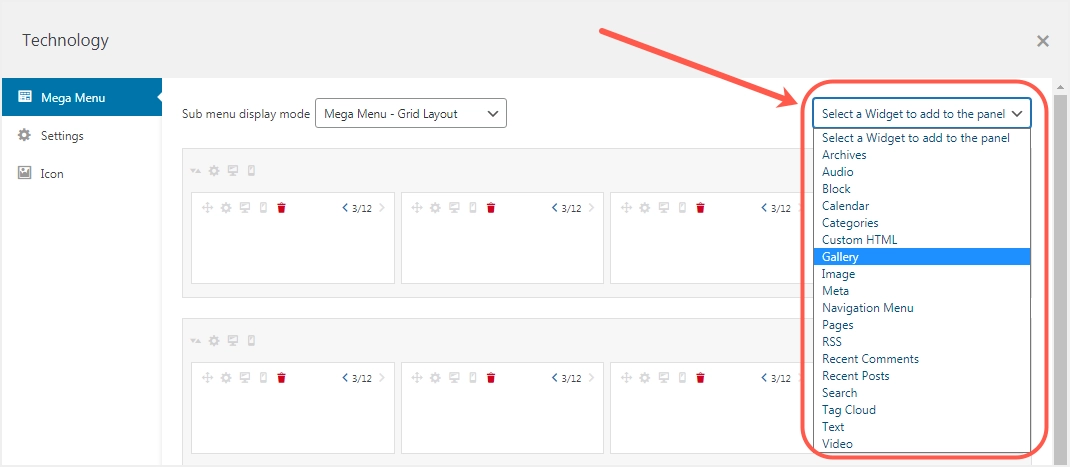
Um nun Elemente zu unserem Mega-Menü hinzuzufügen, verwenden wir die Widgets, die von unserem Thema bereitgestellt werden. In der oberen rechten Ecke sehen Sie eine Option zur Auswahl eines Widgets, das Sie in Ihrem Megamenü verwenden möchten, wie in der Abbildung unten gezeigt.

Tipp: Das Erstellen eines Mega-Menüs aus Widget-Elementen kann etwas kompliziert sein, da die meisten Elemente entweder für die Seitenleiste oder die Fußzeile gedacht sind. Es gibt jedoch einen Trick. Es gibt nur wenige Haupt-Widgets, die Sie verwenden können – Navigationsmenü, Bild, benutzerdefiniertes HTML und Kategorien. Sie können beispielsweise mehrere Menüs mit jeweils eigenen Seiten erstellen und diese mit dem Widget „Navigationsmenü“ zum Megamenü hinzufügen. Ebenso können Sie bei Bedarf Kategorien mit dem Widget „Kategorien“ einfügen. Um dies besser zu verstehen, gehen wir in Aktion.
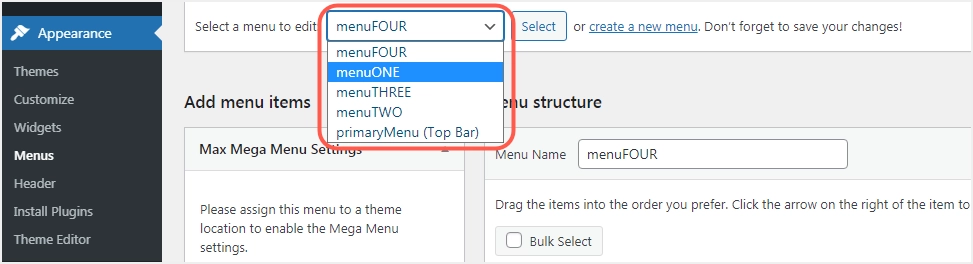
Lassen Sie uns im Abschnitt „Darstellung > Menüs“ vier zusätzliche Menüs „menuONE, menuTWO, menuTHREE und menuFOUR“ erstellen. Jedes Menü enthält verschiedene Beiträge, Seiten und benutzerdefinierte Links. Wir werden das Widget „Navigationsmenü“ verwenden, um diese Menüs in unser Mega-Menü zu importieren.

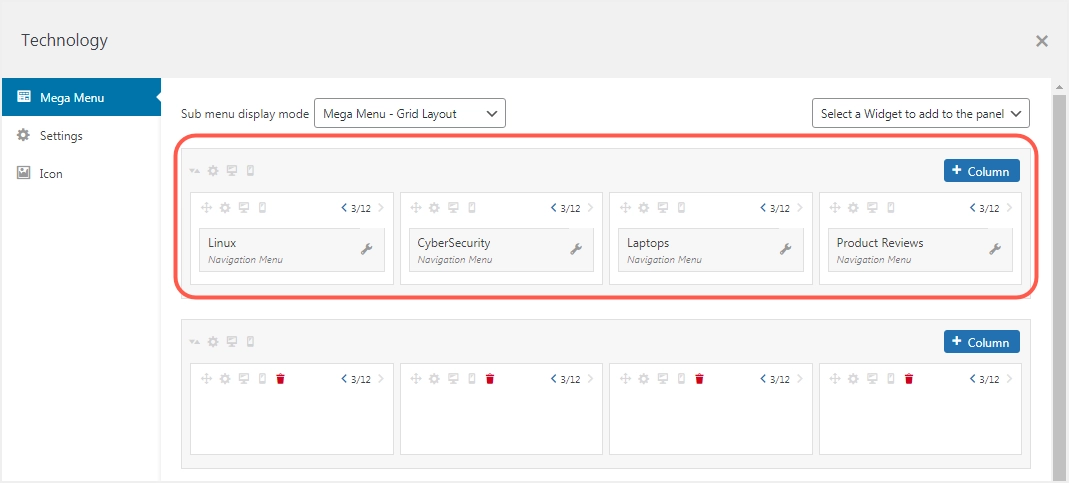
In unserem Mega-Menü-Konfigurationsfenster ziehen wir das Widget „Navigationsmenü“ und platzieren es in den Zellen unserer ersten Zeile. Wir werden dann dieses Widget verwenden, um unsere Menüs 'menuONE, menuTWO, menuTHREE und menuFOUR' wie in der Abbildung unten gezeigt auszuwählen und die Überschriften zu ändern.

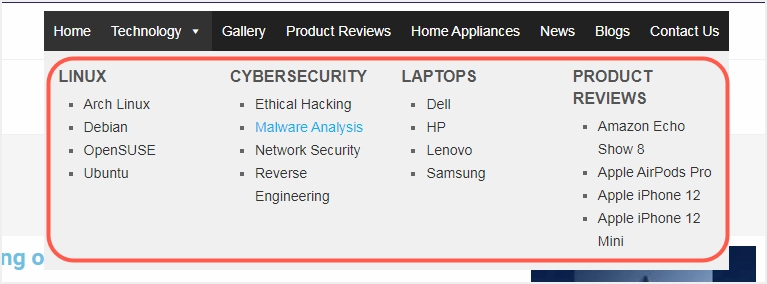
Um die Änderungen zu übernehmen, klicken Sie auf der Seite „Menüs“ auf die Schaltfläche „Menü speichern“. Wenn wir die Website neu laden, können Sie jetzt sehen, dass wir die erste Reihe unseres Mega-Menüs erfolgreich erstellt haben.

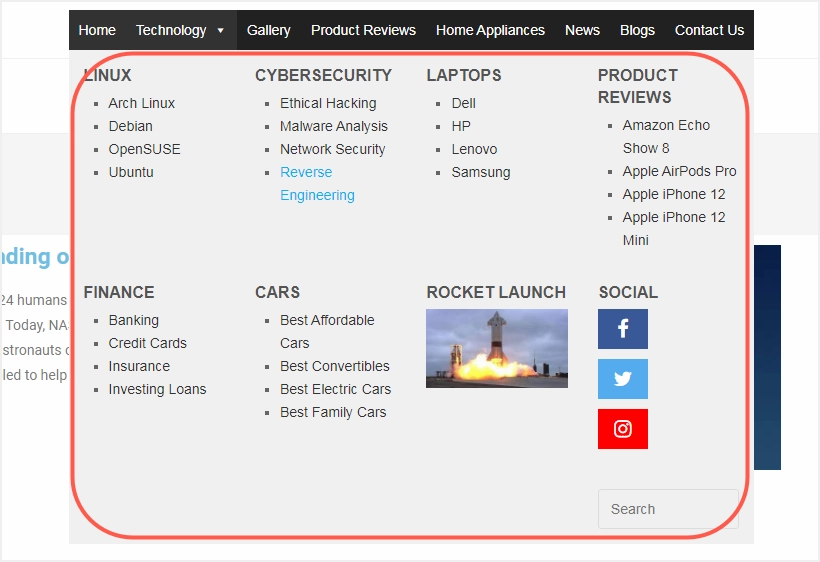
Lassen Sie uns nun die anderen Zeilen des Megamenüs mit den verschiedenen verfügbaren Widgets füllen. Wir werden die Widgets wie Navigationsmenü, Bild, benutzerdefiniertes HTML usw. verwenden. Das resultierende Mega-Menü sieht wie in der Abbildung unten gezeigt aus.

Sie können beliebige Standard- oder benutzerdefinierte Widgets verwenden und den Inhalt in Ihr Mega-Menü einfügen.
Mega-Menü mit Themen verwenden
Neben Plugins gibt es auch WordPress-Themes, die das Erstellen eines Mega-Menüs unterstützen. Wenn Sie Ihr Theme verwenden möchten, um ein Mega-Menü einzurichten, müssen Sie zuerst bestätigen, ob Ihr Theme diese Funktionalität unterstützt oder nicht. Die meisten kommerziellen WordPress-Themes bieten diese Funktion als eingebaut an, sodass Sie kein separates Plugin benötigen. Einer der wesentlichen Nachteile bei der Verwendung des Designs besteht darin, dass Sie das Megamenü verlieren, wenn Sie Ihr Design ändern. Wenn Sie jedoch ein Plugin verwenden, ist das Megamenü weiterhin verfügbar, es sei denn, Sie deaktivieren das Plugin.
Fazit
Ein Mega-Menü ist ein hocheffektives Online-Navigationssystem, das dazu beitragen kann, die Navigation Ihrer Site erheblich zu verbessern. Ein Mega-Menü ist von Vorteil, wenn Sie eine anspruchsvolle Website mit vielen Seiten und Produktkategorien haben. Sie können ein Megamenü erstellen, wenn das Thema Ihrer Site dies unterstützt, oder das Max Mega Menu-Plugin verwenden, um mehrspaltige Megamenüs zu erstellen. Mit dem Plugin können Sie sogar einige auffällige Widgets zu Ihren Menüelementen hinzufügen.
