Wie füge ich Text-Overlay zu Bildern in WordPress hinzu?
Veröffentlicht: 2021-11-11Bilder mit Textüberlagerung sehen toll aus, vermitteln eine Nachricht und sind besonders nützlich für Kopfzeilen. Aber seien wir ehrlich, niemand möchte diese Funktion in den Editor codieren, noch hätte jemand die Zeit, den Text in das Bild selbst zu entwerfen. Glücklicherweise gibt es ein paar sehr einfache Prozesse, die keine benutzerdefinierte Codierung erfordern und mit dem Gutenberg-Blockeditor, einem integrierten Inhaltseditor-Tool von WordPress, leicht zu erreichen sind. In diesem Tutorial werden wir einige dieser Methoden durchgehen und am Ende werden Sie in der Lage sein, Overlay-Text über Bildern auf Ihrer gesamten WordPress-Website hinzuzufügen.
Textüberlagerung auf Bildern
Was ist zunächst ein Text-Overlay? Ein Text-Overlay ist jede Art von geschriebenem Inhalt, der die Oberfläche von visuellen Inhalten wie Videos und Bildern bedeckt. Text-Overlays werden hauptsächlich in Headern und Bannern im Hero-Bereich von Websites verwendet. Anstatt nur einen einfachen Text als Überschrift zu haben, lässt die Einbindung eines Bildes mit Text und Overlay die Website aus professioneller und ästhetischer Sicht viel besser aussehen. Darüber hinaus können Sie den überlagernden Text mit dem entsprechenden Produkt oder der entsprechenden Seite auf Ihrer Website verlinken, um den Traffic zu steigern.
Wie füge ich Text-Overlay zu Bildern in WordPress hinzu?
Vor Version 5.0 verwendete WordPress einen einfachen klassischen Editor zum Erstellen von Beiträgen und Seiten. Mit den Classic-Editoren war es nicht möglich, Schaltflächen, Tabellen oder Dekorationen wie Texteinblendungen hinzuzufügen. Daher mussten Sie ein benutzerdefiniertes oder Page Builder-Plugin von Drittanbietern verwenden. Sie können jedoch viele Dinge mit dem Gutenberg-Blockeditor ohne zusätzliches Plugin tun. Es gibt beispielsweise mehr als eine Möglichkeit, mit dem Gutenberg-Block-Editor in WordPress Text-Overlays zu Bildern hinzuzufügen. Dieser Beitrag führt Sie durch alle Schritte und Methoden, die Sie befolgen müssen, um Textüberlagerungen zu Bildern in Ihrer WordPress-Site hinzuzufügen.
Also, worauf warten wir? Lass uns anfangen!!
Hinweis: Wie wir mit Gutenberg erklären, stellen Sie sicher, dass Sie den standardmäßigen Gutenberg-Blockeditor in Ihrer Site verwenden und nicht den alten Editor mit dem Classic Editor-Plugin.
1. Hinzufügen von Text-Overlay über Bildblock
- Wenn Sie in der Post oder Seite - Editor, klicken Sie auf den Block Inserter Symbol (+) und Bildblock wählen Sie ein neues Bild hinzuzufügen. Eine andere Möglichkeit besteht darin, /image einzugeben und die Eingabetaste zu drücken.
- Sie haben mehrere Möglichkeiten, ein Bild einzufügen. Wählen Sie Hochladen aus , um ein Bild von Ihrem Computer hinzuzufügen, oder verwenden Sie die Option Medienbibliothek, wenn Sie ein vorhandenes Bild auf Ihrer WordPress-Site auswählen möchten. Alternativ können Sie auch Von URL einfügen verwenden, wenn Sie ein Bild direkt aus einem Link hinzufügen möchten.
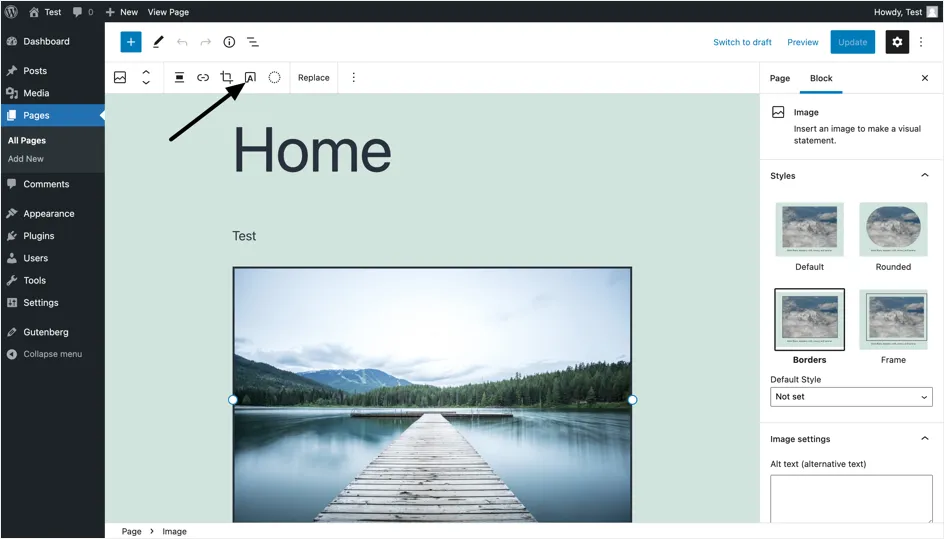
- Klicken Sie auf das Bild, wo Sie die Textüberlagerung hinzufügen möchten.
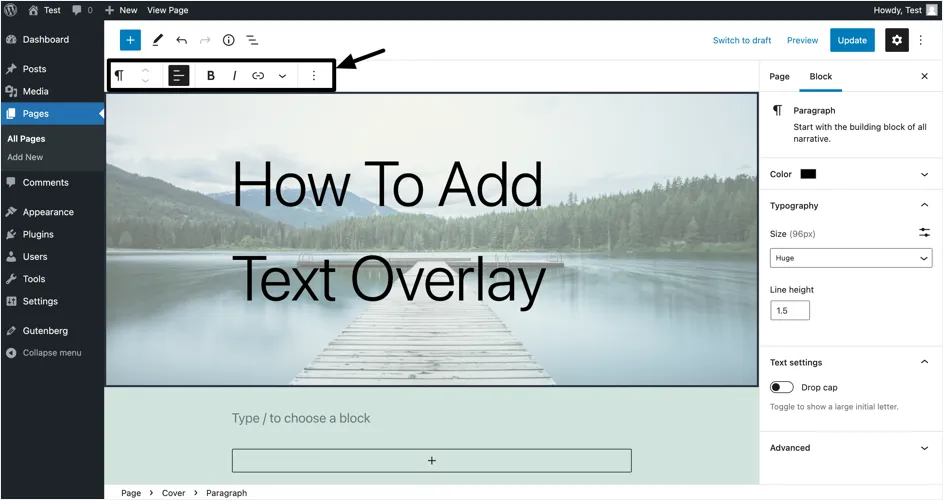
- Klicken Sie in der oberen Symbolleiste auf die Schaltfläche „Text über Bild hinzufügen “ , wie im Screenshot unten gezeigt.

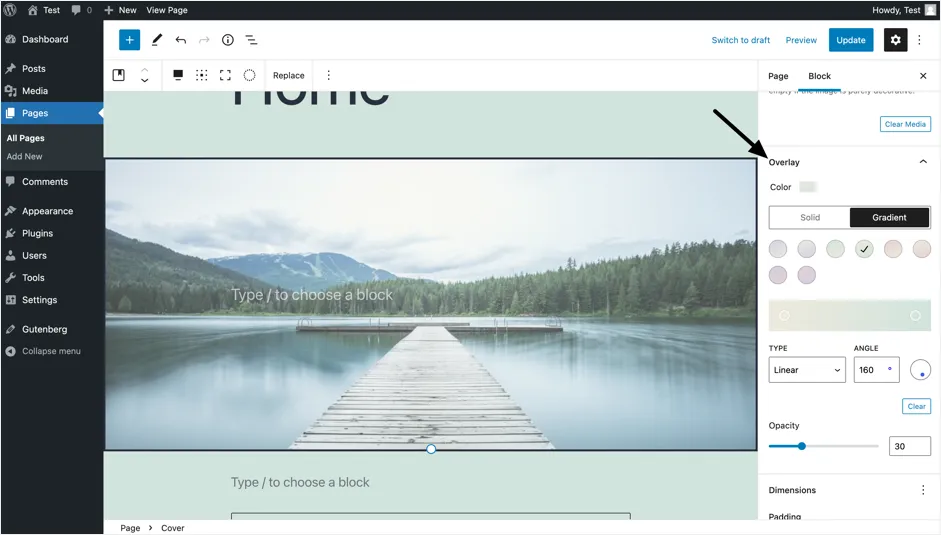
- Wenn Sie darauf klicken, werden Sie einige Änderungen am Blockeditor auf der rechten Seite der Seite bemerken (der Dokumentbereich genannt wird). Scrollen Sie im Panel nach unten, bis Sie den Abschnitt "Overlay" erreichen, wie in der Abbildung unten gezeigt. Hier haben Sie die Möglichkeit, eine der folgenden Aktionen auszuführen:
- Fügen Sie eine durchgehende Überlagerungsfarbe oder einen Farbverlauf als Hintergrund hinzu, um sicherzustellen, dass der Text besser hervorsticht. Bei beiden Optionen haben Sie die Möglichkeit, eine der voreingestellten Farben aus dem Menü auszuwählen, eine benutzerdefinierte Farbe aus der Palette auszuwählen oder einen bestimmten Farbcode Ihrer Wahl hinzuzufügen. Dasselbe können Sie auch für die Farbverlaufsoption tun. Ein Farbverlauf ist im Grunde ein Farbschema, das aus mindestens zwei Farbkombinationen besteht. Mit anderen Worten, die Farbe des Overlays ändert sich allmählich von der ersten zur zweiten und mehr (falls zutreffend).
- Ändern Sie die Deckkraft, je nachdem, wie viel des darunter liegenden Bildes durchsichtig werden soll. Wir empfehlen Deckkraftstufen zwischen 30 und 60 %, da alles unter 30 % dazu führen kann, dass Ihr Overlay fast nicht zu unterscheiden ist, während ein Überschreiten von 60 % das Overlay zu dunkel macht, wodurch es schwierig wird, das Hintergrundbild klar zu sehen.

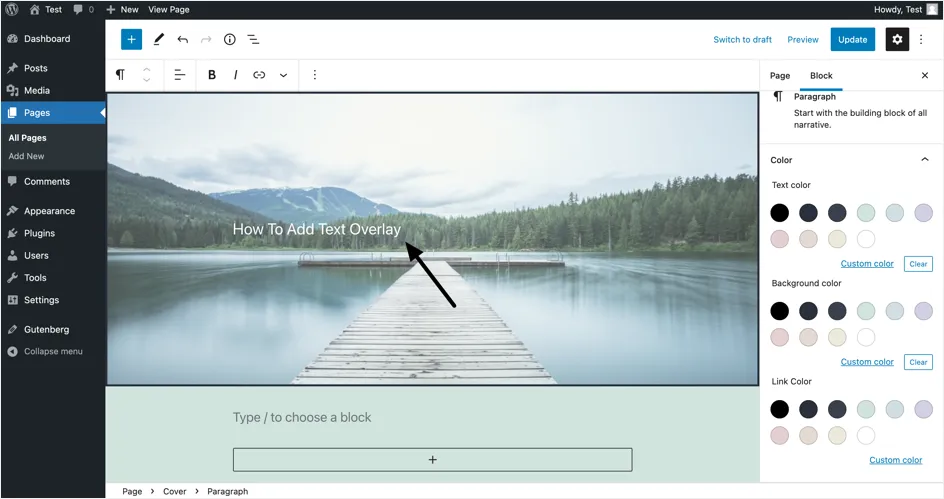
- Um den Text hinzuzufügen, klicken Sie auf den Abschnitt „Typ/um einen Block auszuwählen“ , der über dem Bild liegt. Dies ändert nun den Blockeditor, um Bearbeitungseinstellungen anzuzeigen, die für den Überlagerungstext spezifisch sind.
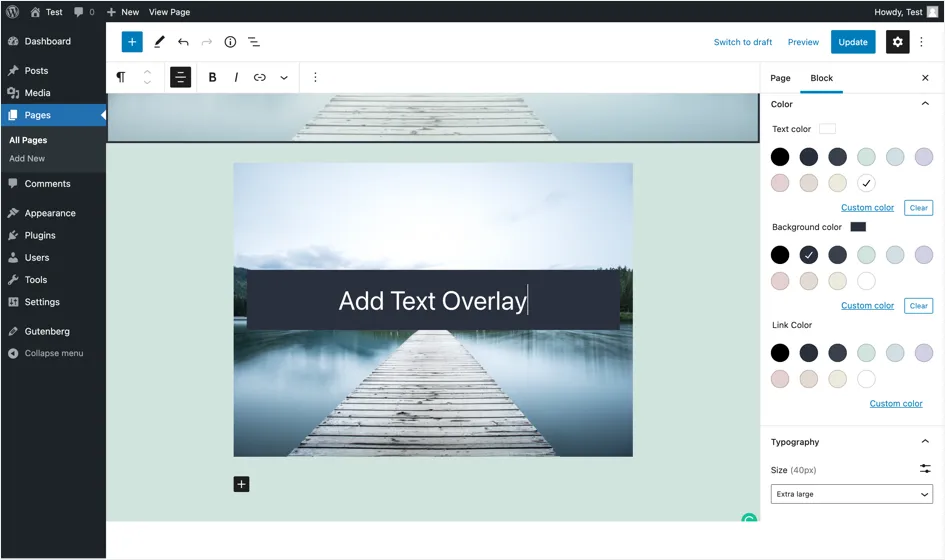
- Geben Sie den Text ein, der über dem Bild angezeigt werden soll, wie im Screenshot unten zu sehen.

- Um die Farbe des Textes zu ändern, gehen Sie zum Abschnitt "Farbe" des Blockeditors. Hier haben Sie die Wahl, die folgenden Farbänderungen am Overlay-Text vorzunehmen.
- Ändern Sie die Textfarbe. Wir empfehlen Ihnen, eine Textfarbe auszuwählen, die gut zu der Überlagerungsfarbe und der gewählten Deckkraft passt.
- Fügen Sie eine Hintergrundfarbe und/oder eine Linkfarbe hinzu, wenn Sie den Text über einen Hyperlink mit einer anderen Seite verknüpft haben.
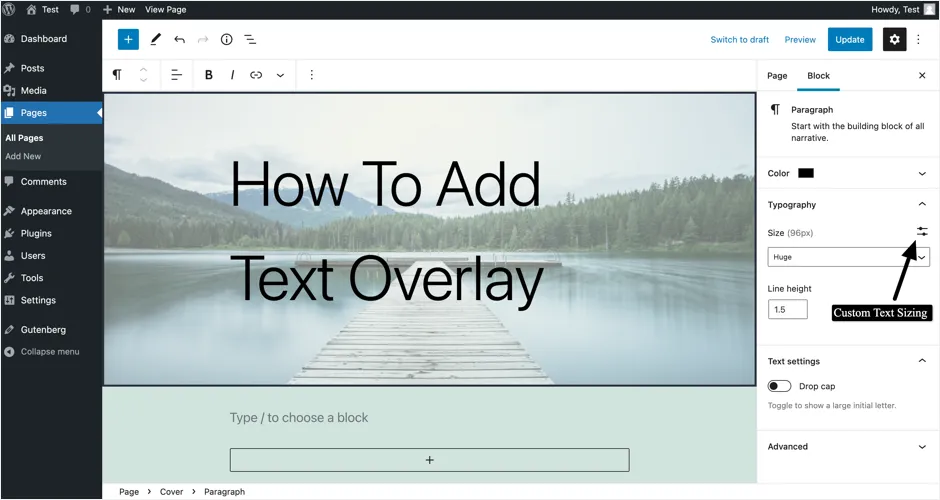
- Um die Typografie des Overlay-Textes zu ändern, scrollen Sie im Blockeditor nach unten, bis Sie die Einstellungen „Typografie“ erreichen . Hier können Sie eine der voreingestellten Textgrößen aus einem Dropdown auswählen oder eine bestimmte Größe manuell eingeben, indem Sie auf die Schaltfläche „Benutzerdefinierte Größe“ klicken. Wir haben die Textgröße als „Riesig“ ausgewählt, was eine der voreingestellten verfügbaren Textgrößen ist. Fühlen Sie sich frei, die Größe des Textes zu wählen, die für Sie am besten geeignet ist.

- Wenn Sie die Ausrichtung des Overlay-Texts ändern, fett formatieren oder einen Link hinzufügen möchten, können Sie dies ganz einfach tun, indem Sie die Optionen in der oberen Symbolleiste auswählen, wie in der Abbildung unten gezeigt.
- Schließlich finden Sie im Blockeditor die Registerkarte Erweitert, mit der Sie Ihrem Block eine CSS-Klasse hinzufügen können, die Ihnen die Möglichkeit gibt, benutzerdefiniertes CSS zu schreiben und das Bild zu stylen und den Bildblock nach Ihren spezifischen Anforderungen zu überlagern. Wenn Sie jedoch nicht über genügend Wissen und Know-how in der Frontend-Entwicklung verfügen, sollte die Verwendung der voreingestellten Funktionen des Blockeditors mehr als ausreichen, um den Bildblock nach Ihren Wünschen zu gestalten.

Hinweis: Verlaufsfarben verleihen Ihren Bildern, Inhalten und der Website insgesamt ein lebendiges und künstlerisches Erscheinungsbild. Um das Beste aus dieser Overlay-Farbfunktion des WordPress-Blockeditors zu machen, empfehlen wir Ihnen daher, die Kunst des Mischens und Anpassens verschiedener Farbkombinationen zu erlernen, um zu sehen, was am besten zu Ihrer Marke und den Inhalten, die Sie bereits auf Ihrer Website haben, passt. Eine andere Möglichkeit wäre, mit einem Designer zusammenzuarbeiten, da dieser in der Lage ist, künstlerische Empfehlungen zu geben, die spezifisch für das visuelle Layout sind, das Ihre Website anstreben soll.

Verwandte: Erfahren Sie, wie Sie ein Bild-Overlay auf der Weebly-Site hinzufügen?
2. Hinzufügen von Text-Overlay über den Cover-Block
Wenn Sie Text-Overlays mithilfe des Bildblocks hinzufügen, können Sie feststellen, dass sich der Breadcrumb des Dokuments (der in der unteren Statusleiste des Editors angezeigt wird) in den Block „Cover“ ändert. Da WordPress auch einen Cover-Block bietet, können Sie diesen zum Hinzufügen von Text-Overlays verwenden. Tatsächlich empfehlen wir die Verwendung des Blocks „Cover“, der sich zum Erstellen von Kopfzeilenabschnitten in voller Breite eignet.
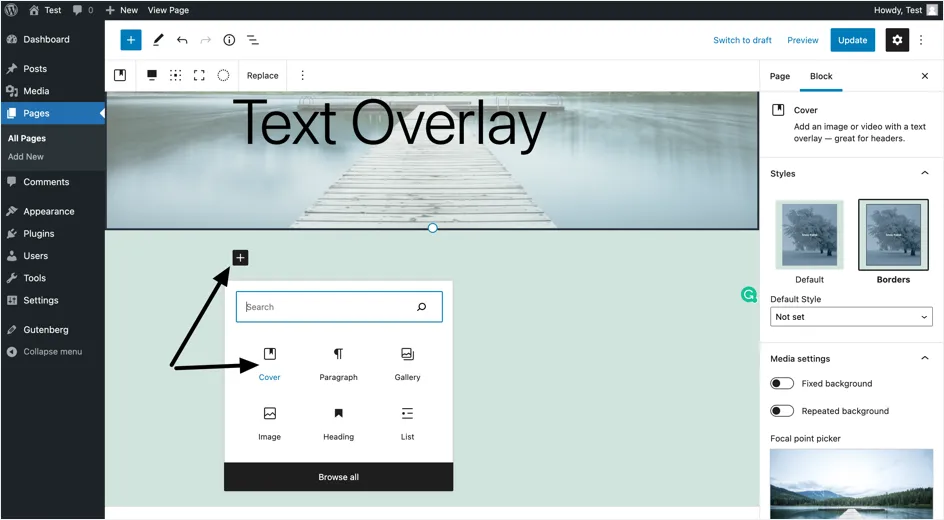
- Beginnen Sie, indem Sie auf das (+) „ Block hinzufügen “ -Symbol klicken und Cover auswählen, um einen Cover-Block hinzuzufügen. Sie können auch /cover eingeben und die Eingabetaste drücken.

- Wählen Sie Hochladen , um ein Bild von Ihrem Computer oder Ihrer Medienbibliothek hinzuzufügen, wenn Sie ein vorhandenes Bild auf Ihrer WordPress-Site auswählen möchten.
- Geben Sie den Text ein, den Sie über das Bild legen möchten, wie im Screenshot unten gezeigt. Sie können die Textfarbe und -größe in den Einstellungen für Farbe und Typografie ändern, wie in der vorherigen Methode erwähnt.

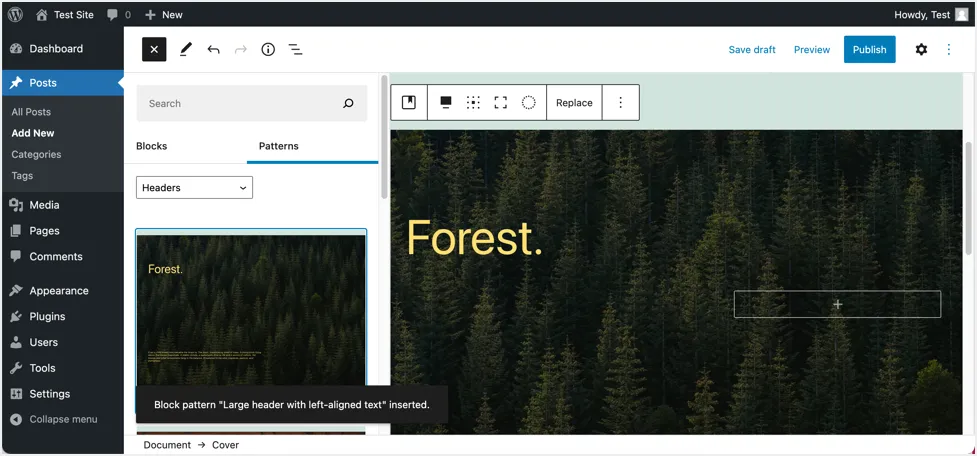
Hinweis: WordPress bietet auch einige vordefinierte Muster für den Header-Bereich. Sie können auf das Symbol "Blockeinfüger umschalten +" in der oberen linken Ecke des Editors klicken und "Muster" auswählen. Wählen Sie „Header“ aus der Dropdown-Liste und fügen Sie ein Coverblock-Muster mit vordefiniertem Setup ein. Dies ist sehr nützlich, da Sie den Inhalt schnell bearbeiten und aktualisieren können, anstatt ihn von Grund auf neu zu erstellen.

3. Hinzufügen von Textüberlagerungen zu Galeriebildern
Es ist auch einfach, Text-Overlays zu Bildern in der WordPress-Galerie hinzuzufügen, indem Sie den Standardblock „Galerie“ verwenden.
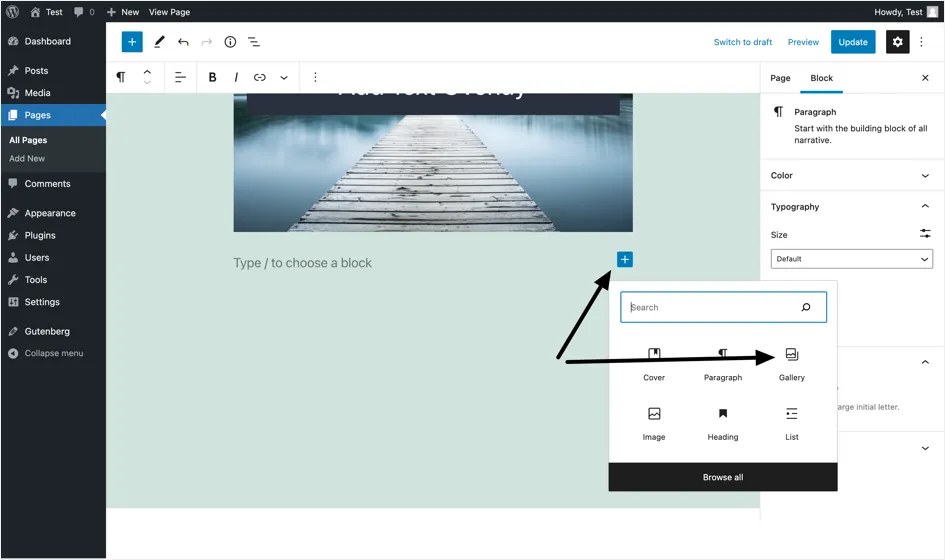
- Klicken Sie auf die Schaltfläche zum Einfügen von Blöcken (+), um Ihrer Seite einen neuen Block hinzuzufügen.
- Wählen Sie dieses Mal den Galerieblock aus. Alternativ können Sie auch /gallery eingeben und die Eingabetaste drücken.

- Sie haben zwei Optionen, um ein Bild hinzuzufügen: Hochladen und Medienbibliothek. Wählen Sie wie bei den oben genannten Methoden Hochladen aus, wenn Sie ein Bild von Ihrem Gerät hinzufügen möchten, oder wählen Sie Medienbibliothek, wenn das Bild, das Sie in den Galeriebereich aufnehmen möchten, bereits auf Ihrer Website vorhanden ist.
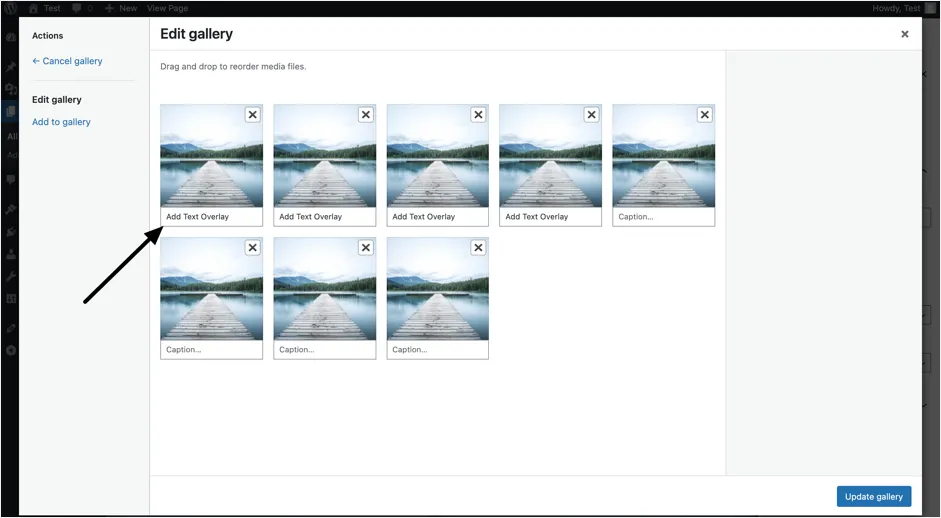
- Nachdem Sie die Bilder hochgeladen oder ein Bild aus der Medienbibliothek ausgewählt haben, können Sie jedem Bild Bildunterschriften hinzufügen, die als Textüberlagerung auf den Galeriebildern erscheinen.

Hinweis: Wenn Sie den Bildern in der Mediengalerie bereits vor dem Hinzufügen des Galerieblocks Beschriftungen hinzugefügt haben, werden die Beschriftungen als Textüberlagerung auf diesem Galerieblock angezeigt. Im Gegenteil, wenn Sie den Bildern nach dem Erstellen des Galerieblocks Bildunterschriften hinzufügen, werden diese nicht im Galerieblock angezeigt. In diesem Fall müssen Sie die Beschriftungen nach dem Erstellen des Galerieblocks manuell hinzufügen oder den Galerieblock entfernen und den Block erneut hinzufügen, damit die hinzugefügten Beschriftungen verwendet werden.
Andere Optionen zum Hinzufügen von Textüberlagerungen
Die integrierten Text-Overlay-Optionen sind einfach und sehen auf der veröffentlichten Site einfach aus. Sie können alternativ einen der folgenden Plugin-Typen verwenden, um Overlays zu erstellen.
- Slider-Plugins wie Slider Revolution oder Kreatura Slider.
- Galerie-Plugins
- Seitenerstellungs-Plugins
Diese Plugins sind jedoch schwer und können Ihre Website leicht verlangsamen. Sie können auch benutzerdefiniertes CSS zum Erstellen von Bildüberlagerungen ausprobieren, wie auf dieser Demoseite gezeigt. Sie müssen jedoch über Programmierkenntnisse verfügen und viel Zeit in die Entwicklung investieren. Daher empfehlen wir, eine der oben erläuterten Standardmethoden zum Hinzufügen von Textüberlagerungen zu Bildern in WordPress zu verwenden.
Letzte Worte
Und da hast du es. Das Hinzufügen einer Textüberlagerung zu Bildern in WordPress ist mit dem integrierten Gutenberg-Blockeditor eine sehr einfache und einfache Aufgabe. Letztendlich verbessert das Hinzufügen von Text-Overlay zu Bildern die Präsentation, das Design, das Layout und die Gesamtästhetik Ihrer Website und hinterlässt so einen positiven ersten Eindruck bei Ihren Besuchern. Wenn Sie Probleme oder Bedenken bezüglich des Hinzufügens von Text über Bildern in WordPress haben, können Sie wie immer unten einen Kommentar hinterlassen und wir werden unser Bestes tun, um Ihnen zu helfen.
