Wie füge ich eine Timeline in der WordPress-Site hinzu?
Veröffentlicht: 2021-09-23WordPress wird mit einem standardmäßigen Gutenberg-Blockeditor geliefert, der Blöcke zum Einfügen von Schaltflächen, sozialen Symbolen, Spalten und vielen anderen Elementen bietet. In vielen Situationen benötigen Sie jedoch benutzerdefinierte Widgets wie FAQ, Akkordeon, Zeitleiste usw. Insbesondere ist die Zeitleiste nützlicher, um Ihren Lesern Ihren Fortschritt oder Ihr Wachstum zu präsentieren. Obwohl es keine Standardblöcke für die Zeitleiste gibt, haben Sie glücklicherweise mehrere Möglichkeiten, die Zeitleiste in der WordPress-Site hinzuzufügen.
Verwandte: Wie füge ich ein Zeitachsen-Widget zur Weebly-Site hinzu?
Was ist eine Zeitleiste?
Die Zeitleiste ist eine visuelle Darstellung von Ereignissen, die basierend auf der Zeit angezeigt werden. Sie können in Form von Videos, Bildern, Texten oder anderen Inhaltsformen vorliegen, um ein ansprechendes und hochgradig interaktives Benutzererlebnis zu bieten. Sie können der WordPress-Site eine Zeitleiste in vertikaler oder horizontaler Richtung hinzufügen, die den Fluss von Ereignissen zeigt.
Vorteile des Hinzufügens einer Zeitleiste?
Es gibt viele Gründe, eine Timeline in einen Beitrag oder eine Seite einzufügen:
- Es ist eine großartige Möglichkeit, die Entwicklung Ihres Unternehmens oder die Geschichte Ihrer Marke über Jahre hinweg zu präsentieren.
- Wenn Sie Projektleistungen anbieten, ist es sinnvoll, Entwicklungsstadien von Projekten aufzuzeigen.
- Sie können die Zeitachse für Produktlebenslinien und die Präsentation von Erfolgen verwenden.
- Außerdem sind Zeitleisten praktisch, wenn Sie Endbenutzern oder Zielgruppen Geschichten erzählen, Produkte und Prozesse (die komplexe Botschaften einfacher vermitteln) visualisieren möchten.
Daher hilft die Anzeige von gut aussehenden Zeitleisten, mehr Vertrauen bei Ihren Besuchern aufzubauen, und hier erfahren Sie, wie Sie sie schaffen.
Verschiedene Methoden zum Hinzufügen einer Timeline in WordPress
Die einfache Option in WordPress besteht darin, eines der verfügbaren Timeline-Plugins zu verwenden. Sie können jedoch auch einfach ein Widget erstellen und überall mit benutzerdefinierten Inhalten einfügen.
1. Benutzerdefiniertes vertikales Zeitachsen-Widget
Unten sehen Sie das benutzerdefinierte Zeitachsen-Widget, das Sie mit dem Block "Benutzerdefiniertes HTML" überall auf Ihrer Website einfügen können.
- 2025
Timeline-Ereignis 5
Hier ist der Inhalt für Ihr Timeline-Event. Geben Sie einen kleinen Absatz ein, um das Ereignis im Detail zu beschreiben.
- 2024
Timeline-Ereignis 4
Hier ist der Inhalt für Ihr Timeline-Event. Geben Sie einen kleinen Absatz ein, um das Ereignis im Detail zu beschreiben.
- 2023
Timeline-Ereignis 3
Hier ist der Inhalt für Ihr Timeline-Event. Geben Sie einen kleinen Absatz ein, um das Ereignis im Detail zu beschreiben.
- 2022
Timeline-Ereignis 2
Hier ist der Inhalt für Ihr Timeline-Event. Geben Sie einen kleinen Absatz ein, um das Ereignis im Detail zu beschreiben.
- 2021
Timeline-Ereignis 1
Hier ist der Inhalt für Ihr Timeline-Event. Geben Sie einen kleinen Absatz ein, um das Ereignis im Detail zu beschreiben.
Unten finden Sie den vollständigen Code für das Zeitleisten-Widget und Sie können das Erscheinungsbild und den Text nach Ihren Wünschen anpassen. Sie können diesen Code überall auf Ihrer Site ohne zusätzliches Plugin einfügen.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Timeline in WordPress mit Cool Timeline Plugin hinzufügen
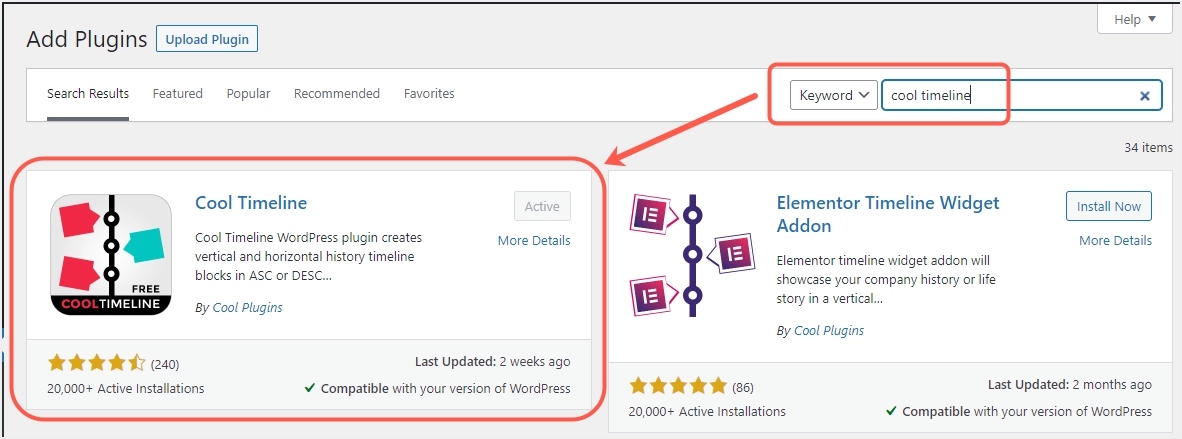
Im ersten Schritt muss das Plugin „Cool Timeline“ installiert und aktiviert werden. Verwenden Sie dazu die Suchfunktion über das Untermenü „Neu hinzufügen“ in der Menükategorie „Plugins“ in der Seitenleiste. Nach der Aktivierung des Plugins erscheinen nun die Einträge „Timeline Stories“ und „Cool Timeline Settings“ als neue Sidebar-Menüs in Ihrem Dashboard. Um das Plugin zu verwenden, müssen Sie Geschichten erstellen und dann eine Zeitleiste erstellen, um die Geschichten als Ereignisfluss anzuzeigen.

Standardeinstellungen des Plugins einrichten
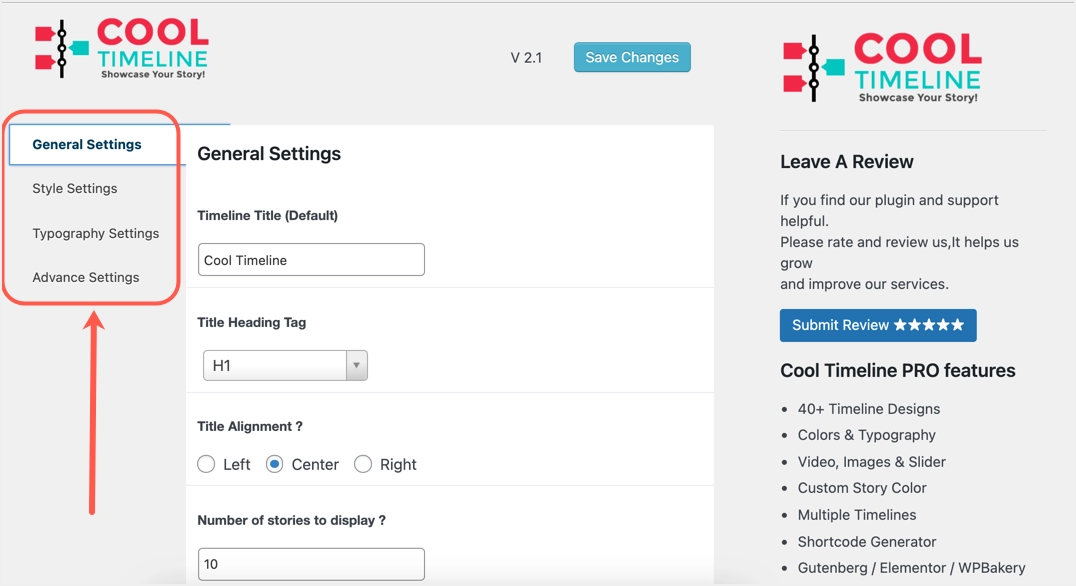
Wenn Sie die Standardeinstellungen anpassen möchten, gehen Sie zum Menü "Cool Timeline Settings", um alle relevanten Einstellungen zu finden, die Sie mit dem Cool Timeline-Plugin verwenden können.
- Allgemeine Einstellungen – hier können Sie die Standardausrichtung, Inhaltslänge, Titelüberschrift-Tag, Anzahl der anzuzeigenden Geschichten anpassen, Weiterlesen aktivieren oder deaktivieren, Reihenfolge der Geschichten usw.
- Stileinstellungen – hier können Sie die Farben für Hintergründe und andere Elemente anpassen. Sie können auch benutzerdefiniertes CSS hinzufügen, um Ihre Timeline nach Ihren Wünschen zu dekorieren.
- Typografieeinstellungen – Richten Sie Schriftgröße, Schriftfamilie und Schriftstärke für jedes Element in der Zeitleiste ein.
- Erweiterte Einstellungen – hier finden Sie die Unterschiede zwischen kostenlosen und Pro-Versionen.

Nachdem Sie Ihre Anpassungen abgeschlossen haben, klicken Sie auf die Schaltfläche "Änderungen speichern", um alle Ihre Einstellungen zu speichern.

Geschichten für die Timeline erstellen
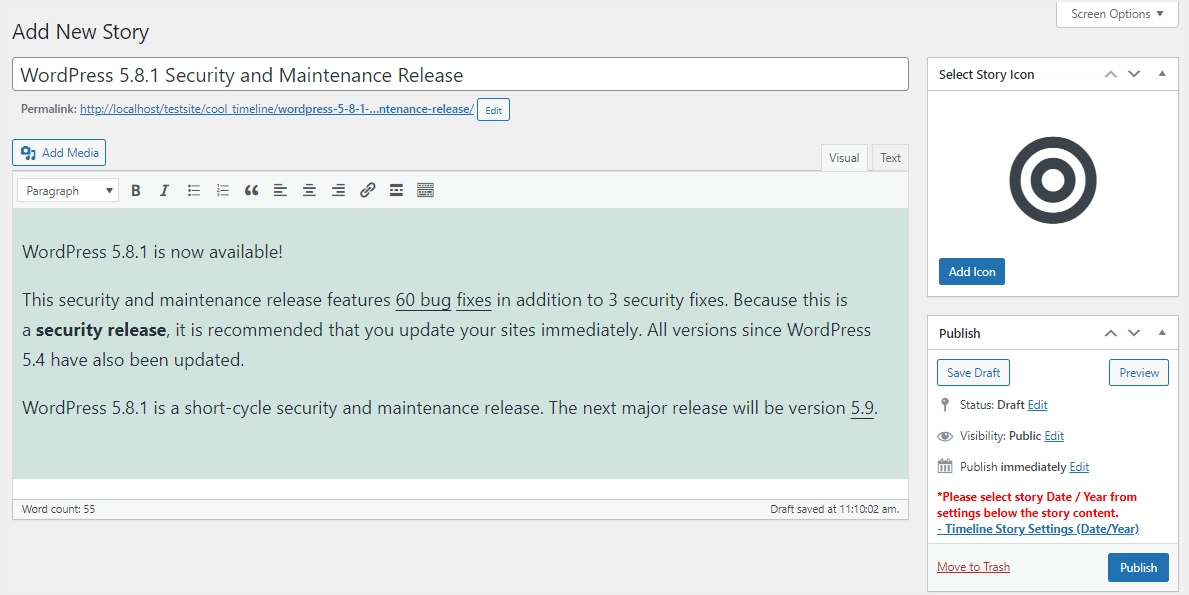
Wie bereits erwähnt, müssen Sie Storys erstellen, die als Ereignisse im Zeitleisten-Widget verwendet werden. Bewegen Sie den Mauszeiger über das Menü „Timeline Stories“ und klicken Sie auf das Untermenü „Add New“ in Ihrem Site-Admin-Panel. Fügen Sie Titel und Medien hinzu, die zu Ihrer Geschichte passen. Geben Sie auch die Story-Beschreibung entweder über die „Visual“- oder „Text“-Schnittstelle ein. Klicken Sie auf die Schaltfläche „Symbol hinzufügen“, um ein Story-Symbol auszuwählen.

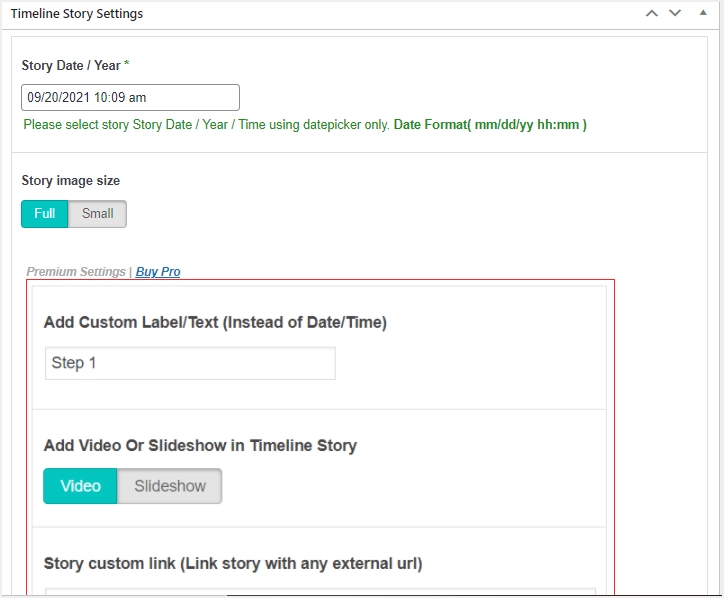
Scrollen Sie dann nach unten zu den „Timeline-Story-Einstellungen“ und wählen Sie Datum/Jahr/Uhrzeit der Story aus, deklarieren Sie das Story-Bild als klein oder in voller Größe. Legen Sie das vorgestellte Bild fest und geben Sie zusätzliche Funktionen wie Story-Format, Kategorien und benutzerdefinierte Setups ein, die die Pro-Version enthält. Sie können die Felder für die Pro-Version leer lassen, wenn Sie die kostenlose Version des Plugins verwenden. Tippen Sie abschließend auf die Schaltfläche „Veröffentlichen“, um Ihre Timeline-Story erfolgreich zu erstellen. Machen Sie dasselbe für andere Geschichten, die in Ihrer Timeline erscheinen würden.

Hinweis: Wie Sie sehen, verwendet das Plugin den Classic Editor zum Erstellen von Geschichten, während es Gutenberg-Blöcke sowie das Classic Editor-Widget zum Einfügen in den Beitrag unterstützt. Die von Ihnen erstellten Geschichten werden als benutzerdefinierter Beitragstyp mit dem Namen cool_timeline gespeichert.
Zeitleiste in WordPress-Beitrag oder -Seite hinzufügen
Das Plugin bietet mehrere Timeline-Layouts wie vertikale, horizontale, einseitige, einfache und kompakte Layouts. Wir erklären, wie Sie die Zeitleiste sowohl im Gutenberg- als auch im Classic-Editor verwenden.
Verwenden des coolen Timeline-Shortcode-Blocks im Gutenberg-Editor
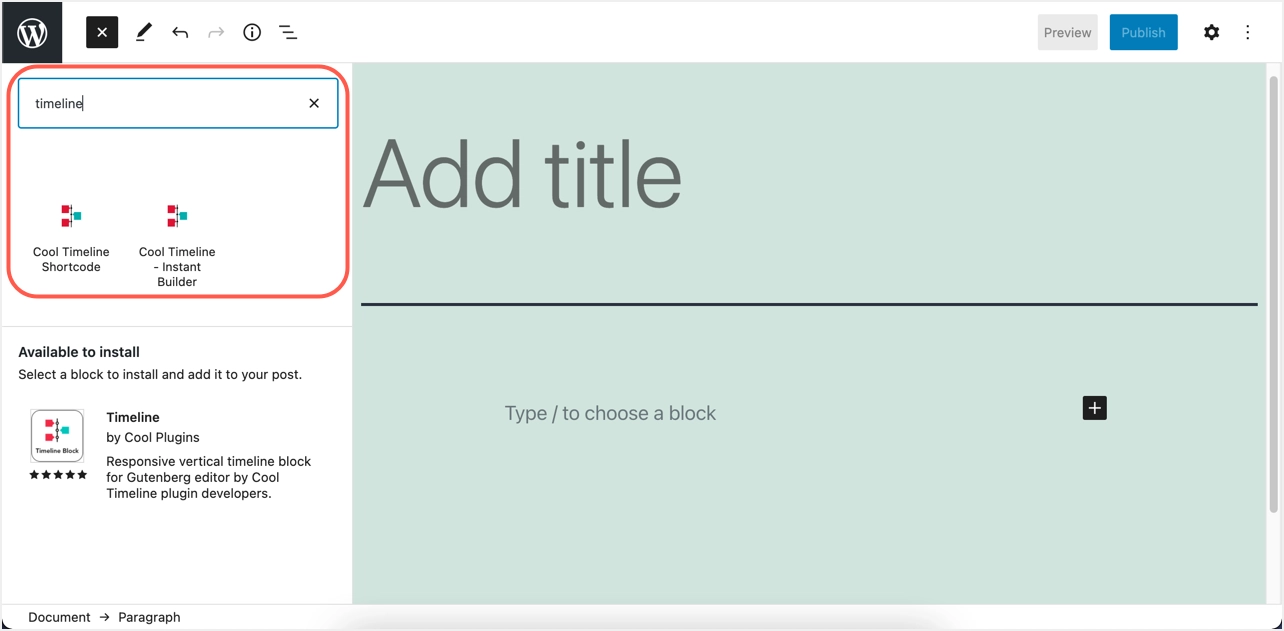
Sie haben zwei Möglichkeiten, die Zeitleiste zu generieren und hinzuzufügen – verwenden Sie den Shortcode oder verwenden Sie den Instant-Timeline-Builder-Block. Wenn Sie sich im Gutenberg-Editor befinden, klicken Sie auf das +-Symbol in der oberen rechten Ecke und suchen Sie nach „Zeitleiste“. Sie sehen zwei Blöcke – Cool Timeline Shortcode und Cool Timeline – Insta Builder.

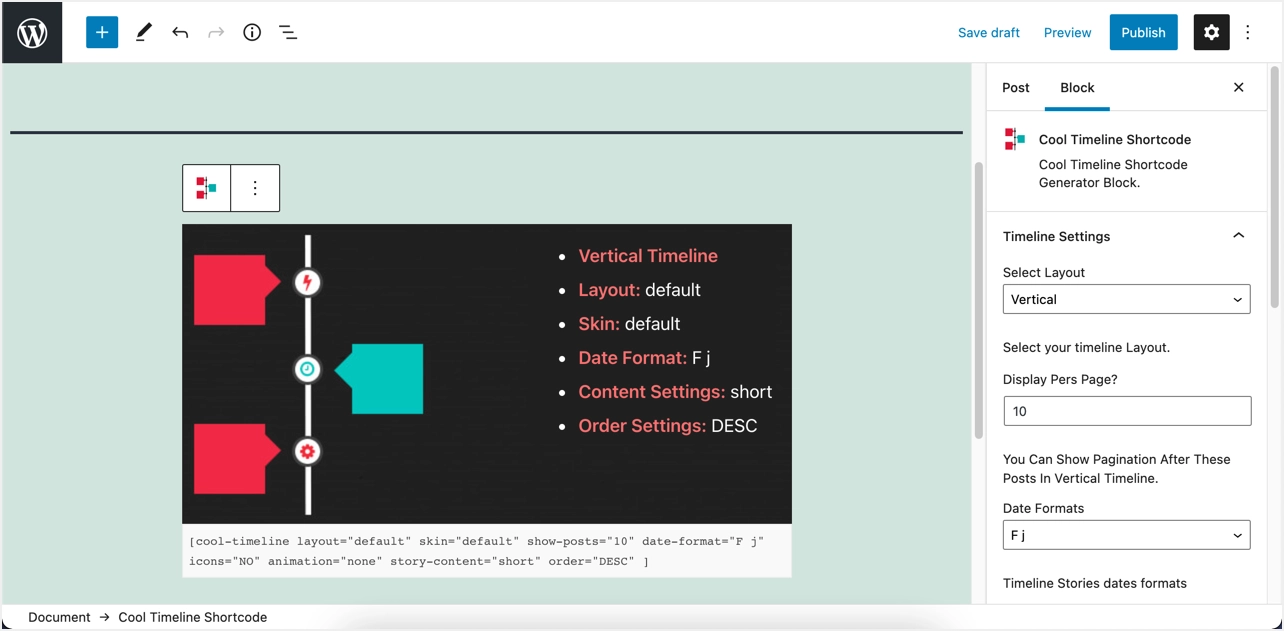
Klicken Sie auf den Block „Cool Timeline Shortcode“ und das Plugin zeigt Ihnen die Vorschau zusammen mit dem Shortcode. Sie können die Einstellungen in der Seitenleiste anpassen, z. B. das Layout ändern und andere Details eingeben, die Ihren Interessen entsprechen. Der Shortcode wird automatisch aktualisiert und klickt auf die Schaltfläche „Veröffentlichen“.

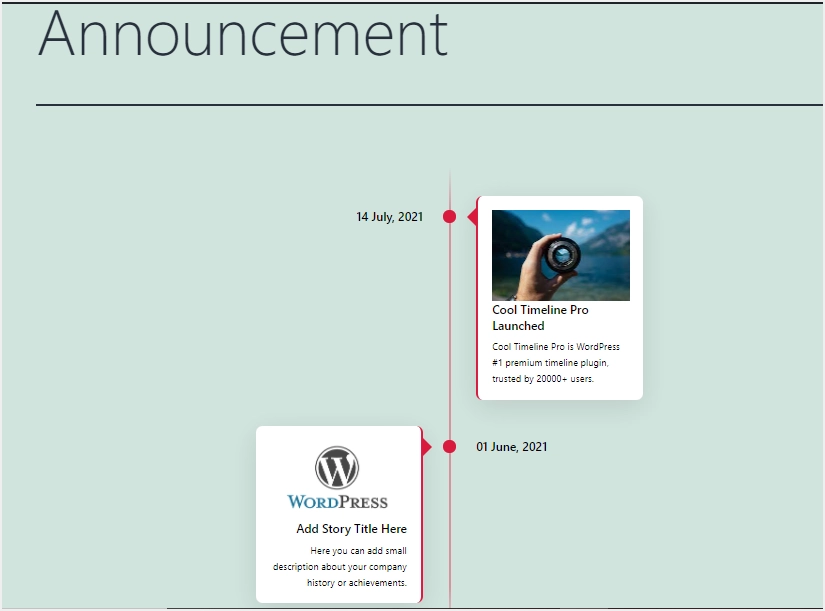
Jetzt können Sie anzeigen, dass die Geschichten automatisch in ein schönes Timeline-Layout gemäß Ihren Einstellungen eingefügt werden.

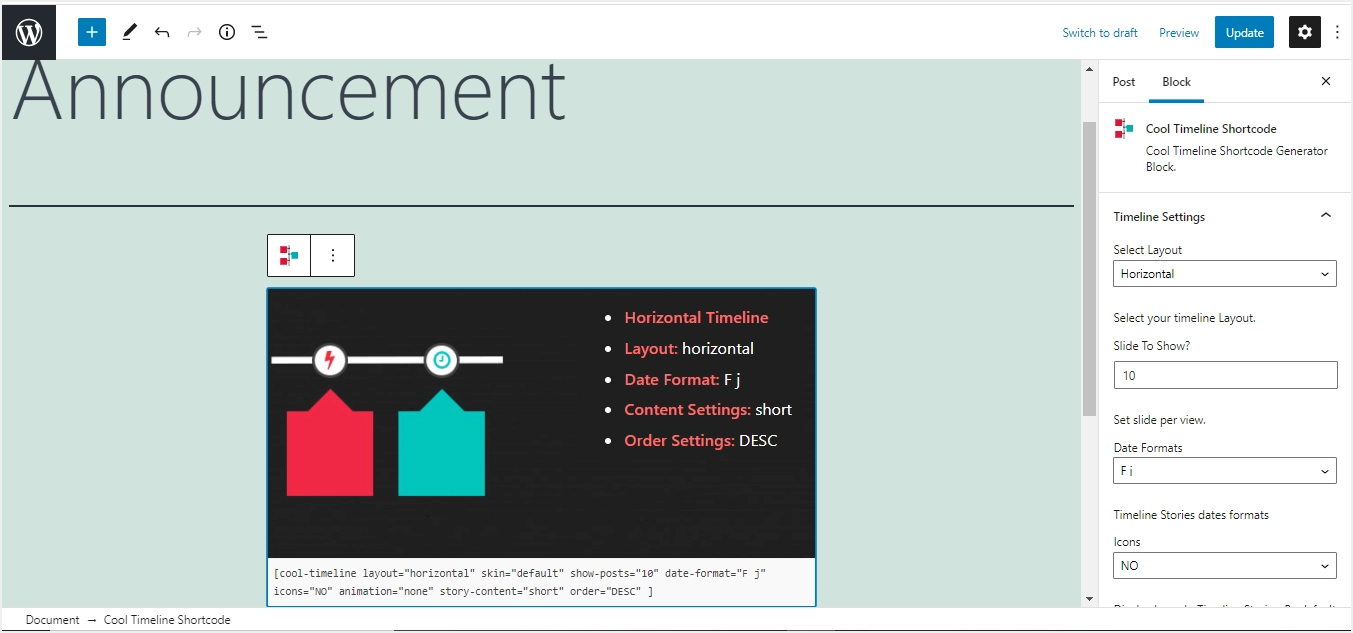
Wenn Sie die Storys in einer horizontalen Timeline anzeigen möchten, müssen Sie lediglich als Timeline-Layout „Horizontal“ auswählen und weitere Einstellungen passend zu Ihrer Timeline vornehmen. Auf der anderen Seite funktionieren einfache und kompakte Layouts entweder als horizontale oder vertikale Timeline-Setups.

Tatsächlich können Sie den folgenden Shortcode direkt an einer beliebigen Stelle auf Ihrer Website einfügen, um die Geschichten als Zeitleiste anzuzeigen.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Die Erläuterungen zur Effektbearbeitung sind wie folgt:
- Cool-Timeline: Dies ist unsere Standard-Startsyntax des Plugins.
- Layout: Es gibt ungefähr fünf Hauptlayoutoptionen: vertikal, horizontal, einseitig, einfach und kompakt. Sie können den obigen Code entsprechend Ihren Überlegungen ändern.
- Skin: Hier stehen die Clean/Default-Optionen zur Verfügung.
- Datumsformat: Sie können ein beliebiges Datumsformat auswählen, das neben den Geschichten entsprechend Ihrer Sprache oder Ihrer Landesdarstellung angezeigt wird.
- Symbole: Sie können für jede Zeitleisten-Story Symbole aktivieren oder deaktivieren (Ja/Nein).
- Show-Posts: Paginierung unterstützen, oft in einer Zeitleiste (mit vielen Geschichten).
- Animation: In der kostenlosen Cool Timeline-Version ist nur ein Animationseffekt verfügbar (das heißt – FadeInOut). Sie können Pro für mehr kaufen.
- Reihenfolge: Hilft bei der Anordnung und Verwaltung der Darstellung von Storys auf der Timeline, entweder in aufsteigender oder absteigender Reihenfolge (ASC/DESC).
- Story-Inhalt: Es hat entweder eine kurze/vollständige Option, um den gesamten HTML-Text anzuzeigen, oder eine kurze Beschreibung mit Weiterlesen für Timeline-Geschichten.
Zeitleiste in Gutenberg mit Instant Builder Block hinzufügen
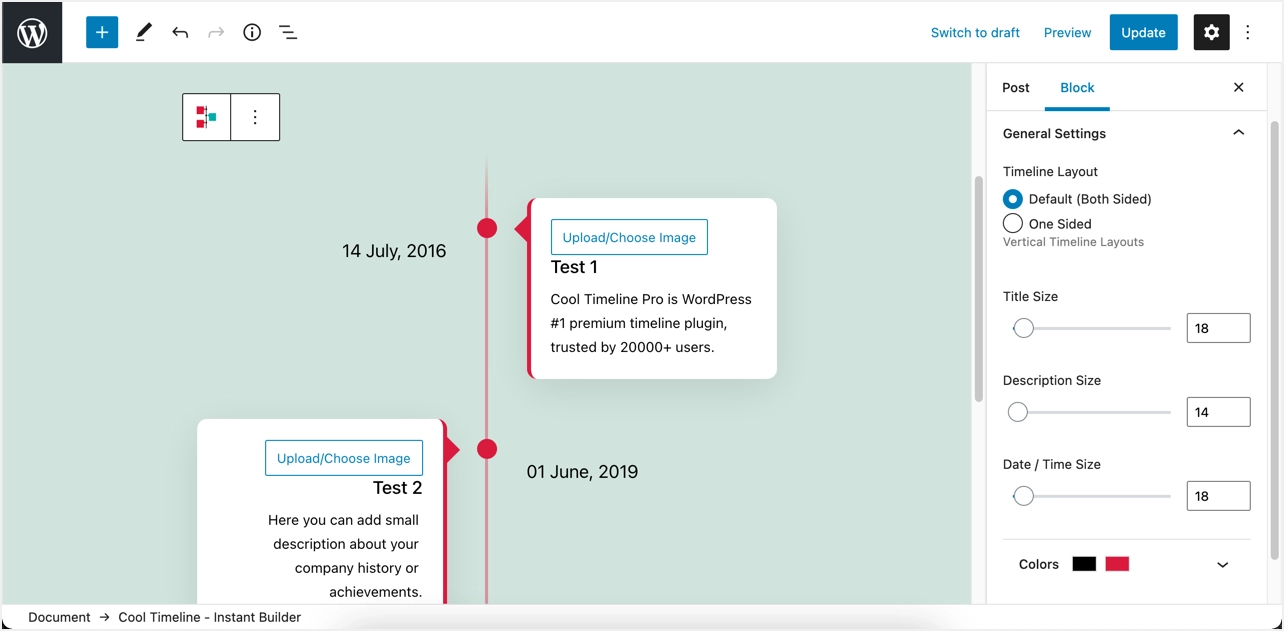
Die Shortcode-Methode ist nützlich, da Sie den Shortcode überall auf Ihrer Website kopieren und einfügen können, um dieselbe Zeitleiste anzuzeigen. Sie müssen jedoch Storys erstellen und die Storys können nur in einer Timeline verwendet werden. Wenn Sie mehrere Zeitleisten mit unterschiedlichen Ereignissen erstellen möchten, können Sie dies mithilfe des Blocks „Cool Timeline – Instant Builder“ mit seinen Einstellungen ganz einfach in Echtzeit tun. Suchen Sie in Ihrem Seiten- oder Post-Editor-Dashboard und fügen Sie den Block „Cool Timeline – Instant Builder“ hinzu. Beginnen Sie mit der Bearbeitung des Titels, der Beschreibung, der Daten, der Symbole und der Bilder der Zeitachse und fügen Sie bei Bedarf weitere Geschichten hinzu. Sie können entweder "Standard (beidseitig)" oder "einseitig" als Timeline-Layout verwenden und die Titel-/Beschreibungsgrößen und -farben anpassen.

Zeitleiste mit Elementor Page Builder hinzufügen
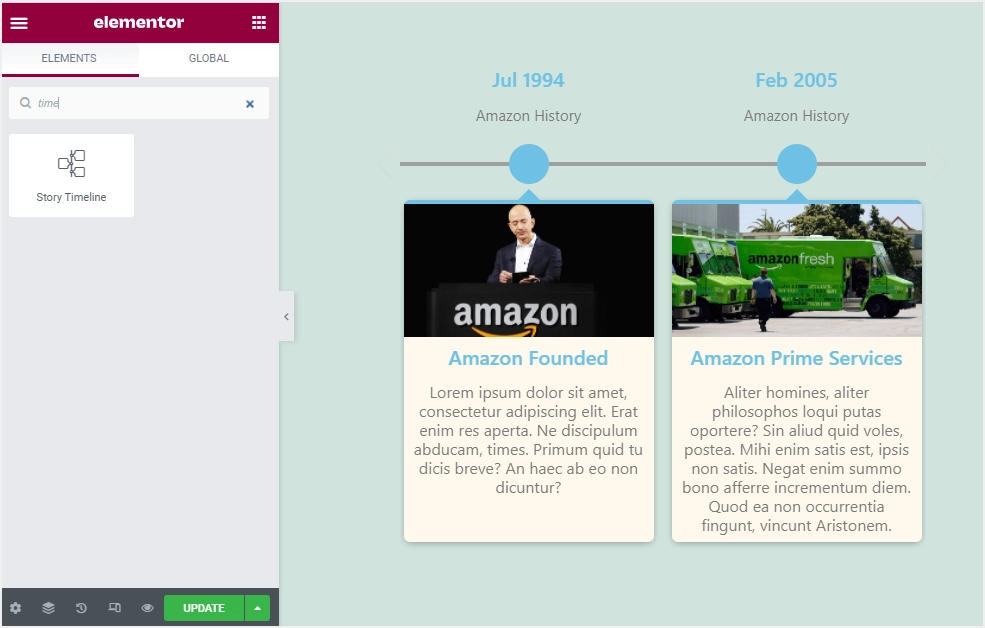
Das Cool Timeline-Plugin bietet ein Add-On-Plugin zur Verwendung mit dem beliebten Elementor Page Builder-Plugin. Wenn Sie Elementor verwenden, installieren und aktivieren Sie das Plugin „Elementor Timeline Widget Addon“, Bearbeiten Sie die Seite oder den Beitrag, mit dem Sie Ihre Timeline erstellen möchten (Schaltfläche „Mit Elementor bearbeiten“). Geben Sie die „Timeline“ in die Suchleiste ein und ziehen Sie dann die Komponente „Story Timeline“ per Drag & Drop. Verwenden Sie die Einstellungen für "Story-Timeline bearbeiten", um verschiedene Optionen zu ändern, um Ihre idealen Timeline-Anforderungen zu erfüllen.

Verwenden des klassischen Editors zum Einfügen der Timeline
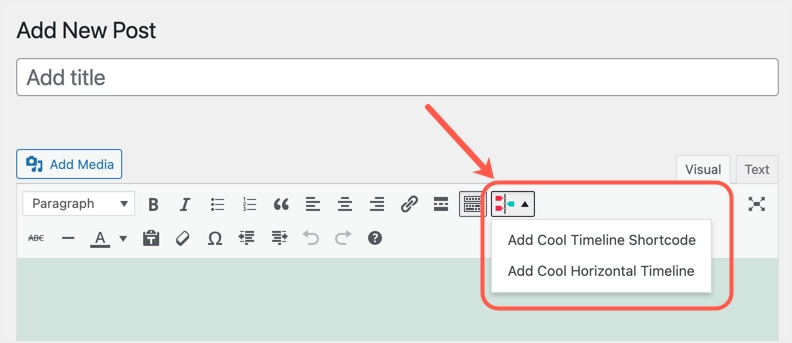
Wenn Sie den Classic Editor anstelle von Gutenberg verwenden, machen Sie sich keine Sorgen!!! Cool Timeline hat auch eine Option für den Classic Editor. Wenn Sie sich im Classic Editor befinden, klicken Sie auf das Dropdown-Menü "Cool Timeline Shortcode" und wählen Sie "Cool Timeline Shortcode hinzufügen".

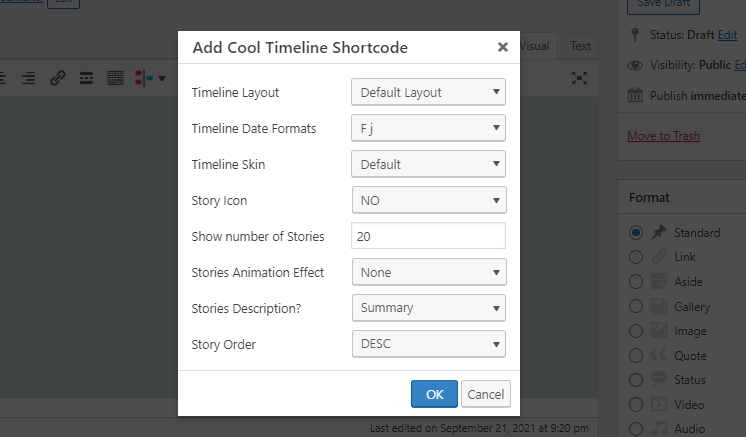
Passen Sie Ihre Auswahl im Popup an und klicken Sie auf die Schaltfläche „OK“, um den Timeline-Shortcode einzufügen.

Ebenso können Sie die Option "Coole horizontale Timeline hinzufügen" auswählen, um ein horizontales Timeline-Widget einzufügen.
Abschließende Gedanken
Ein Zeitplan kann die Glaubwürdigkeit Ihres Unternehmens erheblich steigern. Obwohl viele Timeline-Plugins verfügbar sind, bietet das Cool Timeline-Plugin eine gute Möglichkeit, eine Timeline in der WordPress-Site hinzuzufügen. Sie können ganz einfach vertikale oder horizontale Layouts erstellen und das Erscheinungsbild anpassen. Wenn Sie das Plugin nicht verwenden möchten, verwenden Sie den oben angegebenen Widget-Code.
