So erstellen Sie eine bessere Website-Architektur
Veröffentlicht: 2023-02-13Sie können maßgebliche und hilfreiche Inhalte mit ultraschnellen Seitengeschwindigkeitswerten und Keyword-Relevanz und fehlerfreier UX auf allen Geräten haben, und Sie könnten sich immer noch offen für Konkurrenten machen, die Sie für den Datenverkehr ausschließen.
Wie? Haben Sie in letzter Zeit über Website-Architektur nachgedacht?
Wir alle haben viele Beispiele alter Frankenstein-Sites gesehen, die sich jenseits aller Logik und Muster verändert haben. Die Realität ist, dass selbst brandneue Websites oft auf einer Architektur aufgebaut sind, die das organische Potenzial einschränkt.
In diesem Artikel zeige ich Ihnen, wie Sie eine Basis für den Aufbau einer besseren Website-Architektur entwickeln:
- Wie Sie sich Ihrer Site-Architektur nähern.
- Die Tools, mit denen Sie Ihre Chancen bewerten können.
- Wie Sie ehrlich bleiben, während sich die Website im Laufe der Zeit entwickelt.
Lass uns anfangen.
Wie Sie sich Ihrer Site-Architektur nähern
Wenn ich Leuten gezielte Fragen über die Struktur und den Ablauf ihrer Website stelle, sagen die meisten von ihnen (sogar einige, die gerade eine neue gestartet haben), dass ihre Website nicht vollständig optimiert ist und sie sie gerne verbessern würden. (Obwohl nicht alle dies als oberste Priorität betrachten.)
Wo also anfangen? Grundsätzlich empfehle ich, sich das Vorhandene anzuschauen.
Betrachten Sie es aus der Perspektive der Benutzer und Bots (die beide für die Optimierung unerlässlich sind) und ein Gefühl dafür bekommen, wo es nicht funktioniert. Dies gliedert sich in drei grundlegende Kategorien.
Informationshierarchie
Betrachten Sie zunächst Ihre Informationshierarchie. Was sind die wichtigsten Informationen, die Sie vermitteln sollten?
Bei den meisten Websites beginnt dies mit einer primären Markenbotschaft oder einem Thema und führt dann dazu, wie Sie über Ihre Marke, Produkte oder Dienstleistungen sprechen (was häufig bedeutet, wie Sie einzelne Funktionen und Vorteile aufschlüsseln).
Nachdem Sie Ihre Hierarchie festgelegt haben, stellt sich die Folgefrage, ob Ihre Site-Architektur diese tatsächlich auf sinnvolle Weise widerspiegelt.
Die Architektur und Hierarchie Ihrer Seitenstruktur sollte zu der Geschichte passen, die Sie Ihren Benutzern erzählen: die wichtige Botschaft und die unterstützenden Elemente.
Soweit Suchmaschinen und wie sie Wenn Sie Ihre Website lesen, ist insbesondere Google sehr gut darin, die Logik auf Verzeichnisebene zu verstehen.
Vermeiden Sie aus diesem Grund die Erstellung flacher oder einstufiger URLs wie diese:
https://domain.com/dog-food-dry-yummy-bits-brand
Bauen Sie Ihre URL-Struktur stattdessen so auf, dass Google ein klares Signal der Hierarchie gibt, wie zum Beispiel:
https://domain.com/dog/food/dry/yummy-bits-brand
oder
https://domain.com/main-category/sub-category-1/sub-category-2/product
Skalierbarkeit
Denken Sie zweitens daran, dass die Natur von SEO und Inhalten sowie alle strategischen Veränderungen, die für Ihr Unternehmen anstehen, bedeuten, dass Websites zwangsläufig „lebende und atmende Einheiten“ sind.
Sie werden mit ziemlicher Sicherheit im Laufe der Zeit Seiten hinzufügen und überarbeiten, was bedeutet, dass Sie eine Struktur aufbauen müssen, die skaliert werden kann (wir werden gleich noch darauf eingehen).
Zielgruppenausrichtung
Stellen Sie drittens sicher, dass die Architektur mit Ihrem Publikum und Ihren Persönlichkeiten übereinstimmt.
Beispielsweise wird eine B2B-Marke mit einem technischen Tool wahrscheinlich ein Publikum haben, das sich gerne mit detaillierten Funktionen befasst. In diesem Fall ist es von strategischer Bedeutung, diese Funktionslisten im Vordergrund zu haben.
Wenn Sie andererseits eine B2C-Marke mit einem Publikum sind, das nach sozialem Beweis sucht, platzieren Sie dies an einer prominenten Stelle und arbeiten Sie andere Elemente darum herum.
Wenn es sich um einen Unternehmenskäufer handelt, der nach anderen Unternehmensfallstudien sucht, stellen Sie diese sicher sind vorne und in der Mitte. Mit anderen Worten, bauen Sie Ihre Website um die Prioritäten Ihrer wertvollsten Benutzer auf.
Holen Sie sich den täglichen Newsletter, auf den sich Suchmaschinenvermarkter verlassen.
Siehe Bedingungen.
Die Tools zur Bewertung Ihrer Website-Architektur
Strukturelle Bewertungen
Ich verwende eine Handvoll beliebter Tools, um mich mit neuen Architekturoptimierungsprojekten zu befassen.

Das erste, was ich mache, ist Screaming Frog oder Ahrefs zu verwenden, um einen Crawl zu laufen. Dies gibt Ihnen einen schönen Bezugspunkt für URLs und URL-Strukturen ohne Subjektivität. Sie geben Ihnen auch zusätzliche, wertvolle Details wie sichtbare/versteckte Seiten, Sitemaps, CSS-Dateien, Skripte und Textdateien.
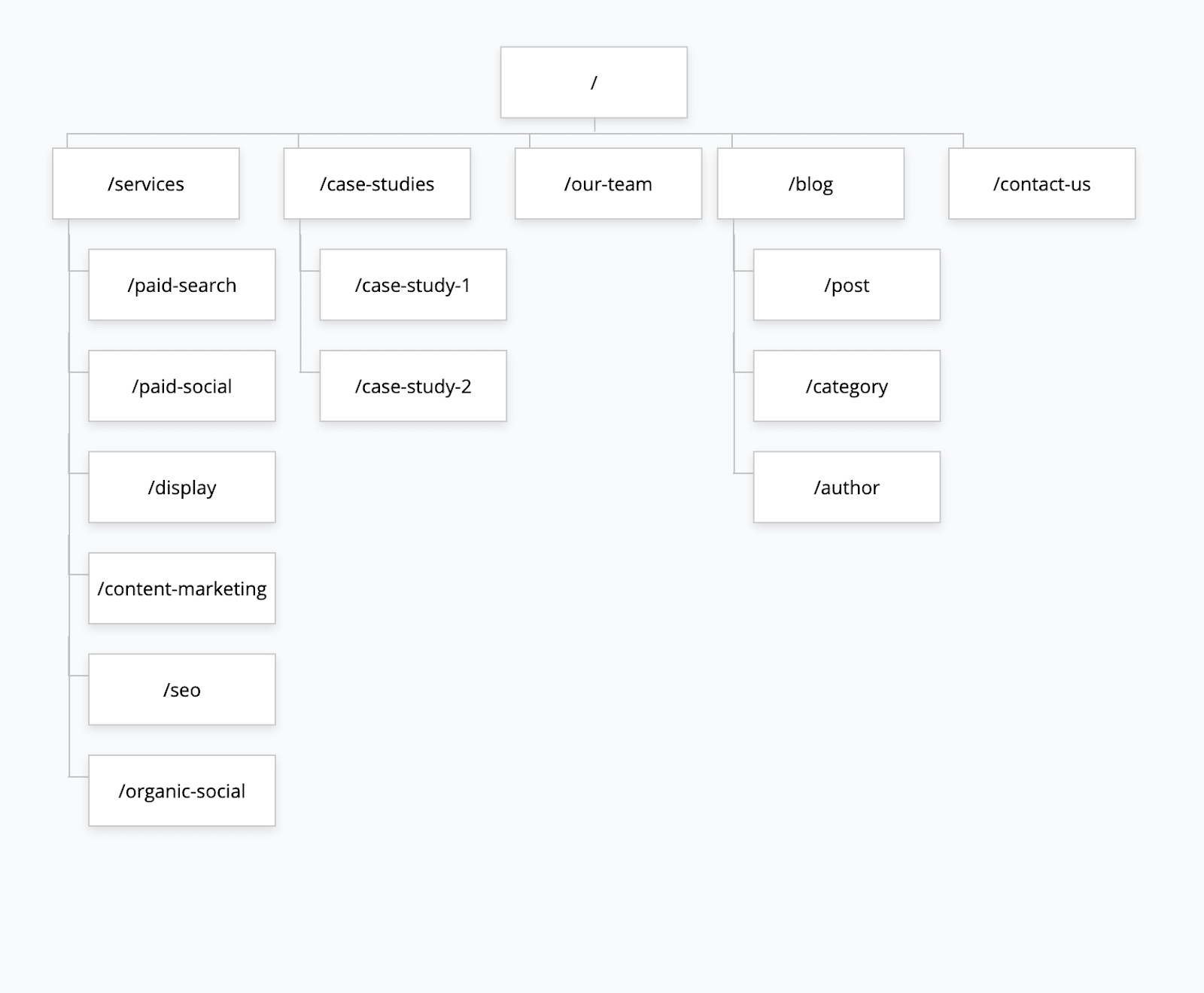
Sobald ich diese Details habe, erstelle ich eine Sitemap und eine visuelle Karte, um Folgendes zu verstehen:
- Die Beziehung zwischen den Seiten und der strukturellen Geschichte.
- Der Kontext (dh wie viele Ebenen die Website hat, wo es Unterseiten, Ressourcen/Blog-Inhalte usw. gibt).
Sie können einfach gehen und diese Informationen in eine Excel-Tabelle einfügen, oder Sie können Visualisierungstools wie GlooMaps oder Lucidchart verwenden, um so etwas zu erstellen:

Ein weiteres zu studierendes Tool ist natürlich Google Analytics, das wertvolle Informationen darüber liefert, wie Besucher durch die Website fließen:
- Wo sie auf der Website landen.
- Wo sie Zeit verbringen.
- Was sie tun, nachdem sie diese Seiten besucht haben.
- Wo sie abreisen.
- Und mehr.
On-Page-Bewertungen
Über den Rahmen Ihrer Website hinaus können Sie eine Menge Einblicke erhalten, wenn Sie die Leistung bestimmter Seiten untersuchen.
Google Analytics hilft Ihnen effektiv dabei, Ihre leistungsstärksten und leistungsschwächsten Seiten zu identifizieren:
- Wo führen Benutzer Aktionen aus?
- Wo springen sie ab, ohne die gewünschten nächsten Schritte zu gehen?
- Gibt es effektive Pfade und Pfade, bei denen sich Benutzer nicht wie erwartet verhalten?
Wenn niemand zu einer Seite in Ihrer Navigation geht, welchen Wert hat das? Möglicherweise muss es verschoben – oder ersetzt werden.
Eine natürliche Ergänzung zu GA ist die Google Search Console, die Ihnen sagen kann, ob es Seiten gibt, die gut (oder fast gut) ranken, die nicht von Ihrer Architektur gefördert werden.
Vielleicht suchen die Leute zum Beispiel nach einem Blog-Thema, das sich in eine Feature-Seite, einen Homepage-Bereich oder eine wichtige Fallstudie umsetzen lässt.
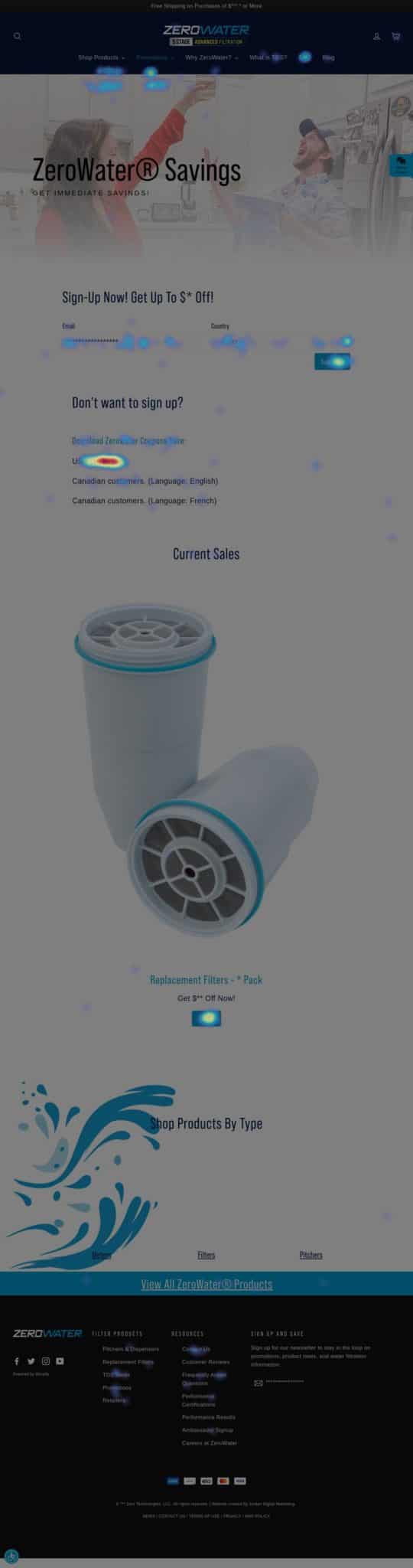
Die letzte Tool-Kategorie, die ich erwähnen möchte, sind Heatmapping-Plattformen wie Hotjar, die hervorragende Daten darüber liefern, wie Benutzer mit einzelnen Seiten interagieren (dh wo sie suchen, aber nicht klicken, wo sie nicht suchen, wo Sie sie vielleicht haben möchten). sehen).

Sie könnten zum Beispiel feststellen, dass ein sekundärer Call-to-Action (CTA) mehr Klicks anzieht als ein CTA an einer erstklassigeren Stelle – was eine wichtige Erkenntnis für die Überarbeitung der Architektur sein könnte.
So halten Sie die Architektur Ihrer Website makellos
Der häufigste Fehler, den ich bei der Entwicklung von Websites sehe, ist, dass Leute einfach Seiten hinzufügen (Waisenkinder, Frankensteins und andere Spitznamen, die Sie vielleicht gehört haben), ohne an den Fluss und die Erzählung zu denken.
Alles in der Architektur sollte in der Lage sein, sowohl eigenständig als auch als Bestandteil der Website zu leben.
Wenn eine Seite sehr spezifisch für eine Kampagne ist (z. B. Werbung für ein Webinar) und an sich keinen Wert oder keine Informationen bietet, gehört sie im Allgemeinen nicht in die Architektur der Website.
Es gibt jedoch zwei Möglichkeiten, das Hinzufügen neuer Inhalte zu ermöglichen, die Ihre Architektur nicht durcheinanderbringen.
Verwenden Sie eine Hub-and-Spoke-Struktur
Mein allgemeiner Ansatz beim Einrichten skalierbarer Websites ist das Hub-and-Spoke-Modell.
In jedem Abschnitt der Website gibt es eine Hub-Seite (Root) und außerhalb der Hub-Seite gibt es Spokes ( /feature1 , /feature2 usw.).
Diese Hub-Seite kann ein Marketinginstrument sein und jede Speiche kann ein Long-Tail-Feature sein.
Sie können auch /feature/industry oder /feature/usecase verwenden, was Ihnen eine klare Struktur und Beziehung gibt, sodass Sie Funktionen hinzufügen können, ohne klobig zu werden.
Bauen Sie ein Haus für Ihre wiederkehrenden Inhalte
Eine einfache Möglichkeit, großartige Inhalte unterzubringen, die sich nicht sauber in Ihre Architektur einfügen, besteht darin, einen Abschnitt Ihrer Website zu erstellen, den Sie für wiederkehrende Inhalte verwenden können.
Nennen Sie es ein Blog oder eine Ressourcenseite, sein Zweck sollte darin bestehen, häufig hinzugefügte Inhalte zu beherbergen, die Ihren Benutzern einen Mehrwert bieten.
Die meisten Leute tun dies, aber viele tun es nicht mit der Absicht, neue Designs zu testen und hinzuzufügen, die die Site-Architektur nicht beeinträchtigen.
Der Aufbau einer starken Site-Architektur beginnt mit der Ausrichtung
Häufig müssen Parteien mit sehr unterschiedlichen Zielen und Fähigkeiten (z. B. Markenvermarkter, SEOs und Webentwickler) zusammenarbeiten, um sicherzustellen, dass sie den Erfolg des anderen nicht gefährden.
Halten Sie alle auf die Prioritäten und Ziele der Website ausgerichtet, um sicherzustellen, dass Sie in die gleiche Richtung gehen.
Die in diesem Artikel geäußerten Meinungen sind die des Gastautors und nicht unbedingt Search Engine Land. Mitarbeiter Autoren sind hier aufgelistet.
