So erstellen Sie eine Zielseite mit Laravel, Vue.js und Twilio SendGrid
Veröffentlicht: 2021-05-27Dieses Tutorial erschien ursprünglich im Twilio-Blog.
Landing Pages sind allgegenwärtig in der modernen Geschäftswelt.
Unternehmen verwenden sie, um ein kostenloses Werbegeschenk anzubieten, wenn sich jemand einer Mailingliste anschließt, um ein Produkt oder eine Dienstleistung zu verkaufen, und als verherrlichte Lebensläufe.
Landing Pages sind eine großartige Lösung für diese Art von Geschäftsanforderungen, da Sie sie schnell erstellen und bereitstellen können. Zu wissen, wie man sie erstellt, kann auch eine großartige Fähigkeit für Entwickler sein, unabhängig davon, ob sie Zielseiten für andere oder für persönliche Projekte erstellen.
In diesem Tutorial zeige ich Ihnen, wie Sie eine Zielseite mit einer Kombination aus Laravel 8, Vue.js und Twilio SendGrid erstellen. Es ist ein ziemlich langes Tutorial, und ich bin zuversichtlich, dass Sie am Ende eine Menge gelernt haben.
Voraussetzungen
Um das Tutorial abzuschließen, benötigen Sie die folgenden 4 Dinge in Ihrer lokalen Entwicklungsumgebung:
- Vorerfahrung mit Laravel (idealerweise Version 8.0) und Vue.js (idealerweise die 3.x-Reihe)
- Ein kostenloses oder kostenpflichtiges Twilio SendGrid-Konto
- Composer global installiert
- cURL
- Node.js und npm
- PHP 7.4 (mit installierten und aktivierten Erweiterungen cURL , mbstring , intl und OpenSSL )
- Der Laravel-Installer
Anwendungsübersicht
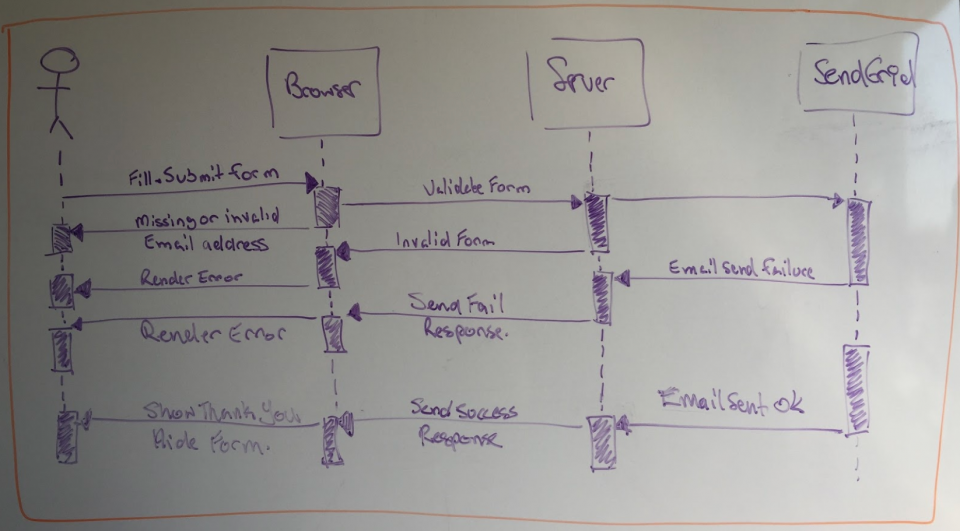
Bevor wir eintauchen und mit dem Erstellen der Anwendung beginnen, möchte ich Ihnen einen umfassenden Überblick über den Benutzerfluss der Anwendung geben, den Sie im Bild unten sehen können.
Auf der Zielseite können sich Benutzer für Benachrichtigungen über bevorstehende Angebote aus dem fiktiven Online-Shop anmelden, den ich – The Little PHP Shop – in einem kürzlich erschienenen Twilio SendGrid-Tutorial erstellt habe .

Die Anwendung verfügt über zwei Routen, / und /signup , die beide von einem einzigen Controller namens LandingPageController verarbeitet werden .
Wenn der Benutzer die Standardroute ( / ) anfordert, wird ihm ein Formular angezeigt, in dem er aufgefordert wird, seine E-Mail-Adresse anzugeben, um sich für Benachrichtigungen von The Little PHP Shop anzumelden .

Nach dem Absenden validieren die Client- und Serverseite das Formular. Wenn die clientseitige Validierung erfolgreich ist, erhält der Server eine E-Mail-Adresse in Form eines JSON - Objekts. Wenn die serverseitige Validierung bestanden wird, ist der Benutzer registriert und erhält eine E-Mail, die seine Registrierung bestätigt.
An diesem Punkt erhält der Client eine JSON-Antwort, die den Anmeldeerfolg bestätigt. Wenn der Client dies erhält, wird das Formular ausgeblendet und eine Nachricht angezeigt, die bestätigt, dass alles gut gelaufen ist.
Wenn die serverseitige Validierung fehlschlägt oder der Benutzer sich nicht erfolgreich anmelden kann, erhält der Benutzer auch eine JSON-Antwort. Diese JSON-Antwort gibt an, dass der Prozess fehlgeschlagen ist und warum.
Erstellen Sie die Back-End-Anwendung
Bootstrap die Laravel-Anwendung
Als erstes müssen wir eine neue Laravel-Anwendung booten. Führen Sie dazu den folgenden Befehl aus. Fühlen Sie sich frei, eine der anderen Methoden zum Bootstrapping von Laravel-Anwendungen zu verwenden, wenn Sie sie bevorzugen.
Die Bootstrap-Anwendung wird in einem neuen Verzeichnis namens Landing-Page erstellt. Wechseln Sie in das Verzeichnis und starten Sie die Anwendung, um zu überprüfen, ob alles funktioniert, indem Sie die folgenden Befehle ausführen. Die App wird auf localhost auf Port 8000 verfügbar sein.
Wenn die Anwendung ausgeführt wird, sehen Sie eine Seite ähnlich dem folgenden Screenshot. Beenden Sie die Ausführung der Anwendung, indem Sie STRG+C drücken.

Installieren Sie die erforderlichen Pakete
Nachdem die Anwendung gebootet wurde, müssen wir nun 2 externe Pakete installieren:
- s-ichikawa/laravel-sendgrid-driver : Zum Senden von E-Mails über Twilio SendGrid. Dies liegt daran, dass Laravel keinen nativen E- Mail-Transport für Twilio SendGrid bereitstellt. Ich habe diese Bibliothek ausgewählt, da sie das einzige Paket ist, das speziell für Laravel entwickelt wurde.
- sendgrid/sendgrid : um einen Kontakt zu unserer Kontaktliste in Twilio SendGrid hinzuzufügen.
Um sie zu installieren, führen Sie den folgenden Befehl im Stammverzeichnis des Projekts aus.
Erstellen Sie einen API-Schlüssel
Als Nächstes müssen Sie die Anwendung mit Ihrem Twilio SendGrid-API-Schlüssel versorgen. Navigieren Sie dazu nach der Anmeldung bei Twilio SendGrid zu „Settings -> API Keys . " Einmal da:
- Klicken Sie auf „ API-Schlüssel erstellen“, um einen API-Schlüssel zu erstellen.
- Geben Sie dem neuen API-Schlüssel einen Namen.
- Akzeptieren Sie die standardmäßige API-Schlüsselberechtigung „ Vollzugriff . ”
- Klicken Sie auf „ Erstellen und anzeigen “ . ”
Nachdem Sie den API-Schlüssel erstellt haben, kopieren Sie ihn, damit Sie ihn in einem späteren Schritt verwenden können.
Öffnen Sie dann die .env -Datei im Stammverzeichnis des Projekts und fügen Sie das Schlüssel/Wert-Paar unten am Ende der Datei hinzu. Ersetzen Sie YOUR-KEY-HERE durch den von Ihnen erstellten und kopierten API-Schlüssel. Aktualisieren Sie außerdem 2 vorhandene Schlüssel in der Datei: MAIL_MAILER auf sendgrid und MAIL_FROM_ADDRESS auf eine E-Mail-Adresse Ihrer Wahl.
Hinweis: Mailable erstellen
Wir müssen jetzt eine mailfähige Klasse erstellen , die den Betreff der E-Mail speichert, die Ansicht so einstellen, dass sie für den Text der E-Mail gerendert wird, und den zu verwendenden E-Mail-Transport angeben. Führen Sie dazu den folgenden Befehl im Stammverzeichnis des Projekts aus.
Eine neue Datei namens Subscribed.php wird in app/Mail erstellt . Kopieren Sie den folgenden Code und fügen Sie ihn anstelle des vorhandenen Codes der Datei ein.
Die meisten Aktionen in einem Mailable finden in der build -Methode statt, die eine Reihe anderer Methoden zum Festlegen aufruft:
- Die Vorlage, die gerendert werden soll, um den Text der E-Mail zu erstellen (
view) - Der Betreff der E-Mail (
subject)
- Die Vorlage, die gerendert werden soll, um den Text der E-Mail zu erstellen (
Die build -Methode endet mit dem Aufruf von sendgrid , wodurch sichergestellt wird, dass der Twilio SendGrid-Transport die E-Mail sendet.
Erstellen Sie den Landingpage-Controller
Jetzt ist es an der Zeit, einen Controller zu erstellen, um Anforderungen an die beiden Routen der Anwendung zu verarbeiten. Führen Sie dazu den folgenden Befehl aus. Wenn der Befehl abgeschlossen ist, wurde eine neue Datei mit dem Namen LandingPageController.php in app/Http/Controllers erstellt .
Öffnen Sie mit der erstellten Datei app/Http/Controllers/LandingPageController.php und fügen Sie zwei Methoden hinzu. Zuerst die show Methode aus dem Beispiel unten, dann die sign-up-Methode . Ich habe auf die signup , da sie etwas zu lang ist, um sie direkt in den Artikel aufzunehmen.
Fügen Sie danach die folgenden use-Anweisungen für die signup .
Ich überspringe die show -Methode, da sie selbsterklärend sein sollte, und tauche in die signup . Die Methode beginnt mit der Validator-Fassade von Laravel , um die in der Anfrage gesendeten Daten, die durch Aufrufen von $request->all() abgerufen werden, gegen einen Validierungsregelsatz zu validieren, wobei das Ergebnis in $validator validator gespeichert wird.
Um die Validierung zu bestehen , muss der Anfragetext ein Element namens email enthalten, dessen Wert eine legitime E-Mail-Adresse ist. Außerdem habe ich die E-Mail-spezifischen Request For Comment (RFC)- und Domain Name System (DNS)-Validierungsregeln hinzugefügt, weil:
- Die RFC-Validierung stellt sicher, dass die E-Mail gemäß dem E-Mail-RFC gültig ist. Aber selbst wenn sie diese Validierung besteht, ist die E-Mail möglicherweise nicht universell routbar, wie z. B.
matthewodermatthew@lan. - Die DNS-Validierung stellt sicher, dass die E-Mail-Adresse keine reservierten DNS-Namen der obersten Ebene oder mDNS und private DNS-Namespaces wie
test,local,lan,intranetundinternalenthält.
- Die RFC-Validierung stellt sicher, dass die E-Mail gemäß dem E-Mail-RFC gültig ist. Aber selbst wenn sie diese Validierung besteht, ist die E-Mail möglicherweise nicht universell routbar, wie z. B.
Hinweis: Wenn das Ergebnis des Aufrufs der Methode fails false zurückgibt, wird ein JSON-Objekt zurückgegeben, das eine Liste mit Formularvalidierungsfehlern enthält. Diese können abgerufen werden, indem die Fehlermethode von $validator errors wird. Außerdem wird der Statuscode der Antwort auf 422 gesetzt, um anzuzeigen , dass die Anfrage nicht verarbeitet werden konnte.
Wenn die Validierung jedoch erfolgreich war, ist es an der Zeit, die E-Mail-Adresse zu unserer Kontaktliste hinzuzufügen. Dazu müssen Sie ein neues SendGrid Objekt initiieren, das unseren Twilio SendGrid-API-Schlüssel erfordert, den Sie aus der Umgebungsvariable 'SENDGRID_API_KEY' abgerufen haben.
Danach wird eine PUT-Anfrage an den Twilio SendGrid-API -Endpunkt /marketing/contacts/ gesendet. An diese Anfrage wird eine Reihe von Kontakten übergeben, allerdings mit nur einem Kontakt, bei dem wir die E-Mail-Adresse des neuen Kontakts angeben.
Wenn der Statuscode der Antwort nicht 202 ist, wissen wir, dass etwas schief gelaufen ist. In diesem Fall wird eine JSON-Antwort mit drei Eigenschaften an den Client zurückgegeben:
-
status: Auffalsegesetzt -
message: Auf „Abonnement fehlgeschlagen“ gesetzt -
reason: Initialisiert mit den Fehlern, die vom Twilio SendGrid-API-Aufruf zurückgegeben werden
-
Wenn der Benutzer erfolgreich zu unserer Kontaktliste hinzugefügt wurde, ist es an der Zeit, ihm eine Bestätigungs-E-Mail zu senden. Dazu verwendet der Code zwei Methoden auf der Mail-Fassade von Laravel to um den Empfänger festzulegen und die E-Mail zu send .
Rufen Sie den Empfänger von der im Anfragetext gesendeten E-Mail-Adresse ab, die bequem durch Aufrufen der input von $request abgerufen werden kann. Die restlichen E-Mail-Eigenschaften befinden sich in Subscribed, dem mailfähigen Objekt , das wir zuvor erstellt und an die send -Methode der Mail-Fassade übergeben haben.
Der Versuch, die E-Mail zu senden, wird in einen Try/Catch-Block eingeschlossen, falls beim Senden der E-Mail ein Problem auftritt , z . Tisch.
Wenn ein Fehler auftritt, wird eine JSON-Antwort an den Client zurückgegeben, die 3 Eigenschaften enthält, ähnlich wie zuvor:
-
status: Auffalsegesetzt -
message: Auf „Registrierung fehlgeschlagen“ gesetzt -
reason: Initialisiert mit der Meldung der Ausnahme
-
An diesem Punkt ist alles gelungen, also ist es an der Zeit, den Benutzer das wissen zu lassen. Der Code tut dies, indem er erneut eine JSON-Antwort zurückgibt, diesmal jedoch mit nur 2 Eigenschaften: status auf „ true “ und message auf „ Registrierung abgeschlossen “.
Es ist klein, aber effektiv !
Hinweis: Es Erstellen Sie die erforderlichen Vorlagen
Jetzt ist es an der Zeit, die Vorlagen zu erstellen, die unsere App verwenden wird. Unter resources/views erstellen wir 2 Verzeichnisse ( email und layouts ) und 3 Dateien ( landing.blade.php , email/subscribed.blade.php und layouts/app.blade.php ).
Hier ist eine schnelle visuelle Darstellung der Datei- und Verzeichnisstruktur, die wir erstellen werden.
Ich habe diese Struktur in erster Linie gewählt, weil ich das Two-Step-View-Muster liebe . Wenn Sie damit nicht vertraut sind, teilt es die Ansichten im Wesentlichen in zwei Teile auf. Es gibt einen Teil für alle Inhalte, die über alle Anforderungen hinweg konsistent sind ( layouts/app.blade.php ), und einen Teil für anforderungsspezifische Inhalte ( landing.blade.php ).
Es mag bei einer so kleinen Anwendung wie ein Overkill erscheinen, aber ich habe festgestellt, dass dieser Ansatz es einfacher macht, wartungsfreundlichere Vorlagen zu erstellen.
Führen Sie die folgenden Befehle aus, um die Datei- und Verzeichnisstruktur zu erstellen.
Hinweis: Aktualisieren Sie resources/views/layouts/app.blade.php
Öffnen Sie resources/views/layouts/app.blade.php und fügen Sie den folgenden Code ein. Das meiste davon ist ziemlich standardmäßiger Laravel-Vorlagencode , den Sie in resources/views/welcome.blade.php finden können .
Die letzten 2 Tags im Head-Bereich sind jedoch erwähnenswert. Hier verlinken wir das CSS-Stylesheet, das wir später im Tutorial erstellen werden und hinterlegen ein CSRF-Token , das Laravel für uns generieren wird (dazu gleich mehr) als Meta-Tag.
Wir werden jetzt nicht auf resources/views/landing.blade.php und resources/views/email/subscribed.blade.php eingehen , da wir sie später im Tutorial behandeln.

Aktualisieren Sie die Routing-Tabelle
Wir müssen nur zwei Änderungen an der Routingtabelle vornehmen: den Handler der Standardroute ändern und eine neue Route hinzufügen, um Anmeldungen zu verarbeiten. Ersetzen Sie dazu die vorhandene Route in routes/web.php durch den folgenden Code.
Fügen Sie auch die use-Anweisung für den LandingPageController hinzu:
Aktualisieren Sie die Konfiguration von Laravel
Nachdem die Routen definiert sind, müssen wir nun 3 der zentralen Konfigurationsdateien von Laravel aktualisieren: config/cors.php , config/mail.php und config/services.php .
Aktualisieren Sie config/cors.php
Die erste Datei, die wir aktualisieren müssen, ist config/cors.php . Auf diese Weise können die XHR-Anfragen , die wir im Vue.js-Frontend stellen, erfolgreich Anfragen an die Backend-Laravel-App stellen.
Um dies zu ermöglichen, aktualisieren Sie das Array des Path-Elements in dem paths config/cors.php zurückgegebenen Array , sodass es mit dem folgenden Beispielcode übereinstimmt.
config/mail.php aktualisieren
Als nächstes müssen wir config/mail.php aktualisieren , um sendgrid als gültigen E-Mail-Transport zu registrieren. Fügen Sie dazu die folgende Konfiguration zum Array des mailers -Elements am Ende der vorhandenen Transportliste hinzu.
Aktualisieren Sie die config/services.php
Die letzte Änderung, die wir vornehmen müssen, ist config/services.php , um sendgrid als Dienst mit Laravels Dependency Injection (DI) Container zu registrieren. Fügen Sie dazu die folgende Konfiguration am Ende des in der Datei zurückgegebenen Arrays hinzu.
Erstellen Sie die Vue.js-Anwendung
Nachdem wir nun das Back-End der Anwendung erstellt haben, ist es an der Zeit, die Front-End-Vue.js-Anwendung zu erstellen. Bevor wir das tun können, müssen wir mehrere Abhängigkeiten installieren.
Glücklicherweise gibt es nicht so viele, nur Vue.js und Laravel Mix , mit Unterstützung für Tailwind CSS , PostCSS und Lodash , um das Erstellen des Frontends zu vereinfachen.
Um sie zu installieren, führen Sie die folgenden Befehle im Stammverzeichnis des Projekts aus.
Aktualisieren Sie resources/views/landing.blade.php
Ich habe nicht den vollständigen Inhalt von resources/views/email/landing.blade.php aufgenommen , da er ziemlich lang ist und hier im Artikel zu viel Platz einnehmen würde. Sie finden es im GitHub-Repository für dieses Projekt. Kopieren Sie den Inhalt und fügen Sie ihn in die Vorlage ein.
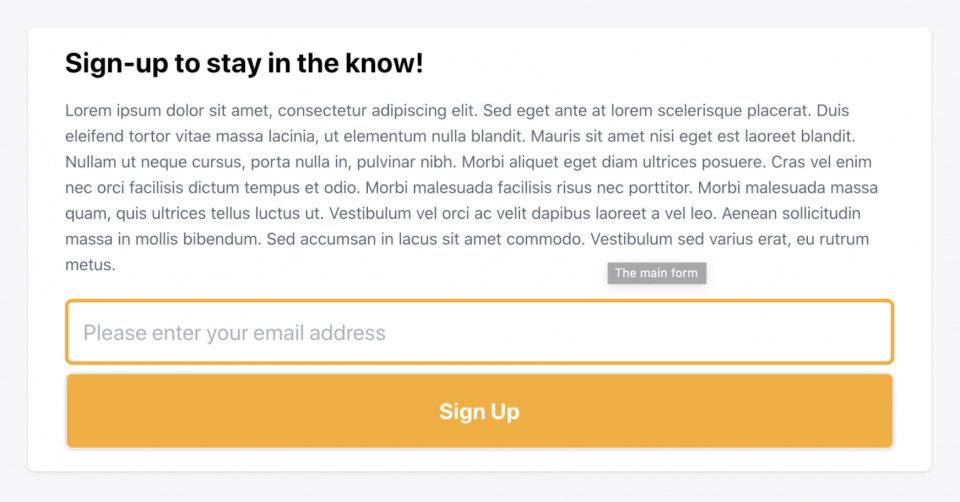
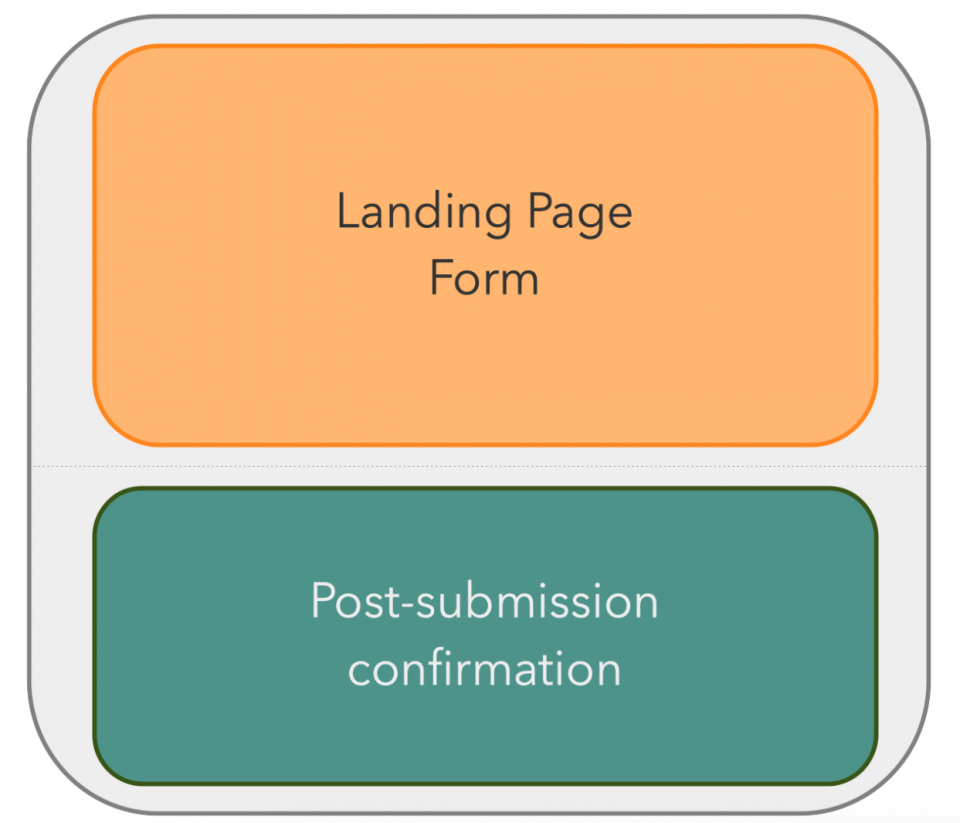
Ich werde die relevantesten Teile der Datei schrittweise durchgehen. Zuerst werden wir visualisieren, was in der Datei passiert, damit es einfacher ist, zu verstehen, was vor sich geht.

Wir erstellen eine kleine Vue.js-Anwendung namens app , die aus 2 Teilen besteht:
- Das Zielseitenformular, das der Benutzer sieht, wenn er zum ersten Mal auf der Seite landet
- Eine Post-Submission-Bestätigung, die nach erfolgreicher Formularübermittlung anstelle des Formulars angezeigt wird
Beginnen wir mit dem Zielseitenformular. Es enthält 2 Teile:
- Eine Kopfzeile und eine Marketingbeschreibung, um den Leser davon zu überzeugen, seine E-Mail-Adresse anzugeben
- Ein Formular, das der Benutzer ausfüllen und senden kann, das Fehler ausgeben kann, wenn die Formularübermittlung die Validierung nicht bestanden hat oder die serverseitige Anforderung fehlschlägt
Der Abschnitt direkt darunter ist Teil eins. Es gibt nicht viel zu tun, außer der V-Show-Direktive , die das Element bedingt anzeigt, wenn submitted true ist .
Im nächsten Abschnitt wird eine benutzerdefinierte Vue.js-Komponente, error-item , verwendet, um die in der Vorlage erforderliche Codemenge zu reduzieren und das Fehlerrendering wartbarer zu machen. Wir werden diese Komponente in Kürze besprechen.
Dieser Abschnitt verwendet eine V-if-Direktive , um das Element abhängig davon, ob Fehler vorliegen oder nicht, bedingt zu rendern. Es verwendet das @submit.prevent -Attribut von Vue.js, um die Kontrolle über den normalen Formularübermittlungsprozess an die Methode processForm zu übergeben. Es verwendet die Blade CSRF-Direktive von Laravel , um ein CSRF-Token in einem versteckten Formularfeld zu rendern.
Eine weitere erwähnenswerte Sache ist die V-Modell-Direktive im E-Mail-Eingabefeld, v-model="form.email" . Dadurch wird eine 2-Wege-Bindung zwischen dem Formularelement und der Eigenschaft form.email im JavaScript-Code erstellt. Wir werden darauf in Kürze zurückkommen.
Hinweis: Der letzte Abschnitt enthält die Bestätigungsnachricht, die nach erfolgreicher Übermittlung des Formulars angezeigt wird. Wir können es einfach halten, indem wir einfach einen Kopf- und Textkörper angeben.
Erstellen Sie den JavaScript-Code
Als Nächstes werden wir das JavaScript durcharbeiten, das das Frontend antreibt. Es ist etwas lang, also kopieren Sie den Code aus dem GitHub-Repository und fügen Sie ihn anstelle des vorhandenen Codes in resources/js/app.js ein . Dann werden wir es durchgehen.
Der Code beginnt mit der Definition von sendGridApp , das die Grundlage unserer Vue.js-Anwendung bildet und 3 Dateneigenschaften enthält:
-
errors: Dies ist eine Liste von Formularvalidierungsfehlern -
form.email: Dies speichert die E-Mail-Adresse, die der Benutzer angibt -
submitted: Dies bestimmt, ob das Formular erfolgreich gesendet wurde oder nicht. Wenn esfalseist, wird das Formular angezeigt. Wenn estrueist, wird die Bestätigungsnachricht anstelle des Formulars angezeigt
-
Als nächstes definieren wir die Methoden von sendGridApp . Beginnend mit processForm , ausgelöst durch die Formularübermittlung, können wir prüfen, ob die E-Mail gesetzt ist. Ist dies nicht der Fall, setzt es eine Fehlermeldung und gibt „false“ zurück, sodass die Formularübermittlung beendet wird. Wenn dies der Fall ist, ruft subscribeUser auf, um den Benutzer bei der Liste zu abonnieren.
subscribeUser sendet eine POST-Anforderung an /signup mit einem JSON-Text, der eine JSON-codierte Kopie des übermittelten Formulars enthält.
Beachten Sie unbedingt die Anforderungsheader. Dies liegt daran, dass sie sicherstellen, dass Laravel die Anfrage als XHR-Anfrage interpretiert, nicht als normale Formularübermittlung ( Content-Type und Accept ), und dass die Anfrage gültig ist, weil sie ein CSRF-Token ( X-CSRF-TOKEN ) hat.
Wenn wir eine rein serverseitige Anwendung nur mit Blade-Vorlagen erstellen würden, müssten wir nur die CSRF-Direktive von Blade einbinden , und Blade würde den Rest erledigen. Allerdings ist es mit JavaScript nicht ganz so einfach.
Der Code verwendet die then -Methode von Promise, um den JSON in der Antwort abzurufen (wenn die Anfrage erfolgreich war) oder gibt einen Fehler aus (wenn sie nicht erfolgreich war). Wenn die Anfrage erfolgreich ist, wird die nächste then -Methode aufgerufen.
Hier wird es auf submitted gesetzt, was mehrere Dinge bewirkt:
- Blendet das Formular aus
- Zeigt die Bestätigungsmeldung an
- Löscht die im Formular eingegebene E-Mail-Adresse
Wenn schließlich etwas schief geht, fängt es den Fehler ab und protokolliert ihn in der Konsole.
Schließlich wird eine neue Vue.js-App mit dem Namen app erstellt, mit der gerade definierten Konstante. Der App-Erstellungscode definiert eine kleine Komponente zum Rendern von Formularfehlern und stellt die App bereit.
Erstellen Sie das Stylesheet
Fügen Sie als Nächstes in resources/css/app.css den folgenden Code hinzu. Es enthält die Stile base , components und utilities von Tailwind und erstellt mehrere zusätzliche Basisstile für einige Elemente, die in allen Ansichtsvorlagen gleich sind.
Aktualisieren Sie resources/views/email/subscribed.blade.php
Ich habe nicht den vollständigen Inhalt von resources/views/email/subscribed.blade.php aufgenommen , da er ziemlich lang ist und hier im Artikel zu viel Platz einnehmen würde. Sie finden es im GitHub-Repository für dieses Projekt. Kopieren Sie es und fügen Sie den Inhalt in die Vorlage ein.
Jetzt werden wir die relevantesten Teile der Datei durchgehen.
Die Vorlage erweitert resources/views/layouts/app.blade.php , indem sie den Inhalt für den content beim Rendern festlegt. Der Inhalt selbst ist relativ einfach und dankt dem Benutzer nur für das Abonnieren und endet, indem er dem Benutzer einen Link zum Abbestellen gibt.
Erstellen Sie die Front-End-Anwendung
An diesem Punkt sind wir gerade dabei, die App zu testen. Allerdings müssen wir das Frontend und seine unterstützenden Dateien erstellen, bevor wir das tun können. Glücklicherweise macht Laravel Mix dies ziemlich trivial. Zu Beginn müssen wir eine Konfigurationsdatei aktualisieren und eine zweite Konfigurationsdatei erstellen.
Aktualisieren Sie webpack.mix.js
Da Laravel Mix mit Laravel gebündelt geliefert wird, ist seine Konfigurationsdatei webpack.mix.js bereits verfügbar und enthält eine grundlegende Konfiguration.
Wir müssen jedoch 2 Ergänzungen vornehmen. Die erste Ergänzung unterstützt Laravel Mix für Vue.js Single-File-Komponenten. Die zweite Ergänzung unterstützt Tailwind CSS . Fügen Sie die unten hervorgehobenen Änderungen zu webpack.mix.js hinzu .
Erstellen Sie tailwind.config.js
Da wir Tailwind CSS verwenden, um das Frontend zu gestalten, und weil wir die Konfigurationsdatei von Laravel Mix gerade unterstützt haben, müssen wir die Konfigurationsdatei tailwind.config.js bereitstellen , um sie ordnungsgemäß zu erstellen.
Erstellen Sie eine neue Datei namens tailwind.config.js im Stammverzeichnis des Projekts, kopieren Sie dann den folgenden Code und fügen Sie ihn ein.
Dies weist PostCSS an, alle PHP-, Blade-, JavaScript- und Vue.js-Dateien in den oben genannten Verzeichnissen zu parsen und eine Liste aller darin entdeckten Tailwind-CSS-Stile zu erstellen. Anhand dieser Liste werden alle nicht verwendeten Stile aus dem Standard-CSS-Stylesheet von Tailwind entfernt, wodurch ein Stylesheet mit einer Größe von etwa 20,5 KB generiert wird.
Dies ist praktisch, da die unkomprimierte Standarddatei 3566,2 KB groß ist . Das ist viel zu groß für eine Website, die performant sein muss.
Wenn die Dateien vorhanden und konfiguriert sind, führen Sie im Terminal im Stammverzeichnis des Projekts den folgenden Befehl aus.
Dieser Befehl führt Laravel Mix aus und sagt ihm:
- Generieren Sie public/js/app.js aus resources/js/app.js
- Generieren Sie public/css/app.css aus resources/css/app.css
Dies sollte nur wenige Sekunden dauern, um Folgendes abzuschließen und an das Terminal zu rendern.

Testen Sie die Anwendung
Wenn der Code vorhanden und verkabelt ist, ist es Zeit zu testen, ob er richtig funktioniert. Starten Sie dazu die Anwendung, indem Sie den folgenden Befehl ausführen.
Öffnen Sie dann http://localhost:8000 in Ihrem bevorzugten Browser. Öffnen Sie vor dem Ausfüllen des Formulars die Developer Tools und wechseln Sie zur Registerkarte Console . Wenn alles bereit ist, füllen Sie das Formular mit einer gültigen E-Mail-Adresse aus.

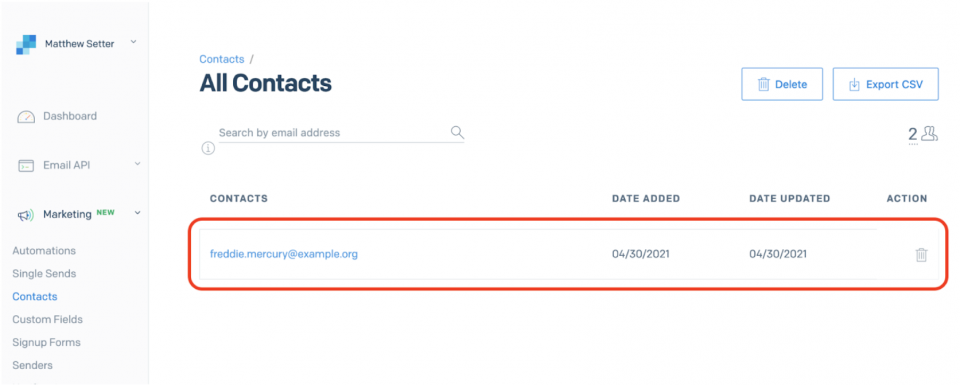
Sie sollten das Formular ausgeblendet und durch die Bestätigungsnachricht ersetzt sehen. Überprüfen Sie Ihren Posteingang auf die Bestätigungs-E-Mail. Zeigen Sie dann Ihre Liste Alle Kontakte an, um zu bestätigen, dass der Benutzer erfolgreich angemeldet wurde. Wenn erfolgreich, sollten Sie sie aufgelistet sehen, ähnlich wie im Screenshot unten.

Versuchen Sie es nun erneut, indem Sie auf den Link „Neu beginnen“ klicken und das Formular ohne Eingabe einer E-Mail-Adresse oder nach Eingabe einer ungültigen E-Mail-Adresse absenden. Es sollte eine zutreffende Fehlermeldung angezeigt werden.
So erstellen Sie eine Zielseite mit Laravel 8, Vue.js und Twilio SendGrid
Wir haben gezeigt, wie man eine standardmäßige Laravel 8-Site in eine einfache Zielseite verwandelt, die einen Benutzer in eine Mailingliste eintragen kann, wenn er seine E-Mail-Adresse eingibt.
Wir haben zwar nicht viel Wert darauf gelegt, aber wir haben auch Laravel Mix und Tailwind CSS verwendet, um den Prozess der Erstellung eines benutzerdefinierten, performanten Frontends für unsere Anwendung zu optimieren.
Wenn Sie mehr darüber erfahren möchten, was eine großartige Zielseite ausmacht, lesen Sie diesen Artikel von Copyblogger . Andernfalls finden Sie den gesamten Code für die Anwendung, die wir in dieser Reihe erstellen, auf GitHub .
Matthew Setter ist PHP-Editor im Twilio Voices-Team und (natürlich) PHP-Entwickler. Er ist auch der Autor von Mezzio Essentials . Wenn er keinen PHP-Code schreibt, bearbeitet er hier bei Twilio großartige PHP-Artikel. Sie finden ihn unter [email protected], und er ist settermjd auf Twitter und GitHub .
