So erstellen Sie eine WordPress-Galerie: Schritt für Schritt
Veröffentlicht: 2023-12-21Denken Sie darüber nach, Ihrer Website eine WordPress-Galerie hinzuzufügen?
Eine Galerie ist eine großartige Möglichkeit, Ihre Bilder übersichtlich in Zeilen und Spalten zu organisieren. Auf diese Weise können Sie viele Bilder zeigen, ohne zu viel Platz zu beanspruchen, und dem Ganzen ein professionelles Aussehen verleihen. Außerdem ist es für die Besucher Ihrer Website einfacher, sich alle anzusehen.
In dieser Anleitung zeigen wir Ihnen, wie Sie eine großartige Bildergalerie in WordPress erstellen. Wir machen es einfach, damit es einfach einzurichten ist und Ihre Fotos und Ihre Website fantastisch aussehen!
Die Vorteile einer Bildergalerie in WordPress
Das Hinzufügen einer WordPress-Fotogalerie bietet viele Vorteile. Deshalb ist es eine tolle Idee:
- Sieht professioneller und ordentlicher aus: Wenn Besucher Ihre Seite sehen, werden ihnen gefallen, wie sauber und organisiert sie aussieht. Ihre Galerie wird einen tollen ersten Eindruck hinterlassen!
- Viele Fotos anzeigen: Sie können viele Bilder anzeigen, ohne dass Ihre Seite überfüllt wirkt. Dies ist eine clevere Möglichkeit, mehr zu teilen, ohne Ihre Besucher zu überfordern.
- Steigert Ihren Umsatz: Wenn Sie einen Online-Shop haben, können Sie über ein spezielles Plugin Fotos in Ihrer Galerie mit Ihren Produkten verknüpfen. Es ist eine großartige Möglichkeit, Menschen zum Kauf zu ermutigen, was sie sehen.
- Ideal für SEO: Suchmaschinen mögen Websites mit vielen Fotos. Durch das Hinzufügen von Bildergalerien mit alternativen Beschreibungen können Sie die SEO Ihrer Website verbessern.
Das Erstellen einer Galerie in WordPress ist ein Kinderspiel, insbesondere mit dem Galerie-Block im Gutenberg-Editor. Und wenn Sie weitere coole Funktionen wünschen, gibt es auch dafür Plugins!
Schauen wir uns nun an, wie man eine Galerie zu WordPress hinzufügt.
So erstellen Sie eine WordPress-Galerie
WordPress ist super praktisch, um ein einzelnes Bild zu Ihren Beiträgen und Seiten hinzuzufügen. Sie fügen einfach einen Bildblock ein und laden Ihr Foto hoch. Einfach!
Aber was ist, wenn Sie viele Bilder haben? Wenn Sie sie nacheinander anordnen, kann Ihre Website unübersichtlich wirken und Besucher müssen viel scrollen, um alles zu sehen.
Hier kommt eine Galerie ins Spiel!
In diesem Teil des Leitfadens zeigen wir Ihnen zwei einfache Methoden.
Zuerst gehen wir Schritt für Schritt mit dem WordPress-Editor vor, der direkt in Ihre Website integriert ist. Es ist einfach und schnell.
Anschließend erklären wir Ihnen auch, wie Sie ein Plugin für Ihre Galerie verwenden. Dies bietet Ihnen einige besonders coole Funktionen zum Spielen und lässt Ihre Galerie professioneller aussehen.
Indem Sie beide Möglichkeiten erlernen, können Sie diejenige auswählen, die Ihren Bedürfnissen am besten entspricht.
Verwendung des WordPress-Editors
Das Erstellen einer Bildergalerie in WordPress mit dem Blockeditor ist unkompliziert, aber denken Sie daran, dass diese Methode nur grundlegende Funktionen bietet.
Es mangelt beispielsweise an erweiterten Anpassungsoptionen für Layouts, responsivem Design für verschiedene Geräte und zusätzlichen Funktionen wie Lightbox-Effekten oder Alben, was die Darstellung Ihrer Bilder einschränken kann.
Um eine professionellere Galerie mit mehr Funktionen zu erstellen, lesen Sie unseren Abschnitt zur Verwendung eines Plugins für WordPress-Galerien.
Schauen wir uns nun an, wie das im WordPress-Editor geht.
- Schritt 1: Melden Sie sich bei WordPress an
- Schritt 2: Gehen Sie zu einem Beitrag oder einer Seite
- Schritt 3: Klicken Sie auf Medien hinzufügen
- Schritt 4: Erstellen Sie Ihre Galerie
- Schritt 5: Galerie bearbeiten
Schritt 1: Melden Sie sich bei WordPress an
Um zu beginnen, müssen Sie sich bei Ihrem WordPress-Dashboard anmelden. Hier geschieht die ganze Magie. Von hier aus können Sie Ihre Beiträge, Seiten und Galerien verwalten.
Schritt 2: Gehen Sie zu einem Beitrag oder einer Seite
Entscheiden Sie als Nächstes, wo Sie Ihre Galerie haben möchten. Sie können es entweder zu einem neuen Beitrag oder einer neuen Seite hinzufügen oder einen vorhandenen bearbeiten.
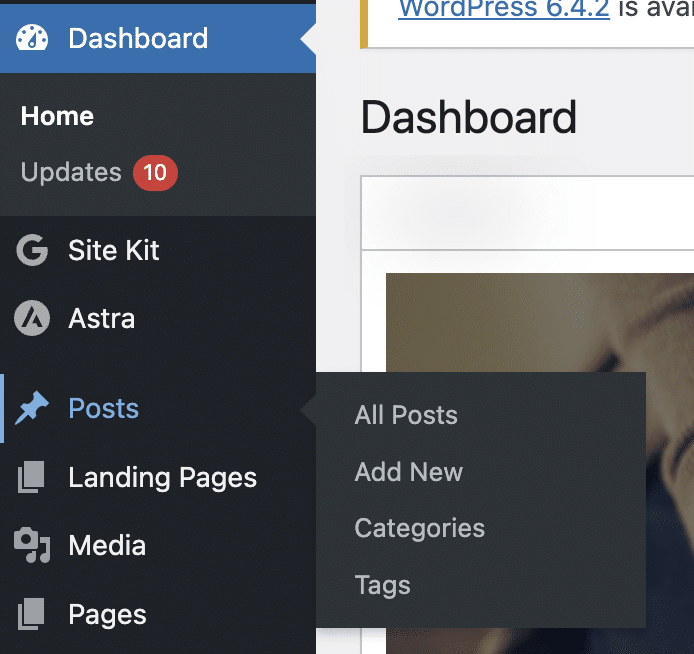
Auf der linken Seite Ihres Dashboards sehen Sie Optionen für „Beiträge“ oder „Seiten“.

Klicken Sie auf einen davon und wählen Sie dann entweder „Neu hinzufügen“ aus, um einen neuen Beitrag/eine neue Seite zu erstellen, oder wählen Sie einen vorhandenen Beitrag/eine vorhandene Seite zum Bearbeiten aus.
Schritt 3: Klicken Sie auf Medien hinzufügen
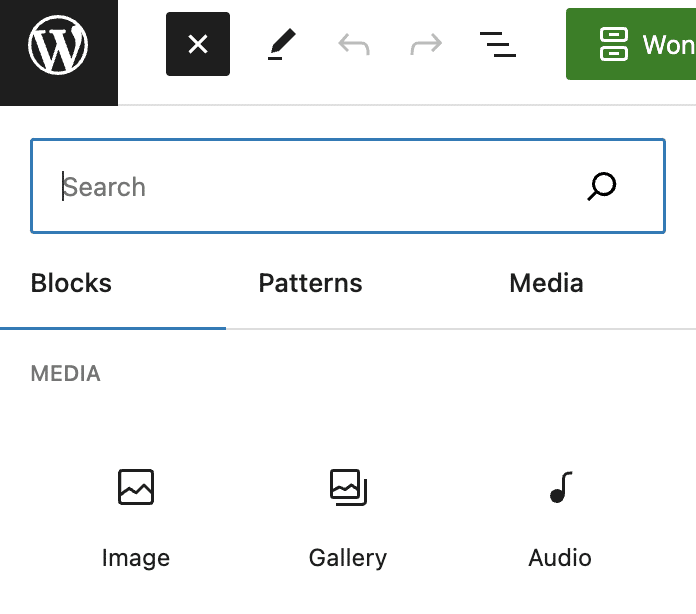
Sobald Sie sich im Beitrags- oder Seiteneditor befinden, platzieren Sie den Cursor an der Stelle, an der die Galerie erscheinen soll. Im oberen Bereich finden Sie den + -Button.
Scrollen Sie nach unten oder suchen Sie, bis Sie den Abschnitt „Medien“ sehen. Dort haben Sie einen Block namens Galerie.

Klicken Sie darauf, um mit der Erstellung Ihrer Galerie zu beginnen.
Schritt 4: Erstellen Sie Ihre Galerie
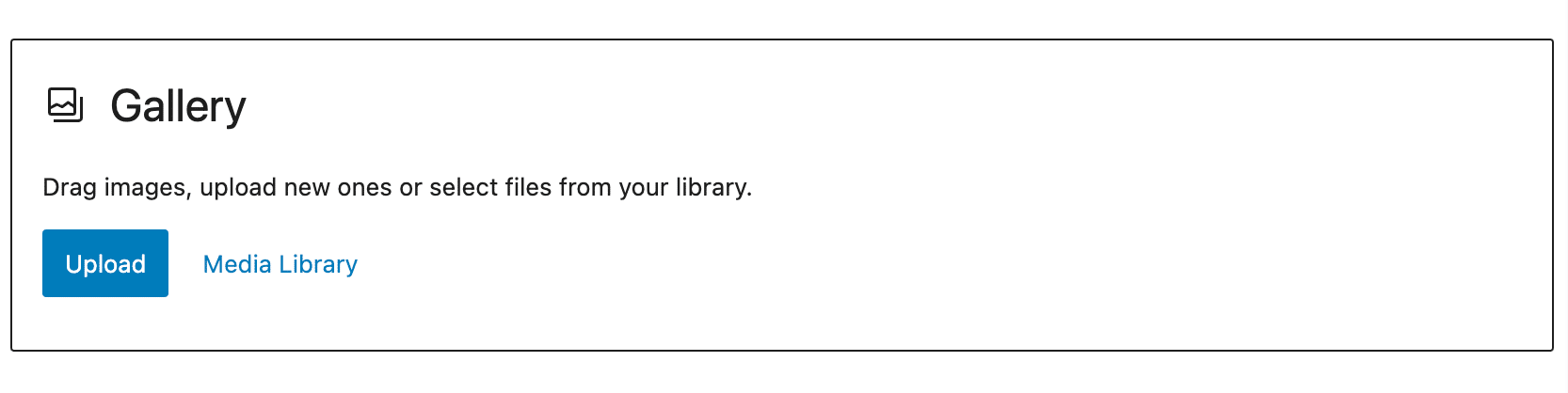
Jetzt ist es an der Zeit, Ihre Galerie zu erstellen.
Sie können neue Bilder von Ihrem Computer hochladen oder aus Bildern auswählen, die Sie bereits in Ihre WordPress-Medienbibliothek hochgeladen haben.

Wenn Sie neue Bilder hochladen, können Sie auf „Hochladen“ klicken und die Bilder von Ihrem Computer auswählen.
Denken Sie daran, dass Sie mehrere Bilder gleichzeitig hochladen können, indem Sie die Strg-Taste gedrückt halten und auf jedes Bild klicken.
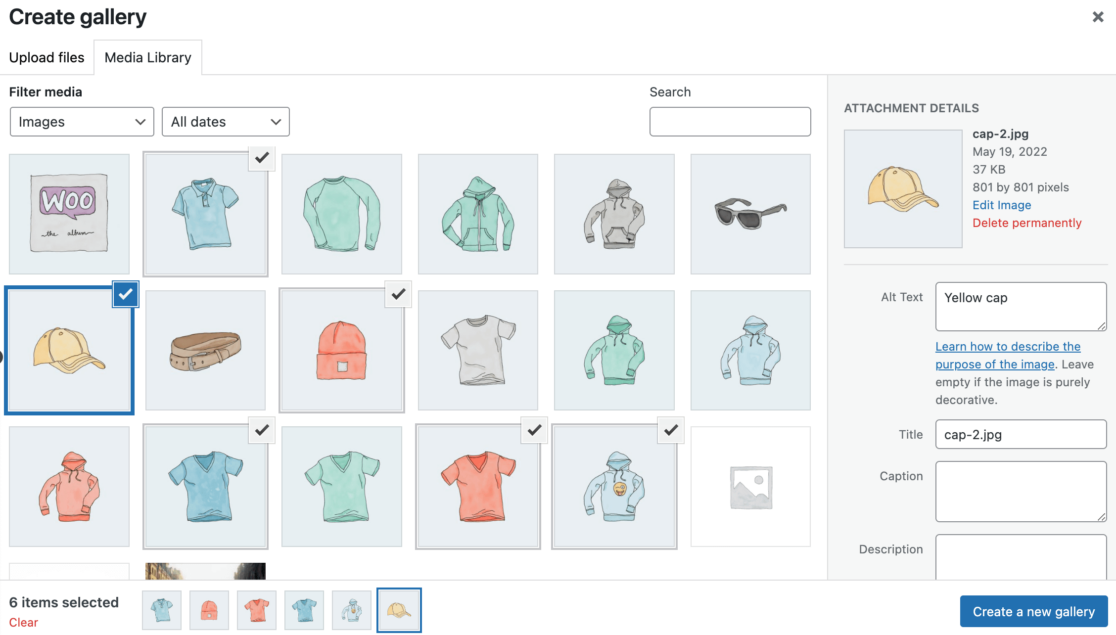
Wenn Sie aus der Medienbibliothek auswählen, klicken Sie auf die Bilder, die Sie in Ihre Galerie aufnehmen möchten.

Während Sie Bilder auswählen, können Sie im rechten Seitenbereich Alternativtext, Titel und Bildunterschriften hinzufügen.
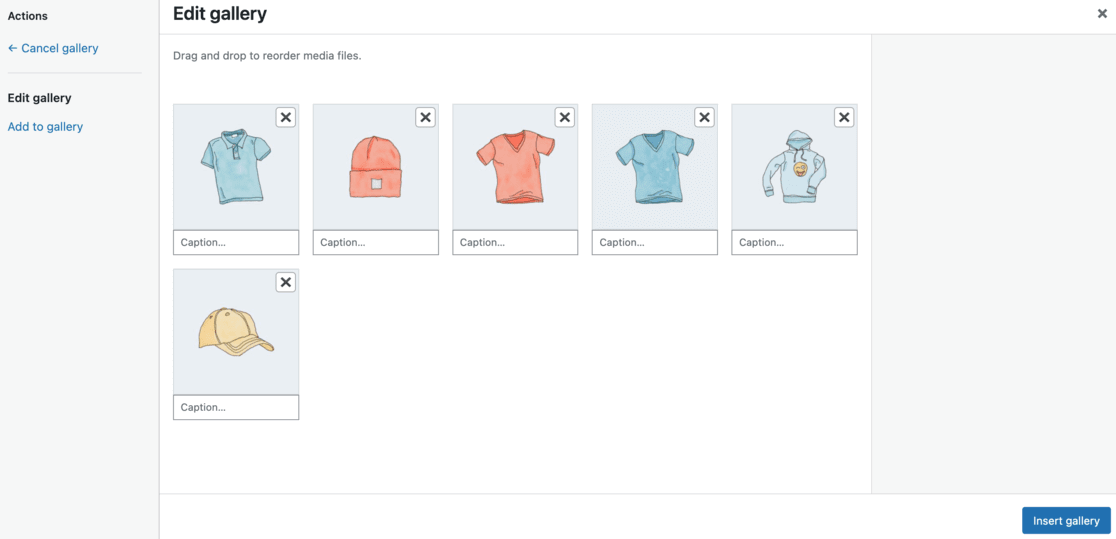
Schritt 5: Galerie bearbeiten
Nachdem Sie Ihre Bilder ausgewählt haben, klicken Sie unten rechts auf die Schaltfläche „Neue Galerie erstellen“ .
Sie werden zur Seite „Galerie bearbeiten“ weitergeleitet. Hier können Sie die Reihenfolge Ihrer Bilder ändern und Titel, Bildunterschriften, Beschreibungen und Alternativtext hinzufügen oder bearbeiten.

Sie können auch entscheiden, wie viele Spalten Sie in Ihrer Galerie haben möchten und ob Sie jedes Foto mit einer Anhangseite, einer Mediendatei oder überhaupt nicht verknüpfen möchten.
Passen Sie bei Bedarf die Größe Ihrer Bilder an.
Sobald Sie Ihre Galerie nach Ihren Wünschen angepasst haben, klicken Sie auf die Schaltfläche „Galerie einfügen“ , um sie Ihrem Beitrag oder Ihrer Seite hinzuzufügen.

Wenn Sie weitere Änderungen vornehmen müssen, klicken Sie in Ihrem Editor auf die Galerie und passen Sie sie mit dem Stiftsymbol an.
Wenn alles perfekt aussieht, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“ .
Ihre neue WordPress-Fotogalerie ist jetzt für alle Ihre Besucher online.
Das war ziemlich einfach, oder?
Möglicherweise stellen Sie jedoch schnell fest, dass Ihre Möglichkeiten begrenzt sind und Ihre Galerie möglicherweise etwas einfach aussieht.
Sehen wir uns an, wie Sie mit einem Plugin eine professionellere Galerie in WordPress erstellen.
Verwendung eines Plugins: Envira Gallery
Wenn Sie auf Ihrer WordPress-Site eine Bildergalerie erstellen möchten, die nicht nur funktional, sondern auch optisch ansprechend ist, ist die Prüfung der Verwendung eines Plugins eine ausgezeichnete Wahl.
Plugins können Ihre Galerie wirklich verbessern, indem sie viele Funktionen hinzufügen, die Ihre Website professioneller und moderner aussehen lassen.
Unter den verschiedenen verfügbaren Optionen konzentrieren wir uns auf das Envira Gallery-Plugin. Es ist das beste WordPress-Galerie-Plugin auf dem WordPress-Markt.

Envira zeichnet sich dadurch aus, dass Sie ganz einfach Galerien erstellen können, die sowohl vollständig responsiv als auch ästhetisch ansprechend sind.
Es ist unglaublich schnell und verfügt über zahlreiche Funktionen wie ein Lightbox-Popup, eine reibungslose Bildnavigation, einen Drag-and-Drop-Builder und eine Auswahl professioneller Galerievorlagen.
Lassen Sie uns erkunden, wie Envira das Erscheinungsbild und die Funktionalität Ihrer WordPress-Bildergalerie verbessern kann.
- Schritt 1: Holen Sie sich das Envira-Plugin und installieren Sie es
- Schritt 2: Überprüfen Sie Ihre Lizenz
- Schritt 3: Erstellen Sie Ihre Galerie
- Schritt 4: Konfigurieren Sie Ihre WordPress-Galerie
- Schritt 5: Betten Sie Ihre Galerie in Ihre WordPress-Site ein
Schritt 1: Holen Sie sich das Envira-Plugin und installieren Sie es
Der erste Schritt, um Ihre WordPress-Site mit dem Envira Gallery-Plugin hervorzuheben, besteht darin, das Plugin selbst in die Hände zu bekommen.
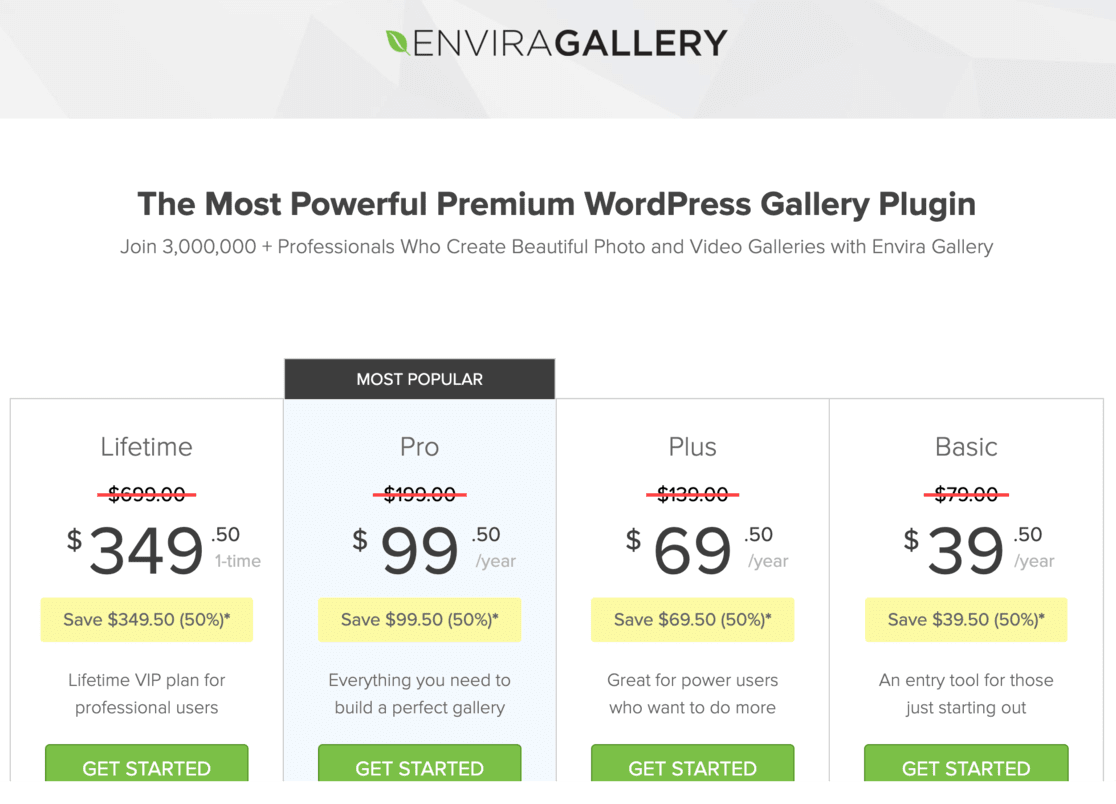
Besuchen Sie zunächst ihre Website und navigieren Sie zur Preisseite.

Nehmen Sie sich einen Moment Zeit, um einen Blick auf die verschiedenen angebotenen Pläne zu werfen. Jeder Plan verfügt über eigene Funktionen und Vorteile. Wählen Sie also den Plan aus, der Ihren Anforderungen und Ihrem Budget am besten entspricht.
Es gibt auch eine kostenlose Version, die jedoch weniger Funktionen bietet. In diesem Handbuch verwenden wir die Pro-Version.
Nachdem Ihr Kauf abgeschlossen ist, werden Sie durch eine Anleitung zum Anmelden und Herunterladen Ihres Plugins geführt.
Der nächste Teil besteht darin, das Plugin auf Ihrer WordPress-Site einzurichten und auszuführen. Dazu müssen Sie das Plugin auf Ihrer WordPress-Site installieren und aktivieren.
Wenn Sie nicht sicher sind, wie das geht, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Schritt 2: Überprüfen Sie Ihre Lizenz
Sobald Sie das Envira Gallery-Plugin aktiviert haben, besteht der nächste Schritt darin, Ihre Lizenz zu überprüfen. Dies ist ein schneller und einfacher Vorgang:
Gehen Sie zu Ihrem WordPress-Dashboard und suchen Sie im Menü nach Envira Gallery .
Klicken Sie unter Envira Gallery auf Einstellungen .


Jetzt benötigen Sie Ihren Lizenzschlüssel. Sie finden dies auf der Envira Gallery-Website, in Ihrem Konto oder in der Bestätigungs-E-Mail, die Sie nach dem Kauf erhalten haben.
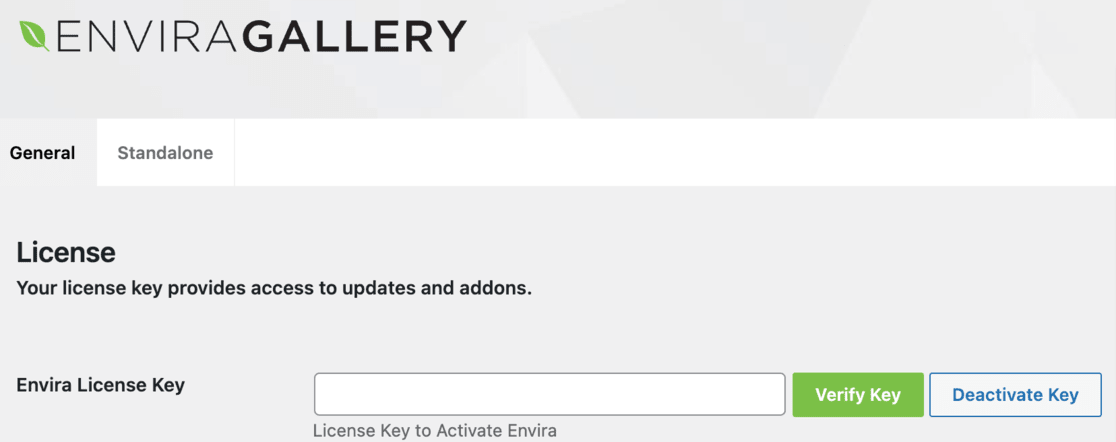
Kopieren Sie den Lizenzschlüssel von dort und fügen Sie ihn in das Lizenzfeld auf der Envira Gallery-Einstellungsseite in WordPress ein.
Denken Sie nach dem Einfügen des Schlüssels daran, auf Schlüssel überprüfen zu klicken und Ihre Änderungen zu speichern.
Schritt 3: Erstellen Sie Ihre Galerie
Nachdem Ihr Envira Gallery-Plugin nun eingerichtet und Ihre Lizenz überprüft wurde, ist es an der Zeit, Ihre erste Galerie zu erstellen. Hier können Sie Ihre Bilder wunderschön zur Geltung bringen.
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und klicken Sie in der Seitenleiste auf Envira Gallery . Wählen Sie dann „Neu hinzufügen“ aus, um zu beginnen.

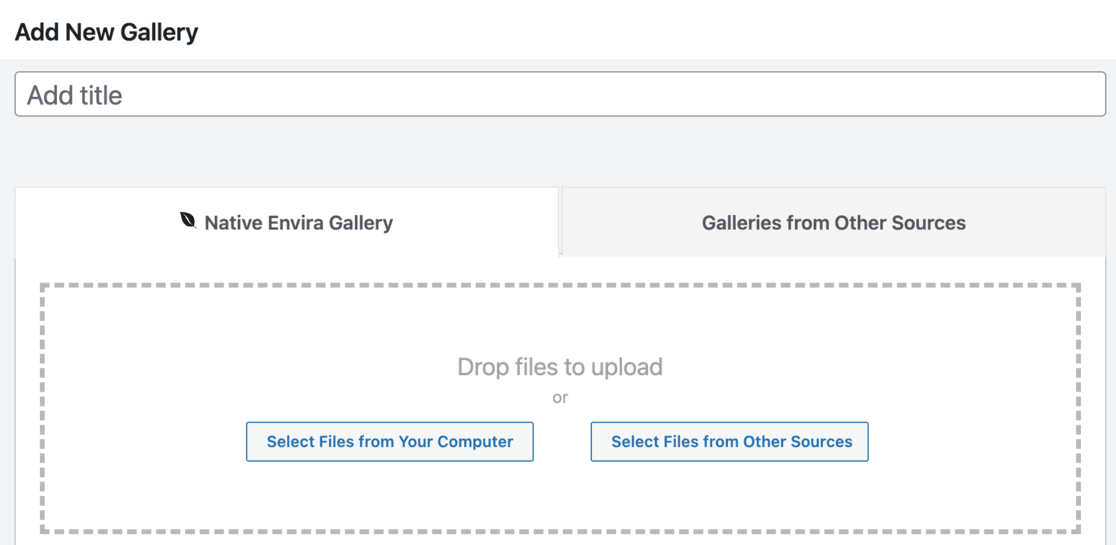
Oben auf der Seite sehen Sie ein Feld, in dem Sie Ihrer Galerie einen Namen geben können. Wählen Sie einen Titel, der widerspiegelt, worum es in Ihrer Galerie geht.
Jetzt fügen wir ein paar Fotos hinzu!
Klicken Sie auf die Schaltfläche „Dateien vom Computer auswählen“ , um Bilder von Ihrem Computer hochzuladen. Wenn Sie Bilder verwenden möchten, die sich bereits in Ihrer WordPress-Medienbibliothek befinden, klicken Sie auf Dateien aus anderen Quellen auswählen .
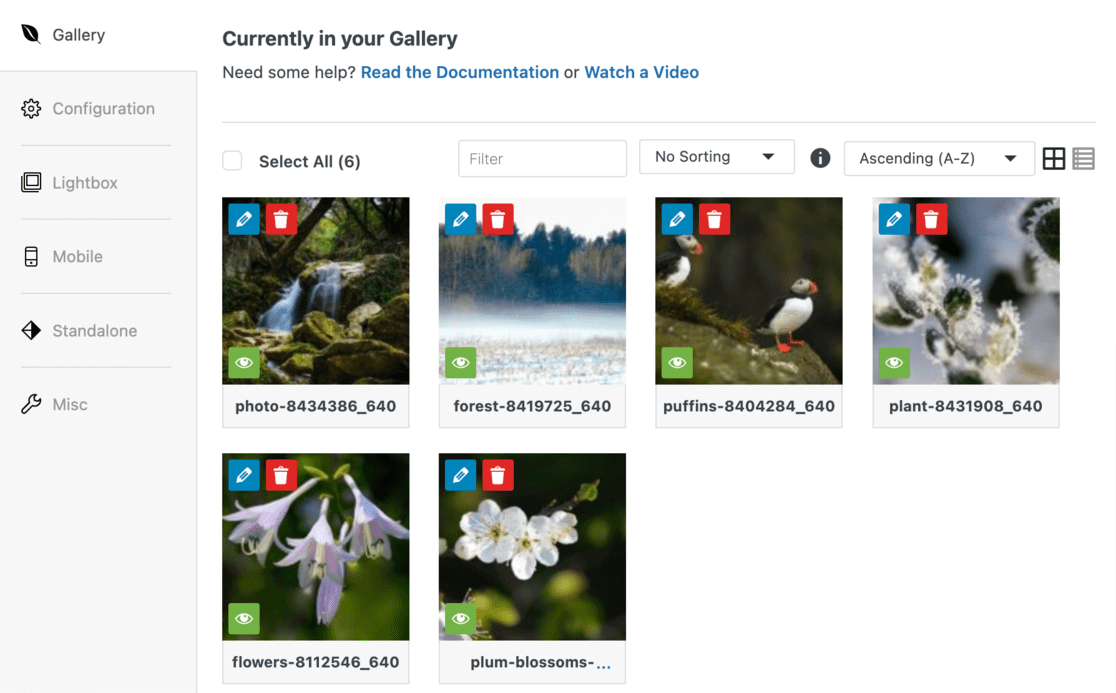
Scrollen Sie nach dem Hochladen nach unten zum Abschnitt „Galerie“ . Hier sehen Sie alle Fotos für Ihre Galerie. Wenn Sie Bilddetails bearbeiten müssen, klicken Sie auf das Stiftsymbol oben in jedem Bild.

Dadurch wird der Abschnitt „Metadaten bearbeiten“ geöffnet.

Im Abschnitt „Metadaten bearbeiten“ können Sie für jedes Bild Bildunterschriften, Titel und Alternativtext hinzufügen. Dabei geht es nicht nur um das Aussehen; Es ist auch gut für SEO.
Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf die Schaltfläche „Metadaten speichern“ .
Schauen wir uns nun einige Konfigurationen und Funktionen an, die Ihre Galerie zu etwas Besonderem machen.
Schritt 4: Konfigurieren Sie Ihre WordPress-Galerie
Nachdem Sie Ihre Galerie erstellt haben, ist es an der Zeit, ihr Aussehen anzupassen.
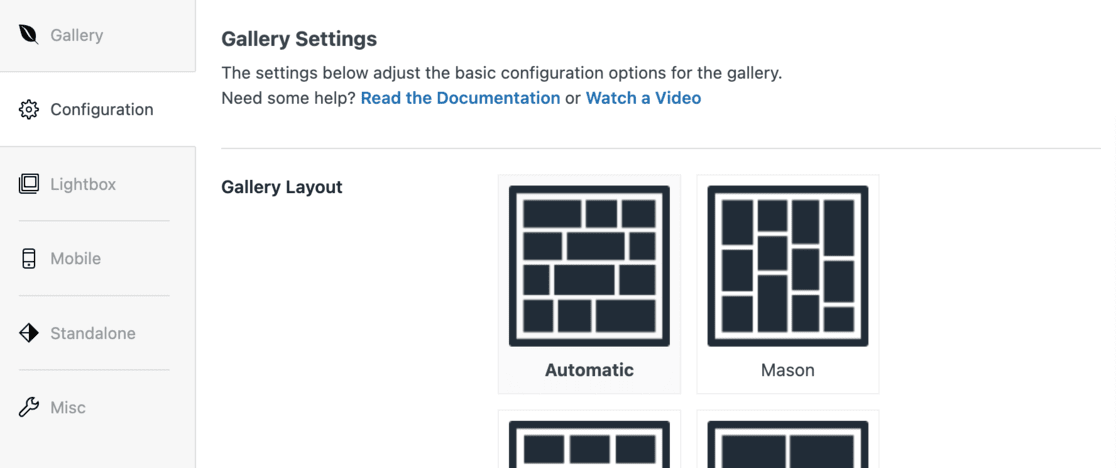
Auf der Bearbeitungsseite Ihrer Galerie sehen Sie links eine Seitenleiste. Klicken Sie auf die Registerkarte Konfiguration . Hier finden Sie eine Reihe von Einstellungen.

In diesem Abschnitt können Sie das Layout Ihrer Galerie ändern. Dazu gehört die Auswahl einer Vorlage, das Festlegen der Anzahl der Spalten, der Bildgrößen, der Art und Weise, wie Bilder auf der Seite geladen werden (Lazy Loading) und der Position von Titeln und Beschriftungen.
Sie können auch Ränder, Höhen und Miniaturbildgrößen anpassen, damit alles genau richtig aussieht.
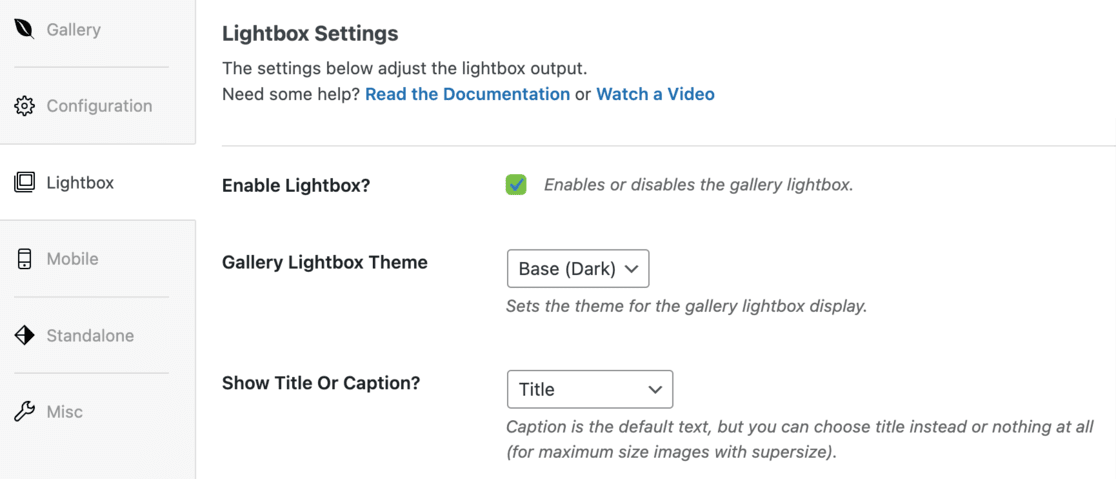
Gehen Sie als Nächstes zur Registerkarte „Lightbox“ in der Seitenleiste. Stellen Sie hier sicher, dass Sie die Option „Lightbox aktivieren“ aktivieren .

Mit dieser coolen Funktion können Besucher auf Bilder klicken, um sie in einer größeren Ansicht anzuzeigen, ohne die Seite verlassen zu müssen. Es eignet sich hervorragend, um Ihre Bilder genauer zu betrachten.
Die Standardeinstellungen von Envira passen normalerweise gut zu den meisten Websites. Aber nehmen Sie sich einen Moment Zeit, sie durchzusehen. Möglicherweise finden Sie etwas, das Sie ändern möchten, damit es besser zum Stil Ihrer Website passt.
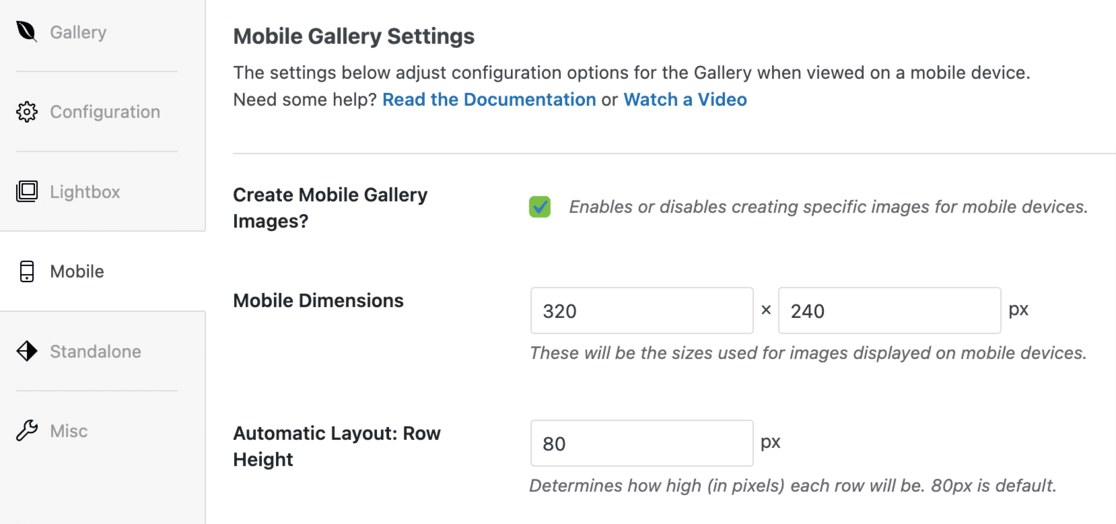
Vergessen Sie nicht die mobilen Benutzer! Klicken Sie auf die Registerkarte „Mobil“ , um festzulegen, wie Ihre Galerie auf kleineren Bildschirmen aussehen soll.

Hier können Sie die Bildabmessungen für Mobilgeräte anpassen, die Lightbox-Funktion für Mobilgeräte aktivieren oder deaktivieren und entscheiden, ob Bildunterschriften auf Mobilgeräten angezeigt werden sollen.
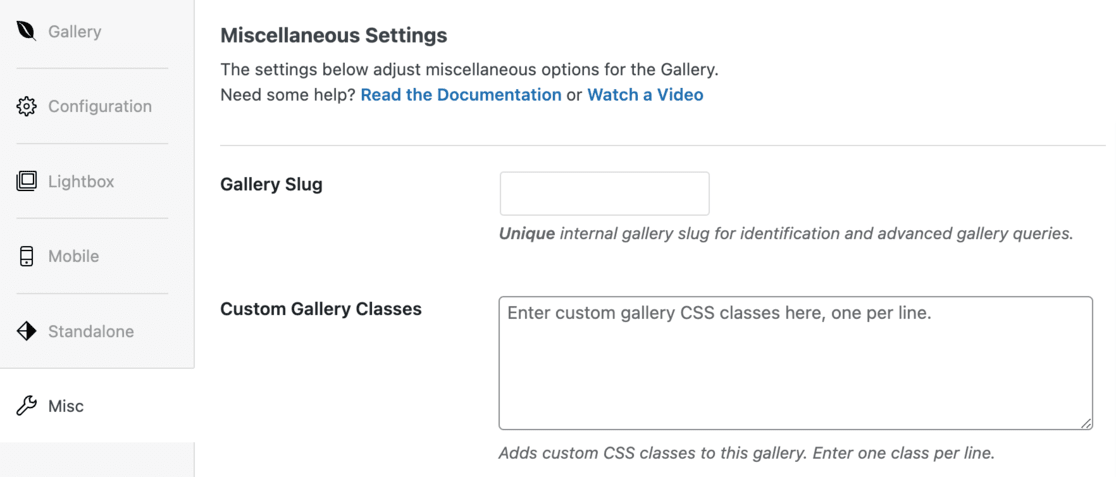
Es gibt einen Abschnitt „Verschiedenes“ , in dem Sie weitere Optionen kennenlernen können. Sie können einen Galerie-Slug (eine URL-freundliche Version des Galerienamens) festlegen und sogar benutzerdefinierten CSS-Code hinzufügen, wenn Sie abenteuerlustig sind.

Wenn Sie mit allen Einstellungen zufrieden sind, klicken Sie oben auf der Seite auf die Schaltfläche „Veröffentlichen“ . Dadurch werden alle von Ihnen vorgenommenen Änderungen gespeichert.
Sie haben jetzt Ihre WordPress-Galerie mit Envira konfiguriert.
Schritt 5: Betten Sie Ihre Galerie in Ihre WordPress-Site ein
Nachdem Ihre Galerie nun vollständig eingerichtet und konfiguriert ist, besteht der letzte Schritt darin, sie in einen Beitrag oder eine Seite auf Ihrer WordPress-Site einzubetten.
Entscheiden Sie zunächst, wo Ihre Galerie erscheinen soll. Öffnen Sie einen Beitrag oder eine Seite, zu der die Galerie Ihrer Meinung nach perfekt passen würde.
Sobald Sie sich im Beitrags- oder Seiteneditor befinden, klicken Sie auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms.
Dadurch wird das Blockmenü geöffnet.
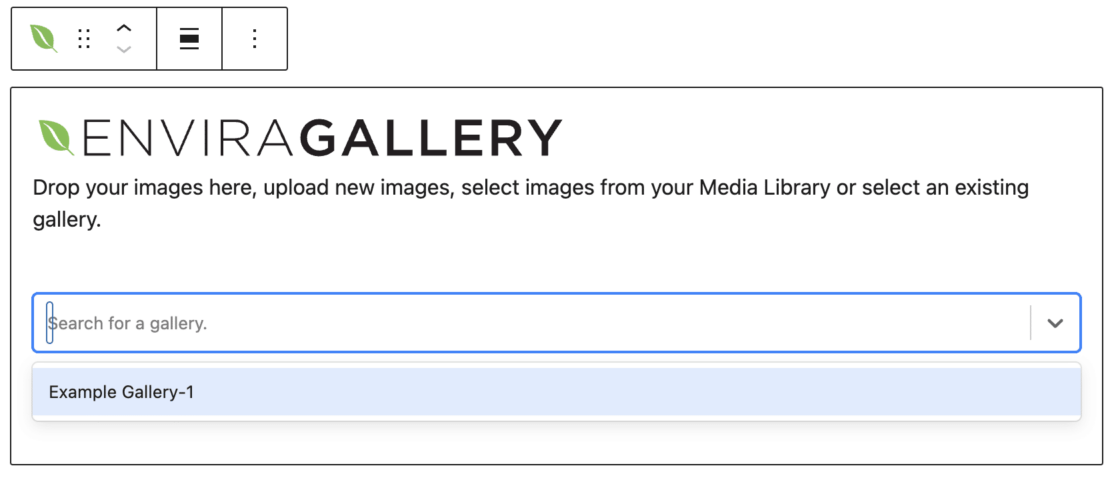
Scrollen Sie durch den Envira Gallery- Block oder suchen Sie nach ihm und fügen Sie ihn Ihrer Seite oder Ihrem Beitrag hinzu.
Nachdem Sie den Envira Gallery-Block hinzugefügt haben, wird im Block ein Dropdown-Menü angezeigt. Klicken Sie auf dieses Menü und wählen Sie die von Ihnen erstellte Galerie aus.

Dadurch wird die Galerie in Ihren Beitrag oder Ihre Seite eingebettet.

Nachdem Ihre Galerie nun eingerichtet ist, vergessen Sie nicht, Ihre Arbeit zu speichern.
Klicken Sie oben auf der Seite auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ . Dadurch wird sichergestellt, dass Ihre Galerie auf Ihrer Website live ist.
Sehen Sie sich Ihren Beitrag oder Ihre Seite an, um Ihre WordPress-Bildergalerie in Aktion zu sehen.
Sie werden feststellen, dass beim Klicken auf ein beliebiges Bild in der Galerie dieses in voller Größe mit dem Lightbox-Effekt geöffnet wird.

Dadurch können Besucher Ihre Bilder ganz einfach im Detail betrachten. Außerdem können sie mit dem Schieberegler oder durch Scrollen durch die Bilder in der Lightbox navigieren, je nachdem, welche Art von Galerie Sie erstellt haben.
Und das ist es!
Sie haben Ihre wunderschön gestaltete Bildergalerie erfolgreich zu Ihrer WordPress-Site hinzugefügt.
Ihre Besucher können jetzt Ihre Bilder in einer interaktiven, reaktionsschnellen und professionell aussehenden Galerie durchstöbern.
Sollten Sie den WordPress-Editor oder ein Plugin verwenden?
Wenn Sie eine Bildergalerie auf Ihrer WordPress-Site erstellen möchten, fragen Sie sich vielleicht, ob Sie den integrierten WordPress-Editor oder ein Plugin wie Envira Gallery verwenden sollen.
Beide haben ihre Vor- und Nachteile und die beste Wahl hängt von Ihren spezifischen Bedürfnissen und Umständen ab.
Die Verwendung des WordPress-Editors ist unkompliziert und erfordert keine zusätzlichen Installationen. Dies ist eine gute Option, wenn Ihr Budget knapp ist oder Sie gerade erst anfangen.
Möglicherweise werden Sie jedoch bald feststellen, dass es Einschränkungen gibt. Beispielsweise sind Ihre Bilder in der Galerie des WordPress-Editors möglicherweise nicht anklickbar oder sie werden auf einer neuen Seite geöffnet, was nicht benutzerfreundlich ist.
Dies könnte Ihre Besucher frustrieren und dazu führen, dass sie die Seite verlassen. Dies führt zu einer schlechten Benutzererfahrung und ist nicht gut für SEO.
Darüber hinaus hängt das Erscheinungsbild Ihrer Galerie stark vom verwendeten Thema ab. Dies kann es schwierig machen, ein einheitliches Erscheinungsbild beizubehalten, insbesondere auf verschiedenen Geräten.
Auch das Anpassen der Galerie für die mobile Ansicht kann schwierig sein, und Sie haben möglicherweise Schwierigkeiten, die Größe Ihrer Bilder anzupassen.

Andererseits bieten Plugins wie Envira Gallery eine ausgefeiltere und professionellere Lösung.
Sie bieten oft eine benutzerfreundlichere Erfahrung, mit Funktionen wie anklickbaren Bildern, die in einer Lightbox geöffnet werden, anstatt auf eine neue Seite umzuleiten. Dadurch bleiben Besucher auf Ihrer Website und bleiben mit Ihren Inhalten beschäftigt, was gut für SEO ist.
Plugins bieten außerdem weitere Anpassungsoptionen, sodass Sie das Erscheinungsbild der Galerie an das Thema Ihrer Website anpassen und sicherstellen können, dass sie sowohl auf Desktop- als auch auf Mobilgeräten gut aussieht.

Schließlich ermöglichen Ihnen Plugins oft eine effizientere Organisation Ihrer Galerien mit Optionen wie dem Erstellen eines Albums, der Verwendung von Tags und mehr.
Dies erleichtert die Verwaltung und Wiederverwendung von Galerien, ohne sie jedes Mal neu erstellen zu müssen.
Häufig gestellte Fragen
Was ist eine Galerie in WordPress?
Eine Galerie in WordPress ist eine Funktion, mit der Sie mehrere Bilder auf Ihrer Website in einem organisierten und ansprechenden Layout anzeigen können, beispielsweise in Zeilen und Spalten.
Was ist der Zweck einer Galerie auf einer Website?
Eine Galerie präsentiert mehrere Bilder in einem strukturierten Layout, was die visuelle Attraktivität erhöht und es Besuchern erleichtert, eine Fotosammlung oder ein Portfolio zu durchsuchen und zu schätzen.
Wie erstelle ich eine Galerie in WordPress ohne Plugin?
Um eine Galerie ohne Plugin zu erstellen, verwenden Sie den WordPress-Editor. Fügen Sie einen neuen Beitrag oder eine neue Seite hinzu, klicken Sie auf Medien hinzufügen , wählen Sie Galerie erstellen , wählen Sie Ihre Bilder aus und fügen Sie die Galerie ein.
Wie erstelle ich ein Galerieraster in WordPress?
Im WordPress-Editor können Sie nach dem Hinzufügen von Bildern zu Ihrer Galerie die Anzahl der Spalten anpassen, um ein Rasterlayout zu erstellen. Dadurch werden Ihre Bilder in einem Rastermuster organisiert.
Wie erstelle ich eine responsive Galerie in WordPress?
Um eine responsive Galerie zu erstellen, verwenden Sie ein Plugin wie Envira Gallery, das responsives Design unterstützt. Dadurch wird sichergestellt, dass das Layout und die Größe Ihrer Galerie an den Gerätebildschirm des Betrachters angepasst werden.
Damit ist die Erstellung Ihrer WordPress-Bildergalerie abgeschlossen! Wenn Ihnen dieses Tutorial gefallen hat, lesen Sie unbedingt die folgenden Artikel:
8 bewährte Möglichkeiten zur Steigerung des Benutzerengagements auf Ihrer Website
10 WordPress-SEO-Optimierungstipps für das Wachstum Ihres Unternehmens
Noch kein Benutzer von MonsterInsights? Heute ist der Tag, an dem es losgeht!
Wenn Sie an weiteren WordPress-Tipps interessiert sind, abonnieren Sie unbedingt unseren YouTube-Kanal und folgen Sie uns auf Twitter und Facebook!
