So erstellen Sie ganz einfach einen WordPress-Instagram-Feed
Veröffentlicht: 2023-06-05Möchten Sie erfahren, wie Sie Ihrer Website einen WordPress-Instagram-Feed hinzufügen?
Instagram ist eine unglaublich beliebte Social-Media-Plattform und ein Marketinginstrument. Durch die Anzeige Ihres Feeds auf Ihrer WordPress-Site können Sie Social Proof aufbauen, das Engagement steigern, Ihre soziale Fangemeinde aufbauen, Zeit sparen und mehr Verkäufe erzielen!
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach einen Instagram-Feed zu WordPress hinzufügen.
Warum einen WordPress-Instagram-Feed erstellen?
Mit einem WordPress-Instagram-Feed erscheinen die Bilder, die Sie auf Instagram hochladen, automatisch auf Ihrer Website. Dies ist eine wirklich praktische Möglichkeit, neue Inhalte zu präsentieren und das Engagement der Besucher zu fördern, ohne viel Zeit mit Website-Updates zu verbringen.
Hier sind einige der wichtigsten Vorteile der Verbindung Ihres Insta-Feeds mit WordPress, um Fotos und andere Medien anzuzeigen:
- Ermöglicht Website-Besuchern, Ihre neuesten Beiträge zu sehen, und ermutigt sie, für die neuesten Updates wiederzukommen.
- Fügt Ihrer Website dynamische Inhalte hinzu, um sie aktuell und ansprechend zu halten.
- Ermöglicht die Anzeige von Produktbewertungen, relevanten Hashtag-Feeds und Video-Testimonials, um soziale Beweise zu schaffen.
- Bewirbt Ihr Instagram-Profil, um Ihr Publikum zu erweitern, Ihre Marke auszubauen und mehr Instagram-Follower zu gewinnen.
- Kann Ihre SEO verbessern und Ihr Ranking steigern, indem Sie relevantere Inhalte für die Indexierung durch Google bereitstellen.
Das sind wirklich tolle Vorteile für Ihr Unternehmen! Sind Sie bereit herauszufinden, wie Sie Ihren Instagram-Feed ganz einfach in WordPress einbetten können? Lass uns anfangen.
Der beste Weg, einen WordPress-Instagram-Feed hinzuzufügen
Um einen Instagram-Feed auf Ihrer Website anzuzeigen, verwenden wir das beste verfügbare Social-Media- und Instagram-Feed-Plugin, das von über 1 Million Nutzern empfohlen wird.

Mit Smash Balloon Instagram Feed Pro können Sie mühelos einen Instagram-Foto-Feed zu Ihrer WordPress-Site hinzufügen und im Handumdrehen fesselnde Inhalte anzeigen. Der benutzerfreundliche, geführte Ablauf macht es einfach und schnell, einen Instagram-Feed in WordPress zu integrieren und einen vollständig anpassbaren Feed zu erstellen.
Darüber hinaus übernimmt es automatisch das Design Ihrer Website, sorgt für ein einheitliches visuelles Erlebnis und bietet eine optimierte Leistung für ultraschnelle Ladezeiten.
Das Social-Media-Plugin lässt sich problemlos mit Ihrer Instagram-API verbinden, ohne dass Einbettungscodes erforderlich sind, und funktioniert nahtlos mit den besten Drag-and-Drop-Seitenerstellern.
Mit unzähligen fantastischen Funktionen, keine technischen Kenntnisse erforderlich und CSS-Unterstützung für fortgeschrittene Benutzer ist es das beste WordPress-Instagram-Plugin für Anfänger und Experten gleichermaßen.
Zu den Funktionen von Instagram Feed Pro gehören die Unterstützung mehrerer Instagram-Konten, Hashtag-Feeds, Instagram-Storys, Reels, Videos, Erwähnungen, einkaufbare Instagram-Bilder, Leuchtkästen, umfassende Designanpassungen, viele Layoutoptionen und vieles mehr.

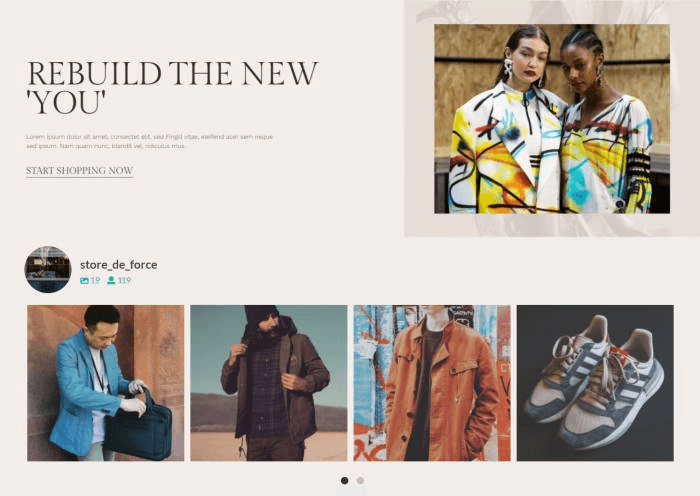
Mit Smash Balloon können Sie innerhalb von Minuten vollständig personalisierte Feeds für Ihre Website erstellen und anpassen, wie den oben genannten Instagram Shoppable Feed für E-Commerce.
Beginnen Sie jetzt mit Smash Balloon Instagram Feed Pro!
Sind Sie bereit, Ihren eigenen einzigartigen Instagram-Feed auf WordPress zu erstellen? Lassen Sie uns in die Schritt-für-Schritt-Anleitung eintauchen.
So fügen Sie einen Instagram-Feed zu WordPress hinzu
- Schritt 1: Installieren Sie Smash Balloon Instagram Feed Pro
- Schritt 2: Erstellen Sie einen neuen Instagram-Feed
- Schritt 3: Verbinden Sie Ihr Instagram-Konto mit WordPress
- Schritt 4: Passen Sie das Design Ihres Feeds an
- Schritt 5: Betten Sie Ihren Instagram-Feed in WordPress ein
Schritt 1: Installieren Sie Smash Balloon Instagram Feed Pro
Zuerst müssen Sie das Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in diesem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: In unserem Tutorial verwenden wir die Premium-Version von Smash Balloon, da diese vollständige Anpassungsoptionen mit mehr Features und Funktionen bietet. Wenn Sie gerade erst anfangen oder ein knappes Budget haben, können Sie es mit der kostenlosen Version Smash Balloon Social Photo Feed ausprobieren.
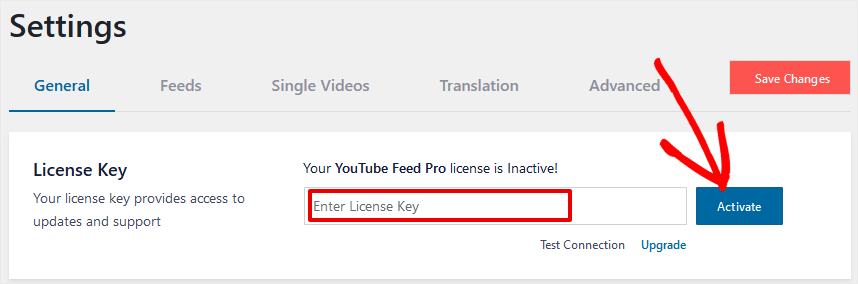
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie Ihren Lizenzschlüssel aktivieren. Gehen Sie in Ihrem WordPress-Administrator zu Instagram-Feed » Einstellungen .
Fügen Sie hier Ihren Lizenzschlüssel ein (zu finden in Ihrer Kaufbestätigungs-E-Mail oder in Ihrem Smash Balloon-Konto) und klicken Sie auf „Aktivieren“ . Klicken Sie dann oben rechts auf Änderungen speichern .

Sie sind bereit, Ihren ersten WordPress-Instagram-Feed zu erstellen.
Schritt 2: Erstellen Sie einen neuen Instagram-Feed
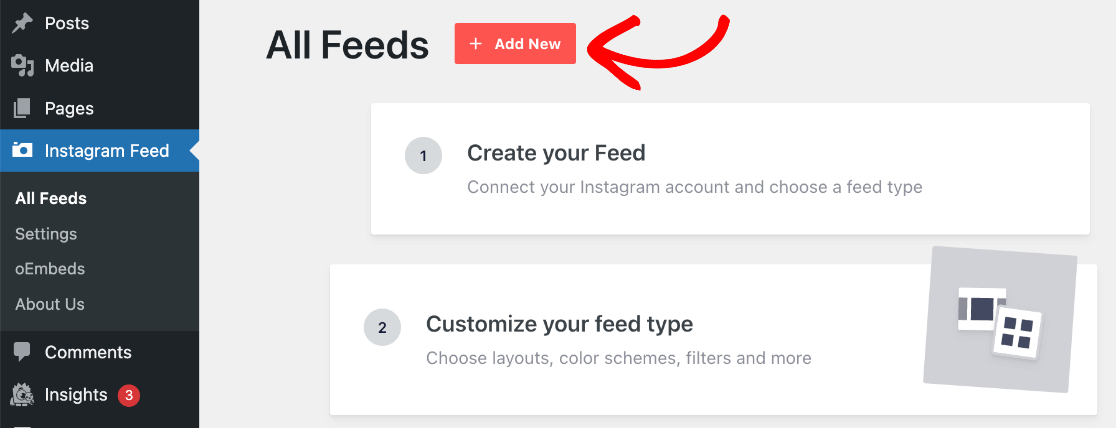
Um einen neuen Instagram-Feed in WordPress einzurichten, gehen Sie zu Instagram-Feed » Alle Feeds . Klicken Sie oben auf die Schaltfläche + Neu hinzufügen .

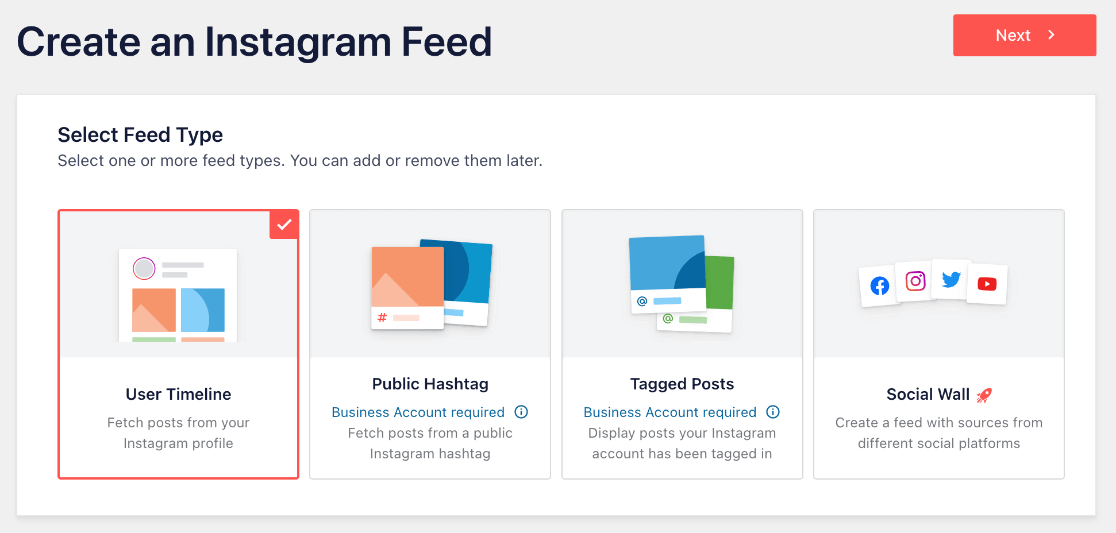
Wählen Sie als Nächstes den Feed-Typ aus und wählen Sie eine der ersten drei Optionen aus:
- Benutzer-Timeline – Zeigen Sie die Instagram-Fotos und -Videos aus Ihrem Profil an.
- Öffentlicher Hashtag – Zeigen Sie einen Instagram-Beitrag mit den von Ihnen ausgewählten Hashtags an.
- Mit Tags versehene Beiträge – Zeigt Beiträge an, in denen Ihr Insta-Konto markiert ist.
Hinweis: Social Wall wird verwendet, um Feeds aus den verschiedenen Social-Network-Plugins von Smash Balloon (Twitter, Facebook, YouTube und Reviews) zu kombinieren, um eine WordPress-Social-Wall-Seite auf Ihrer Website zu erstellen.

Wenn Sie öffentliche Hashtags oder getaggte Beiträge verwenden möchten, benötigen Sie ein Instagram-Geschäftskonto. Mit einem Geschäftskonto erhalten Sie außerdem Zugriff auf erweiterte Funktionen wie Analysen, Kontaktschaltflächen und Live-Instagram-Stories.
Schauen Sie sich das Tutorial von Smash Balloon an, um ein persönliches Instagram-Konto in ein Geschäftskonto umzuwandeln. Oder Sie können die Benutzer-Timeline auswählen, um sie mit einem beliebigen Konto zu verwenden, was wir verwenden werden.
Nachdem Sie Ihren Feed-Typ ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“ .
Unabhängig vom gewählten Typ müssen Sie im nächsten Schritt Ihren neuen Feed mit Ihrem Instagram-Konto verbinden.
Schritt 3: Verbinden Sie Ihr Instagram-Konto mit WordPress
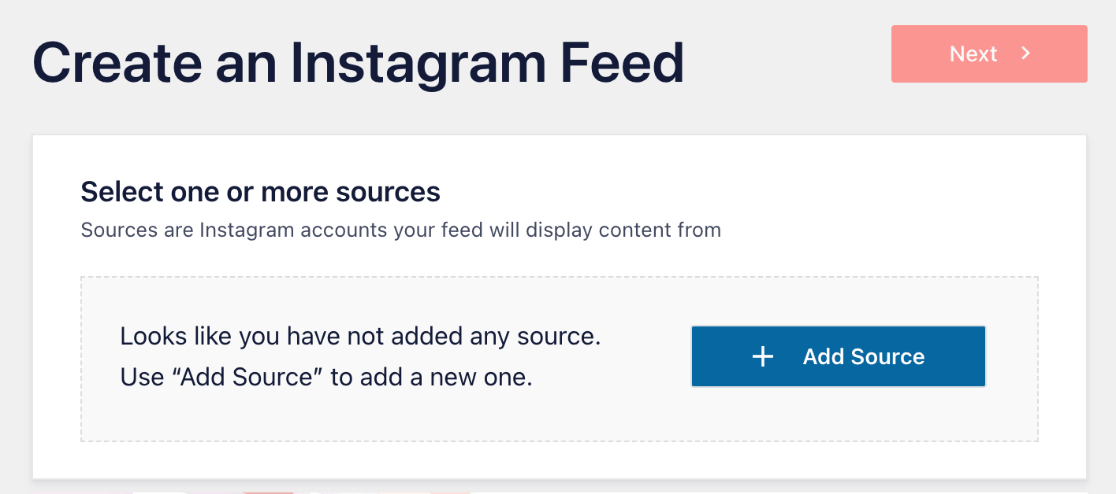
Klicken Sie im nächsten Bildschirm auf die blaue Schaltfläche + Quelle hinzufügen .

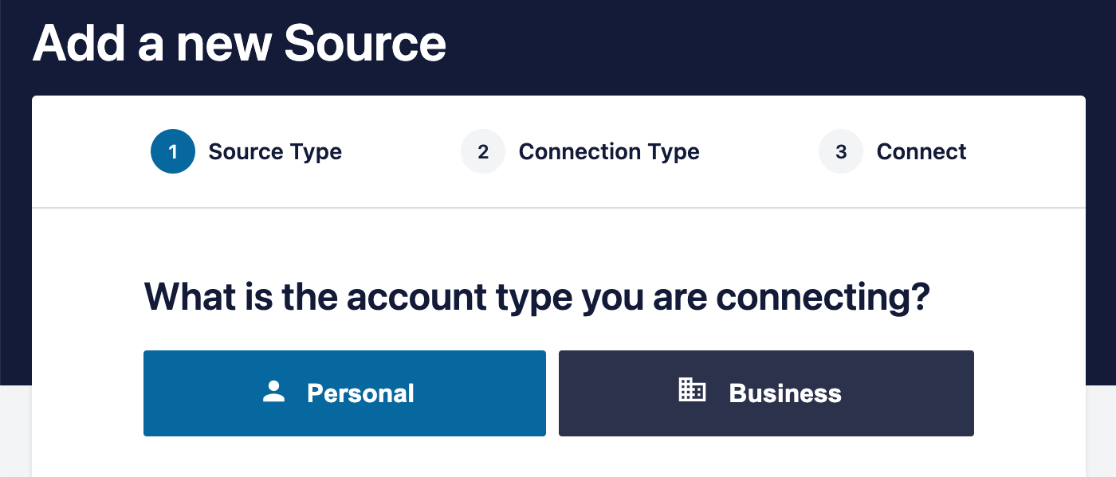
Jetzt werden Sie zu Ihrem Smash Balloon-Konto weitergeleitet. Wählen Sie den Typ des Instagram-Kontos aus, das Sie verknüpfen möchten.

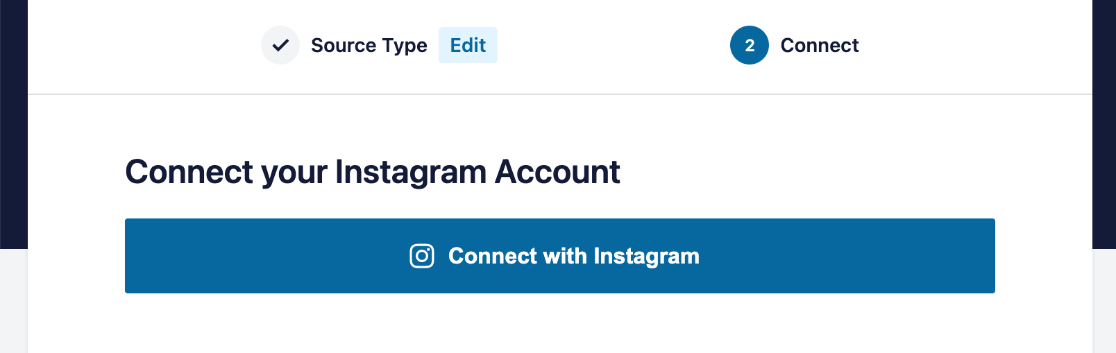
Drücken Sie die Taste, um sich mit Instagram zu verbinden .

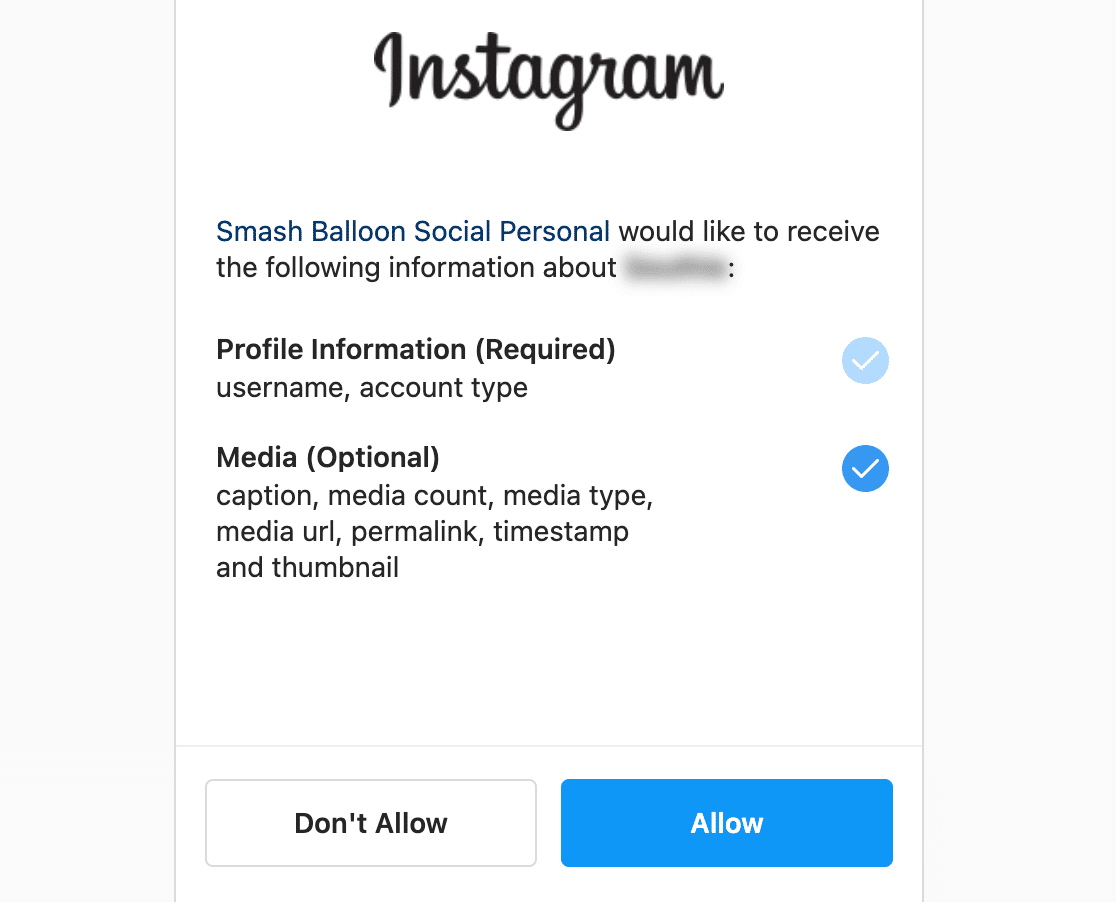
Jetzt werden Sie zu Instagram weitergeleitet, um Smash Balloon Zugriff auf Ihren Feed zu gewähren. Stellen Sie sicher, dass beide Berechtigungen blau markiert sind, und klicken Sie auf „Zulassen“ .


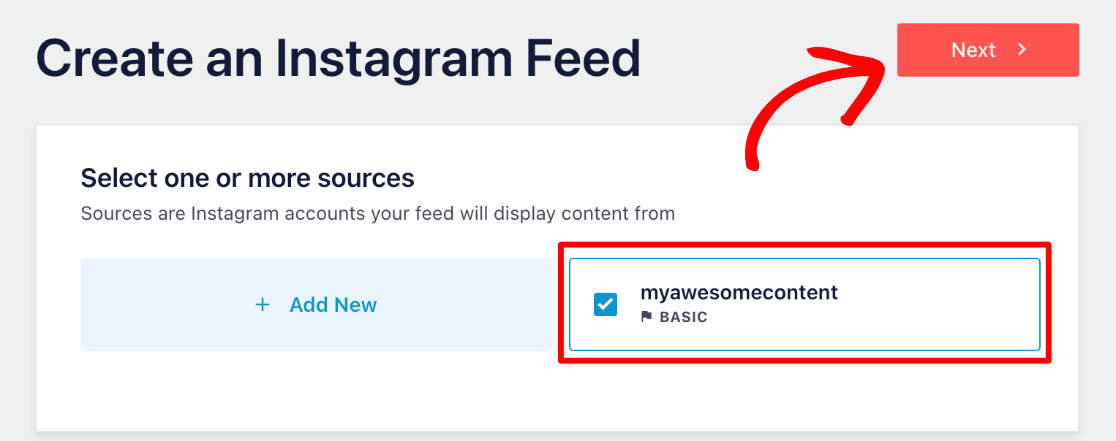
Von hier aus werden Sie zurück zu Ihrer WordPress-Website weitergeleitet. Klicken Sie, um Ihre neue Instagram-Feed-Quelle auszuwählen, und klicken Sie oben rechts auf „Weiter“ .

Herzlichen Glückwunsch, Sie haben gelernt, wie Sie Ihren Instagram-Feed mit WordPress verbinden! Jetzt kommt der unterhaltsame Teil: Sie können Ihren Feed entwerfen und an Ihre Marke anpassen.
Schritt 4: Passen Sie das Design Ihres Feeds an
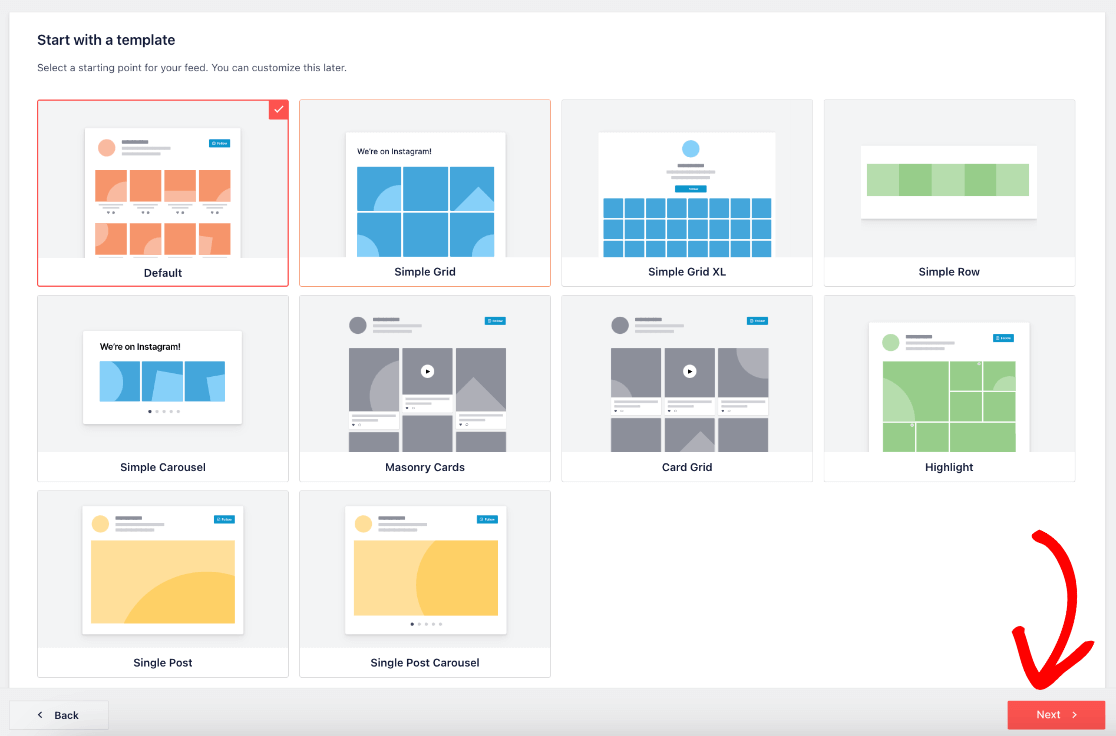
Zuerst müssen Sie eine Vorlage für Ihren WordPress-Instagram-Feed auswählen (keine Sorge, Sie können sie später im Editor ändern). Wir werden Default verwenden. Drücken Sie die Schaltfläche Weiter .
Tipp: Wenn Sie ein persönliches Konto verwenden, wird möglicherweise ein Popup angezeigt, in dem Sie Ihr Profilfoto und Ihre Biografie hinzufügen können. Sie können sie später hinzufügen, indem Sie zu Instagram-Feed » Einstellungen navigieren und das Einstellungssymbol neben Ihrer Feed-Quelle verwenden, oder Sie können sie mit dem Editor für jeden Feed festlegen.

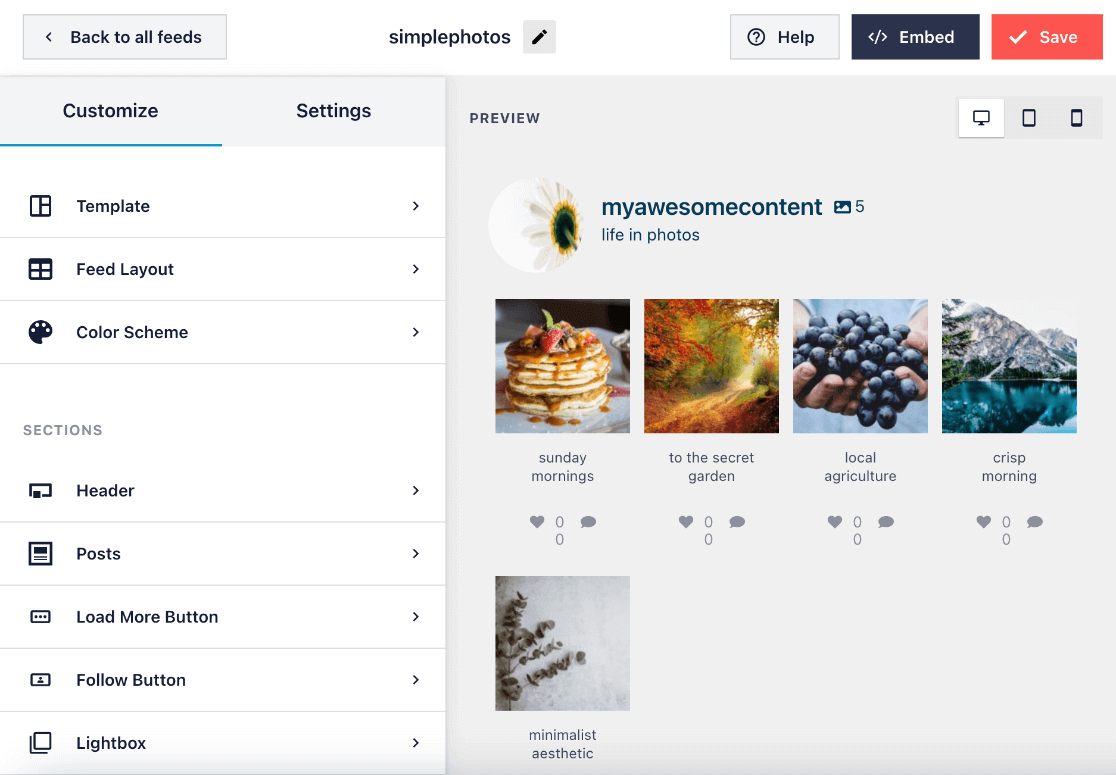
Als Nächstes gelangen Sie zum Live-Editor, in dem Sie Ihren WordPress-Instagram-Feed so anpassen können, dass er genau so aussieht, wie Sie es möchten.
In der linken Seitenleiste finden Sie alle Optionen, die Sie ändern können, z. B. Layout, Farbschema, Header-Design, Lightbox, Beitragsstil, Schaltfläche „Mehr laden“ und „Folgen“ und vieles mehr.
Hinweis: Denken Sie daran, dass wir die Pro-Version verwenden. Wenn Sie das kostenlose Plugin verwenden, stehen Ihnen nicht alle Anpassungsoptionen und -funktionen zur Verfügung, Sie können jedoch weiterhin mit den verfügbaren Optionen arbeiten oder die Preisseite von Smash Balloon besuchen, um ein Upgrade durchzuführen.
Die Live-Vorschau wird aktualisiert, wenn Sie Änderungen vornehmen. Dies ist sehr praktisch, wenn Sie mit verschiedenen Layouts und Optionen herumspielen, bevor Sie sich für das endgültige Design Ihres Instagram-Feeds entscheiden.

Es gibt viele verschiedene Anpassungsmöglichkeiten und die meisten davon sind selbsterklärend. Wir empfehlen Ihnen, so lange mit den verschiedenen Optionen herumzuspielen, bis Sie mit dem Aussehen Ihres Instagram-Feeds zufrieden sind.
Dennoch geben wir Ihnen einige Tipps und häufige Änderungen, die Sie möglicherweise vornehmen möchten.
Tipps zum Anpassen Ihres Instagram-Feeds
Für weitere Layoutoptionen klicken Sie auf Feed-Layout. Sie können die Anordnung Ihrer Beiträge mit einem Karussell- , Mauerwerks- , Hervorhebungs- oder Rasterlayout ändern. Anschließend können Sie das Layout mit Höhe und Abstand weiter anpassen, um den Abstand zwischen Ihren Medien zu ändern.
Mit dem Karussell-Layout können Sie auch die Anzahl der Zeilen, den Schleifentyp, die Intervallzeit, die Paginierung, die Navigationspfeile und die automatische Wiedergabe anpassen.
Ebenso können Sie mit einem Hervorhebungslayout auswählen, welche Beiträge hervorgehoben werden sollen, indem Sie ein Beitragsmuster erstellen und einen Versatz verwenden, oder Sie können die Hervorhebung nach Beitrags-ID oder Hashtag wählen.
Wenn Sie sehen möchten, wie Ihr Feed auf verschiedenen Gerätegrößen aussieht, klicken Sie einfach auf die Gerätesymbole oben rechts im Live-Editor.
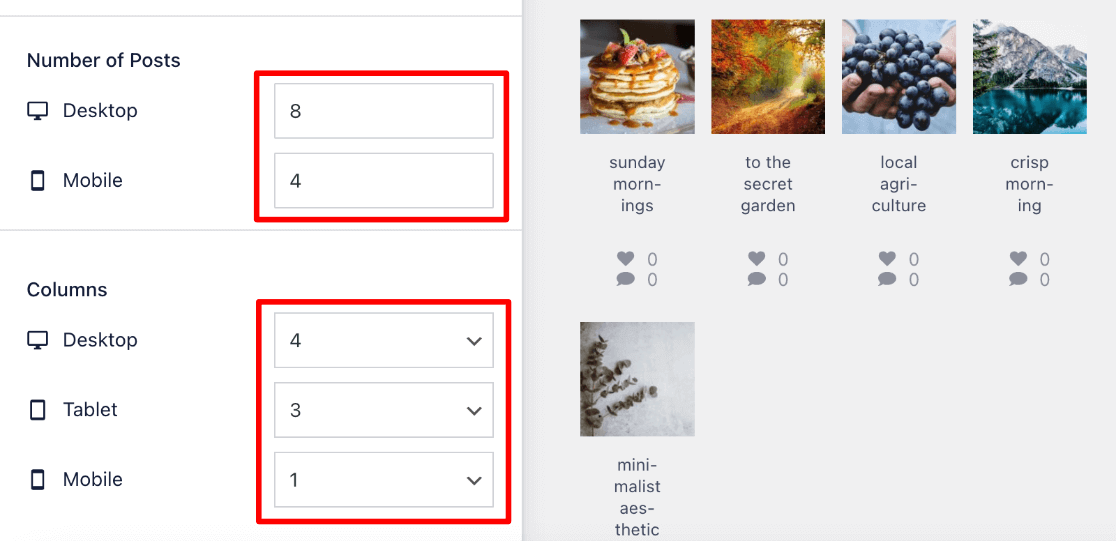
Smash Balloon zeigt standardmäßig die gleiche Anzahl an Instagram-Beiträgen auf Mobilgeräten und Desktops an. Es kann sinnvoll sein, dies zu ändern, da kleinere Geräte kleinere Bildschirme und weniger Rechenleistung haben. Unter Feed-Layout können Sie die Felder unter Anzahl der Beiträge ändern.
Direkt darunter können Sie die Standardanzahl der anzuzeigenden Spalten für jeden Gerätetyp ändern. Dies kann auch hilfreich sein, wenn Sie kleinere Miniaturansichten für ein stärker auf Lightboxen ausgerichtetes Design erstellen möchten.

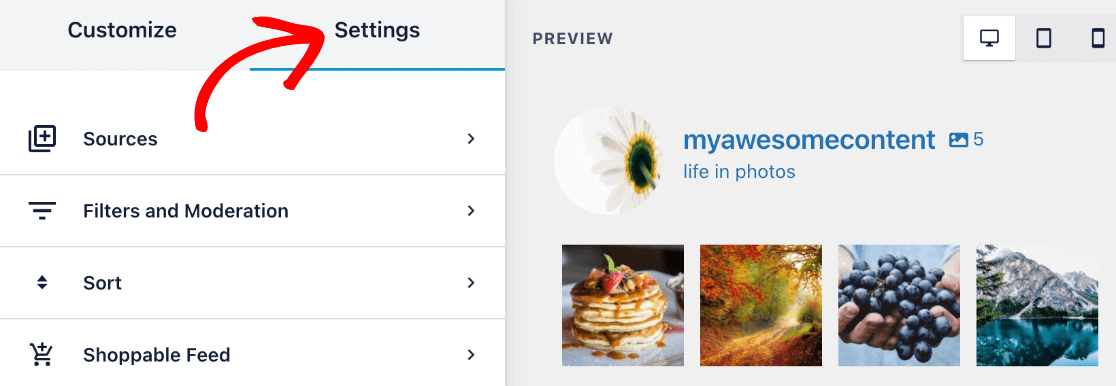
Sie können in der Seitenleiste auf die Registerkarte „Einstellungen“ klicken, um weitere Einstellungen für Ihren Instagram-Feed festzulegen, z. B. die Aktivierung eines Shoppable Feeds , das Ändern der Sortierreihenfolge Ihrer Beiträge, das Hinzufügen von Filtern, um zu steuern, welche Beiträge auf Ihrer WordPress-Website angezeigt werden, und das Zwischenspeichern Ihres Feeds.

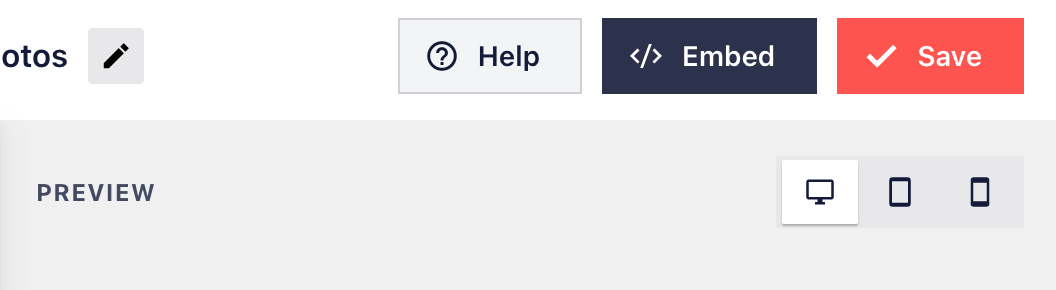
Wenn Sie mit der Anpassung fertig sind, klicken Sie oben rechts auf die Schaltfläche „Speichern“ .
Schritt 5: Betten Sie Ihren Instagram-Feed in WordPress ein
Du hast es bis zum letzten Schritt geschafft! Jetzt ist es an der Zeit zu lernen, wie Sie Ihren Instagram-Feed in Ihre WordPress-Website einbetten.
Klicken Sie nach dem Speichern Ihres Designs auf die Schaltfläche „Einbetten“ .

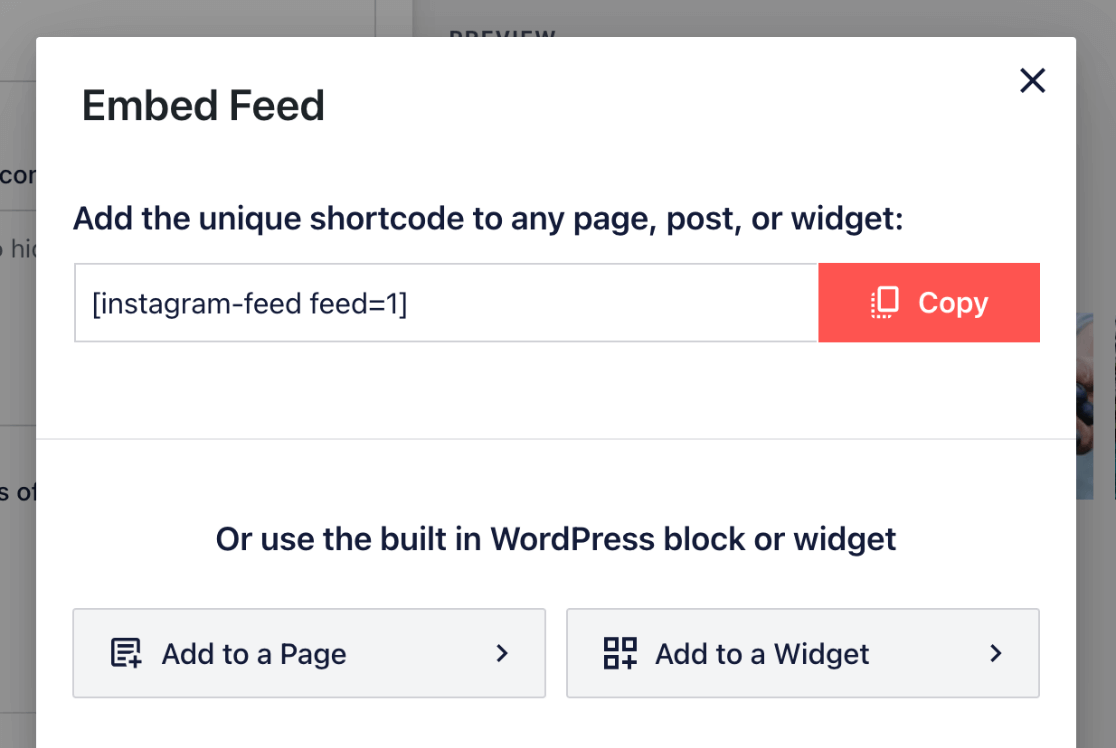
Sie haben drei Möglichkeiten, wie Sie Ihren Instagram-Feed in Ihre Website einbetten möchten. Wir werden jeden einzelnen unten durchgehen, aber notieren Sie sich die Zahl neben „feed=“ in Ihrem Shortcode (in unserem Fall ist es 1).

1. Verwenden Sie den Shortcode zum Einbetten
Wenn Sie den Shortcode verwenden, können Sie einfach auf die Schaltfläche „Kopieren“ klicken und Ihren Instagram-Feed-Shortcode mithilfe eines WordPress-Shortcode-Blocks in eine beliebige Seite oder einen beliebigen Beitrag einfügen.
Sie können die Shortcodes für Ihre verschiedenen Feeds jederzeit finden, indem Sie zu Instagram-Feed » Alle Feeds gehen. Hier sehen Sie Ihre Shortcodes neben jedem Feed.
2. Fügen Sie Ihren Feed zu einer Seite hinzu
Wenn Sie Zu einer Seite hinzufügen wählen, wird eine Liste Ihrer Seiten angezeigt und Sie können die Seite auswählen, in die Sie Ihren Feed einbetten möchten. Sie gelangen automatisch zum WordPress-Editor für diese Seite. Sie können diese Option auch jederzeit verwenden, wenn Sie einen Beitrag oder eine Seite bearbeiten.
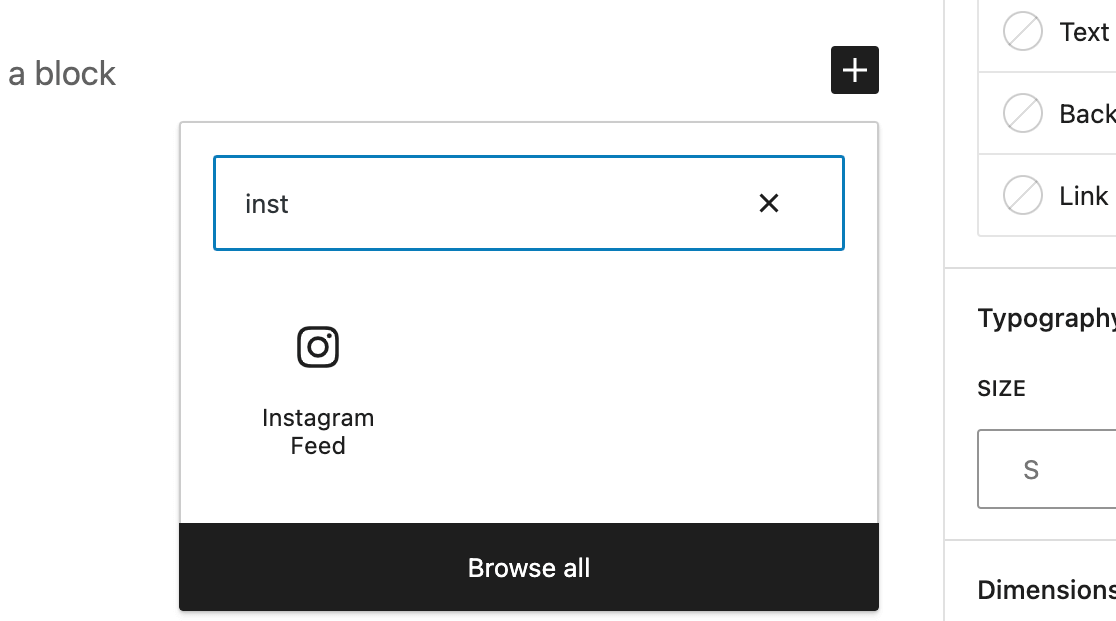
Klicken Sie im WordPress-Editor auf das + -Symbol, um einen neuen Block hinzuzufügen. Beginnen Sie mit der Eingabe von „Instagram Feed“ und die Blockierungsoption wird angezeigt.

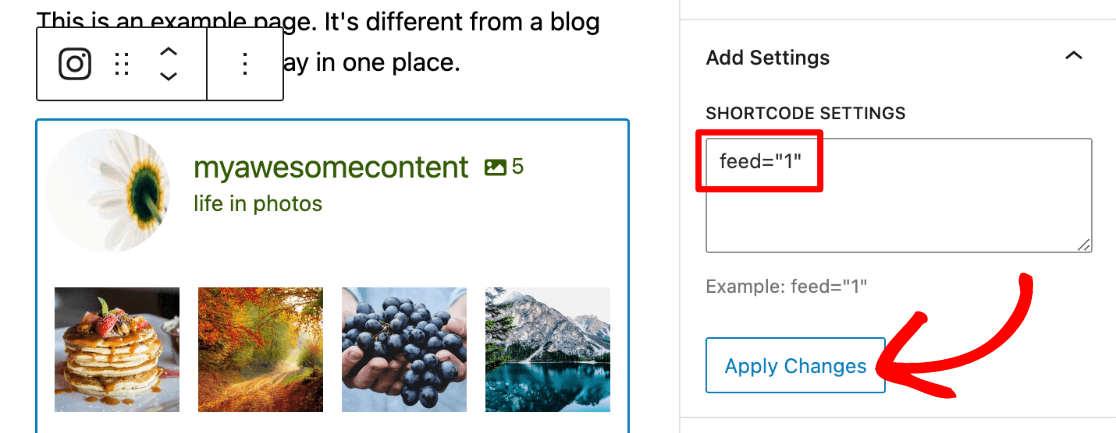
Der Block verwendet standardmäßig einen Ihrer Feeds. Wenn Sie mehrere Feeds haben, möchten Sie auswählen, welcher angezeigt wird. Ändern Sie unter „Shortcode-Einstellungen“ in der Seitenleiste „feed=" in die richtige Zahl. Klicken Sie dann auf „Änderungen übernehmen“ .

3. Fügen Sie ein Instagram-Widget hinzu
Sie können Ihre Instagram-Inhalte auch als Feed-Widget hinzufügen. Dies ist eine großartige Option, wenn Sie einen Feed einfach auf allen Ihren Seiten präsentieren möchten, beispielsweise in einer Seitenleiste oder Fußzeile.
Wenn Sie in den Einbettungsoptionen auf „Zu einem Widget hinzufügen“ klicken, gelangen Sie zum Widget-Bereich für Ihre Website. (Sie finden es auch unter „Darstellung“ » Widgets ).
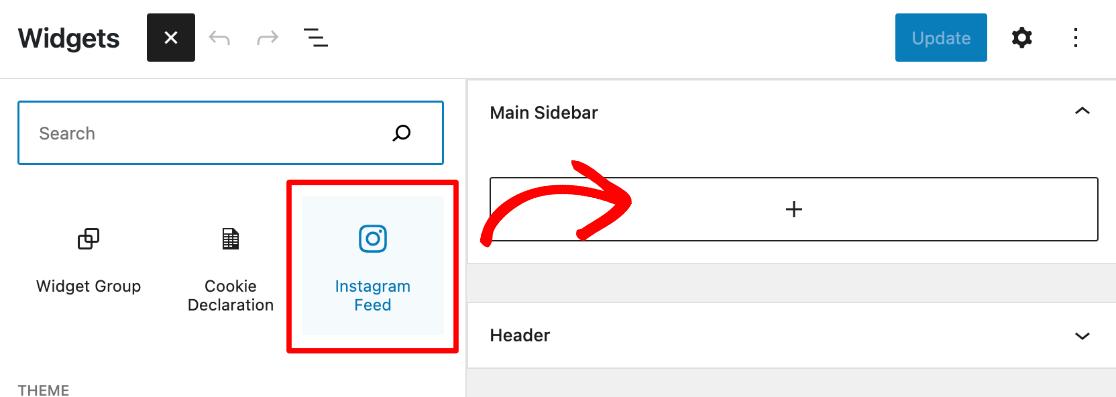
Klicken Sie hier einfach auf das blaue + -Symbol oben auf der Seite, um ein neues Widget hinzuzufügen, und beginnen Sie mit der Eingabe von Instagram Feed in der linken Seitenleiste. Wenn Sie es sehen, können Sie es an die Widget-Position Ihrer Wahl ziehen.
Hinweis: Ihr WordPress-Theme muss Widget-Bereiche unterstützen, um diese Option nutzen zu können, aber viele Themes unterstützen gängige Widget-Speicherorte.

Wenn der gewünschte einzelne Feed nicht angezeigt wird, können Sie die Zahl „feed=“ unter „Shortcode-Einstellungen “ in der Seitenleiste ändern, wie wir es im Seiteneditor bei der vorherigen Einbettungsoption getan haben.
Klicken Sie oben rechts auf „Aktualisieren“ , um Ihr Feed-Widget zu aktivieren.
Das ist es! Sie haben erfolgreich gelernt, wie Sie einen WordPress-Instagram-Feed erstellen!
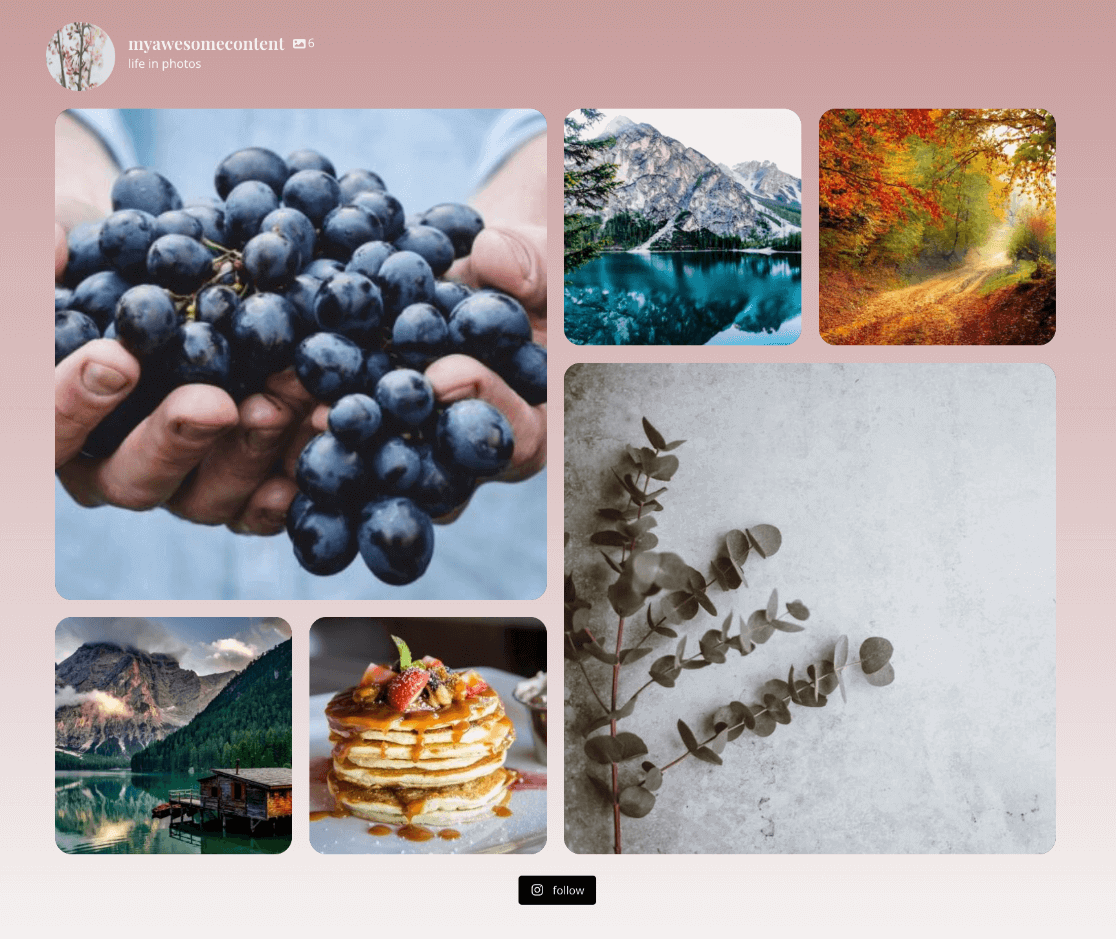
Schauen Sie sich den letzten Instagram-Foto-Feed an, den wir mit Smash Balloon erstellt haben.

Nachdem Sie nun einen fantastischen Instagram-Feed auf Ihrer WordPress-Site eingerichtet haben, verwenden Sie MonsterInsights, um den Verkehr und die Conversions auf Ihrer neuen Feed-Seite zu verfolgen!
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie unbedingt den Artikel „So richten Sie das Social-Media-Tracking von Google Analytics ein“ lesen.
Sie nutzen MonsterInsights noch nicht? Worauf wartest du?
Vergessen Sie nicht, uns auf Twitter, Facebook und Youtube zu folgen, um die besten WordPress-Tutorials und Google Analytics-Updates zu erhalten.
Suchen Sie nach einer Alternative zu Smash Balloon? Schauen Sie sich diese Plugins an:
- Unheimlicher Automator
- Soziales wiederbeleben
- Füttere sie mit sozialen Netzwerken
- WPZOOM
