So erstellen Sie einen Accessibility Switcher™ in E-Mails
Veröffentlicht: 2019-07-05Anmerkung der Redaktion: Dies ist ein Gastbeitrag von Paul Airy, E-Mail-Design- und Entwicklungsberater und Autor des Buches A Type of Email . Paul ist ein führender Verfechter der Barrierefreiheit in E-Mails und Schöpfer des Accessibility Switcher. Sie können Paul auf Twitter folgen und ihn bei Litmus Live London treffen, wo er über die Entwicklung eines barrierefreien E-Mail-Designsystems spricht.
Während meiner gesamten E-Mail-Karriere standen die Menschen im Mittelpunkt meines Interesses. Ich war schon immer von der Beziehung zwischen dem Absender, dem Abonnenten und der E-Mail inspiriert – und der „Magie“, die entsteht, wenn die drei sich verbinden. Ich habe mich bemüht, mich selbst und die Branche, der ich angehören darf, herauszufordern, um sicherzustellen, dass die E-Mails, die wir an unsere Abonnenten senden, diese Erfahrung, diese „Magie“ in jeder Kampagne liefern.
Die Bereitstellung dieser Erfahrung beginnt mit den Grundlagen – dem Erstellen von E-Mails, die einfach zu lesen und mit denen Sie leicht interagieren können. So einfach ist das. Dies sind die Grundlagen, die meine Arbeit an Typografie zu einer Zeit inspirierten, in der die meisten E-Mails bildlastig waren, und meine Arbeit an Barrierefreiheit, als über E-Mail-Barrierefreiheit gesprochen wurde, aber nicht viel dagegen unternommen wurde.
Das erste , was ich tat , als ich begann , an Zugänglichkeit zu sehen, war mir die Frage stellen : „Was uns als E - Mail - Vermarkter hindert, Designer und Entwickler sicherzustellen , dass unsere E - Mails zugegriffen werden kann ?“ Um mir bei der Beantwortung dieser Frage zu helfen, habe ich mir die Web Content Accessibility Guidelines (WCAG) angesehen , das Dokument, das den Standard für die Barrierefreiheit im Web definiert, um zu verstehen, wie nahe oder weit wir davon entfernt sind, diesen Standard im E-Mail-Bereich zu erfüllen.
Was ich herausfand, war, dass viele der Richtlinien entweder irrelevant oder für E-Mail nicht umsetzbar waren, da sich E-Mail- und Webmail-Clients von Webbrowsern darin unterscheiden, diese Richtlinien einzuhalten. Darüber hinaus wurden die meisten Richtlinien zur Barrierefreiheit webzentriert geschrieben und waren daher für E-Mails schwierig zu interpretieren. Ich war überzeugt, dass es diese Unmöglichkeit war, diese Unfähigkeit, Barrierefreiheit in E-Mails gemäß den Standards der Web Content Accessibility Guidelines (WCAG) umzusetzen , die uns bisher daran gehindert hat.
Dies führte dazu, dass ich mir die Frage stellte: „Was wäre, wenn wir eine Art von Barrierefreiheit in E-Mails implementieren könnten ?“
Mir wurde klar, dass es eine Reihe von Prinzipien aus den Richtlinien für barrierefreie Webinhalte (WCAG) und einige Empfehlungen gibt, die in E-Mails umgesetzt werden können. Diese Erkenntnisse fanden ihren Weg in meine Sitzung über Typografie und Barrierefreiheit, „ Eine Art von Barrierefreiheit“, auf der Email Design Conference im Jahr 2015, die später die Grundlage des Beyond the Envelope Email Design Systems bilden sollte, über das ich sprechen werde bei Lackmus Live London im August .
 | Ist Ihre E-Mail erreichbar?Barrierefreiheitsprüfungen in der Litmus-Checkliste machen es einfach, Ihre E-Mails anhand der wichtigsten Best Practices für Barrierefreiheit zu testen, Bereiche mit Verbesserungspotenzial zu identifizieren und Ihre E-Mails für alle Ihre Abonnenten zugänglicher zu machen. Mehr erfahren → |
Warum Barrierefreiheit wichtig ist
Warum ist Barrierefreiheit wichtig? Nun, es ist ganz einfach:
- Je zugänglicher unsere E-Mails sind, desto mehr Menschen können wir erreichen
- Je mehr Menschen wir erreichen können, desto besser sind wir aufgestellt, um uns als Marken und Organisationen zu vernetzen
Die Frage, die Sie sich stellen müssen, lautet: „Möchten Sie es den Menschen erschweren oder erleichtern, mit Ihrer Marke oder Ihrem Unternehmen in Kontakt zu treten?“
Wenn wir E-Mails entwerfen und entwickeln, gehen wir davon aus, dass unsere Abonnenten sie lesen und mit ihnen interagieren können, je nachdem, ob wir sie lesen und mit ihnen interagieren können. Wir beurteilen die Qualität der Erfahrungen anderer aufgrund unserer eigenen. Die Wahrheit ist, dass jeder Mensch und die Art und Weise, wie er die Welt erlebt, anders ist.
Jeder einzelne Mensch und die Art und Weise, wie er die Welt erlebt, ist anders.
Tweete dies →
Design für den Unterschied
Aber wie gehen wir bei der Gestaltung und Entwicklung von E-Mails vor, um allen Unterschieden und jedem Einzelnen gerecht zu werden? Das ist sicher unmöglich! Die Wahrheit ist, es ist unmöglich, also müssen wir uns für einen ersten Schritt entscheiden, der so umfassend wie möglich ist.
Als Branche haben wir bereits damit begonnen, diesen ersten Schritt zu etablieren. Wir verwenden semantische Elemente wie Überschriften- und Absatz-Tags, um den Inhalt unserer E-Mails zu beschreiben, damit Abonnenten, die Hilfstechnologien wie Screenreader verwenden, einen Inhaltstyp von einem anderen unterscheiden können. Wir definieren eine Mindestschriftgröße von 16px, damit mehr Abonnenten den Text lesen können. Wir wählen Vorder- und Hintergrundfarben mit ausreichendem Kontrast aus, um sicherzustellen, dass der Text klar und lesbar ist.
Aber der erste Schritt ist genau das. Was ist der nächste Schritt für die Barrierefreiheit in E-Mails? Wie können wir E-Mails erstellen, die für mehr Menschen einfach zu lesen und einfach zu interagieren sind? Ich hatte das Gefühl, dass der nächste Schritt darin bestand, den Abonnenten die Autonomie zu geben, ihre eigene Erfahrung zu konfigurieren, und da E-Mail in erster Linie ein Textmedium ist, sollte sich diese Autonomie insbesondere auf Typografie, Textgröße und Kontrast konzentrieren.
Obwohl es in den meisten Betriebssystemen integrierte Lösungen zum Anpassen der Textgröße und des Kontrasts gibt, funktionieren die meisten im Posteingang nicht richtig. Apples iOS ermöglicht es Benutzern, die Schriftgröße systemweit zu erhöhen, führt jedoch zu E-Mails wie dieser von Spotify (die übrigens einige großartige E-Mails erstellen!):

Betriebssysteme und Browser, die Zoomstufen mit den Tasten + und – zulassen, zeigen ein ähnliches inkonsistentes Verhalten. Wenn diese integrierten Einstellungen also nicht die Erfahrung bieten, die unsere Abonnenten benötigen, wie wäre es dann, sie in die E-Mails selbst zu integrieren?

Geben Sie die Accessibility Switcher-Lösung ein
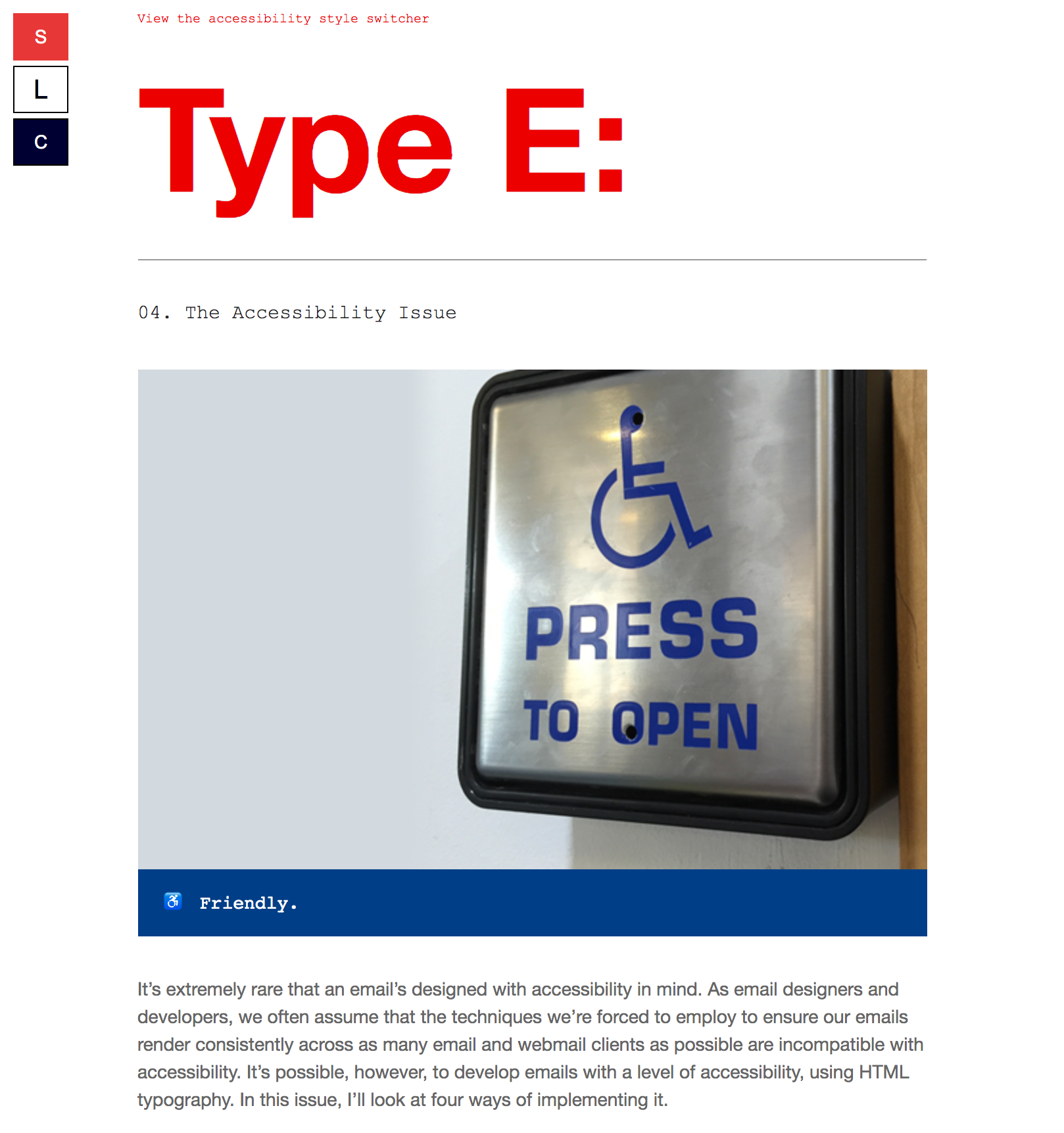
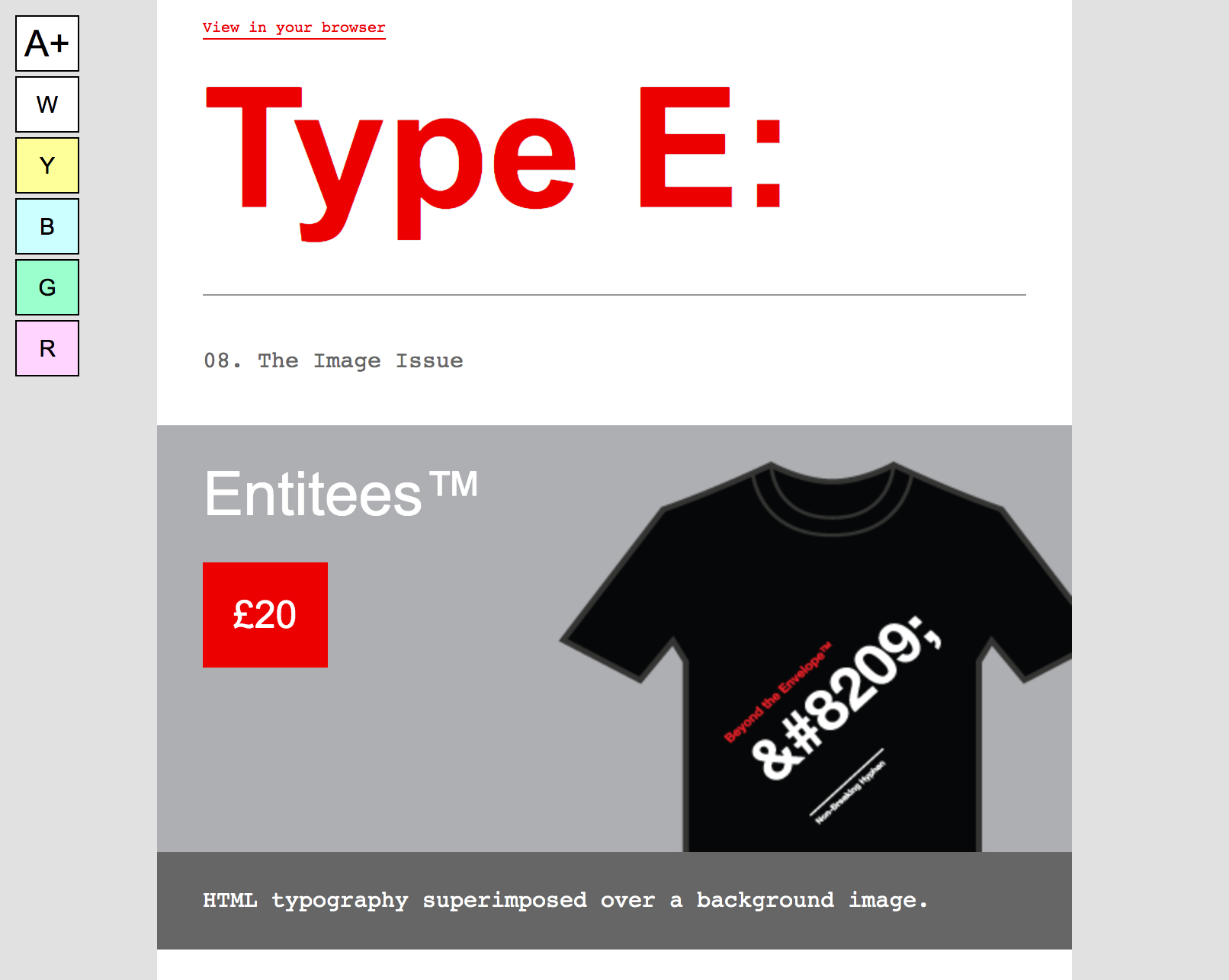
Mit interaktiven E-Mail-Techniken habe ich den Accessibility Switcher erstellt, der zum ersten Mal in der vierten Ausgabe meiner E-Mail, Type E, auftauchte . Es enthielt eine Schaltfläche zum Vergrößern der Textgröße, eine Schaltfläche zum Verkleinern der Textgröße und eine Schaltfläche zum Umkehren der Farbe der E-Mail, um mehr Kontrast zu erzeugen.

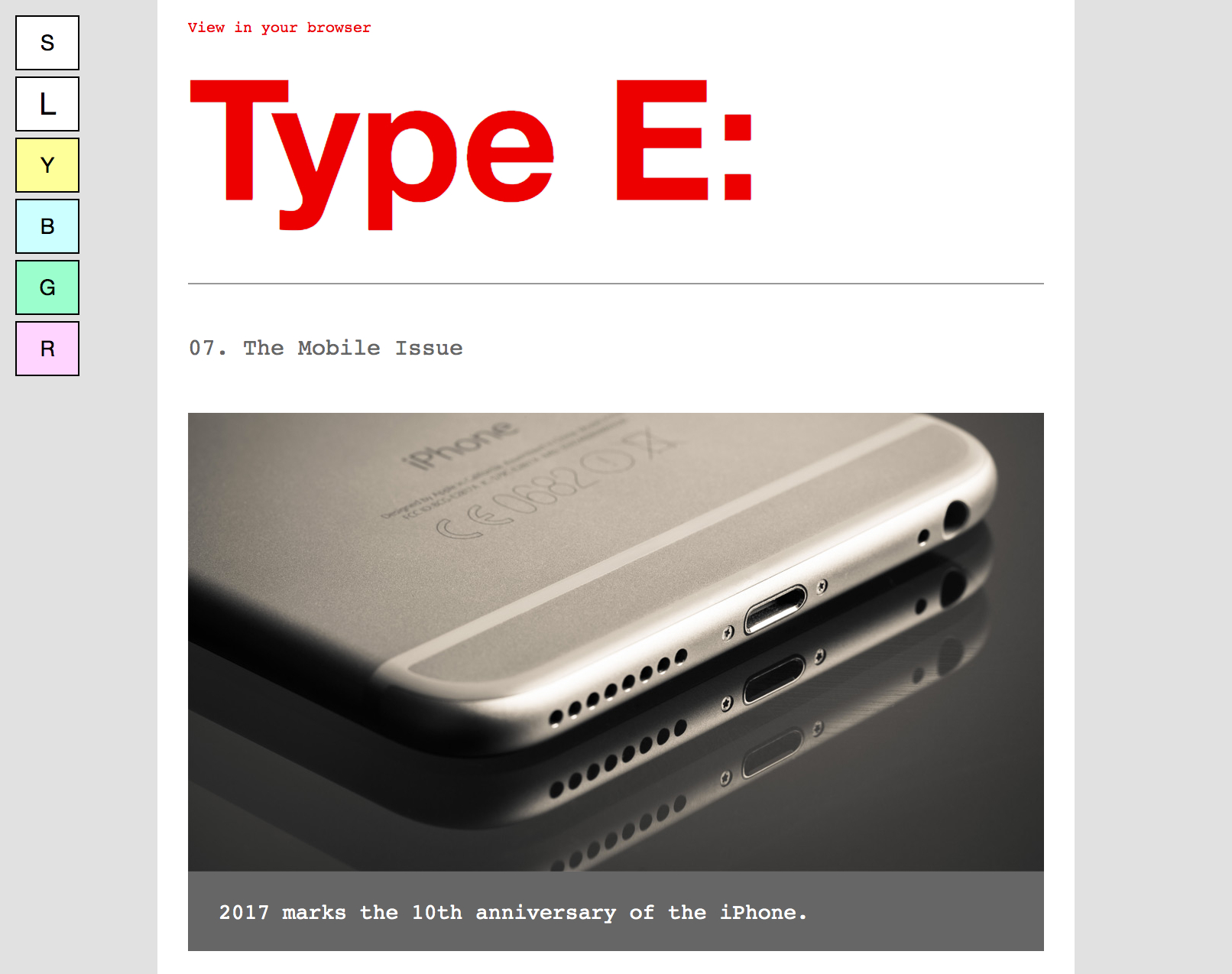
Ich habe den Accessibility Switcher weiterentwickelt und eine Reihe von Schaltflächen hinzugefügt, um die Vorder- und Hintergrundfarben der E-Mail zu ändern – um eine digitale Version der durchscheinenden farbigen Blätter zu erstellen, die von Menschen mit Legasthenie und Alzheimer verwendet werden, um ihnen das Lesen zu erleichtern.

Seitdem hat sich das Konzept noch weiterentwickelt und die beiden Buttons, die den Text vergrößerten und verkleinerten, durch einen einzigen Button ersetzt.

Eine Frage der Präferenz
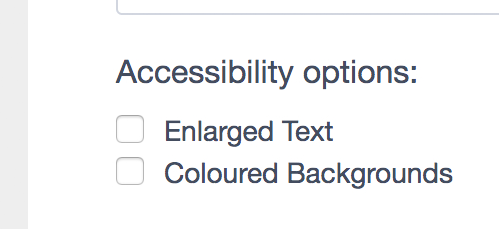
Ich war schon immer der Meinung, dass der Accessibility Switcher eher eine Option als eine Standardfunktion sein sollte. Wenn also jemand heute Typ E: abonniert, muss er sich anmelden, damit der Accessibility Switcher in seinen E-Mails angezeigt wird. Abonnenten können es so konfigurieren, dass sie entweder die Textgröße vergrößern und verkleinern, die Vorder- und Hintergrundfarben ändern oder beides.

Es ist eine ausgezeichnete Lösung, um diesen zugänglichen ersten Schritt schrittweise zu verbessern, den Abonnenten nutzen können, um eine E-Mail-Kampagne nach ihren eigenen Bedürfnissen und Vorlieben zu konfigurieren. Also, wie ist es eigentlich aufgebaut?
So ist der Accessibility Switcher codiert
Der Accessibility Switcher verwendet interaktive E-Mail-Techniken, damit er funktioniert.
Hinter der Schaltfläche, die den Text vergrößert und verkleinert, befindet sich eine Checkbox, die standardmäßig auf „markiert“ gesetzt ist, und hinter jeder Schaltfläche, die den Vorder- und Hintergrund ändert, befindet sich eine Reihe von Optionsfeldern.
Hier ist ein Auszug aus dem HTML für die Schaltflächen des Accessibility Switcher , platziert zwischen dem <body>-Tag und dem Wrapper der E-Mail:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS wird in den <head> der E-Mail platziert, um jede Eingabe zu bearbeiten und zu formatieren, sodass Sie sie für Ihre eigenen Zwecke anpassen können.
Es ist wichtig zu beachten, dass der Accessibility Switcher standardmäßig ausgeblendet ist. Einige E-Mail-Clients unterstützen keine interaktiven Elemente, sodass sie nicht angezeigt werden und die E-Mail nur mit den standardmäßigen Inline-Stilen angezeigt wird.
Wenn jedoch angezeigt und aktiviert, wird das Styling auf die Elemente mit dem entsprechenden Klassennamen angewendet und überschreibt das standardmäßige Inline-Styling dieses Elements. In diesem Fall überschreiben diese Stile Dinge wie Schriftgröße, Zeilenhöhe, Hintergrundfarbe und Farbe.
Hier ist das CSS für die Schaltfläche "Groß/Klein", die die Schriftgröße auf 20px ändert, wenn sie aktiviert ist:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}Es ist eine relativ einfache Lösung für ein überraschend komplexes Problem. Obwohl dies den oben erwähnten ersten Schritt für die Barrierefreiheit nicht ersetzt und nicht ersetzen sollte, bietet es eine hervorragende progressive Verbesserung, die es Abonnenten ermöglicht, ihre eigene Erfahrung zu konfigurieren.
Sehen Sie in unserem aktuellen Newsletter, wie Litmus den Accessibility Switcher implementiert hat
Um den Accessibility Switcher nahtlos in das Newsletter-Design von Litmus zu integrieren, haben wir hier und da Pauls ursprüngliche Technik ein wenig angepasst. Hier ist eine detaillierte Anleitung, was wir erreichen wollten und wie wir den Accessibility Switcher in unserem Newsletter zum Leben erweckt haben.
Schau es dir in der Community an →
Barrierefreiheit ist eine Reise
Wenn es um Barrierefreiheit geht, befinden wir uns alle auf einer Reise. Wir lernen weiterhin, wie Abonnenten ihre E-Mails lesen und mit ihnen interagieren und wie wir ihnen dies erleichtern können. Mit mehr Artikeln denn je über Barrierefreiheit in E-Mails und E-Mail-Designern, die auf der Bühne darüber sprechen, gibt es heute kaum noch eine Entschuldigung dafür, unzugängliche E-Mail-Kampagnen zu entwerfen, zu entwickeln und zu versenden.
Falls noch nicht geschehen, prüfen Sie Ihre eigenen E-Mails und sehen Sie, wie Sie die Zugänglichkeit in Ihren eigenen Kampagnen verbessern können. Ob Sie die Schriftgröße in Ihrer Master-E-Mail-Vorlage erhöhen oder den Accessibility Switcher implementieren, Ihre Abonnenten werden es Ihnen danken.
 | Ultimativer Leitfaden für E-Mail-ZugänglichkeitDieser Leitfaden enthält die Einblicke und Schritt-für-Schritt-Anleitungen, die Sie zum Schreiben, Gestalten und Codieren von E-Mails benötigen, die von jedem genutzt werden können – unabhängig von seinen Fähigkeiten. Laden Sie das E-Book herunter → |
