So erstellen Sie ein animiertes Emblem-Logo mit Elementor
Veröffentlicht: 2021-02-18Über den Autor: Roy Eyal, Elementorist @ Elementor
Roy Eyal ist ein erfahrener Elementorist bei Elementor und ein WordPress-Webentwickler, der Design und die Arbeit mit Designern liebt.
Im letzten Jahr haben wir einen neuen Designtrend von animiertem Text gesehen, der ein Bild umgibt, auch hier in den Elementor-Vitrinen. Zum Beispiel die Portfolio-Website von Diangelo Santos, die im Showcase im August 2020 vorgestellt wurde, und Terrasol, das im Showcase im November 2020 vorgestellt wurde.
Ich habe gesehen, wie dieser animierte Effekt beim Erstellen eines animierten GIFs verwendet wurde. Die Erstellung eines solchen GIF erfordert jedoch spezielle Kenntnisse, um die Grafik erstellen, in ein Video animieren und dann in ein GIF umwandeln zu können. Abgesehen davon, dass Grafikdesign-Kenntnisse erforderlich sind, erfordert es für die meisten Menschen auch zu viel Zeit und Mühe.
Mein Ziel für dieses Tutorial ist es, Ihnen zu zeigen, wie jeder den gleichen Effekt erzielen kann, ohne eine spezielle Grafik zu benötigen und echten „Live“-Text (insbesondere eine SVG) zu verwenden.
Besser noch, ich zeige Ihnen, wie Sie diesen Effekt in zwei verschiedenen Variationen erzeugen – eine, die den Emblemtext beim Scrollen animiert und eine andere, die das Emblem sofort automatisch animiert.
Download-Button auf WordPress
Was ist ein animierter Emblem-Effekt?
Mit dem animierten Emblemeffekt können Sie zu dekorativen Zwecken einen sich drehenden Text um einen Teil einer Grafik hinzufügen (ich zeige unten einige Beispiele).
Sie können aus zwei verschiedenen Methoden wählen, um diese Animation zu steuern:
- Sie können den Text mit Elementor Motion Effects animieren, während ein Benutzer nach unten scrollt, was einen auffälligen Effekt erzeugt, wenn Benutzer auf Ihrer Seite navigieren.
- Sie können den Text (auch ohne Aktion des Benutzers) automatisch mit etwas CSS-Code animieren.
Hier sind Beispiele für jede Art von animierten Emblemeffekten:
Option 1: Animierter Emblemeffekt beim Scrollen mit Bewegungseffekten
Option 2 : Automatischer animierter Texteffekt mit CSS
Was Sie brauchen, um einen animierten Emblem-Effekt zu erstellen
Um diesem Tutorial zu folgen und Ihren eigenen animierten Emblemeffekt in Elementor zu erstellen, benötigen Sie Folgendes:
- Eine SVG-Datei – Sie verwenden diese, um den Text zu erstellen, der sich um Ihre Grafik dreht. Ich zeige Ihnen, wie Sie dies im ersten Schritt erstellen.
- CSS-Code – Sie verwenden diesen, um den Text in der SVG-Datei zu formatieren.
- Separater CSS-Code für die automatische Animation – Sie müssen zusätzliches CSS hinzufügen, wenn Sie den automatischen Dreheffekt verwenden möchten (anstatt sich für den On-Scroll-Effekt auf die integrierten Bewegungseffekte von Elementor zu verlassen).
Ich werde Ihnen den gesamten Code zur Verfügung stellen, den Sie benötigen – alles, was Sie tun müssen, ist das folgende Tutorial zu befolgen.
So erstellen Sie einen animierten Emblem-Effekt mit Elementor
Hier ist ein High-Level-Blick auf den Prozess:
- Richten Sie Ihre SVG-Textdatei ein (mit meinem Beispielcode als Starter).
- Fügen Sie die SVG-Datei mit einem Symbol-Widget hinzu.
- Fügen Sie benutzerdefiniertes CSS hinzu, um Ihren Emblemtext zu gestalten.
- Stellen Sie die absolute Positionierung ein, um Ihr Emblem über der Hintergrundgrafik zu positionieren.
- Fügen Sie Ihren Animationseffekt hinzu (entweder beim Scrollen oder automatisch).
Lass uns eingraben…
1. Passen Sie die SVG-Datei an, um Ihren eigenen Text zu verwenden
Um zu beginnen, müssen Sie Ihre SVG-Datei anpassen, um den Text anzuzeigen, den Sie animieren möchten.
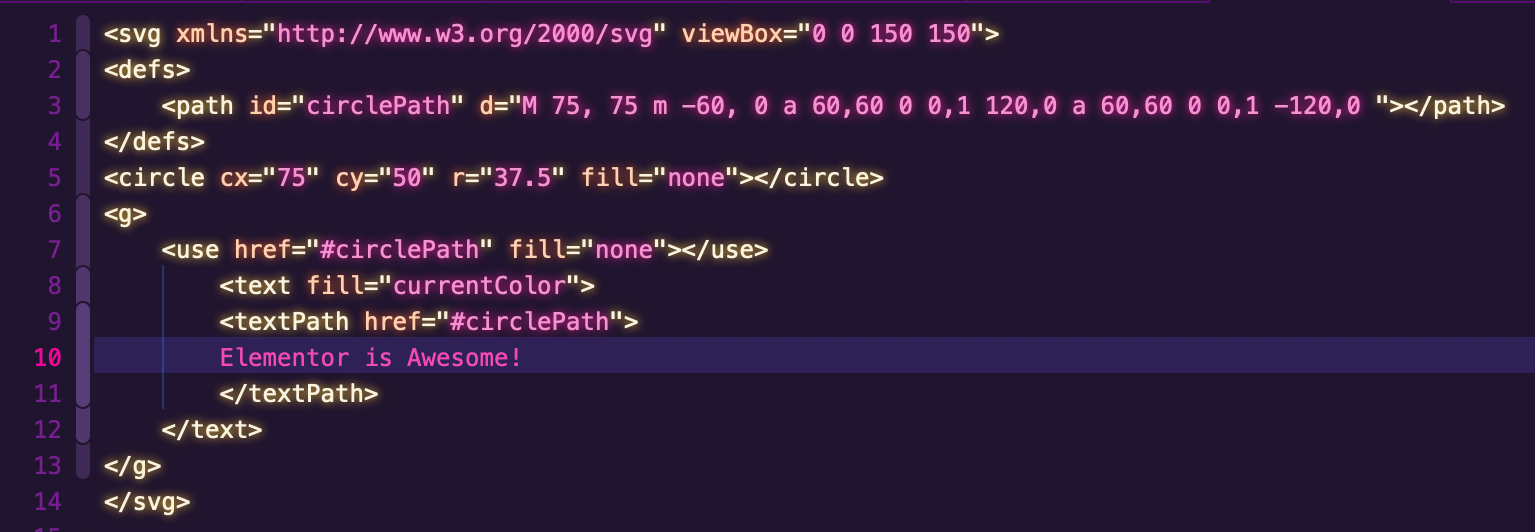
Laden Sie dazu die folgende SVG-Beispieldatei herunter und öffnen Sie sie in einem Code-Editor:
Ich empfehle die Verwendung eines Code-Editors mit Code-Highlighting, da dies die Bearbeitung des Codes erheblich erleichtert. Visual Studio Code und Atom sind beide kostenlos und plattformübergreifend (PC, Mac und Linux). Persönlich verwende ich Nova, obwohl es nur für macOS verfügbar ist.
Tipp – Wenn Ihr Code-Editor den Text nicht richtig hervorhebt, möchten Sie die SVG möglicherweise als XML-Datei anzeigen. Dies sollte die Dinge beheben und Ihnen die Hervorhebung wie in meinem Beispiel-Screenshot unten geben.
Um den Text anzupassen, ersetzen Sie „Elementor is Awesome! …“ mit dem Text, den Sie verwenden möchten. Achten Sie darauf, die Anzahl der Zeichen zu begrenzen, da der Platz begrenzt ist – versuchen Sie, die Länge meines Beispieltexts ungefähr gleich zu halten.

Speichern Sie die Datei in einem leicht zugänglichen Ordner, da Sie sie im nächsten Schritt benötigen.
2. Fügen Sie Ihre SVG-Datei mit einem Symbol-Widget hinzu
Als nächstes müssen Sie die SVG-Datei mit einem Symbol-Widget zu Ihrem Elementor-Design hinzufügen.
Ich gehe davon aus, dass Sie bereits die Hintergrundgrafik hinzugefügt haben, zu der Sie Ihr animiertes Emblem hinzufügen möchten. Wenn Sie dies noch nicht getan haben, können Sie dies mit einem normalen Bild-Widget tun.
So fügen Sie die SVG-Datei hinzu und passen sie an:
1. Ziehen Sie ein neues Symbol-Widget über die Grafik, die Sie als Ziel auswählen möchten. Das heißt, fügen Sie Ihr Symbol-Widget über dem vorhandenen Bild-Widget hinzu.
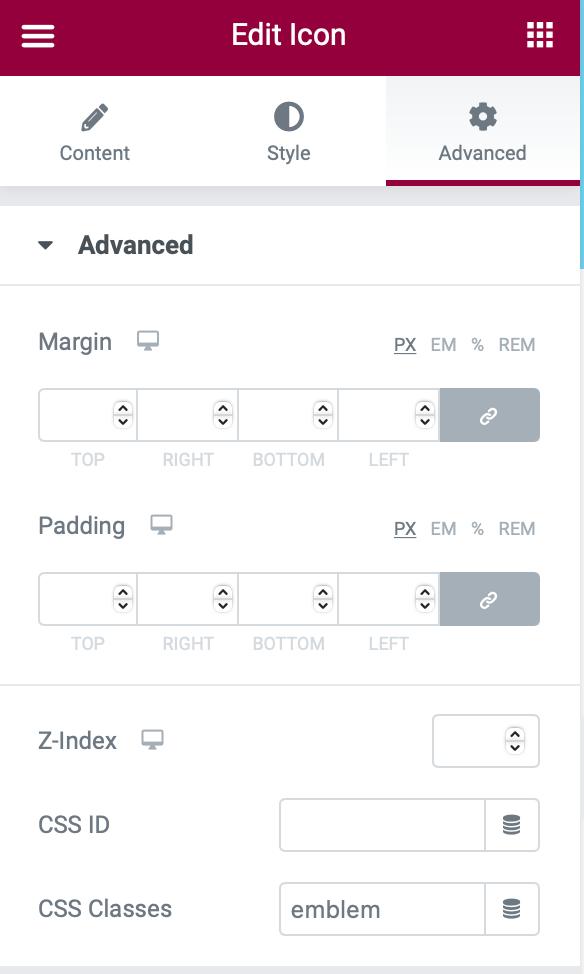
2. Gehen Sie in den Einstellungen des Symbols zur Registerkarte Erweitert . Setzen Sie das Feld CSS-Klassen gleich emblem .

3. Gehen Sie zurück zur Registerkarte Inhalt . Klicken Sie auf die Option SVG hochladen und laden Sie die SVG-Datei hoch, die Sie im vorherigen Schritt erstellt haben.
4. Gehen Sie zur Registerkarte Stil und wählen Sie die Primärfarbe für Ihren Text – idealerweise eine globale Farbe, die zu Ihrem Thema passt.
5. Erhöhen Sie auf der Registerkarte Stil die Größe . Sie können mit 160 beginnen , müssen aber möglicherweise mit der Größe herumspielen, um den richtigen Effekt zu erzielen. Machen Sie sich keine Sorgen, wenn der Emblemtext gerade zu groß aussieht – das beheben Sie im nächsten Schritt mit CSS.
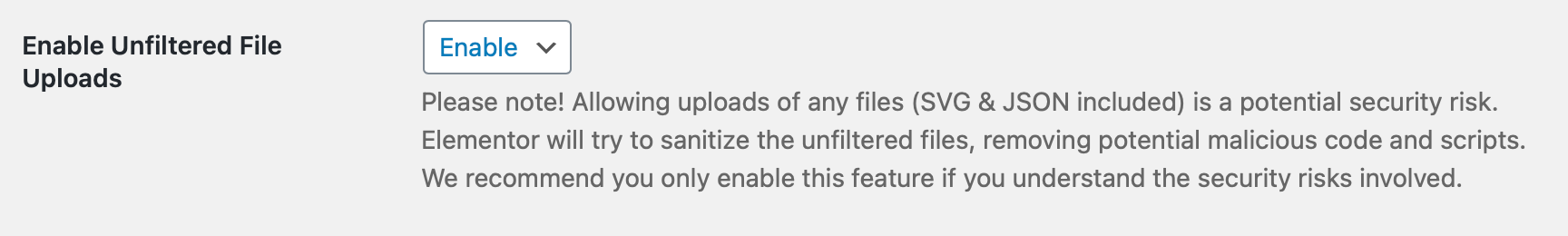
Hinweis – Wenn beim Hochladen der SVG-Datei Probleme auftreten, müssen Sie sicherstellen, dass das Hochladen von SVG-Dateien aktiviert ist. WordPress deaktiviert standardmäßig SVG-Uploads, obwohl Elementor SVG-Uploads automatisch aktivieren sollte, wenn Sie die Funktion SVG hochladen im Symbol-Widget verwenden.
Um sicherzustellen , dass SVG - Uploads aktiviert sind, gehen Sie zu Elementor → Einstellungen → Erweitert und stellen Sie sicher , dass die Freigabe von ungefilterten Datei - Uploads Drop-down auf Aktivieren eingestellt ist.

3. Gestalten Sie Ihren Emblemtext mit CSS
Jetzt müssen Sie Ihren Emblemtext mit etwas CSS gestalten. Dies sollte alle Probleme beheben, die Sie nach dem Vergrößern des Symbol-Widgets festgestellt haben.
Fügen Sie dazu das folgende CSS zu Ihrem Abschnitt oder zum globalen CSS für Ihr Design hinzu:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Wenn Sie nicht sofort eine Änderung am Emblemtext sehen, gibt es zwei Schritte zur Fehlerbehebung:
- Stellen Sie sicher, dass Sie die CSS-Klasse des Icon-Widgets gleich emblem setzen .
- Aktualisieren Sie die Seite, um die Elementor-Benutzeroberfläche neu zu laden. Stellen Sie nur sicher, dass Sie Ihre Änderungen speichern, bevor Sie sie aktualisieren.
Wenn Sie nicht viel Text haben, möchten Sie vielleicht weiter gehen und die Buchstaben etwas auffüllen, um Ihren Emblemeffekt zu verbessern.
Sie haben hier zwei Hauptoptionen:
- Sie können die Schriftstärke auf fett einstellen.
- Sie können den Buchstabenabstand von 0 px auf eine höhere Zahl erhöhen – 3 px ist ein guter Ausgangspunkt, aber Sie können nach Ihren Vorlieben damit herumspielen
Sie können auch erwägen, eine andere Schriftart zu wählen. Im folgenden benutzerdefinierten Code habe ich beispielsweise drei Dinge getan:
- Die Schriftart wurde in Montserrat geändert.
- Fett gedruckt.
- Der Buchstabenabstand wurde auf 3 px erhöht.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

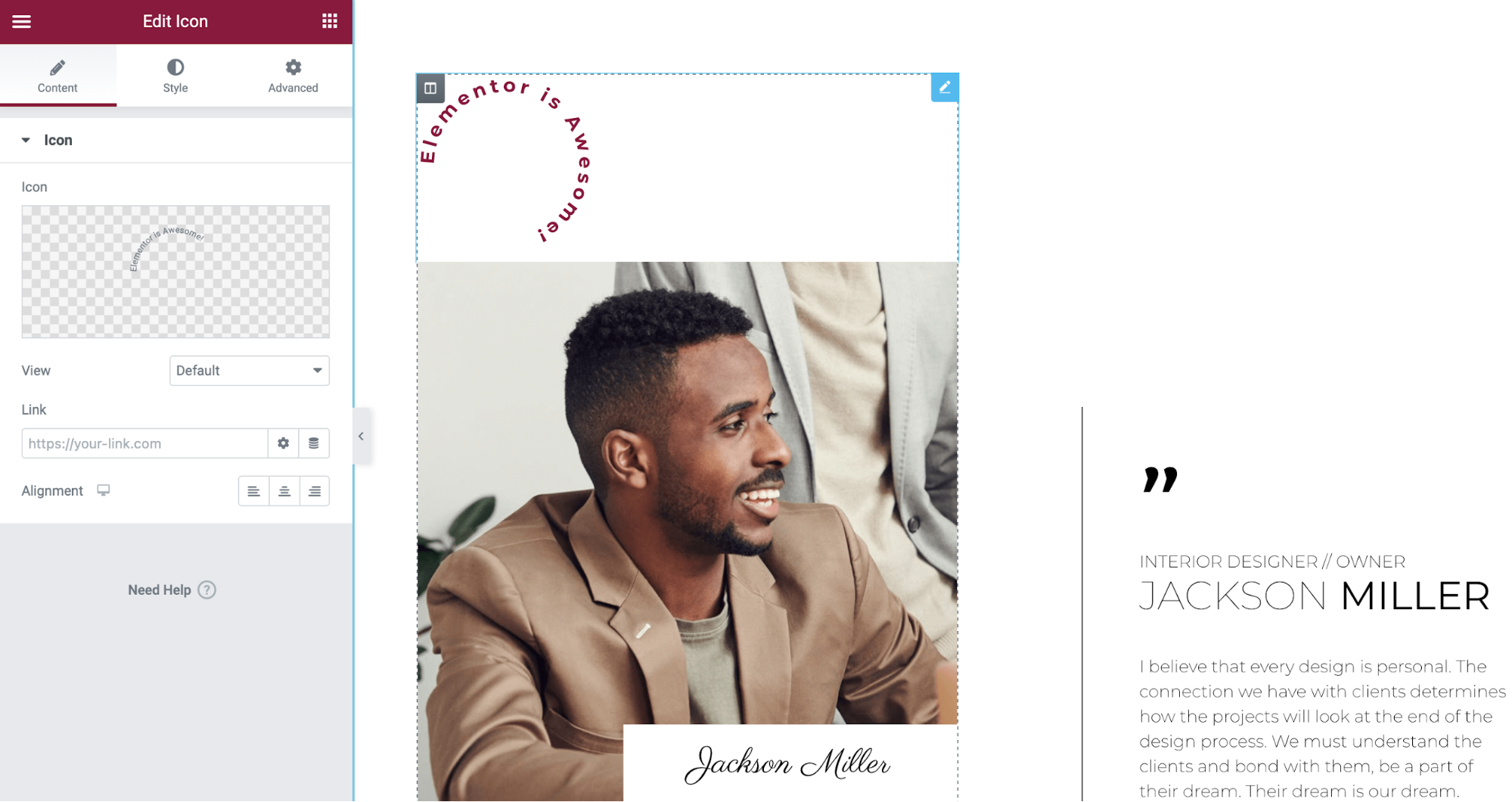
4. Verwenden Sie die absolute Positionierung, um das Symbol-Widget zu verschieben
Jetzt ist es an der Zeit, das Symbol-Widget über Ihrem Zielbild anzuzeigen. Im Moment befindet es sich oberhalb und getrennt vom Hintergrundbild:

Dazu können Sie die absolute Positionierung verwenden, die Ihnen eine pixelgenaue Kontrolle über die Positionierung des Emblemtextes gibt.
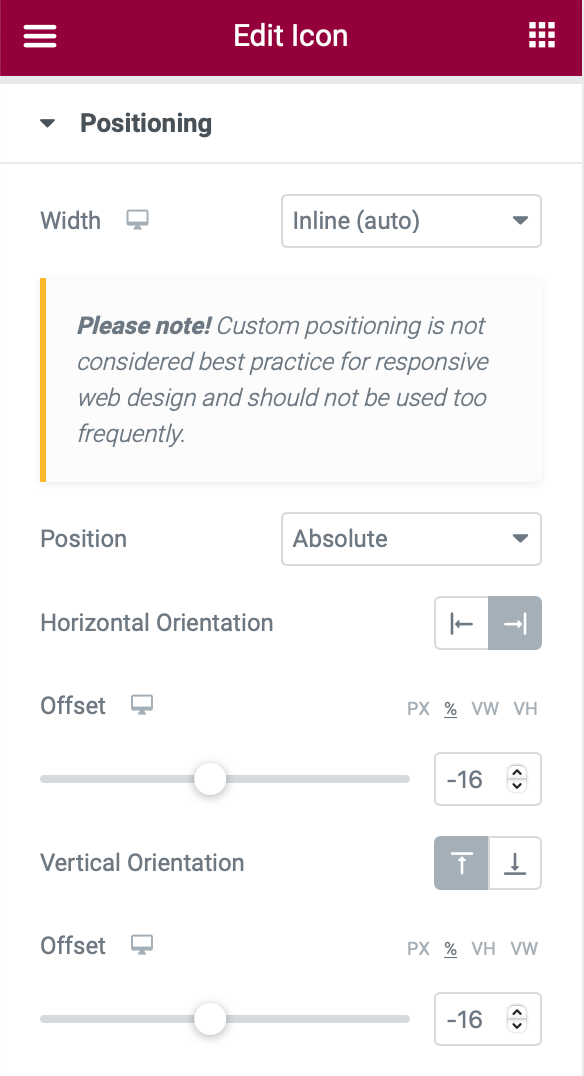
Öffnen Sie die Einstellungen für das Symbol-Widget. Gehen Sie dann zur Registerkarte Erweitert und suchen Sie die Positionierungseinstellungen . Konfigurieren Sie sie wie folgt:
- Breite : Inline (Auto)
- Position : Absolut
- Horizontale Ausrichtung : Rechts
- Versatz (horizontal) : -16px
- Vertikale Ausrichtung : Oben
- Versatz (vertikal) : -16px
Ich habe -16 sowohl für den horizontalen als auch für den vertikalen Versatz gewählt, aber vielleicht möchten Sie mit verschiedenen Zahlen herumspielen, um herauszufinden, was für Ihr Design und Ihr Hintergrundbild am besten funktioniert. Sie können auch die horizontale und vertikale Ausrichtung nach Ihren Wünschen ändern.
Sie sollten auch die responsiven Einstellungen verwenden, um den Offset für mobile und Tablet-Geräte anzupassen. Stellen Sie sicher, dass Sie den horizontalen Versatz für Mobilgeräte auf Null setzen, um Probleme beim vertikalen Scrollen zu vermeiden.

5. Richten Sie Ihren Emblem-Animationseffekt ein
Zum Abschluss müssen Sie die Animation für Ihr Emblem einrichten. Auch hier haben Sie zwei Möglichkeiten:
- Sie können das Emblem animieren, sodass es sich dreht, wenn ein Benutzer nach unten scrollt.
- Sie können das Emblem automatisch animieren, sodass es sich ohne Benutzereingaben dreht.
Ich zeige Ihnen, wie Sie beide konfigurieren – Sie sollten jedoch nur eine dieser Methoden wählen.
Option 1: Emblem auf Scroll animieren
Um das Emblem zu animieren, während ein Benutzer nach unten scrollt, können Sie die integrierten Bewegungseffekte von Elementor verwenden.
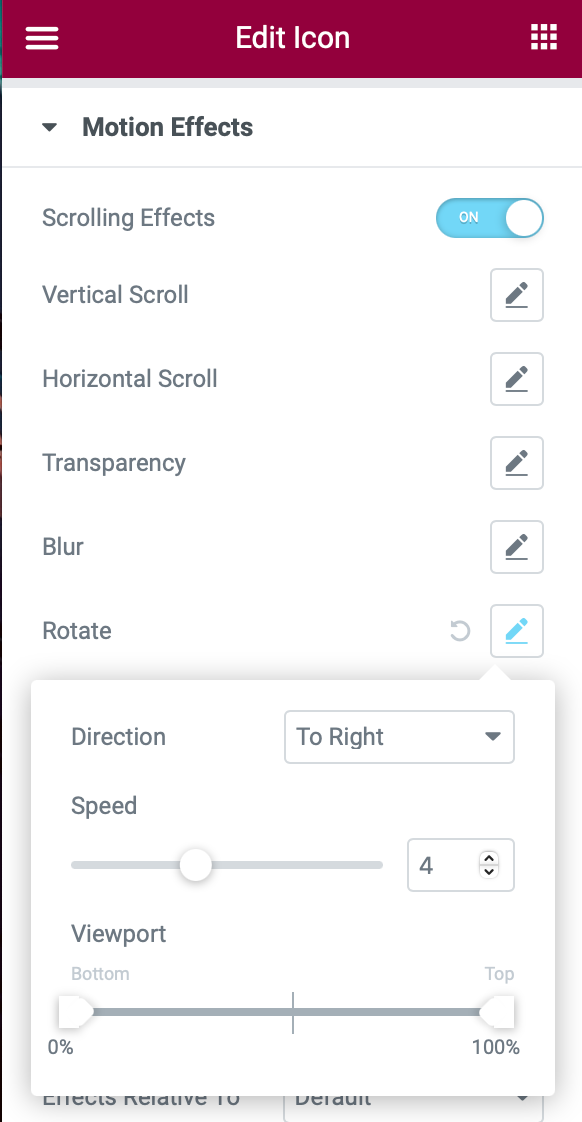
Öffnen Sie das Symbol-Widget und gehen Sie zur Registerkarte Erweitert . Wählen Sie Bewegungseffekte → Bildlaufeffekte ( aktivieren ) → Drehen (klicken Sie auf das Bearbeitungssymbol). Dadurch werden einige zusätzliche Einstellungen geöffnet – konfigurieren Sie diese wie folgt:
- Richtung: Nach rechts
- Geschwindigkeit : 4

Option 2: Emblemtext automatisch animieren
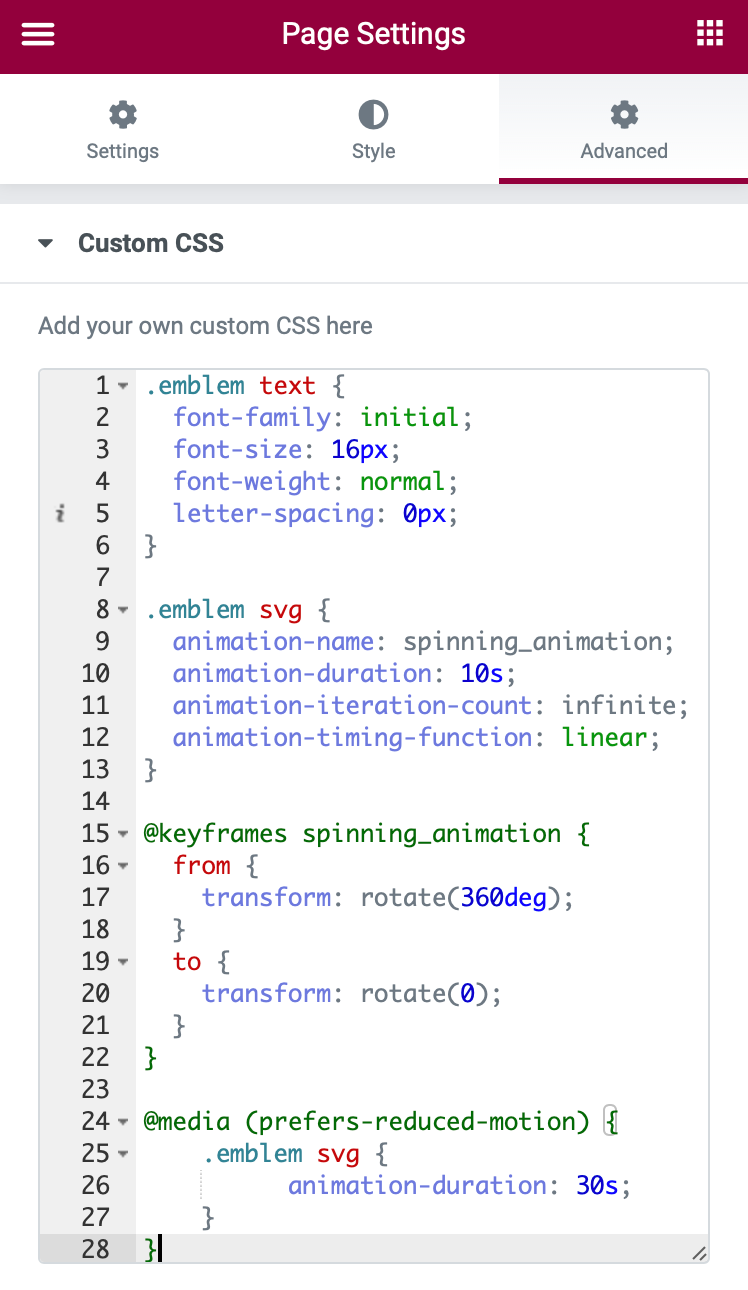
Um den Emblemtext automatisch zu animieren, können Sie den folgenden CSS-Code verwenden. Sie sollten diesen Code zusätzlich zu dem bereits hinzugefügten CSS hinzufügen.

.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Optional: Bewegung aus Gründen der Barrierefreiheit reduzieren
Der letzte Teil des obigen Code-Snippets ist technisch optional, aber ich habe ihn dort hinzugefügt, um die Zugänglichkeit Ihrer Website zu verbessern, indem der animierte Emblem-Effekt für Benutzer, die empfindlich auf ständige Bewegung reagieren, freundlicher gestaltet wird:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Dieser Teil des Codes verlangsamt die Animation für Benutzer, die ihr Gerät auf den Modus „Bewegung reduzieren“ eingestellt haben (z. B. Bewegung reduzieren auf MacOS oder Bildschirmbewegung auf iOS reduzieren).
Obwohl Sie diesen Teil des Code-Snippets technisch entfernen können, ohne seine Wirkung zu ändern, empfehle ich, ihn zu belassen, da es immer eine gute Idee ist, die Präferenzen Ihrer Benutzer zu respektieren, insbesondere wenn es um die Barrierefreiheit der Website geht. Ein weiteres Beispiel für das Respektieren von Benutzereinstellungen ist der Dunkelmodus, genauso wie der Elementor-Editor den Dunkelmodus übernimmt, wenn ein Benutzer dies in seinen Systemeinstellungen ausgewählt hat.
Insbesondere wird der Code die Animation von 10 Sekunden ( 10s ) auf 30 Sekunden ( 30s ) verlangsamen, wenn ein Benutzer eine reduzierte Bewegung als seine Präferenz eingestellt hat.
Eine andere Möglichkeit wäre, die Animation komplett zu stoppen, wenn ein Benutzer sein Gerät auf „Bewegung reduzieren“ eingestellt hat. Sie können dies erreichen, indem Sie das auf Barrierefreiheit ausgerichtete Code-Snippet durch dieses Snippet ersetzen:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Erregen Sie die Aufmerksamkeit Ihrer Besucher mit einem animierten Emblem-Effekt
Der animierte Emblem-Effekt bietet Ihnen eine gute Möglichkeit, mit Elementor ein auffälligeres Design zu erstellen. Alles, was Sie brauchen, ist eine SVG-Datei, um den Text zu steuern, das Symbol-Widget und ein wenig CSS.
Wie werden Sie das animierte Emblem in Ihren eigenen Elementor-Designs verwenden? Oder haben Sie noch Fragen zur Funktionsweise? Lass es uns in den Kommentaren wissen!
