Wie erstelle ich ein cleveres 404-Fehlerseitendesign?
Veröffentlicht: 2021-12-23Jeder Webmaster weiß, dass die nervigsten Worte, die ein Benutzer auf dem Bildschirm sehen kann, „ Etwas ist schief gelaufen “ sind, und dies gilt insbesondere für 404-Fehlerseiten.
Ein 404-Fehler tritt auf, wenn ein Benutzer nach einer bestimmten Seite sucht, die auf dem Server nicht gefunden werden konnte. Es ist eine Art Zielseite, auf die Ihre Besucher nicht stoßen sollen, aber leider passiert es. Keine Website hat zu 100 % null Probleme, und wenn Ihre Website wächst, wird es immer schwieriger, jeden defekten oder abgelaufenen Link zu identifizieren. Aus diesem Grund benötigen Sie eine benutzerfreundliche Möglichkeit, dieses Problem zu erkennen.
Eine clevere 404-Fehlerseite bietet großartige Möglichkeiten, die Benutzererfahrung zu verbessern. Es kann Ihnen helfen, Ihre Markenpersönlichkeit zu zeigen und Ihr Publikum wissen zu lassen, dass es Ihnen wichtig ist. Indem Sie also etwas Zeit und Mühe in Ihr 404-Seitendesign investieren, können Sie sicherstellen, dass, auch wenn ein Benutzer die gesuchten Informationen möglicherweise nicht gefunden hat, nicht alles schlecht ist.
Was macht eine gute 404-Fehlerseite aus? Was sollten Sie einschließen und wie können Sie Ihre Botschaft aufpeppen? Nun, lassen Sie uns es Ihnen zeigen.
Ein 404-Fehler ist …
Diese Art von Fehlerseite reagiert auf einen Standard-HTTP-Fehlercode, der Benutzern mitteilt, dass die Website oder Webseite, die sie erreichen wollten, auf dem Server nicht gefunden werden konnte.
404 ist ein clientseitiger Fehler und bedeutet, dass die Person die URL falsch eingegeben hat, dass die Webseite verschoben oder entfernt wurde oder die URL nicht entsprechend aktualisiert wurde.
Wenn eine 404-Fehlerseite angezeigt wird, bedeutet dies im Wesentlichen, dass etwas schief gelaufen ist. Das Wichtigste, woran Sie sich hier erinnern sollten, ist, dass Fehler passieren, und dass es darauf ankommt, was Sie damit machen.
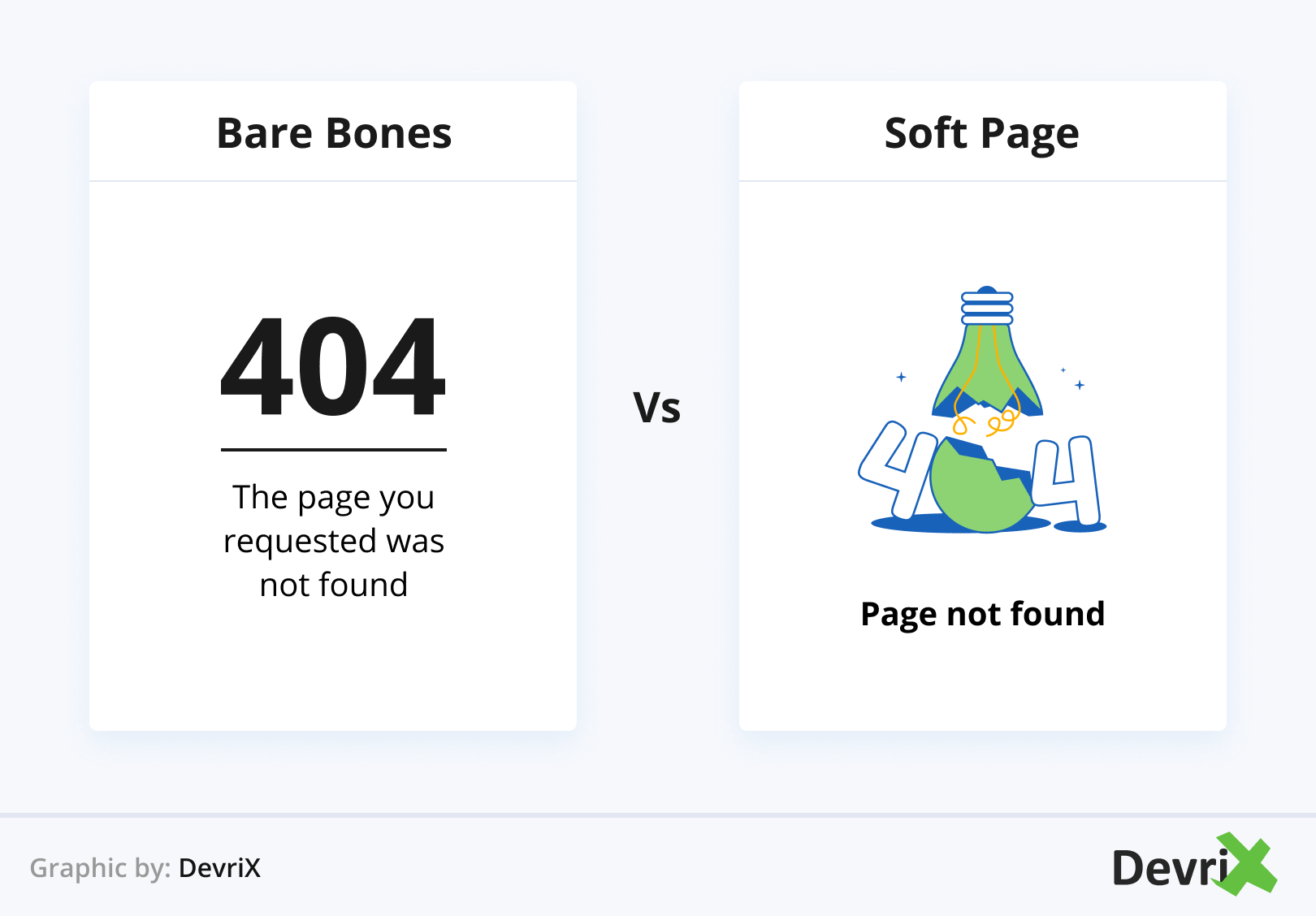
Zwei Hauptansätze für das Design von 404-Seiten
Laut JustInMind gibt es zwei Hauptansätze für das Design von Fehlerseiten.
- Die Bare-Bones-Seite . Eine einfache Seite mit einer einfachen Fehlermeldung, die Benutzern mitteilt, dass die angeforderte Seite nicht gefunden werden konnte.
- Die weiche Seite . Eine kreativere und detailliertere Seite, die den Benutzern zeigen soll, dass am Ende alles gut wird, auch wenn etwas schief gelaufen ist.

Eine 404-Fehlerseite ist eine wichtige Branding-Gelegenheit
Im Idealfall möchte jeder Webmaster, dass seine Benutzer überhaupt keine 404-Fehlerseite sehen. Bei der Aktualisierung von Websites können jedoch Fehler passieren und einige Links funktionieren möglicherweise nicht mehr.
Auch wenn Sie Ihr Bestes tun können, um die Zeiten zu reduzieren, in denen ein 404-Fehler auftritt, können Sie die Notwendigkeit dafür nicht vollständig beseitigen. Daher ist es besser, proaktiv zu sein und ein Seitendesign zu erstellen, das eine schlechte Benutzererfahrung in eine angenehme verwandeln kann.
Dies erhöht die Wahrscheinlichkeit, dass Benutzer weiterhin auf Ihrer Website surfen, und hilft Ihnen so, Ihr Markenimage zu stärken, Ihre Fluktuationsrate zu reduzieren und Ihre SEO zu verbessern. Darüber hinaus ermöglicht es Ihnen, Vertrauen bei Ihren Besuchern aufzubauen und gleichzeitig den Schlag der fehlenden Seite abzumildern.
6 Schlüsselelemente einer cleveren 404-Fehlerseite
Ein cleveres, kostengünstiges und einfaches 404-Seiten-Design ist das, was Sie anstreben sollten. Sie müssen nicht Tausende von Stunden und Dollar aufwenden, um eine Seite zu erstellen, die idealerweise niemand sehen sollte. Dennoch sollten Sie sich die richtige Menge an Mühe geben, um das Beste daraus zu machen.
Hier sind sechs wichtige Designelemente für Fehlerseiten, die Sie einbeziehen sollten (plus ein Bonuselement), um sicherzustellen, dass Ihr 404-Fehler seinen Zweck erfüllt.
1. Eine eindeutige Fehlermeldung
Obwohl unsere Gesellschaft digital kompetent ist, gehen Sie nicht davon aus, dass jeder weiß, was ein 404-Fehler ist. Wie bereits erwähnt, ist dies eine Seite, die Benutzer nicht so oft sehen sollten, und daher sollten sie nicht daran gewöhnt sein.
Damit Benutzer sofort erkennen, dass sie auf einer 404-Seite gelandet sind, fügen Sie eine eindeutige Fehlermeldung hinzu. Teilen Sie ihnen auf einfache, einfache und hilfreiche Weise mit, worum es geht.
Seien Sie vorsichtig mit Ihrer Wortwahl. Gehen Sie nicht auf die maschinelle Meldung „404 Error: Page Not Found“ (Fehler 404: Seite nicht gefunden). Gehen Sie stattdessen mit: „ Entschuldigung! Wir konnten die gesuchte Seite nicht finden “ oder „ Hoppla! Die gesuchte Seite ist weg. “ Erklären Sie dann kurz den Grund für die Meldung.
TIPP : Entschuldigen Sie sich, auch wenn es nicht Ihre Schuld ist. Es zeigt dem Besucher, dass Sie sich interessieren.
2. Ein Marken-Look
Ihre benutzerdefinierte 404-Fehlerseite, obwohl „versteckt“ immer noch Teil Ihrer Website ist. Als solches sollte es die gleichen visuellen und Markenelemente enthalten wie der Rest Ihrer Online-Medien. – Logo, Schriftarten, Farben, Kopfzeile, und es sollte die gleiche allgemeine einzigartige Markenidentität und den gleichen Stil beibehalten.
3. Funktionale Links zu Ihrer Website
Der Hauptzweck einer 404-Fehlerseite besteht darin, Benutzer schnell in die richtige Richtung umzuleiten. Um dies effektiv zu erreichen, muss es daher funktional sein. Das bedeutet unter anderem die folgenden drei Komponenten:
- Ein Link zu Ihrer Homepage – Ein Grundelement, das Sie nicht vergessen sollten.
- Ein Menü – Um bei der Navigation zu helfen und Ihr Design konsistent zu halten.
- Links zu Ihren besten Inhalten – Fügen Sie drei bis vier Links zu hochwertigen Inhalten hinzu, die Ihre Besucher interessant finden könnten. Das Ziel ist es, Traffic-Verluste so weit wie möglich zu vermeiden und Besucher in die richtige Richtung zu lenken.
- Ein Suchfeld – Dies gibt Besuchern die Möglichkeit, nach den Inhalten zu suchen, die sie im Sinn hatten, was ihnen die Möglichkeit gibt, weitere Ihrer Inhalte zu durchsuchen.
4. Ein Aufruf zum Handeln
Wenn Sie sich Ihre 404-Fehlerseite als eine Art Zielseite vorstellen, sollten Sie dieselbe Logik anwenden. Das bedeutet, einen Call-to-Action (CTA) hinzuzufügen, um Besucher zu anderen Seiten Ihrer Website zu leiten, anstatt sie nicht zu verlassen.

Mögliche einzubeziehende CTAs sind:
- Eine Schaltfläche „ Zurück “ oder „ Zur Homepage “.
- Eine Suchleiste zum Eingeben neuer Schlüsselwörter.
- Eine Liste beliebter Seiten oder Beiträge.
Dies wird Ihrer Fehlerseite mehr Wert verleihen, das Interesse des Besuchers wecken und als Lead-Magnet fungieren.
5. Etwas leichter Humor
Ein lustiges Element wie ein geistreiches Zitat, ein Meme oder eine lustige Illustration ist bei der Benachrichtigung über einen 404-Fehler immer willkommen. Es macht die Seite unterhaltsam und die Benutzererfahrung weniger frustrierend. Achten Sie nur darauf, es nicht zu übertreiben.
Ein humorvolles Design der Fehlerseite hilft Ihren Besuchern beim Lächeln und hält sie länger auf Ihrer Website. Ganz zu schweigen davon, wenn es wirklich erstaunlich ist, können Benutzer sogar ihren Kollegen davon erzählen. Was für eine unterhaltsame Art, die Sichtbarkeit und Bindung von Marken zu verbessern!
6. Ein einfaches Design
Das intelligente Einbeziehen aller oben genannten Elemente ist letztendlich das, was Ihre 404-Fehlerseite ausmacht oder zerstört. Das Erstellen eines Designs, das bis zum Rand mit Grafiken und Links zu jeder möglichen Seite Ihrer Website gefüllt ist, wird definitiv die Grenzen der Geduld Ihres frustrierten Besuchers erreichen.
Weniger ist immer mehr. Die besten Designs sind diejenigen, die ihre Ziele auf einfachste Weise erreichen können. Ein minimalistisches 404-Fehler-Creative stellt sicher, dass diese Seite ihren Zweck effizienter erfüllt. Darüber hinaus wird es zeigen, dass Sie über die Fähigkeiten verfügen, ein anspruchsvolles und funktionales Design zu erstellen.
[Bonus] 7. Ein Sonderangebot
Eine zusätzliche Möglichkeit, Ihre 404-Fehlerseite zu nutzen, besteht darin, Ihren Besuchern ein Angebot zu präsentieren, das sie nicht ablehnen können. Indem Sie beispielsweise einen Rabatt von 10 % anbieten, können Sie die Enttäuschung potenzieller Benutzer verringern, sie dazu ermutigen, Ihre Website erneut aufzurufen, und sogar von der Situation profitieren.
Wenn Sie sich entscheiden, ein Sonderangebot auf Ihrer Fehlerseite aufzunehmen, stellen Sie sicher, dass Sie Ihre Großzügigkeit auf einfühlsame Weise kommunizieren. Sie können beispielsweise eine Nachricht wie „Wir entschuldigen uns aufrichtig für diese Unannehmlichkeiten. Lassen Sie es uns mit diesem Sonderangebot wieder gut machen.“
Einige witzige 404-Seiten-Designs, die Sie inspirieren werden
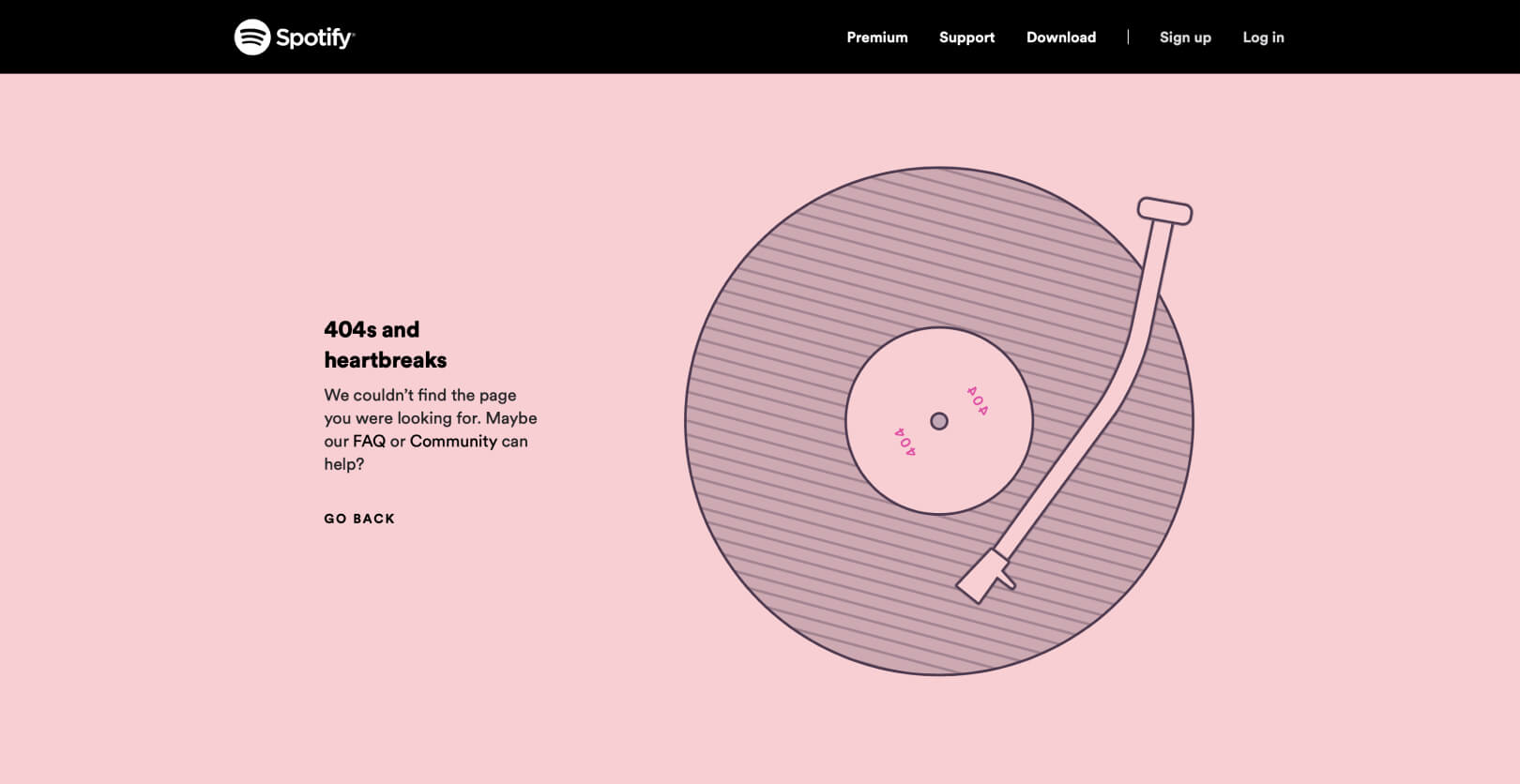
1. Spotify
Die Musik-Streaming-Plattform hat ihrer 404-Fehlerseite eine witzige und kreative Wendung gegeben. Vom schlichten pastellfarbenen Hintergrund über die Schaltfläche „Zurück“ bis hin zum cleveren Design des Plattenspielers mit seinen „404ern und Herzschmerz“ ist eine gut geplante Seite.

Quelle
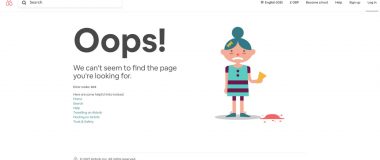
2. Mailchimp
Auf der Website von Mailchimp dreht sich alles um Branding und Persönlichkeit, daher lässt uns ihre 404-Seite nicht im Stich. Ihre klare Botschaft und witzige Markenillustration sagen alles.

Quelle
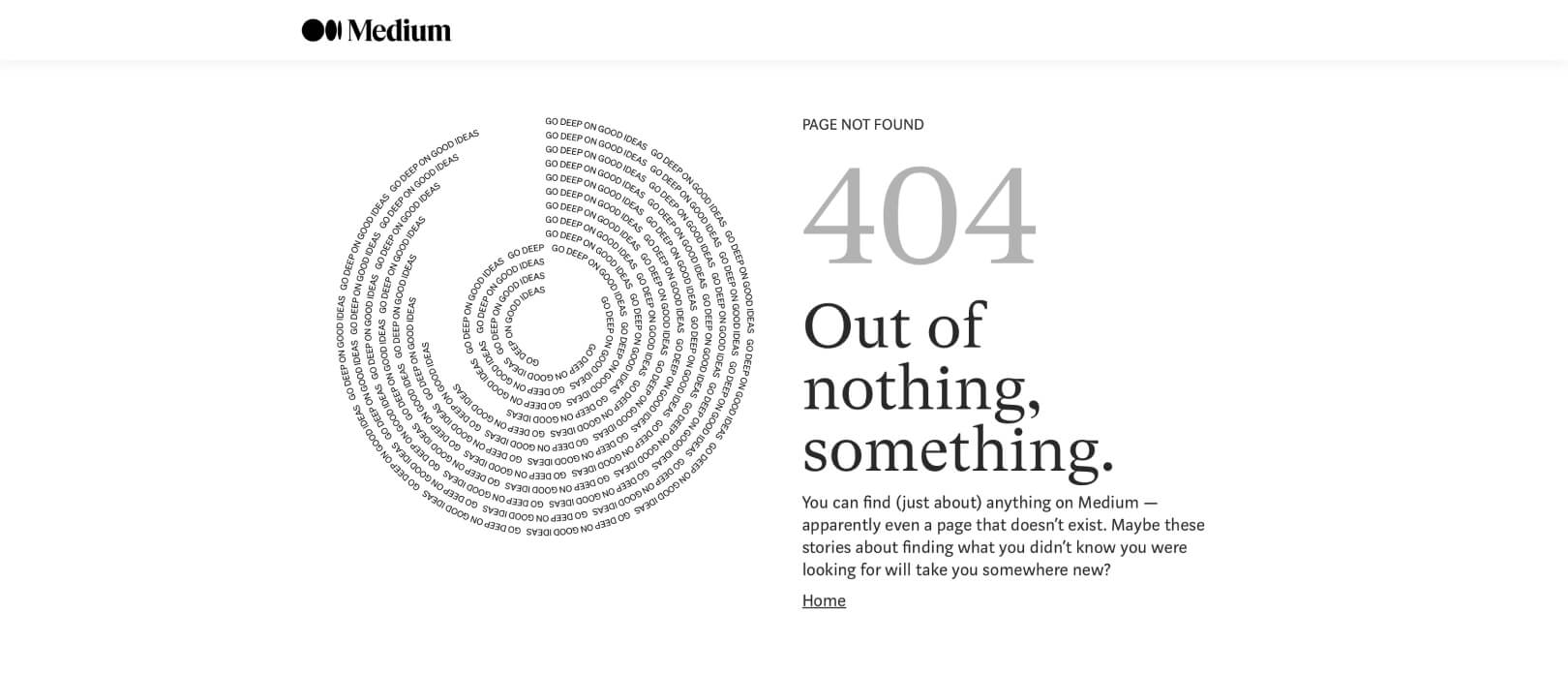
3. Mittel
Medium präsentiert uns eine wunderbare und klassische Fehlerseite, die eine großartige Benutzererfahrung mit minimalistischem Design, der richtigen Schriftart und Text sowie einer cleveren Botschaft bietet, die Benutzer tröstet, dass sie nur etwas Neues entdecken können, wenn sie sich verlaufen.

Quelle
4. Airbnb
Als Unternehmen, das die Markenpersönlichkeit sehr ernst nimmt, ist die 404-Seite von Airbnb ein absoluter Hit. Mit Humor und Flair wissen sie, wie sie die Benutzererfahrung weniger frustrierend machen können.

Quelle
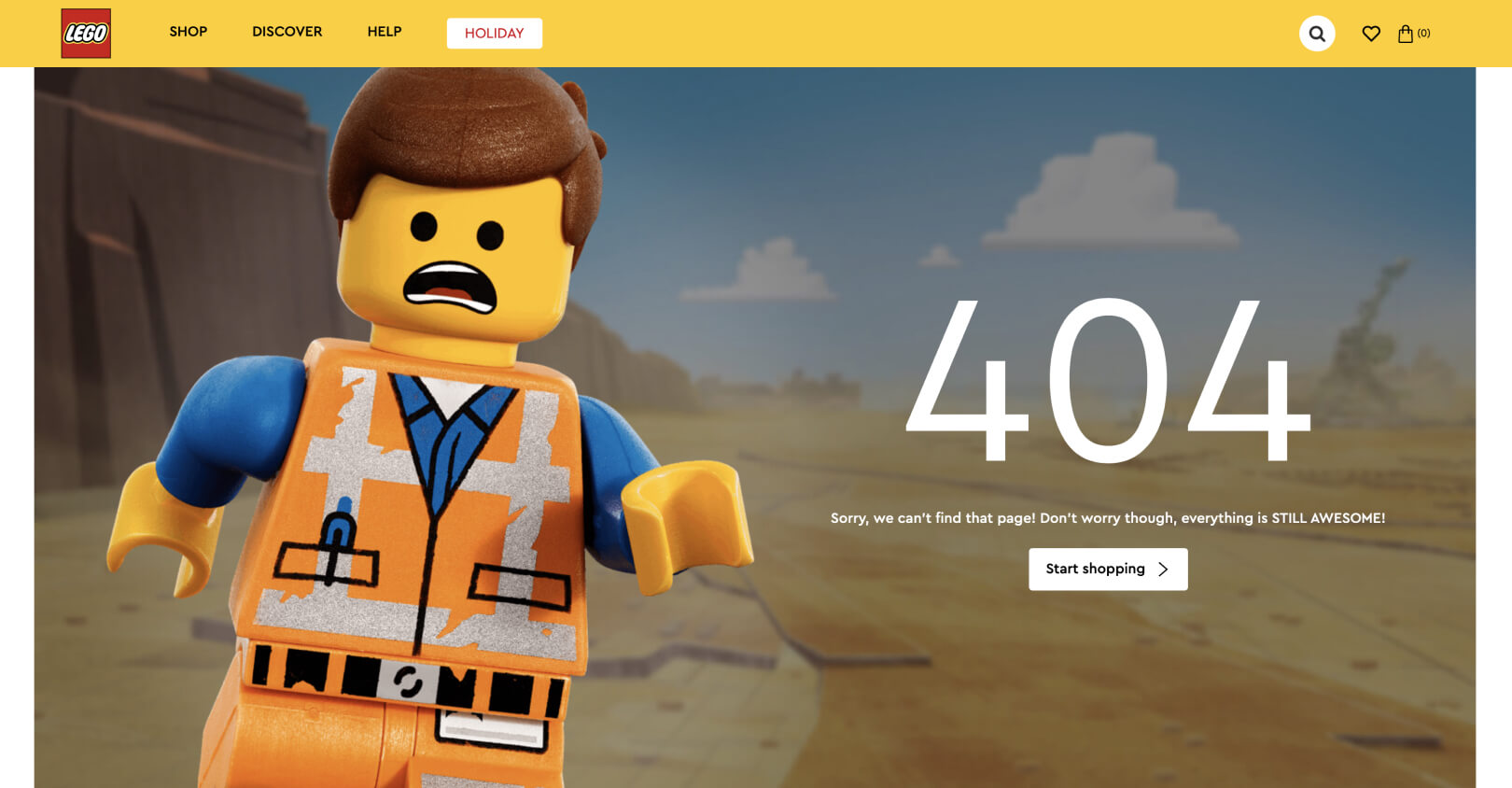
5. Lego
Dies ist ein großartiges Beispiel für ein 404-Fehlerseitendesign, das eine schlechte Benutzererfahrung in eine Gelegenheit für einen Verkauf umwandelt. Der Text ist klar mit leichtem Humor und einem starken CTA.

Quelle
Abschließende Gedanken
Ein cleveres 404-Fehlerseitendesign ist eine wunderbare Gelegenheit, Ihre Kreativität zu demonstrieren und Ihre Benutzer zu ermutigen, ihre Reise auf Ihrer Website fortzusetzen. Es gibt die Gewissheit, dass alles gut wird, obwohl etwas schief geht.
Eine großartige 404-Seite hat ein weiches, gebrandetes und funktionales Design mit einer klaren Fehlermeldung. Um die Frustration des Benutzers nach besten Kräften auszugleichen, können Sie auch etwas leichten Humor oder sogar ein Sonderangebot einbauen.
Wie sollte Ihrer Meinung nach das Design einer 404-Fehlerseite aussehen? Teilen Sie Ihre Gedanken im Kommentarbereich unten mit.
