Wie kann man die WooCommerce Shop-Seite einfach anpassen?
Veröffentlicht: 2020-07-06Die Standard-Shop-Seite von WooCommerce ist dynamisch voreingestellt, und meistens haben Sie keine Kontrolle über das Design. Wie kann man dann die WooCommerce-Shop-Seite anpassen? Wie können Sie es Ihren Bedürfnissen anpassen, da es eine der wesentlichen Seiten Ihrer Website ist? Die Möglichkeit, die Store-Seite effektiv zu verwalten, ist definitiv von Vorteil.
Die Shop-Seite wird häufig als Platzhalter verwendet, um alle Ihre aktuellen zum Verkauf stehenden Artikel anzuzeigen . Die Shop-Seite wird möglicherweise nicht auf die gleiche Weise angezeigt wie andere Seiten auf Ihrer Website, da Sie für bestimmte Posttyparchive unterschiedliche Einstellungen haben können.
Das von Ihnen verwendete Design ist die Grundlage für das Erscheinungsbild und das Layout Ihrer Standard-WooCommerce-Shopseite. Produkte auf der Shop-Seite werden normalerweise in Raster-Layouts angezeigt.
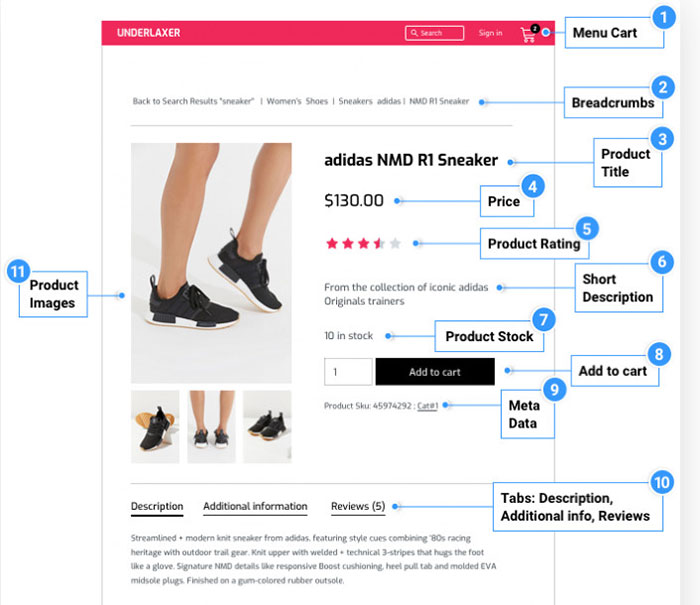
Das Rasterlayout enthält normalerweise ein Bild des Produkts sowie den Preis, den Produktnamen und die Sternebewertungen aus Kundenbewertungen. Auf dieser Seite ist für jedes Produkt eine kurze Produktbeschreibung aufgeführt. Produktvariationen oder Produktmengen sind in der Regel nicht in den Rasterdaten enthalten.
Viele Standard-WooCommerce-Shop-Seiten haben die volle Breite . Einige haben eine Seitenleiste, mit der Sie Filter-Widgets (überprüfen Sie die besten WooCommerce-Produktfilter-Plugins) und andere Anpassungsoptionen hinzufügen können.
Die Shop-Seite kann ohne Anpassung großartig aussehen . Die Personalisierung kann für bestimmte Produkte ideal sein, aber auch für andere Artikel unwirksam. Wenn Sie nach einer besseren Möglichkeit suchen, die von Ihnen verkauften Produkte anzuzeigen, ist es an der Zeit, die WooCommerce-Shop-Seite anzupassen.
So passen Sie die WooCommerce-Shop-Seite an
Es gibt viele Möglichkeiten, die Standard-Shop-Seite von WooCommerce anzupassen. Die Anzahl oder Art der Änderungen, die Sie vornehmen können, ist unbegrenzt. Sie können beispielsweise benutzerdefinierte Felder hinzufügen, exklusive Angebote anzeigen, das Standardlayout bearbeiten, Produktfilter hinzufügen, eine Seitenleiste hinzufügen oder entfernen, eine benutzerdefinierte WooCommerce-Seitenleiste erstellen oder andere Änderungen vornehmen.
Layout und Design Ihrer Shop-Seite sollten den Produkten entsprechen, die Sie verkaufen. Die Shop-Seite kann verwendet werden, um:
- Ermutigen Sie neue und bestehende Kunden, durch Ihre Produktauswahl zu scrollen.
- Ermöglichen Sie den Besuchern, die Artikel, die sie auf der Website kaufen möchten, schnell zu finden.
- Gestalten Sie den gesamten Kaufprozess benutzerfreundlich und intuitiv.
Sie können ein Tabellenlayout mit Filteroptionen verwenden , um Produkte auf der Shop-Seite anzuzeigen und zu präsentieren. Von dieser Art von Seite können Großhändler und andere Geschäfte profitieren, die Artikel in großen Mengen verkaufen, Händler, die sehr anpassbare Produkte anbieten (wie Geschenkkörbe, Pralinen oder Pizza), Online-Händler, deren Artikel verschiedene Spezifikationen haben (wie Laptops, Hardware, Küchenarbeitsplatten usw.) und Unternehmen, die Produkte mit verschiedenen Zusatz- oder Variantenoptionen anbieten (Schuhe, Kleidung und andere Arten von personalisierten Geschenken).
METHODE 1 Passen Sie die WooCommerce-Shop-Seite mit dem Page Builder an
Seitenersteller können das Layout, das Design, die Anzahl der angezeigten Artikel, die Produkttypen usw. einer Shopseite ändern . Das Beste an der Verwendung eines Seitenerstellers ist, dass Sie keine Designdateien ändern oder Code schreiben müssen .
Sie können die WooCommerce-Shop-Seite mit Beaver Builder (siehe Vergleich von Beaver Builder kostenlos vs. kostenpflichtig), Divi, Elementor, Visual Composer (Unterschiede zwischen Visual Composer kostenlos und Premium) oder mit jedem anderen beliebten Page Builder bearbeiten, ohne jemals einen einzigen berühren zu müssen Codezeile.

Wenn Sie Elementor verwenden, können Sie dieser Anleitung folgen, um die WooCommerce-Shop-Seite mit Elementor anzupassen. Wenn Sie Divi verwenden, befolgen Sie diese Anleitung zum Bearbeiten der WooCommerce-Standardshop-Seite. Wenn Sie Beaver Builder verwenden, befolgen Sie diese Anleitung.
Außerdem bieten einige Themes wie Astra, GeneratePress, OceanWP usw. bereits integrierte Optionen zum Anpassen von WooCommerce-Seiten.
METHODE 2 Passen Sie die Standard-WooCommerce-Shop-Seite mit dem Plugin an
Hier sind einige andere Plugins, die keine Seitenersteller sind, mit denen Sie WooCommerce-Seiten anpassen und bearbeiten können:
1. StoreCustomizer (ehemals WooCustomizer)
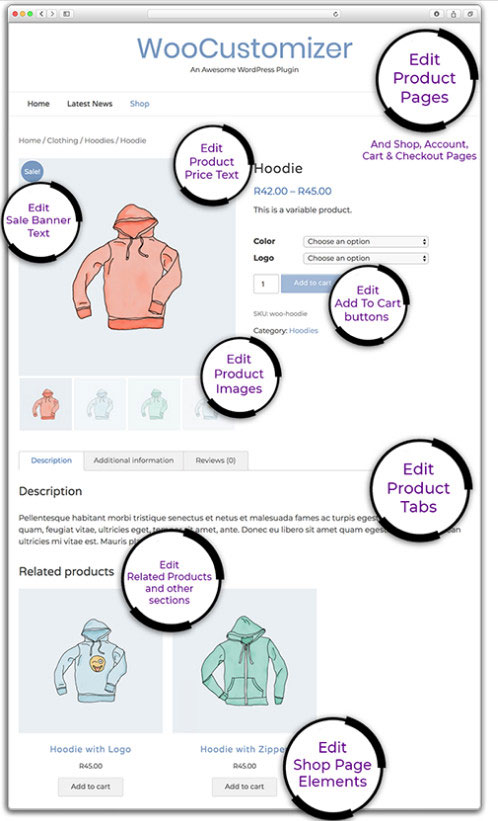
Das StoreCustomizer-Plugin kommt in einer kostenlosen und kostenpflichtigen Version. Das Plugin verwendet die Einstellungen des WordPress Customizers, um Live-Änderungen an Ihrem WooCommerce-Shop vorzunehmen. Sie können Ihre Änderungen während der Bearbeitung anzeigen.
Sie können den Preis ausblenden (wie man den Preis in WooCommerce ausblendet) oder die Funktionen „Kaufen“ und „In den Warenkorb“ aus Ihrem Online-Shop entfernen , wenn Sie möchten. Auf diese Weise können Sie Ihren eigenen einzigartigen WooCommerce-Katalog erstellen.
Die Einstellungen für den Katalogmodus können für bestimmte Produkte oder alle Ihre WooCommere-Produkte festgelegt werden. Diese Einstellungen können auch nur für Benutzer angewendet werden, die sich nicht angemeldet haben. Dadurch werden Benutzer aufgefordert, ein Konto zu erstellen und sich anzumelden, damit sie Artikel von Ihrer Website kaufen können.

Die Produktschnellansicht für WooCommerce kann aktiviert werden, damit Benutzer Ihren Online-Produktkatalog schneller durchsuchen können. Benutzer können eine Vorschau der Artikel anzeigen, an denen sie interessiert sind, und sie dann zu ihren Online-Warenkörben hinzufügen.
Sie können auch die WooCommerce-Shop-Seite verwenden, um ein kurzes Bildergalerie-Popup der gesuchten Artikel anzuzeigen . Sobald Ihre Kunden wissen, was sie kaufen werden, können sie ganz einfach auf "In den Warenkorb" klicken.
Pop-up-Fenster können so eingestellt werden, dass sie auf Ihren Kategorie- und Produktseiten angezeigt werden. Es gibt zusätzliche Einstellungen, mit denen Sie die Bildergalerie-Popups und die Produktschnellansicht an das Design und Layout Ihres WooCommerce-Shops anpassen können.
WooCommerce Ajax Search kann verwendet werden, um Ihren Kunden zu helfen, die gewünschten Artikel in kürzerer Zeit zu finden. Sie können einen einfachen Shortcode verwenden, um die Ajax-Produktsuchfunktion überall auf Ihrer Website anzuzeigen.
Passen Sie die Einstellungen der Funktion so an, dass immer dann, wenn Ihre Website-Besucher die Ajax-Suchleiste verwenden, eine Auswahl an vorhergesagten WooCommerce-Artikeln angezeigt wird. Es gibt viele weitere Funktionen dieses Plugins und es ist eine der besten Möglichkeiten, WooCommerce-Shop-Seiten anzupassen.
2. Schaufensterblöcke
Storefront-Blöcke können verwendet werden, um das vorhandene Standardlayout und -design des WooCommerce-Shops, die Kategorieseite und die Startseite zu überschreiben. Diese Blöcke können ohne Codeeingabe integriert werden.

Es gibt acht verschiedene Premium-WooCommerce-Storefront-Blöcke . Ein Produktkategorieblock, ein Produktkarussellblock, ein Produktschieberblock, ein Produkttabellenblock, ein Mauerwerksproduktblock und ein quadratischer Gitterblock sind nur einige der verfügbaren Optionen.
Normalerweise erstellt WooCommerce Ihre Kategorieseiten dynamisch für Sie. Diese Seiten sind nicht sehr unterschiedlich. Sie haben normalerweise das gleiche Layout und Design wie alle anderen Seiten in Ihrem Shop. Sie können ihr Aussehen auch nicht ändern.

Mithilfe von Storefront-Blöcken können Sie benutzerdefinierte Kategorieseiten erstellen . Wenn Sie das Aussehen der einzelnen Kategorieseiten ändern könnten, besteht eine bessere Chance auf Umsatzsteigerungen.
Storefront Blocks können Ihnen helfen, Ihre Suchmaschinenoptimierung zu verbessern, da Sie ansprechendere Inhalte hinzufügen können, die für die bestimmten Artikel relevant sind, die Sie verkaufen möchten.
Sie können sogar Storefront-Blöcke verwenden, um Ihre Homepage neu zu gestalten. Designs generieren normalerweise automatisch die Elemente, die auf der Startseite Ihrer Website gefunden werden. Mit Storefront-Blöcken können Sie den Inhalt steuern . Sie können vorhandene Abschnitte neu anordnen oder brandneue Abschnitte, Kategorien und Produkte hinzufügen .
Blöcke können wiederverwendet, transformiert und auf die volle Breite erweitert werden. Sie ermöglichen Ihnen, Produktrasterspalten und -zeilen, Etikettenausrichtung und -positionierung, Rasterabstände, Farben, Schriftarten und vieles mehr anzupassen.
3. WooCommerce-Blöcke
WooCommerce-Blöcke können verwendet werden, um die Produkte anzuzeigen, die Sie in Ihrem Shop anbieten möchten. Produkte können nach Kategorie und Tag angezeigt werden. Sie können auch ausgewählte, handverlesene, Bestseller oder gerade im Angebot befindliche Artikel anzeigen .
Die neueste Ausgabe von WooCommerce Blocks enthält auch Paginierung. Dies ist eine praktische Funktion für Ladenbesitzer, die viele Produkte zur Auswahl haben.
METHODE 3 Manuelles Anpassen der WooCommerce-Shop-Seite
Eine andere Möglichkeit besteht darin, die Seitenersteller und Plugins zu überspringen und Ihre Website manuell anzupassen. Dies ist eine bevorzugte Methode für Leute, die keine Plugins von Drittanbietern hinzufügen möchten, wenn dies nicht erforderlich ist.
Wenn Sie diesen Weg gehen möchten, müssen Sie kein Programmierexperte sein, aber Sie sollten über grundlegende Programmierkenntnisse verfügen . Diese Methode ist nicht jedermanns Sache.
Schritt 1: Erstellen Sie ein Child-Theme
Jetzt ist der perfekte Zeitpunkt, um ein Child-Theme zu erstellen (wie man ein Child-Theme erstellt), falls Sie es noch nicht getan haben. Auf diese Weise müssen Sie sich beim Bearbeiten und Aktualisieren Ihres Hauptthemas keine Sorgen machen, dass all diese Änderungen verloren gehen, wenn ein neues Thema aktualisiert wird, nachdem diese Änderungen gespeichert wurden.
Es gibt viele Möglichkeiten, Child-Themes zu erstellen. Sie können dies manuell oder mit Hilfe eines Plugins wie dem Child Theme Wizard und dem Child Theme Configurator tun . Aber Sie haben wahrscheinlich bereits ein untergeordnetes Theme verfügbar, als Sie Ihr Theme gekauft haben, oder Sie können eines von Ihrem Theme-Entwickler anfordern.
Schritt 2: Erstellen Sie die Ordnerstruktur in Ihrem Child-Theme
Ein cPanel (siehe Vergleich cPanel vs. vDeck) oder ein FTP-Client können verwendet werden, um Website-Dateien zu ändern. Sobald Sie ein Child-Theme erstellt haben, gehen Sie mit dem cPanel-Dateimanager oder FTP wie FileZilla zu /wp-content/themes/your-theme-name. Wenn Ihr Child-Theme beispielsweise für ein Twenty-Twenty-Theme bestimmt ist, können Sie Ihr Child-Theme als Twenty-Twenty-Child-Theme oder etwas Ähnliches benennen.
Erstellen Sie nun in /wp-content/themes/your-theme-name einen Ordner namens WooCommerce. Erstellen Sie danach in diesem Ordner eine Datei namens archive-product.php , die die Vorlagendatei für die Shop-Seite ist.
Sie haben jetzt eine WooCommerce-Shop-Seite. Der nächste Schritt besteht darin, dieser leeren Seite Inhalte hinzuzufügen.
Schritt 3: Erstellen Sie Inhalte für Ihre Shop-Seite
Alles, was Sie in den Texteditor archive-product.php eingeben, können Ihre Site-Besucher auf der Shop-Seite sehen. Wenn Sie möchten, können Sie der Seite Codierung hinzufügen. Wenn Sie dies nicht tun oder nicht sicher sind, wie Sie diese Seite codieren, können Sie mit Schritt 4 fortfahren.
Schritt 4: Erstellen Sie eine Shop-Seitenvorlage
Anstatt eine WooCommerce-Shop-Seite von Grund auf neu zu erstellen, können Sie eine vorhandene Vorlage verwenden und diese anpassen. Beginnen Sie mit einem Blick auf das übergeordnete Thema. Sie sollten entweder die Datei index.php oder die Datei single.php finden.
Wenn Sie eine der beiden sehen, kopieren Sie sie einfach und fügen Sie sie in den WooCommerce-Ordner ein, den Sie in Schritt 2 erstellt haben. Wenn sowohl die Dateien single als auch index.php verfügbar sind, kopieren Sie einfach die Datei single.php und fügen Sie sie ein .
Löschen Sie die vorhandene Datei archive-product.php. Sie sollten dies tun, da die Datei, die Sie gerade kopiert und eingefügt haben, jetzt als Datei archive-product.php bezeichnet wird.
Ändern Sie den Namen der Datei, die Sie gerade hier eingefügt haben (index.php oder single.php) in archive-product.php .
Diese Datei wird als Ihre Shop-Seite verwendet, obwohl sie wahrscheinlich wie eine der Produktseiten Ihrer Website aussieht. Sie können Shortcodes verwenden, um die Seite so anzupassen, dass sie eher wie eine Shop-Seite aussieht.
Schritt 5: Passen Sie die Shop-Seite mit Shortcodes an
Beginnen Sie damit, Ihre Produkte in Zeilen oder Spalten aufzuteilen. Wenn Sie beispielsweise Ihre Produkte in zwei Spalten mit nicht mehr als sechs Produkten pro Spalte platzieren möchten, müssen Sie hier den Shortcode eingeben:
[Produktlimit=“6″ Spalten=“2″]
Wenn Sie nicht wissen, wie Sie diesen Shortcode eingeben, können Sie stattdessen die folgenden Schritte ausführen:
- Klicken Sie auf die Datei archive-product.php, um sie zu öffnen.
- Entfernen Sie den gesamten Text zwischen <main id="main" class="site-main" role="main"> und </main><!– #main –> . Bitte beachten Sie, dass Sie diese beiden Codezeilen nicht entfernen sollten, sondern nur das, was sich dazwischen befindet.
- Fügen Sie diese Codezeile hinzu, in der Sie den Code im vorherigen Schritt entfernt haben: <?php echo do_shortcode ('[
products limit="6" columns="2"columnproducts limit="6" columns="2"]') ?> - Speichern Sie Ihre Änderungen, wenn Sie fertig sind.
Jetzt ist Ihre WooCommerce-Shop-Seite einsatzbereit! Sie können zusätzliche Codes oder Shortcodes hinzufügen, wenn Sie möchten. Fühlen Sie sich frei, mit verschiedenen Shortcodes zu experimentieren, bis Sie mit dem Erscheinungsbild Ihrer Shop-Seite vertraut sind.
Erstellen Sie eine benutzerdefinierte WooCommerce Shop-Seite
Die Shop-Seite Ihres WooCommerce-Shops ist eine der Hauptseiten, auf denen die Leute mehr über Ihre Produkte erfahren. Deshalb ist es wichtig, eine Seite zu haben, die Kunden anzieht und zum Kauf verleitet.
Das Design muss optisch ansprechend und benutzerfreundlich sein. Shop-Seiten sind traditionell vorgefertigt. WooCommerce verfügt nicht über eine integrierte Ressource, wenn Sie das Aussehen der Seite ändern möchten.
Die Standard-Shop-Seite bietet viele praktische Funktionen für Website-Besitzer. Das Problem ist, dass es nicht für jeden Online-Shop die beste Lösung ist. Die Verbesserung des Layouts und Designs der Shop-Seite Ihres Shops kann dazu beitragen, den Umsatz zu steigern, die Konversionsraten zu verbessern und die Nutzung der Website zu vereinfachen. Es sollte auch optisch ansprechend genug sein, um mehr Traffic auf Ihre Website zu lenken.
