So entwerfen Sie eine großartige mobile App: Der Prozess des App-Designs
Veröffentlicht: 2023-03-30Sie haben eine Idee für eine mobile App, wissen aber nicht, wo Sie anfangen sollen?
Mach dir keine Sorge; Wir haben Sie abgedeckt. Bevor Sie mit Ihrem Geschäftsfreund oder Partner über Ihre App-Idee sprechen, müssen Sie sich über das umfassende Thema des Entwerfens mobiler Apps informieren. Egal, ob Sie eine mobile App für Ihr jahrzehntealtes Unternehmen, Startup oder Ihre Organisation wünschen – der erste Schritt wird immer die Recherche sein.
Durch diesen Blog werden Sie Folgendes entdecken:
- Was ist UI- und UX-Design?
- Was ist UI UX Design für mobile Apps?
- Schritte zum Entwerfen einer mobilen App.
Lassen Sie uns ohne weitere Umschweife beginnen.
Was ist UI-Design?
UI steht für „ Benutzeroberfläche “. Die Benutzeroberfläche (UI) ist ein Designprozess zur Erstellung ansprechender Schnittstellen über ein computergestütztes Softwaregerät. Das UI-Design mobiler Apps ist notwendig, um sicherzustellen, dass jeder Benutzer eine App oder ein Gerät als interessant empfindet.
UI für Benutzer gibt es in drei Formaten:
- Grafische Benutzeroberflächen (GUIs): Eine Person interagiert mit visueller Darstellung über einen Computerdesktop oder digitale Bedienfelder.
- Sprachgesteuerte Schnittstellen (VUIs): Intelligente Assistenten wie Siri und Alexa sind VUIs.
- Gestenbasierte Schnittstellen: Darunter interagiert der Benutzer mit 3D-Designräumen über Körperbewegungen.
Was ist UX-Design?
UX steht für „ Benutzererfahrung“. „Benutzererfahrung ist eine Designstrategie, die sich darauf konzentriert, die Bedürfnisse der Benutzer zu verbessern. Das Hauptziel von UX-Spezialisten besteht darin, sicherzustellen, dass eine mobile App die Erwartungen der Benutzer erfüllt und den Benutzern einen Mehrwert bietet. Die wesentlichen Säulen eines erfolgreichen UX-Designs sind gute Benutzerfreundlichkeit, Zugänglichkeit, Nützlichkeit und Zuverlässigkeit.
UX für Benutzer gibt es in drei Formaten:
- Interaktionsdesign,
- Visuelle Gestaltung und
- Informationsarchitektur.
Was ist App-Design?
Das App-Design umfasst Elemente der Benutzererfahrung (UX) und der Benutzeroberfläche (UI). Der App-Designprozess umfasst die Ideenfindung, das Definieren von Lösungen und das Erstellen des Ablaufs und der Struktur der App. Ein Designer muss auch stilistische Entscheidungen treffen, von Farben bis hin zu App-Schriftarten.
Entscheidende Schritte zum Design mobiler Apps
- Führen Sie Marktforschung durch
Marktforschung ist zweifellos der erste Schritt zur Erstellung einer großartigen App. Mit eingehender Recherche können Sie feststellen, welche Trends bei den meisten Benutzern beliebt sind. Sie müssen die Vielfalt der in Play Stores verfügbaren Apps erkunden und analysieren, welche Apps gut funktionieren.
Möglicherweise möchten Sie eine App mit vielen Funktionen und kräftigen Farben, aber Ihre Zielbenutzer bevorzugen möglicherweise elegante Produkte mit minimalistischen Funktionen und Funktionen. Letztendlich möchten Sie die Erwartungen Ihrer Benutzer erfüllen – das Verständnis der App-Anforderungen Ihrer Benutzer muss oberste Priorität haben.
Im Folgenden finden Sie einige wichtige Marktforschungstechniken, die Sie ausprobieren sollten:
- Wettbewerberforschung
Die Recherche Ihrer Hauptkonkurrenten verschafft Ihnen die Oberhand und Einblicke in die Leistung anderer Unternehmen. Kluge Unternehmen investieren viel Zeit und Geld in die Recherche der Strategien ihrer Konkurrenten.
- Forschung zur Kundensegmentierung
Es ist unmöglich, jeden Benutzer zufrieden zu stellen; Benutzer haben unterschiedliche Geschmäcker, Vorlieben und Eigenschaften. Kundensegmentierungsforschung hilft Ihnen, Ihre Zielgruppe zu identifizieren. Diese Methode teilt die Zielgruppe in kleinere Gruppen ein, basierend auf Geschlecht, Alter, Verhalten usw.
- Produktentwicklung
Diese Methode ist sehr wichtig; Sie können Geld und wertvolle Zeit sparen, bevor Sie mit der App-Entwicklung beginnen. Die Produktrecherche hilft Ihnen bei der Bestimmung Ihres Konzepts für mobile Apps. Nutzen Sie diesen entscheidenden Marktforschungsansatz.
- Usability-Tests
Usability-Tests richten den Fokus auf die Benutzerfreundlichkeit eines Produkts. Mithilfe dieser Forschungsmethode können Sie erfahren, wie Benutzer mit verschiedenen Aspekten Ihrer Anwendung interagieren. Sie müssen plattformspezifische Recherchen durchführen (für Android und iOS). Android-Designrichtlinien unterscheiden sich von denen einer iOS-App.
- Legen Sie das Ziel Ihrer App fest
Bevor Sie mit den ersten Schritten des App-Designs beginnen, überlegen Sie, was Sie mit der App erreichen möchten. Wir brauchen Sie, um Ihre Denkkappe aufzusetzen und Antworten auf die unten genannten Fragen zu notieren:
- Was macht Ihre App genau?
- Was ist das Ziel Ihrer App?
- Wie werden Sie Ihre App den Benutzern präsentieren?
- Welchen Schmerzpunkt möchten Sie mit Ihrer App angehen?
- Warum sollten Menschen Ihre App nutzen?
- Was macht Ihre App einzigartig?
Designprozess für mobile Apps
Nachdem die Grundlagen behandelt wurden, folgt das folgende Verfahren zum Entwerfen mobiler Apps.
- Erstellen Sie ein Benutzerflussdiagramm
- Erstellen Sie das Low-Fidelity-Drahtmodell
- Erstellen des High-Fidelity-Drahtmodells
- Entwickeln Sie die Benutzeroberfläche
- Entscheiden Sie sich für Ihre Produktspezifikationen
- Geben Sie das Design an die Entwickler weiter
- Erstellen Sie ein Benutzerflussdiagramm
Ein Benutzerflussdiagramm stellt die Reise eines Benutzers durch Ihre mobile App dar. Kurz gesagt, der Benutzerfluss ist die Art und Weise, wie Benutzer von einem Bildschirm zum anderen wechseln, um eine Aufgabe in Ihrer App zu erledigen. Hier ist ein Beispiel für den Benutzerfluss der App zur Essensbestellung:
- Ein Benutzer meldet sich bei der App an
- Es zeigt dann eine Liste der verfügbaren Restaurants in einem bestimmten Bereich
- Der Benutzer wählt das Restaurant aus, bei dem er bestellen möchte, und es wird das Menü angezeigt
- Sie wählen dann die Artikel aus dem Menü aus und fügen sie dem Warenkorb hinzu
- Schließlich checkt er aus, gibt Lieferinformationen ein und bezahlt die Bestellung.
Der Benutzerfluss ist unerlässlich, um die UX einer App zu optimieren. Mit Hilfe einer mobilen App UX können Sie die Schritte für jede Aufgabe und Funktion einfach visualisieren. Wenn Sie einem Benutzerablauf folgen, können Sie die Bildschirme und Assets planen, die Sie entwerfen müssen, und so wertvolle Zeit sparen.
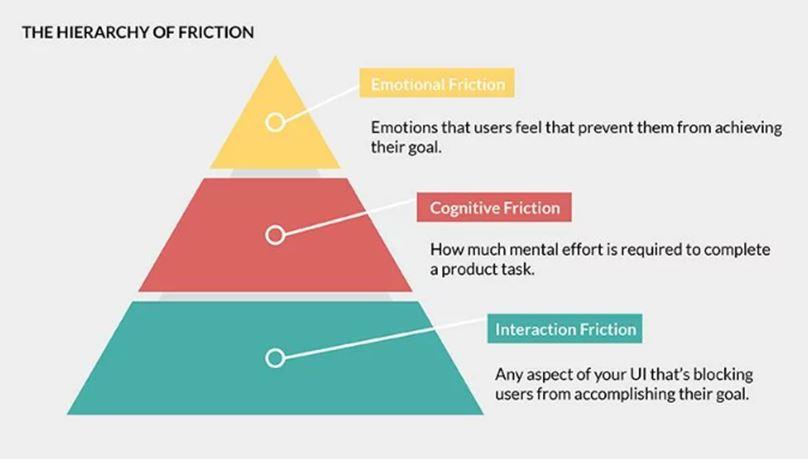
Mithilfe eines Benutzerflussdiagramms können Sie alle Probleme aufdecken, die bei Ihrem App-Fluss auftreten und zu Reibungen führen können. Reibung ist jedes Hindernis, das die Benutzererfahrung behindert. Es taucht auf drei verschiedenen Ebenen auf:

PC: Entschlüsseln
Ein weiterer Vorteil der Anwendung des Benutzerflusses besteht darin, dass sie Reibungsprobleme auf allen möglichen Ebenen hervorragend erkennen und beheben können. Das häufigste UX-Problem sind beispielsweise unnötige Schritte zwischen den Punkten A und B. Solche Unannehmlichkeiten verursachen Reibungsverluste bei der Interaktion und hindern Benutzer daran, eine Aufgabe mühelos zu erledigen.
Andere Reibungen, die auftreten können, sind kognitiver und emotionaler Natur; beides ist frustrierend – all dies kann durch die Verwendung eines geplanten Benutzerflusses vermieden werden. Sie möchten Ihrer Zielgruppe ein müheloses App-Erlebnis bieten. Und ein Benutzerfluss ist ein wichtiger Teil davon.
Es wäre hilfreich, wenn Sie Ihren Benutzerfluss verfeinern, wenn die Dinge nicht wie geplant verlaufen. Nehmen Sie sich daher so viel Zeit wie nötig, um ein solides App-Flussdiagramm zu erstellen. Und erwarten Sie nicht, es beim ersten Versuch richtig zu machen; es kann bis zu zehn Versuche gehen.
- Erstellen Sie das Low-Fidelity-Drahtmodell
Der nächste Schritt beim Entwerfen der mobilen App besteht darin, mit der Arbeit an den Wireframes zu beginnen.

Was ist ein Wireframe?
Wireframes sind Blaupausen der Architektur Ihrer mobilen App. Wireframes helfen Ihnen, den grundlegenden Fluss Ihrer App von einem Bildschirm zum anderen zu visualisieren. Kurz gesagt, ein grober Entwurf, wie Ihre App funktionieren wird. Es wird empfohlen und am besten, mit UX (Benutzererfahrung) und Wireframes zu beginnen, bevor Sie zum Aussehen und Verhalten einer App übergehen.
Ein Wireframe muss Folgendes enthalten:
- Seitenlayout-Designs
- App-Layout-Designs
- Navigationselemente
Beginnen Sie mit der Erstellung eines Low-Fidelity-Drahtmodells . Stellen Sie sich ein Low-Fidelity-Drahtmodell als grobes Papier vor; Sie legen den Inhalt, das grundlegende Layout und den Zweck jedes Bildschirms in Ihrer App fest. Der Hauptzweck der Investition in ein Low-Fidelity-Drahtmodell besteht darin, sich Ihre App vorzustellen und zu sehen, wie sie aussehen wird, damit Sie das Publikum/Personen-Feedback einholen können. Während Sie an einem Wireframe arbeiten, können Sie Probleme erkennen, die Ihren Designprozess später stören können. Nach der Genehmigung kann ein Low-Fidelity-Drahtmodell als Grundlage für Ihr endgültiges App-Design dienen.
Low-Fidelity-Drahtmodelle wirken wie ein Zauber; Betrachten Sie sie als Ihren besten Freund, der Sie bei jedem Schritt des Prozesses anleitet. Dazu gehören Wireframes, die aus einfachen Formen bestehen, die UI-Elemente und Inhalte darstellen. Denken Sie daran, dass Sie schnell ein Wireframe entwickeln möchten, um das Design Ihrer mobilen App zu überarbeiten und zu optimieren.
Erstellen des High-Fidelity-Drahtmodells
Nachdem Sie Ihr Low-Fidelity-Drahtmodell fertig haben und damit zufrieden sind, besteht der nächste Schritt darin, es in ein High-Fidelity-Drahtmodell umzuwandeln.
Ein High-Fidelity-Drahtmodell ist die polierte Version Ihrer App-Architektur. Sie muss Elemente enthalten, die dem Design der endgültigen mobilen App ähnlich sind, wie Grafiken, Bilder, Symbole, Farbschemata und Inhalte. Das Hauptziel hier ist es, alle UX-Probleme Ihrer App zu bewerten und Nuancen im Layout zu beheben.
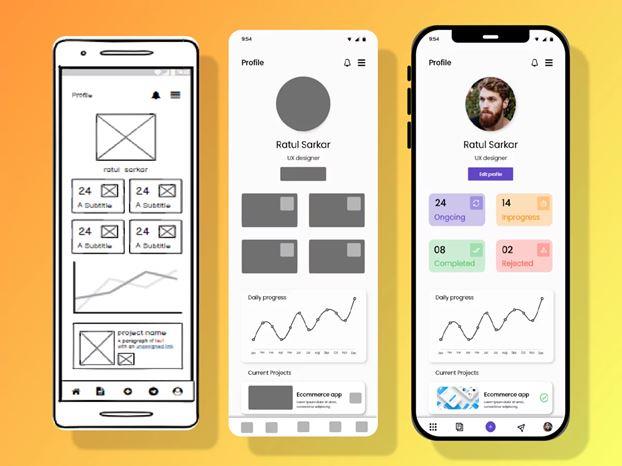
High-Fidelity ist die beste Option, wenn Sie dafür verantwortlich sind, Ihr Design externen Stakeholdern zu präsentieren, die das Layout der App sehen möchten. Um Ihnen eine Vorstellung zu geben, hier sind Darstellungen einer Skizze von Low-Fidelity- und High-Fidelity-Drahtmodellen:

PC: Dribbling
Entwickeln Sie die Benutzeroberfläche
Nachdem Sie die Wireframes Ihrer App genehmigt haben, ist es an der Zeit, das „tatsächliche“ App-Design zu erstellen. In dieser Phase müssen Sie sich für wichtige Designaspekte wie Farbe, Layout, Symbole, Illustrationen, Benachrichtigungstöne und Bilder entscheiden. Dies ist die spannende Phase, in der Sie die Assets in Ihr endgültiges App-Design einbeziehen können.
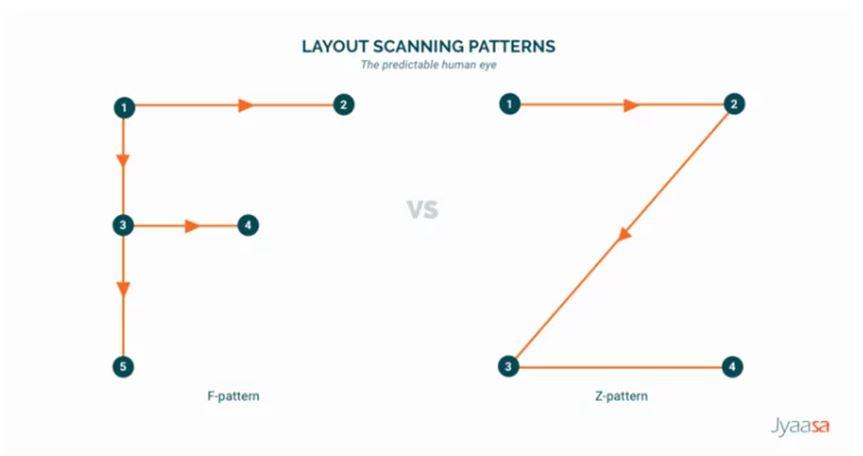
Auch in dieser Phase werden Formmuster berücksichtigt. Die Hauptidee dahinter ist, Schlüsselelemente an Fixationspunkten zu platzieren, damit Benutzer sie sofort wahrnehmen können. Es gibt zwei Muster:
- die F-Form und
- Z-Form.
Die F-Form wird bei UI-Layouts verwendet, die große Textblöcke enthalten. Die Z-Form hingegen ist ideal für UI-Bildschirme.

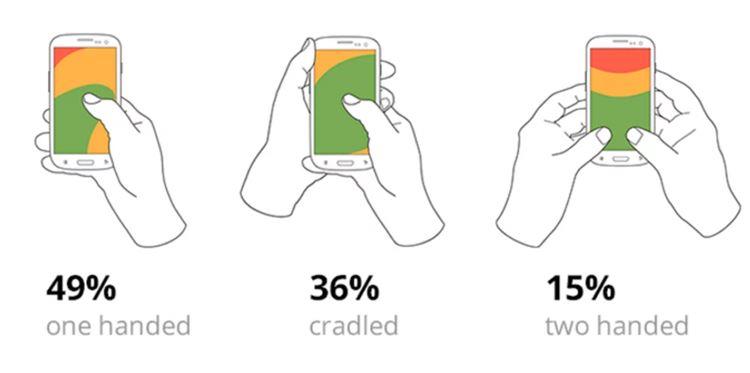
Eine weitere leistungsstarke Schnittstelle, die es zu bewältigen gilt, ist die Zweihandbedienung. Da die meisten Menschen Smartphones verwenden, ist die Zweihandbedienung zweifellos von Bedeutung. Dazu müssen Sie auf die Daumenzone achten, die der normale Bereich ist, den Benutzer mühelos mit ihrem Daumen erreichen können. Schlüsselelemente wie die Navigation sollten in Reichweite des Daumens sein. Sie müssen eine gemeinsame Grundlage finden, die für alle Benutzer am besten geeignet ist.
Hier ist eine Referenz:

- Entscheiden Sie sich für Ihre Produktspezifikationen
Bevor Sie das UI-Design an Entwickler weitergeben, müssen Sie Ihre Produktspezifikationen erstellen. Produktspezifikationen spielen die Rolle eines Leitfadens, der mit dem Entwickler kommuniziert und ihm die genauen Anforderungen der Design-Assets liefert. Kurz gesagt, die Entwicklung dieser Richtlinien wird Entwicklern helfen, Ihr produziertes mobiles App-Design zu implementieren.
Wichtige Informationen, die in Produktspezifikationen aufgenommen werden müssen, sind:
- Maße,
- Datei Format,
- Farb-Hex-Code und
- Schriftnamen.
Sie benötigen auch Produktspezifikationen, um die verschiedenen Phasen Ihrer UI-Komponente darzustellen. Sie werden überrascht sein, dies zu erfahren, aber es ist möglicherweise nicht offensichtlich, wenn Sie sich Ihr Design oder Drahtmodell ansehen. Schaltflächenzustände sind ein hervorragendes Beispiel für Produktspezifikationen. Ein gut gestalteter Produktspezifikationsleitfaden sollte in der Lage sein, zu erkennen, wie eine Schaltfläche angezeigt wird, wenn sie aktiv, gedrückt oder deaktiviert ist. Sie können Tools wie Zeplin verwenden, um bestimmte Produktmerkmale zu generieren.
- Geben Sie das Design an die Entwickler weiter
Nachdem Ihre Produktspezifikationen fertig sind, können Sie alles den Entwicklern vorlegen. Eine erfolgreiche Übergabe ist essenziell, um weiterhin einen reibungslosen App-Prozess zu gewährleisten. Wir empfehlen, offen mit den Entwicklern zu kommunizieren und ihnen Ihre Vision mitzuteilen.
Ein mobiles App-Design in den letzten drei Schritten
- Testen,
- Rückmeldungen und
- Wiederholung
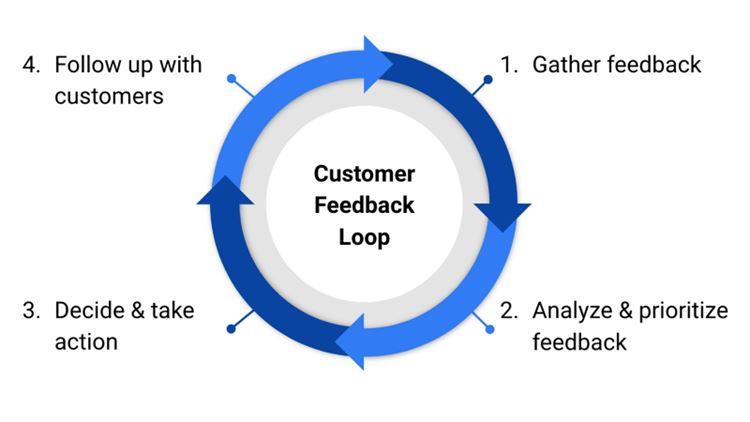
Sobald Sie mit den oben genannten Schritten fertig sind, können Sie endlich damit beginnen, Ihre mobile App auf Benutzerfreundlichkeit zu testen und um Feedback zu bitten. Um Feedback zu erhalten, sollten Sie eine Benutzer- oder Verbraucher-Feedback-Schleife erstellen, um sich jeder Erkenntnis bewusst zu bleiben – und sobald Sie Feedback erhalten haben, implementieren Sie es, indem Sie Ihre App neu gestalten und aktualisieren.
Wie erstellt man Feedbackschleifen?
Das Erstellen einer Feedback-Schleife ist einfach. Hier ist ein Beispiel:

PC: convas.io
Außerdem müssen Sie Ihren Benutzern viele Möglichkeiten bieten, Bewertungen und Rezensionen abzugeben. Dies kann Folgendes umfassen:
- App Store-Profil
- Social-Media-Profile
- GMB-Seite (Google My Business).
- Webseite
Sie können sich auch für die unten genannten App-Designtests entscheiden, die Folgendes beinhalten:
- Schwerpunktgruppen
- Usability-Tests
- QA-Tests
- A/B-Tests
Bitten Sie alle, die App zu testen, Ihre Freunde, Kollegen und Familie. Je mehr Leute Ihre mobile App verwenden, desto besser ist das Feedback. Stellen Sie sich die Testphase des App-Designs als „immer Beta“ vor.
Haben Sie eine App-Idee im Kopf?
Gutes Design ist unerlässlich, um eine überzeugende und ansprechende mobile Anwendung zu erstellen. Nachdem Sie diesen Blog gelesen haben, hoffen wir, dass Sie einen tiefen Einblick in die Gestaltung einer App gewonnen haben. App-Design ist ein kreativer und herausfordernder Prozess. Um dies zu erreichen, benötigen Sie Unterstützung von einer professionellen Designagentur.
Wenn Sie eine kompetente Agentur an Ihrer Seite haben möchten, suchen Sie nach einer erfahrenen UI-UX-Designagentur. Stellen Sie sicher, dass Sie sich ihre Website und den Portfolio-Bereich ansehen, um sich ein Bild von ihren vergangenen Projekten zu machen.
