Intuitive Suchspezifikationen, die die Besten vom Rest unterscheiden
Veröffentlicht: 2020-09-25Manchmal hörst du Leute den Satz „ Ich hatte eine Intuition “ sagen, und dann fragst du dich vielleicht, ob er/sie die Fähigkeit hat, in die Zukunft zu sehen. Aber das ist nicht der Fall. Intuition ist das Gefühl, das Menschen basierend auf Instinkten entwickeln, und dieser Instinkt basiert nicht auf bewusstem Denken.
Dieses unterschwellige, zerebrale Konzept hat eine immense Bedeutung in der Welt des Designs mobiler Apps. Warum verbinden wir schließlich ein Symbol mit einer bestimmten Aktion? Ist es eine natürliche Tendenz oder eine, die sich aus unseren täglichen Erfahrungen ergibt? Heute werden wir den Antworten auf solche Fragen nachjagen und feststellen, welche Features und Facetten eine optimale intuitive Suchfunktion in einer mobilen App ausmachen.
Was ist intuitives Design?
Ein intuitives App-Design umfasst alles, was die Bedeutung des UI/UX-Designs in einer App ausmacht . Seine Komponenten, sei es die Typografie oder der Inhaltsfluss, ermöglichen Vermutungen, um Aktionen zu leiten, beispielsweise die Suche nach Informationen. Ein intuitives Design vermittelt auf subtile Weise seine Bedeutung und starrt dem Benutzer gleichzeitig buchstäblich ins Gesicht. Es ist so symbolisch ersichtlich, dass der Benutzer an nichts anderes denken kann und darf, als an die bestimmungsgemäße Verwendung des Features. Eine intuitive Designarchitektur muss die folgenden Merkmale hervorbringen, um als instinktiv zu gelten:
Auffindbarkeit ist die zweite Natur der Designsuche für mobile Apps. Von den Menüleisten bis zu den Profilabschnitten können Sie alles mit ein oder zwei Klicks erkunden, ohne sich zu verirren.
Affordance ist ein anderes Wort für Wahrnehmung. Die intuitive Benutzeroberfläche verwendet eine Flut von visuellen Hinweisen, um dem Benutzer mitzuteilen, was das Klicken auf eine Schaltfläche bewirken würde. Seine Elemente berücksichtigen, was der Benutzer von einer Schaltfläche will/erwartet. Das bringt uns zu unserem nächsten Punkt.
Die Erwartungen des Benutzers sollten durch visuelle Hinweise ergänzt werden. Eine Glocke steht im Allgemeinen für eine Benachrichtigung, ein Daumen nach oben für ein Like usw. Das intuitive UI-Design integriert eine Vielzahl von Symbolen, die den gesunden Menschenverstand ansprechen.
Effizienz sollte im Sinne von Minimalismus gedacht werden. Ein minimalistisches Design ist insofern nicht konfrontativ , als die Benutzer genau die Schritte durchlaufen, die sie benötigen, um eine Aufgabe zu erfüllen.
Die Reaktionsfähigkeit der App gibt an, ob die vom Benutzer durchgeführte Aktion erfolgreich war. Die Intuition geht einen Schritt weiter und erläutert Korrekturmaßnahmen in Fällen von Boo-Boo.
Bedeutung des intuitiven UX-Designs
Mobile hat in fast jedem Aspekt unseres Lebens eine dominierende Position eingenommen. Für viele haben sie Desktops vollständig ersetzt. Tatsächlich verwenden 40 % der Menschen ihre Telefone für Online-Suchen. Von allen Videoaufrufen weltweit stammen mehr als 50 % von Smartphones.
Berücksichtigt man die Zeit und den Nutzen, den die Leute in ihre Telefone stecken, stellen sich intuitive Designelemente als eine Übung dar, die jede Designagentur für mobile Apps in erster Linie durchführen würde und die jeder kennen sollte, wenn er sich in einen Designleitfaden für mobile Apps einliest .
Erstellen einer intuitiven mobilen App-Suche
Die Suche ist wahrscheinlich die erste Aktion, die die meisten Benutzer in einer App ausführen. Es ist ein Wurmloch, mit dem Benutzer schnell in den Bereich ihrer Wahl vorspulen können. Dennoch würden Sie auffällige Unterschiede zwischen der Suchfunktion einer großartigen App und einer guten App feststellen.
Da wir seit unserer Gründung ein Unternehmen für das Design mobiler Apps sind, liegt es in unserer DNA, intuitiv an erster Stelle zu stehen, wie wir es bei so vielen Gelegenheiten getan haben. Aus diesem Grund sind wir in der Lage, Ihnen unsere Gedanken zur Gestaltung einer benutzerfreundlichen In-App-Suchoption mitzuteilen. Wir haben den Prozess zum besseren Verständnis in 4 Phasen unterteilt.
1. Suchleiste
Beginnen wir mit den physikalischen Eigenschaften der Suchleiste, ihrer Form und der Positionierung auf dem Bildschirm.
Größe der Suchleiste
Die Bibel für Best Practices für die UX-Suche empfiehlt, die Suchleiste groß genug zu machen.
Wenn Ihr Design es zulässt, sollte das Suchfeld idealerweise ein weitläufiges Feld sein, das im Blickfeld des Benutzers platziert wird. Oft stoßen Sie auf Suchsymbole, durch deren Klicken das Suchfeld erweitert wird. Obwohl es interessant erscheint, bringt es aus UX-Sicht negative Ergebnisse und kann daher als UI/UX-Fehler vermerkt werden, den Sie vermeiden sollten .
Quelle
Nicht empfohlen
Kontextuell soll das Symbol das Eingeben einer Abfrage vereinfachen, aber die reine Symbolsuche fügt einen zusätzlichen Schritt hinzu, bevor der Benutzer dies tun kann. Die Entscheidung für ein offenes Textfeld würde die Benutzer in die richtige Richtung weisen.
Quelle
Empfohlen
Suchsymbol
Das Suchfeld sollte unbedingt durch eine Lupe dargestellt werden. Dank all der Schnatzbewegungen, die stereotype Lupen haben, um nach etwas zu suchen, haben die Menschen das Zeichen standardmäßig akzeptiert. Verwenden Sie das einfachste Bild einer Lupe mit wenig bis gar keinen grafischen Zusätzen. Dies ist ein Ort, an dem es umso mehr für sich spricht, je weniger Sie tun.
2. Eingabe der Suchanfrage
Die meisten von uns tippen schon seit Jahren in die Google-Suchleiste. Dennoch begehen wir Tippfehler. Rechtschreibfehler nerven Benutzer, da nicht jeder ein Grammatik-Nazi ist und normalerweise den gesamten Schritt durcheilen möchte. Daher liegt es in der Verantwortung einer Designfirma für mobile Apps, die Eingabe der Sucheingabe so einfach wie möglich zu gestalten.
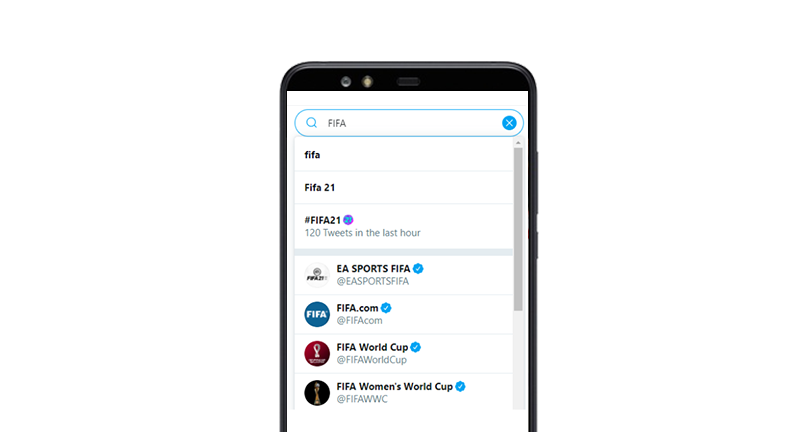
Schlüsselwortbasierte Suche
Daran ist nichts übertrieben. Sie geben die Suchanfrage in das Suchfeld ein und unten erscheint eine Liste mit Suchergebnissen, die zu Ihren Suchbegriffen passen. Klicken Sie auf die Option, die Ihren beabsichtigten Informationen am nächsten kommt, und los geht's. Nicht wenige Apps verwenden diesen Mechanismus weiterhin. Twitter zum Beispiel zeigt beide Hashtags an, die mit Ihrer Anfrage verknüpft sind, gefolgt von den sozialen Handles, falls vorhanden.

Aber ein solches System hat seine Mängel. Es hängt davon ab, ob der Verbraucher jedes Mal die richtige Eingabe macht. Dies wird durch einige der innovativeren Lösungen dank des aufkommenden Einsatzes von KI bei der Suche gelöst, wie wir in den kommenden Abschnitten sehen werden.
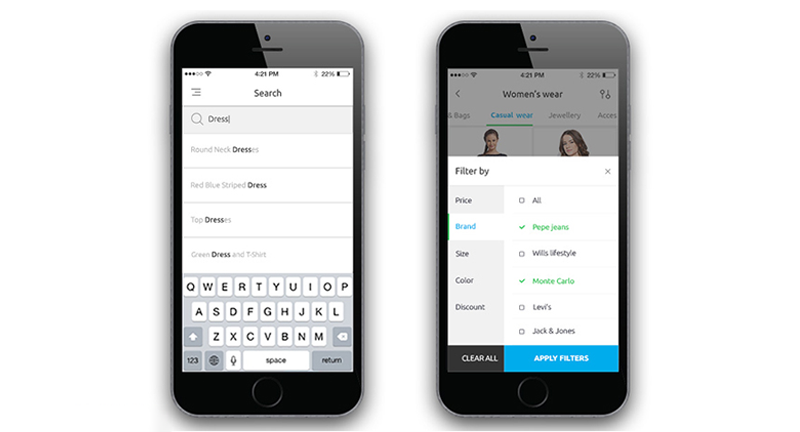
Gefilterte Suche
Websites mit einem Produktkatalog, der sich in die Tausende erstreckt, integrieren eine schwerfällige gefilterte Suche, um eine verfeinerte Suchfunktion in der App bereitzustellen. Beispiele hierfür sind Domänen wie E-Commerce, Edtech und Reisen. Angesichts der Tatsache, dass es Tausende von Ergebnissen gibt, die mit dem eingegebenen Schlüsselwort übereinstimmen, ist es ratsam, einen Benutzer auf die Optionen einzugrenzen, die am engsten mit seiner Suche zusammenhängen.
Während einige Apps die Möglichkeit bieten, Filter hinzuzufügen, bevor Sie auf die Lupe schlagen, gibt es andere, die den Benutzer mit Gesamtergebnissen entmutigen und sie dann sortieren lassen.

Quelle
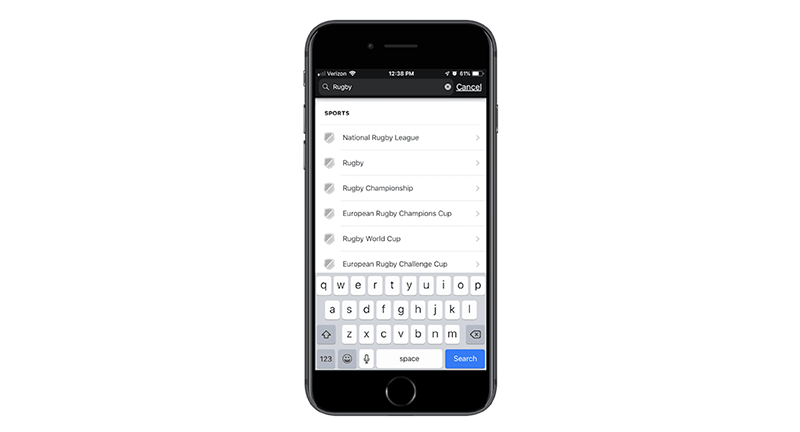
Vorausschauende Suche
Bei Apps, die viele Dateneingaben erfordern, wie z. B. Konversations-Apps (wie Whatsapp) oder Lifestyle-Apps (wie Pinterest), ist die Integration einer Auto-Vervollständigungsoption eine gute Idee. Die Funktion ist eine der Möglichkeiten , wie KI bei der Entwicklung von Apps der nächsten Generation helfen kann . Die App-Designfirma, die die Entwicklung Ihrer Anwendung übernimmt, muss In-App-Funktionen entwickeln, die die letzten Suchen als Teil des Suchverlaufs registrieren. Nach der erneuten Eingabe eines Schlüsselworts sind das erste, was der Benutzer in der Dropdown-Liste für automatische Vorschläge sehen würde, seine/ihre kürzlich eingegebenen Schlüsselwörter.

Wenn es sich bei Ihrem Geschäft nicht um einen E-Commerce-Shop handelt, sollten sich die automatischen Vorschläge perfekt einfügen, da es für alles, was der Benutzer tut, ein Muster gibt und Ihre Aufgabe darin besteht, dieses aufzudecken, um die In-App-Suche zu vereinfachen.

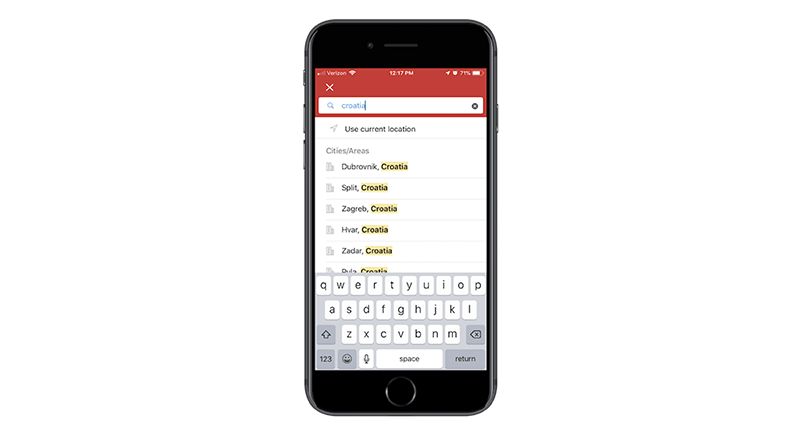
Eingeschränkte Suche
Das Laden Ihrer App mit verschiedenen Raffinessen ist möglicherweise nicht immer die richtige Wahl. Websites möchten die Benutzersitzungen verlängern, um die Seitenbesuche zu maximieren. Eine App läuft diesem Thema entgegen und konzentriert sich auf wiederkehrende Besuche des Nutzers, auch wenn die Sessions nur wenige Sekunden dauern.
Überlegungen zum Design der Suche könnten die Idee in Erwägung ziehen, die Suchfunktionen in einer App einzuschränken. Behalten Sie nur die Menge bei, die Benutzer dorthin bringt, wo sie sein möchten, z. B. indem Sie Ihre Inhalte in Kategorien unterteilen, wie dies in Hotels.com der Fall ist.

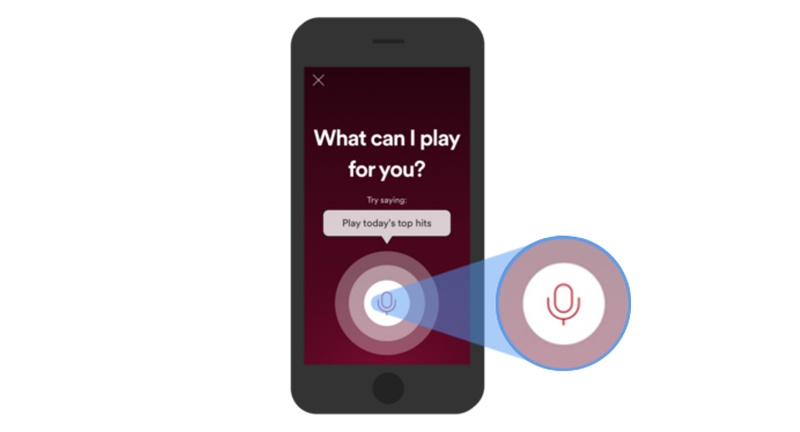
Sprachsuche
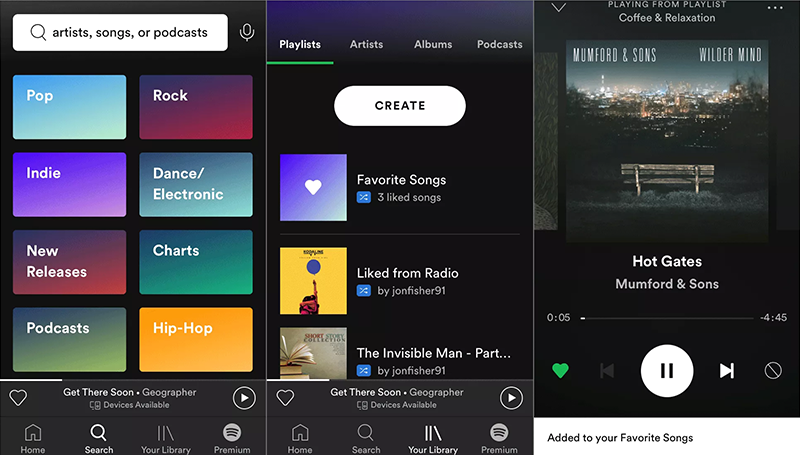
Die Sprachsuche ist für ein praktisches Erlebnis bei der Verwendung der App konzipiert. Apps, die eine solche Funktionalität bieten, sind häufig solche, die für Cross-Connection und Multimedia-Broadcasting verwendet werden. Google bietet eine der besten Sprachsuchfunktionen, die damit begann, dass der Markt damit begann, Inhalte zu entwerfen, die für die Sprachsuche geeignet sind. Spotify ist ein weiteres Beispiel, mit dem Sie Songs mit einem Tastendruck suchen können.

Quelle
3. Ergebnisse abrufen
Die Daumenregel besagt, dass Suchergebnisse erscheinen sollten, sobald der Finger auf die Eingabetaste drückt. Es kann jedoch selten zu Netzwerkverzögerungen kommen, in diesem Fall sollte der Benutzer wissen, dass er mit einer Verzögerung rechnen muss.
Diese Geschwindigkeitstestanzeige ist ein gutes Beispiel. Es nutzt eine Tachometer-Animation, um die Aufmerksamkeit davon abzulenken, dass die App Zeit verbraucht, um die tatsächliche Netzwerkgeschwindigkeit zu berechnen. Wenn Sie neben der Animation auch die Gesamtzeit (hoffentlich Sekunden) anzeigen können, die der Benutzer warten soll, umso besser.
4. Ergebnis anzeigen
Meistens wird erwartet, dass die Suchergebnisse korrekt sind. Aber als Designunternehmen für mobile Anwendungen achtet Appinventiv auch genau auf fehleranfällige Abfragen, die in eine Sackgasse führen. Was als nächstes kommt, sollte niemandes Vermutung sein, sondern ein rationaler Schritt-für-Schritt-Ansatz, um den richtigen Input vom Benutzer zu erhalten, wie wir in den nächsten Abschnitten herausfinden werden.
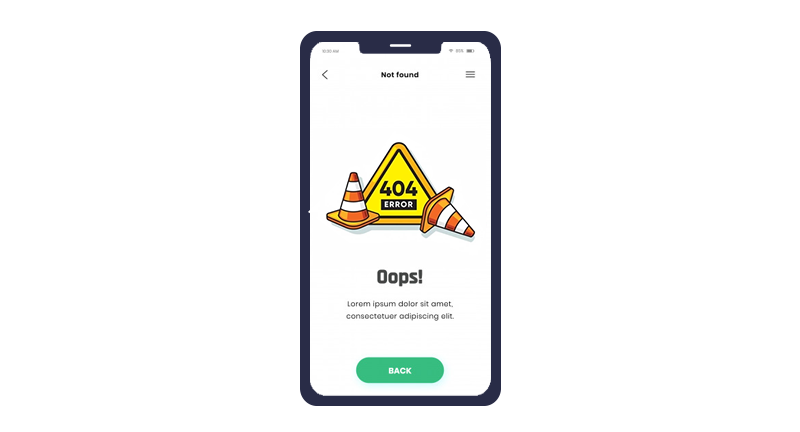
Bewältigung von „Keine Übereinstimmungen gefunden“
Lassen Sie den Kunden niemals an die Wand starren. Auch wenn der Code keine passenden Ergebnisse zum Anzeigen findet, bieten Sie dem Betrachter etwas. Wenn es keine relevanten Ergebnisse zum Anzeigen gibt, zeigen Sie alternative oder entfernt verwandte Produkte oder die beliebtesten Suchkategorien an. Sie wissen nie, ob das die Absicht des Benutzers war. Eine leere Seite hinterlässt unter solchen Bedingungen einen schlechten Geschmack im Mund des Benutzers, der die App möglicherweise als ineffizient empfindet.

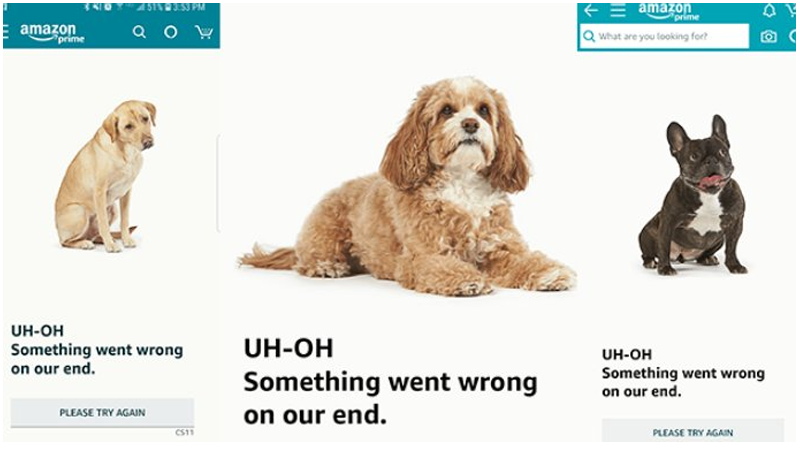
Entspreche der richtigen Botschaft
Das Anzeigen verwandter Produkte ist zwar eine Möglichkeit, den Benutzer zu beruhigen, aber was ist, wenn das Problem tiefer liegt? Das Backend könnte tatsächlich eine Fehlfunktion haben, und es ist keine Schande, das aufgetretene Problem dem Benutzer gegenüber zuzugeben und zu unterstreichen. Aber stellen Sie sicher, dass Sie hoffen, dass das Problem früher oder später gelöst werden kann.
Amazon macht eines der besten Gimmicks in diesem Bereich, mit Finesse. Jeder liebt Hunde, also dachten die Amazon-Entwickler, warum sie sie nicht zu ihrem Vorteil nutzen sollten. Schau dir diese Fehlermeldung an.

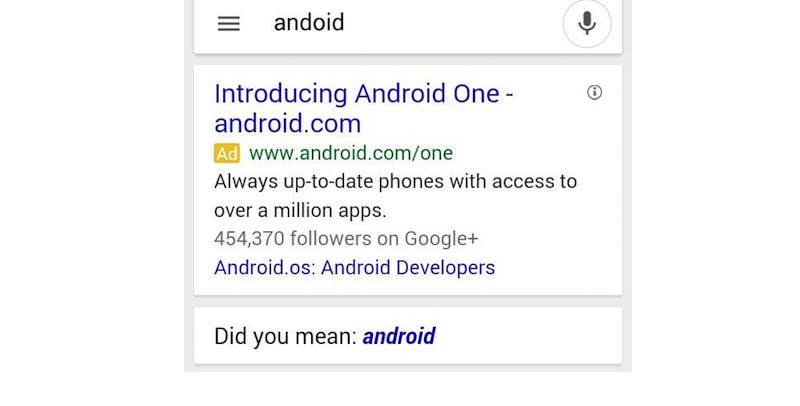
Helfen Sie Benutzern, Wir alle machen Tippfehler. Es ist normal. Und die meisten Menschen akzeptieren ihren Fehler vernünftigerweise, wenn ein Algorithmus darauf hinweist. Bei der Google-Suche sind die meisten von uns froh, dass die Suchmaschine unsere Suchabsicht kennt, da sie korrekt geschriebene Wörter korrigiert und vorschlägt. Das ändert sich mit der App nicht, aber es kann besser werden.
Unabhängig davon, ob Sie eine App intern erstellen oder die Arbeit an ein Design- und Entwicklungsunternehmen für mobile Apps auslagern, stellen Sie sicher, dass die Algos darauf trainiert sind, Rechtschreibfehler zu korrigieren.

Erstellen Sie Kategorieüberschriften
Wenn der Inhalt stark diversifiziert ist, wird er am besten unter übergeordneten Kategorien positioniert. Nehmen Sie den Fall von Spotify. Es hat Millionen von Songs und sie haben bestimmte Suchkategorien abgegrenzt, nach denen sie sortiert werden können. Ihre übergeordneten Tags sind Künstler, Songs, Podcasts und wenn der Benutzer sein Genre kennt, kann er direkt hineinspringen. Denken Sie darüber nach, wie Sie Ihre Inhalte ebenfalls verteilen können.

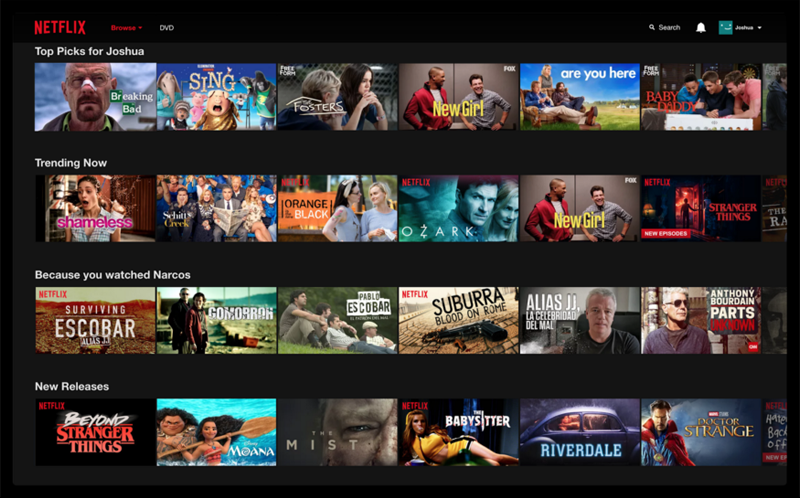
Wählen Sie eine Layoutvorlage
Die Präsentation hat viel mit der Art und Weise zu tun, wie Ihr Boden den Inhalt darstellt. Netflix ist ein Paradebeispiel, Wortspiel beabsichtigt, um eine seitliche Suchfunktion anzuzeigen. Es bewies sauerstoffreiche Luft gegen den veralteten, bewährten und überstrapazierten Stil des Inhaltsflusses, der Karussells und Paginierung beinhaltete. Unendliche Schriftrollen haben sich auch als süchtig machend und gleichermaßen effektiv erwiesen.

On-Demand-Laden
Auch bekannt als Lazy Loading, ist es eine Inhaltsoptimierungstechnik, die verwendet wird, um den Inhalt anzuzeigen, der zuerst beabsichtigt ist, als die Seite in einer Instanz massenhaft zu laden. Es spart Zeit und verbraucht weniger Netzwerkbandbreite und bringt dem Benutzer sofortige Befriedigung. Lazy Loading ermöglicht es Entwicklern, die Codeausführung zu vermeiden, die verzögert werden kann, bis der Benutzer weitere Informationen anfordert.
Zieht es zu Ende
Appinventiv entstand aus einer intuitiven Entscheidung einer Gruppe von Freunden und hat heute eine wachsende Bedeutung in der Welt der Entwicklung mobiler Apps. Trotz der Auszeichnungen bleiben wir bodenständig, nehmen gerne Projekte an, die wir unter unsere Bettdecke packen können und geben höflich zu, wenn etwas über unsere Verhältnisse geht, was Gott sei Dank nie passiert ist. Wenn intuitives Design Sie hierher geführt hat, werden Sie sicher erstaunt sein, den vollen Umfang unserer Dienstleistungen kennenzulernen. Finden Sie es jetzt heraus .
