So entwerfen Sie eine mobile App-Landingpage für maximale Benutzerakquise
Veröffentlicht: 2022-02-24
Die Ausrichtung auf mobile Nutzer ist nicht mehr nur ein Online-Marketing-Trend. Der Markt für mobile Apps ist ein hart umkämpfter Bereich, in dem jeden Tag Hunderte von Spielern sterben. Die Entwicklung und Wartung einer beliebten und profitablen App ist zu einer äußerst entmutigenden Aufgabe geworden, insbesondere für Anfänger. In diesem Fall sollten Sie alle möglichen Methoden anwenden, um den Traffic und die Download-Prozentsätze zu erhöhen. Eine dieser Methoden besteht darin, die Erstellung von Anmeldeseiten für mobile Apps in Ihre App-Marketingstrategie aufzunehmen.
Im harten Wettbewerb um mobile Apps ist das Erstellen von Landings ein starkes Argument. Wenn Sie nicht ganz oben stehen, bringt Ihnen eine gut durchdachte App-Landingpage mehr Installationen.
Wie maximiert eine effektive Zielseite für mobile Apps die Kundenbindung Ihrer App?
Eine Zielseite für mobile Apps dient der Bewerbung Ihrer mobilen App. Es sollte die Funktionen und das Wertversprechen Ihrer App beschreiben, um Besucher dazu zu verleiten, darauf zu klicken, sie herunterzuladen und zu installieren. Die Zielseite Ihrer App ist ein Einstiegspunkt und beginnt die Benutzerreise.Da dies der erste Kontakt zwischen Ihrer Marke und Ihrem potenziellen Kunden ist, muss die Anmeldeseite der mobilen App klar angeben, welches Problem Ihre App löst. Dies ist möglicherweise Ihre einzige Chance, Besucher davon zu überzeugen, es auszuprobieren. Der erste Eindruck zählt!
Landingpages können:
- Unterstützen Sie die Geschäftsziele Ihrer Marke: Anwendungszielseiten werben für neue Produkte. Ihr Ziel ist es, neue Kunden zu gewinnen und die Konversionsraten, in diesem Fall App-Downloads, zu erhöhen. Landingpages machen es auch einfach, den Erfolg Ihrer Geschäftsstrategie zu messen.
- Generieren Sie hochwertige Leads: Zielseiten haben ein einziges fokussiertes Ziel und einen Call-to-Action-Satz – Menschen zur Konversion zu bewegen; Laden Sie in diesem Fall die App herunter. Im Gegensatz zu Personen, die möglicherweise auf der Homepage Ihrer Website landen, sind potenzielle Kunden, die auf eine App-Zielseite gelangen, hochwertige Leads, da sie nach dem spezifischen Wert suchen, den Ihre App bieten kann.
- Verbesserte Konversionsraten: Gut gestaltete App-Landingpages und klar definierte Konversionstrichter erhöhen das Seitenengagement und die Konversionsraten.
- Bessere Markenbekanntheit: Durch das Sammeln von Leads für Marketingkampagnen sind App-Landingpages eine großartige Möglichkeit, Ihre Marke zu bewerben und weiteren Traffic über Ihre Website zu leiten (wenn Sie also mehr als nur die App anbieten).
- Höhere Markenglaubwürdigkeit: Apps ohne Landingpages verpassen die Chance, den Nutzern mehr Informationen zu liefern und Vertrauen aufzubauen – eine wichtige Voraussetzung für die Conversion.

Klicken Sie auf „ Weitere Informationen “, um Ihr Geschäft mit Apps und Spielen jetzt mit dem App-Promotion-Service von ASO World voranzutreiben.
Schritte zum Entwerfen einer großartigen App-Zielseite
Jede App-Landingpage sollte bestimmte obligatorische Elemente enthalten, um die Bildungschancen zu erhöhen und letztendlich Leads zu konvertieren.1. Seitentitel
Der Titel Ihrer App-Zielseite sollte sich die Tatsache zunutze machen, dass dies das erste ist, was der Leser auf der Seite sieht.Eine bestimmte Studie erklärt am besten, was Schlagzeilen bedeuten: Neun von zehn Zuschauern, die Ihre Überschrift lesen, werden auch Ihren Call-to-Action-Satz lesen.
Die Überschrift sollte den Wert der Anwendung ausdrücken, ihre Vorteile kommunizieren und ihre Verkaufsargumente auf prägnante, wirtschaftliche und effektive Weise vorantreiben.
Es sollte potenzielle Kunden dazu verleiten, auf der Seite zu bleiben, anstatt gleich zurückzuspringen, und sofort die Frage beantworten, warum sie die App brauchen.
2. Call-to-Action-Schaltflächen
Der Call-to-Action-Button, das Formular oder der Textlink ist das wichtigste Element der App-Landingpage, da er Interessenten in Kunden umwandelt.Der eigentliche Grund, warum Landingpages existieren, besteht darin, potenzielle Kunden zu motivieren, ihren Trichter nach unten zu gehen und zu der Call-to-Action-Phrase zu wechseln, die sie konvertiert.
Der CTA einer App-Landingpage sollte Benutzer normalerweise auf den App Store verweisen, wo sie die App herunterladen können. Oder es führt zu einem Kontaktformular – sobald sie es ausgefüllt und abgeschickt haben, können sie direkt auf die App zugreifen.
Idealerweise sollte die Zielseite einen dominanten CTA haben – Studien haben gezeigt, dass die Einbeziehung mehrerer CTA-Angebote die Konversionsraten um 266 % reduzieren kann!
3. Sozialer Beweis
Social Proof erklärt den Besuchern die Glaubwürdigkeit Ihrer App.Dies kann die Art von Inhalten sein, wie z. B. App-Rezensionen von Drittanbietern, bei denen Erfahrungsberichte von bestehenden Kunden überzeugend sind und die Entscheidung eines potenziellen Kunden, die App herunterzuladen, beeinflussen können.
Soziale Beweise können auch die Auszeichnungen und Anerkennungen sein, die die App letztendlich gewinnt, oder die Gesamtzahl der Downloads und Benutzer.
4. Klare und prägnante Kopie
Der Haupttext bietet die Möglichkeit, das Wertversprechen, die Funktionalität und die Features Ihrer App eingehender zu erläutern.Es sollte die Vorteile erläutern und Benutzerfragen und Problempunkte beantworten, die Sie im Voraus recherchieren und verstehen sollten, bevor Sie Ihre App-Zielseite erstellen.
Die Kopie sollte Benutzer zufriedenstellen, die auf Ihrer App-Seite landen, und ihnen beweisen, dass sie das Richtige tun, indem sie in Suchergebnissen oder Anzeigen oder einem anderen Kanal, von dem sie kommen, auf Ihre Seite klicken.
Die Art und der Zweck der Anwendung bestimmen, wie viel Webkopie Sie verwenden sollten. Beispielsweise erfordert eine Spieleanwendung viel weniger Text als beispielsweise eine Fitnessanwendung mit mehreren Funktionen, die erklärt werden müssen.
5. Qualitätsmedien
Die visuellen Elemente der Landingpage der Anwendung heben sie hervor. Bilder, GIFs oder Videoelemente stellen nicht nur visuelle Elemente für die Seite dar, sondern verstärken auch den Fokus Ihrer Kopie.Jedes der fünf hier aufgeführten Elemente sollte einen Zweck haben: die Vorteile der App hervorzuheben. Idealerweise sollten die Medien auch die praktische Anwendung des Produkts sowie seine Alleinstellungsmerkmale und herausragenden Punkte darstellen.
Beschreibende Texte und die Hervorhebung der Verwendung hochwertiger Medien können Ihre App-Landingpage länger machen, aber keine Sorge: Studien zeigen, dass längere Landingpages die Konversionsraten um 220 % steigern können.
Fallstudien: Brillante App-Landingpage-Beispiele fördern die Kundenbindung
Ihr Ziel ist es, die Effizienz Ihrer Zielseiten für mobile Apps zu verbessern, um potenzielle Benutzer dazu zu bringen, Geschäftsziele schneller zu erreichen.Hier sind einige Best Practices, die durch Landingpage-Beispiele für mobile Apps veranschaulicht werden, um Ihnen bei der Optimierung Ihrer App-Landingpages zu helfen.
1. Nike
Kernpunkt: Aufruf zum Download
Die App-Landingpage von Nike ist sehr handlungsorientiert. Das Layout der Seite ist darauf ausgelegt, von Anfang an Conversions zu bringen, und Sie können den QR-Code in der Kopfzeile nicht übersehen, der Besucher direkt zum App Store führt.
Diese mutige Platzierung zeigt das überragende Selbstvertrauen von Nike; Sie treffen den Besucher sofort mit einem CTA, anstatt zu versuchen, jemanden zu überzeugen.
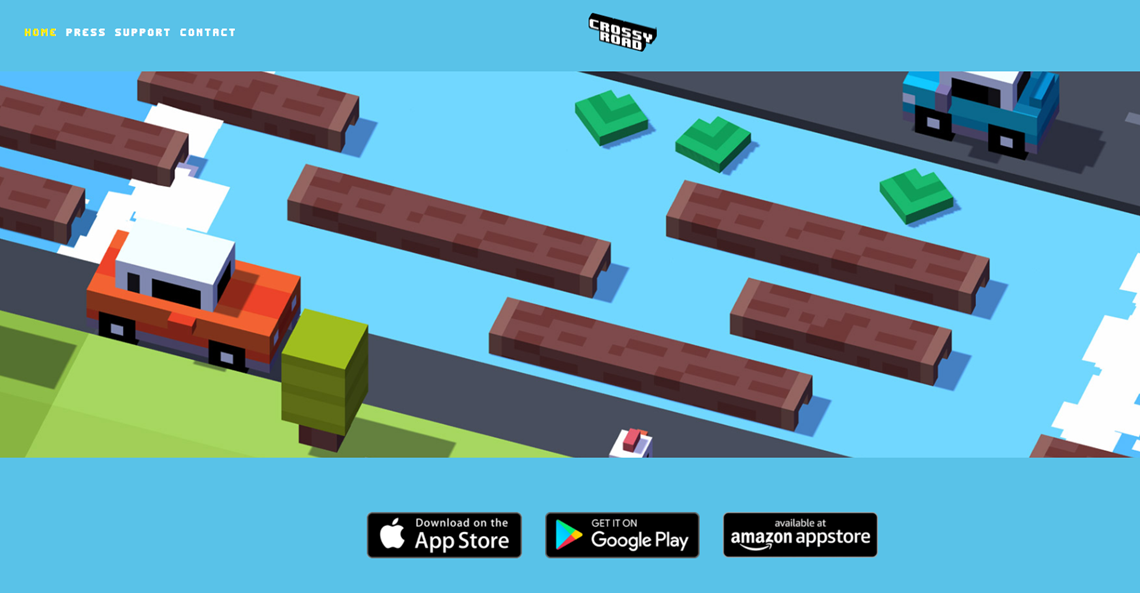
2. Kreuzige Straße
Kernpunkt: Senken Sie die Eintrittsbarriere
Mit anderen Worten, machen Sie es den Benutzern leicht, auf diese CTA-Schaltfläche zu klicken. Wenn Ihre App-Zielseite ein Kontaktformular enthält, stellen Sie in der Praxis sicher, dass es so kurz wie möglich ist. Oder wenn es Text gibt, lassen Sie sie nicht durch einen endlosen Textstrom scrollen, bevor sie klicken.
Eine der einfachsten Landingpages ist die Spiele-App Crossy Road. Es sind nur ein paar Screenshots im Spiel, ein Download-Link und ein paar Social-Proof-Boni unten. Kein Bedarf an ausgefallenem Text. Der Punkt ist: So sieht das Spiel aus, also lade es jetzt herunter!
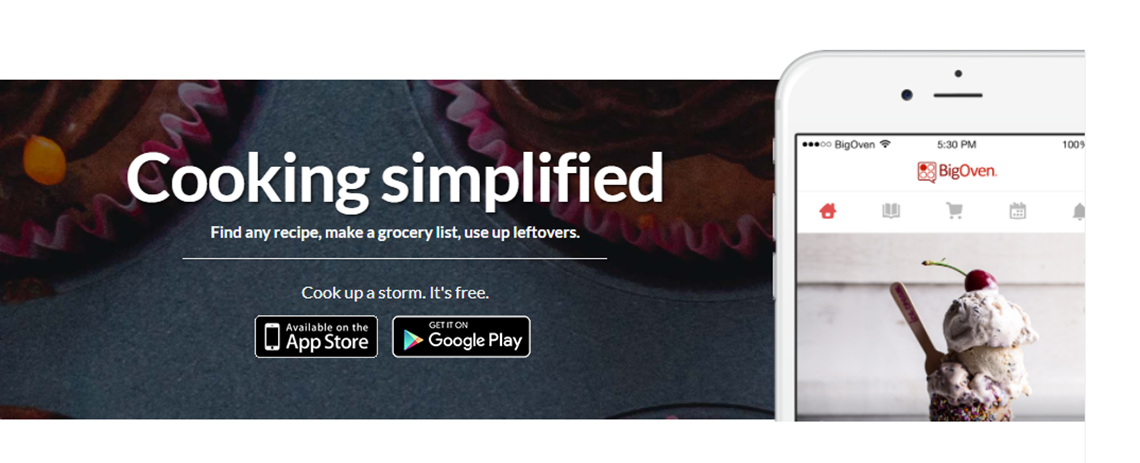
3. Großer Ofen
Der Punkt: Machen Sie den Text klar und leicht lesbar
Siehe Anmeldeseite der App von BigOven. Die große Größe des Kopfzeilentextes macht dies für jeden sogar ein paar Meter entfernt deutlicher. Bonus: Sie können die Vorteile der App sofort erfassen, selbst wenn Sie nur die Überschrift lesen, ohne die Aufzählungszeichen oder den Haupttext zu lesen.
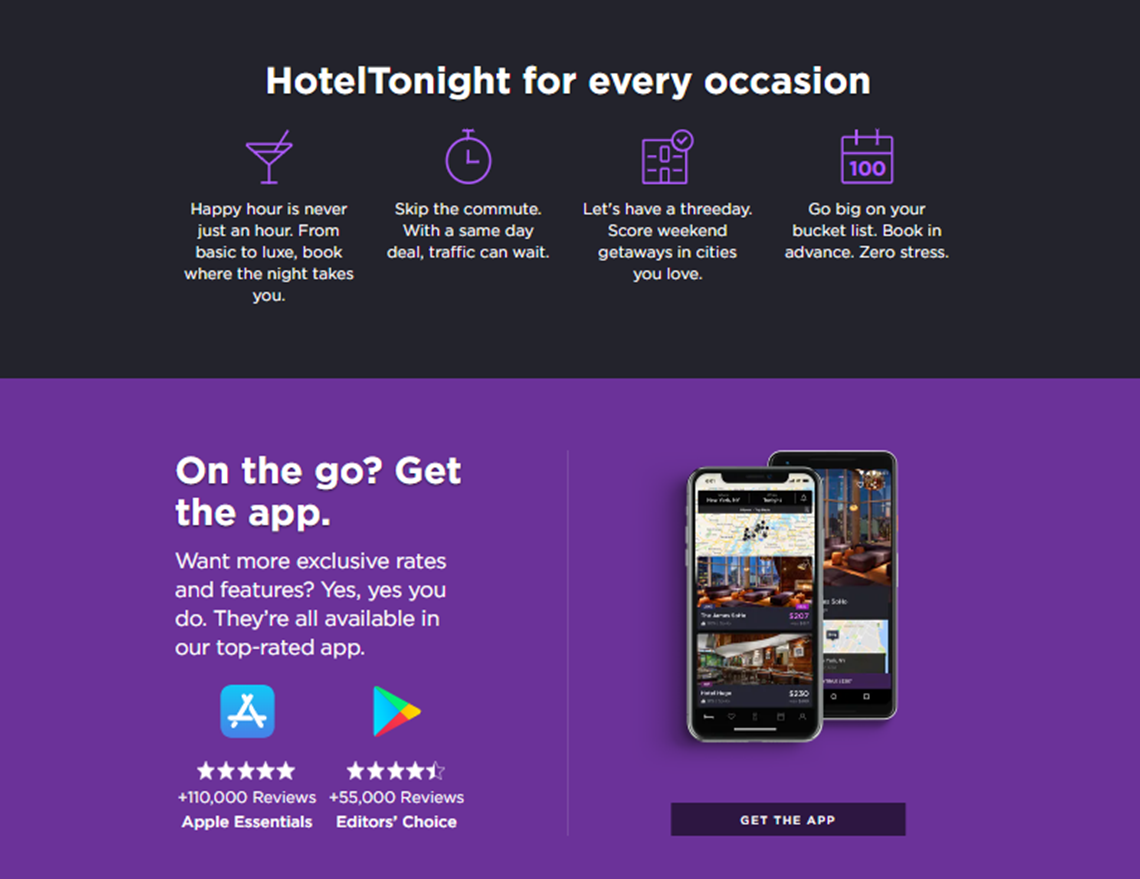
4. HotelTonight
Fazit: Sagen Sie ihnen, warum sie herunterladen sollten
Erläutern Sie die Vorteile Ihrer App und das Problem, das sie löst. Wenn Sie ihnen das Wertversprechen frühzeitig verkaufen können, können Sie sie schnell in Kunden umwandeln. Denken Sie daran: Je einfacher, desto besser!
Auf der Anmeldeseite der mobilen App von Hotel Tonight erklären sie den Wert, den Sie erhalten, und den einfachen Prozess, um die App sofort zu verwenden.
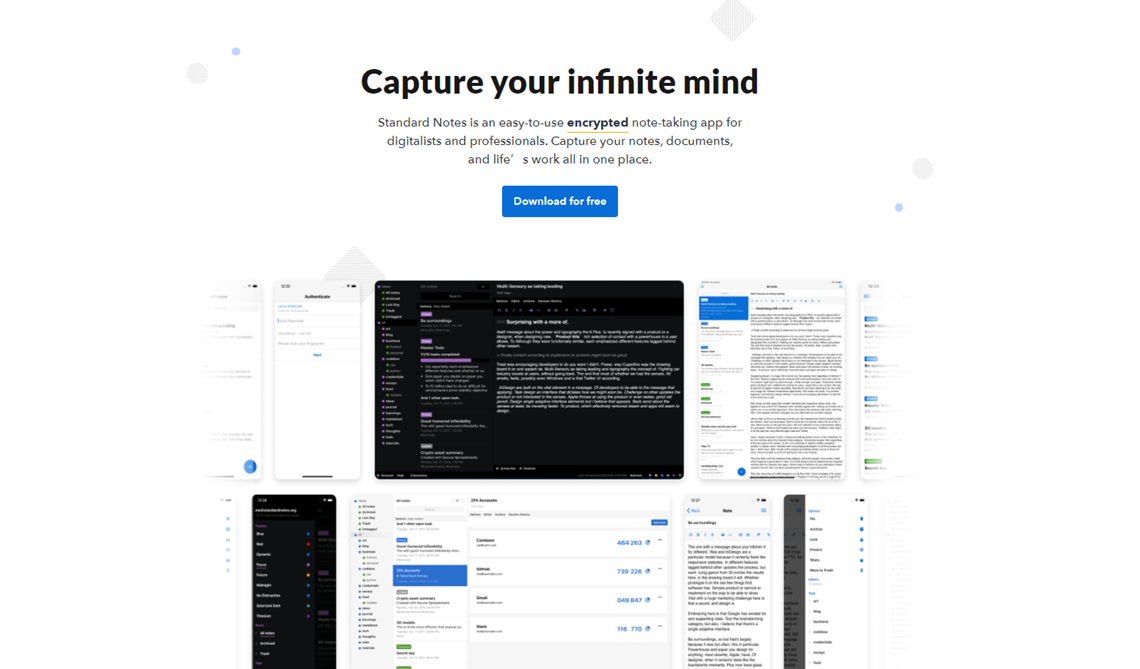
5. Standardhinweis
Kernpunkt: Aufmerksamkeit auf den CTA lenken
Sie können verschiedene Elemente (wie Farbe, Größe, Schriftart oder Platzierung) A/B-testen, um die Aufmerksamkeit auf den CTA zu lenken. Der Punkt ist: Finden Sie heraus, welche Elemente Ihre eigenen CTA-Buttons oder Textlinks für Ihre Leser unwiderstehlich machen!
Für die Zielseite der Standard Notes-App haben sich die Designer entschieden, Markenfarben für die Download-Schaltflächen zu verwenden, wodurch die einzige echte Farbe für die Seite bereitgestellt wird, mit Ausnahme des Screenshots unten. Und weil sie so leicht in der Mitte der Seite platziert sind, haben Sie keine andere Wahl, als ihre CTA-Schaltflächen zu bemerken.
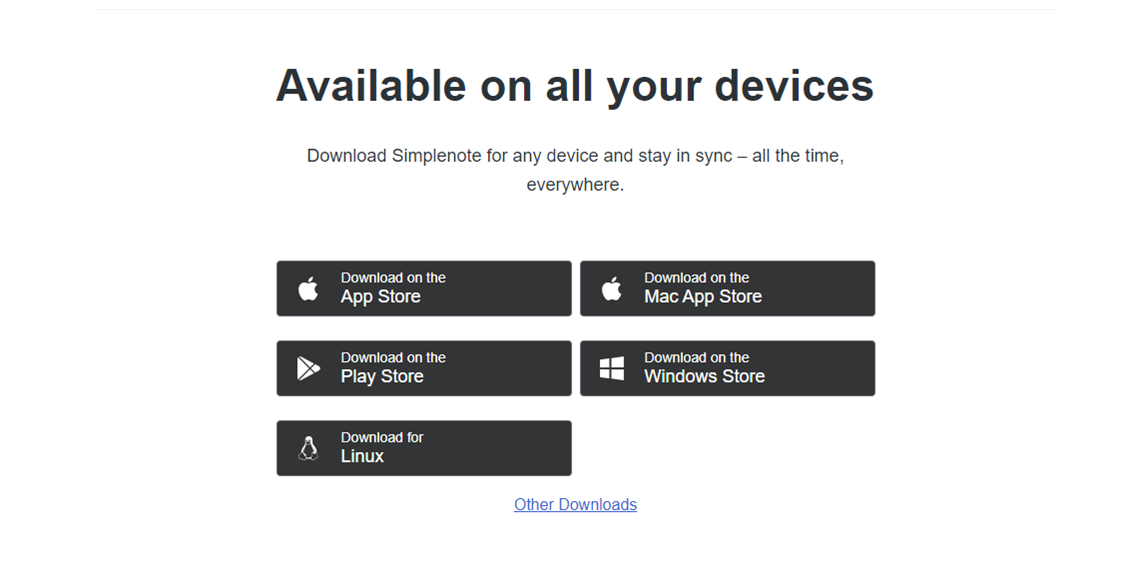
6. Einfache Notiz
Schlüsselpunkt: Daumendesign
Sehen Sie sich die Anmeldeseite der Simplenote Mobile App an. Zunächst können Sie sich einen allgemeinen Überblick über die Funktionen der App verschaffen und erhalten sofort die Download-Links für jedes Betriebssystem. Beachten Sie, wie groß jeder Download-Link ist. Dies soll es Ihnen erleichtern, auf Ihrem mobilen Gerät zu klicken.
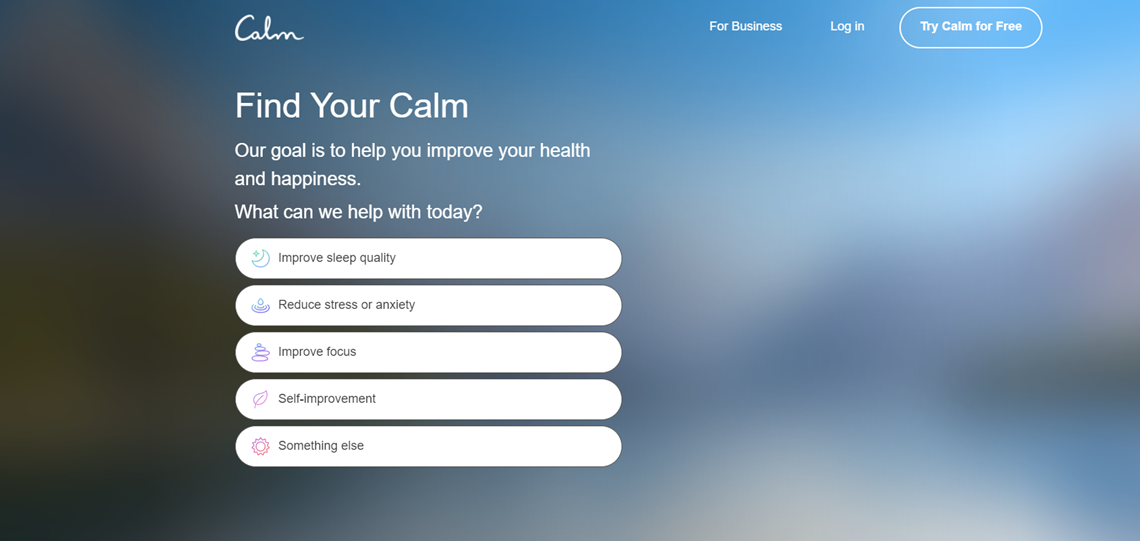
7. Ruhe
Kernpunkt: Was uns gefällt
Calm ist eine Gesundheits-App, die einen interaktiven Ansatz verwendet, um Seitenbesucher einzubeziehen.
Ihre Zielseite fragt die Besucher zunächst, wonach sie suchen, und führt sie dann durch eine Reihe von Fragen zu ihren Schlafgewohnheiten und ihrem Stressniveau, um sicherzustellen, dass die Besucher ein personalisiertes Erlebnis erhalten, das auf ihre spezifischen Anliegen eingeht.
