So entwickeln Sie eine mobilfreundliche E-Commerce-Website
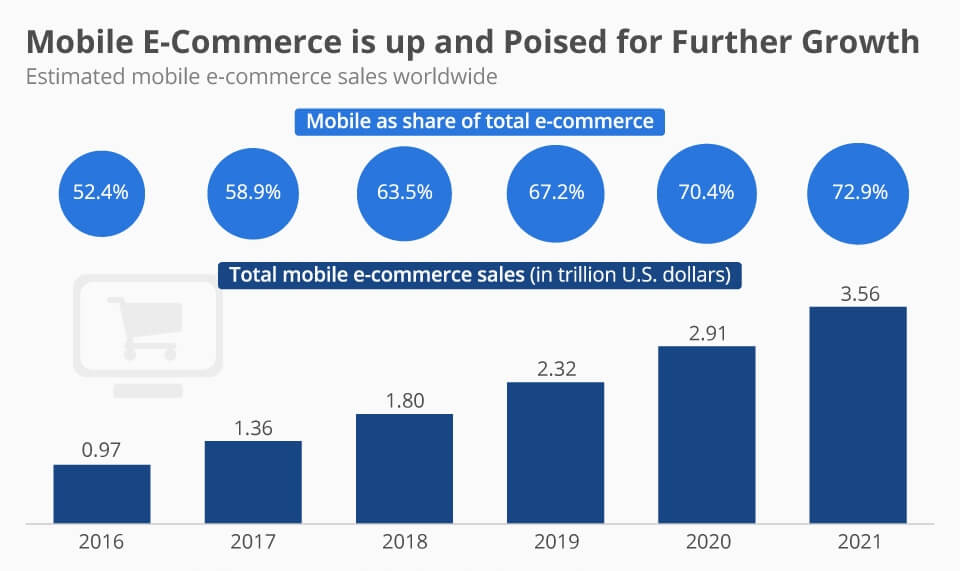
Veröffentlicht: 2020-06-11Es gibt viele aktuelle Studien, die zeigen, dass wir in den kommenden Jahren Websites mit fast gleich vielen mobilen und PC-Benutzern sehen werden. Der Online-Markt wird seit vielen Jahren von den PC-Nutzern diktiert, doch endlich holen die mobilen Nutzer in diesem Bereich auf.
Gegenwärtig tätigen fast fünfzig Prozent der Internetnutzer ihre Online-Einkäufe über Smartphones, und wenn Sie jetzt eine Website erstellen möchten, müssen Sie diese Smartphone-Nutzer leicht in Betracht ziehen. Die Betreuung dieser mobilnutzenden Bevölkerung durch die Entwicklung einer mobilfreundlichen E-Commerce-Website muss ganz oben auf Ihrer Prioritätenliste stehen, wenn Sie Ihre Website oder Ihren Online-Shop gestalten möchten.
Ihr digitales Marketingteam muss eine solide Diskussion führen und entscheiden, wie gut es die mobilen Kunden ansprechen kann, denn wenn Sie diese Zielgruppe anlocken, erhöht dies Ihren Umsatz um ein Vielfaches. Der Bedarf an der Einbindung der mobilen Benutzer ist auf höchstem Niveau und diese Statistiken belegen dies: 
- Etwa 77 % der amerikanischen Bevölkerung besitzen ein Smartphone
- Über 100 Millionen amerikanische Verbraucher verwenden Tablets
- Rund 230 Millionen US-Verbraucher tragen ein Smartphone
- Fast 40 % der Einkäufe in der Weihnachtszeit 2018 wurden über Mobiltelefone getätigt
- 79% der Smartphone-Besitzer haben in den letzten 6 Monaten etwas online über ihr Mobiltelefon gekauft
- 80% der Shopaholics surften mit ihrem Handy in einem Ladengeschäft, um Produktbewertungen nachzuschlagen, Preise mit anderen Plattformen zu vergleichen oder nach einem alternativen Ladenstandort zu suchen
- E-Commerce-Dollar entsprechen jetzt 10 % des gesamten Einzelhandelsumsatzes
- Laut einer Umfrage sind derzeit über 10 Milliarden Smartphones im Einsatz
Sie können sich einige andere Statistiken ansehen, um sich vom ständig wachsenden Einfluss der Nutzer von Mobilgeräten zu überzeugen. In der geschäftigen Weihnachtseinkaufssaison 2019 wurde ein Drittel der Online-Einkäufe von den Smartphone-Handlern getätigt. Am festlichen Tag des Black Friday wurden rund 6,2 Milliarden US-Dollar an Online-Umsätzen generiert, was für diesen Tag ein Rekordwert war.
Auffällig war jedoch, dass 40 % des Gesamtgeschäfts über Mobiltelefone abgewickelt wurden. Am Tag des Cyber Monday wurden 9,2 Milliarden US-Dollar an Online-Einnahmen generiert, und überraschenderweise wurden 54 % des gesamten Handels von mobilen Benutzern abgewickelt.
Tipps zum Entwerfen einer mobilfreundlichen E-Commerce-Website

1. Reaktionsschneller Ansatz
Dies könnte als Grundlage für Ihren Erfolg definiert werden. Ein Responsive Design bedeutet vereinfacht gesagt, dass Ihre Inhalte unabhängig davon, ob Sie sie auf einem Gerät, einem Betriebssystem oder einem Browser öffnen, genau gleich aussehen. Dies geschieht, weil eine responsive Webseite die Bildschirmgröße und -ausrichtung des Besuchers erkennen und dann das Layout entsprechend ändern kann.
Responsive Design hat dafür gesorgt, dass Sie für Ihr Unternehmen keine separate, für Mobilgeräte optimierte Website erstellen müssen. Es hat die Belastung für alle Entwickler verringert und darüber hinaus müssen Sie auch nicht befürchten, von Google für doppelte Inhalte bestraft zu werden, da Sie zwei verschiedene Arten von Inhalten auf zwei separaten Websites haben.
Lesen Sie auch: So entwickeln Sie eine E-Commerce-Website – Vollständige Anleitung
2. Omnichannel-Einkaufserlebnis
Omnichannel kann auch als einheitliches Einkaufserlebnis gelesen werden. Dies bedeutet nun einfach, dass Sie, wenn Sie einen Aktions-Rabattcode auf Ihrem Konto erhalten und diesen in Kraft setzen, einige Artikel von Ihrem Arbeitsplatz-PC aus in Ihren Warenkorb legen, den Bestellvorgang jedoch aufgrund des engen Zeitplans nicht abschließen konnten Sie müssen sich keine Sorgen machen, da Sie die Auftragserteilung sogar über Ihr Handy abschließen können, nachdem Sie zu Hause angekommen sind.
Dies ist ein verbreiteter Trend in der Welt der Einzelhändler, aber ein richtiges Omnichannel-Erlebnis für die Kunden ist noch ein ferner Traum. Es mag ein Traum sein, aber es hat das Potenzial, in die Realität umgesetzt zu werden. Stellen Sie also sicher, dass Sie alle notwendigen Informationen darüber behalten und versuchen Sie, sie in die Realität umzusetzen.
3. Erstellen Sie Ihre mobile E-Commerce-Website gemäß den neuesten UX/UI-Standards
 UX/UI ist in letzter Zeit entscheidend für den Erfolg Ihrer Website geworden. UX/UI ist in der heutigen Welt noch wichtiger geworden als Logo- und Bannerdesign. Wenn Sie den Kunden eine attraktive Oberfläche bieten können, werden Sie noch mehr von ihnen auf Ihre Website locken. Menschliche Faktoren, die bei der Erstellung einer UX/UI-basierten Oberfläche eine Rolle spielen, sind:
UX/UI ist in letzter Zeit entscheidend für den Erfolg Ihrer Website geworden. UX/UI ist in der heutigen Welt noch wichtiger geworden als Logo- und Bannerdesign. Wenn Sie den Kunden eine attraktive Oberfläche bieten können, werden Sie noch mehr von ihnen auf Ihre Website locken. Menschliche Faktoren, die bei der Erstellung einer UX/UI-basierten Oberfläche eine Rolle spielen, sind:
- Handflächengroß
- Farbenblindheit
- Lesbarkeit
- Fette Finger
- Hintergrund
- Freundlich
- Haptik
- Mischkultur
Lesen Sie auch: So entwickeln Sie eine mobile App für den E-Commerce
4. Einfache Navigation mit nur Ihrem Daumen
Kunden möchten nicht zu viel Mühe beim Surfen auf einer Website aufwenden, sondern nur mit dem Daumen durch Ihre Website navigieren. Um ganz oben auf der Favoritenliste der Kunden zu stehen, müssen Sie also Inhalte erstellen, die nur mit Ihrem Daumen oder Zeigefinger navigierbar sind. Wenn dies nicht der Fall ist, ist Ihr Inhalt entweder zu klein oder nicht mit mobilen Geräten kompatibel.
5. Benutzerdefinierte Suche mithilfe der Audiosuche auf Smartphones
Benutzer da draußen suchen nach der einfachsten Version für ihre interessante Website. Welche Website ihnen die Aufgabe erleichtert, wird ihr Vertrauen gewinnen. Um Ihren Besuchern die Arbeit zu erleichtern, können Sie die Option der Audiosuche einblenden, die das Surfen durch Ihre Inhalte erheblich erleichtert. Die Audiosuche ist eine seltene Funktion, die nicht viele Ihrer Konkurrenten haben, aber wenn Sie davon profitieren können, werden Ihre Erfolgschancen in die Höhe schnellen.
6. Deutlich sichtbarer Call-to-Action (CTA)
Call-to-Action-Schaltflächen sind an sich sehr wichtig. Besonders die sehr prominente Schaltfläche "In den Warenkorb" muss direkt ins Auge fallen, um das Engagement der Benutzer zu steigern und Ihren Umsatz zu steigern. Im Allgemeinen sind CTAs oberhalb der Falte vorhanden, die vorne und in der Mitte steht, aber in einigen anderen Artikeln wurde gezeigt, dass höhere Conversion-Raten erzielt wurden, wenn CTAs unter dem richtigen Betrag platziert wurden.
7. Nutzersuchabsicht
Die vorliegende Suchabsicht des Benutzers identifiziert das Motiv oder die Absicht des Benutzers, während er einen Suchbegriff in die Suchmaschine eingibt. Die Nutzerabsicht ist zu einem der Schlüsselaspekte der Inhalts- und Suchmaschinenoptimierung geworden. Die Benutzerabsicht besteht normalerweise aus drei Arten: Informations-, Transaktions- oder Navigationsabsicht.
8. Viewport-Meta-Tag & W3C-Standards
Der Viewport kann als Sichtbarkeitsbereich des Benutzers auf einer Webseite beschrieben werden. es variiert je nach Gerät und erscheint auf einem Smartphone kleiner als auf einem Desktop-Computerbildschirm. W3C-Standards bedeuten für einige App-Entwicklungen eine offene Webplattform, die es Entwicklern ermöglicht, ein einzigartiges Erlebnis zu schaffen, das durch verschiedene Datenspeicher unterstützt wird, die auf jedem Gerät zu finden sind.
9. Erlaube Gastkassen
Wenn Sie Gastkassen zulassen, kehren die Kunden immer dann zur App zurück, wenn sie Freizeit haben. Kein Kunde möchte sich jedes Mal für eine App anmelden, wenn er sich entscheidet, auf diese Plattform zurückzukehren. Geben Sie allen Besuchern eine Freikarte und sie werden eher früher als später einen Kauf außerhalb Ihrer Website tätigen.

10. Bilder optimieren
JPEG XR, JPEG 2000 und WebP sind einige der besten Beispiele für Bildformate, die im Vergleich zu älteren JPEG- und PNG-Formaten eine hochwertige Komprimierung und klassische Eigenschaften aufweisen. Das Codieren Ihrer Bilder in den oben erläuterten Formaten wird viel schneller geladen und würde auch weniger Mobilfunkdaten des Benutzers verbrauchen. Optimierte Bilder haben also einen großen Einfluss auf die Leistung einer mobilfreundlichen E-Commerce-Website.
11. Verlinkung Ihrer Website-Startseite mit einem Logo
Dieses Ding ist ein Kinderspiel. Durch die Verlinkung Ihrer Homepage mit einem ansprechenden Logo wird Ihre Website wiedererkannt. Kunden müssen Ihre Website an Ihrem einzigartigen Logo erkennen, das Ihre Identität ist.
12. Vermeiden Sie die Verwendung von Flash und zu viel Popup-Werbung
Diese Blitze und Pop-ups erweisen sich im Allgemeinen als große Abschreckung für die Zuschauer und sie werden frustriert durch die ständige Störung, der sie in Form von Blitzen und Pop-ups ausgesetzt sind. Eine normale Menge davon ist erträglich, aber versuchen Sie, zu viel von ihrer Störung zu vermeiden.
13. Verbessern Sie das Kundenerlebnis durch die Verwendung von Geolocation
Die Aktivierung der Geolocation-Option in der mobilen App eröffnet Unternehmen aller Domänen vielfältige Möglichkeiten. Es ist ein wichtiges Instrument zur Zielgruppenansprache und hilft auch beim Marketing. Versuchen Sie also, die geografische Standortbestimmung in Ihre App einzubeziehen, um das schnelle Wachstum Ihres Unternehmens zu fördern.
14. One-Tap-Anruffunktion für schnellen Support
Online-Käufer, die Ihre Website besuchen, sollten mit der One-Tap-Anruffunktion ausgestattet sein, falls sie eine Frage haben oder sich vor dem Kauf zu einem Produkt bestätigen möchten. Die One-Tap-Anruffunktion ist sehr praktisch, wenn Kunden etwas, das sie gekauft haben, zurückgeben möchten.
15. Überprüfen Sie die Freundlichkeit Ihrer Website mit Tools wie Think with Google
Wenn Sie Ihre Website mit Tools zur Leistungssteigerung wie Think with Google kombinieren, bleiben Sie auf Trab. Mithilfe dieser Tools können Sie ständig die Leistung und Geschwindigkeit Ihrer E-Commerce-Website überprüfen. Sie werden Sie immer wieder daran erinnern, Ihre gute Arbeit fortzusetzen, wenn Sie selbstgefällig werden.
16. AMP-unterstützte Seiten einschließen
AMP, was für Accelerated Mobile Pages steht, ist ein von Google unterstütztes Open-Source-Projekt, das darauf abzielt, den Seitenladeaufwand auf mobilen Geräten zu reduzieren. AMP-Seiten erhalten in den mobilen Suchergebnissen von Google ein eigenes spezielles Karussell.
17. Implementieren Sie eine progressive Webanwendung (PWA)
Progressive Web Apps sind reaktionsschnelle Webanwendungen, die speziell für mobile Plattformen entwickelt wurden und das Potenzial haben, eine großartige Alternative für eine Vielzahl nativer Anwendungen zu sein. Einige Vorteile von PWAs sind:
- Es bietet eine schnellere Release-Zeit
- Verringert die Kommunikationslücke zwischen Unternehmen und Kunden
- Verbessert die Sichtbarkeit Ihrer App
Lesen Sie auch: Der schnörkellose Leitfaden für progressive Web-Apps
18. Optimieren Sie die Geschwindigkeit Ihrer mobilen E-Commerce-Website, indem Sie sie mit verschiedenen Tools testen
Sie sollten die Geschwindigkeit Ihrer Website mit Hilfe verschiedener heute verfügbarer Tools überprüfen. Diese Tools helfen Ihnen herauszufinden, wo Ihre App gerade steht und ob Sie daran arbeiten müssen. Einige dieser Werkzeuge sind:

- Einblicke in die Seitengeschwindigkeit von Google
- GTMetrix
- Pingdom
- WebseiteTest.org
- Core Web Vitals
19. Nachdem Ihre mobile E-Commerce-Site endlich all diese Tools durchlaufen hat, müssen Sie nun die folgenden technischen Aspekte verbessern:
- Komprimieren und minimieren Sie JS, HTML, Jquery, CSS
- Browser-Caching nutzen
- Weiterleitungen minimieren
- Verzögern Sie das Parsen von JavaScript
- Verwenden Sie einen guten Hosting-Plan wie Cloud-Hosting für E-Commerce-Websites
- Implementieren Sie Lazy Loading für hochauflösende Bilder
- Nutzung guter CDN-Netzwerke wie

- Wolkenflare
- SchlüsselCDN
- HaseCDN
- MaxCDN
- Stapelpfad
Erfahren Sie mehr: Der vollständige Leitfaden zur Optimierung der Magento 2-Geschwindigkeit
20. Machen Sie Kontaktinformationen leicht zugänglich
Die Kontaktaufnahme mit Ihren Diensten über Ihre App sollte für Ihre Kunden leicht zugänglich sein. Wenn Kunden Sie bezüglich einer Anfrage kontaktieren möchten, sollte der Weg der Kontaktaufnahme mit Ihren Operatoren für sie mühelos sein, da dies eine große Rolle bei der Bestimmung Ihrer zukünftigen Beziehung zu ihnen spielt. 
Beispiele einiger E-Commerce-Unternehmen mit mobilfreundlichen E-Commerce-Websites
1. Etsy
 Es ist eine einzigartige Website, auf der man hausgemachte Artikel oder Vintage-Artikel kaufen oder verkaufen kann. Diese Website ist sowohl mit Smartphones als auch mit Tablets kompatibel. Zu den grundlegenden Optionen, die sie zum Surfen in ihrer App bieten, gehören eine Suchleiste und eine Schaltfläche zum Öffnen ihrer App. Es wurde ein fein abgestimmtes, beliebtes Rasterformat mit Fotos implementiert, das von vielen mobilen Websites verwendet wird, um sicherzustellen, dass die Anzeige sauber und einfach zu bedienen ist.
Es ist eine einzigartige Website, auf der man hausgemachte Artikel oder Vintage-Artikel kaufen oder verkaufen kann. Diese Website ist sowohl mit Smartphones als auch mit Tablets kompatibel. Zu den grundlegenden Optionen, die sie zum Surfen in ihrer App bieten, gehören eine Suchleiste und eine Schaltfläche zum Öffnen ihrer App. Es wurde ein fein abgestimmtes, beliebtes Rasterformat mit Fotos implementiert, das von vielen mobilen Websites verwendet wird, um sicherzustellen, dass die Anzeige sauber und einfach zu bedienen ist.
2. Nike
 Nike ist weltweit ein Begriff und das Erfolgsrezept sind die atemberaubenden Bilder ihrer Produkte, kombiniert mit einer prägnanten Kopie, um die Benutzer anzuziehen. Ihr atemberaubendes Design legt den gesamten Fokus auf die Produkte und dies ermutigt die Benutzer, auf diese Bilder zu klicken und nach unten zu scrollen, um sich noch mehr Bilder anzusehen. Oben auf dem Bildschirm befinden sich drei Hauptsymbole zusammen mit einer Suchleiste, einem Einkaufswagen und einem Haupt-Dropdown-Menü für ihre Kategorieelemente.
Nike ist weltweit ein Begriff und das Erfolgsrezept sind die atemberaubenden Bilder ihrer Produkte, kombiniert mit einer prägnanten Kopie, um die Benutzer anzuziehen. Ihr atemberaubendes Design legt den gesamten Fokus auf die Produkte und dies ermutigt die Benutzer, auf diese Bilder zu klicken und nach unten zu scrollen, um sich noch mehr Bilder anzusehen. Oben auf dem Bildschirm befinden sich drei Hauptsymbole zusammen mit einer Suchleiste, einem Einkaufswagen und einem Haupt-Dropdown-Menü für ihre Kategorieelemente.
3. Express
 Dies ist eine einzigartige Art von Bekleidungsgeschäft, das jungen Männern und Frauen dient, und sie bleiben völlig aufmerksam, wenn das Publikum ihre Website besucht. Die Bilder auf ihrer Website sind ziemlich groß und enthalten eine angemessene Beschreibung des Produkts darunter. Dieser Stil macht einen großen Unterschied für die Betrachter, die nicht ständig auf die Bilder der Produkte klicken müssen, um Details zu erhalten.
Dies ist eine einzigartige Art von Bekleidungsgeschäft, das jungen Männern und Frauen dient, und sie bleiben völlig aufmerksam, wenn das Publikum ihre Website besucht. Die Bilder auf ihrer Website sind ziemlich groß und enthalten eine angemessene Beschreibung des Produkts darunter. Dieser Stil macht einen großen Unterschied für die Betrachter, die nicht ständig auf die Bilder der Produkte klicken müssen, um Details zu erhalten.
Ein toller mobilfreundlicher Aspekt zeigt sich, wenn man mit dem Finger von links nach rechts über ein Kleidungsstück streicht. Das Bild ändert sich vollständig und Sie können dann ein neues Bild derselben Kleidung sehen, ohne eine neue Seite zu laden.
4. Amazonas
 Während einige der beliebtesten E-Commerce-Unternehmen möglicherweise nicht über einige der ansprechendsten Designs verfügen, haben diese großen Einzelhändler bewiesen, dass Sie mit einem Mangel an Usability-Design erfolgreich sein können. In diesen Diensten gibt es unter der Suchleiste eine Option der Abteilung, die die Suchoption auf spezifischere Kategorien eingrenzt. Dies stellt ein einfaches Surfen sicher, wodurch mehr Kunden über einen längeren Zeitraum mit der Site verbunden werden.
Während einige der beliebtesten E-Commerce-Unternehmen möglicherweise nicht über einige der ansprechendsten Designs verfügen, haben diese großen Einzelhändler bewiesen, dass Sie mit einem Mangel an Usability-Design erfolgreich sein können. In diesen Diensten gibt es unter der Suchleiste eine Option der Abteilung, die die Suchoption auf spezifischere Kategorien eingrenzt. Dies stellt ein einfaches Surfen sicher, wodurch mehr Kunden über einen längeren Zeitraum mit der Site verbunden werden.
5. Starbucks
 Starbucks ist der bekannteste Name auf dem Kaffeemarkt und um diesen Punkt zu erreichen, haben sie das Geschäft ganz anders gemacht. In ihrer Anfangsphase verkauften sie hauptsächlich nur hochwertige Kaffeebohnen und Equipment an feine Restaurants und Espressobars. 14 Jahre lang brauten sie keinen Kaffee, um sie zu verkaufen, sondern boten nur kostenlose Muster an, um ihre Waren zu präsentieren. Aber nach etwa einem Jahr wurde die Popularität von Espressobars in Mailand erkannt und so wurde Starbucks populär.
Starbucks ist der bekannteste Name auf dem Kaffeemarkt und um diesen Punkt zu erreichen, haben sie das Geschäft ganz anders gemacht. In ihrer Anfangsphase verkauften sie hauptsächlich nur hochwertige Kaffeebohnen und Equipment an feine Restaurants und Espressobars. 14 Jahre lang brauten sie keinen Kaffee, um sie zu verkaufen, sondern boten nur kostenlose Muster an, um ihre Waren zu präsentieren. Aber nach etwa einem Jahr wurde die Popularität von Espressobars in Mailand erkannt und so wurde Starbucks populär.
6. Justfab
 Justfab ist ein Online-Business-Shop, der sich mit Damenschuhen, -bekleidung und -handtaschen befasst. In kurzer Zeit hat dieser Online-Shop viel Ruhm erlangt und dies aufgrund der Qualität des Produkts, das er den Damen serviert. Abgesehen von der Qualität ihres Produkts ist die Repräsentation ihres Produkts ein weiterer wichtiger Faktor für ihren Aufstieg zum Ruhm.
Justfab ist ein Online-Business-Shop, der sich mit Damenschuhen, -bekleidung und -handtaschen befasst. In kurzer Zeit hat dieser Online-Shop viel Ruhm erlangt und dies aufgrund der Qualität des Produkts, das er den Damen serviert. Abgesehen von der Qualität ihres Produkts ist die Repräsentation ihres Produkts ein weiterer wichtiger Faktor für ihren Aufstieg zum Ruhm.
Welche Ressourcen werden benötigt, um eine mobilfreundliche E-Commerce-Website zu entwerfen und zu entwickeln?
Domainnamen auswählen
Die Wahl eines Domainnamens ist immer eine schwierige Frage und Sie sollten sich immer ernsthaft darüber Gedanken machen, bevor Sie zu einem Ergebnis kommen. Wenn Sie Ihren Online-Shop einrichten, müssen Sie bereits eine Vorstellung davon haben, was Sie verkaufen möchten, und dies wird Ihnen bei der Entscheidung für einen Domainnamen für Ihre Site helfen.
E-Commerce-Prinzipien des Webdesigns
- Kommen Sie mit Ihrem eigenen einzigartigen Design
- Identifizieren Sie Ihre Zielgruppe und gestalten Sie für sie
- Sicherstellen, dass Ihre E-Commerce-Site benutzerfreundlich ist
- Gewährleistung der Standortsicherheit um jeden Preis
- Halten Sie Ihre E-Commerce-Site sehr leicht
- Ziehen Sie in Erwägung, ein minimalistisches Design zu verwenden
Einige Möglichkeiten, potenzielle Kunden zu erreichen
- Facebook-Werbung nutzen
- Erreichen Sie andere Unternehmen auf Linkedin
- Nutzen Sie Videomarketing
- Baue deinen Stamm auf Pinterest auf
- Auf Instagram präsent sein
- Optimieren Sie den Google-Unternehmenseintrag (GMB)
- Stellen Sie SEO-Experten ein
- Verwenden Sie E-Commerce-Webanalysen, um KPIs zu messen
- Führen Sie einen Blog
- E-Mail Marketing
- Mit Google Adwords Leads gewinnen
- Treten Sie Online-Foren bei
- Probieren Sie Affiliate-Marketing aus
- Bauen Sie ein Verkaufsteam auf`
- Bieten Sie Kunden Coupons und Rabatte an
Auswahl und Vergleich verschiedener E-Commerce-Plattformen
1. Shopify
 Es gilt als eine der Top-Plattformen, die sich mit dem Aufbau einer E-Commerce-Site beschäftigen. Shopify bedient derzeit über 120.000 Ladenbesitzer. Es genießt hohes Ansehen wegen der Unterstützung durch die Community, die bei der Vor- und Nachbereitung hilft. Die Pläne variieren im Bereich von 14 bis 79 US-Dollar pro Monat.
Es gilt als eine der Top-Plattformen, die sich mit dem Aufbau einer E-Commerce-Site beschäftigen. Shopify bedient derzeit über 120.000 Ladenbesitzer. Es genießt hohes Ansehen wegen der Unterstützung durch die Community, die bei der Vor- und Nachbereitung hilft. Die Pläne variieren im Bereich von 14 bis 79 US-Dollar pro Monat.
2. WooCommerce
 Woocommerce ist die erste Anlaufstelle für Online-Geschäftsinhaber, die das Risiko eingehen möchten, eine Website mit einer eigenen persönlichen Note und Haptik zu erstellen. Das Woocommerce-Plugin für WordPress ist kostenlos, aber nicht für jeden da draußen. Woocommerce erfordert, dass Sie Ihre Zeit, Geduld und Hingabe aufwenden, um eine Website zu erstellen, die Sie Ihre nennen können.
Woocommerce ist die erste Anlaufstelle für Online-Geschäftsinhaber, die das Risiko eingehen möchten, eine Website mit einer eigenen persönlichen Note und Haptik zu erstellen. Das Woocommerce-Plugin für WordPress ist kostenlos, aber nicht für jeden da draußen. Woocommerce erfordert, dass Sie Ihre Zeit, Geduld und Hingabe aufwenden, um eine Website zu erstellen, die Sie Ihre nennen können.
3. Magento 2
 Die erste Version von Magento wurde 2008 auf den Markt gebracht und an eBay verkauft, aber nach einiger Zeit ausgegliedert. Magento 2.0 wurde im November 2017 veröffentlicht und hilft derzeit 200.000 Ladenbesitzern dabei, ihre Benutzerinteraktion zu verbessern, die Site-Engagement zu glätten und auch die Konversionsraten zu erhöhen. Es ist wirklich flexibel und Entwickler werden ihre Funktionalitäten erweitern, um Ihren Anforderungen gerecht zu werden.
Die erste Version von Magento wurde 2008 auf den Markt gebracht und an eBay verkauft, aber nach einiger Zeit ausgegliedert. Magento 2.0 wurde im November 2017 veröffentlicht und hilft derzeit 200.000 Ladenbesitzern dabei, ihre Benutzerinteraktion zu verbessern, die Site-Engagement zu glätten und auch die Konversionsraten zu erhöhen. Es ist wirklich flexibel und Entwickler werden ihre Funktionalitäten erweitern, um Ihren Anforderungen gerecht zu werden.
Lesen Sie auch: Vorteile der Migration von Magento 1 zu Magento 2
4. Warenkorb öffnen
 Es ist ein kostenloses Warenkorbsystem. Es handelt sich um eine Open-Source-PHP-basierte Online-E-Commerce-Lösung, die eine große Anzahl von Kunden auf der ganzen Welt bedient. Ihre Website ist auch mit mobilen Geräten kompatibel und SEO-orientiert. Sie helfen Ihnen auch beim Versand und bei der Zahlung.
Es ist ein kostenloses Warenkorbsystem. Es handelt sich um eine Open-Source-PHP-basierte Online-E-Commerce-Lösung, die eine große Anzahl von Kunden auf der ganzen Welt bedient. Ihre Website ist auch mit mobilen Geräten kompatibel und SEO-orientiert. Sie helfen Ihnen auch beim Versand und bei der Zahlung.
5. Shopware
 Shopware ist die perfekte Lösung, um den sich ändernden Anforderungen der Kunden gerecht zu werden. Sie verfügen über eine Erfahrung von über 19 Jahren und haben in dieser Zeit über 100.000 Kunden betreut. Es wurde im Jahr 2000 gegründet und ist seitdem inspirierend, animierend und bringt Ihr Geschäft auf die nächste Stufe.
Shopware ist die perfekte Lösung, um den sich ändernden Anforderungen der Kunden gerecht zu werden. Sie verfügen über eine Erfahrung von über 19 Jahren und haben in dieser Zeit über 100.000 Kunden betreut. Es wurde im Jahr 2000 gegründet und ist seitdem inspirierend, animierend und bringt Ihr Geschäft auf die nächste Stufe.
Nachdem Sie die oben genannten Punkte durchgegangen sind, müssen Sie etwas nach Seelen suchen und herausfinden, welche Art von Geschäftsgeschäft Sie dort anbieten möchten. Die folgenden Schritte müssen durchgeführt werden, um eine großartige App zu erstellen.
Ermitteln der Anforderungen für Ihre mobilfreundliche E-Commerce-Website
Sie müssen dies selbst herausfinden, da Sie für Ihren Shop verantwortlich sind. Sie müssen sich der Inhalte bewusst sein, die Ihr Geschäft enthalten soll.
Schätzen Sie ein Budget
Nachdem Sie herausgefunden haben, was Sie für den Aufbau eines Traum-Onlineshops für Ihr Geschäft benötigen, versuchen Sie, ein Budget abzuschätzen, das nicht außerhalb Ihrer Reichweite liegt und auf derselben Wellenlänge mit Ihren Anforderungen liegt.
Agentur für Webdesigner
Nachdem die beiden oben genannten Punkte geklärt sind, recherchieren Sie nach dem besten Webdesign-Unternehmen auf dem Markt. Kontaktieren Sie sie und teilen Sie ihnen Ihre Anforderungen und die Art der Dienstleistungen mit, die Sie suchen. Verhandeln Sie einen Betrag und beginnen Sie so schnell wie möglich mit der Arbeit an Ihrem Traumprojekt.
Abschluss
Mit der Surfzeit verbundene E-Commerce-Websites auf Handys, Smartphones und Tablets haben bereits die Zeit auf Desktop-Bildschirmen eingenommen. Google konzentriert sich nach dieser Verschiebung auch mehr auf die Suchabsichten der Benutzer im Zusammenhang mit Mobiltelefonen. Wenn Sie also in den E-Commerce-Markt einsteigen möchten, versuchen Sie, eine Website zu erstellen, die mit Mobiltelefonen kompatibel ist. Dieser Schritt wird Ihnen helfen, eine breite Palette von Benutzern zu gewinnen und Ihrem Geschäft einen enormen Schub zu verleihen.
