Wie deaktiviere ich WooCommerce-Stile und -Skripte in WordPress-Posts?
Veröffentlicht: 2021-09-30WooCommerce ist das beliebteste WordPress-Plugin zum Einrichten eines Online-Shops. Da es vom gleichen Entwickler wie WordPress stammt, funktioniert es nahtlos, um die Anforderungen kleiner bis großer Unternehmen zu unterstützen. Das Problem kommt jedoch auf andere Weise, dass WooCommerce die Seitenladegeschwindigkeit Ihrer Website erheblich reduziert. Die beste Option besteht darin, WooCommerce-Stile und -Skripte in WordPress-Beiträgen zu deaktivieren, die Sie nicht benötigen. Auf diese Weise können Sie die Leistungsfähigkeit von WooCommerce nutzen und schnell Posts laden.
Szenario zur Verbesserung
Das WooCommerce-Plugin ist für ein physisches Geschäft gedacht, das Versand, Steuern usw. unterstützt. Wenn Sie also einen vollwertigen E-Commerce-Shop haben, können Sie nicht viele Verbesserungen vornehmen, da jede Produktseite auf Ihrer Website das Plugin benötigt. Wahrscheinlich müssen Sie WooCommerce-optimierte Hosting-Unternehmen verwenden, um das Laden Ihrer Produktseiten zu beschleunigen. In unserem Artikel erfahren Sie, wie Sie die langsame Seitenladegeschwindigkeit mit dem WooCommerce-Plugin beheben können.
In diesem Artikel werden wir jedoch die unterschiedlichen Szenarien besprechen, mit denen Blogger konfrontiert sind. Viele Blogger verwenden kommerzielle Themes, die für das WooCommerce-Plugin optimiert sind. Daher werden sie schnell dazu neigen, das Plugin zum Verkauf einfacher digitaler Produkte wie eBooks zu verwenden, ohne den beabsichtigten Zweck des Plugins zu kennen. Es macht beispielsweise keinen Sinn WooCommerce zu verwenden, wenn Sie 10 Produktseiten und 1000 reguläre Posts haben. Was in diesem Fall passiert, ist, dass alle 1000 Beiträge CSS- und JS-Dateien des WooCommerce-Plugins laden, wodurch die Geschwindigkeit der gesamten Website verringert wird.
Dies liegt daran, dass das WooCommerce-Plugin keine Möglichkeit bietet, Ressourcen zu deaktivieren, die auf den Seiten geladen werden, auf denen Sie Produkte verkaufen möchten. Der Grund liegt auch auf der Hand, dass viele Websites den Warenkorb-Button in der oberen Navigationsleiste haben und somit die Ressourcen des Plugins benötigen, um die Bestelldetails dynamisch zu aktualisieren. Wir haben in unserem früheren Artikel über Cart-AJAX-Aufrufe und deren Auswirkungen auf die Geschwindigkeit erklärt. Wenn Sie WooCommerce wirklich verwenden möchten, aber CSS und JS des Plugins auf regulären Posts/Seiten loswerden möchten, folgen Sie einer der folgenden Optionen.
Darüber hinaus warnt Sie Google PageSpeed Insights, ungenutztes CSS und JS von der Seite zu entfernen, wodurch der Geschwindigkeitsfaktor sinkt.
WooCommerce-Stile und -Skripte
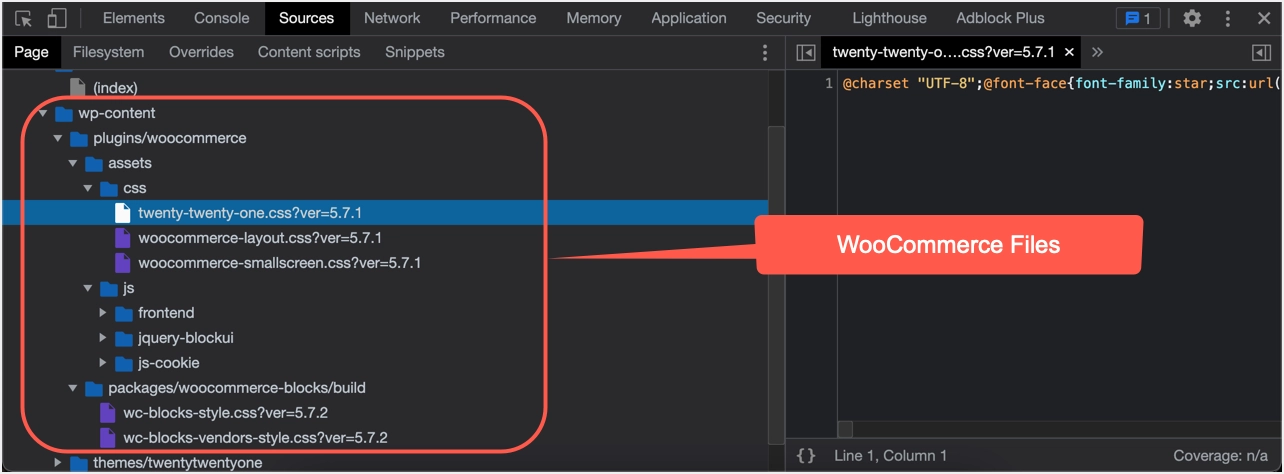
Lassen Sie uns zunächst die vom Plugin geladenen Ressourcen überprüfen. Sie können einfach jedes Caching-Plugin auf Ihrer Site deaktivieren und den Quellcode der Live-Seite überprüfen. Sie können den Beitrag oder die Seite auswählen, auf der sich kein Warenkorb, WooCommerce-Blöcke oder Produkte befinden. Es sollte in Chrome in etwa wie folgt aussehen.

Das Plugin lädt CSS/JS-Dateien aus /wp-content/plugins/WooCommerce/assets/ und Blockstile aus /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build. Da auf der Seite kein Produkt oder Warenkorb vorhanden ist, mit dem ein Produkt verkauft werden soll, sind alle unten aufgeführten Ressourcen einfach nutzlos.
| WooCommerce-Ressourcen | Typ |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Hinweis: Die obigen Dateien haben Version 5.7.2 zum Thema einundzwanzig. Möglicherweise sehen Sie die auf Ihrer Website installierte Version des Plugins und verschiedene CSS-Dateien, je nach WooCommerce-Setup Ihres Themes. Darüber hinaus sehen Sie möglicherweise auch Schriftarten wie woocommerce.woff, die vom Plugin geladen werden.
Deaktivieren Sie WooCommerce-Stile und -Skripte
Wir werden die folgenden Optionen zum Deaktivieren von WooCommerce-Stilen und -Skripten in WordPress-Posts erklären, die keine produktbezogenen Inhalte enthalten.
- Verwenden eines Premium-Plugins
- Verwenden eines kostenlosen Plugins
- Deaktivieren Sie die ungenutzten WooCommerce-Ressourcen manuell
Das Gute daran ist, dass WordPress über Plugins verfügt, um ungenutztes CSS und JS auf Ihrer Website zu deaktivieren.
Option #1 – Perfmatters Premium Plugin verwenden
Perfmatters ist ein reines Premium-Plugin, das Ihnen helfen kann, das WooCommerce-Plugin zu optimieren. Der Grund, warum wir Perfmatters als erste Option erwähnen, ist, dass Sie WooCommerce-Stile und -Skripte mit wenigen Klicks auf den Beiträgen/Seiten der gesamten Website deaktivieren können. Dies ist für Anfänger sehr zu empfehlen, die den Code nicht bearbeiten oder zu viel Zeit mit kostenlosen Plugins verbringen möchten. Darüber hinaus können Sie auch die Option Script Manager in Perfmatters verwenden, um nicht verwendete CSS- und JS-Dateien pro Beitrag/Seite zu deaktivieren.
Das Plugin kostet 24,95 USD mit einem Jahr kostenlosen Updates und Support. Aktivieren Sie nach der Installation des Plugins die Lizenz, um die Updates zu erhalten.
- Gehen Sie zum Menü „Einstellungen > Perfmatters“ und navigieren Sie zum Abschnitt „Optionen > Allgemein“.
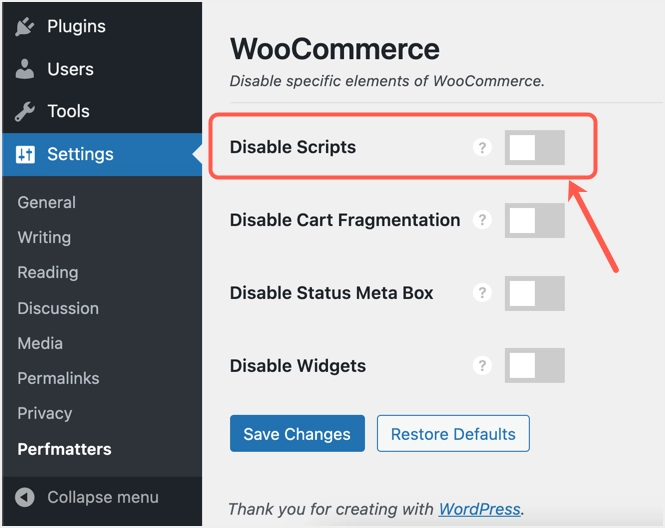
- Scrollen Sie nach unten und überprüfen Sie im Abschnitt "WooCommerce" "Bestimmte Elemente von WooCommerce deaktivieren".
- Aktivieren Sie die Option "Skripte deaktivieren", um WooCommerce-Skripte auf der gesamten Website außer Produktseiten, Warenkorb- und Checkout-Seiten zu deaktivieren.
- Bei Bedarf können Sie auch andere Optionen zum Deaktivieren der Warenkorbfragmentierung, Metaboxen und Widgets aktivieren.
- Klicken Sie auf die Schaltflächen „Änderungen speichern“, um alle WooCommerce-Skripte aus den Beiträgen/Seiten Ihrer Website zu deaktivieren.

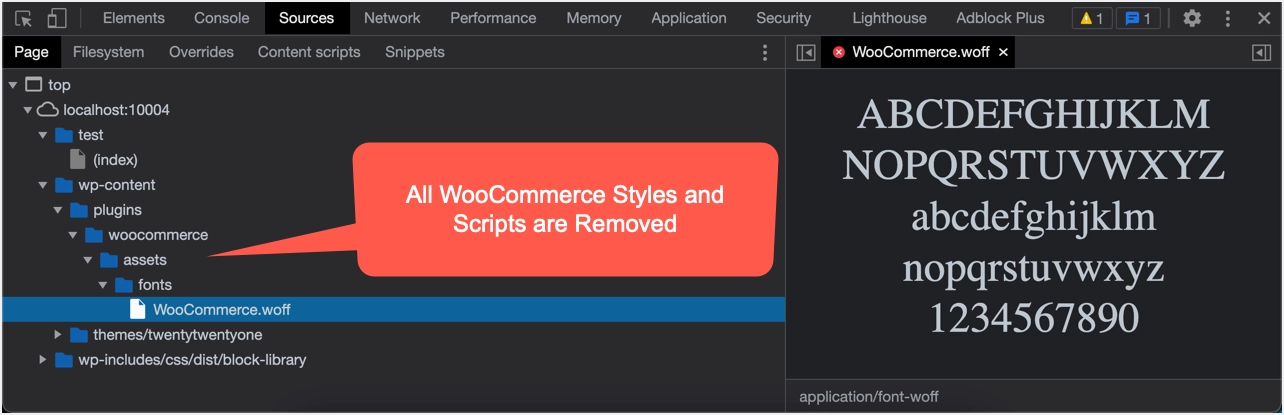
Überprüfen Sie nun den Quellcode Ihres Beitrags. Wie Sie im folgenden Screenshot sehen können, sind alle Stile und Skripte deaktiviert und nur die WooCommerce-Schriftart wird geladen.

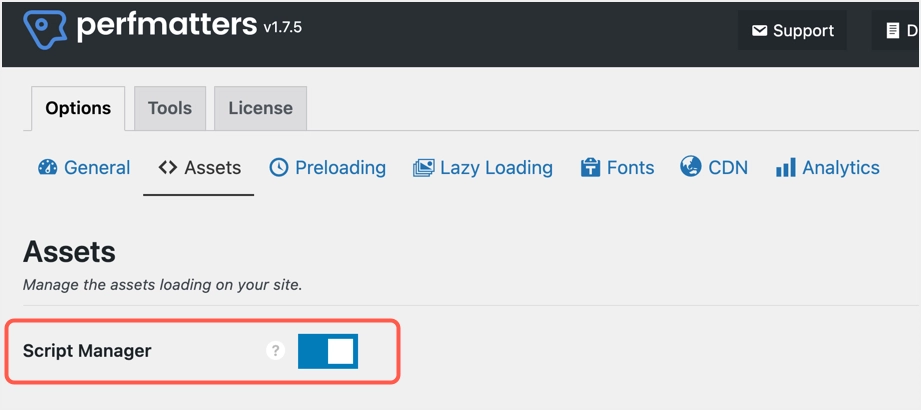
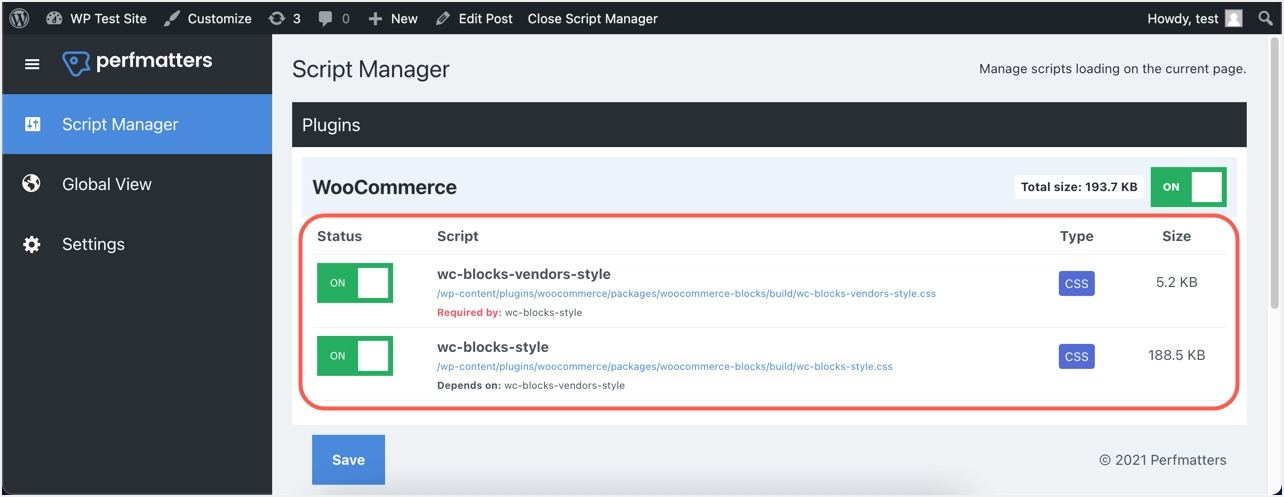
Das Plugin bietet auch einen Script Manager, der nützlich ist, wenn Sie die Stile / Skripte pro Beitrag entfernen möchten. Zuerst müssen Sie den „Script Manager“ im Abschnitt „Optionen > Assets“ aktivieren.

Klicken Sie beim Bearbeiten eines Beitrags in der oberen Admin-Leiste auf den „Skript-Manager“ und deaktivieren Sie die unnötigen Stile und Skripte.


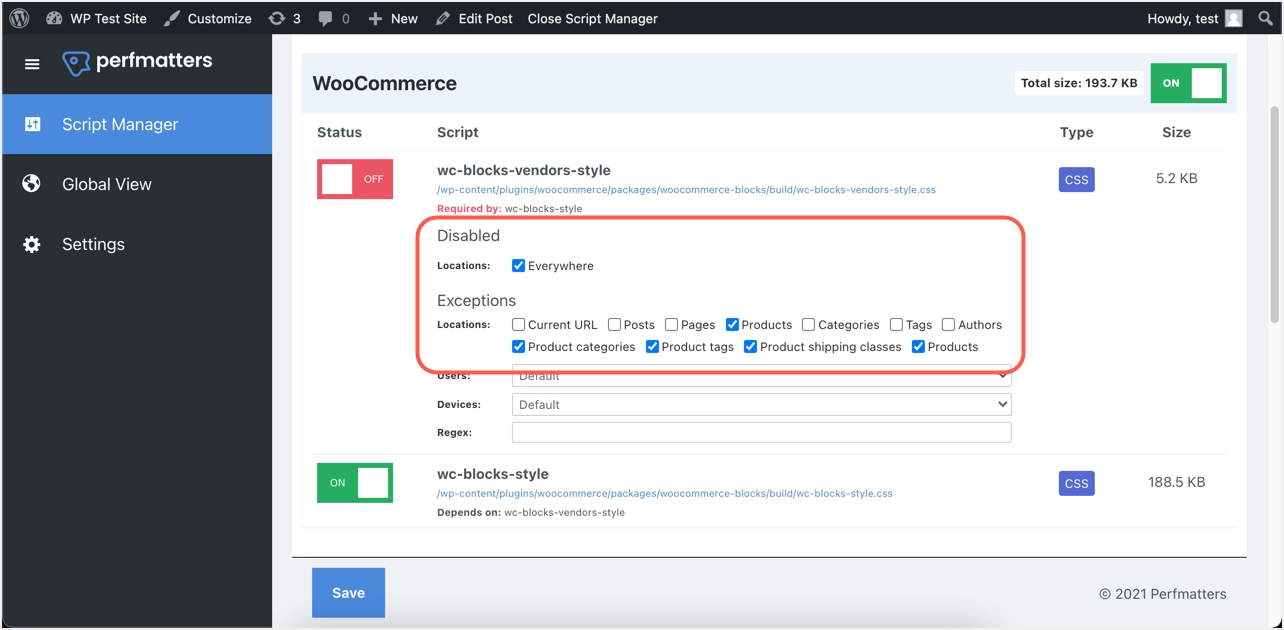
Deaktivieren Sie alle WooCommerce-Stile / -Skripte und wählen Sie die "Standorte" als "Überall". Sie können die Ausnahmen als Produkte, Produktkategorien und Produkt-Tags angeben, damit diese Stile/Skripte bei Bedarf auf Produktseiten geladen werden. Andernfalls können Sie WooCommerce-Ressourcen auf der gesamten Website vollständig deaktivieren. Speichern Sie Ihre Einstellungen und schließen Sie den Skript-Manager, indem Sie auf die Option in der Admin-Leiste klicken.

Jetzt können Sie die Quelle überprüfen, um zu bestätigen, dass alle WooCommerce-Stile und -Skripte einschließlich der Blockstile mit Ausnahme der Schriftart entfernt wurden. Bei Bedarf können Sie die Schriftartdatei im Abschnitt „Optionen > Vorladen“ vorab laden, um Probleme mit dem Vorladen von Schlüsselanforderungen in Google PageSpeed Insights zu vermeiden. Denken Sie daran, dass Sie zwar keinen Skript-Manager zum Deaktivieren von WooCommerce verwenden, er jedoch benötigt wird, wenn Sie Ressourcen von anderen Plugins wie Contact Form 7 deaktivieren möchten.
Option 2. Verwenden des kostenlosen Asset CleanUp-Plugins
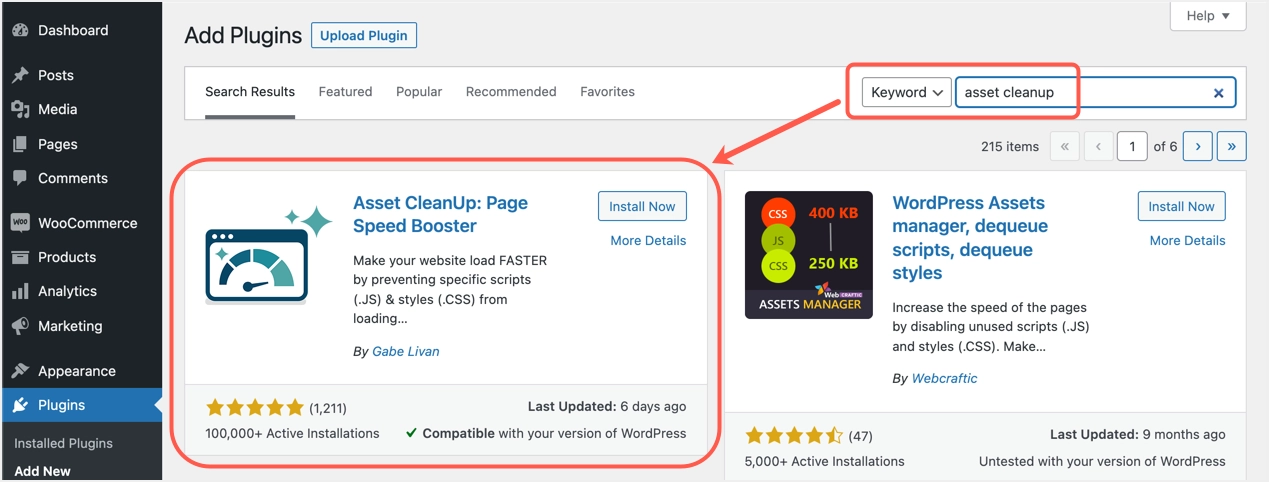
Wenn Sie sich nicht für ein Premium-Plugin entscheiden möchten, können Sie Asset CleanUp: Page Speed Booster-Plugin ausprobieren. Dies ist ein teilweise kostenloses Plugin, das eine ähnliche Funktion wie Perfmatters Script Manager bietet.

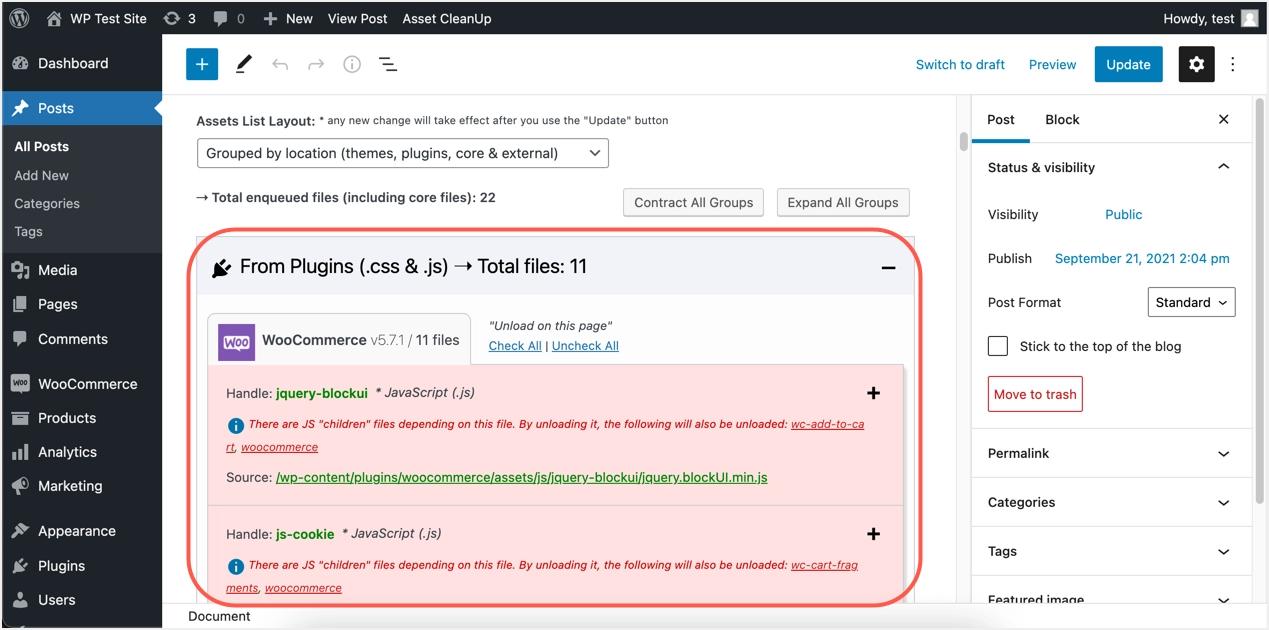
- Bearbeiten Sie nach der Installation und Aktivierung des Plugins jeden Ihrer Beiträge.
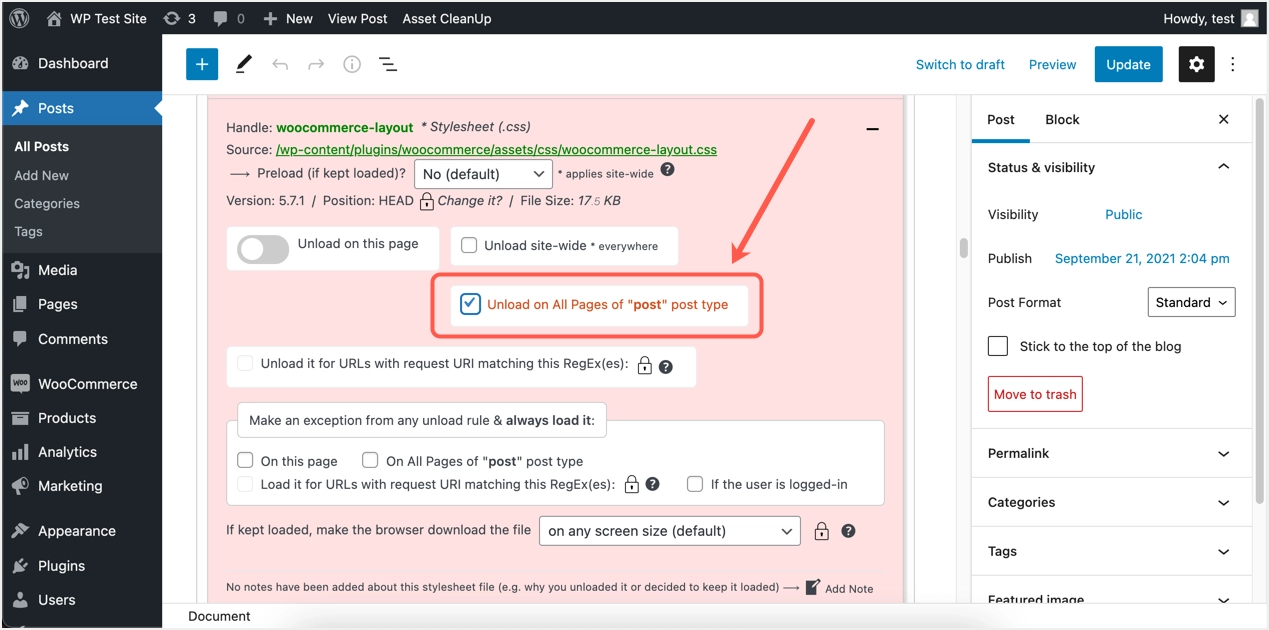
- Das Plugin zeigt Ihnen alle WooCommerce-Stile und -Ressourcen, die auf den Beitrag geladen wurden, in einer Meta-Box.
- Scrollen Sie nach unten und klicken Sie auf die Option "Alle überprüfen" für das WooCommerce-Plugin.

- Wählen Sie, sofern verfügbar, die Option „Auf allen Seiten des Posttyps „Beitrag“ entladen“.

- Klicken Sie auf die Schaltfläche "Aktualisieren", um alle WooCommerce-Stile und -Skripte für Beiträge zu deaktivieren. Bei Bedarf können Sie dasselbe für Seiten tun, um die Ressourcen zu deaktivieren.
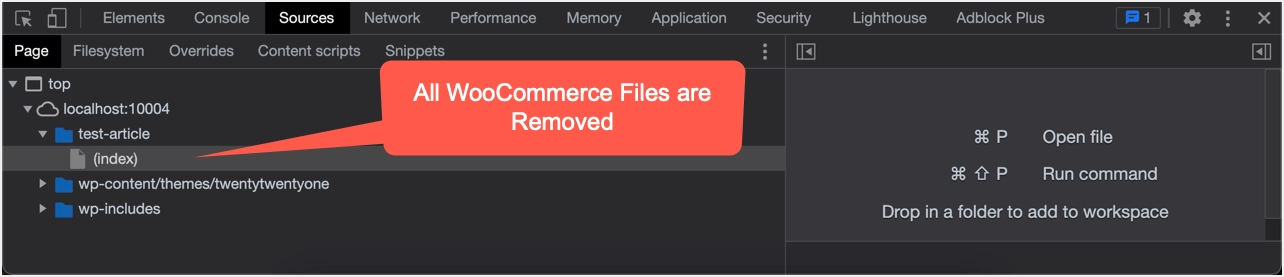
- Öffnen Sie nun einen Ihrer Beiträge und überprüfen Sie die Entwicklerkonsole. Alle WooCommerce-Stile und -Skripte müssen entfernt worden sein.

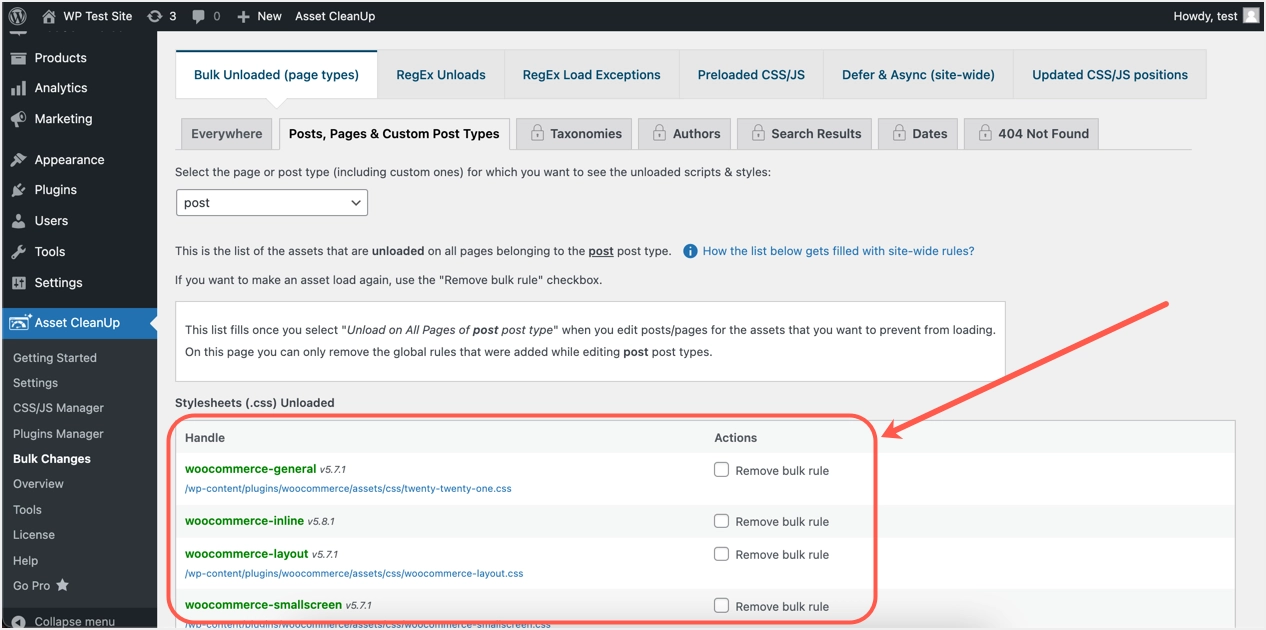
Sie können die Einstellungen jederzeit entfernen, indem Sie auf der Registerkarte "Beiträge, Seiten und benutzerdefinierte Beitragstypen" zum Abschnitt "Asset-Bereinigung > Massenänderungen" navigieren.

Option #3. Manuelle Methode
Die letzte Option besteht darin, die Datei des Themas manuell zu bearbeiten, um WooCommerce-Stile und -Skripte zu deaktivieren. Da es nicht empfohlen wird, die Dateien des Themas zu bearbeiten, können Sie das untergeordnete Thema verwenden.
- Wenn Sie sich im WordPress-Administrationsbereich befinden, gehen Sie zu „Darstellung > Theme-Editor“.
- Wählen Sie Ihr aktives Theme (oder Child-Theme) und dann die Datei functions.php aus.
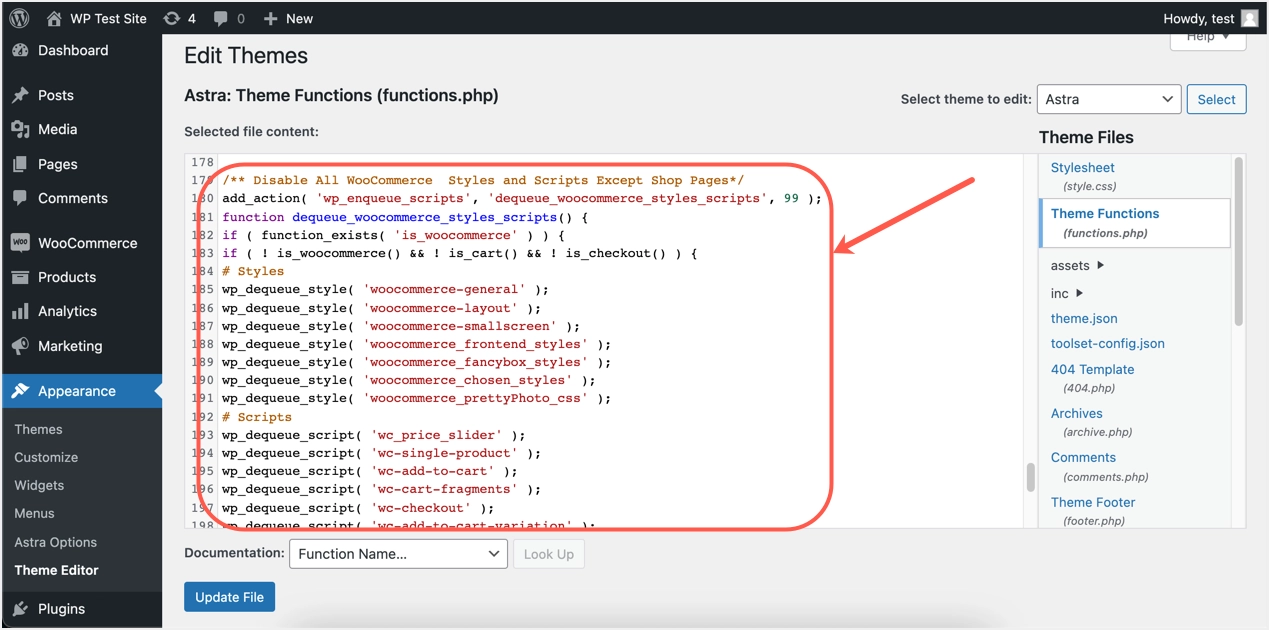
- Fügen Sie den folgenden Code ein, der zwei Teile enthält. Ein Teil dient zum Deaktivieren aller Standardstile/Skripte und der andere zum Deaktivieren von WooCommerce-Blöcken im Frontend.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Es sollte im Theme-Editor wie unten aussehen und klicken Sie auf die Schaltfläche "Datei aktualisieren", um Ihre Änderungen zu speichern.

Überprüfen Sie den Quellcode Ihres Beitrags, um sicherzustellen, dass alle WooCommerce-Stile und -Skripte deaktiviert sind. Sie sehen nur, dass die Schriftartdatei vom Plugin geladen wird.
Letzte Worte
Wie Sie sehen, gibt es mehrere Möglichkeiten, WooCommerce-Stile und -Skripte zu deaktivieren. Obwohl die Verwendung des Premium-Perfmatters-Plugins einfach ist, wird die Schriftartdatei woocommerce.woff separat geladen. Das kostenlose Plugin und die manuellen Optionen helfen Ihnen, die WooCommerce-Aufblähung auf Seiten, auf denen Sie sie nicht benötigen, vollständig zu beseitigen. Für alle Optionen müssen Sie möglicherweise die Einstellungen / den Code sorgfältig überprüfen und regelmäßig überprüfen, da WooCommerce das Setup ständig ändert.
