Warum kaputte Lesezeichen SEO schaden können und wie man sie findet und repariert
Veröffentlicht: 2023-04-12Die User Experience hat einen tiefgreifenden Einfluss auf die Customer Journey. Dazu gehören die einfache Navigation auf Ihrer Website, die Seitenladegeschwindigkeit und ob Links zu relevanten Seiten führen, was sich darauf auswirken kann, ob Kunden ihre Kaufreise abschließen oder Ihre Website verlassen.
Unnötig zu erwähnen, dass defekte Links einen potenziellen Kunden schnell in einen verlorenen Kunden verwandeln können.
Darüber hinaus kann es auch Ihr Ranking beeinflussen, insbesondere den Link-Equity-Fluss auf Ihrer Website. Stellen Sie daher unbedingt sicher, dass alle Ihre Links funktionieren.
Aber bevor wir uns damit befassen, wie Sie defekte Links auf Ihrer Website reparieren können, werfen wir einen genaueren Blick darauf, was Lesezeichen oder Sprunglinks sind.
Was ist ein Lesezeichen-Link?
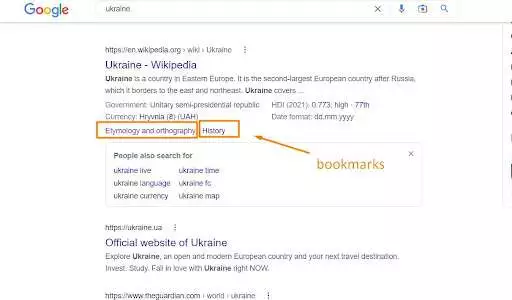
HTML-Links können verwendet werden, um Lesezeichen zu erstellen (auch als „Jump-Links“, „benannte Anker“, „Skip-Links“ und „fragmentierte Links“ bezeichnet), sodass Besucher Ihrer Website zu bestimmten Teilen einer Seite springen können. Einfach ausgedrückt wird ein Hash (#) in der URL als Lesezeichen bezeichnet. In der Regel stehen nach dem Hash-Zeichen (#) einige Wörter. Sie können entweder als Fragmentkennungen/Fragment-IDs oder Anker-Tags bezeichnet werden. Wenn auf diese Links geklickt wird, scrollen die Webseiten zu der Stelle mit den Lesezeichen.
Die Jump-Links funktionieren anders als die anderen Arten von URI oder Uniform Resource Identifier : Ihre Verarbeitung erfolgt nur clientseitig, ohne Mitwirkung des Servers. Der Server hilft normalerweise dabei, die Mehrzweck-Internet-Mail-Erweiterungen oder den MIME- Typ und den MIME-Typ bei der Verarbeitung fragmentierter Kennungen zu verstehen . Im Quellcode der URL sucht der Benutzeragent nach Ankern, die mit einem HTML-Tag gekennzeichnet sind, das ein ID=-Attribut enthält, das der Fragmentkennung entspricht.
Warum sollten wir uns um Jump-Links kümmern?
Stellen Sie sich vor, Sie wählen in der Buchhandlung eine Enzyklopädie aus. Sie öffnen das Inhaltsverzeichnis, um die wichtigsten Kapitel durchzublättern. Wenn Sie zu der Seite springen, die Sie am meisten interessiert, sehen Sie die andere Überschrift und den Absatz, die nicht Ihren Erwartungen entsprechen. Sie werden wahrscheinlich zum Inhaltsverzeichnis zurückkehren oder versuchen, ein paar Seiten umzublättern, um das relevante Thema zu finden, aber am Ende werden Sie das Buch wieder ins Regal stellen und eine strukturiertere Enzyklopädie vorfinden.
Lesezeichen sind eine einfache und effektive Möglichkeit, Benutzern spezifische Informationen auf Ihrer Webseite bereitzustellen. Während Sprunglinks für Ihr Publikum nützlich sein können, ist es leicht, Fehler bei der Einrichtung zu machen, und es könnte „kaputt“ werden, wenn Inhalte aktualisiert und IDs aktualisiert werden.
Wie behandelt der Googlebot Sprunglinks?
Während Googlebot diese URLs als dieselbe Webseite sieht (da Bots alles aus dem #-Teil der URL ignorieren), könnte er benannte Anker für „ Sprung zu“-Links in SERP für das Seitenranking verwenden.

Wie üblich haben die Algorithmen von Google das letzte Wort. Wenn ein Suchbot eine Seite anfordert, ignoriert er immer einen Teil einer URL nach dem Zeichen „ # “. Der Browser verwendet nur die Lesezeichen – sie haben keinen Einfluss darauf, welche Ressourcen vom Server zurückgegeben werden. Falls Sie den „#“- Teil der URL von etwas wie diesem aktualisieren:
https://www.example#old-heading dazu:
https://www.beispiel#neue-überschrift ,
Die Browser scrollen die Seite zur neuen Überschrift, laden aber die URL nicht neu. Browser erstellen jedoch einen Eintrag im Verlauf des Browsers, so dass das Klicken auf die Schaltfläche „Zurück“ im Menü des Browsers Besucher zu der zuvor geöffneten Quelle führt.
Ob fragmentierte Links in Suchmaschinen-Ergebnisseiten (SERPs) angezeigt werden, hängt stark von der jeweiligen Suchabsicht des Besuchers ab. Außerdem sollten Sie wissen, dass beim Erstellen von Lesezeichen keine PageRank- Signale weitergegeben werden. Website-Seiten teilen den PageRank nicht zwischen den fragmentierten Links auf.
Wie erstelle ich ein SEO-freundliches Lesezeichen?
1. Verwenden Sie zunächst das ID-Attribut, um ein Lesezeichen zu erstellen:
<h2 id="seo-answer">Es kommt darauf an</h2>
2. Zweitens, fügen Sie auf derselben Seite einen Link zum Lesezeichen hinzu („Springe zur besten SEO-Antwort aller Zeiten“):
Beispiel:
<a href="#seo-answer">Springen Sie zur besten SEO-Antwort aller Zeiten</a> Sie können auch einen Link zu einem Lesezeichen auf einer anderen Seite hinzufügen:
<a href="the-new-page.html#link-to-another-page">Zur neuen Seite springen</a>
Tipps zum Erstellen von SEO-freundlichen Lesezeichen
– Erstellen Sie beschreibenden Anker-/Alt-Text: Sichtbare Zeichen und Wörter, die Hyperlinks anzeigen, sollten beschreibend sein und den Besuchern eine Vorstellung davon geben, wohin sie navigiert werden.
– Fügen Sie Lesezeichen in einem leicht zugänglichen Abschnitt hinzu: Lesezeichen werden häufig in langen Seiten als Inhaltsverzeichnis verwendet, damit Besucher schnell zu den Abschnitten springen können, die sie lesen möchten.
– Vermeiden Sie die Verwendung von Sonderzeichen und Leerzeichen in Fragmenten: Wenn es für die Lesbarkeit erforderlich ist, verwenden Sie /Unterstriche, um Wörter zu trennen.
– Setzen Sie Lesezeichen mit Bedacht ein: Wenn Sie zu viele fragmentierte Links verwenden, kann dies für Besucher verwirrend sein und Ihre Inhalte unübersichtlich erscheinen lassen.
Um das Ergebnis zu überprüfen, geben Sie die URL in einen Browser ein und klicken Sie auf die fragmentierten Links. Falls einer der Sprunglinks Sie nicht zum richtigen Inhaltsbereich führt, überprüfen Sie den HTML-Quellcode, um das Problem zu identifizieren. Lesezeichen ist ziemlich einfach, erfordert aber ein bestimmtes Format, um richtig zu funktionieren.

Wie verlinke ich auf eine externe fragmentierte URL?
Falls Sie auf eine Seite einer externen Website verlinken möchten und der Inhalt die relevanten Informationen in einem bestimmten Teil der Webseite enthält, fügen Sie den Link zu der Seite zusammen mit der Kennung der Überschrift ein ( z . //xxx.com/post-title/#section ).
Auf diese Weise wird ein Besucher, sobald die Seite geladen ist, automatisch zum entsprechenden Inhaltsbereich navigiert. Damit das Lesezeichen funktioniert, müssen die Überschriften externer Websites Kennungen (z. B. <h2 id="Abschnitt">) für Seitensprünge enthalten.
Wie finde ich defekte Lesezeichen mit SEO Spider?
Das Knifflige daran ist, dass defekte Sprunglinks nicht auf die gleiche Weise wie defekte Sprunglinks in den SEO-Crawlern gefunden werden können, da sie nicht mit einem 404 Not Found-Antwortstatuscode ausgelöst werden. Aus diesem Grund bleiben Probleme mit fragmentierten Links oft unbemerkt. Lassen Sie uns durchgehen, wie Sie diese Fehler mit SF Spider erkennen können . Bitte beachten Sie, dass Sie zur Einrichtung der unten beschriebenen Konfigurationen auf die kostenpflichtige Version des Crawlers wechseln sollten.
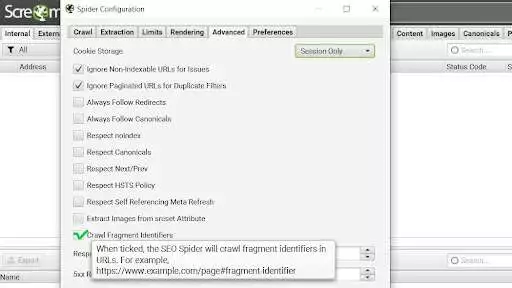
1. Gehen Sie zur Registerkarte „ Konfigurationen “ > „Spider“ > „Erweitert“.
Hier sollten Sie die Funktion „Fragmentierte Kennungen durchsuchen“ aktivieren. Vergessen Sie nicht, die grüne Taste „OK“ zu drücken, um die Einstellungen zu speichern.

Bildquelle: Screaming Frog Crawler-Konfiguration
2. Crawlen
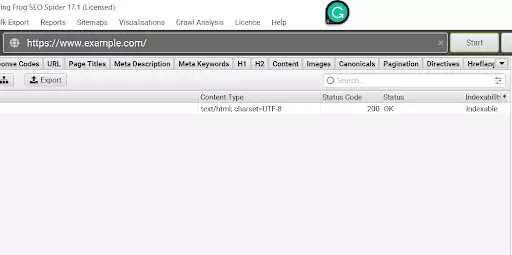
Geben Sie nun die URL der Website ein, die Sie analysieren möchten, und drücken Sie „Start“, um den Crawl zu starten.

Bildquelle: SF-Crawler-Startseite
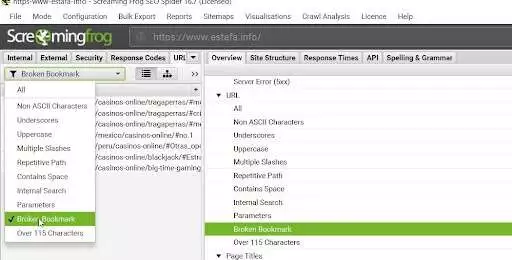
3. Suchen Sie den Abschnitt „Defektes Lesezeichen“.
Wenn der Crawl beendet ist, können Sie entweder auf den oberen Drop-down-Filter klicken oder durch den Crawl-Abschnitt „Übersicht“ im rechten Fenster navigieren und auf die entsprechende Zeile unter dem Abschnitt „URL“ klicken. Es spielt keine Rolle, welchen Weg Sie wählen; Beide zeigen die gleichen Daten.

Bildquelle: SF-Crawler-Filter
Da Sie nun sehen können, welche Sprunglinks defekt sind, ist es an der Zeit, das Problem zu beheben.
So reparieren Sie defekte Lesezeichen
Sie haben also alle falschen Sprunglinks gefunden; gut gemacht! Die nächste Frage ist, was mit diesen Daten zu tun ist.
Jetzt sollten Sie erkennen, welche Seiten einer Website zu defekten fragmentierten Links führen, damit Sie diese URLs öffnen und falsche IDs korrigieren können.
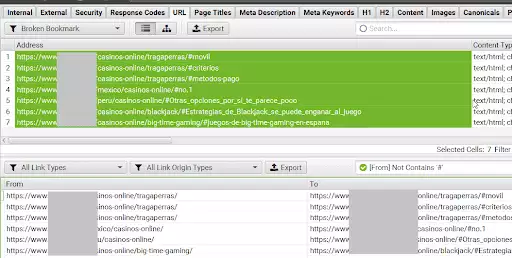
Markieren Sie dazu alle URLs im oberen Teil des Berichts (Strg/Befehl +A) und dann unten auf dem Reiter „Inlinks“. Jetzt können Sie Seiten sehen, auf denen das defekte Lesezeichen gefunden wurde (Spalte „Von“) und welches Lesezeichen mit welchem Anker/Alt-Text (wenn die defekten Links im Bild sind) in der Spalte „Bis“ defekt ist.

Bildquelle: SF Crawler-Tabs
Um die Analyse zu vereinfachen, verwenden Sie den Filter „Von“ > „Nicht enthalten“ > „#“, um doppelt gemeldete Fälle zu entfernen.
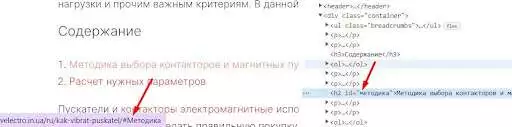
Dann ist der Vorgang einfach. Sie wissen, welche ID falsch ist (Erinnerung: ID=Teil der URL nach #) und welcher Anchor/Alt-Text zum defekten Lesezeichen führt.Finden Sie es auf der Seite und analysieren Sie, was falsch ist. Im Beispiel unten wird beispielsweise der Großbuchstabe anstelle des Kleinbuchstabens verwendet.

Bildquelle: HTML-Code-Screenshot
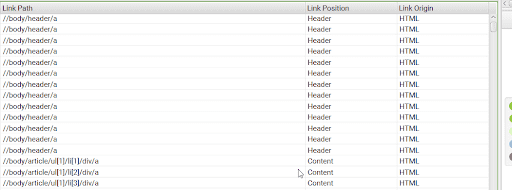
Leider gibt es keine Einheitslösung für die Reparatur von Bruchstücken. Manchmal erscheinen Fehler in der Fußzeile, Kopfzeile oder in den Navigationsmenüs aufgrund eines Fehlers des Entwicklerteams. In diesem Fall benötigen Sie möglicherweise zusätzliche Entwicklerunterstützung, um das Problem im Code zu beheben. Es empfiehlt sich immer, Ihre Tabellen mit defekten Fragmenten nach der LinkPosition-Spalte zu sortieren, damit Sie die Muster leichter finden können.

Bildquelle: SF-Crawler-Link-Position
Einpacken
Lesezeichen helfen Benutzern, lange Inhalte einfach zu scrollen und zu überfliegen. Während Such-Bots diese Links als die gleichen URLs sehen, können sie fragmentierte Identifikatoren für „Jump to“-Links in den SERPs verwenden.
Ein defekter Sprunglink bedeutet, dass die Besucher immer noch auf der richtigen Seite landen, aber nicht zum beabsichtigten Teil des Inhalts weitergeleitet werden. Jump-Link-Probleme können entweder manuell oder mit SEO-Crawlern in großen Mengen gefunden werden.
Damit Sprunglinks richtig funktionieren, sollten Sie herausfinden, welche Seiten auf defekte Lesezeichen verweisen, und dann die Attribut-IDs aktualisieren. Falsche Sprunglinks tragen zu einer schlechten Benutzererfahrung bei. Deshalb sollten Sie alles tun, um sie zu finden und zu beheben. Welche Erfahrungen haben Sie mit der Behebung fragmentierter Kennungen gemacht? Lassen Sie es uns in den Kommentaren unten wissen.
