Wie behebe ich das Problem mit dem Minify CSS in WordPress?
Veröffentlicht: 2021-12-07WordPress verwendet Kernsoftware, Themes und Plugins, um einer Website Form zu geben. Cascading Stylesheets oder CSS sind das Rückgrat Ihres Layout-Designs und jedes dieser Elemente fügt sein eigenes CSS hinzu. Sie können die auf Ihrer Site verwendeten CSS-Dateien anzeigen, indem Sie sich die Seitenquelle im Browser ansehen. Die Optimierung dieser CSS-Dateien ist notwendig, um die Seitenladegeschwindigkeit einer WordPress-Site zu verbessern.
Was ist CSS-Minify?
CSS verkleinern ist der Prozess, unnötige Leerzeichen, Kommentare und Einrückungen aus einer CSS-Datei zu entfernen.
webnots.com
Dies hilft, die Datei zu komprimieren und die Größe zu reduzieren, wodurch die Zeit zum Herunterladen dieser Dateien vom Server reduziert wird. Entwickler verwenden Kommentare in CSS-Dateien zum Verständnis und zu Tracking-Zwecken. Diese Kommentare sind jedoch für die Funktionalität nicht erforderlich und daher hat das Entfernen dieser Kommentare keinen Einfluss auf das funktionierende Design Ihrer Website.
Warum CSS minimieren?
Als nächstes stellt sich Ihnen die Frage, warum jemand Leerzeichen und Kommentare aus einer Textdatei entfernen sollte, um nur wenige KBs zu verkleinern. Das Problem ist, dass Google PageSpeed Insights und andere Tools zur Geschwindigkeitsmessung eine Empfehlung zum Verkleinern von CSS-Dateien anzeigen, wenn Sie die Dateigröße nicht reduzieren.
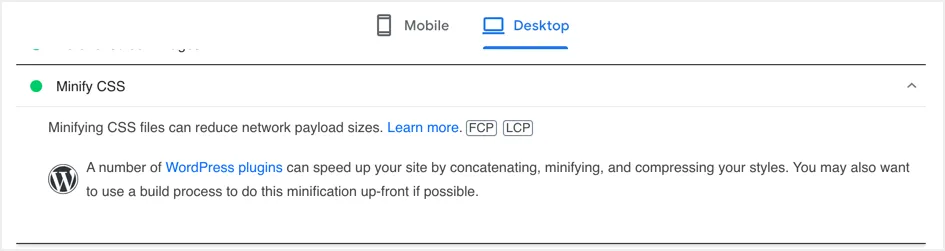
- Sie finden dieses Problem als "Minify CSS" im Abschnitt "Opportunities" des Google PageSpeed Insights-Tools.
- Das Tool zeigt Ihnen auch die Höhe der Einsparungen an, die Sie mit der CSS-Minifizierung erzielen können.
- Das „Minify CSS“-Problem betrifft First Contentful Paint (FCP) und Largest Contentful Paint (LCP). Da LCP Teil von Core Web Vitals ist, wird Ihr Seitenerlebnis beeinträchtigt, wenn Sie CSS-Dateien nicht verkleinern.
- Das Bereitstellen einer minimierten CSS-Datei wird dieses Problem beheben und Sie können feststellen, dass die Prüfung bestanden wurde und im Abschnitt "Bestandene Audits" grün angezeigt wird.

Beispiel für das Minimieren von Inhalt und Datei
Unten ist ein Beispiel für einen kleinen CSS-Code mit Leerzeichen und Kommentaren.
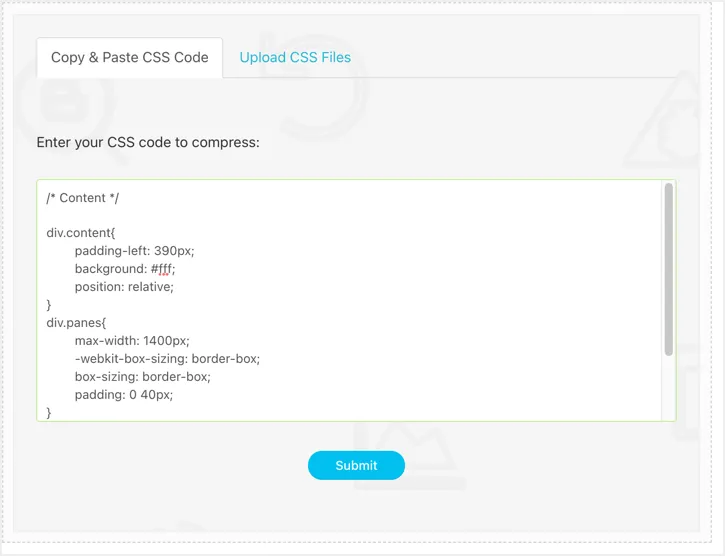
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Gehen Sie zu unserem CSS-Minify-Tool und fügen Sie den obigen Code ein.

Klicken Sie auf die Schaltfläche "Senden", um den minifizierten Code als Ergebnis zu erhalten.

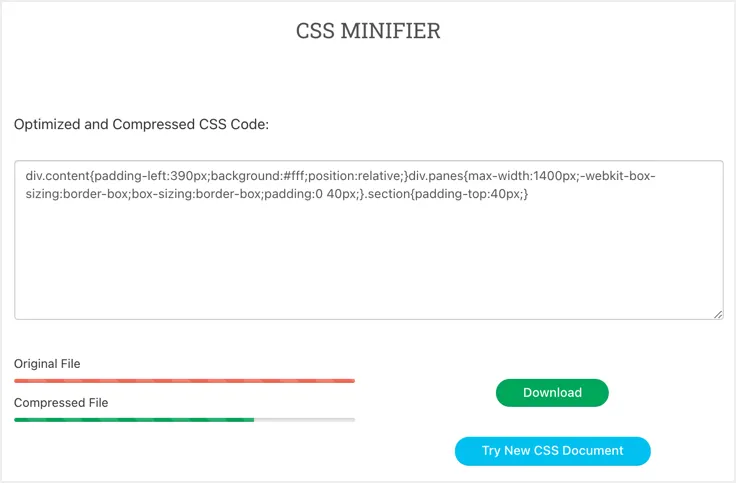
Der minifizierte Code sieht wie folgt aus:
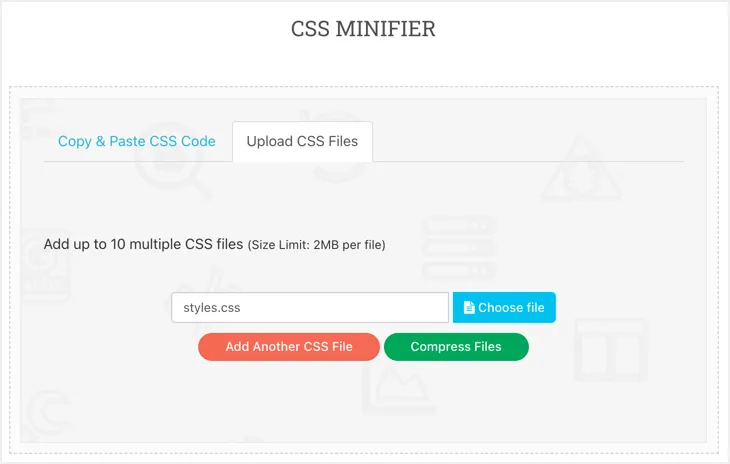
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Wie Sie sehen, werden alle Kommentare und Leerzeichen in der minimierten Ausgabe entfernt. Die meisten WordPress-Themes verwenden die Datei style.css und Sie können das gleiche Tool verwenden, um die gesamte Datei style.css hochzuladen und als Ergebnis die minimierte Datei zu erhalten.

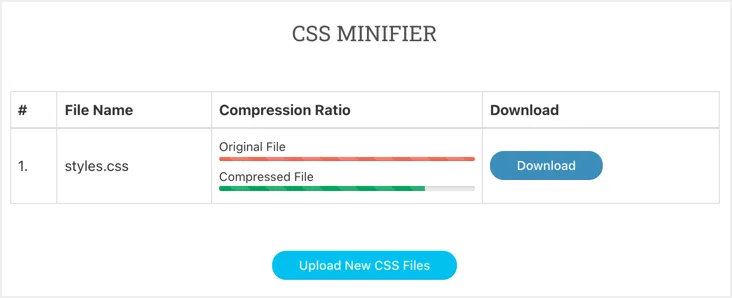
Klicken Sie auf die Schaltfläche "Herunterladen", um die minifizierte Datei auf Ihren Computer zu übertragen.

Die endgültige Ausgabedatei enthält eine einzelne Zeile, bei der alle Leerzeichen und Kommentare mit reduzierter Größe entfernt werden.
CSS und JS in WordPress minimieren
Jetzt, da Sie den Zweck des Minimierens verstehen und wie es funktioniert. Die Verwendung von Online-Tools zum Minimieren von Dateien funktioniert jedoch aus folgenden Gründen in WordPress nicht:
- Es wird viele Dateien geben, die von Ihrem Theme, Ihren Plugins und Ihrem Kern-WordPress verwendet werden. Das manuelle Minimieren und Ersetzen der Originaldateien ist eine zeitaufwändige Aufgabe.
- Die Dateien werden mit Ihrem Theme, Plugin und Core WordPress Update aktualisiert. Daher wird die manuell hochgeladene Datei bei jedem Update durch die normale Version ersetzt.
Um diesen manuellen Ärger zu vermeiden, können Sie ein Minify-Plugin verwenden, um die Arbeit automatisch und dynamisch zu erledigen, ohne den Update-Prozess zu beeinträchtigen. Diese Plugins komprimieren Ihre Dateien und werden mit der Erweiterung .min bereitgestellt, die anzeigt, dass die minimierte Datei anstelle der Originaldatei bereitgestellt wird.
| CSS-Dateiversion | Beispielname |
|---|---|
| Normale Version | style.css |
| Normale Version mit Abfragestring | style.css?ver=123456 |
| Verkleinerte Version | Stil. min CSS- |
Manchmal bieten Ihr Theme und Ihre Plugins auch eine verkleinerte Version der Dateien und Sie müssen sie nicht erneut verkleinern.
Wie verkleinere ich CSS- und JS-Dateien in WordPress?
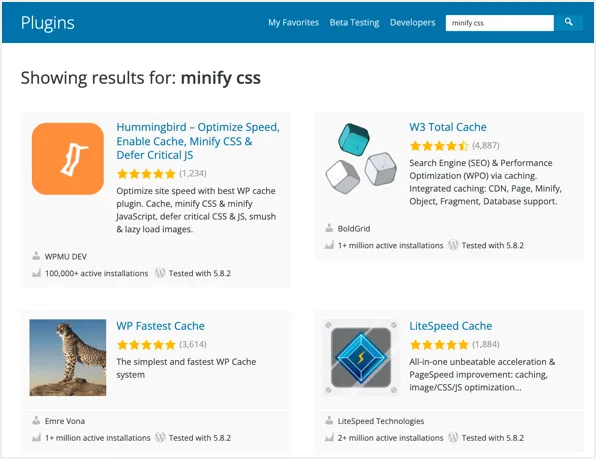
Es gibt viele Plugins zum Verkleinern von CSS und JavaScript in WordPress. Die Verwendung hängt jedoch von der Situation ab und wir erklären Ihnen verschiedene Plugins, die den Trick für Sie erledigen. In Google PageSpeed Insights sehen Sie einen Link zu „WordPress-Plugins“ und klicken darauf. Dadurch gelangen Sie zur WordPress-Plugin-Repository-Seite, indem Sie einen Suchfilter minify+CSS anwenden.

Entfernen von Abfragezeichenfolgen
Bevor Sie versuchen, Ihre CSS-Dateien zu verkleinern, empfehlen wir, die an die Datei-URLs angehängten Abfragezeichenfolgenparameter zu entfernen. Die Minimierung von Arbeiten für die statischen CSS- und JS-Dateien sieht in etwa wie folgt aus:
https://www.your-site.com/wp-content/themes/theme-name/style.cssDesign- und Plugin-Dateien haben jedoch einen Versionsparameter als Abfragezeichenfolge, der an die URL angehängt ist. Im Allgemeinen sieht es wie folgt aus und diese URLs werden als dynamisch betrachtet.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Damit das Minimieren besser funktioniert, wird empfohlen, die Abfragezeichenfolgen aus den Datei-URLs zu entfernen. Dies wird auch CDN und anderen Systemen (Servern und Browsern) helfen, Ihre Dateien effektiv zwischenzuspeichern. In Anbetracht dieser Tatsache werden wir die Plugins erklären, die Minify- und Query-String-Entfernungsfunktionen bieten.
1. Kolibri – Kostenlose Option
Plugins wie W3 Total Cache haben Hunderte von Optionen und sind für neue WordPress-Benutzer schwer einzurichten. Auf der anderen Seite kombinieren und verkleinern einfache Plugins wie Autoptimize Dateien, ohne sie separat auszuführen. Dies funktioniert möglicherweise nicht in allen Hosting-Umgebungen, insbesondere bei HTTP/2-Servern, die keine Kombination von Dateien benötigen. Außerdem kann das Kombinieren das Layout leicht unterbrechen, und es ist besser, die Optionen zum Minimieren und Kombinieren separat zu haben, um das Verhalten zu steuern.
Hummingbird ist eines der besten kostenlosen Plugins zum Verkleinern von CSS in WordPress. Es bietet auch eine vollständige Caching-Lösung, sodass Sie es als Caching-Plugin für Ihre Site verwenden können.
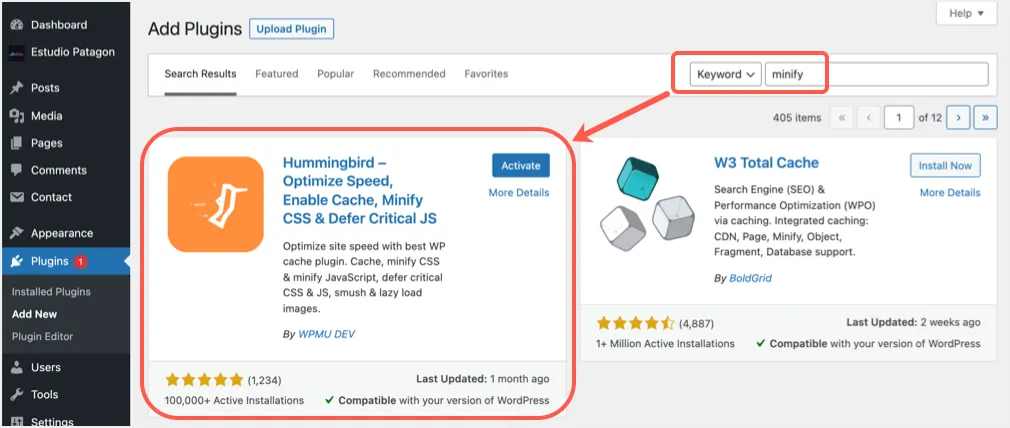
- Gehen Sie in Ihrem WordPress-Admin-Panel zum Abschnitt "Plugins > Neu hinzufügen".
- Suchen Sie nach „minify“, um das Plugin „Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS“ zu finden. Klicken Sie auf die Schaltfläche "Installieren" und dann auf "Aktivieren", um das Plugin auf Ihrer Site zu verwenden.

- Das Plugin fordert Sie auf, die Optionen zu scannen und zu empfehlen. In diesem Artikel konzentrieren wir uns jedoch auf die Einstellungen zum Entfernen von Abfragezeichenfolgen und zum Verkleinern von CSS.
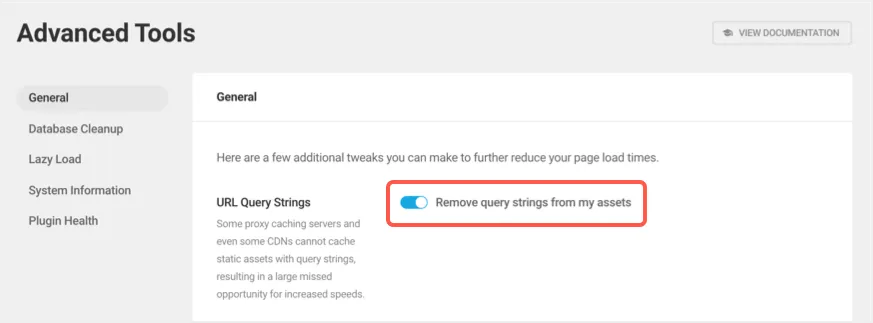
- Gehen Sie zum Abschnitt „Hummingbird > Erweiterte Tools“. Aktivieren Sie die Option "Abfragezeichenfolgen aus meinen Assets entfernen" für "URL-Abfragezeichenfolgen" im Abschnitt "Allgemein". Scrollen Sie nach unten und klicken Sie auf die Schaltfläche "Änderungen speichern".

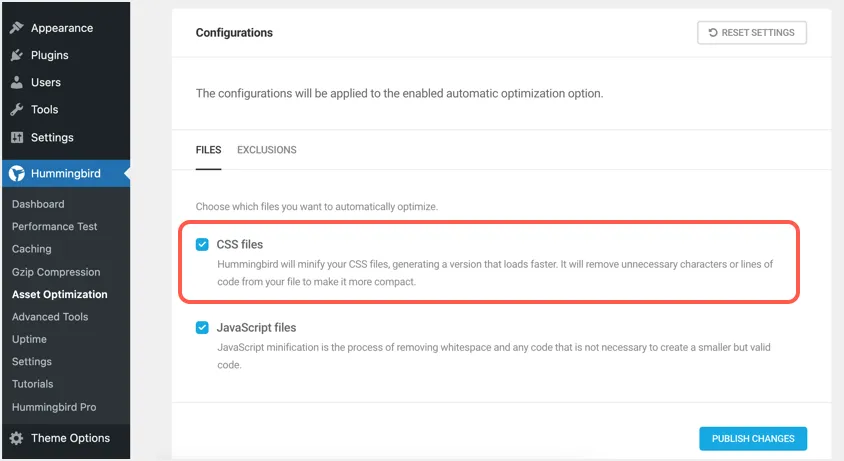
- Gehen Sie zum Menü „Hummingbird > Asset Optimization“ und aktivieren Sie die Option „Automatic“ im Abschnitt „Assets“.
- Scrollen Sie nach unten und aktivieren Sie „CSS-Dateien“ im Abschnitt „Konfigurationen“. Denken Sie daran, dass Sie direkt über diesem Abschnitt eine Option namens „Speedy“ im Abschnitt „Assets“ haben, um die CSS-Dateien zu kombinieren. Sie können dies deaktivieren, wenn Sie feststellen, dass das Layout fehlerhaft ist.

- Klicken Sie auf die Schaltfläche "Änderungen veröffentlichen", um die Änderungen auf Ihre Site zu übertragen.
2. WP Rocket – Premium-Plugin
WP Rocket ist das einzige Premium-Plugin, das die Art und Weise verändert hat, wie Menschen WordPress-Sites optimieren. Sie haben einen einfachen Dashboard-Bereich, um problemlos zu navigieren und die erforderlichen Optionen umzuschalten.

- Kaufen Sie WP Rocket von der Entwickler-Site und installieren Sie es auf Ihrer Site.
- Sie müssen den Lizenzschlüssel aktivieren, um das Plugin-Update und den Support zu erhalten.
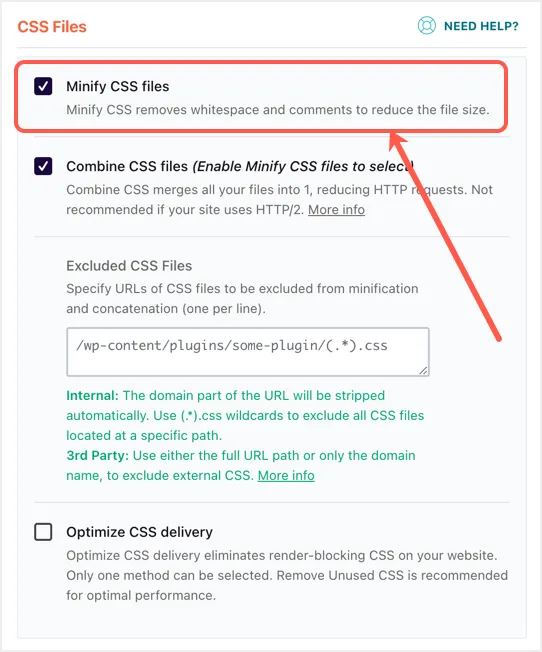
- Gehen Sie zur Registerkarte "Dateioptimierung" und aktivieren Sie die Option "CSS-Dateien minimieren" im Abschnitt "CSS-Dateien".

Wie oben erwähnt, bietet WP Rocket das Minimieren und Kombinieren als separate Optionen für CSS-Dateien. Sie sehen auch eine Empfehlung, die Kombinationsoption für HTTP/2-Server nicht zu aktivieren. Auf diese Weise können Sie die erforderlichen Optionen umschalten, um in Google PageSpeed Insights und anderen Tools eine gute Seitengeschwindigkeitsbewertung zu erhalten.
3. SiteGround Optimizer – Vom Hosting bereitgestelltes Plugin
Heutzutage ist es ein Trend, dass viele Hosting-Provider ein eigenes Optimierungs-Plugin anbieten. Dies ist die beste Option, da das Plugin in der nativen Hosting-Umgebung besser funktioniert. Wir erklären hier das SiteGround Optimizer-Plugin und Sie müssen sich bei Ihrem Hosting-Unternehmen erkundigen, ob es ein Plugin für Minify-Zwecke anbietet.
- Das SiteGround Optimizer-Plugin ist auf Ihrer Site vorinstalliert, wenn Sie WordPress im SiteGround-Hosting installieren.
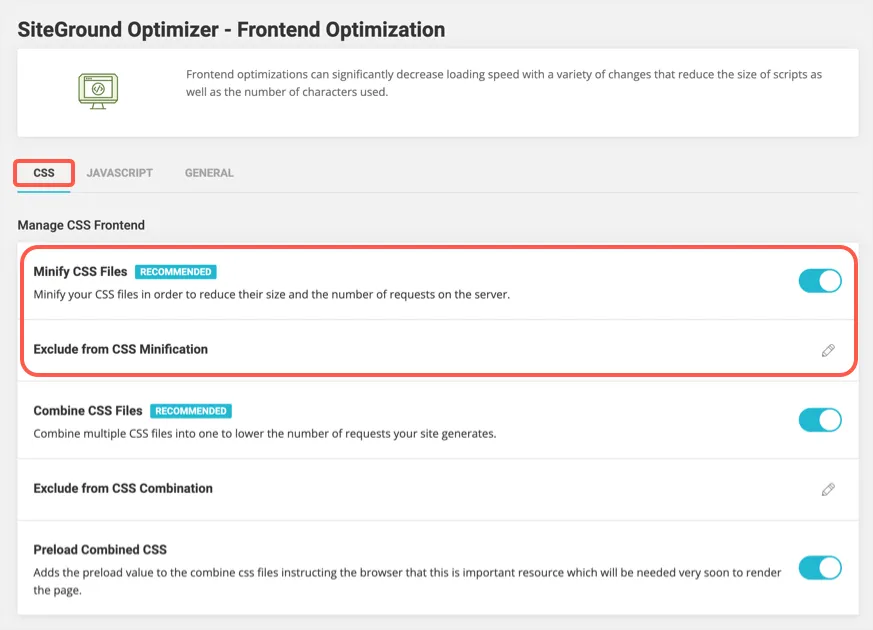
- Gehen Sie zum Menü „SiteGround > Frontend“ und aktivieren Sie „CSS-Dateien minimieren“ im Abschnitt „CSS“.

- Ihre Einstellungen werden automatisch gespeichert und Sie sehen eine Erfolgsmeldung mit der Meldung „CSS Minification Enabled“. Stellen Sie sicher, dass Sie auf die Option "Cache leeren" klicken, die in der oberen Admin-Leiste angezeigt wird, um Ihre alten zwischengespeicherten Dateien zu löschen.
- Wenn es Probleme im Frontend gibt, verwenden Sie die Option „Von CSS-Minifizierung ausschließen“, um bestimmte CSS-Dateien auszuschließen und das Problem zu beheben.
Wie Sie sehen, bietet das SiteGround Optimizer-Plugin auch Minimieren und Kombinieren als zwei verschiedene Optionen, um das Ergebnis effektiv zu verwalten.
4. Minimiere mit CDN wie Cloudflare
Fast jeder WordPress-Site-Besitzer verwendet das Content Delivery Network (CDN), um die Bereitstellung von statischen HTML-, CSS- und JS-Dateien zu beschleunigen. Da diese Dateien statisch sind und sich nicht ständig ändern, ist es eine gute Option, die Minimierungsfunktion in Ihrem CDN-Setup zu verwenden, anstatt zusätzlich ein Plugin auf Ihrer Site zu verwenden. Hier erklären wir die Aktivierung der Minify-Option in Cloudflare CDN. Möglicherweise müssen Sie sich bei Ihrem CDN-Anbieter erkundigen, wie Sie die Minify-Option aktivieren.
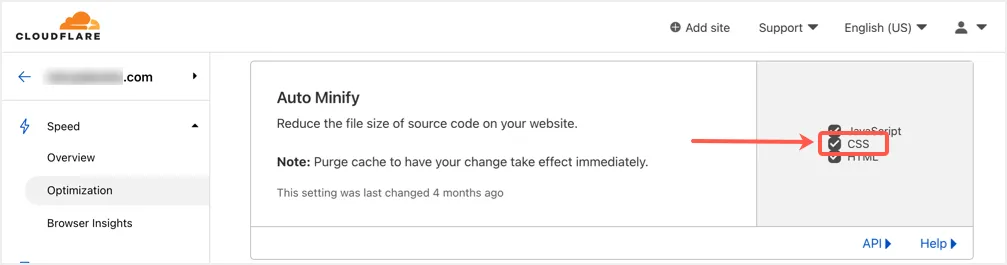
- Melden Sie sich beim Cloudflare-Konto an und wählen Sie Ihre Site aus, für die Sie die CSS-Minify-Option aktivieren möchten.
- Gehen Sie zu den "Optimierungseinstellungen" im Abschnitt "Geschwindigkeit".
- Scrollen Sie im rechten Bereich nach unten und aktivieren Sie die Option „CSS“ für „Auto Minify“.
- Ihre Einstellungen werden automatisch gespeichert und die CSS-Minifizierung wird für Ihre WordPress-Site mit Cloudflare aktiviert.

Es gibt zwei wichtige Punkte, die Sie beachten sollten, wenn Sie die Minify-Funktion mit Ihrem CDN-Setup verwenden:
- Stellen Sie sicher, dass sich diese Funktion nicht überschneidet, wenn Sie das Caching-Plugin oder die serverseitige Minify-Option verwenden. Zum Beispiel bietet das WP Rocket-Plugin ein Add-On zum Konfigurieren des Cloudflare-Setups, um Störungen zu vermeiden. Ebenso können Sie Cloudflare-Einstellungen im SiteGround-Hosting-Panel (genannt Site Tools) konfigurieren.
- Wenn Sie etwas auf Ihrer Site aktualisieren, gehen Sie zu Ihrem CDN-Setup und leeren Sie den Cache. Dadurch wird vermieden, dass alte CSS- und JS-Dateien bereitgestellt werden und die neuesten aktualisierten Versionen verwendet werden.
Woher weiß ich, dass das Minimieren funktioniert?
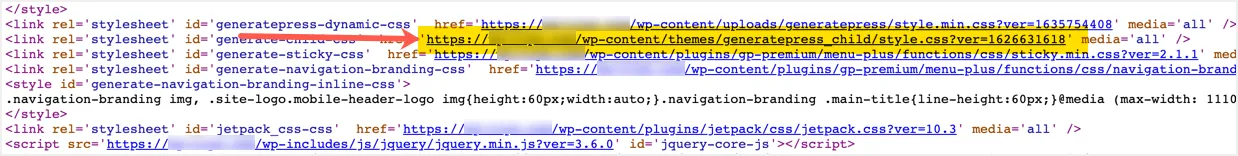
Der einfache Weg, um zu überprüfen, ob Ihre Dateien minimiert sind oder nicht, besteht darin, die Seitenquelle zu überprüfen. Bevor Sie die Minify-Optionen aktivieren, öffnen Sie eine Ihrer Seiten in Chrome oder einem anderen Browser, klicken Sie mit der rechten Maustaste auf einen leeren Bereich und wählen Sie die Option "Seitenquelle anzeigen". Dadurch wird der Quellinhalt der Seite in einem neuen Tab geöffnet, in dem Sie nach style.css des Themas suchen können. Unten sehen Sie beispielsweise, wie es mit dem untergeordneten Thema GeneratePress aussieht, das style.css mit der Versionsnummer anzeigt.

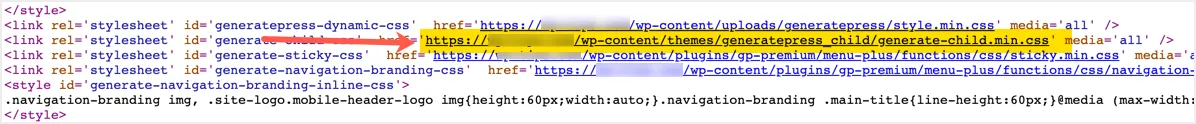
Nachdem Sie die Abfragezeichenfolge entfernt und minify angewendet haben, sollten Sie feststellen, dass alle statischen Dateien komprimiert und mit der .min.css-Version minimiert wurden. In unserem Beispiel ist style.css des GeneratePress-Child-Themes als style.min.css ohne Abfragezeichenfolge wie unten verfügbar:

Eine andere Möglichkeit zur Überprüfung besteht darin, Ihre Website im Google PageSpeed Insights-Tool zu testen. Sie sollten das Element "Minify CSS" im Abschnitt "Passed Audits" in grüner Farbe sehen. Dies zeigt an, dass die Dateien komprimiert und mit reduzierter Größe bereitgestellt werden.
Letzte Worte
Das Minimieren von CSS in WordPress ist eine einfache Aufgabe mit Plugins, die dabei helfen, die Dateigröße zu reduzieren. Sie können eine der oben genannten Optionen verwenden und das CSS-Problem im Google PageSpeed Insights-Tool minimieren. Obwohl ein kostenloses Plugin dafür ausreicht, empfehlen wir immer die Verwendung eines Premium-Plugins wie WP Rocket, um bei Bedarf die richtige Unterstützung zu erhalten.
