Wie behebe ich das WordPress-Favicon, das in Browsern nicht angezeigt wird?
Veröffentlicht: 2021-09-13Favicon ist ein kleines Symbol, das in der Titelleiste des Browsers angezeigt wird. Browser verwenden dieses Symbol, um die Registerkarte anzuzeigen, wenn Sie die Webseite anheften. Einige Suchmaschinen zeigen das Favicon auch in den Suchergebnissen an und machen es damit zu einem markenfähigen Symbol für Websites. Google ist ein gutes Beispiel dafür, dass die meisten von uns finden können, dass das einfache G-Symbol die Website der Google-Suche anzeigt. Es gibt jedoch viele Gründe, warum Ihr WordPress-Favicon in Browsern wie Google Chrome möglicherweise nicht sichtbar ist. Wenn Sie Schwierigkeiten haben, das Problem zu beheben, finden Sie hier einige der Eingaben, die Sie ausprobieren können.
WordPress-Favicon im Browser
Unten sehen Sie, wie ein Favicon im Google Chrome-Desktopbrowser angezeigt wird.

Wenn Sie die Registerkarte anheften, verwendet Chrome das Favicon für diese Registerkarte wie unten beschrieben.

Chrome zeigt auch das Symbol aus dem Cache in der Adressleiste an, wenn Sie versuchen, die Site zu öffnen. Ebenso können Sie das Favicon- oder Site-Symbol in der mobilen Chrome-App sehen, indem Sie alle geöffneten Tabs anzeigen.

Fast alle Browser sowohl auf dem Desktop als auch auf Mobilgeräten verwenden das Favicon auch als Verknüpfungssymbol auf der neuen Registerkarte. Beachten Sie, dass die frühere Google-Suche das Favicon der Website auf der Ergebnisseite anzeigte. Google hat das Favicon jedoch aus dem neuesten Design der Suchergebnisse entfernt.
Fix WordPress Favicon wird nicht in Google Chrome angezeigt
Wenn Sie das Favicon Ihrer Website in Google Chrome oder in einem anderen Browser nicht sehen können, befolgen Sie die folgenden Lösungen, um das Problem zu beheben.
1. Überprüfen Sie die WordPress-Favicon-Einstellungen
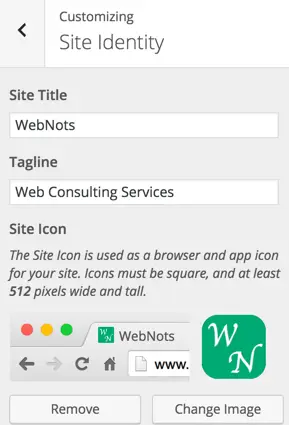
Mit WordPress können Sie Ihrer Website ein Favicon hinzufügen. Nachdem Sie sich bei Ihrem Admin-Panel angemeldet haben, navigieren Sie zum Abschnitt „Darstellung > Anpassen > Site-Identität“ und laden Sie Ihr Favicon-Bild hoch. Im Gegensatz zu Standard-Favicon-Bildgrößen muss das WordPress-Site-Symbol 512 x 512 Pixel groß sein.

Sie können ein .PNG-Bild für Ihr Site-Symbol hochladen und nach dem Hochladen des Bildes überprüfen, ob es im Browser richtig angezeigt wird, wenn Sie sich im Admin-Panel befinden. Wenn es richtig funktioniert, öffnen Sie die veröffentlichte Site, um zu sehen, ob das Bild in der Titelleiste angezeigt wird.
2. Entfernen Sie das Favicon Ihres Themes
Viele kommerzielle Themes bieten ein benutzerdefiniertes Theme-Panel zum Hochladen von Logos und Favicons. Wenn Sie bereits die WordPress-Standard-Site-Icon-Funktion verwenden, stellen Sie sicher, dass Sie die Einstellungen Ihres Themes für Favicon deaktivieren. Dies wird dazu beitragen, Überschneidungen bei der Verwendung derselben Funktion an verschiedenen Stellen zu vermeiden, die den Browser möglicherweise verwirren könnten, wenn das Symbol nicht angezeigt wird.
3. Verwenden Sie das Favicon-Plugin
Die empfohlene Favicon-Größe für die Anzeige in der Titelleiste des Browsers beträgt 16 x 16 oder 32 x 32 oder 48 x 48 Pixel. WordPress schlägt jedoch vor, 512 x 512 Pixel zu verwenden, da WordPress dasselbe Symbol wie das Symbol der mobilen App verwendet. Leider kann diese größere Bildgröße Probleme bei der korrekten Anzeige Ihres Bildes verursachen. Da Sie für verschiedene Geräte unterschiedliche Bildgrößen benötigen, können Sie Favicon-Plugins wie RealFaviconGenerator ausprobieren.
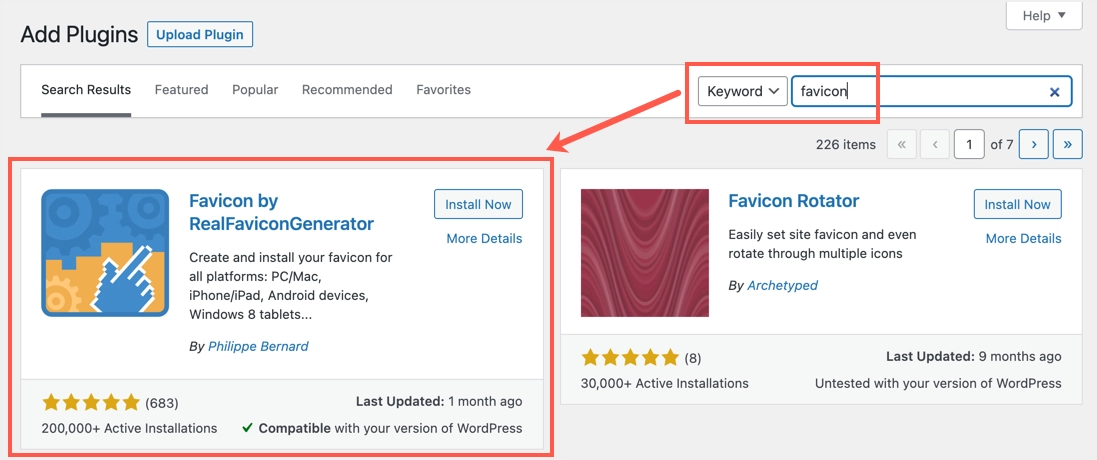
- Installieren und aktivieren Sie zuerst das Plugin auf Ihrer Site.

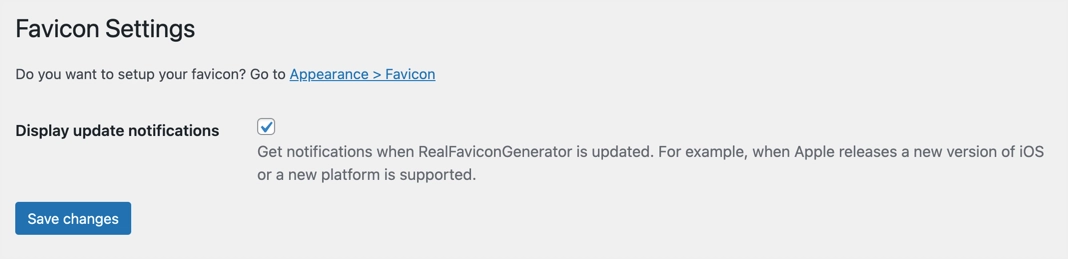
- Gehen Sie zum Menü „Einstellungen > Favicon“ und aktivieren Sie „Update-Benachrichtigungen anzeigen“, um Informationen zu erhalten, wenn ein Plugin-Update vorliegt.

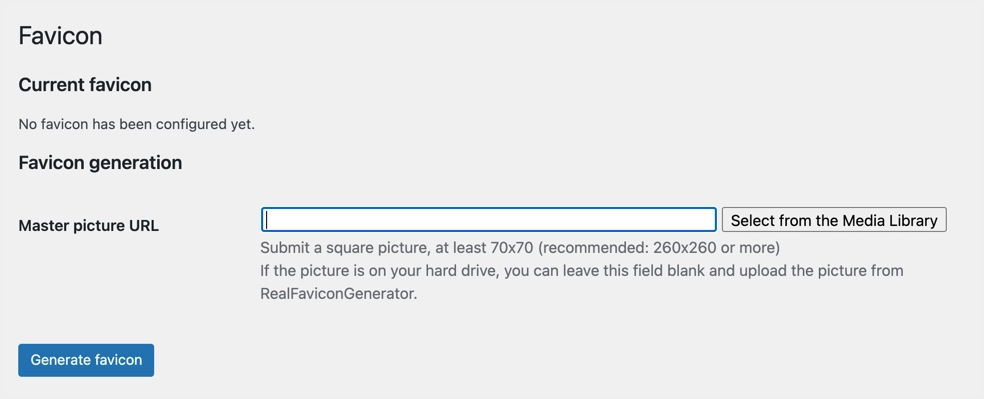
- Gehen Sie zum Abschnitt „Darstellung > Favicon“ und wählen Sie Ihr Favicon aus der Medienbibliothek aus. Wenn Sie das Symbol nicht haben, lassen Sie „Masterbild-URL“ leer und klicken Sie auf die Schaltfläche „Favicon generieren“.

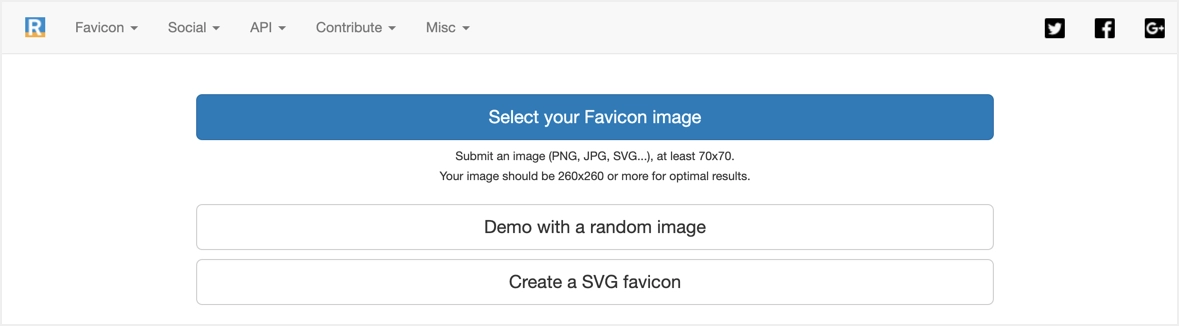
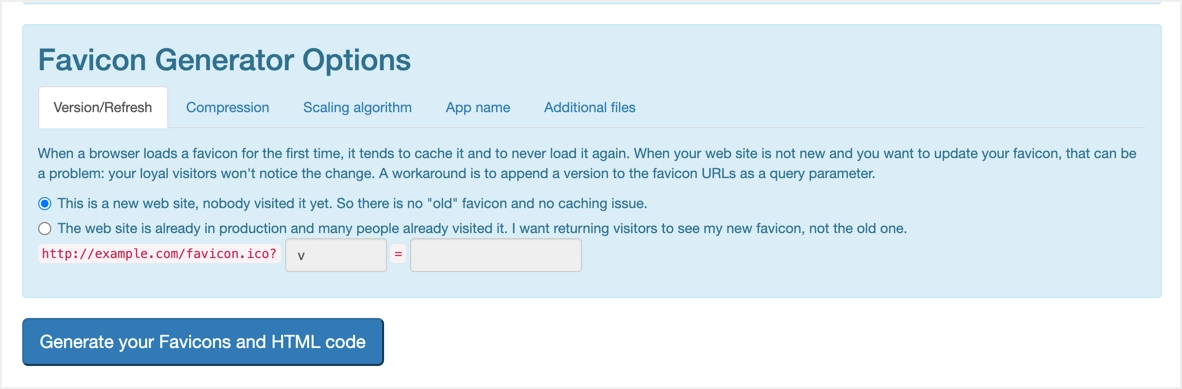
- Dies führt Sie zur Website des Entwicklers, auf der Sie mit verschiedenen Optionen ein Favicon erstellen können. Wir empfehlen, ein Symbol mit dem kostenlosen Favicon-Generator-Tool zu generieren und hochzuladen, das als Master-Bild zu verwenden.

- Scrollen Sie nach unten und klicken Sie auf die Schaltfläche „Favicon und HTML-Code generieren“.

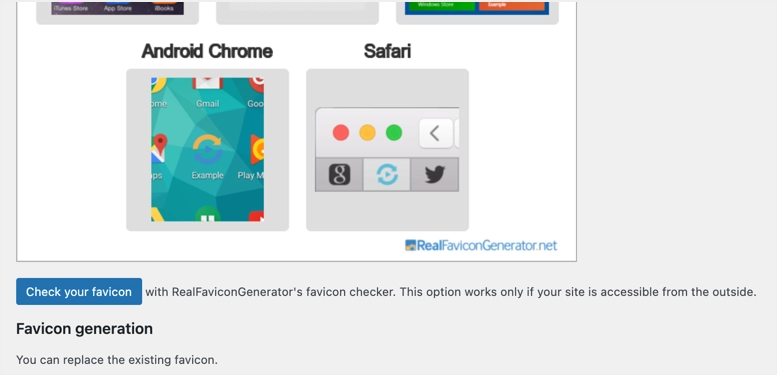
- Sie werden automatisch zum Admin-Panel zurückgeführt und sehen die Vorschau Ihrer Bilder auf verschiedenen Plattformen. Sie können Ihr Favicon auch sofort überprüfen, um zu sehen, wie es im Browser aussieht.

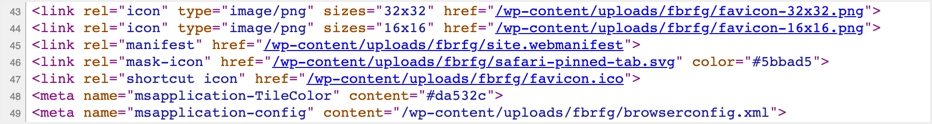
Wenn Sie sich den Quellcode Ihrer Site ansehen, fügt das Plugin viele Link-Meta-Tags hinzu, um verschiedene Geräte zu unterstützen.


Sie können dieses Plugin ausprobieren, um eine 48 x 48 Pixel große favicon.ico-Datei hinzuzufügen, wenn das Standardsymbol der WordPress-Site auf Ihrer Site nicht funktioniert. Darüber hinaus hilft Ihnen das Plugin, Symbole für verschiedene Geräte wie iOS und macOS Safari zu generieren. Das einzige, was Sie brauchen, ist, dass das Plugin aktiv bleibt, um das Favicon kontinuierlich auf Ihrer Site zu verwenden.
Hinweis: Im Gegensatz zu allen anderen Bildanfragen, die Sie in der Entwicklerkonsole des Browsers sehen können, sehen Sie keine Favicon-Bildanfragen. Daher müssen Sie die Seitenquelle sehen und feststellen, dass das Favicon-Bild im Header-Meta-Tag verlinkt ist.
4. Manuelles Hochladen von Favicon
Wenn die standardmäßige WordPress-Favicon-Option nicht funktioniert und Sie das Plugin aus irgendwelchen Gründen nicht verwenden möchten, können Sie versuchen, Ihr eigenes Favicon manuell hochzuladen.
- Bereiten Sie Ihr Favicon-Bild mit dem kostenlosen Favicon-Generator-Tool vor. Stellen Sie sicher, dass das Bild im .ico- oder .gif- oder .png-Format mit einer Größe von 16 x 16 Pixeln vorliegt.
- Melden Sie sich über FTP bei Ihrem Webserver an oder verwenden Sie die Dateimanager-App im Hosting-Panel und laden Sie das Favicon-Bild in das Stammverzeichnis Ihrer WordPress-Installation hoch. Wenn Sie das Bild aus der Medienbibliothek im Admin-Panel hochladen möchten, stellen Sie sicher, dass Sie den richtigen Dateipfad verwenden.
- Öffnen Sie im Zweifelsfall die Bilddatei im Browser. Sie sollten in der Lage sein, auf das Bild ähnlich wie auf alle anderen Bilder auf Ihrer Website zuzugreifen.
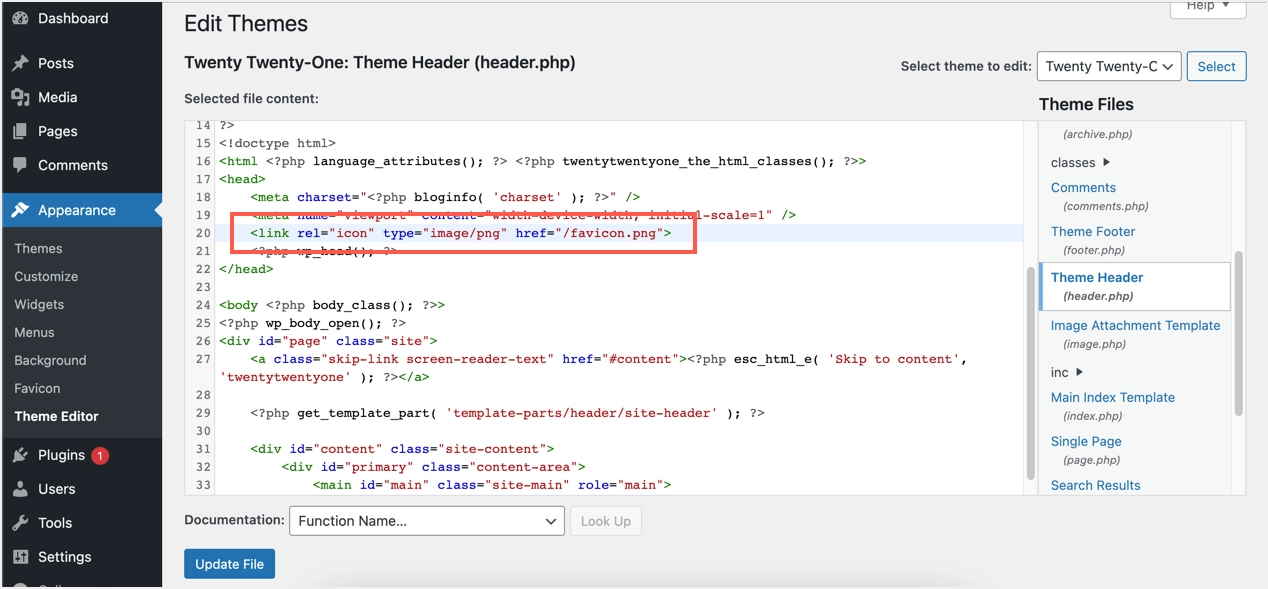
- Gehen Sie nun zu „Darstellung > Theme-Editor“ und suchen Sie die Datei header.php Ihres Themes.
- Fügen Sie den folgenden Code zusammen mit anderen Meta-Tags in Ihre header.php-Datei ein.
<link rel="icon" type="image/png" href="/favicon.png">- Es sollte wie folgt aussehen und denken Sie daran, die richtige URL für Ihr Favicon-Bild zu verwenden.

- Klicken Sie auf die Schaltfläche „Datei aktualisieren“, um die Änderung zu speichern.
- Wenn Sie die Datei des Themas zu diesem Zweck nicht bearbeiten möchten, können Sie Plugins wie Kopf- und Fußzeilen einfügen verwenden und den obigen Code in den Kopfzeilenbereich einfügen.
Öffnen Sie nun Ihre Site und überprüfen Sie, ob das Favicon in der Titelleiste sichtbar ist.
5. Entfernen Sie das Standard-Hosting-Favicon
Eines der anderen Probleme mit Favicon ist, dass viele Hosting-Unternehmen wie Bluehost und HostGator auf einigen Seiten ihre eigenen Symbole verwenden. Wenn Sie beispielsweise die Bilder oder den Quellcode anzeigen, sehen Sie HostGator- und Bluehost-Symbole anstelle des Symbols Ihrer Site.

Dies ist bei SiteGround und anderen Hosting-Unternehmen nicht der Fall. Was Sie tun können, ist, die Root-Installation zu überprüfen, um zu sehen, ob ein Favicon verfügbar ist, und es durch Ihr eigenes Symbol zu ersetzen. Andernfalls wenden Sie sich an den Hosting-Support, um zu prüfen, ob dies überhaupt behoben werden kann.
Ein weiteres Problem kann aufgrund der Favicon-Position auftreten. Auf unserer Site verwenden wir separate Subdomains, um alle Mediendateien zu speichern. Dies kann zu Problemen führen, wenn Sie keinen korrekten Bildpfad im href-Wert des Metalinks angeben. Stellen Sie daher sicher, dass Sie den richtigen Pfad angeben, und testen Sie, ob Ihr Bild an dem von Ihnen angegebenen Ort zugänglich ist, um Probleme zu vermeiden.
6. Favicon in Mac Safari
Einige Browser wie Safari in macOS funktionieren anders. Sie können das Favicon nach Bedarf aktivieren oder deaktivieren. Lesen Sie unseren Artikel zum Aktivieren von Favicon in Safari und stellen Sie sicher, dass Sie diese Einstellung aktiviert haben, wenn Ihr Browser diese Funktion bietet.
7. Löschen Sie Ihren Site- und Browser-Cache
Wenn Sie das Symbol ändern oder ein anderes Bild mit demselben Dateinamen verwenden, müssen Sie Ihren Cache leeren.
- Löschen Sie den Cache auf Ihrer Site, wenn Sie Caching-Plugins wie WP Rocket, W3 Total Cache usw. verwenden.
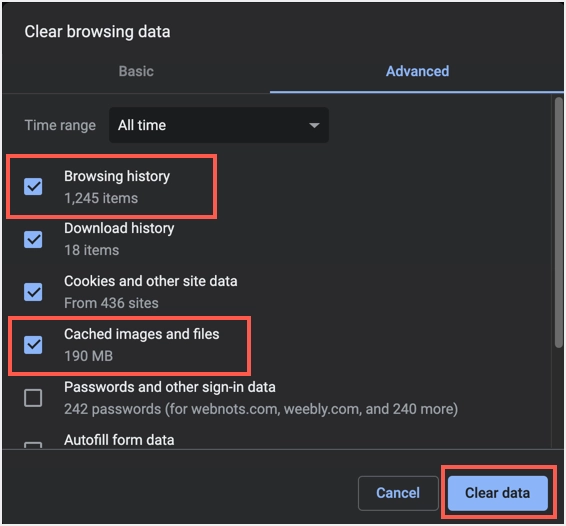
- Melden Sie sich als nächstes von Ihrem Admin-Panel ab und drücken Sie "Strg + Umschalt + Entf" in Windows oder "Befehl + Umschalt + Entf" in macOS. Dadurch wird ein Popup zum Löschen des Browserverlaufs geöffnet. Wählen Sie die Optionen „Browserverlauf“ und „Bilder und Dateien im Cache“ und löschen Sie sie.
- Öffnen Sie nun Ihre Site und überprüfen Sie, ob das richtige Favicon im Browser angezeigt wird.

Auf Mobilgeräten müssen Sie zum Abschnitt Einstellungen oder Verlauf gehen und Ihre Browserdaten löschen.
Letzte Worte
Das frühere Favicon wird nur von den Browsern verwendet. Das gleiche Meta-Link-Tag wird jedoch für verschiedene Symbole wie Apple-Touch-Icon für iOS verwendet. Daher ist es eine gute Idee, alle erforderlichen Symbole auf Ihrer Website zu verwenden und zu testen, ob sie im Browser und auf anderen Geräten funktionieren. Das Standardsymbol der WordPress-Site reicht in diesem Fall möglicherweise nicht aus und Sie müssen Ihre eigenen Meta-Tags verwenden oder ein Thema oder Plugin verwenden, das diese Funktion bietet.
