So stellen Sie einen nativen React-Entwickler ein
Veröffentlicht: 2021-11-15Haben Sie schon von der React-Native-Entwicklungstechnologie gehört? Schauen wir uns die schnelle Statistik an:
- Wussten Sie, dass die reaktionsnative Entwicklung in den letzten fünf Jahren eine wachsende Technologie war?
- React Native Development belegt den sechsten Platz im plattformübergreifenden mobilen App-Framework, das von globalen Softwareentwicklern von 2019 bis 2020 verwendet wird.
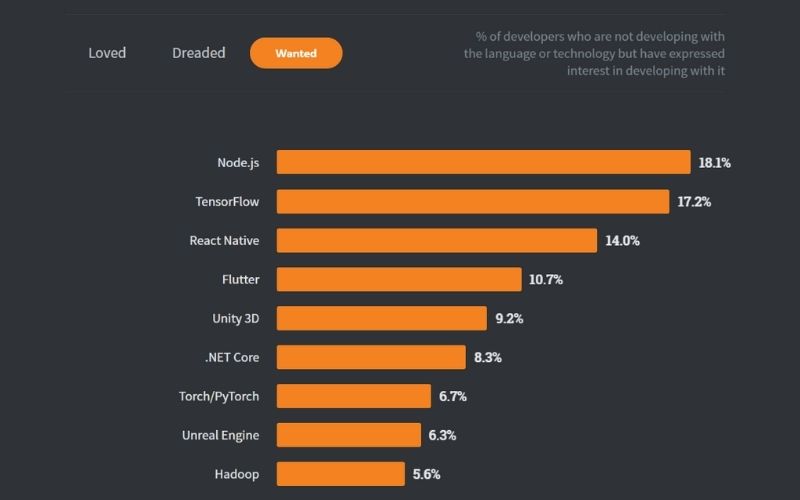
- Mehr als 81 % der Softwareentwickler ziehen es vor, auf native Technologien zu reagieren, anstatt auf die anderen verfügbaren Optionen.

Die Nachfrage nach reaktionsschneller Entwicklung steigt von Tag zu Tag. Unternehmen und Fachleute stehen jedoch vor der Frage, einen idealen nativen Entwickler für verschiedene Projekte einzustellen. Lassen Sie uns einen detaillierten Prozess durchlaufen, beginnend mit den erforderlichen Hard Skills und anderen Punkten, die bei der Einstellung eines reagierenden nativen Entwicklers zu berücksichtigen sind. Der nächste Schritt besteht darin, sich die verfügbaren Optionen und Quellen anzusehen, um die reagierenden nativen Entwickler zu finden. Wir haben auch die Kosten für die Einstellung eines reaktiven nativen Entwicklers in verschiedenen Regionen wie den USA, Großbritannien, der Ukraine, Norwegen usw. berücksichtigt. Beginnen wir zuerst mit den Hard Skills.
Einstellung eines Junior React Native Developers
Die Fähigkeiten, die ein Junior React Native Developer benötigt, sind:
- Schreiben von JavaScript-Codes: React Native ist ein JavaScript-Framework, und daher sollte ein Junior-Reagieren-Native-Entwickler alles über die Funktionen von JavaScript ES6 wissen.
- React-native-Wissen: Solides Verständnis der wichtigsten react-nativen Komponenten wie Bibliotheken, APIs usw.
- Implementieren der Navigation: Ein Junior-React-Native-Entwickler sollte die Navigationstypen in der App wie Modal, Push usw. kennen.
- Arbeiten mit Redux: Redux ist ein Zustandsverwaltungstool, das verwendet wird, um Zustände zu verwalten, die von mehreren Komponenten geteilt werden.
- Durchführen von Debugging und Testen : Die Junior-Entwickler müssen grundlegende Debugging- und Testfähigkeiten kennen.
Einstellung eines nativen Middle React-Entwicklers
Die Fähigkeiten, die im mittleren reagieren nativen Entwickler erforderlich sind, sind:
- Performance-Optimierung: Beste Ansätze zur Optimierung der reaktionsnativen App-Performance.
- Entwicklung von mobilspezifischen Funktionen : Möglichkeit, Gyroskope, GPS-Sensoren, Mikrofone und Kameras in die native App zu integrieren.
- Datenspeicherung und Caching: Verstehen verschiedener Arten von Datenbanken und Erstellen von Caching-Logik.
- Integration externer Dienste: Kenntnisse über Integrationen von Drittanbietern und die Verwendung von APIs.
- Signieren und Bereitstellen von Apps: Sie sollten den Ablauf beim Signieren und Bereitstellen von Apps verstehen.
Einstellung eines erfahrenen React-Native-Entwicklers
Die Fähigkeiten, die ein Senior React Native Developer benötigt, sind:
- App-Entwicklung: Fähigkeiten wie Objective-C, Java, etc., um bestehende Android- oder iOS-Apps erfolgreich auf React-Native zu portieren.
- Integration von Bibliotheken und Framework: Für eine vollständige reaktionsnative Entwicklung.
- CI/ CD: Continuous Integration und Continuous Delivery für bessere Codequalität, Transparenz, Sichtbarkeit und Fehlerbehebung.
- Teamworkflow: Mentoring und Aufbau von Teamworkflows nach verschiedenen Softwareentwicklungsansätzen.
- Recherchen und Diskussionen: Notwendig für weitere Fortschritte bei der Reaction-Native-App-Entwicklung.

Punkte, die Sie bei der Einstellung eines React Native-Entwicklers beachten sollten
Abgesehen von den Überlegungen aus der Erfahrung und den Hard Skills gibt es viele andere Anforderungen, die bei der Einstellung eines reagierenden nativen Entwicklers zu berücksichtigen sind. Die wichtigsten Punkte, die Sie bei der Einstellung eines reaktiven nativen Entwicklers berücksichtigen sollten, sind:
Soft Skills
Während die Hard Skills das Rückgrat der reaktionsschnellen Entwickler sind, ist auch die Expertise in Soft Skills wichtig. Soft Skills sind ein notwendiger Teil der Persönlichkeit des Entwicklers, wenn er mit den Design- und Testteams interagiert. Darüber hinaus können Soft Skills eine entscheidende Rolle spielen, wenn Sie die Verantwortung für die Kundeninteraktion nur dem reagierenden nativen Entwickler übertragen. Daher ist das Fehlen von Soft Skills bei der Einstellung eines reagierenden nativen Entwicklers hier möglicherweise keine gute Option.
Portfolio
Es ist wichtig, sich vor dem Einstellungsprozess das Portfolio des reaktiven Entwicklers anzusehen. So wie Lebensläufe in die engere Wahl gezogen werden, bevor die erste Gesprächsrunde mit den Kandidaten abgestimmt wird, erleichtert ein direkter Link zum Portfolio des Entwicklers das Durchblättern der bisher entwickelten Apps. Viele reagieren native Entwickler bevorzugen es, in ihren Lebensläufen einen Link zu ihrem GitHub-Konto hinzuzufügen, um einen schnellen Zugriff auf das Portfolio zu ermöglichen.
Feedback von Kunden
Es funktioniert perfekt für die mittleren und höheren Reaktions-Native-Entwickler. Direktes Feedback von den Kunden, die mit dem Entwickler für mehrere kommerzielle Projekte zusammengearbeitet haben, ist idealerweise der beste Referenzcheck für den reaktiven nativen Entwickler. Dasselbe kann von früheren Arbeitgebern oder von Sofortmeldern im Fall von Junior-React-Native-Entwicklern übernommen werden.
Kulturelle Passform
Es ist notwendig, einen reagierenden nativen Entwickler mit der gleichen Ideologie wie Ihr Unternehmen zu finden. Es stellt sicher, dass der potenzielle Kunde die gleiche kulturelle Orientierung hat, die ein Muss ist, wenn Sie den reaktiven nativen Entwickler für eine langfristige Zusammenarbeit einstellen. Viele Unternehmen ziehen die gleiche kulturelle Ausrichtung sogar den noch erlernbaren Hard Skills vor.
Lesen Sie auch: Fähigkeiten als Entwickler mobiler Apps, die Sie haben sollten, um eine App zu erstellen
Optionen für Freelancer/Unternehmen/Inhouse-Entwickler
Mit allen Erfahrungsdetails und anderen entscheidenden Punkten ist die Liste der Mandate fertig. Es ist an der Zeit, sich die verfügbaren Optionen anzusehen, um den idealen reaktionsnativen Entwickler für Ihre IT-Anforderungen zu finden. Wie bei allen anderen auf dem Markt erhältlichen Entwicklern haben Sie drei Hauptoptionen bei der Auswahl des reaktiven Software-Ingenieurs. Diese sind:
Freiberufler: Es ist die bevorzugte Option für viele Unternehmen, da ein Freiberufler mit den starken Vorteilen der Erfahrung und den echten Kosten verbunden ist. Diese Entwickler sind nicht mit einem einzigen Unternehmen verbunden und haben daher eine enorme Präsenz in mehreren Projekten.

Warum einen freiberuflichen React Native-Entwickler einstellen?
Sie können einen freiberuflichen React Native-Entwickler einstellen, wenn es in Ihrem Unternehmen kein dediziertes IT-Team gibt oder die Technologie React Native eine neue Nativer-Organisation ist.
Wie man einen Freelancer React Native Developer anstellt?
Es gibt mehrere professionelle Plattformen wie Linkedin, GitHub usw., auf denen mehrere native Entwickler reagieren. Jedes Unternehmen kann sich über diese Plattformen problemlos mit den Entwicklern verbinden.
IT-Unternehmen: Dies ist die zweite bevorzugte Option, um einen reagierenden nativen Entwickler einzustellen. Mehrere IT-Unternehmen haben dedizierte Teams für die reaktionsnative Entwicklung. Diese Unternehmen arbeiten auf Projektbasis und bieten mit ihrem Know-how und bezahlbaren Dienstleistungen außergewöhnliche Ergebnisse bei reaktiven Entwicklungsprojekten.
Warum ein IT-Unternehmen für React Native Development beauftragen?
Wenn Sie kein dediziertes Team für reaktionsnative Entwicklung, Tests usw. haben, ist es ideal, die Dienste der IT-Unternehmen in Anspruch zu nehmen. Diese Unternehmen kümmern sich um alle mittelständischen Projekte und beseitigen den Fachkräftemangel, da sie bis zur Auslieferung die volle Projektverantwortung haben.
Wie man ein IT-Unternehmen für die React-Native-Entwicklung anheuert?
Mehrere professionelle Plattformen wie Clutch, Extract.co bieten Details zu den professionellen IT-Teams, die an ernsthaften Technologien wie der reaktionsnativen Entwicklung arbeiten. Diese Plattformen enthalten auch dediziertes Feedback von Kunden weltweit, wodurch es einfach ist, das ideale IT-Unternehmen für Ihre reaktiven Entwicklungsanforderungen zu finden.
Inhouse -Entwickler: Es ist die ideale Wahl, wenn Sie bereits ein engagiertes internes Entwicklungsteam haben. Wenn Ihr Unternehmen in den kommenden Jahren auf Expansionskurs ist, ist es ideal, einen internen Entwickler zu haben, der eine langfristige Ressource für das Unternehmen sein kann.
Warum einen internen Entwickler für React Native Development einstellen?
Dabei geht es nicht nur um das etablierte Inhouse-Team und die langfristige Einbindung in die reaktiven Entwicklungsprojekte. Ein hauseigener React-Native-Entwickler kümmert sich um alle kleinen und großen Projekte und steht dem Unternehmen jederzeit zur Verfügung. Die interne Ressource kann für die spezielle Nische der vom Unternehmen bearbeiteten Projekte weiter geschult werden, um die in der spezifischen Form der React-Native-Entwicklung erforderlichen Fähigkeiten zu beherrschen.
Wie stellt man einen internen React Native-Entwickler ein?
Der Prozess zur Einstellung eines internen reagierenden nativen Entwicklers ähnelt mehr oder weniger einem traditionellen Einstellungsprozess in der Organisation. Die Plattformen, die hilfreich sein können, sind Naukri.com, Indeed usw.

Wie viel kostet es, einen React Native Developer einzustellen?
Nachdem Sie sich verschiedene Fähigkeiten für verschiedene Erfahrungsstufen und die in den Erfahrungen verfügbaren Optionen angesehen haben, ist es an der Zeit, einen kurzen Blick auf die Kosten für die Einstellung der reagierenden nativen Entwickler zu werfen.
Wie viel kostet es in Großbritannien und den USA?
Das Gehalt eines React Native Developers hängt vom Standort ab. Laut einem Junior-Spezialisten oder Senior-Spezialisten in den USA müssen Sie möglicherweise zwischen 95.000 und 139.000 US-Dollar jährlich ausgeben . Bei der Einstellung eines reaktiven nativen Entwicklers in Großbritannien sind die Kosten in etwa gleich. Die Einsteiger-Reaktions-Native-Entwickler können ein Jahresgehalt von 52.000 US-Dollar erhalten, während die erfahrenen Personen 119.000 US-Dollar pro Jahr verdienen können .
Wie viel kostet es in Norwegen?
Die Kosten für die Einstellung eines reaktiven nativen Entwicklers mit Einstiegserfahrung in Norwegen betragen etwa 33.000 US-Dollar, und der leitende reagierende native Entwickler kann etwa 115.000 US-Dollar kosten.
Must Read: Flutter vs. React Native Was Sie für die Entwicklung einer App wählen sollten
Wie viel kostet es in der Ukraine?
Wenn Sie in die osteuropäischen Länder kommen, sind dies die idealen Optionen, um erschwingliche, reaktionsfähige einheimische Entwickler einzustellen. Dies liegt an den wirtschaftlichen Unterschieden zwischen den europäischen Ländern und entwickelten Ländern wie den USA, den USA usw. In Ländern wie der Ukraine sind die Kommunikations- und Workflow-Standards mit denen der entwickelten Länder vergleichbar. Sie können problemlos einen React Native Developer mit Junior-Level für 18.000 USD jährlich und 45.600 USD pro Jahr für einen erfahrenen Reaction Native Developer einstellen.
Einpacken
Die Einstellung eines reaktiven nativen Entwicklers ist einfach und schnell, wenn Sie detaillierte Kenntnisse über den Prozess und die verfügbaren Optionen haben. Alles beginnt damit, dass Sie die detaillierten Fähigkeiten für die Einstellung von Junior-, Middle- oder Senior-Level-Reagieren-Native-Entwicklern durchgehen. Sobald Sie sich mit den Fähigkeiten im Klaren sind, ist es an der Zeit, sich den dedizierten Optionen zuzuwenden, um die reagierenden nativen Entwickler auszuwählen. Sie können sich für interne Entwickler oder freiberufliche Entwickler entscheiden oder engagierten Unternehmen für die Entwicklung mobiler Apps helfen, die native Entwicklungsdienste anbieten. Die wichtigsten Punkte, die bei der Einstellung eines reagierenden nativen Entwicklers zu berücksichtigen sind, sind zusammen mit einem kleinen Einblick in die Kosten der App-Entwicklung, alle Lücken im Prozess zu beseitigen.
FAQ für React Native Developer einstellen?
Es gibt mehrere Quellen, wie die Einstellung eines Freiberuflers, einer React-Native-Entwicklungsfirma oder die Einstellung eines internen React-Native-Entwicklers. Sie müssen sich über die Vorteile und Details der Arbeit an verschiedenen Optionen informieren, bevor Sie eine für Ihre Geschäftsanforderungen auswählen.
Die Kernkompetenzen, die erforderlich sind, um einen React-Native-Entwickler einzustellen, sind Javascript, Virtual DOM, JSX usw. Außerdem sollten React-Native-Entwickler saubere Codes schreiben und die Codes für den App-Entwicklungsprozess verstehen. Die Fähigkeit, die angrenzenden Technologien zu verstehen, ist notwendig, um nachhaltig reagierende native Apps zu erstellen.
Der Hauptvorteil der reaktionsnativen App-Entwicklung besteht darin, dass sie einen einzigen Quellcode für Android und iOS verwendet. Daher kann jeder reaktive native Entwickler Erfahrung mit jedem Betriebssystem haben – iOS oder Android.
