So verbessern Sie die Ladegeschwindigkeit von Websites für eine bessere Benutzererfahrung
Veröffentlicht: 2023-05-04Hier ist eine interessante Tatsache: Eine Studie von Portent ergab, dass Websites, die innerhalb von fünf Sekunden geladen werden, die besten Conversion-Raten erzielen. Ebenso führt jede zusätzliche Sekunde mit zunehmender Ladezeit zu einem Rückgang der Conversion-Rate um durchschnittlich 4,42 Prozent.
Diese Studie zeigt, dass ein großer Zusammenhang zwischen der Ladegeschwindigkeit einer Website und der Benutzererfahrung besteht. Das liegt daran, dass die Leute es hassen, darauf zu warten, dass Webseiten vollständig geladen werden. Sie werden ungeduldig, verlassen die Seite und suchen nach einer anderen Website, die denselben Inhaltstyp bietet, ohne dass sie warten müssen.
Leider können die meisten Website-Betreiber ihre Geschwindigkeit aus verschiedenen Gründen nicht von 15 Sekunden auf fünf Sekunden oder weniger reduzieren. Zu diesen Faktoren gehören umfangreiche CSS-Dateien, Videoinhalte und hochauflösende Bilder.
Wenn Sie Schwierigkeiten haben, die Ladegeschwindigkeit Ihrer Website zu verbessern, schauen Sie sich diese Tipps und Tricks an, die wir für ein besseres Benutzererlebnis zusammengestellt haben.
1. Beseitigen Sie unnötige Plugins
Wenn Sie zum ersten Mal eine Website erstellen oder besitzen, können Sie sich leicht dazu hinreißen lassen und so viele Plugins hinzufügen, wie Sie möchten. Sie denken immer, dass diese Plugins bald nützlich sein könnten – aber das war nicht der Fall, oder? Stattdessen beeinträchtigen diese unnötigen Plugins letztendlich die Ladegeschwindigkeit Ihrer Website.
Entfernen Sie daher so schnell wie möglich alle nicht verwendeten Plugins. Die meisten Website-Ersteller verfügen über eine FAQ- oder Support-Seite, auf der Sie erfahren, wie Sie nicht benötigte Plugins entfernen.
2. Bilder optimieren
Die Optimierung von Bildern hat zwei nette Vorteile: Sie verbessert Ihren SEO-Score und erhöht die Geschwindigkeit der Website. Optimierte Bilder werden außerdem schneller geladen, sodass Benutzer nicht ungeduldig darauf warten müssen, bis die Bilder auf dem Bildschirm angezeigt werden.
So optimieren Sie Bilder:
- Verwenden Sie ein Dateiformat (z. B. JPEG und PNG), das für Sie am besten geeignet ist.
- Komprimieren Sie Bilder, ohne die Qualität zu beeinträchtigen oder Daten zu verlieren (Tipp: Wählen Sie eine mittlere Komprimierungsrate mit verlustfreier Optimierung).
- Passen Sie die Größe der Bilder an.
- Probieren Sie Optimierungstools aus, mit denen Sie Bilder erstellen, hinzufügen, bearbeiten oder in der Größe ändern können.
3. Code komprimieren
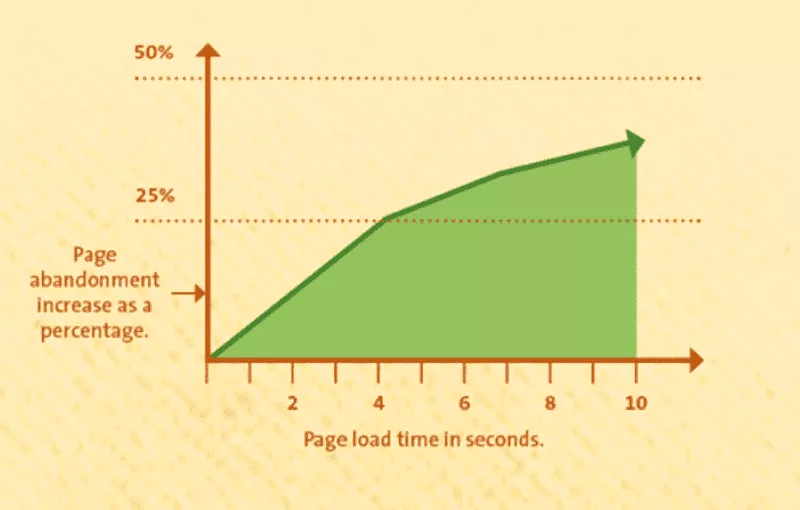
Websites, die schnell geladen werden, bieten ein besseres Benutzererlebnis, was zu höheren Konversionsraten, einer längeren Verweildauer auf der Seite und niedrigeren Absprungraten führt.

Bildquelle
Diese Faktoren sind besonders wichtig für E-Commerce-Websites, bei denen die Conversion-Rate direkt mit ihrem Erfolg verknüpft ist. Um die Dinge ins rechte Licht zu rücken: Eine Verzögerung der Ladezeit von nur 100 ms kann bei Amazon zu einem Umsatzrückgang von einem Prozent (ca. 245 Millionen US-Dollar) führen. Das ist ein großer Tropfen auf den heißen Stein.
Diese Zahlen verdeutlichen den erheblichen Einfluss, den die Ladegeschwindigkeit einer Website auf das Geschäftsergebnis eines Unternehmens haben kann. Und es versteht sich von selbst, dass kleinere Dateien schneller geladen werden.
Unabhängig davon, welchen Code Sie verwenden – Java, HTML oder CSS – sollten Sie ihn komprimieren, um die Ladezeiten zu verbessern.
Beachten Sie beim Komprimieren Ihres Codes Folgendes:
- Verwenden Sie ein Komprimierungstool: Arbeiten Sie intelligenter und nicht härter, indem Sie die Leistungsfähigkeit einiger beliebter Codekomprimierungstools nutzen, darunter Gzip und Deflate. Diese Tools komprimieren Ihren Code und erstellen eine kleinere, komprimierte Datei, die Ihr Browser schnell laden kann.
- Minimieren Sie Ihren Code: Durch die Minimierung werden unnötige Zeichen wie Leerzeichen und Kommentare aus Ihrem Code entfernt, um die Größe Ihrer Codedateien erheblich zu reduzieren.
- Verwenden Sie kürzere Variablen- und Klassennamen: Verwenden Sie beim Benennen Ihrer Variablen und Klassen kurze, beschreibende Namen. Anstatt beispielsweise eine Variable „NumberOfItemsInShoppingCart“ zu benennen, könnten Sie sie „CartItemCount“ nennen.
4. Reduzieren Sie Weiterleitungen
Weiterleitungen sind schlecht für die Ladegeschwindigkeit und SEO. Die Weiterleitungen führen Besucher durch mehrere Seiten, um ihnen den benötigten Inhalt anzuzeigen. Stellen Sie sich vor, wenn das Laden einer Seite fünf Sekunden dauert, dann verursachen drei Seiten eine Ladezeit von 15 Sekunden, oder?
Um dies zu vermeiden, scannen Sie Ihre Website regelmäßig, um zu sehen, ob sie Weiterleitungen enthält, entweder auf den Seiten der Website oder in Plug-Ins, oder ob sie auf eine Website mit Weiterleitungen verlinkt.
Mit Google PageSpeed können Sie sehen, welche Weiterleitungen Ihre Website beeinträchtigen.
5. Stellen Sie skalierte Bilder bereit
Um auf unseren vorherigen Punkt zurückzukommen: Es empfiehlt sich immer, maßstabsgetreue Bilder zu verwenden. Wenn das Bild nicht die genauen Abmessungen hat, muss Ihr Browser das Bild herunterladen und seine Größe ändern, was einige Sekunden dauern kann.

Um dies zu verhindern, analysieren Sie Ihre Website auf ungeeignete Bilder, verwenden Sie nur qualitativ hochwertige Bilder, die zu Ihrer Anzeigegröße passen, und nutzen Sie Plugins oder Tools zur Größenänderung von Bildern zu Ihrem Vorteil.
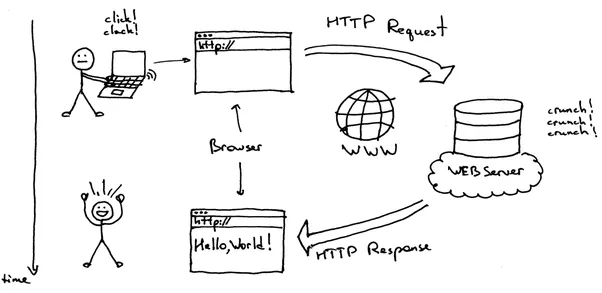
6. Minimieren Sie HTTP-Anfragen
Wenn Sie mehrere Dateien oder große Dateien verwenden, meldet Ihr Browser mehrere oder längere HTTP-Anfragen zurück. In beiden Fällen kann die Ladegeschwindigkeit Ihrer Website beeinträchtigt werden. Ziel ist es daher, eine optimale Anzahl an Dateien beizubehalten.
Laut Jeffery Vocell, Produktmanager von HubSpot, sollten Sie sich idealerweise auf 10 bis 30 Dateien beschränken.
Um mit der Reduzierung von HTTP-Anfragen zu beginnen, überprüfen Sie zunächst Ihre Website, um zu sehen, wie viele Anfragen Sie erhalten, und sehen Sie dann, welche Dateien am längsten zum Laden brauchen.

Bildquelle
Analysieren Sie dann, ob Sie diese Dateien optimieren oder vollständig entfernen möchten.
Eine vollständige Anleitung finden Sie im Blogbeitrag „So reduzieren Sie die HTTP-Anfragen Ihrer Website“ .
7. Aktivieren Sie das Browser-Caching
Durch Caching werden Webseitendaten gespeichert, damit sie bei zukünftigen Besuchen leicht darauf zugreifen können. Wenn Benutzer Ihre Website besuchen, speichert ihr Browser bestimmte Dateien, wie zum Beispiel Bilder, Stylesheets und Skripte, in seinem Cache.
Und wenn der Benutzer dann Ihre Website erneut besucht, kann der Browser diese Dateien schnell aus seinem Cache abrufen, anstatt sie erneut vom Server anzufordern. Das Ergebnis? Eine deutliche Reduzierung der Ladezeit.
Hier sind einige Tipps zum Aktivieren des Browser-Caching:
- Legen Sie Ablaufdaten für Ihre Dateien fest: Teilen Sie dem Browser des Benutzers mit, wie lange Dateien in seinem Cache gespeichert werden sollen, bevor er sie erneut vom Server anfordern muss.
- Cache-Control-Header verwenden: Geben Sie die maximale Zeit an, die ein Browser eine Datei zwischenspeichern kann. Erst nach Ablauf der angegebenen Zeit fordert der Browser die Datei erneut vom Server an.
- Versuchen Sie es mit ETags: ETags oder Entity-Tags sind eindeutige Kennungen, die es dem Browser ermöglichen, zu erkennen, wann sich eine Datei seit dem letzten Zwischenspeichern geändert hat, um zu verhindern, dass Browser veraltete Versionen von Dateien zwischenspeichern.
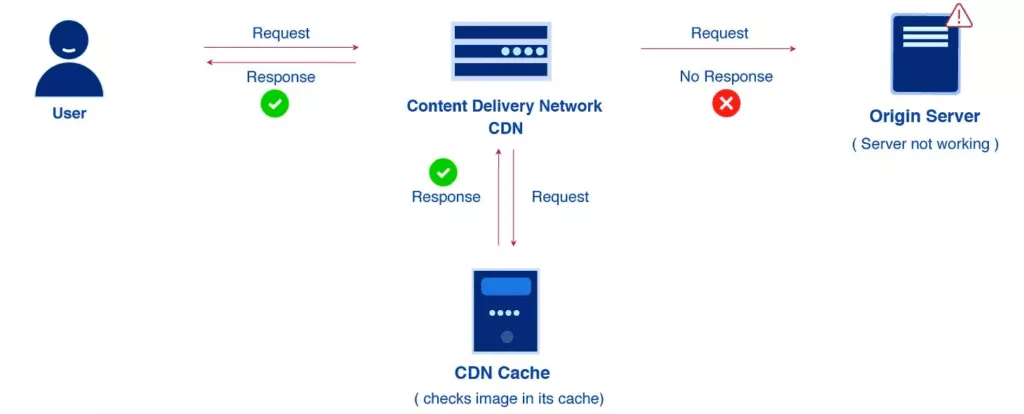
- Verwenden Sie ein Content Delivery Network (CDN): Ein CDN kann Kopien der Dateien Ihrer Website auf Servern an verschiedenen geografischen Standorten speichern und so eine schnellere Bereitstellung dieser Dateien an Benutzer ermöglichen.

Bildquelle
8. Entscheiden Sie sich für ein einfaches Website-Design
Ein farbenfrohes, dynamisches Website-Design kann wirklich attraktiv und einprägsam sein. Wenn Sie jedoch das Benutzererlebnis wirklich verbessern möchten, empfehlen wir Ihnen, sich an das Wesentliche zu halten und Ihre Website einfach zu halten.
Beispielsweise hat die Haustierversicherungsgesellschaft Pumpkin Care auf ihrer Homepage nichts Besonderes zu bieten. Aber die Website vermittelt die Botschaft klar und deutlich, ist einfach zu navigieren und verfügt über ein Design, das die Zielgruppe anspricht. Außerdem lädt es blitzschnell.

Bildquelle
9. Beseitigen Sie 404-Fehler
Defekte Dateien oder Fehler 404-Dateien belasten Ihren Server, was die Ladegeschwindigkeit verringert. Darüber hinaus können 404-Fehler Ihre Chance, einen Kunden zu konvertieren, erheblich verringern, da dieser nicht weiß, wohin oder wie er seine Informations- oder Kaufreise fortsetzen soll.
Um 404-Fehler zu reduzieren, empfehlen wir die Verwendung von Erkennungstools wie Google Search Central oder Plugins, die herausfinden können, welche Links nicht mehr funktionieren, und die Meldung erzeugen. Von da an können Sie die Links entweder belassen (wenn kein Verkehr auf der Seite vorhanden ist), sie umleiten oder sie vollständig löschen.
Wir empfehlen Benutzern, die auf 404-Links stoßen, außerdem die Verwendung von Kundendienstsoftware zur Behebung von Problemen.
Schnellere Website = höhere Conversion-Rate
Jede Verbesserung der Ladegeschwindigkeit Ihrer Website führt zwangsläufig zu einer höheren Traffic-Aufbewahrungsrate, einer Verbesserung Ihres SEO-Scores und einer Konvertierung potenzieller Kunden. Es ist eine Win-Win-Situation für Sie und Ihre Besucher.
Wenn Sie weitere solcher „Gewinne“ erzielen möchten, bleiben Sie auf dem Spiralytics-Blog auf dem Laufenden, denn wir posten regelmäßig darüber, wie Sie die Leistung Ihrer Website verbessern und Ihre Geschäftsziele erreichen können.
