Wie kann ich eine Live-Vorschau der WordPress-Site vor der Veröffentlichung durchführen?
Veröffentlicht: 2021-10-18WordPress ist das größte Content-Management-System zum Erstellen von Websites. Obwohl es behauptet, die WYSIWYG-Editoroberfläche (What You See Is What You Get) zu verwenden, entspricht dies nicht der Realität. Der alte Classic Editor war nirgendwo mit WYSIWYG-Editoren vergleichbar und der neue Block-basierte Editor von Gutenberg ist eine Mischung aus visuellem und technischem. Bei diesem Setup müssen Sie die Beiträge und Seiten immer in der Vorschau anzeigen, um Layoutprobleme zu vermeiden. In diesem Artikel erklären wir, wie Sie eine Vorschau der WordPress-Site anzeigen, bevor Sie den Inhalt veröffentlichen.
Warum sollten Sie Inhalt vor der Veröffentlichung in der Vorschau anzeigen?
Je nach Situation gibt es verschiedene Szenarien für die Vorschau.
1. Vorschau von Beiträgen oder Seiten
Die Vorschau eines einzelnen Beitrags, einer Seite oder eines benutzerdefinierten Beitrags ist aus einem oder mehreren der folgenden Gründe erforderlich.
- Viele Funktionen werden im Post-Editor nicht angezeigt und Sie können sie nur in der Vorschau oder nach der Veröffentlichung anzeigen. Alle CSS-Codes, die Sie beispielsweise im Abschnitt „Darstellung > Anpassen > Zusätzliches CSS“ hinzugefügt haben, funktionieren nur in der Vorschau oder in Live-Inhalten.
- Wenn Sie in der Dokument-Seitenleiste des Editors für ein beliebiges Element eine benutzerdefinierte CSS-Klasse hinzufügen, wird dies nur wirksam, wenn Sie den Inhalt anzeigen.
- Inhalte in Sidebar und Footer sind nur auf der kompletten Seite und nicht im Editor-Screen zu sehen.
- Aufgrund der Inkompatibilität mit Ihrem Design kann es zu Layoutproblemen kommen. Viele Designs funktionieren beispielsweise nicht richtig mit Optionen für volle Breite und breite Breite für Bilder. Sie müssen die Vorschau überprüfen, um zu vermeiden, dass sich die Bilder auf dem Inhalt der Seitenleiste überschneiden.
- Codes, die mithilfe eines Plugins in die Kopf-, Fußzeile oder den Textabschnitt eingefügt werden, funktionieren im Editor nicht. Beispielsweise könnten Sie einen Header-Code für Werbung oder soziale Symbole haben, der nur in der Vorschau oder im Live-Inhalt funktioniert.
- Ihr Caching-Plugin zeigt den geänderten Inhalt möglicherweise nicht richtig an. In diesem Fall müssen Sie den Cache in der Vorschau anzeigen und löschen, wenn Probleme auftreten.
- Fast jede WordPress-Site verwendet Shortcode entweder über Plugins oder über das Theme-Setup. Keiner dieser Shortcodes funktioniert in den Gutenberg- oder Classic-Editoren.
Angesichts all dieser Dinge wird es eine Dummheit sein, sich auf den Inhalt zu verlassen, den Sie im Editor sehen, und ihn ohne Vorschau zu veröffentlichen.
2. Vorschau von Beiträgen anderer anzeigen
Alle oben genannten Gründe gelten für das Anzeigen einzelner Beiträge oder Seiten auf Ihrer Website. Dies sind jedoch die Situationen für den Websitebesitzer oder die Person, die den Inhalt veröffentlicht. Es gibt jedoch ein anderes Szenario, in dem Sie oder Ihr Redakteur den Beitrag vor der Veröffentlichung teilen möchten. Beispielsweise müssen Sie möglicherweise den Inhalt für Ihren Kunden freigeben, um eine Genehmigung einzuholen, bevor er live geschaltet wird. Dies ist auch in WordPress möglich, um einen Post-Link zu Überprüfungs- oder Vorschauzwecken an jeden zu senden.
3. Vorschau auf Theme-Änderung
Es gibt noch einen weiteren Grund für die Vorschau der gesamten Site oder zufälliger Seiten. WordPress hat Tausende von kostenlosen und Premium-Themes und Sie können nicht jedes Thema aktivieren, um das Layout der Site zu testen. Die Lösung besteht darin, die Live-Vorschau eines beliebigen Themas zu testen, das im WordPress-Repository verfügbar oder auf Ihrer Website installiert ist, ohne es zu aktivieren. Dies hilft, Layoutprobleme zu erkennen und das Erscheinungsbild zu verstehen, ohne Live-Benutzer zu beeinträchtigen.
SEO-Angebot: Optimieren Sie Ihre Website mit der 14-tägigen kostenlosen Testversion von Semrush Pro.
Wie kann ich eine WordPress-Site vor der Veröffentlichung in der Vorschau anzeigen?
Lassen Sie uns alle möglichen Erklärungen erklären, die alle oben genannten Szenarien abdecken.
Vorschau eines einzelnen Beitrags oder einer Seite
Der gute Teil ist, dass Sie ohne zusätzliches Plugin eine Vorschau des Post- oder Seiteninhalts in WordPress anzeigen können.
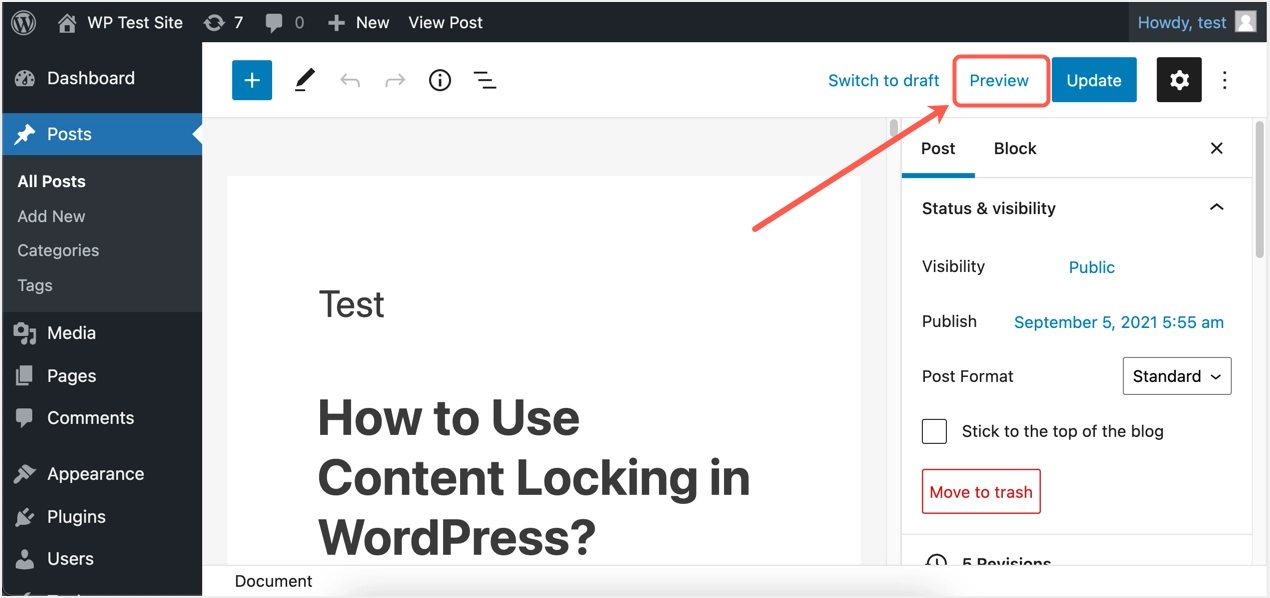
- Wenn Sie sich im Gutenberg-Blockeditor befinden, klicken Sie auf den Link "Vorschau", der neben der Schaltfläche "Veröffentlichen" oder "Aktualisieren" angezeigt wird. Sie sehen die Schaltfläche „Veröffentlichen“ beim Erstellen eines neuen Beitrags und die Schaltfläche „Aktualisieren“ beim Bearbeiten eines bereits veröffentlichten Beitrags.

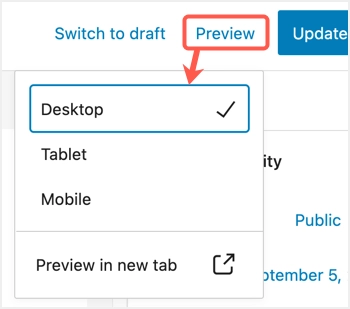
- Sie sehen ein Dropdown-Menü mit mehreren Optionen für die Vorschau – Desktop, Tablet oder Handy.

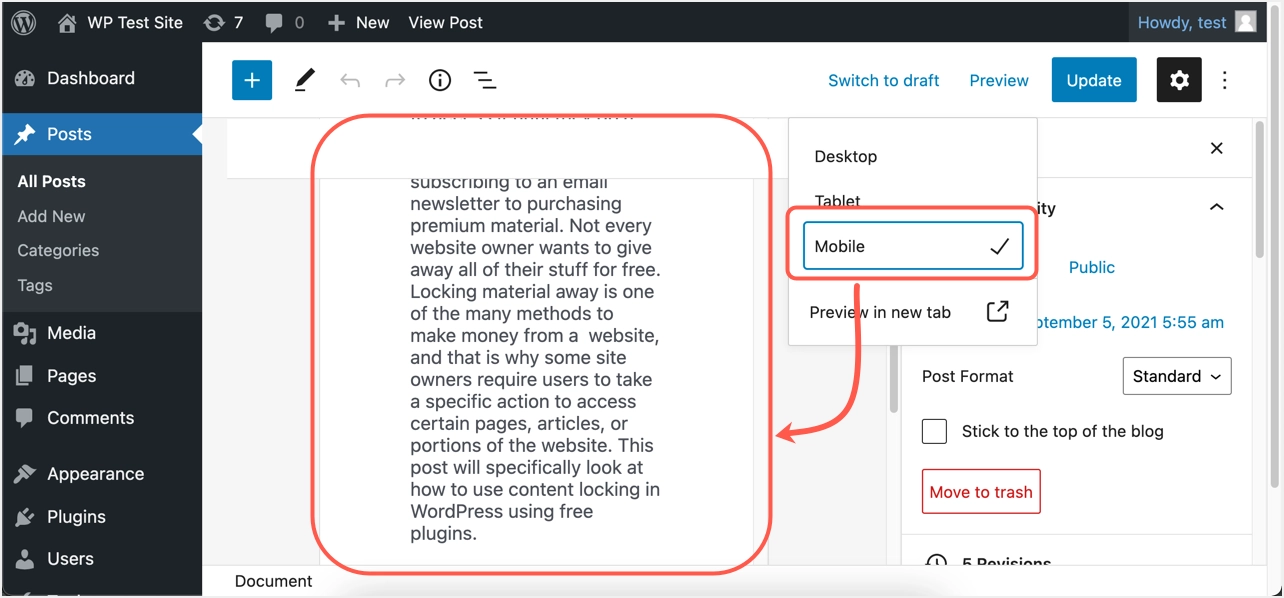
- Standardmäßig wird die Vorschau im Editor als "Desktop"-Modus angezeigt und Sie können die Tablet- oder Mobile-Ansicht auswählen, um die Ansicht im Editor sofort zu ändern. Sie können dies nur als vorläufige Vorschau verwenden, um den Text- / Bildinhalt zu überprüfen, da andere Codes und Layouts im Editor nicht wirksam sind.

- Um eine vollständige Vorschau anzuzeigen, wählen Sie den Gerätemodus und klicken Sie auf die Option „Vorschau in neuem Tab“. Dadurch wird der Beitrag in einem neuen Browser-Tab geöffnet und alle Codes, Shortcodes und Layoutänderungen angewendet, die Sie an anderer Stelle in den Vorlagen vorgenommen haben.

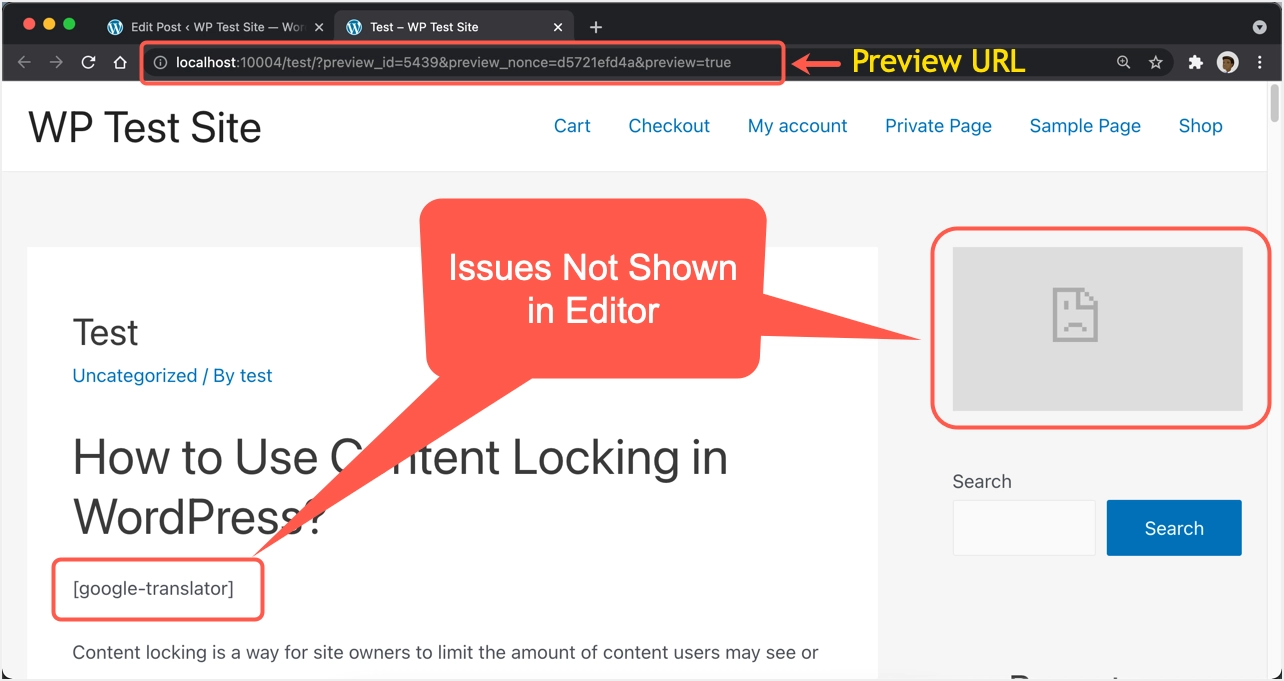
Denken Sie daran, dass die Vorschau alle Effekte wie CSS, Skripte, Shortcodes enthält und das globale Layout mit Seitenleiste, Fußzeile usw. anwendet. Im obigen Live-Vorschau-Screenshot können Sie mehrere Probleme feststellen, die Sie im Editor nicht finden können. Der [google-translator]-Shortcode und das erste Seitenleisten-Widget funktionieren nicht. Sie können die Probleme beheben und beheben, bevor Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ klicken.
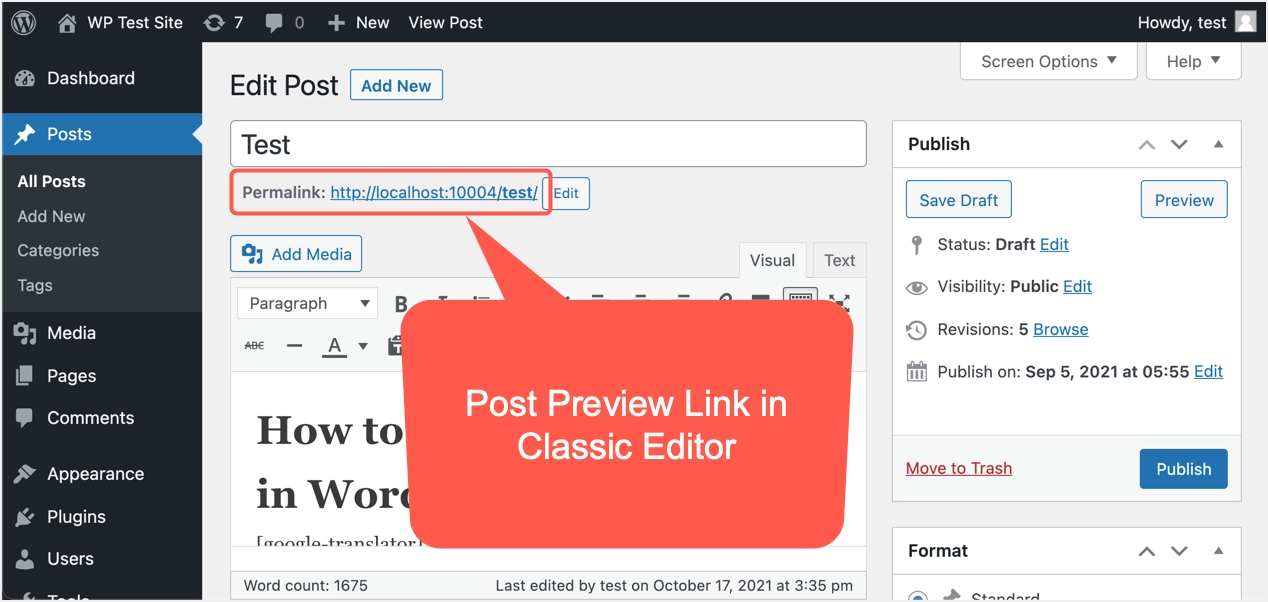
Wenn Sie den klassischen Editor für Beiträge und Seiten noch verwenden oder den benutzerdefinierten Beitragstyp mit der Benutzeroberfläche des klassischen Editors verwenden, klicken Sie zuerst auf die Schaltfläche "Entwurf speichern". Nun sehen Sie einen Permalink unter dem Beitragstitel und klicken darauf.

Dadurch wird die Live-Post-Vorschau in einem neuen Browser-Tab geöffnet. Sie können den Vorschau-Tab geöffnet lassen und den Inhalt der Seite weiter aktualisieren. Wenn Sie erneut auf den Permalink klicken, wird der bereits geöffnete Vorschau-Tab aktualisiert.

Erlauben Sie die Vorschau, indem Sie den Link für jeden freigeben
Wenn Sie die Vorschau-URL in der Adressleiste des Browsers sehen, hat sie die Werte preview_id, preview_nonce und preview=true. WordPress verfügt über einen Mechanismus zum Abrufen der Vorschau basierend auf dem Status des Beitrags, wie in diesem StackExchange-Artikel erläutert. Es sind Plugins verfügbar, um eine ablaufende Nonce mit einer benutzerdefinierten Post-URL zu erstellen, die Sie mit jedem teilen können.
- Gehen Sie zum Abschnitt „Plugins > Neu hinzufügen“ und suchen Sie im Suchfeld nach „Vorschau“.
- Dadurch werden viele Plugins gefiltert, das Public Post Preview-Plugin gefunden und auf Ihrer Site installiert/aktiviert.

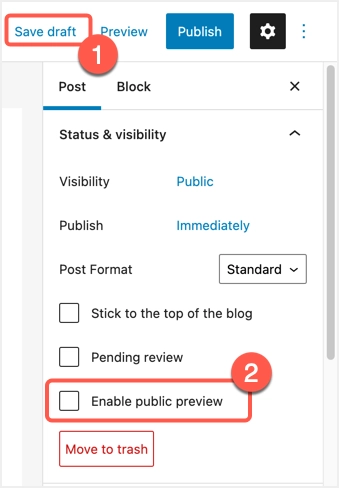
- Erstellen Sie einen neuen Beitrag und speichern Sie ihn als Entwurf, damit in der Seitenleiste eine zusätzliche Option „Öffentliche Vorschau aktivieren“ angezeigt wird. Denken Sie daran, dass diese Option nur angezeigt wird, nachdem AutoSave ausgeführt wurde oder Sie auf den Link "Entwurf speichern" geklickt haben, der links neben dem Link "Vorschau" verfügbar ist.

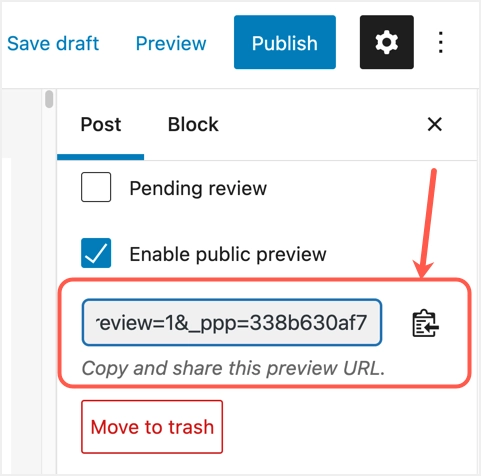
- Aktivieren Sie das Kontrollkästchen "Öffentliche Vorschau aktivieren", damit die Vorschau-URL angezeigt wird.

- Klicken Sie auf die Schaltfläche "Vorschau-URL kopieren", die neben der URL angezeigt wird, um den Link in Ihre Zwischenablage zu kopieren. Jetzt können Sie diese URL mit jedem teilen, dem Sie die Vorschau Ihres Beitrags anzeigen möchten. Wenn Sie den Zugriff einschränken möchten, gehen Sie einfach zu Ihrem Beitrag und deaktivieren Sie das Kontrollkästchen "Öffentliche Vorschau aktivieren". Oder durch das Veröffentlichen des Beitrags wird auch die öffentliche Vorschau-URL ungültig, da Sie den Beitrag bereits veröffentlicht haben.
- Nachdem der Zugriff eingeschränkt oder der Beitrag veröffentlicht wurde, erhält jeder, der die Vorschau-URL anzeigt, einen WordPress-Fehler mit der Meldung „Keine öffentliche Vorschau verfügbar!“.

WordPress SEO: Optimieren Sie die WordPress-Site mit dem kostenlosen WordPress-SEO-Leitfaden.
Vorschau der gesamten Site mit einem anderen Thema
Dies ist eine Standard-WordPress-Funktion und Sie benötigen dafür kein zusätzliches Plugin. Es ist auch die nützlichste Option, wenn Sie einige Themen in der Vorschau anzeigen möchten, ohne sie auf Ihrer Live-Site zu aktivieren. Sie müssen das Theme jedoch installieren, um die Theme-Vorschaufunktion nutzen zu können. Sie können die Theme-Vorschau auf zwei Arten von Ihrem WordPress-Admin-Panel aus verwenden.
Befolgen Sie die Anweisungen, wenn Sie ein Thema aus dem WordPress.org-Repository installieren/in der Vorschau anzeigen oder ein bereits installiertes Thema auf Ihrer Site anzeigen möchten.
- Wenn Sie sich im WordPress-Administrationsbereich befinden, gehen Sie zum Abschnitt "Darstellung > Anpassen", um den Customizer zu öffnen.
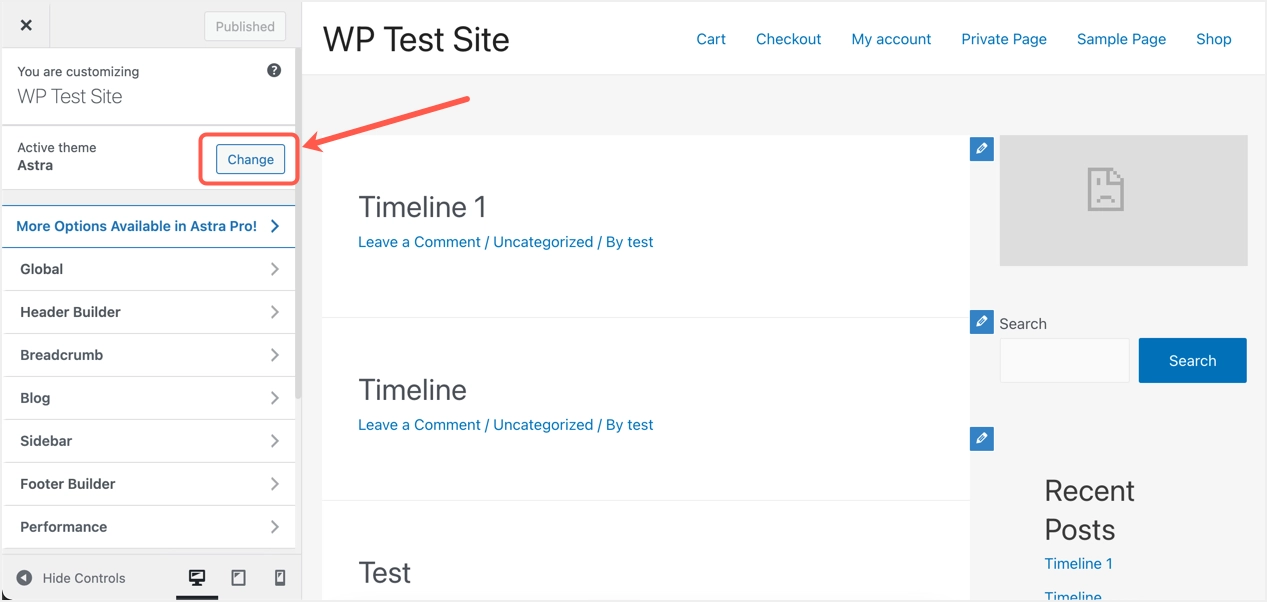
- Es zeigt die Live-Vorschau der Homepage Ihrer Site mit Ihrem aktuellen Thema an. Im folgenden Beispiel können Sie sehen, dass der Customizer eine Live-Vorschau mit dem Astra-Thema anzeigt und auf die Schaltfläche „Ändern“ klicken.

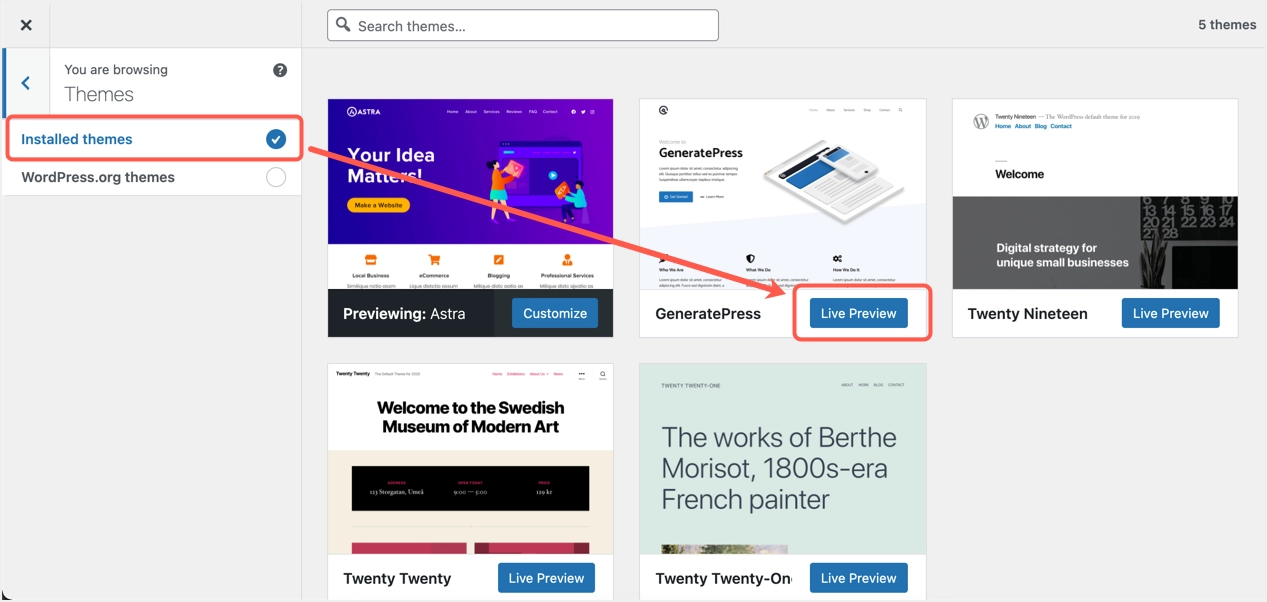
- Sie sehen den Bildschirm wie unten, der alle installierten Themes auf Ihrer Site zusammen mit einer Option zum Wechseln zu WordPress.org-Themes zeigt.
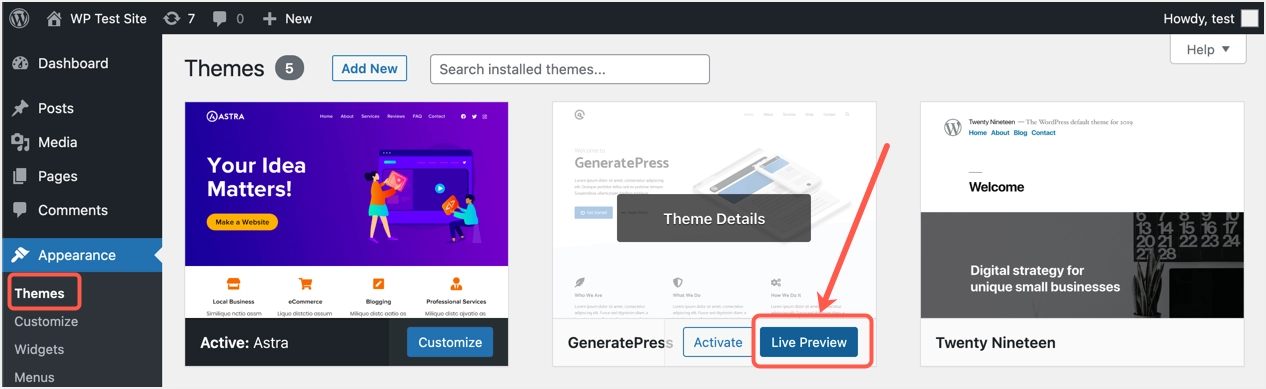
- Klicken Sie bei bereits installierten Designs auf die Schaltfläche „Live-Vorschau“, um zum Vorschaubildschirm zu gelangen.

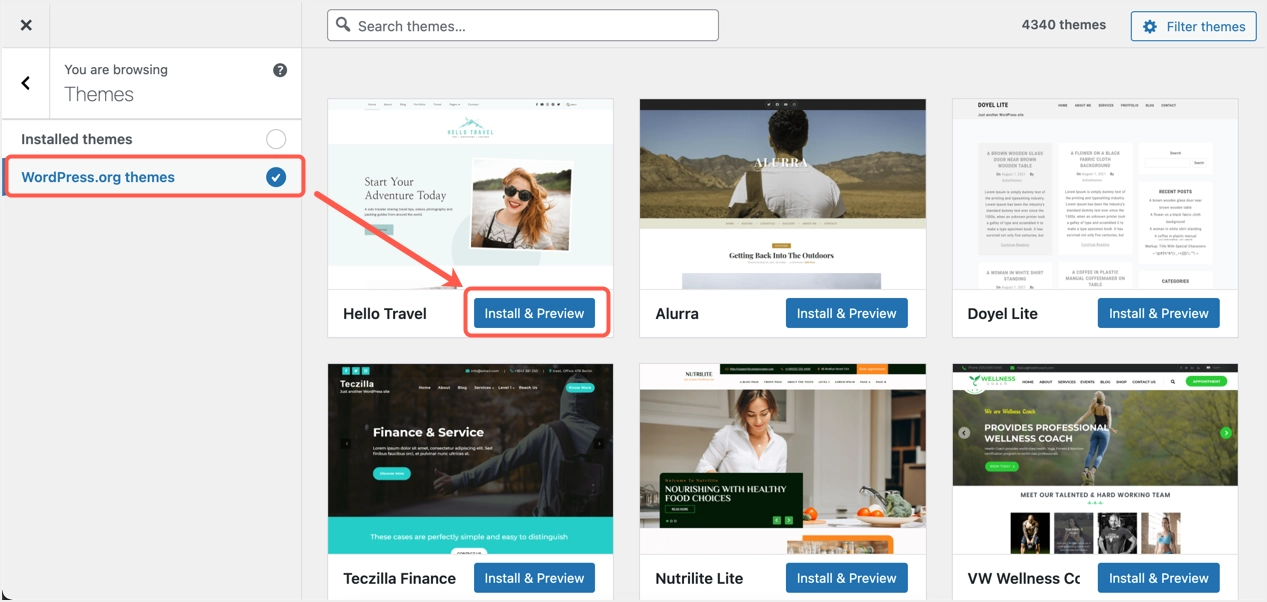
- Wenn Sie ein WordPress.org-Theme testen möchten, klicken Sie auf diese Option in der Seitenleiste, um die Themen anzuzeigen. Sie können das Suchfeld verwenden, um Ihr Thema zu filtern und auf die Schaltfläche "Installieren & Vorschau" klicken.

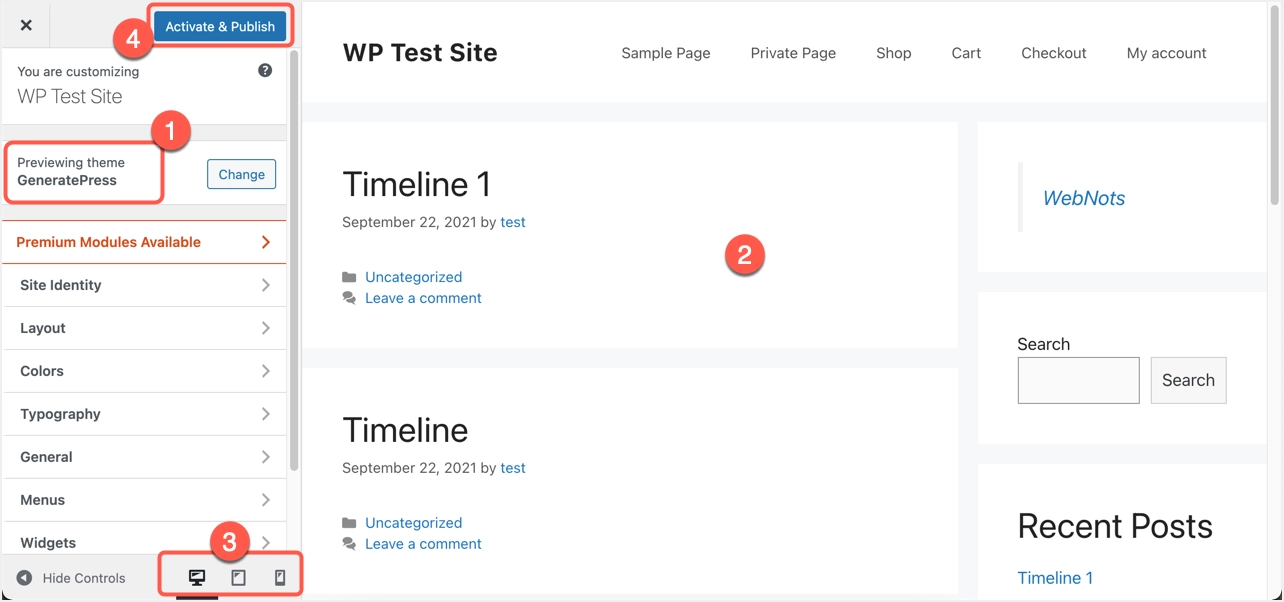
- Zum Beispiel werden wir das Thema in GeneratePress ändern und es wie unten in der Vorschau anzeigen, ohne es zu aktivieren. Sie können die Geräteanzeige auch auf Desktop, Tablet oder Handy umschalten, indem Sie auf die Symbole im unteren Bereich der Seitenleiste klicken.

- Der große Vorteil dieser Methode besteht darin, dass Sie auf einen beliebigen internen Link auf der Vorschauseite klicken und die Vorschau dieser Seite mit dem neuen Thema anzeigen können.
- Nach der Vorschau können Sie den Customizer schließen oder zu Ihrem ursprünglichen Design zurückkehren. Klicken Sie alternativ auf die Schaltfläche „Aktivieren und veröffentlichen“, um das neue Design auf Ihrer Website anzuwenden und live zu schalten.
Die nächste Option besteht darin, eine Vorschau der nur auf Ihrer Website installierten Designs anzuzeigen, indem Sie zum Abschnitt "Darstellung > Designs" gehen. Bewegen Sie die Maus über die Maus und klicken Sie auf die Schaltfläche "Live-Vorschau", die das Thema anzeigt, das Sie in der Vorschau anzeigen möchten. Dadurch gelangen Sie zum Anpassungsbildschirm, auf dem Sie eine Vorschau aller Links anzeigen können, wie in der obigen Methode beschrieben.

Letzte Worte
Viele Benutzer kennen die verschiedenen Vorschauoptionen in WordPress nicht. Wir hoffen, dieser Artikel hat Ihnen geholfen, eine Vorschau der WordPress-Site vor der Veröffentlichung mit einem neuen Thema anzuzeigen oder nur eine einzelne Post-URL in der Vorschau anzuzeigen und zu teilen.
