So führen Sie einen umfassenden Website-QA-Test durch
Veröffentlicht: 2021-05-11Wenn Sie eine Website für sich selbst oder Kunden erstellen, möchten Sie nicht nur oberflächlich gut aussehen, sondern auch sicherstellen, dass sie jetzt und in Zukunft genau wie erwartet funktioniert.
Die Durchführung von Website-QA-Tests hilft Ihnen dabei, indem Sie Ihre Website systematisch testen, um Fehler oder andere potenzielle Probleme aufzudecken, bevor sie live geschaltet wird.
In diesem Beitrag zeigen wir Ihnen, wie Sie einen Website-QA-Test für Ihre Website durchführen, und fügen eine Checklistenversion dieses Beitrags hinzu, mit der Sie alle Ihre Websites testen können.
Inhaltsverzeichnis
- Was ist Website-Qualitätssicherung (QA)?
- Warum müssen Sie Ihre Website einer QA-Prüfung unterziehen?
- So führen Sie einen Website-QA-Test durch
- 1. Formulareingabe und -validierung
- 2. HTML/CSS-Validierung
- 3. Cookie-Tests
- 4. Link-Tests
- 5. Website-Sicherheit
- 6. Mobile Reaktionsfähigkeit
- 7. Zugänglichkeit
- 8. Funktionstest
- 9. Zahlungsgateways (falls zutreffend)
- 10. UI-Tests
- Laden Sie diesen Website-QA-Leitfaden als Checkliste herunter
Was ist Website-Qualitätssicherung (QA)?
Qualitätssicherung (QA) ist der Prozess des Testens Ihrer Website, um Fehler, Probleme oder andere Versehen aufzudecken, die Sie möglicherweise während der Website-Entwicklungs- und Designphase übersehen haben.
Das Wichtigste an QA ist, dass es sich um eine umfassende und fortlaufende Aufgabe handelt, während sich Regressionstests, Anforderungstests, Benutzertests und andere gängige Typen eher auf einzelne Probleme konzentrieren.
Sie sollten auch QA-Tests durchführen, bevor Sie eine Website starten, während andere Tests wie Benutzertests erst durchgeführt werden, wenn die Website live ist.
Warum müssen Sie Ihre Website einer QA-Prüfung unterziehen?
Mit QA-Tests können Sie sicherstellen, dass Ihre Website zur Hauptsendezeit bereit ist und die Besucher Ihrer Website vom ersten Tag an ein großartiges Erlebnis haben.
Wenn Sie Websites für sich selbst erstellen, sind QA-Tests wichtig, um eine gute Besuchererfahrung zu gewährleisten. Wenn Sie jedoch Websites für Kunden erstellen, ist es doppelt wichtig, sicherzustellen, dass die Website, die Sie an Kunden übergeben, ordnungsgemäß funktioniert.
Auf einer spezifischeren Ebene wird die Implementierung detaillierter Website-QS-Tests:
- Verbessern Sie die Funktionalität Ihrer Website, indem Sie potenzielle Probleme erkennen.
- Helfen Sie, vertrauenswürdiger auszusehen und Ihre Marke aufzubauen (weil eine fehlerhafte Website Sie schlecht aussehen lässt).
- Sparen Sie auf lange Sicht Zeit und Geld, da Sie Probleme frühzeitig erkennen können, bevor sie zu größeren Problemen werden.
So führen Sie einen Website-QA-Test durch
Kommen wir nun zu den Eingeweiden, wie man einen Website-QA-Test durchführt. Dazu gehen wir einige der wichtigsten zu überprüfenden Bereiche durch, zusammen mit einigen Tools, die Sie gegebenenfalls verwenden können.
Wenn Ihre Site noch nicht live ist, können Sie diese Tests auf einer Staging-Site durchführen.
1. Formulareingabe und -validierung
Wenn Sie über Formulare verfügen (was die meisten Websites verwenden), ist es wichtig, die Konfiguration Ihrer Formulare zu testen, um Eingaben, Feldvalidierung und Formularfunktionalität zu überprüfen.
Wenn Sie beispielsweise über ein Feld „Name“ verfügen, möchten Sie, dass Benutzer keine Zahlen in dieses Feld eingeben (und umgekehrt). Stellen Sie außerdem sicher, dass die Felder „Erforderlich“ als erforderlich markiert sind. Überprüfe auf:
- Gültigkeit der Dateneingabe.
- Die zulässigen Werte in jedem Feld.
- Was passiert bei ungültigen Eingaben (zB bekommt der Benutzer eine Nachricht, damit er weiß, was nicht stimmt?).
Auf diese Weise können Sie sicherstellen, dass das Formular alle benötigten Daten sammelt und dass die Daten im richtigen Format vorliegen.
2. HTML/CSS-Validierung
Das Erstellen von validiertem HTML- und CSS-Code ist wichtig, um Probleme zu beheben, die Zukunftssicherheit zu gewährleisten, die zukünftige Wartung zu vereinfachen und allgemein bewährte Best Practices beizubehalten.
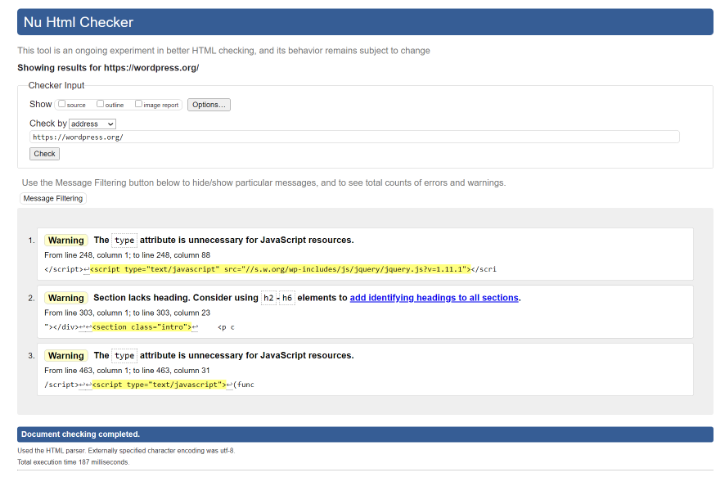
Um den Code Ihrer Website zu validieren, finden Sie eine Reihe kostenloser Online-Tools, mit denen Sie eine Seite durch Eingabe ihrer URL validieren können. Einige beliebte Optionen sind der Markup Validation Service und der CSS Validation Service des W3C.
Beide Tools bieten eine Liste von Validierungsproblemen, die Sie beheben können:

Sie können auch Browsererweiterungen finden, die die Validierung mehrerer Seiten erleichtern. Eine beliebte Option ist die HTML-Validator-Erweiterung für Chrome und Firefox. Es validiert nach den gleichen W3C-Kriterien, ist jedoch in Ihren Browser eingebettet und muss keine externe Verbindung herstellen (d. h. Sie können es auch zum Testen lokaler HTML-Inhalte verwenden).
3. Cookie-Tests
Cookies sind Dateien, die im Browser eines Besuchers gespeichert werden, wenn dieser Ihre Website besucht. Wenn Sie sich beispielsweise bei einer Site anmelden, fügt diese Site ein Cookie für Ihre Anmeldesitzung hinzu.
Um die Cookies Ihrer Website QA zu testen, sollten Sie Ihre Website in verschiedenen Szenarien testen, z. B. mit aktivierten Cookies und deaktivierten Cookies, um sicherzustellen, dass alles noch funktioniert. Sie sollten Ihre Cookies auch auf Sicherheit testen – das Tool von Geekflare kann Ihnen helfen, potenzielle Cookie-Sicherheitsprobleme zu erkennen.
Hinweis – Wenn Sie WordPress verwenden, sollte WordPress die meisten Cookie-Probleme automatisch für Sie erledigen.
4. Link-Tests
Defekte Links sind schrecklich für die Benutzererfahrung und auch schlecht für SEO – ein doppelter Schlag, der es sehr wichtig macht, sie zu vermeiden.
Um auf defekte Links zu testen, können Sie ein kostenloses Plugin wie Broken Link Checker oder ein Cloud-basiertes Tool wie den kostenlosen Ahrefs Broken Link Checker verwenden.
Sobald Sie die anstößigen Links gefunden haben, können Sie den Link ändern oder eine Weiterleitung einrichten, um Benutzer an die richtige Stelle zu leiten, wenn Sie den Link aus irgendeinem Grund nicht ändern können.
Neben dem Testen auf defekte Links sollten Sie sicherstellen, dass wichtige Links zur richtigen Seite führen (auch wenn sie nicht defekt sind). Testen Sie beispielsweise alle Links in wichtigen Navigationsbereichen, um sicherzustellen, dass sie zum richtigen Ziel führen.
5. Website-Sicherheit
Die Website-QA für die Sicherheit ist wichtig, damit Sie Ihre Website auf potenzielle Sicherheitslücken überprüfen und zukünftige Probleme vermeiden können.
Hier sind verschiedene Probleme zu prüfen:
- Testen Sie Ihre SSL/HTTPS-Verbindung, um sicherzustellen, dass sie richtig funktioniert – Sie können das kostenlose Tool von Qualys zur Validierung verwenden. Stellen Sie außerdem sicher, dass der gesamte HTTP-Datenverkehr an die HTTPS-Version Ihrer Site umgeleitet wird.
- Stellen Sie sicher, dass Benutzer keine Dateien herunterladen oder auf Seiten zugreifen können, die eingeschränkt werden sollen.
- Überprüfen Sie CAPTCHAs auf ordnungsgemäße Funktion.
- Stellen Sie sicher, dass sich Benutzer nicht mit einem ungültigen Benutzernamen oder Kennwort anmelden können.
Um mehr über die Sicherheit von WordPress zu erfahren, können Sie unsere WordPress-Sicherheitscheckliste und unsere Sammlung von WordPress-Sicherheits-Plugins durchsuchen.
6. Mobile Reaktionsfähigkeit
Mobiles Responsive Design ist heutzutage unerlässlich, insbesondere da mehr als die Hälfte des Internetverkehrs auf mobilen Geräten stattfindet und Google auf einen Mobile-First-Index umgestellt hat.
Responsive Design kann jedoch auch einige QA-Probleme mit sich bringen, wie z. B. schwer zu tippende Schaltflächen/Links.
Um Ihre Website auf Probleme zu testen, können Sie den mobilfreundlichen Test von Google verwenden. Es werden spezifische Probleme aufgelistet, die Sie beheben können.
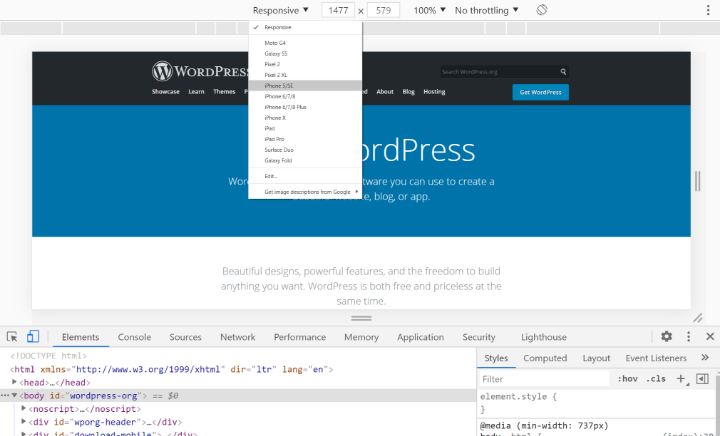
Auch hier können die Chrome-Entwicklertools hilfreich sein, da Sie damit schnell eine Vorschau Ihrer Website als verschiedene Geräte anzeigen können:

Für intensivere Tests können Sie ein kostenpflichtiges Tool wie BrowserStack . verwenden
Wir haben auch einige Tipps zum Entwerfen responsiver WordPress-Websites mit Elementor.
7. Zugänglichkeit
Die Erstellung einer barrierefreien Website ist sowohl für die Schaffung einer besseren Erfahrung für alle Besucher als auch für die Einhaltung der Gesetze in einigen Rechtsordnungen wichtig.
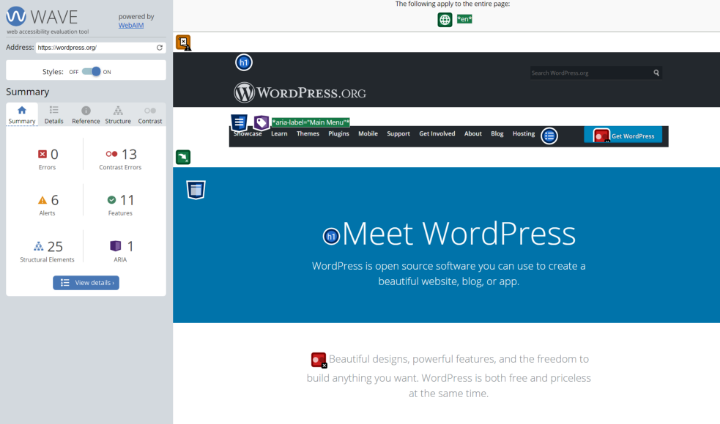
Wenn es um Barrierefreiheit geht, ist die Überprüfung Ihrer Website anhand der Richtlinien für barrierefreie Webinhalte (WCAG) ein guter Anfang. Das W3C führt eine Liste von Tools zur Bewertung der Barrierefreiheit im Web, die Sie beim Testen Ihrer Website verwenden können. Auch WAVE (Web Accessibility Evaluation Tool) kann ein hilfreiches Tool sein – es verfügt über Browsererweiterungen für Chrome und Firefox, sodass Sie die Barrierefreiheit auch in Ihrem Browser einfach testen können:

Oder Sie können für WordPress auch ein Plugin wie Accessibility Checker verwenden , mit dem Sie Ihre gesamte Website auf Barrierefreiheitsprobleme testen können und eine Menge Dokumentation zur Verfügung stellt, die Ihnen bei der Behebung von Problemen hilft.
Die Barrierefreiheit von Websites ist ein wichtiges und komplexes Thema, daher haben wir auch einige spezielle Leitfäden, die Ihnen dabei helfen. Sie können unsere Tipps zum Design für barrierefreies Web befolgen und auch unseren allgemeinen Leitfaden zur Verbesserung der Barrierefreiheit von WordPress-Websites.
8. Funktionstest
Wir haben bereits über einige Funktionstests mit der Überprüfung von Links und Formularen gesprochen, aber es ist wichtig, auch andere wichtige Funktionen zu überprüfen, um sicherzustellen, dass sie sich richtig verhalten.
Wenn Sie beispielsweise einen WooCommerce-Shop mit Produktfiltern haben, sollten Sie sicherstellen, dass die Produktfilter wie erwartet funktionieren.
Einige andere häufige Probleme, die beim Funktionstest überprüft werden müssen, sind:
- Drop-Downs.
- Tasten.
- Prozessablauf – Können Ihre Besucher die gesamte Reise abschließen, die Sie von ihnen abschließen möchten? Für einen E-Commerce-Shop könnte dies sicherstellen, dass Besucher von „Einzelprodukt -> In den Warenkorb -> Warenkorb -> Kasse -> Bestellbestätigung“ gehen können.
Bei kleinen Websites können Sie dies möglicherweise manuell tun. Für anspruchsvollere Tests können Sie ein Tool wie Selenium verwenden, um Ihre Tests zu automatisieren.
9. Zahlungsgateways (falls zutreffend)
Wenn Sie einen E-Commerce-Shop oder eine andere Website haben, die jede Art von Online-Zahlung akzeptiert, ist es wichtig, Zahlungs-Gateways zu testen, um sicherzustellen, dass sie funktionieren.
Die meisten Zahlungsabwickler verfügen über eine Art „Testmodus“, mit dem Sie Transaktionen mit Dummy-Daten durchführen können. Stripe unterhält beispielsweise eine Testseite, auf der Sie sowohl allgemeine Transaktionen als auch verschiedene Debug-Situationen testen können (z. B. wenn die Adressüberprüfung eines Benutzers fehlschlägt). Braintree (von PayPal) macht dasselbe.
Diese Test-Sandboxen eignen sich hervorragend für die QA – denken Sie daran, Live-Transaktionen zu aktivieren, wenn Ihre Website live geht.
10. UI-Tests
UI-Tests umfassen das Testen des Designs und der Benutzeroberfläche Ihrer Website, um sicherzustellen, dass sie konsistent ist und auch in allen Browsern und Situationen korrekt aussieht. In diesem Bereich sollten Sie testen:

- Designkonsistenz – Sind Farben, Schriftarten, Schriftgrößen, Layouts, Schaltflächen usw. auf Ihrer gesamten Website einheitlich?
- Bildschirmauflösungen – sieht Ihre Website bei allen Auflösungen gut aus? Es sind nicht nur kleine Auflösungen – viele Besucher haben jetzt 2K- oder sogar 4K-Bildschirme, daher muss Ihre Website auch mit hoher Auflösung funktionieren.
- Browser – sieht Ihre Website in allen Browsern korrekt aus? Sie können Tools wie BrowserStack oder CrossBrowserTesting verwenden, um Variablen schnell zu testen.
- Lokalisierung – Funktionieren wichtige Elemente der Benutzeroberfläche bei einer mehrsprachigen Website noch richtig? Bei der Übersetzung von Inhalten können Layouts und Oberflächendesigns leicht durcheinander geraten, da die Übersetzung mehr oder weniger Platz beanspruchen kann.
Laden Sie diesen Website-QA-Leitfaden als Checkliste herunter
Möchten Sie eine Checklistenversion dieser Tipps, die Sie in Zukunft verwenden können? Klicken Sie einfach unten, um eine PDF-Checklistenversion dieses Beitrags herunterzuladen:
Maximieren Sie die Qualität Ihrer Website mit QA-Tests
Wenn Sie sicherstellen möchten, dass Ihre Website voll funktionsfähig und fehlerfrei ist, ist es wichtig, einen Website-QA-Test durchzuführen. QS-Tests helfen Ihnen nicht nur, Probleme in der Gegenwart zu lösen, sondern bilden auch eine solide Grundlage, um Probleme in der Zukunft zu vermeiden.
In diesem Beitrag haben wir Sie durch einige der wichtigsten Schritte für eine erfolgreiche Website-QA geführt. Um sicherzustellen, dass Sie dies für alle Ihre Websites implementieren, können Sie diesen Beitrag als PDF-Checkliste für eine einfache Verwendung in Zukunft herunterladen.
Weitere Tipps zur Vorbereitung Ihrer Website für den Start finden Sie in unserer vollständigen Checkliste für den Website-Start.
Haben Sie noch Fragen zur Durchführung eines Website-QS-Tests oder zur Anwendung dieser Prinzipien auf WordPress und Elementor? Lass es uns im Kommentarbereich wissen!
