Frustriert von blauen Links in E-Mails? Erobere sie für immer
Veröffentlicht: 2021-07-24Blaue Links in E-Mails: Sie sind ein hilfreiches Usability-Feature, bereiten E-Mail-Marketern jedoch viel zu oft Kopfschmerzen, die durchdachte, markenspezifische Kampagnen entwerfen möchten.
Im Laufe der Jahre haben wir verschiedene Möglichkeiten zum Umgang mit blauen Links in HTML-E-Mails gesehen, von einfach bis komplex.
Aber welche Techniken funktionieren am besten? Und wie können Marketer ein schönes E-Mail-Design sicherstellen, ohne auf nützliche Funktionen in einer E-Mail zu verzichten? In diesem Leitfaden sehen wir uns an, was blaue Links sind und wie Sie am besten verhindern, dass sie Ihre eigenen E-Mails ruinieren. Machen Sie sich bereit zu lernen:
- Was sind blaue Links?
- Sollten Sie sie entfernen?
- So ändern Sie sie für jeden E-Mail-Client
- Edge-Cases als Fallback (und für Outlook)
 | Achtung: Es gibt noch andere Schuldige für eine kaputte E-Mail Machen E-Mail-Fehler Sie schaudern? Blaue Links sind nur eine Möglichkeit, wie Ihre E-Mail kaputt aussehen kann. Sehen Sie sich genau an, was Ihre E-Mails zerstören kann, und erfahren Sie die Tipps und Tricks, um der Wahrheit zu entsprechen. Aufdecken häufiger Probleme und Fehlerbehebungen → |
Was sind blaue Links?
Blaue Links sind genau das, wonach sie klingen: Text in einer E-Mail, der den standardmäßigen blauen, unterstrichenen Stil von Hyperlinks annimmt. Im E-Mail-Marketing – insbesondere auf mobilen Geräten – werden diese blauen Links automatisch von E-Mail-Clients erstellt, um Benutzern Optionen zum Speichern oder Interagieren mit Informationen anzubieten.
In den letzten Jahren hat Apple Mail den Umgang mit einigen dieser Links aktualisiert und färbt sie nicht mehr blau. Bei Adressen und Uhrzeiten behalten iOS-Geräte das ursprüngliche Design bei, fügen jedoch eine gepunktete Unterstreichung hinzu, um anzuzeigen, dass diese anklickbar sind.
Dies ist zwar ein Fortschritt in Bezug auf die Zugänglichkeit für einige der Blue-Link-Probleme, löst jedoch nicht alle Probleme, da mehr als nur Adressen und Zeiten betroffen sein können.
Die meisten iOS-Versionen von Apple Mail färben Telefonnummern, URLs und E-Mail-Adressen blau – belassen physische Adressen und Uhrzeiten jedoch in der ursprünglichen Farbe (rot im Beispiel unten).

In iOS 13 ist der Inhalt immer noch verlinkt, aber die ursprüngliche gestylte Farbe wird beibehalten:

In unseren Tests sind diese Dinge die besten Kandidaten für verlinkte Inhalte (blau oder anders):
- Adressen
- Termine
- E-mailadressen
- Website-URLs
- Mal
- Telefonnummern
Die Vorteile von blauen Links: Sollten Sie sie entfernen oder nicht?
In jedem Fall können die verknüpften Informationen für Abonnenten wertvoll sein, egal ob sie eine Telefonnummer zu ihrer Kontaktliste hinzufügen oder online nach einer Adresse suchen möchten. Blaue Links sind zwar aus Branding-Perspektive ärgerlich, aber tatsächlich großartig für die Benutzerfreundlichkeit und Zugänglichkeit und bieten kritische Funktionen.
Dies führt zu der Debatte: Sollten wir dieses Verhalten überhaupt überschreiben?
Einerseits möchten wir, dass unsere E-Mail-Designs konsistent und markenkonform bleiben. E-Mail-Clients, die unser eigenes Styling überschreiben, können Überraschungen verursachen, Interessengruppen verärgern und Probleme mit der Zugänglichkeit verursachen. Auf der anderen Seite können sich Benutzer auf diese Funktionalität verlassen und erwarten, dass sie auf Informationen in einer E-Mail reagieren können.
Was sollten E-Mail-Designer also tun?
Unserer Meinung nach ist es der beste Ansatz, die Stile – aber nicht die Funktionalität – dieser Links zu überschreiben. Die ideale Lösung für blaue Links sollte die Möglichkeit behalten, Maßnahmen für diese automatisch generierten Links zu ergreifen, aber es uns ermöglichen, diese Links zu gestalten, nicht das Betriebssystem oder den E-Mail-Client.
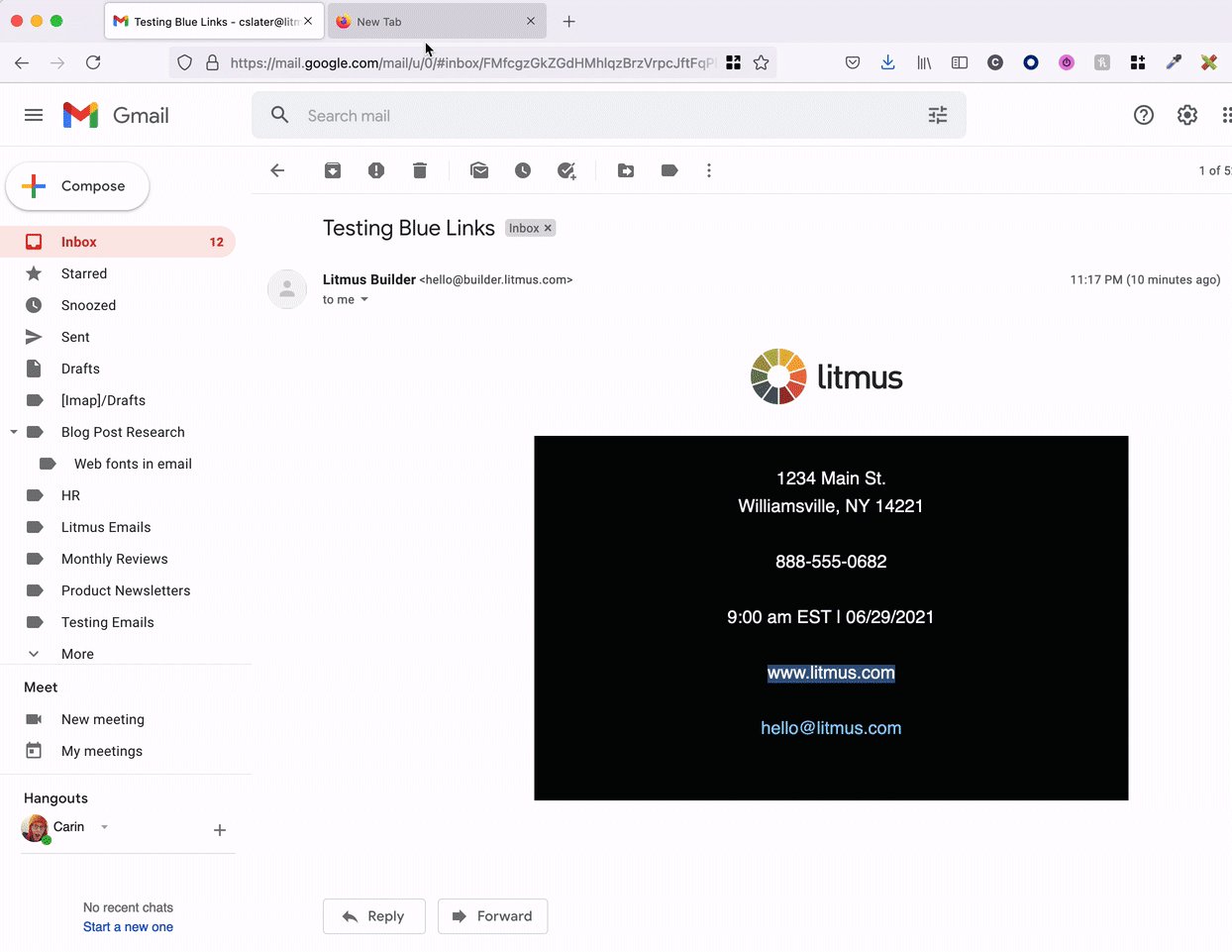
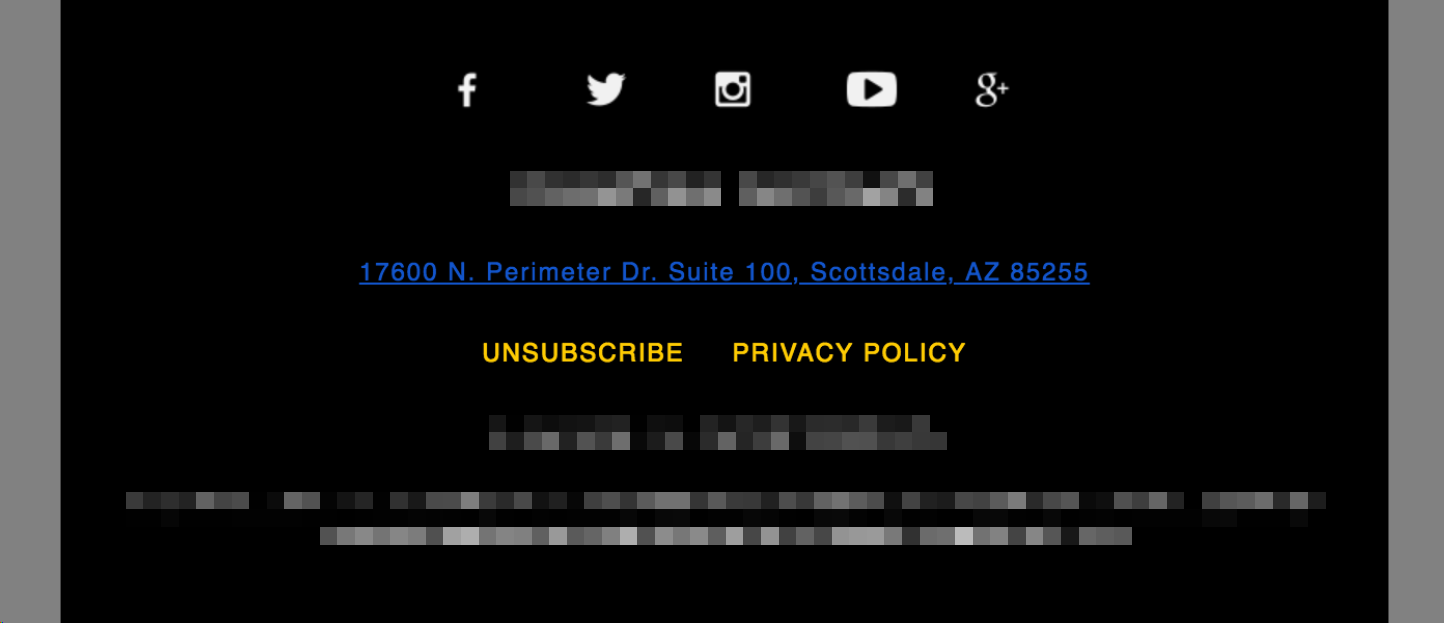
Einige würden argumentieren, dass das Überschreiben des blauen, unterstrichenen Stylings zu weit geht. Das Standardverhalten weist jedoch ernsthafte Probleme mit der Zugänglichkeit auf, die wir bekämpfen können. Sehen Sie sich zum Beispiel diese E-Mail-Fußzeile mit blauen Links an, die der Adresse hinzugefügt wurden:

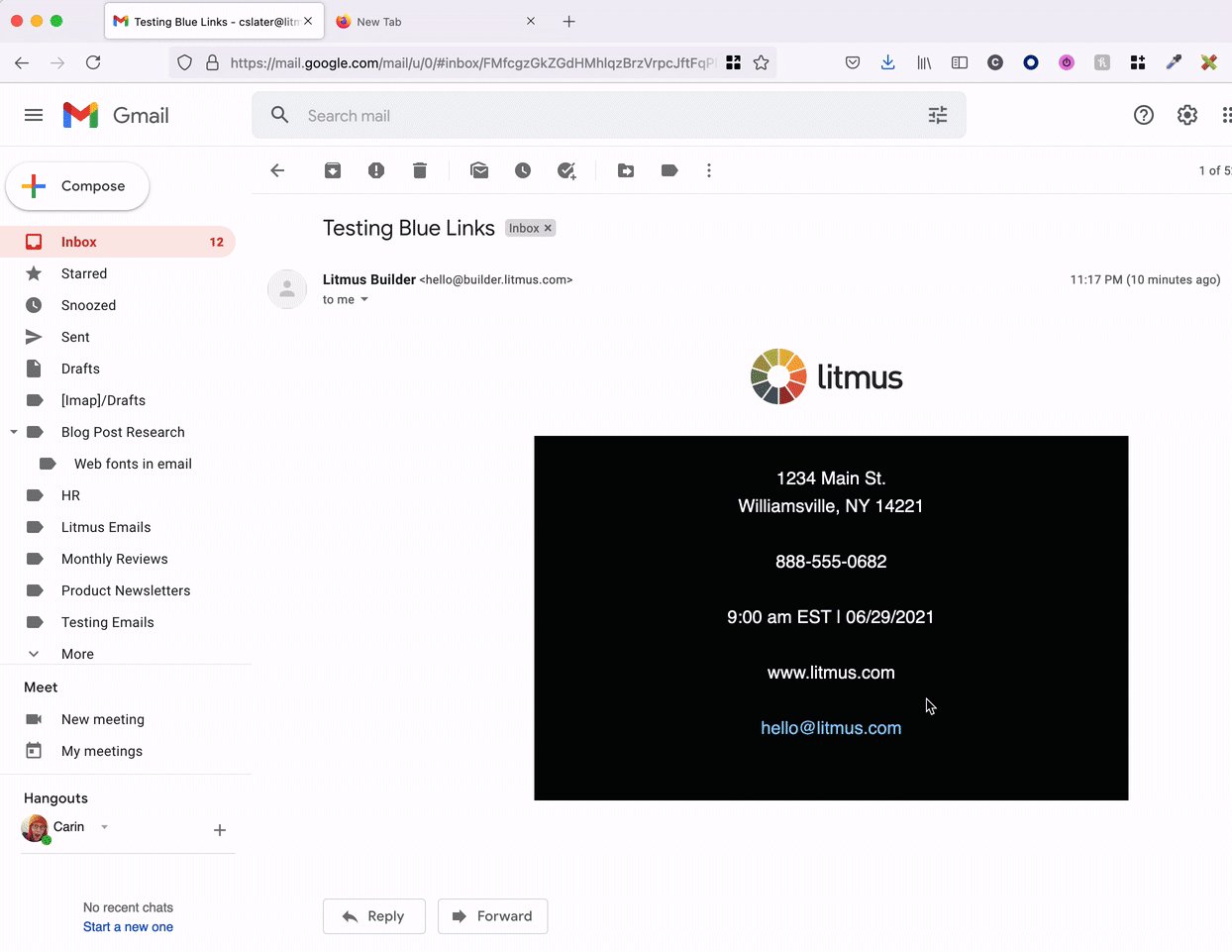
Es ist ein übliches Design: Weißer Text auf schwarzem Hintergrund, mit kleinem Text, um den Fokus auf den darüber liegenden Inhalt zu halten. Wenn Informationen verknüpft sind und der blaue Stil angewendet wird, ist der Kontrast extrem gering. Jeder mit Sehbehinderung – oder Menschen mit hervorragender Sehkraft, die einen abgedunkelten Bildschirm oder ein mobiles Gerät in einer sonnigen Umgebung verwenden – wird es extrem schwer haben, diese Informationen zu konsumieren. Eine hilfreiche Funktion wird zu einem frustrierenden Erlebnis.
Auch die automatische Verknüpfung wird nicht von allen E-Mail-Clients gleich behandelt. Während blaue Links der häufigste Übeltäter sind, behalten einige Kunden die Schriftfarbe bei, fügen jedoch eine subtile Unterstreichung hinzu. Einige Clients verknüpfen Telefonnummern, aber keine Adressen. Bei all dieser Inkonsistenz kann die Verwaltung frustrierend sein.
Wie können E-Mail-Designer mit blauen Links umgehen?
Der beste Weg, um das Auto-Link-Styling zu überschreiben
Obwohl wir in der Vergangenheit verschiedene Lösungen untersucht haben – wie das Targeting von häufig verlinkten Texten mit Spannen und Klassen oder das Einfügen nicht sichtbarer Zeichen in diesen Text, um das Verhalten zu unterbrechen –, ist die beste Lösung, die wir gefunden haben, eingebettetes CSS zu verwenden um das automatische Link-Styling zu überschreiben. Fügen Sie dann Werte wie Unterstreichungen und markentypische Farben hinzu, um die Nutzer darauf hinzuweisen, dass der Inhalt noch anklickbar ist. Ideal für Benutzerfreundlichkeit und Zugänglichkeit.
Diese Methode hat einiges zu bieten. Du kannst:
- Legen Sie Ihre eigenen Stile für Text fest.
- Verwenden Sie unterschiedliche Stile für verschiedene Links – es wird nicht ein Stil für eine E-Mail erzwungen.
- Behalten Sie die von E-Mail-Clients und Betriebssystemen eingeführte Funktionalität bei.
- Pflegen Sie das Styling leicht.
Das ist eine Win-Win-Situation für Sie und Ihre Abonnenten.
Der einzige Vorbehalt? Verschiedene E-Mail-Clients tun beim automatischen Verknüpfen von Text unterschiedliche Dinge, daher benötigen Sie mehrere CSS-Regeln, um das Styling zu überschreiben.
 | Haben Ihre E-Mails blaue Links? Immer wissen, wenn E-Mail-Clients ihr E-Mail-Rendering mit Litmus Email Previews aktualisieren. Zeigen Sie Ihre E-Mails in allen gängigen E-Mail-Clients und -Geräten in der Vorschau an und erkennen Sie Fehler, bevor Sie sie senden. Mehr erfahren → |
Blaue Links in Apple Mail überschreiben
Beim Erstellen von Links um Text fügt Apple Mail diesen Links zusätzliche Attribute hinzu, die über das übliche href hinausgehen. Ein einfaches Beispiel ist folgendes: