So beschleunigen Sie WordPress: Ausführliche Anleitung
Veröffentlicht: 2021-03-02Wenn Sie erfolgreiche WordPress-Websites für sich selbst oder Ihre Kunden erstellen möchten, ist es wichtig zu lernen, wie Sie Ihre WordPress-Site beschleunigen können.
Während sich viele Leute zu Recht auf das Design und den Inhalt einer Website konzentrieren, ist es genauso wichtig, wie schnell diese Website geladen wird, wenn nicht sogar noch wichtiger. Die Ladezeiten wirken sich auf die Benutzererfahrung Ihrer Website, SEO-Rankings, Konversionsraten, Absprungraten und mehr aus.
Es kann jedoch kompliziert sein, alle Vor- und Nachteile der WordPress-Leistung zu verstehen. Aus diesem Grund haben wir diese umfangreiche Anleitung zur Beschleunigung Ihrer WordPress-Site erstellt.
In diesem Beitrag behandeln wir alles, was Sie wissen müssen. Wir beginnen damit, dass wir erklären, was WordPress-Sites verlangsamt, warum Geschwindigkeit wichtig ist und wie Sie die aktuelle Leistung Ihrer Site testen können.
Dann teilen wir Ihnen eine vollständige Liste umsetzbarer Taktiken mit, mit denen Sie die Leistung Ihrer WordPress-Site noch heute verbessern können.
Inhaltsverzeichnis
- Warum ist Ihre WordPress-Site langsam?
- Warum ist die Geschwindigkeit der WordPress-Site wichtig?
- So messen Sie die Geschwindigkeit der WordPress-Site
- Was bedeuten die Testergebnisse? Was ist mit "Scores"?
- Was ist eine gute Website-Ladezeit?
- So optimieren Sie die Geschwindigkeit der WordPress-Site
Warum ist Ihre WordPress-Site langsam?
Es gibt zwei große Kategorien von Problemen, die Ihre WordPress-Site verlangsamen könnten:
- Backend-Leistung – Im Großen und Ganzen dauert es so lange, bis Ihr Server Dateien bereitstellt.
- Frontend-Performance – so ist Ihre WordPress-Site selbst optimiert.
Probleme mit der Backend-Performance kommen im Allgemeinen von Ihrem Hosting. Zum Beispiel ist die Verwendung von langsamem Hosting einer der Hauptschuldigen für eine schlechte Backend-Performance. Sie können auch die Backend-Leistung beschleunigen, indem Sie Ihren Server mit Taktiken wie Seiten-Caching, Verwendung der neuesten PHP-Version, Optimierung Ihrer Datenbank und mehr effizienter machen.
Frontend-Leistungsprobleme hängen viel mehr von den Entscheidungen ab, die Sie beim Erstellen Ihrer WordPress-Site treffen. Einige der häufigsten Probleme hier sind:
- Zu viele schlecht optimierte WordPress-Plugins verwenden
- Ein schweres WordPress-Theme verwenden
- Laden großer, nicht optimierter Bilder
- Mit nicht optimiertem JavaScript oder CSS
- Zu viele Skripte von Drittanbietern laden
Wenn Sie die Leistung Ihrer Website maximieren möchten, müssen Sie beide Leistungsarten optimieren. Zum Beispiel kann sogar eine Site mit perfekter Frontend-Optimierung immer noch langsam geladen werden, wenn sie auf wirklich langsamem Hosting ist (und umgekehrt).
Unsere folgenden Tipps behandeln die Behebung beider Arten von Problemen.
Warum ist die Geschwindigkeit der WordPress-Site wichtig?
Wenn Sie jemals eine langsam ladende Website verwendet haben, wissen Sie intuitiv, wie frustrierend der Umgang mit einer langsamen Website sein kann. Es ist ärgerlich und Ihre Besucher werden sich ärgern, wenn sie warten müssen, bis Ihre Inhalte geladen sind (insbesondere auf mobilen Geräten).
Grundsätzlich besteht ein großes Problem bei einer langsamen WordPress-Website darin, dass sie eine wirklich schlechte Benutzererfahrung für Ihre Besucher schafft, was Sie immer vermeiden sollten.
Es gibt jedoch auch viele spezifische Nachteile einer langsamen Website:
SEO-Rankings – Google verwendet die Geschwindigkeit der Website als Rankingfaktor sowohl in seinen Desktop- als auch in seinen mobilen Ergebnissen. In Kürze werden auch Core Web Vitals-Metriken verwendet, zu denen auch eine Geschwindigkeitsmetrik gehört. Die Website-Geschwindigkeit kann in Wettbewerbsnischen mit vielen starken Websites besonders wichtig sein, wo sie ein Unterscheidungsmerkmal zwischen zwei gleich starken Websites ist. Hier ist die Aufnahme von Google.
Conversion-Raten – Langsamere Ladezeiten führen zu niedrigeren Conversion-Raten. Laut Akamai kann bereits eine Verzögerung von 100 Millisekunden die Conversion-Raten um 7 % senken. Deloitte hat auch herausgefunden, dass nur eine 100-Millisekunden-Verbesserung der Website-Geschwindigkeit dazu führt, dass Käufer 10 % mehr ausgeben.
Absprungrate – Langsamere Ladezeiten führen zu höheren Absprungraten. Pingdom hat beispielsweise herausgefunden, dass die zeitbezogene Absprungrate für eine Seite, die in zwei Sekunden geladen wird, 6 % beträgt, während sie für eine Seite, die in fünf Sekunden geladen wird, auf 38 % springt. Auf Mobilgeräten hat Google herausgefunden, dass die Wahrscheinlichkeit, dass jemand abprallt, von 32 % nach 1-3 Sekunden auf 90 % nach 1-5 Sekunden steigt.

Die Website-Geschwindigkeit ist auch auf Mobilgeräten besonders wichtig, da 53 % der mobilen Besucher eine Seite verlassen, deren Ladezeit länger als drei Sekunden dauert.
So messen Sie die Geschwindigkeit der WordPress-Site
Der einfachste Weg, die Leistung Ihrer WordPress-Site zu testen, besteht darin, ein Geschwindigkeitstest-Tool zu verwenden. Bei einem solchen Tool müssen Sie nur die URL der Seite eingeben, die Sie testen möchten, und das Tool liefert Ihnen eine Reihe von Daten, um die Leistung zu bewerten.
Einige der besten kostenlosen Geschwindigkeitstest-Tools sind:
- WebPageTest – bietet viele Testvariablen, um nützlichere Daten zu sammeln.
- Schnell oder langsam – Tests von mehreren Standorten auf der ganzen Welt, um die globalen Ladezeiten zu bewerten.
- GTmetrix – ganz flexibel, wenn Sie sich für einen kostenlosen Account registrieren.
- Google PageSpeed Insights – bietet reale Geschwindigkeitsdaten von Google sowie Tests von Lighthouse.
Wenn Sie genaue Daten wünschen, müssen Sie auf einige Testvariablen achten:
- Gerät – Versuchen Sie, sowohl Desktop- als auch mobile Geräte zu testen.
- Testort - im Idealfall sollten Sie von dem Ort testen , die für Ihre Zielgruppe am nächsten ist. Wenn sich Ihr Publikum auf der ganzen Welt befindet, sollten Sie von mehreren Standorten aus testen.
- Verbindungsgeschwindigkeit – Die Geschwindigkeit der Internetverbindungen Ihrer Besucher beeinflusst, wie schnell Ihre Site geladen wird. Einige Geschwindigkeitstest-Tools verwenden jedoch eine ultraschnelle Verbindung zum Testen, wodurch Ihre Website schneller aussieht als für echte Benutzer. Idealerweise sollten Sie eine Verbindungsgeschwindigkeit wählen, die den realen Situationen Ihrer Benutzer entspricht.
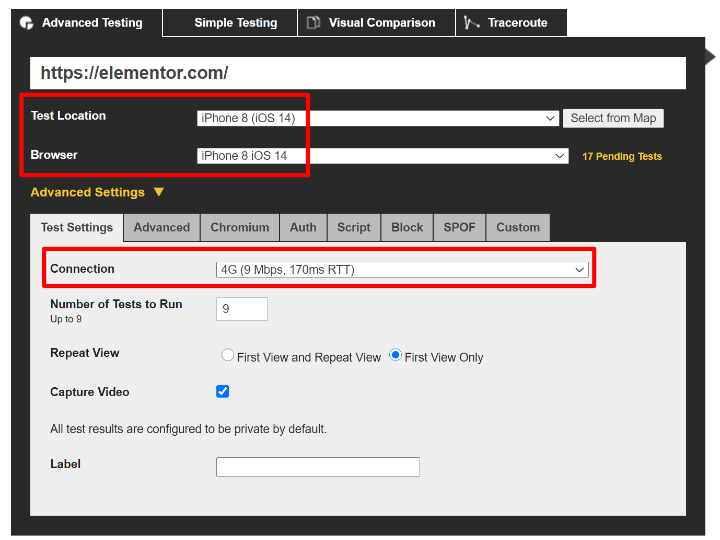
Hier ist beispielsweise eine Testkonfiguration, um die Geschwindigkeit Ihrer Website für mobile Besucher über eine 4G-Verbindung zu testen:

Was bedeuten die Testergebnisse? Was ist mit "Scores"?
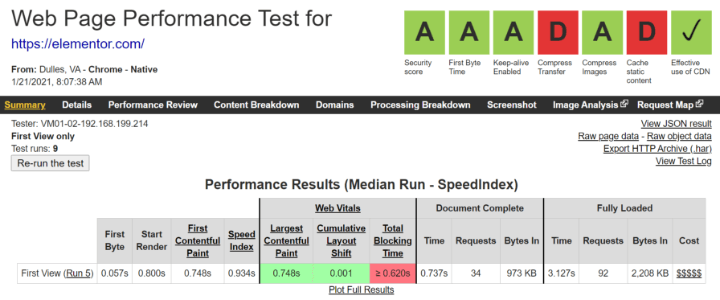
Sobald Sie einen Geschwindigkeitstest durchgeführt haben, erhalten Sie viele verschiedene Zahlen (die genauen Zahlen hängen vom verwendeten Tool ab).
Im Allgemeinen sollten Sie sich auf die tatsächlichen Ladezeiten konzentrieren, nicht auf „Scores“. Scores können zwar hilfreiche Hinweise zur Optimierung Ihrer Website geben, Ihre Besucher interessieren sich jedoch nur dafür, wie lange es tatsächlich dauert, Ihre Website zu laden.
In Bezug auf die tatsächlichen Ladezeiten sehen Sie unterschiedliche Zahlen. Im Allgemeinen sollten Sie sowohl auf die Zeiten für das vollständige Laden (wie lange es dauert, bis Ihre gesamte Website geladen wird) als auch auf die Metriken zur „Benutzererfahrung“ wie Largest Contentful Paint (LCP) achten, die misst, wie lange Ihre Website benötigt „Hauptinhalt“, um sichtbar zu werden (auch wenn Ihre Website noch Inhalte und Skripte unterhalb des Falzes lädt).

Was ist eine gute Website-Ladezeit?
Im Allgemeinen liegt eine gute Ladezeit einer Website unter zwei bis drei Sekunden. Für mobile Nutzer empfiehlt Google unter drei Sekunden. Und für E-Commerce-Shops sollten Sie weniger als zwei Sekunden anstreben.
Beachten Sie jedoch, dass die vollständige Ladezeit Ihrer Website nicht die einzige wichtige Kennzahl ist. Sie sollten sich auch auf die „gefühlte“ Ladezeit Ihrer Website konzentrieren, dh wie schnell sich Ihre Besucher „fühlen“, wie Ihre Website ist. In Googles Worten:
„Largest Contentful Paint (LCP) ist eine wichtige, benutzerzentrierte Metrik zur Messung der wahrgenommenen Ladegeschwindigkeit, da sie den Punkt in der Seitenladezeitleiste markiert, an dem der Hauptinhalt der Seite wahrscheinlich geladen wurde – ein schnelles LCP hilft dem Benutzer, sich zu versichern, dass die Seite richtig ist sinnvoll."
Google empfiehlt, dass Ihre LCP-Zeit unter 2,5 Sekunden liegt und wird dieses Kriterium ab 2021 als SEO-Ranking-Faktor verwenden.
