Wie kann man KI verwenden, um eine bessere Benutzererfahrung für mobile Apps zu entwerfen?
Veröffentlicht: 2019-04-10Künstliche Intelligenz in Situationen und Anwendungsfällen vorzustellen, in denen eine große Anzahl von Daten im Bild vorhanden ist, ist absolut sinnvoll. Aber was passiert, wenn die Situation vollständig auf menschlichem Ermessen beruht? Wird ein Benutzeroberflächendesign mit künstlicher Intelligenz auch in der Lage sein, das zu tun, was die KI in mehreren anderen Branchen getan hat?
Design, fast in all seinen verschiedenen Formen, wird dadurch angetrieben, dass der menschliche Teil des Prozesses auf einer viel höheren Ebene steht als die analytische und datengesteuerte Seite. Während es einige Bereiche wie CAD-Design oder Produktdesign gibt, die einen gewissen Raum für maschinelles Lernen offen lassen, scheint die Lücke vernachlässigbar zu werden, wenn es sich bei der fraglichen Designform um das Design mobiler Apps handelt.
Künstliche Intelligenz hat jedoch, wie eine Reihe anderer Branchen, auch einen Platz in der Vertikalen des Mobile App Design gefunden, wodurch das Konzept des Designs von Benutzeroberflächen mit künstlicher Intelligenz geboren wurde . Ein Konzept, das die Beziehung zwischen künstlicher Intelligenz und Kundenerlebnis auf eine neue Ebene bringen soll.
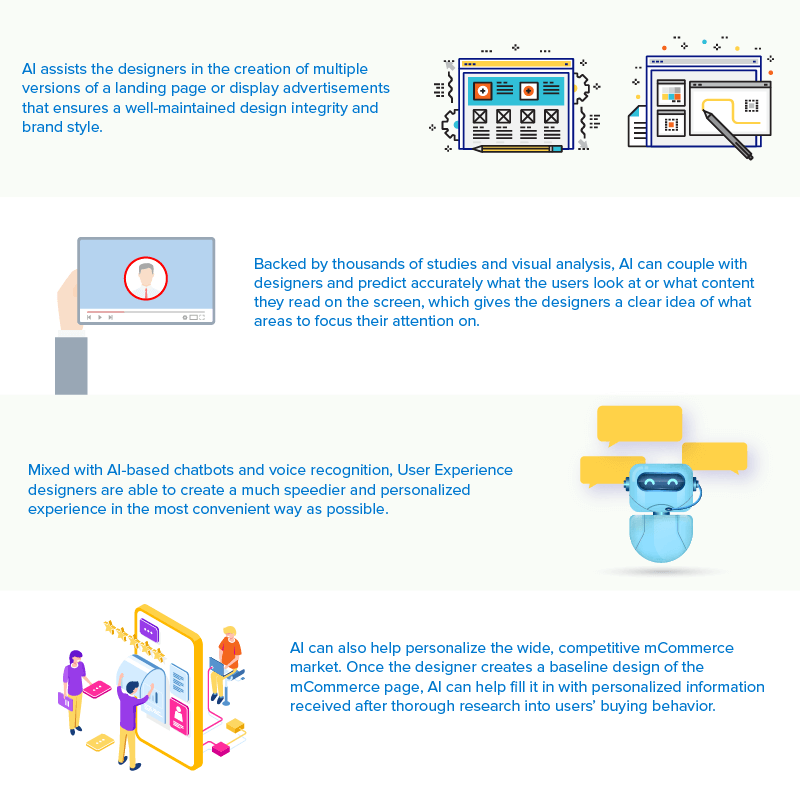
Während die Antwort darauf, ob Maschinen Designer ersetzen würden, so gut wie unmöglich ist, gibt es Möglichkeiten, wie die Designer-Community begonnen hat, die KI-Benutzererfahrung auf ihrer Reise zum Entwerfen unvergesslicher mobiler Apps auf verschiedene Weise zu nutzen, wie z.
- Zeitaufwändige manuelle Arbeiten wie die automatische Größenänderung von Bildern zu erhalten
- Lokalisierte Designs mithilfe von KI-basierter Übersetzung
- Bringen Sie Systemkonsistenz zwischen Benutzern und Produkten
- Geben Sie Einblicke, mit welchen Elementen Benutzer interagieren und welche Elemente Aufmerksamkeit erfordern
Diese Beteiligung, die die Designbranche aus dem KI-gesteuerten UI- Bereich kommen sieht, hat einen enormen Einfluss auf die Gegenwart der Branche und ebnet gleichzeitig den Weg zu einer Welt, in der KI und die Zukunft des Designs viel besser miteinander verbunden sind.

Nachdem wir nun gesehen haben, welche Auswirkungen KI auf das Design mobiler Apps hat und wie es bald zu einem der bewährten Tipps zur Verbesserung des Designs mobiler Apps wird, besteht der nächste Schritt darin, die Prinzipien zu betrachten, die ihre Übereinstimmung im Bereich des Designs von KI leiten Erfahrungen
Die Leitprinzipien, die das Design mobiler Apps mit maschinellem Lernen kombinieren
Entwickeln Sie eine gemeinsame Sprache
Elemente wie Überprüfung der Benutzererfahrung, Produktvision und Geschäftsziele müssen vom gesamten Team verstanden und geteilt werden. Nur wenn sich das Mobile-App-Design und die Machine-Learning-Entwicklungsmethoden durch gemeinsame Konzepte und eine gemeinsame Sprache ergänzen, können Sie ein sinnvolles und wirklich intelligentes Nutzererlebnis schaffen.
Die Experten für maschinelles Lernen und User-Experience-Designer sollten zusammenkommen, um einen gemeinsamen Entwurf zu entwickeln, der Datenpipelines und Benutzeroberflächen umfasst, mit dem Ziel, einen Entwurf zu erstellen, der die Produktplanung des Teams mit der Realität der Benutzer begründet.
Konzentrieren Sie sich auf den Anwendungsfall
Das Wichtigste bei der Entwicklung einer verbraucherorientierten App ist, wie Ihnen die besten Softwaredesigner sagen würden, nicht die Technologie, die dahinter steht, sondern das Geschäftsziel und die Benutzererfahrung, die Sie erreichen möchten. Daher ist es äußerst wichtig, dass Sie den Anwendungsfall herauskristallisieren.
Mit einem separaten Fokus auf den Anwendungsfall können Sie dann Ihre Aufmerksamkeit auf den Benutzerfluss richten, was es dem Team dann ermöglicht, die Hauptpunkte zu identifizieren, an denen maschinelles Lernen hinzugefügt werden kann, um das Erlebnis zu verbessern.
Ein klares Verständnis des Anwendungsfalls ermöglicht es den Teams des Unternehmens für das Design mobiler Apps auch , den richtigen KPI für die Entwicklung des Benutzererfahrungsprogramms zu bestimmen, das wiederum an den Metriken des maschinellen Lernens ausgerichtet ist.
Mischen Sie quantitative und qualitative Daten
Um die wahren Auswirkungen der Kombination von Machine-Learning-Lösung und User-Experience-Design zu verstehen, ist es wichtig, dass sowohl qualitative als auch quantitative Daten berücksichtigt werden. Sie sollten qualitative Forschungsmethoden wie Fragebögen, Interviews usw. verwenden, um zu messen, wie die Benutzer Ihre App erleben.
Der Grund, warum wir uns auf die Verwendung einer Kombination aus quantitativen und qualitativen Daten konzentrieren, liegt darin, dass Sie beim Entwerfen einer neuen App möglicherweise auf unerwartete Faktoren stoßen, die sich auf die Entwicklung des maschinellen Lernens und die Benutzererfahrung auswirken. Faktoren wie: Effektivität der Rückkopplungsschleife, Fähigkeit zur Datenpunkterfassung, Absicht und Benutzerverhalten, die Teile des App-Designs mit künstlicher Intelligenz kennen müssen, können am besten nur nach einer eingehenden Betrachtung beider Datentypen beantwortet werden.
Bringen Sie Ihre kombinierten Daten in die reale Umgebung
Wie stellen Sie sicher, dass maschinelles Lernen tatsächlich eingesetzt wird, um eine verständliche und flüssige Benutzererfahrung zu entwickeln? Durch die Einrichtung einer End-to-End-Lösung, die zeigt, wie maschinelles Lernen und Benutzererfahrung in der realen Welt zusammenpassen.
Ein MVP, das die Arbeitsdatenpipeline zusammen mit den Modellen für maschinelles Lernen enthält, erleichtert die gemeinsame Iteration des KI-gestützten Designs und hilft dabei, ein direktes Feedback von den Benutzern über Beta- oder Benutzertests zu erhalten.
Wenn sowohl UX-Designer als auch Experten für maschinelles Lernen Ihres Partnerunternehmens für die Entwicklung von KI -Apps das gleiche Verständnis für Fragen des Produktdesigns haben, ist die Iteration produktiv und schnell. Andererseits werden User-Experience-Designer auf die Möglichkeiten aufmerksam, die maschinelles Lernen umgeben: wann und wie es zur Verbesserung der Benutzererfahrung eingesetzt werden kann.
Seien Sie transparent beim Sammeln von Daten
Das Entwerfen für KI und damit verbunden erfordert ständige Anstrengungen, und damit es absolut auf den Punkt kommt, ist es wichtig, dass Sie den gesammelten Daten einen besonderen Fokus geben.
Es ist sehr wichtig, die Endnutzerseite in diesem Kreislauf von Datenerfassung – Umwandlung von Daten in Informationen – Iteration des Designs zu berücksichtigen.
Teilen Sie den Benutzern mit, dass ihre Daten verwendet werden, um die KI zu füttern, und geben Sie ihnen die Möglichkeit, die gesammelten Informationen so zu ändern, dass der beste Kontext entsteht. Sie sollten den Benutzern nicht nur die Möglichkeit geben, zu ändern, welche Daten von der KI erfasst werden, sondern Sie sollten ihnen auch die Möglichkeit geben, zu ändern, was die KI lernt – um sicherzustellen, dass die Vorhersagen den Wünschen der Benutzer entsprechen.

Während diese Prinzipien, die wir gerade gesehen haben, dabei helfen, etwas Klarheit darüber zu schaffen, wie das kombinierte KI- und UX -Design funktionieren sollte, lassen Sie uns einen Blick darauf werfen, wie einige der berühmten Design- und Bearbeitungstools, die von der Entwicklergemeinschaft auf der ganzen Welt unterstützt werden, die Technologie nutzen um eine bessere Benutzererfahrung für mobile Apps zu bieten.
Tools, die künstliche Intelligenz für das Design verwenden

Schneidermarken
Der Logo-Maker von Tailor Brands ist ein berühmtes Produkt, das von Unternehmen verwendet wird, um ein professionelles Logo mit einem kleinen Budget zu erhalten. Die KI-Designs basieren auf Ihren Eingaben in Form von Informationen, die in das Logo eingegeben würden.
Adobe Photoshop
Die von Photoshop angebotene Funktion „Motiv auswählen“ nutzt KI, um sich die Form zu merken und sie dann ganz einfach zu verschieben, zu ändern und zu bearbeiten. Das Tool arbeitet mit einem internen KI-System namens Sensei, das es ermöglicht, Hintergründe zu ändern, indem es die verschiedenen Motive im Bild erkennt.
Prisma und Deepart
Sowohl die berühmten Bildbearbeitungstools als auch die KI-Designsoftware nutzen künstliche Intelligenz, um die verschiedenen Aspekte Ihres Videos und Fotos zu identifizieren und sie in einen Stil Ihrer Wahl umzuwandeln. Sie geben Ihnen die Möglichkeit, unter anderem Filter und Farben zu umgehen.
Lassen Sie uns verbessern
Eines der am häufigsten auftretenden Probleme in der Designbranche sind Bilder von geringer Qualität. Let's Enhance, powered by AI verbessert die Bildqualität mit drei Filtern.
Der Anti-JPEF-Filter konvertiert das Bild in hochwertiges PNG, während der Boring-Filter das Bild auf etwa das Vierfache skaliert, ohne die Bildqualität zu beeinträchtigen. Magic, der dritte Filter, ermöglicht es Ihnen, Details innerhalb des Bildes hinzuzufügen.
Künstliche Intelligenz zu einem primären Bestandteil des Mobile App Design-Prozesses zu machen, ist etwas, das mit mehreren zusätzlichen Faktoren einhergeht, die berücksichtigt werden müssen, um sicherzustellen, dass die Benutzeroberfläche und das Benutzererlebnis intakt sind.
Und das wiederum ist kein einfacher Prozess.
Die Benutzererfahrung Ihrer App mit künstlicher Intelligenz so zu verpacken, dass der gesamte Prozess in Designmuster für künstliche Intelligenz übersetzt wird, erfordert eine Menge Hausaufgaben, die an sich stark von den Informationen abhängen, die die Benutzer mit Zustimmung bereitstellen.
Wenn Sie gerade erst anfangen, Ihre Designs intelligenter zu gestalten, gibt es einige UI-Muster, die Ihnen helfen würden, die intelligente Reise zu beginnen.

A. Schieberegler für Kriterien
Eine Reihe von Apps verwenden maschinelle Lernalgorithmen, um ein Ergebnis vorherzusagen oder Empfehlungen zu geben. Ein Kriterien-Schieberegler ist hier praktisch, da er den Benutzern hilft, Empfehlungen auf der Grundlage von Kriterien, die für sie aussagekräftig sind, anzupassen und dann zu verfeinern.
Hier müssen Sie sicherstellen, dass die Kriterien, mit denen die Benutzer manipulieren, korrekt auf Daten abgebildet werden, die die Maschine in Algorithmen verwendet.
B. Like- und Dislike-Button
Eine einfache „Gefällt mir“- und „Gefällt mir nicht“-Schaltfläche trägt dazu bei, die Benutzererfahrung zu verbessern, die jemand in der Anwendung teilt. Wenn Sie Benutzer bitten, ihre Erfahrungen selbst über eine einfache Schaltfläche „Gefällt mir“ und „Gefällt mir nicht“ einzubringen, geben Sie ihnen die Möglichkeit, nicht nur auf dem Empfehlungssystem aufzubauen, sondern auch Feedback zu geben, was ihnen nicht gefällt und warum.
C. Vertrauensbildende Tipps
In den meisten Fällen wissen die Benutzer nicht nur nicht, wie das gesamte Vorhersage- und künstliche System funktioniert, sondern sie wissen auch nicht, wie viel Vertrauen sie in das System setzen können. Wenn Sie Benutzer bitten, ihre Daten einzugeben oder Fragen im Gegenzug für etwas zu beantworten – besser abgestimmte Kleidungsauswahl, nächste Show folgt Option usw.
Der Konfidenzquotient steigt noch mehr, wenn Sie den Benutzern das Ergebnis mitteilen und sie es genehmigen oder ablehnen lassen. Auf diese Weise übernehmen Ihre Benutzer die Verantwortung für die Gebühren – etwas, das automatisch Vertrauen in die App schafft.
D. Geben Sie ihnen eine In- und Out-Option
Nicht alle Benutzer möchten Daten eingeben, die Sie abrufen und in das künstliche intelligente System einspeisen, oder sogar den intelligenten Weg einschlagen wollen. Geben Sie ihnen also die Möglichkeit, die intelligenten Optionen zu aktivieren und zu deaktivieren, wann immer es ihnen passt.
Dadurch würden sie nicht nur eine positivere Einstellung zu Ihrer App haben, sondern auch, da sie wissen, dass sie eine Out-Option haben, in Zukunft eher bereit sein, ihre Daten hinzuzufügen.
Nun, da Sie gesehen haben, wie sich KI-gestützte UX auf die App-Designbranche auswirkt, die Leitprinzipien des Designs für KI , Tools, die bereits KI verwenden, und die UI-Muster, die Sie in Ihr Design-Manifest aufnehmen sollten, um Ihre Benutzer dafür zu öffnen der KI-Idee bleibt nur noch ein letztes zu tun.
Und das Letzte ist, KI zu einem aktiven Teil Ihres Designprozesses für mobile Apps zu machen. Lassen Sie sich dabei von unserem Team von UI/UX-Designern helfen .
[Lesen Sie auch: Wie lösen wir KI-Entwicklungsprobleme?]
