So verwenden Sie Figma für das Website-Design
Veröffentlicht: 2022-03-03Figma ist eine SaaS-UI-Designsoftware, die die Zusammenarbeit an visuellen Projekten einfacher denn je macht. Da es cloudbasiert ist, ermöglicht es dem Benutzer, seine Arbeit von jedem Gerät mit Internetverbindung aus überall auf der Welt fortzusetzen.
Darüber hinaus können Projektverantwortliche Teamkollegen unterschiedliche Zugriffsebenen gewähren, damit sie die Entwürfe überprüfen, Änderungen vornehmen und Kommentare in Echtzeit hinterlassen können. Das Tool ist intuitiv zu bedienen, was das Onboarding neuer Mitarbeiter problemlos und einfach macht.
Dank dieser und vieler anderer Vorzüge hat Figma in den letzten Jahren schnell Adobe XD und Sketch in den Herzen vieler Designer ersetzt.
Wie verwendet man also Figma für das Webdesign?
In diesem Artikel stellen wir einen praktischen Workflow vor, der von unseren eigenen UI-Designern hier bei DevriX entwickelt wurde. Es wurde im Laufe der Zeit getestet und ist effizient und einfach zu befolgen.
Lesen Sie weiter und machen Sie sich Notizen!
1. Arten von Websites
Bevor wir uns eingehender mit den Einzelheiten der Verwendung von Figma für das Website-Design befassen, werfen wir zunächst einen Blick auf die gängigsten Websites und was sie ausmacht:
- Unternehmen. Unternehmenswebsites bestehen in der Regel aus weniger Seiten oder können sogar in Form einer One-Page-Website entwickelt werden. Wenn Sie an der One-Page-Option interessiert sind, finden Sie Inspiration und Ressourcen in der Onepagelove-Community.
- Produkt. Diese ähneln Business-Websites, haben aber zusätzliche Marketing- und Verkaufszwecke. Deshalb ist Kreativität bei Layout und Grafik bei der Gestaltung einer solchen Website willkommen. Produktwebsites können mit einem E-Commerce-Shop mit mehreren Produkten verbunden oder eigenständig sein. Ein gutes Beispiel für eine solche Website ist die von Apple
- Nachrichten und Blogs. Diese Arten von Websites werden täglich von einer Vielzahl von Personen besucht, daher müssen Layout- und Designregeln sorgfältig angewendet werden. Darüber hinaus fallen auch Webportale wie Wired und Yahoo in diese Kategorie und erfordern einen spezifischen Ansatz weil sie es den Benutzern oft ermöglichen, den Inhalt nach ihren Vorlieben zu konfigurieren.
- Web-Apps und SaaS. Websites für solche Produkte enthalten in der Regel ein riesiges Ökosystem an Funktionalitäten und Anwendungen. Indem Sie über ein gut organisiertes Designsystem verfügen, das den Prinzipien des atomaren Designs folgt, können Sie die Entwicklungszeit erheblich verkürzen. Darüber hinaus ist die Verwendung wiederverwendbarer Komponenten und Bibliotheken sowie das Entwerfen einer gut durchdachten Struktur für die Geschwindigkeit und Qualität des Entwicklungsprozesses von entscheidender Bedeutung . Diese Websites bieten eine erhöhte Produktivität und Zusammenarbeit, daher ist es wirklich wichtig, dass sie so konzipiert und aufgebaut sind, dass sie einwandfrei funktionieren. Gute Beispiele in dieser Kategorie sind Facebook, Asana, Discord, Slack und Figma selbst.
- Online-Shops. E-Commerce-Websites sind eine der ältesten Arten von Webinhalten. Ähnlich wie die beiden vorherigen sind diese Websites mit großen Mengen an Informationen gefüllt. Sie haben jedoch auch Hunderttausende von Produktseiten, die (fast) genau gleich sind. Was hier wirklich wichtig ist, ist nicht so sehr das Frontend und Design, sondern der starke und saubere Backend-Code, der das gesamte System enthält läuft. Beispiele für beliebte E-Commerce-Plattformen sind Amazon, Etsy, Aliexpress usw.
2. Was sind die Schritte beim Entwerfen einer Website?
Unabhängig davon, ob Sie Figma oder ein anderes Tool verwenden, beim Entwerfen einer Website besteht Ihre Aufgabe darin, ein einfaches Briefing, sei es ein paar Zeilen oder ein ganzes Forschungsdokument, zu erstellen und ihm visuell Leben einzuhauchen. Der Prozess beginnt mit einer Idee, die dann zu einem Strukturplan und einer Informationsarchitektur wird.
Stellen Sie es sich wie den Betonsockel und die Säulen eines Gebäudes vor – ohne die Struktur oder das „Skelett“ wird das Ganze einstürzen.
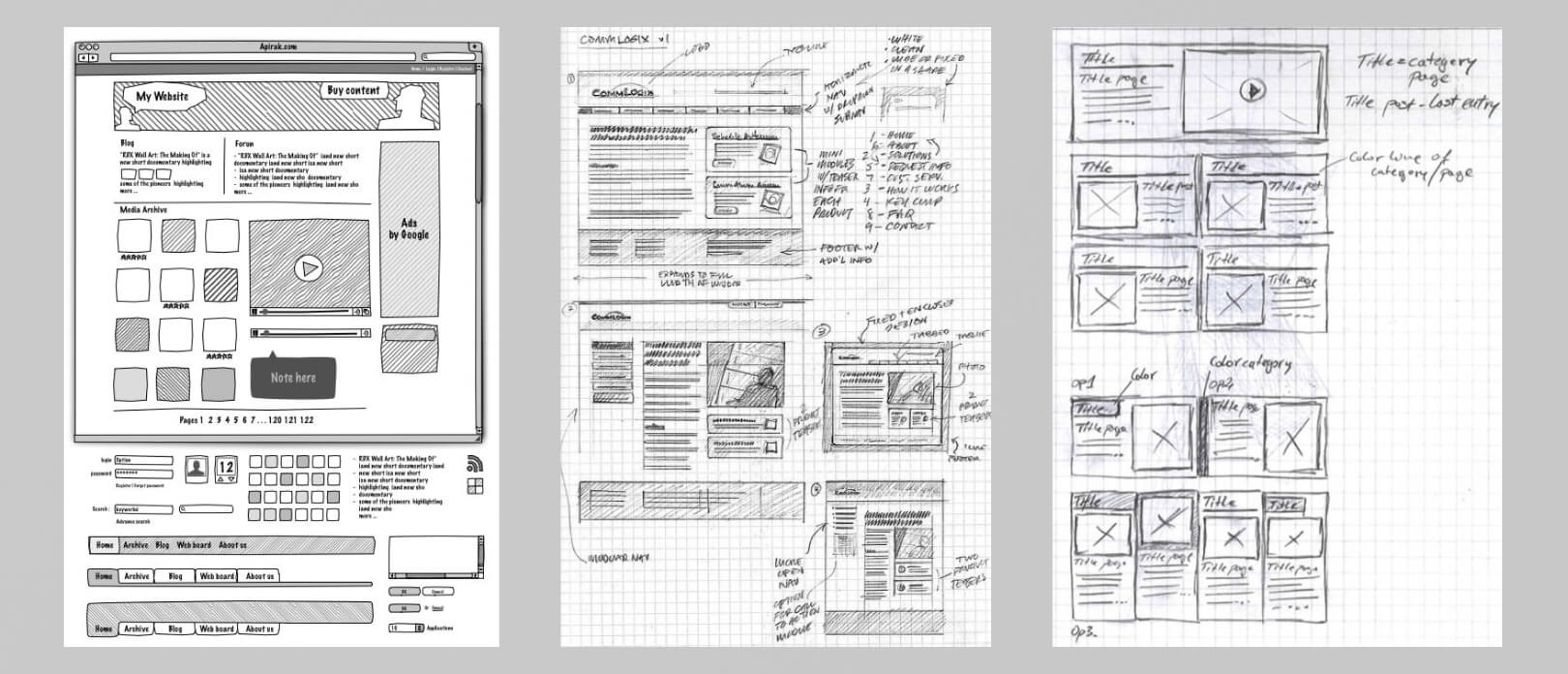
Nachdem Sie definiert haben, wie die einzelnen Seiten aussehen werden und wie der Gesamtinhalt aussehen wird, können Sie ein paar Skizzen ohne Details oder Genauigkeit zeichnen. Diese werden Wireframes genannt.
In Figma können Sie Ihre Wireframes von Grund auf neu entwerfen oder auf Vorlagen aufbauen, die zu Ihrem Design passen.
Was auch immer der Fall ist, diese werden Ihnen helfen, das ganze Bild zu sehen, bevor Sie sich mit der Erstellung Ihres fantastischen neuen Designs die Hände schmutzig machen.

Nachdem Sie sich mit Ihrem Projektmanager und/oder Kunden auf das Layout geeinigt haben, können Sie mit einer detaillierteren Version dieser groben Ideen beginnen, indem Sie sie in einen Mid-Definition-Prototypen übertragen. Sollten Sie mehrere sich wiederholende Layouts haben, müssen Sie diese nur einmal entwerfen und anschließend nach Bedarf multiplizieren und ändern.
Beachten Sie jedoch, dass wir noch nicht in der Phase mit den eigentlichen Inhalten und coolen Visuals sind. Das Design einer Website muss gut definiert sein, bevor Sie Zeit in eine pixelgenaue endgültige Variante investieren. Darüber hinaus ist es wichtig, die Zeit der Entwickler nicht zu verschwenden und sie an etwas arbeiten zu lassen, das noch nicht endgültig ist.
Um sicherzustellen, dass die Ergebnisse den Anforderungen entsprechen, holen Sie bei jedem Schritt immer Feedback und Bewertungen von Ihrem Team ein.
3. Raster und Layout
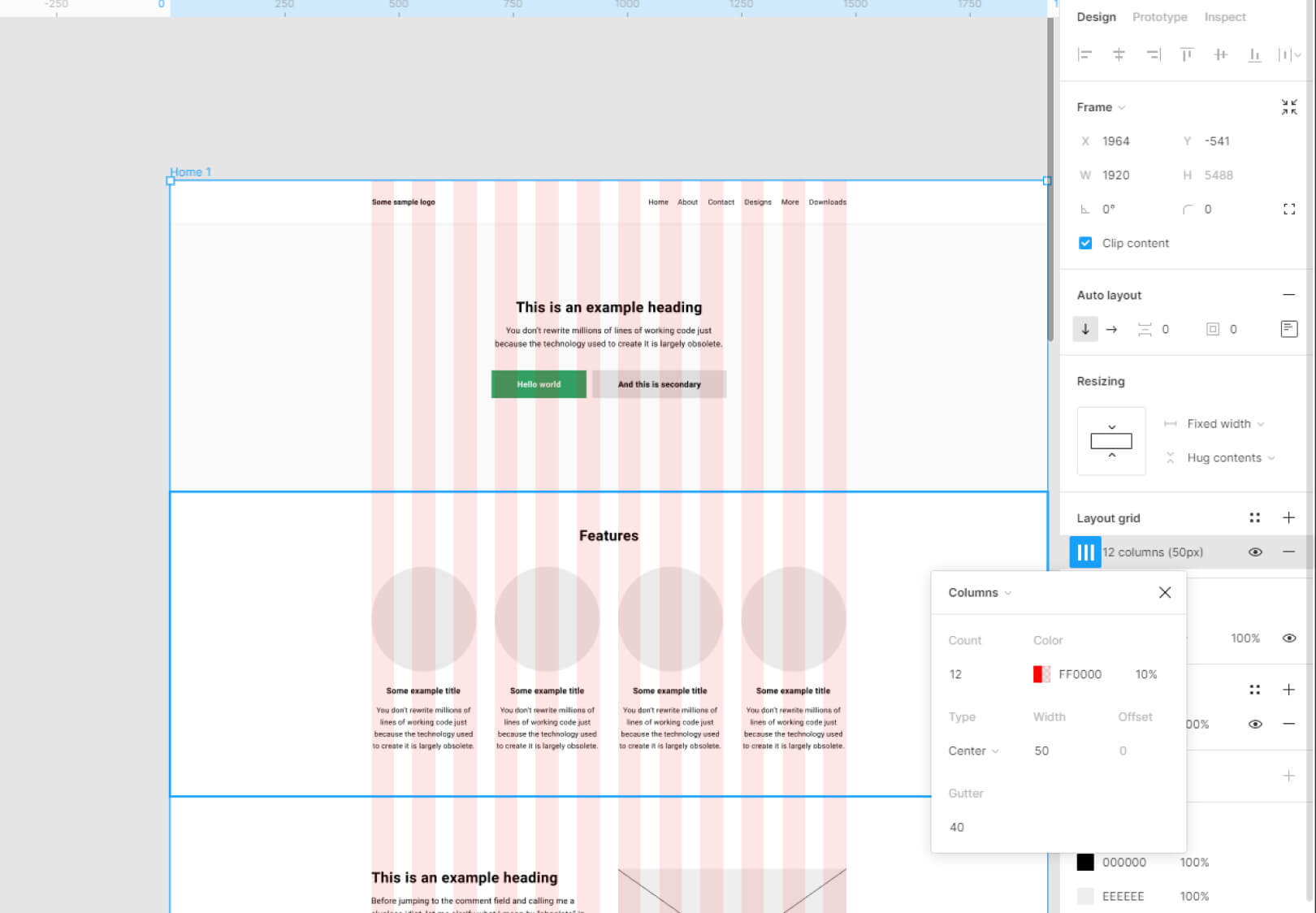
Figma hat eine „Am Raster ausrichten“-Funktion, die sehr nützlich ist, wenn es um Raster und Layout geht.
Die beste und am häufigsten verwendete Richtlinie für das Webdesign ist das vertikale Spaltenrastersystem. Es ermöglicht Ihnen, die Elemente des Designs in eine konsistente Reihenfolge zu bringen und das Layout für Mitarbeiter, die den Inhalt überprüfen, visuell zugänglicher zu halten.
Am besten verwenden Sie 12 Spalten mit einer Breite zwischen 50 und 100 Pixel. Die Rinne dazwischen kann variieren. Außerdem ist es eine gute Faustregel, alles durch 8 oder 10 zu teilen.

Befolgen Sie immer die Rastergrenzen und die Auffüllung zwischen den Elementen, während Sie Leerraum lassen, damit der Inhalt leicht unterscheidbar ist.
4. Was sind die Bestandteile einer Website?
Der nächste Schritt bei der Gestaltung einer Website in Figma besteht darin, sich auf die einzelnen Komponenten zu konzentrieren.
Richten Sie zuerst Ihre Bildschirme ein. Arbeiten Sie in einem Rahmen mit einer Breite von 1920 Pixel. Dann können Sie mit dem Hinzufügen beginnen:
Ein Kopfbereich oder eine Navigationsleiste
Der Kopf- und Navigationsbereich sollte einfach und gut lesbar sein und auf allen Seiten immer die gleiche Größe haben. Es enthält das Logo, die Navigationsschaltflächen, manchmal eine Adresse, Symbole für soziale Medien usw.
Da die Leute dazu neigen, von links nach rechts zu lesen, ist die häufigste Reihenfolge, zuerst das Logo und dann die restlichen Elemente hinzuzufügen. Dies kann je nach Art des Geschäfts oder den Wünschen des Kunden unterschiedlich sein.

Nützliche Ressourcen zum Thema finden Sie hier und hier.
Eine „Helden“-Sektion
Der Heldenbereich ist die Immobilie jeder gut gestalteten Website! Hier machen Sie einen ersten Eindruck. Normalerweise kann es sich um eine Illustration in voller Breite oder ein Foto mit einer einprägsamen Kurzbeschreibung des Unternehmens handeln.
Denken Sie daran, alle wichtigen Elemente im Heldenbild über der „Falte“ (der imaginären Linie am unteren Bildschirmrand) zu halten. 800-900px sollten ausreichen. Berücksichtigen Sie unterschiedliche Größen für das Bild und testen Sie, wie es auf kleineren oder größeren Bildschirmen zugeschnitten oder in der Größe angepasst wird.
Der aktuelle Trend geht zur Verwendung von 3D-Bildern und interaktiven minimalen grafischen Elementen, die auf Hover reagieren. Unabhängig davon, welche Bilder Sie für diesen Abschnitt auswählen, versuchen Sie jedoch, Stockfotos und Standbilder zu vermeiden.
In diesem Artikel finden Sie eine eingehende Analyse der Variationen und Best Practices
Text, Schriftarten und Größen
Eines der wichtigsten Elemente des Webs ist der eigentliche schriftliche Inhalt.
Es ist wichtig, dass die gesamte Typografie lesbar und lesbar ist. Ihre Abschnittstitel können für verschiedene Schriftarten zwischen 40 und 60 Pixel groß sein, während Ihr Fließtext auf 16 bis 18 Pixel heruntergehen kann.
Beachten Sie jedoch immer die Standards. Google hat erst kürzlich sein Fonts Knowledge eingeführt, das bei der Erweiterung Ihrer Fähigkeiten hilfreich sein könnte.
Formulare und Eingabefelder
Formulare und Eingabefelder sind so konzipiert, dass sie einem Zweck dienen, bei dem der Besucher aufgefordert wird, etwas zu schreiben und eine Textinteraktion mit der Website durchzuführen.
Achten Sie darauf, diese immer links auszurichten und verwenden Sie maximal zwei Spalten (versuchen Sie, bei einer zu bleiben).
Ordnen Sie für eine bessere Benutzererfahrung Ihre Felder von „einfacher“ bis „schwieriger“ an und entwerfen Sie zusammenfassende Benachrichtigungen und Hilfefelder, um den Benutzer zu führen. Sie können auch erwägen, Fortschrittsbalken zu längeren Formularen mit mehreren Feldern hinzuzufügen, auf diese Weise weiß der Benutzer, wie weit sie fortgeschritten sind und wie viele weitere Schritte zu erwarten sind.
Eine ausführliche Studie zu Formularen finden Sie hier.
Tasten und Bedienelemente
Eine Schaltfläche kann einen Benutzer zu einer neuen Seite führen oder ein weiteres Popup-Fenster öffnen. Die Anwendung von Buttons kann vielfältig sein, aber was sie ausmacht, ist, dass sie immer ein Hingucker sein müssen.
Der wichtigste Button, auf den Sie sich konzentrieren sollten, ist der sogenannte Call-to-Action (CTA). Wenn es um Landing Pages geht, ist dieser Button das, worum es auf der ganzen Seite geht. Es sollte mit dem Rest des Inhalts übereinstimmen und den Benutzer dazu zwingen, darauf zu klicken.
Tische
Tabellen werden oft als große Herausforderung im Webdesign angesehen, insbesondere in mobilen Layouts. Sie zeigen textlastige Daten an und dienen meistens dazu, dem Benutzer zu ermöglichen, die Informationen nebeneinander zu vergleichen.
In Figma wird das Erstellen von Tabellen zum Kinderspiel. Sie können das Tabellenerstellungs-Plugin verwenden, um die Informationen schneller zu entwerfen und zu visualisieren.
Erwägen Sie für eine bessere Benutzererfahrung, für jede zweite Zeile eine etwas andere Hintergrundfüllung zu verwenden, und vermeiden Sie Ränder, da diese Ihrer Tabelle unnötige Unordnung hinzufügen.
Weitere nützliche Tipps finden Sie hier.
Karten
Karten werden am häufigsten in Blogs und Online-Shops verwendet.
Die Elemente des Designs umfassen normalerweise ein Bild und einen kurzen Titel oder eine Beschreibung. Diese dienen als Einstiegspunkte zu detaillierteren Informationen, die auf einer separaten neuen Seite angezeigt werden.
Um die Interaktivität der Komponente zu emulieren, können Sie Schatten anwenden. Denken Sie außerdem immer an die Hierarchie, gruppieren Sie Ihre Elemente sorgfältig und folgen Sie Ihrem Grundraster.
Weitere Informationen zum Gestalten von Karten finden Sie hier und hier.
Modale oder Popup-Dialoge
Modale und Popup-Dialoge sind Fenster, die über dem Fenster der Hauptwebsite schweben. Diese variieren von Cookie-Haftungsausschlüssen, Fehlermeldungen, Sonderaktionen und so weiter.
Wenn Sie das Design in Betracht ziehen, sollten Sie sie als schwebende Karte mit einem überaus wichtigen CTA behandeln. Stellen Sie jedoch sicher, dass Sie eine gut sichtbare Schaltfläche bereitstellen, die es dem Benutzer ermöglicht, das Popup zu schließen und mit dem Hauptinhalt fortzufahren. Andernfalls sorgt dies für eine sehr unangenehme UX.

Quelle
Hier können Sie mehr über das Entwerfen dieser Art von Website-Komponente lesen.
5. Tipps zur effektiven Nutzung von Figma
Hier sind noch ein paar zusätzliche praktische Tipps zur Verwendung von Figma für das Website-Design:
- Verwenden Sie Auto-Layout. Bemühen Sie sich, so viel Auto-Layout wie möglich zu verwenden, und halten Sie Ihre Frames in einem gut funktionierenden Zustand und einer guten Hierarchie. Auf diese Weise können Ihre Teamkollegen, Entwickler und andere Mitarbeiter leicht auf Ihre Designarbeit zugreifen. Benennen Sie Ihre Frames und Ebenen auch entsprechend und auf erkennbare Weise, damit jedes Teammitglied versteht, wohin es gehen oder was als Nächstes zu tun ist .
- Komprimieren Sie Ihre Bilder. Denken Sie daran, dass Figma beim Importieren von Rasterbildern eine allgemeine Komprimierung vornimmt. Vermeiden Sie es, Ihre Seite mit hochauflösenden Screenshots und JPGs zu überladen. Sicher, ein Moodboard und ein Foto einer Papierskizze können nützlich sein, aber denken Sie auch an die Leute mit langsameren PCs und schwächeren GPU-Karten.
- Verwenden Sie die Kommentarfunktion. Kommentare in Figma erleichtern die Zusammenarbeit mit Teamkollegen in Echtzeit. Sie können ihnen Nachrichten hinterlassen, um ihre Meinung einzuholen und dringende Probleme zu besprechen, ihre Kommentare zu den Entwürfen zu lesen und eventuell auftretende Fragen zu beantworten.
- Vermeiden Sie Platzhaltertext. Platzhaltertext, auch bekannt als LOREM IPSUM, wird häufig im Design verwendet, insbesondere bei der Verwendung von Vorlagen und Stock-Grafiken. Allerdings können Reste davon im fertigen Design zu einem wirklich unangenehmen Nutzererlebnis führen. Stattdessen können Sie themen-/kontextbezogene Texte aus Wikipedia verwenden. Wenn Sie wenig Zeit haben, gibt es ein Figma-Plugin, mit dem Sie Ihre Seiten schnell füllen können.
Endeffekt
Figma ist eine der intuitivsten und flexibelsten UI-Designlösungen, die es heute gibt. Es ermöglicht sowohl stationären als auch Remote-Teams eine effizientere Zusammenarbeit und trägt zu einer verbesserten Produktivität in Webentwicklungsprozessen bei.
Der von uns vorgestellte Workflow kann Anfängern als robuster und leicht verständlicher Figma-Leitfaden dienen und bietet einen Überblick über die Schritte, die zum Entwerfen eines Webprojekts erforderlich sind. Anschließend können Sie nicht nur verschiedene Arten von Websites gestalten, sondern auch Ihre Fähigkeiten verbessern.
