So verwenden Sie Bewegungseffekte zum Animieren von Bildern (Drehen, Skalieren, Scrollen und Transparenz)
Veröffentlicht: 2019-05-06Aufgrund der großen positiven Resonanz, die wir nach unseren Motion Effects-Tutorials erhalten haben, haben wir uns entschlossen, sie in einem Artikel zusammenzufassen, der Ihnen dabei hilft, auf einfache Weise interaktivere Websites zu erstellen.
Wir werden abdecken:
- Rotations-, Horizontal- und Skalierungseffekte
- Bildtransparenzeffekt
- Bilder drehen und skalieren
- BONUS-TRICK: Animierter Textüberlappungseffekt
Also los geht's…
Bildanimation: Drehen, Horizontales Scrollen, Vertikales Scrollen und Skalieren
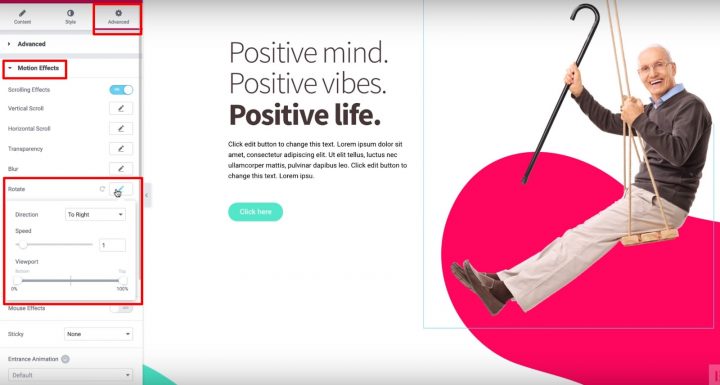
1. Bild drehen: Bilder schwingen lassen
Um ein Bild zu schwingen, klicken Sie auf die Registerkarte „Erweitert“, öffnen Sie den Abschnitt „ Bewegungseffekte“ und aktivieren Sie die Bildlaufeffekte .
Klicken Sie dann auf die Option Drehen und wählen Sie aus, in welche Richtung Ihr Bild gedreht werden soll.
Um die Animation flüssig zu gestalten, stellen Sie auch den Geschwindigkeitsregler auf 1 ein .
Schließlich können Sie das Ansichtsfenster auf den Standardwerten – 0 % und 100 % – belassen :

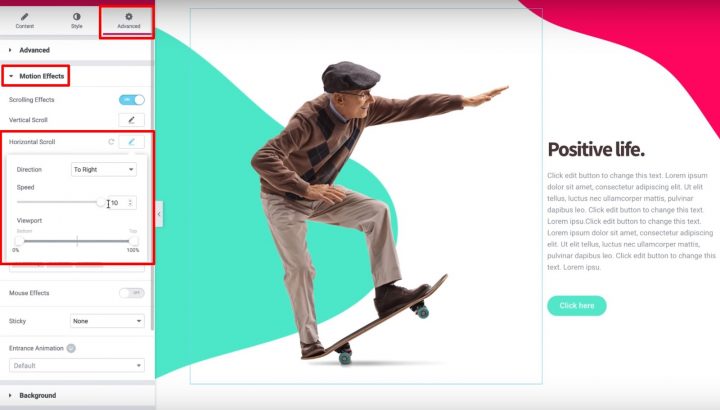
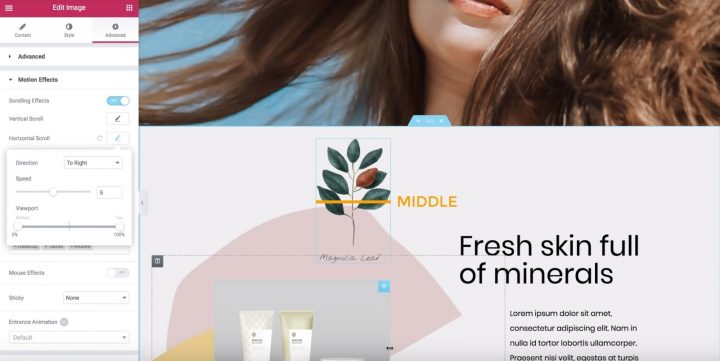
2. Horizontales Scrollen von Bildern: So erstellen Sie Bilder zum Dia
- Wählen Sie die Richtung, in die Ihr Bild gleiten soll
- Stellen Sie die Geschwindigkeit auf 10 . ein

Und das ist es! Ihr Bild wird verschoben, wenn ein Besucher auf der Seite nach unten scrollt.
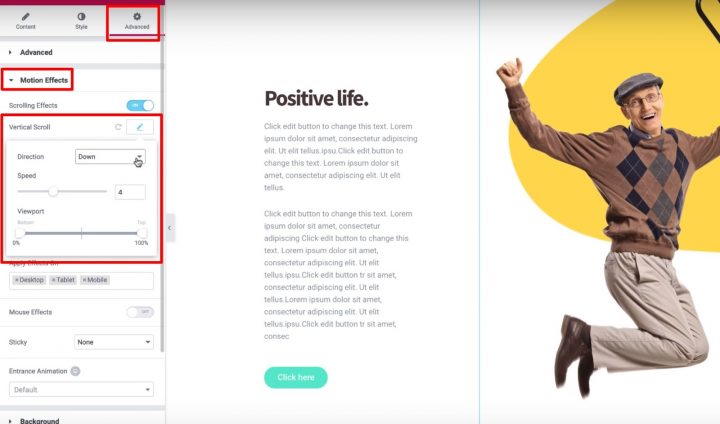
3. Vertikales Scrollen von Bildern: Wie man Bilder schweben lässt
Um ein Bild schweben zu lassen, aktivieren Sie Bildlaufeffekte . Aktivieren Sie dann den vertikalen Bildlauf und stellen Sie die Richtung gleich nach unten

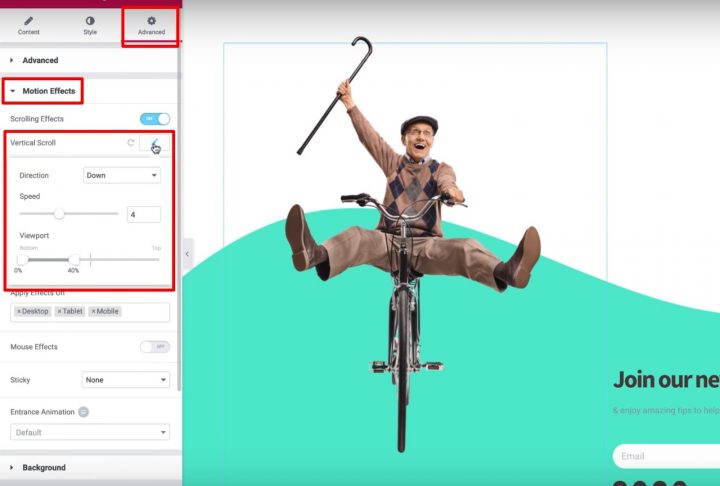
4. Image Scale: So erstellen Sie einen Bildzoom
Bei letzterem sieht es so aus, als ob sich das Bild auf den Besucher zubewegt, wenn der Besucher nach unten scrollt. Eine andere Möglichkeit, sich dies vorzustellen, ist das Bild „Sinken“.
Aktivieren Sie zunächst Bildlaufeffekte . Aktivieren Sie dann Vertical Scroll und:
- Setzen Sie die Richtung auf Abwärts
- Stellen Sie das Ansichtsfenster zwischen 0 % und 40 % ein.

Klicken Sie dann auf die Option Skalierung und stellen Sie die Geschwindigkeit auf 6 ein . Verwenden Sie außerdem die Ansichtsfenster- Einstellung, um die unteren 20 % und die oberen 80 % festzulegen .
Jetzt, da Sie wissen, wie man Scroll-Effekte verwendet, experimentieren Sie mit Ihren eigenen Designs, um etwas Großartiges zu schaffen!
Bildtransparenz: Lassen Sie Bilder und Hintergründe beim Scrollen verschwinden
- Wählen Sie ein Bild aus
- Gehen Sie zur Registerkarte Erweitert
- Finden Sie den Abschnitt Bewegungseffekte
- Scroll-Effekte aktivieren

Lassen Sie uns als Nächstes in die Viewport- Option eintauchen und sehen, wie sie funktioniert.
Zunächst ist es wichtig, den Begriff zu definieren – der Viewport eines Besuchers ist die sichtbare Größe des Gerätebildschirms eines Benutzers .
Mit den Viewport- Optionen können Sie basierend auf dem Viewport eines Besuchers auswählen, wann der gewählte Bildlaufeffekt gestartet und gestoppt werden soll:
Wenn Sie beispielsweise den unteren Bereich des Ansichtsfensters auf 0 % und den oberen Bereich auf 100 % einstellen, bewegt sich das Bild, sobald es unten im Ansichtsfenster eines Besuchers sichtbar wird. Darüber hinaus erreicht das Bild seine „ursprüngliche“ Position, wenn es sich in der Mitte des Viewports des Besuchers befindet ( oder 50% ) und bewegt sich weiter, bis es den oberen Rand erreicht (100%).
Hier also der ganze Effekt im Detail:
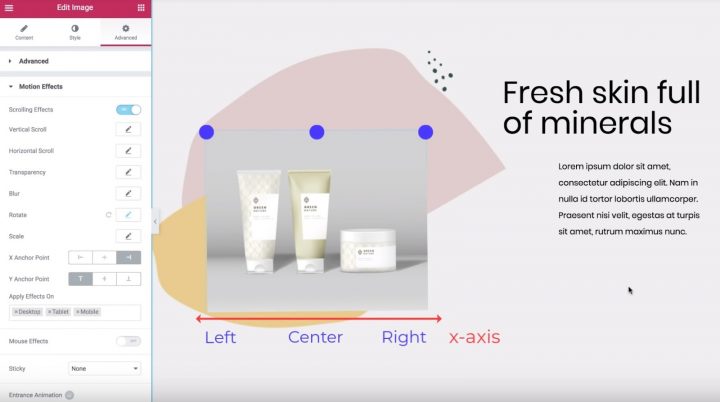
- Das Bild beginnt links von der ursprünglichen Position, wenn es zum ersten Mal im Ansichtsfenster eines Besuchers angezeigt wird (Ansichtsfenster des Besuchers bei 0% ).
- Es wird seine ursprüngliche Position in der Mitte des Viewports eines Besuchers erreichen (Viewport des Besuchers bei 50% )
- Es wird weiter nach rechts von seiner ursprünglichen Position verschoben, während der Besucher weiterscrollt ( bis es 100% erreicht).

Auf der anderen Seite, wenn Sie die unten in der Ansicht auf 50% und die Top auf 100% gesetzt:
- Das Bild beginnt an seiner ursprünglichen Position.
- Sobald sich das Bild in der Mitte des Ansichtsfensters des Besuchers (50 %) befindet, bewegt es sich nach rechts, bis das Bild den oberen Rand des Ansichtsfensters eines Besuchers erreicht (100 %).
Schauen wir uns eine andere Art von Scroll-Effekt an, um die Funktionsweise des Viewports zu verdeutlichen …
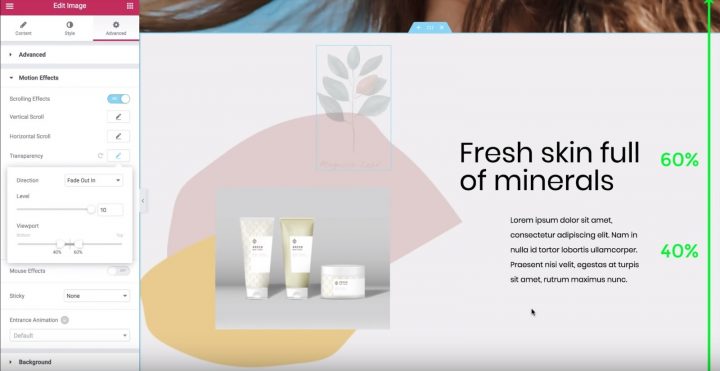
Beispiel für Transparenzeffekt
- Legen Sie die Richtung auf Einblenden fest
- Setzen Sie den Level auf 10 ( dies macht das Bild zu Beginn sehr transparent )
- Das Bild wird von 0 % bis 40 % ausgeblendet
- Es bleibt zwischen 40% und 60% ausgeblendet
- Sobald es 60% erreicht, wird es zwischen 60% und 100% wieder eingeblendet.

Nachdem Sie nun wissen, wie die Ansichtsfenster- Einstellung funktioniert, können Sie mit verschiedenen Einstellungen herumspielen , um den gewünschten Effekt zu finden.

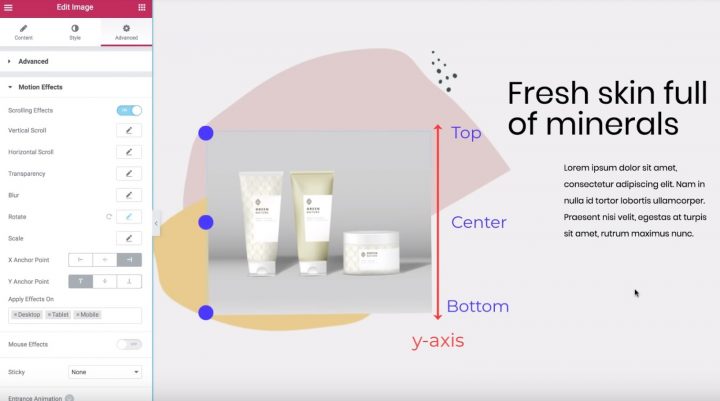
Verwenden Sie X- und Y-Ankerpunkte in den Rotations- und Skaliereffekten
In diesem Video erfahren Sie mehr über die X- und Y- Ankerpunkte für die Rotations- und Skaliereffekte in den Bewegungseffekten von Elementor.
Am Ende werden Sie wissen, wie Sie diese Einstellungen anwenden, um einige coole Bewegungseffekte auf Ihrer Website zu erstellen.
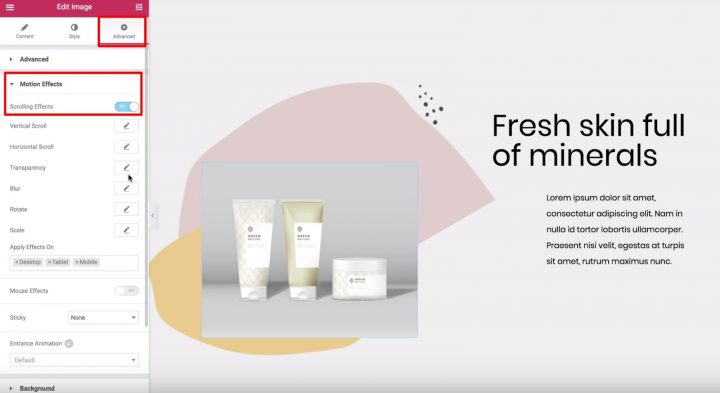
Wählen Sie zunächst das Bild aus, dem Sie Effekte hinzufügen möchten, und:
- Gehen Sie zur Registerkarte Erweitert
- Finden Sie die Bewegungseffekte- Einstellungen
- Scroll-Effekte aktivieren

Ankerpunkte im Rotationseffekt



Ankerpunkte im Skaleneffekt
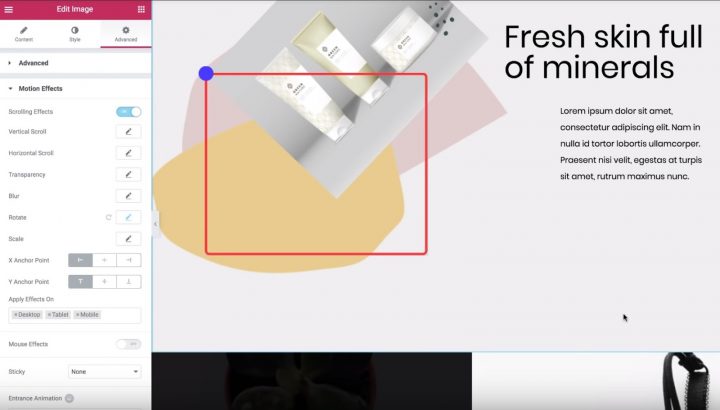
Nachdem Sie nun das Grundkonzept verstanden haben, sehen wir uns an, wie dieselbe Idee mit dem Skalierungseffekt funktioniert.
Deaktivieren Sie zunächst den Rotationseffekt, aktivieren Sie den Skalierungseffekt und:
- Legen Sie die Richtung zum Vergrößern fest
- Stellen Sie die Geschwindigkeit auf -5 . ein
Standardmäßig sind sowohl der X-Ankerpunkt als auch der Y-Ankerpunkt auf Mitte eingestellt , was bedeutet, dass das Bild zur Mitte des Bild-Widgets hin verkleinert wird.
Andererseits, wenn Sie die Ankerpunkte auf Left und Top setzen , wird das Bild in Richtung der oberen linken Ecke verkleinert.
Es ist genau die gleiche Idee wie der Rotationseffekt.
Nachdem Sie nun wissen, wie X- und Y-Ankerpunkte funktionieren, können Sie mit diesen Einstellungen spielen, um genau den gewünschten Effekt zu erzielen.
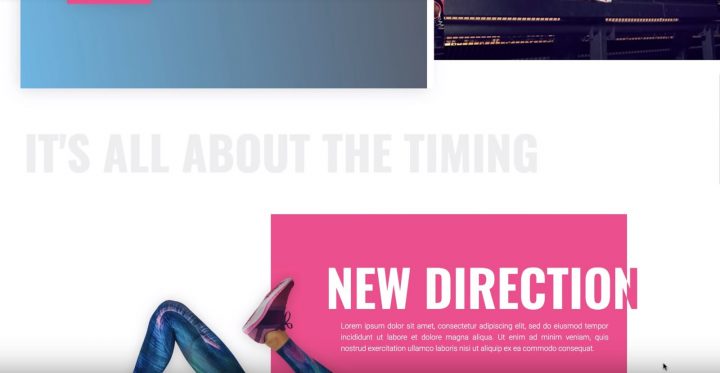
BONUS-TRICK: Animierter Textüberlappungseffekt
In diesem Video erfahren Sie, wie Sie die Funktion Horizontales Scrollen in den Bewegungseffekten von Elementor verwenden, um einen ordentlichen animierten Texteffekt auf Ihrer Website zu erstellen.
Sie können Text über die Seite bewegen, während Besucher scrollen. Und mit einigen Optimierungen können Sie sogar die Farbe des Textes ändern, während er sich bewegt.
In diesem Beispiel behandeln wir, wie Sie mehrere animierte Überschriften erstellen:
- Eine einfache graue Überschrift, die sich nach rechts bewegt und die gleiche Farbe behält
- Eine weiß-rosa Überschrift, die sich nach links bewegt und von weiß zu rosa wechselt, sobald sie den rosa Hintergrund überquert

Erstellen des ersten Headers - Just Motion
Beginnen wir mit der durchgehend grauen Überschrift.
Wählen Sie die Überschrift aus, dann:
- Gehen Sie zur Registerkarte Erweitert
- Finden Sie den Abschnitt Bewegungseffekte
- Scroll-Effekte aktivieren
Klicken Sie dann auf den Bleistift neben dem Horizontal Scroll- Effekt, um seine Einstellungen einzugeben:
- Ändern Sie die Richtung in die Richtung, in der Ihr Text scrollen soll („Nach rechts“ für unser Beispiel)
- Belassen Sie die Einstellungen für Geschwindigkeit und Ansichtsfenster als Standardeinstellungen
Und das ist es! Ihre Überschrift wird nach rechts verschoben, wenn ein Besucher auf der Seite nach unten scrollt.
Erstellen der zweiten Kopfzeile - Bewegung und Farbwechsel
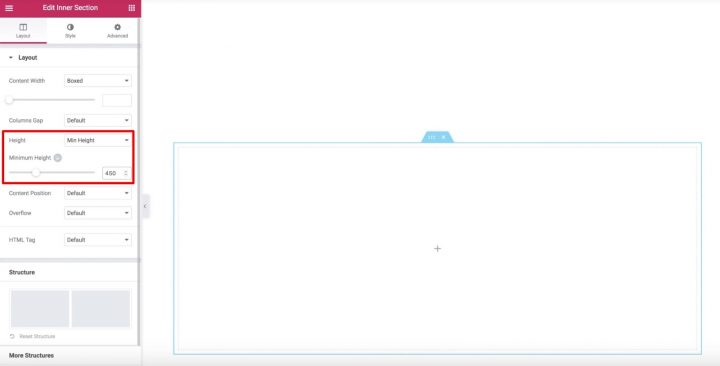
- Erstellen von doppelten inneren Abschnitten
- Verwenden der Option Überlauf: Ausgeblendet , um die Überschrift aus einem der Abschnitte auszublenden, sobald sie den inneren Abschnitt verlässt


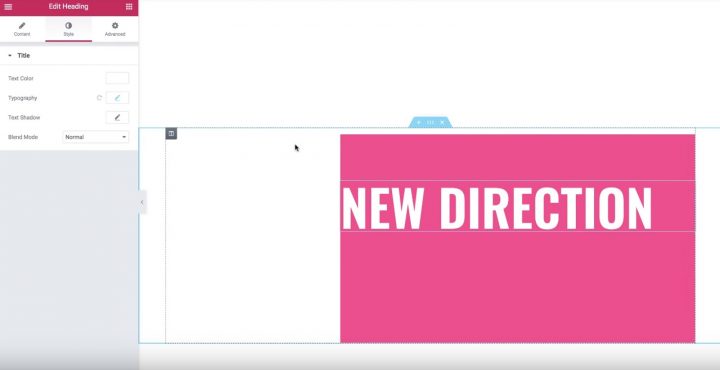
Bearbeiten Sie nun das Überschriften- Widget und aktivieren Sie die Bildlaufeffekte auf der Registerkarte Erweitert . Aktivieren Sie dann die Einstellung Horizontales Scrollen und belassen Sie die Optionen als Standardwerte.
Jetzt bewegt sich Ihre Kopfzeile nach links, ändert aber noch nicht die Farbe. Sie können sehen, dass es auch auf dem weißen Hintergrund noch weiß ist.
Lass uns das beheben…
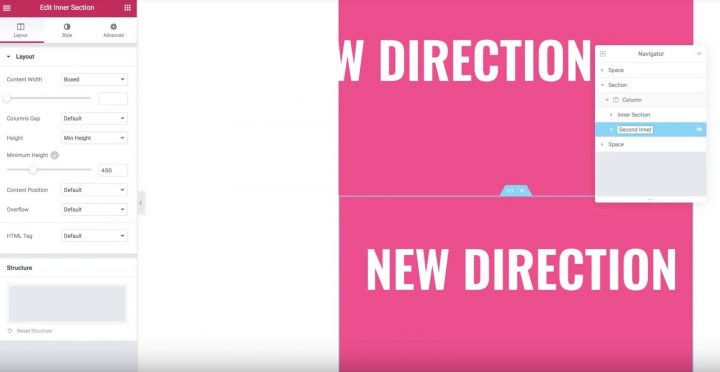
Als nächstes duplizieren Sie den inneren Abschnitt. Jetzt haben Sie zwei identische innere Abschnitte und Überschriften. Sie können den Navigator verwenden , um die Abschnitte umzubenennen, damit Sie sich leichter merken können, welcher welcher Abschnitt ist:


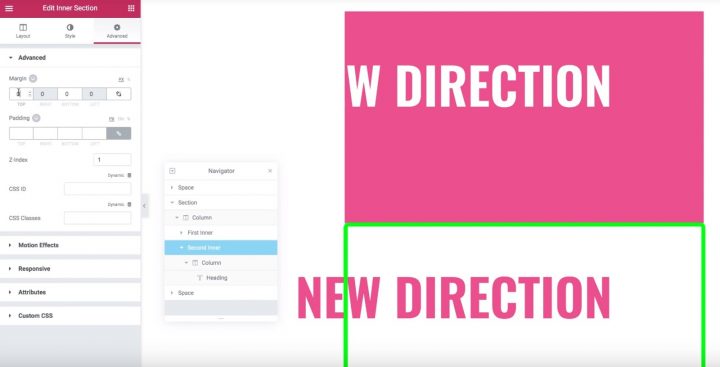
Um diesen Effekt zu erzielen, gehen Sie zu den Einstellungen für den ursprünglichen inneren Abschnitt. Suchen Sie auf der Registerkarte Layout die Option Überlauf und legen Sie sie auf Ausgeblendet fest .
Und das ist es! Jetzt wird nur die Überschrift aus dem doppelten Abschnitt angezeigt, sobald er am inneren Abschnitt vorbeiscrollt, was den sauberen Farbwechsel-Texteffekt erzeugt.
