Wann und wie man HTML-Sitemaps für SEO und UX verwendet
Veröffentlicht: 2023-03-24Der Befürworter der Google-Suche, John Mueller, hat den Wert von HTML-Sitemaps immer heruntergespielt. Kürzlich wiederholte er seine Unzufriedenheit mit HTML-Sitemaps und sagte:
„Ich habe meine Meinung zu HTML-Sitemaps im Laufe der Jahre geändert, sie sollten nie benötigt werden. Kleine [und] große Seiten sollten immer eine klare Navigationsstruktur haben.“
Dies ist eine etwas stärkere Haltung als das, was er in der Vergangenheit zum Ausdruck gebracht hat:
„Wenn es um SEO geht … sollte Ihre Website für kleine Websites sowieso crawlbar sein (und wenn Sie ein gängiges CMS verwenden, ist dies fast immer in Ordnung) und für große Websites werden sie sowieso nicht nützlich sein (Sitemaps verwenden, normales Cross-Linking verwenden, mit einem Crawler Ihrer Wahl prüfen).“
Während Mueller einen guten Punkt macht, können wir meiner Meinung nach nicht einfach komplett fallen lassen HTML-Sitemaps. Links und die Benutzerfreundlichkeit der Website sind immer noch wichtig.
Mir gefällt auch, was der frühere Googler und heute beliebte SEO-Experte Pedro Dias als Antwort auf Muellers Bemerkungen sagte, die die Realität des Webs widerspiegeln:
„Leider ist es nicht einfach, die Architektur komplexer und großer Websites zu ändern. Oft kann es Jahre dauern, bis sich so etwas [sic!] ändert, da es von mehreren Teams abhängt. Daher sind HTML-Sitemaps oft eine willkommene und vorübergehende Lösung. Früher mochte ich sie nicht … Heute sehe ich ihre Anwendungsfälle.“
Es gibt einen Kompromiss zwischen HTML- und XML-Sitemaps, also kommt es wie immer bei SEO darauf an.
Lesen Sie unten, warum, wann und wie Sie Sitemaps verwenden, um Ihrer Website und ihren Benutzern zu helfen.
Was sind Sitemaps und warum wurden sie erfunden?
In den Anfängen des Internets sind viele Websites organisch gewachsen.
Websites wurden von Informationsarchitekten nicht entsprechend den Best Practices für UX geplant.
Sie fingen bei Null an und Webmaster fügten bei Bedarf Inhalte auf oft nicht brauchbare Weise hinzu.
Das waren die Zeiten vor Blogs, Social Media oder Content-Management-Systemen. Wenn Sie eine Website erstellt haben, haben Sie dies selbst mithilfe von HTML getan.
In den meisten Fällen haben Sie den HTML-Code manuell in einem Texteditor codiert, indem Sie einen chaotischen WYSIWYG-Editor wie Dreamweaver oder eines der ersten oft kundenspezifischen und ziemlich umständlichen CMS-Tools verwendet haben. So oder so wurden die Webseiten-Strukturen schnell unübersichtlich.
Also fingen die Leute aus der Not heraus an, Sitemaps zu ihren Websites hinzuzufügen, um der zunehmenden Unordnung einen Sinn zu geben. Diese Sitemaps wurden in einfachem HTML erstellt und sahen aus wie jede andere Webseite, auch weil sie eine Karte anstelle von geschriebenem Inhalt anzeigten.
Später führten Suchmaschinen sogenannte XML-Sitemaps ein, die die manuelle „Suchmaschinenanmeldung“ ersetzen sollten.
Mehr als 25 Jahre später werden HTML-Sitemaps weniger bevorzugt. Aber können wir wirklich aufhören, HTML-Sitemaps zu verwenden, so wie wir Gästebücher oder Webringe eingestellt haben?
HTML- vs. XML-Sitemaps – das Sichtbare vs. das Unsichtbare
Um es kurz und einfach zu machen, der Hauptunterschied zwischen HTML- und XML-Sitemaps besteht darin, dass eine HTML-Sitemap normalerweise für Website-Besucher sichtbar ist, eine XML-Sitemap dagegen nicht. (Letzteres hauptsächlich für Suchmaschinen gemacht.)
Der XML-Sitemap-Standard wurde Ende 2007 von Suchmaschinen wie Google, Yahoo und Bing (damals MSN) eingeführt.
Standardmäßig sind sie so formatiert, dass sie nicht gut angezeigt werden oder für Menschen lesbar sind. Stattdessen werden solche Sitemaps hauptsächlich verwendet, um eine korrekte und schnellere Indexierung durch Suchmaschinen zu gewährleisten.
Nur weil sich eine Ressource in einer XML-Sitemap befindet, bedeutet dies jedoch nicht, dass Google und Bing sie indizieren oder dass sie auffindbar ist, selbst wenn sie im Index enthalten ist.
Ein anderer SEO-Kollege, Rob Watts, fügte der Debatte einen ironischen Bericht aus erster Hand hinzu, indem er sagte:
„Ich hatte jahrelang gute Seiten, die keine HTML- oder XML-Sitemaps enthielten. Ich nahm meinen Alu-Hut ab und begann, XML-Sitemaps zu verwenden, und genoss es zu sehen, wie lange es dauerte, bis URLs in Serps erschienen. Ich glaube nicht, dass ich eine merkliche Leistungsverbesserung für ihre Verwendung gesehen habe, aber es hat einige Analysen/Berichte etwas einfacher gemacht.“
Da XML-Sitemaps also nur theoretisch das Crawlen und Indexieren sicherstellen, müssen wir uns dann auf sie konzentrieren und sichtbare oder visuelle Sitemaps vernachlässigen?
Holen Sie sich den täglichen Newsletter, auf den sich Suchmaschinenvermarkter verlassen.
Siehe Bedingungen.
Warum sollten wir Sitemaps nur für Google erstellen?
Im Laufe der Jahre haben uns die Google-Sprecher gesagt, wir sollten Websites für Nutzer und nicht für Suchmaschinen erstellen. Warum bei Sitemaps eine Ausnahme machen und diese nur für Google und andere Suchmaschinen erstellen?
Ich frage mich, ob andere SEO-Taktiken, die eine Sache für Suchbots und etwas anderes für Website-Besucher anzeigen, auch eine gute Idee sein könnten.
Wie auch immer, Google hat es gesagt, also müssen wir zuhören, oder? Nicht wirklich.
Es muss einen Grund geben, warum Google HTML-Sitemaps nicht mag und XML bevorzugt.
XML-Sitemaps sind normalerweise automatisiert und enthalten alle veröffentlichten Inhalte, sobald sie online sind.
Auf WordPress erstellen zahlreiche Tools Sitemaps für Sie. Außerdem deckt Yoast SEO beispielsweise sogar die kostenlose Basisversion ab.
Im Jahr 2020 fügte WordPress seinem Kern endlich Unterstützung für XML-Sitemaps hinzu, sodass Sie nicht einmal externe Plugins benötigen.
Das XML-Codeformat ist auch maschinenlesbar, während HTML chaotisch ist. HTML muss trotz Fehlern funktionieren, während XML kaputt geht, wenn man ein Zeichen vergisst.
Letztendlich funktioniert die XML-Sitemap-Erstellung also größtenteils hinter den Kulissen, ohne dass fehleranfällige menschliche Hände eingreifen.
Außerdem werden die meisten Leute Ihre XML-Sitemap nie sehen, sie würden nicht einmal wissen, wo sie sie finden können, da sie nirgendwo auf der Website sichtbar verlinkt ist.
XML-Sitemaps für Menschen nutzbar machen
Zum Glück gibt es immer einen Mittelweg. Sie müssen XML-Sitemaps nicht unsichtbar machen.
Sie können XML-Sitemaps mit Stylesheets formatieren, genau wie Sie es mit anderen HTML-Seiten tun.
Diese Technik hat funktioniert, seit es XML gibt. Es gibt Tutorials, die dir dabei helfen.
Tatsächlich schien es eine Zeit lang, dass XML HTML als Webstandard ersetzen würde, oder es war ein Kompromiss namens XHTML.
Aus Kompatibilitätsgründen ist das nicht passiert. Obwohl das XHTML-Format sauberer und weniger fehleranfällig war. Als ein Fehler auftrat, brach die Website zusammen.
Mit der Einführung von HTML5 übernahmen Browser schlampig codierte Websites, um die Veröffentlichung zu vereinfachen, jedoch auf Kosten des automatischen Crawlings.
Jetzt haben Sie im Idealfall eine XML-Sitemap erstellt, die von Personen ohne Programmierkenntnisse gelesen werden kann. Denken Sie daran, dass es immer noch eine langweilige Liste aller Inhalte ist, die Sie haben.
Sie können dennoch erwägen, eine lesbare HTML-Sitemap für Ihre Website-Besucher zu erstellen.
Wann sollten visuelle oder HTML-Sitemaps verwendet werden?
Es ist nicht entweder/oder. Du kannst:
- Entscheiden Sie sich dafür, sichtbare und unsichtbare Sitemaps zu trennen, anstatt Ihre XML-Sitemap für Personen sichtbar zu machen.
- Erstellen Sie aus verschiedenen Gründen sowohl sichtbare (HTML) als auch unsichtbare (XML) Sitemaps auf Ihrer Website.
- Haben Sie mehr als eine HTML- oder XML-Sitemap.
Es hängt davon ab, wie Ihre Website aussieht und was Ihre Ziele sind.
Verwenden Sie diese Fragen als Leitfaden, um eine Entscheidung zu treffen:
- Möchten Sie eine schnelle Übersichtsseite Ihrer Website erstellen? Verwenden Sie eine HTML-Sitemap!
- Möchten Sie so schnell und so tief wie möglich indiziert werden? Erstellen Sie eine XML-Sitemap.
Allerdings gibt es Grenzfälle, und viele Websites entsprechen nicht den typischen Standards.
Hier sind beispielhafte Anwendungsfälle für visuelle oder HTML-Sitemaps.
Veraltete und/oder fest codierte Websites
Ob Sie es glauben oder nicht, es gibt immer noch alte Websites von vor Jahrzehnten im Web und sogar fest codiert Websites, die manuell in HTML, CSS und/oder JavaScript erstellt wurden.

Tatsächlich haben Sie wahrscheinlich ziemlich oft einen benutzt.
Amazon.com ist fast dieselbe Seite wie vor vielen Jahren. Es wurde im Laufe der Jahre immer wieder aufgefrischt und bis heute verbessert.
Eine komplette Neugestaltung wäre für das Endergebnis zu riskant und störend gewesen.
Bei einigen einfachen Legacy-Sites kann es schwierig sein, spontan eine XML-Sitemap zu erstellen. Es ist also kein Problem, wenn sie stattdessen eine fest codierte HTML-Sitemap haben.
Müssen Sie es entfernen, weil Google es so sagt? Natürlich nicht.
Große Websites
Als Mueller sagte, dass Sie eine ordnungsgemäße Site-Navigation benötigen, hatte er im Allgemeinen Recht. Aber es gilt nicht immer für größere Websites.
Sie können unmöglich eine hochkomplexe Site mit Tausenden von Seiten in ein Menü packen, ohne dass sie schnell außer Kontrolle gerät.
Für eine bessere Auffindbarkeit ist es sowohl für Menschen als auch für Suchbots nützlich, Sitemaps zu haben, die die gesamte Site-Struktur widerspiegeln.
Sie müssen nicht jede Seite auflisten, da dies zu groß werden würde.
Alternative zu Megamenüs
Viele Websites versuchen, so viel wie möglich in ihre Website-Navigation zu integrieren und haben am Ende sogenannte Mega-Menüs.
Sie fahren mit der Maus über die Navigation und das Menü deckt plötzlich die gesamte Seite ab.
Benutzer werden schnell visuell mit Dutzenden von Optionen überwältigt, aus denen sie auswählen können.
Wenn ein Benutzer nicht schnell genug ist, um auf das richtige Menüelement zu zeigen, verschwindet es manchmal, wenn er das Menü der ersten Ebene verliert.
Mega-Menüs sind verlockend, vor allem bei großen Unternehmen, wo jeder Stakeholder an der Spitze stehen möchte.
Aber sie sind oft ein Albtraum für die Benutzererfahrung, wie der Gründer des Smashing Magazine, Vitaly Friedman, deutlich demonstriert.
Websites ohne interne Suche
Wenn Sie Web-Outreach betreiben, stellen Sie vielleicht fest, dass viele Websites es ziemlich schwierig machen, sie zu kontaktieren.
Dies ist oft bei Websites der Fall, die keine interne Suchfunktion haben. Sie werden oft Schwierigkeiten haben, ihre Kontaktseite zu finden.
Eine Suchfunktion wäre eine logische Lösung, aber überraschenderweise haben einige Websites keine, selbst diejenigen, die auf WordPress laufen, das über integrierte Funktionen verfügt.
Einige Themes oder Websitebesitzer entfernen einfach die Sucheingabe.
Wenn ich in Ihrem Menü keine Standardseite finden kann und keine Suchfunktion verfügbar ist, wäre eine visuelle Sitemap schön.
Verwaiste Seiten
Wenn Sie es schaffen, ein Menü zu erstellen, das verwendbar ist, ohne so groß zu werden, dass es nicht mehr auf einige Bildschirme passt, werden Sie oft mit verwaisten Seiten enden.
Verwaiste Seiten sind Webseiten, die nicht intern von der Menüstruktur oder innerhalb des Inhalts verlinkt sind.
Dies geschieht, wenn Inhalte entfernt und aktualisiert werden und einige Links verschwinden.
Häufig sollten verwaiste Seiten vollständig entfernt werden.
Andere sind immer noch sinnvoll, aber möglicherweise nicht so wichtig, um sie in das Hauptmenü oder die Links in der Fußzeile zu platzieren.
Solche verwaisten Seiten wären in Ordnung, wenn sie in einer sichtbaren, lesbaren Sitemap verlinkt würden, damit Personen, die nach ihnen suchen, sie finden und darauf zugreifen können.
Schnellere Indizierung
Lass uns ehrlich sein! Nur weil eine Seite oder andere Ressource (z. B. Bild oder Video) in einer XML-Sitemap aufgeführt ist, bedeutet das nicht, dass Google sie indexiert.
Ihre Website verfügt möglicherweise nicht über genügend Autorität, um alle Inhalte in den Google-Index aufzunehmen.
Dies war in der Vergangenheit ein recht häufiges Problem für neue Websites. Gerade bei neu erstellten Seiten und Google mit eingeschränkter Rechenleistung schafften es manche Inhalte absichtlich nicht in den Index.
Es ist jetzt weniger ein Problem, aber Sie möchten vielleicht immer noch Inhalte intern verlinken, um Ihre Chancen auf eine Indexierung zu erhöhen.
Verlinken Sie die wichtigeren Inhalte oben, prominent und/oder häufiger.
Bessere Link-Equity
Wenn wir von Autorität sprechen, beziehen wir uns auf die Link Equity, die manche SEOs immer noch als „Link Juice“ bezeichnen.
Eine HTML-Sitemap, die einige Links oben und andere unten anzeigt, reguliert den Link-Equity-Fluss bis zu einem gewissen Grad.
Von Seiten, die oben verlinkt sind, wird erwartet, dass sie mehr Autorität haben und erhalten als Seiten ganz unten.
Bei XML-Sitemaps gibt es meines Wissens keine solche Hierarchie. Alle darauf aufgeführten Ressourcen sind genau das, Elemente in einer Liste.
Das oberste Element ist lediglich das neueste, nicht unbedingt das wichtigste oder dasjenige, das die höchste Autorität erfordert.
Es gibt keine inhärente Hierarchie in XML-Sitemaps, es sei denn, Sie codieren eine darin, indem Sie erklären, dass einige Ressourcen wichtiger sind und daher häufiger gecrawlt werden sollten als andere.
Eine sichtbare HTML-Sitemap ermöglicht es Ihnen, die wichtigsten Ressourcen oben zu verlinken und so mehr Benutzer und Autorität auf ihre Seite zu schicken, genau wie in Ihrer Site-Navigation. Idealerweise steht also nicht das Neueste oben, sondern das Wichtigste oben.
Benutzerfreundlichkeit
Da wir hier über SEO sprechen, kommt der wichtigste Aspekt von Sitemaps, die Verbesserung der Benutzerfreundlichkeit, zum Schluss.
Dies ist schließlich Search Engine Land und nicht UX Collective. Sie befürworten die Erstellung einer (internen) UX-Sitemap für jedes Website-Projekt, zumindest beim Aufbau der Informationsarchitektur.
HTML-Sitemaps verbessern die allgemeine Benutzererfahrung, insbesondere:
- Barrierefreiheit.
- Auffindbarkeit.
- Auffindbarkeit.
- Benutzerfreundlichkeit.
Dies sind immer noch die stärksten Anwendungsfälle für HTML-Sitemaps, genau wie in den 90er Jahren, lange bevor Google anfing, Links für die Indexierung und das Ranking zu verwenden, und lange bevor XML-Sitemaps eingeführt wurden.
Ältere Benutzer (ich gebe zu, ich gehöre zu ihnen) bevorzugen möglicherweise sogar übersichtliche Sitemaps im Seitenstil anstelle von wackeligen Menüs, die verschwinden, wenn Sie sie nicht berühren, oder Suchfunktionen, die irrelevante Elemente anzeigen.
Einige ältere Menschen können Mouseover- und Mausklick-Aktionen nicht effizient nutzen.
Menschen mit Behinderungen, insbesondere Sehbehinderte, benötigen so wenig Mausaktionen wie möglich. Daher könnte eine einseitige Übersicht für sie am besten geeignet sein.
Nützliche Sitemap-Beispiele in freier Wildbahn
Die New York Times
Ich verwende oft die New York Times als Beispiel, weil fast jeder die Publikation kennt und sie eine solche Autorität ist.
Diesmal möchte ich die NYT als Beispiel zeigen, einfach weil sie es geschafft haben, etwas richtig zu machen und sich abzuheben.
Die NYT verwendet sichtbare HTML-Sitemaps auf eine Weise, die für Leser, Suchbenutzer und Suchmaschinen-Bots gleichermaßen sehr hilfreich ist.
Die NYT hat mehrere Sitemaps, die von SEO-Kollege Chris Long von Go Fish Digital auf LinkedIn hervorgehoben wurden. Es ist ein Paradebeispiel für die Verwendung von Sitemaps zum Nutzen einer Website.
„60-Sekunden-SEO: Die New York Times hat eine der besten HTML-Sitemaps, die ich je gesehen habe. Hier ist ein Beispiel dafür, wie ein Artikel aus dem Jahr 1912 nur 5 Schritte von [ihrer] Homepage entfernt ist:“
Ich möchte hier nicht zu sehr ins Detail gehen, da Long bereits hervorragende Arbeit geleistet hat.
Apple.com
Ein weiteres großartiges Beispiel für die Verwendung von Sitemaps für eine große Website ist Apple.com. Ihre einfache Text-Sitemap ist nützlich für Menschen und Suchmaschinen.
Beachten Sie jedoch, wie sehr sich die Sitemap von der tatsächlichen Top-Navigation der Apple-Site über dem Inhalt unterscheidet.
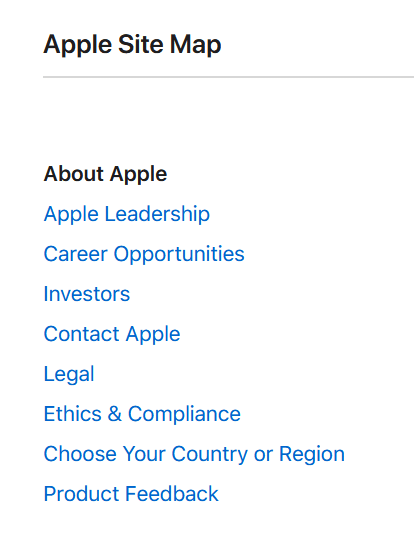
Die „Apple-Sitemap“ beginnt mit „Über Apple“ (nicht verlinkt) und den folgenden Links:

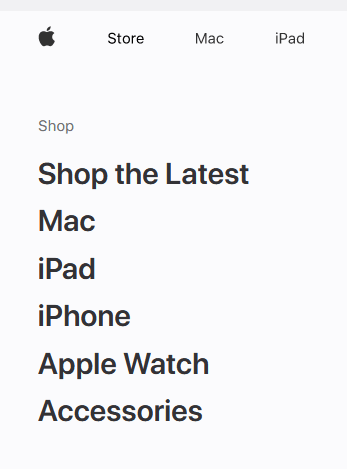
Die Seitennavigation beginnt dagegen mit dem Shop und bestimmten Produkten:

Anscheinend hat sich das SEO-Team entschieden, den Shop und die Produkte für Website-Besucher und Suchbots sichtbarer zu machen. Gleichzeitig scheint die wahre Struktur oder Bedeutung der Seiten völlig anders zu sein.
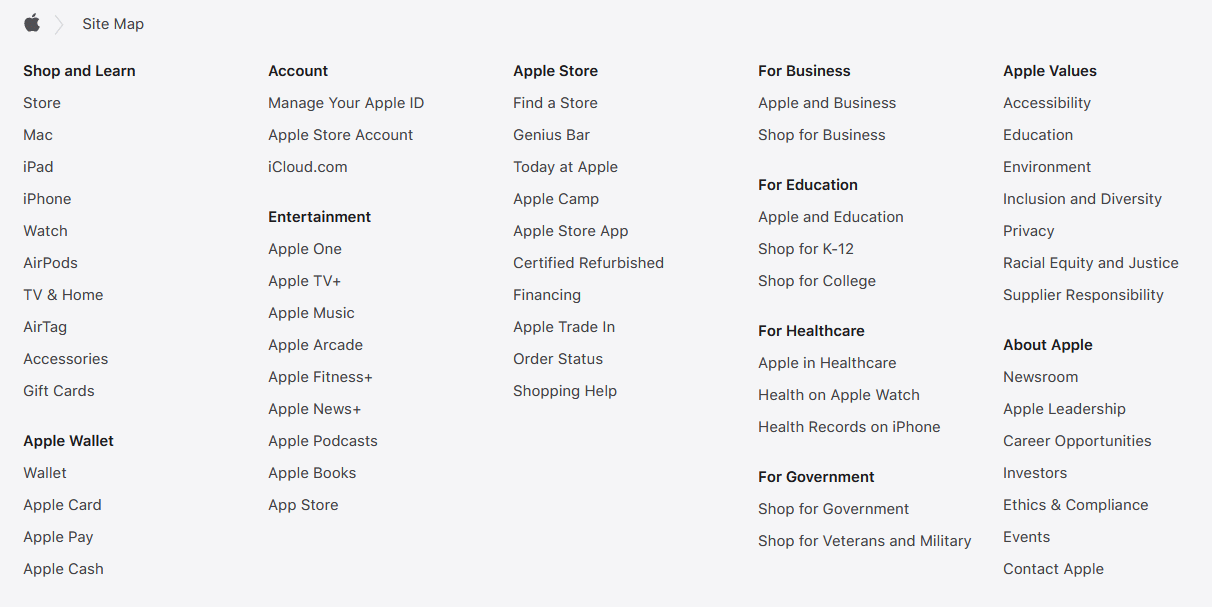
In jedem Fall bietet die riesige Apple-Sitemap den Nutzern einen guten Überblick über die Seiteninhalte, ohne die Seite trotz mehr als hundert Links zu überladen.
Darüber hinaus haben sie eine andere Sitemap in der Fußzeile, die die Struktur des oberen Menüs widerspiegelt, anstelle der eigenständigen „Sitemap“ auf der dedizierten Seite.
Es ist sowohl durch die Schriftgröße als auch durch die Anzahl der aufgelisteten Links kleiner, aber dennoch sehr nützlich.

Egal, wo Sie landen, Sie haben immer eine Site-Navigation oder Sitemap, die Ihnen hilft.
Eine „alles ist leicht zu finden“-Benutzererfahrung steht im Mittelpunkt des Designs der Apple-Website.
Die in diesem Artikel geäußerten Meinungen sind die des Gastautors und nicht unbedingt Search Engine Land. Mitarbeiter Autoren sind hier aufgelistet.
