Beherrschen des Bilddesigns ohne CSS mit Elementor
Veröffentlicht: 2017-08-13Wenn Benutzer auf Ihre Seite kommen, werden sie eine Art Reaktion haben. Ob positiv oder negativ, hängt zum großen Teil davon ab, was sie sehen. Da das Sehen der stärkste menschliche Sinn ist, sind Bilder eine der schnellsten Möglichkeiten, die Aufmerksamkeit eines Benutzers zu erregen.
Bilder sagen mehr als Worte
Visuelle Kommunikation hat die überragende Macht, sich blitzschnell direkt mit einem Benutzer zu verbinden: mutige, grafische und absichtliche Bilder helfen, den Benutzer zu begeistern.
In diesem Artikel führen wir Sie Schritt für Schritt durch den Prozess des Hinzufügens, Einrichtens und Anpassens von Bildern mithilfe von 2 Widgets, die in Elementor verfügbar sind: Image and Image Box . Außerdem erfahren Sie im letzten Abschnitt, wie Sie dem Bild eine Textüberlagerung hinzufügen.
Layout
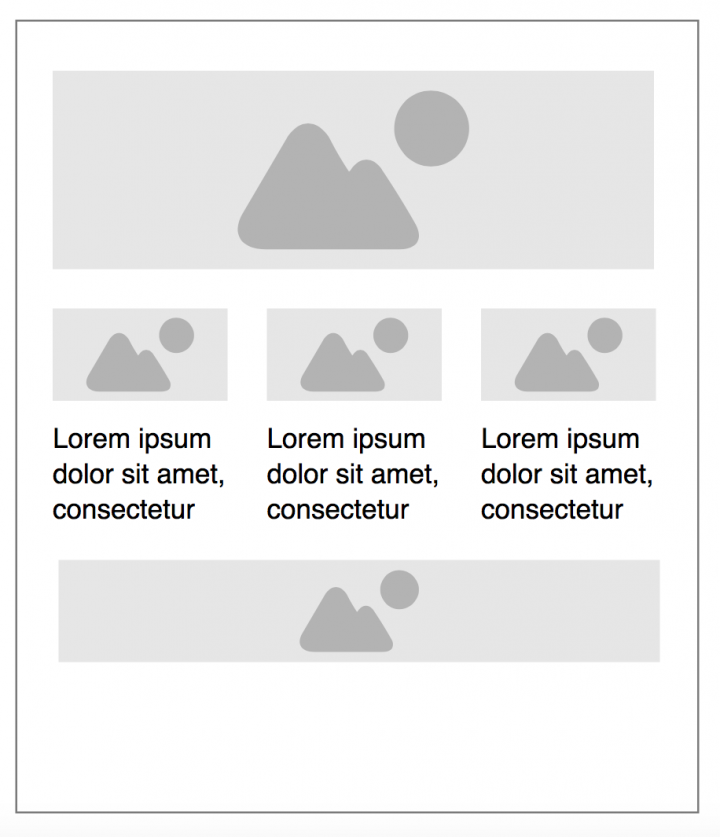
Für dieses Tutorial erstellen wir ein einfaches Layout für eine Seite, die 5 Bilder enthält:
- 1 Hauptbild befindet sich oben
- 3 sekundäre Bilder mit Beschreibungen und Links zum Abschnitt der Website
- 1 Marketingbild mit Text-Overlay
Der Zweck dieser Seite ist es, eine Geschichte über Augmented & Virtual Reality zu erzählen und die Zuschauer auf die nächsten Schritte vorzubereiten. Das Wireframe für unsere Seite sieht so aus:

Der obere Bereich der Seite ist dem Hauptbild gewidmet. Das Hauptbild hat die Rolle eines mächtigen Kommunikationsmittels, da es einen Kontext schaffen soll. 3 unterstützende Bilder fügen weitere Details für den Kontext hinzu, der durch das Hauptbild erstellt wurde. Schließlich enthält das Marketingbild am unteren Rand der Seite einen Call-to-Action-Text.
1. Hinzufügen eines primären Bildes mit dem Bild-Widget
Ohne zu übertreiben ist es erwähnenswert, dass das Bild- Widget für Ihr Design unerlässlich ist. Es ist schwer, sich ein Layout vorzustellen, das nicht mindestens ein Bild enthält. Aus diesem Grund ist dies ein grundlegendes Widget, das Sie bei der Gestaltung Ihrer Website wahrscheinlich häufig verwenden werden.
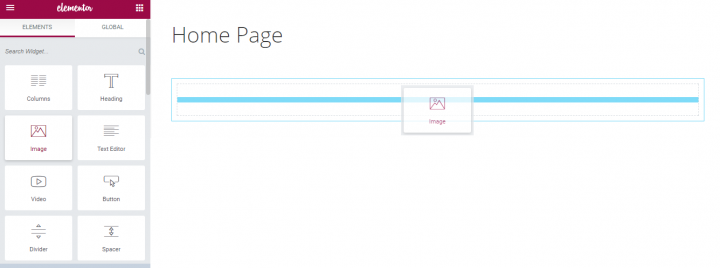
Um Ihrem Layout ein neues Bild hinzuzufügen, müssen Sie lediglich einen neuen Abschnitt hinzufügen und das Bild aus dem Widget-Bedienfeld von Elementor in den Abschnitt ziehen.

Sobald Sie das Widget per Drag-and-Drop in Ihr Layout ziehen, sehen Sie die Registerkarten Inhalt , Stil und Erweitert . Klicken Sie auf den Abschnitt Inhalt und wählen Sie das Bild aus einer Reihe verfügbarer Bilder in der WordPress-Medienbibliothek aus. Wir wählen diejenige aus, die wir für unsere Zwecke benötigen.


Das ist alles! Jetzt sind wir bereit für die nächsten Schritte.
Stilanpassungen
Bei der Gestaltung des Seitenlayouts machen kleine Details wirklich einen großen Unterschied in der Benutzererfahrung. Diese kleinen Details können Bildgröße, Deckkraft oder alles, was mit dem Stil zu tun hat, umfassen. Elementor bietet fantastische Möglichkeiten zur Änderung der Bildeigenschaften – Sie haben eine große Kontrolle über jedes Detail Ihres Bildes und dank des WYSIWYG-Editors können Sie das Ergebnis Ihrer Anpassungen sofort sehen.
Obwohl wir unser primäres Bild nicht zu sehr anpassen werden, ist es wichtig, alle wichtigen Anpassungsoptionen durchzugehen, um sie in Ihrem nächsten Projekt verwenden zu können. Unten sehen Sie einige beliebte Möglichkeiten zum Anpassen Ihrer Bilder.
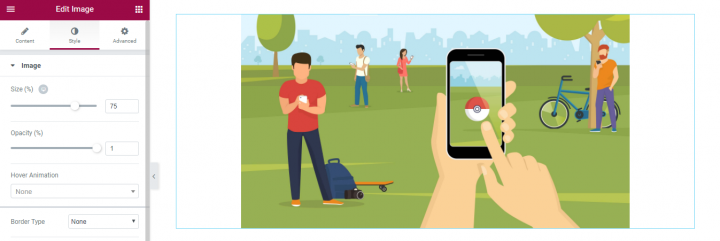
Bildgröße
Dies ist eine der grundlegenden Funktionen, die es ermöglichen, die Größe des Bildes zu ändern. Die Größenskala beginnt bei 1 % und 100 % (Bild in voller Größe).

Wenn wir möchten, dass das Bild nur einen Teil der Spalte und nicht die gesamte Spalte umfasst, können wir mit seinem Anzeigeprozentsatz spielen. In unserem Fall möchten wir unser Bild zum prominentesten Element auf der Seite machen (das erste Element, das Benutzer sehen wenn sie die Seite betreten), wählen wir dafür 100 % aus.
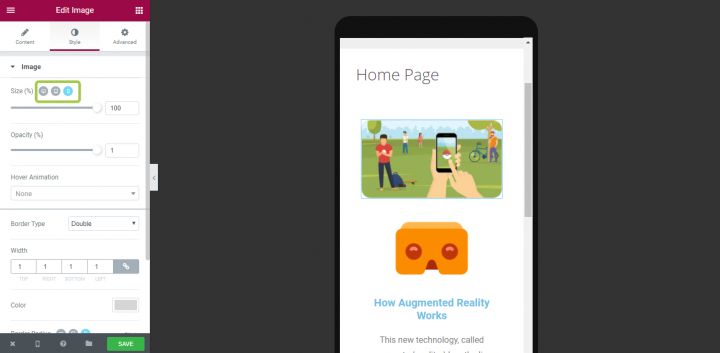
Das Tolle an der Größenfunktion in Elementor ist, dass Sie überprüfen können, wie Ihr Bild auf den verschiedenen Bildschirmen aussieht. Heutzutage besuchen Besucher Ihre Website mit vielen verschiedenen Arten von Geräten, und es ist wichtig, sicherzustellen, dass Ihre Bilder die richtige Größe für Displays und plattformübergreifend haben. Mit nur einem Klick können Sie überprüfen, wie Ihr Bild auf einem Desktop, auf einem Tablet und Handy aussieht und die Größe bei Bedarf korrigieren!

Sicherzustellen, dass ein Bild das richtige Formatverhältnis hat, trägt wesentlich zur Verbesserung der Benutzerfreundlichkeit bei.
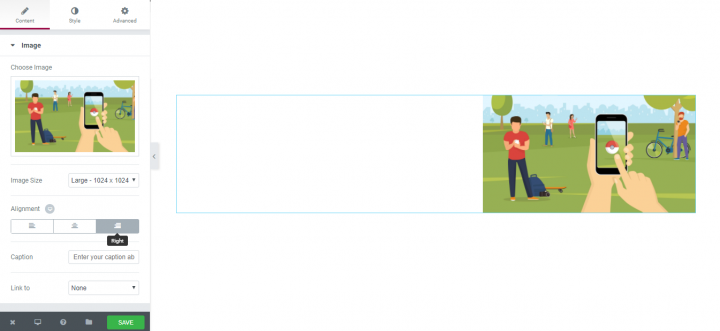
Ausrichtung
Die Ausrichtungseigenschaft ist auf der Registerkarte Inhalt verfügbar. Diese Funktion ist wichtig, wenn Sie über wenige Elemente verfügen und eine starke visuelle Hierarchie erstellen müssen, um die Aufmerksamkeit des Benutzers auf den Bildschirm zu lenken (z. B. F-Layout oder Z-Layout). Die Besucher der Website scannen den Bildschirm eher schnell, als dass sie alles lesen. Wenn ein Besucher also Inhalte finden oder eine Aufgabe erledigen möchte, scannt er, bis er findet, wo er hin muss. Sie können ihnen helfen, indem Sie festlegen, wo die Augen zuerst, dann usw. fokussieren sollen, indem Sie die Ausrichtung der Bilder ändern.

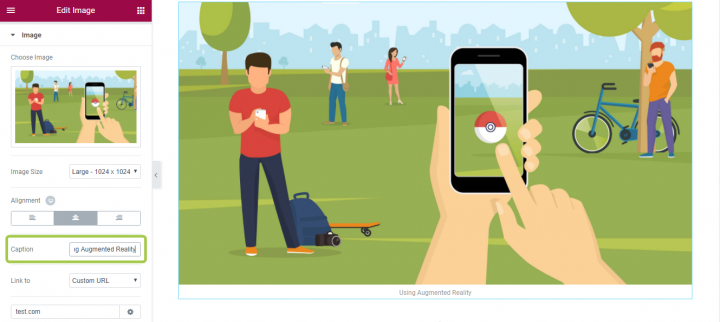
Untertitel
Es lohnt sich, es laut auszusprechen: Barrierefreiheit ist wichtig ! Die Zugänglichkeit von Bildern ist entscheidend, damit Ihre Website von einem möglichst großen Personenkreis genutzt werden kann. Deshalb sollten alle Bilder, die wichtige Informationen enthalten, eine beschreibende Bildunterschrift haben, die die gleichen Informationen wie das Bild vermittelt. Dank Elementor können Sie jedem Bild eine Bildunterschrift hinzufügen, die den Besuchern einen Mehrwert bietet.

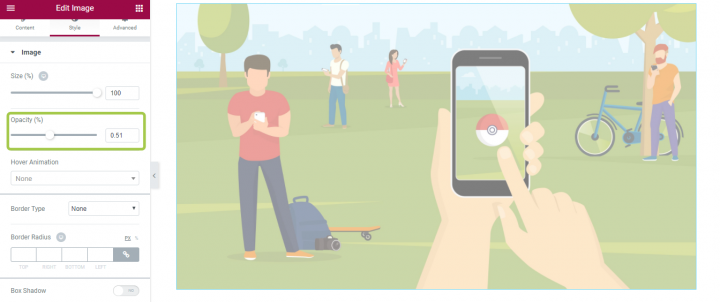
Opazität
Mit Elementor können Sie auch die Deckkraft für Ihr Bild anpassen. Diese Stileigenschaft ist nützlich, wenn Sie das Bild weniger auffällig machen möchten. In unserem Fall belassen wir diese Einstellung bei 1 (100%).

Hover-Animation
Wenn es sich bei Ihrem Bild um ein interaktives Element handelt, ist es wichtig, Ihren Nutzern einen visuellen Hinweis auf die Anklickbarkeit zu geben. Während es immer noch möglich ist, dem Benutzer einen Hinweis zu geben, indem man einen Mauszeiger beim Hover ändert, können wir mit Animation viel bessere Ergebnisse erzielen. Dank Elementor können Sie interaktive Hover-Effekte mit verschiedenen Animationsarten erstellen. Wir verwenden diese Funktion für unsere sekundären Bilder (in Abschnitt 2).
Im Abschnitt Stil haben Sie eine Einstellung für Hover-Animation, die verschiedene Arten von animierten Effekten enthält.
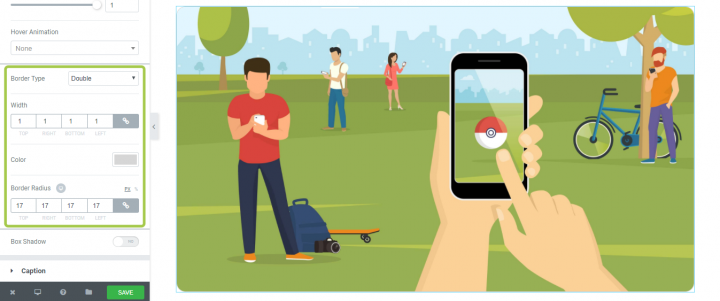
Grenze
Es ist bekannt, dass abgerundete Ecken die Augen schonen. Mit Elementor Border Funktion , die Sie ästhetisch abgerundete Ecken für Ihre Bilder gefällig machen. Die Funktion ermöglicht es, die Farbe des Rahmens sowie die Breite und den Radius dafür anzupassen.

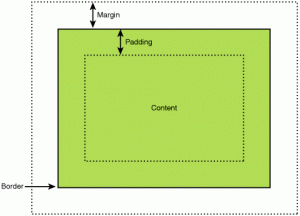
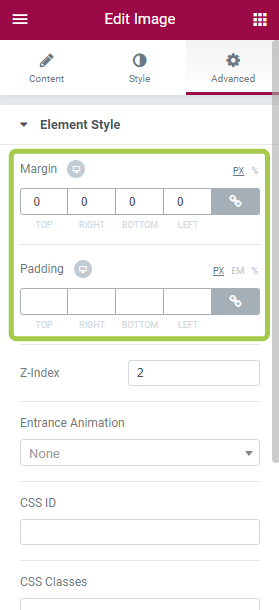
Rand und Auffüllung
Die Leute fragen oft: "Was ist der Unterschied zwischen Padding und Margins?" Bevor wir in die Details eintauchen, ist es daher wichtig, den Unterschied zu spezifizieren:
- Margin verschiebt Elemente von anderen Elementen.
- Beim Auffüllen werden Elemente innerhalb des Elements vom Rahmen des Elements weg verschoben.

Das Platzieren von Elementen mit dem richtigen Abstand macht einen enormen Unterschied in der UX. Es gibt zwei gängigste Möglichkeiten, Margin und Padding für Ihre Benutzeroberfläche mit Elementor zu verwenden:
- Um einen vertikalen Rhythmus zu erzeugen. Dies ist besonders wichtig, wenn Sie eine Website mit vielen verschiedenen Elementen haben und einen soliden, einheitlichen vertikalen Rhythmus erstellen müssen, um das Layout angenehmer zu gestalten.
- Elemente in einem Container ausrichten. Wie das in der Praxis funktioniert, sehen wir bei der Anpassung des Marketing-Images (Abschnitt 3).

Z-Index
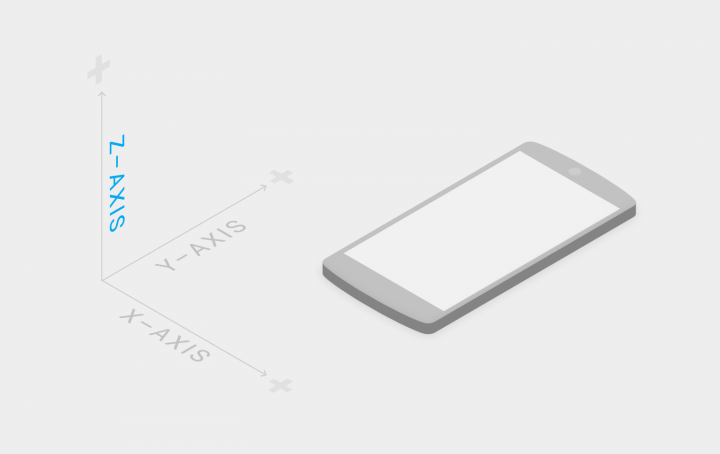
Ich bin sicher, Sie sind mit dem 3D-Koordinatenraum vertraut. Wir haben eine X-Achse, die normalerweise verwendet wird, um die Horizontale darzustellen, eine Y-Achse, um die Vertikale darzustellen, und eine Z-Achse, die verwendet wird, um darzustellen, was in und aus der Seite oder in unserem Fall dem Bildschirm passiert.


Wir sehen die Z-Achse nicht buchstäblich, da der Bildschirm eine 2D-Ebene ist. Wir sehen es in Form von Perspektiven und einigen Elementen, die vor oder hinter anderen Elementen erscheinen, wenn sie denselben zweidimensionalen Raum teilen.

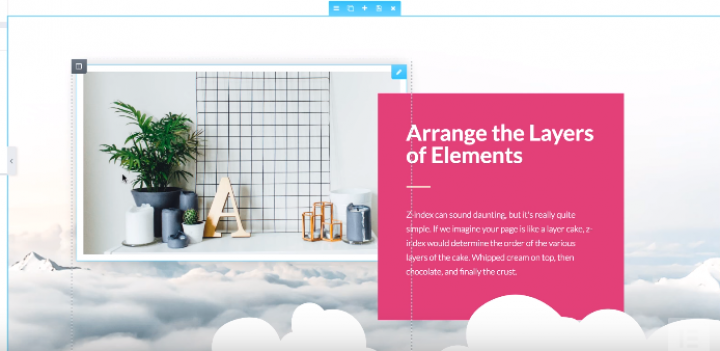
Z-Index ermöglicht es, ein Widget in Form von Ebenen übereinander anzuzeigen. Zum Beispiel können wir das Bild als Hintergrundbild verwenden und ein Overlay-Element (wie eine Karte im Beispiel unten) platzieren, um ein Layer-Layout zu erstellen.

Sichtbarkeitsoptionen anpassen
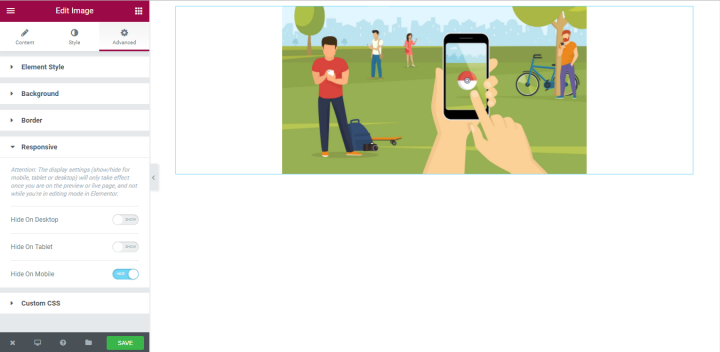
Die meisten von uns kennen wahrscheinlich die Aufgabe, bestimmte Elemente für mobile Geräte auszublenden. Wenn wir dies tun müssen, verwenden wir normalerweise eine benutzerdefinierte CSS-Einstellung. Dies erfordert, dass wir tief in die Codierung eintauchen. Mit Elementor können Sie ein Element mit nur einem Klick (wörtlich!) ausblenden. Dank der Responsive- Einstellungen können Sie die Sichtbarkeitseinstellungen für Ihre Elemente basierend auf dem Gerätetyp anpassen – Sie können ein bestimmtes Bild nur auf einem breiten Desktop-Bildschirm (z.

2. Hinzufügen von sekundären Bildern mit dem Image Box Widget
Jetzt ist es an der Zeit, 3 Bilder unter dem Überschriftsbild hinzuzufügen. Sie geben zusätzliche Informationen zum Thema. Zu diesem Zweck verwenden wir das Bilderbox-Widget. Mit dem Image Box Widget können Sie Bilder auf Ihrer Seite zusammen mit ihren Titeln und Beschreibungen in übersichtlichen Layouts anzeigen.
Zuerst fügen wir einen neuen Abschnitt mit einer 3-Spalten-Struktur hinzu.
Als nächstes sollten wir das Image Box-Widget per Drag-and-Drop aus dem Widget-Panel von Elementor in die erste Spalte ziehen.

Sie sollten folgendes Layout haben:

Es ist Zeit, unsere Bildboxen anzupassen.
Stilanpassung
Da die meisten Eigenschaften des Bildrahmen- Widgets dieselben sind wie die des Bild- Widgets, konzentrieren wir uns nur auf die Eigenschaften, die für unser Layout wichtig sind.
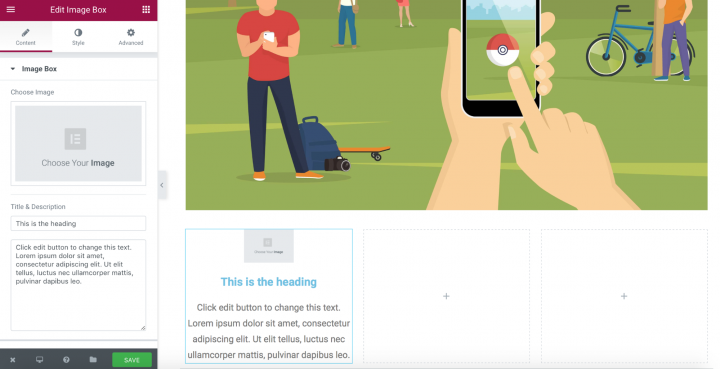
Bild, Titel & Beschreibung, Position
Zuerst müssen wir die wichtigsten Einstellungen für unser Bildbox-Widget definieren – wählen Sie das Bild aus und fügen Sie einen Titel und eine Beschreibung hinzu. Dies alles kann an einem Ort erfolgen – Inhaltsbereich .
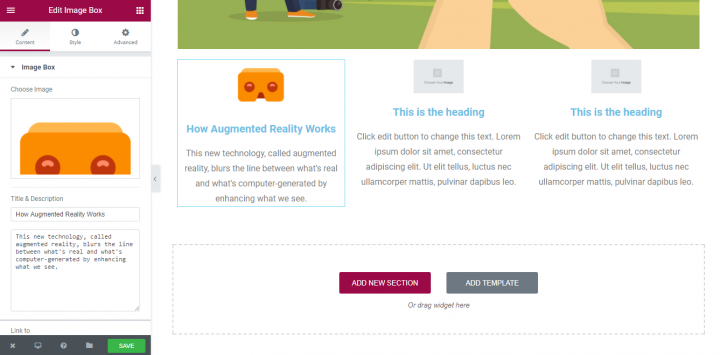
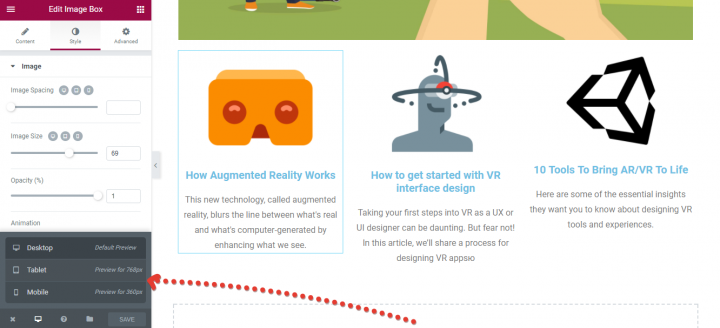
Hier ist, was wir haben, nachdem wir echte Daten hinzugefügt haben.

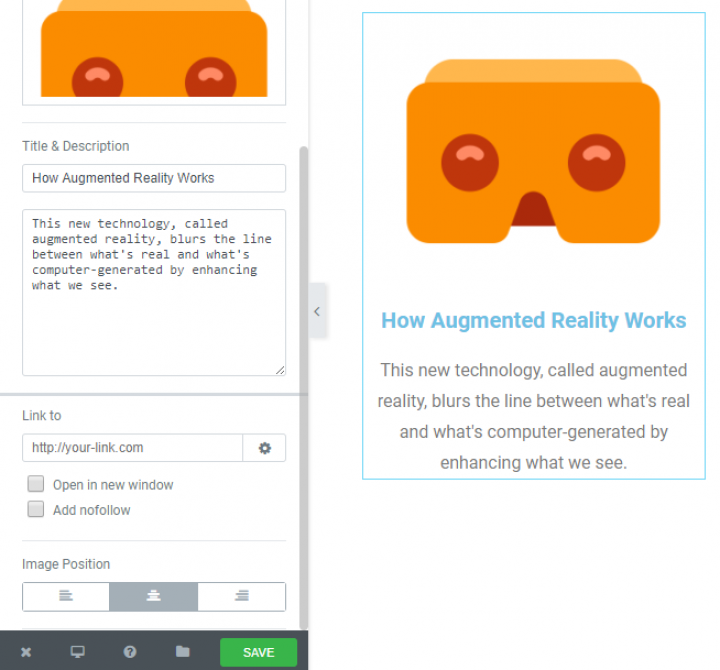
Link zu und Hover-Effekt
Der Zweck unserer Sekundärbilder ist nicht nur informativ, sondern auch Navigationselemente. Mit der Funktion „ Link zu“ können Sie eine URL definieren, die als Zielziel verwendet wird, wenn der Benutzer auf das Bild klickt/tippt.

Da jede Bildbox ein interaktives Element ist, müssen wir einen Hover-Animationseffekt hinzufügen. Gehen Sie zum Abschnitt Stil und wählen Sie den am besten geeigneten aus. Ich empfehle die Auswahl von Grow- Animationen, da sie den Benutzern am vertrautesten sind.
Wenn Sie jetzt mit der Maus über das Bild fahren, wird es größer und der Benutzer wird auf diese Weise erkennen, dass es sich um ein interaktives Element handelt.
Abstand
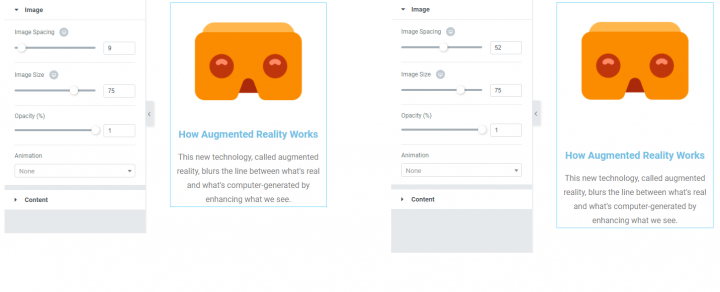
Die richtige Verwendung von Leerzeichen zwischen Elementen kann das Verständnis von Informationen erheblich verbessern. Mit Image Spacing können Sie den Abstand zwischen Bild und Inhalt einstellen.

Bildgröße
Sie können die Eigenschaft Bildgröße für Ihre Bilder anpassen. Es reicht von 5 bis zur vollen Größe des Bildes.
Elementor ist ein wirklich flexibles Tool, das es ermöglicht, verschiedene Bildgrößen für Desktop, Tablet und Mobile auszuwählen. Im Beispiel unten hat das Bild eine Größe von 70 für die Desktop-Version (links) und 31 für die mobile Version (rechts).
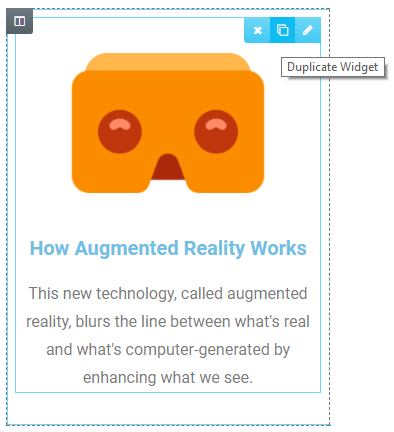
Doppeltes Widget
Sobald Sie eine Anpassung Ihres Widgets abgeschlossen haben, können Sie seine Eigenschaften duplizieren. Dadurch sparen Sie viel Zeit. Was Sie tun müssen, ist ein Bild auszuwählen und auf „Widget duplizieren“ zu klicken.

Jetzt müssen Sie nur noch für jede Box eine passende Bild- und Textkopie auswählen.
3. Hinzufügen von Marketingbildern mit Textüberlagerung
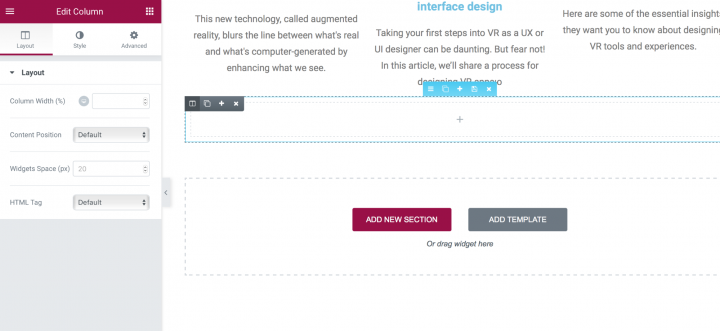
Schließlich ist es an der Zeit, unser Marketingbild mit Werbeinformationen hinzuzufügen. Wir werden einen neuen Abschnitt unterhalb des Abschnitts mit unseren Bildfeldern hinzufügen.

Sobald der Abschnitt hinzugefügt wird, müssen wir das Hintergrundbild ändern. Sie können dies im Abschnitt Stil → Hintergrund → Klassisch tun.
Wir wählen ein Bild aus dem Medienordner. Nachdem Sie ein Bild ausgewählt haben, fragen Sie sich vielleicht, dass nichts passiert ist. Aber keine Sorge, das ist in Ordnung, da wir in diesem Abschnitt keine Elemente haben (außer dem ausgewählten Bild als Hintergrund). Sobald wir ein Element hinzugefügt haben, sehen Sie das Bild.
Hinzufügen einer Textüberlagerung
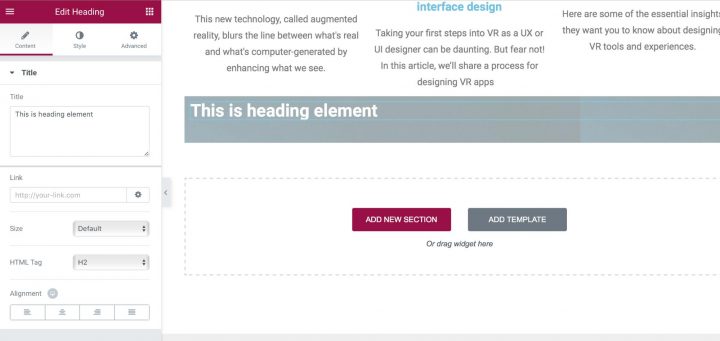
Jetzt ist es an der Zeit, Ihren Marketingtext für den Abschnitt hinzuzufügen. Dazu gehen wir zum Widget-Panel und wählen das Heading- Widget aus.
Ziehen Sie es einfach per Drag & Drop in den Abschnitt und Sie werden sehen, dass das im vorherigen Schritt ausgewählte Bild endlich sichtbar wird.

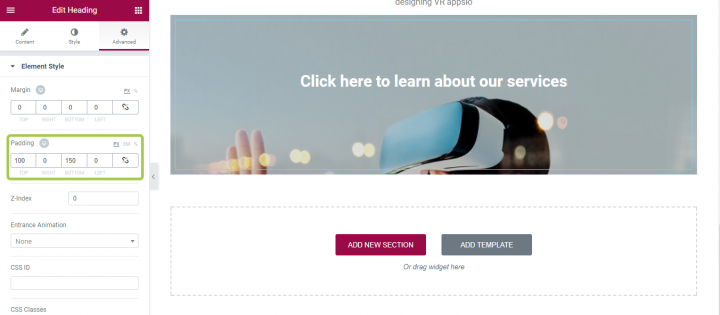
Ändern wir eine Standardtextkopie in "Klicken Sie hier, um mehr über unsere Dienste zu erfahren".
Text ausrichten
Es ist Zeit, unsere Textkopie auszurichten. Zu diesem Zweck verwenden wir Padding. Wir fügen 150px oben und unten im Bild hinzu. Das Ergebnis unserer Arbeit ist im Screenshot unten zu sehen. Außerdem setzen wir die Inhaltsposition in Spalte auf Mitte.

Dieses Text-Overlay mag auf den ersten Blick gut aussehen, hat aber ein ernsthaftes Problem – die weiße Textkopie „Klicken Sie hier, um mehr über unsere Dienste zu erfahren“ ist auf Mobilgeräten kaum lesbar.
Farbüberlagerung hinzufügen
Wenn das Originalbild nicht dunkel genug ist (wie das, das wir haben), können Sie das Ganze mit durchscheinendem Schwarz überlagern. Gehen Sie dazu in den Textbereich, wählen Sie Hintergrund → Normal und wählen Sie die Farbe zurück mit 50% oder mehr Deckkraft. Folgendes haben wir jetzt:
Alternativ können Sie dem Bild eine Überlagerung hinzufügen. Dazu müssen Sie das Hintergrundbild auswählen und einen Hintergrund mit der Eigenschaft Hintergrundüberlagerung im Abschnitt Stil hinzufügen.
Fazit: Sehen Sie sich die Ergebnisse Ihrer Arbeit an
Sie haben also alle Bilder erfolgreich hinzugefügt und eine visuelle Hierarchie gemäß dem Wireframe erstellt. Jetzt ist es an der Zeit, zu testen, wie Ihr Layout in verschiedenen Bildschirmgrößen aussieht. Sie können dafür die Seitenvorschau- Funktion verwenden.

Seitenvorschaufunktion
Stellen Sie sicher, dass Sie Ihr Layout testen, damit es auf die verschiedenen Bildschirme passt. Benutzer sollten in der Lage sein, primäre Inhalte einschließlich Bilder zu sehen, ohne horizontal zu zoomen oder zu scrollen.
