Bild-SEO: 15 Tipps zur Bildoptimierung
Veröffentlicht: 2023-10-13In der SEO-Welt verbringen wir alle viel Zeit damit, unsere Inhalte zu optimieren.
Aber wussten Sie, dass die Optimierung der Bilder Ihrer Website auch sehr wichtig ist?
Nun, lassen Sie mich Ihnen alles darüber erzählen.
In diesem Leitfaden werde ich Folgendes behandeln:
- Genau das ist Bild-SEO
- Seine Vorteile
- Meine 15 Top-Tipps zur Optimierung Ihrer Bilder
- So verwenden Sie verschiedene Tools, um Probleme mit den Bildern Ihrer Website zu identifizieren
- So optimieren Sie Ihre Bilder für Google Lens
Am Ende sollten Sie vollständig verstehen, warum Bild-SEO für Ihre Website von entscheidender Bedeutung ist und wie es dazu beitragen kann, Ihr Ranking sowohl in den SERPs als auch bei Google Bilder zu verbessern.
Bild-SEO und seine Vorteile verstehen
Wenn Sie viele Bilder auf Ihrer Website verwenden, ist das gut – das sollten Sie tun. Menschen sind visuell orientierte Wesen und nichts fesselt unsere Aufmerksamkeit so sehr wie ein ansprechendes Bild. Tatsächlich erhalten laut Optinmonster Online-Inhalte, die Bilder enthalten, bis zu 94 % mehr Aufrufe als Inhalte ohne Bilder.
Einfach ausgedrückt: Sie müssen Bilder in Ihre Inhalte einbinden, um Benutzer anzusprechen und Ihr Ranking zu verbessern.
Wie stellen Sie also sicher, dass Bilder zu Ihren SEO-Bemühungen beitragen? Nun, hier kommt die Bild-SEO ins Spiel.
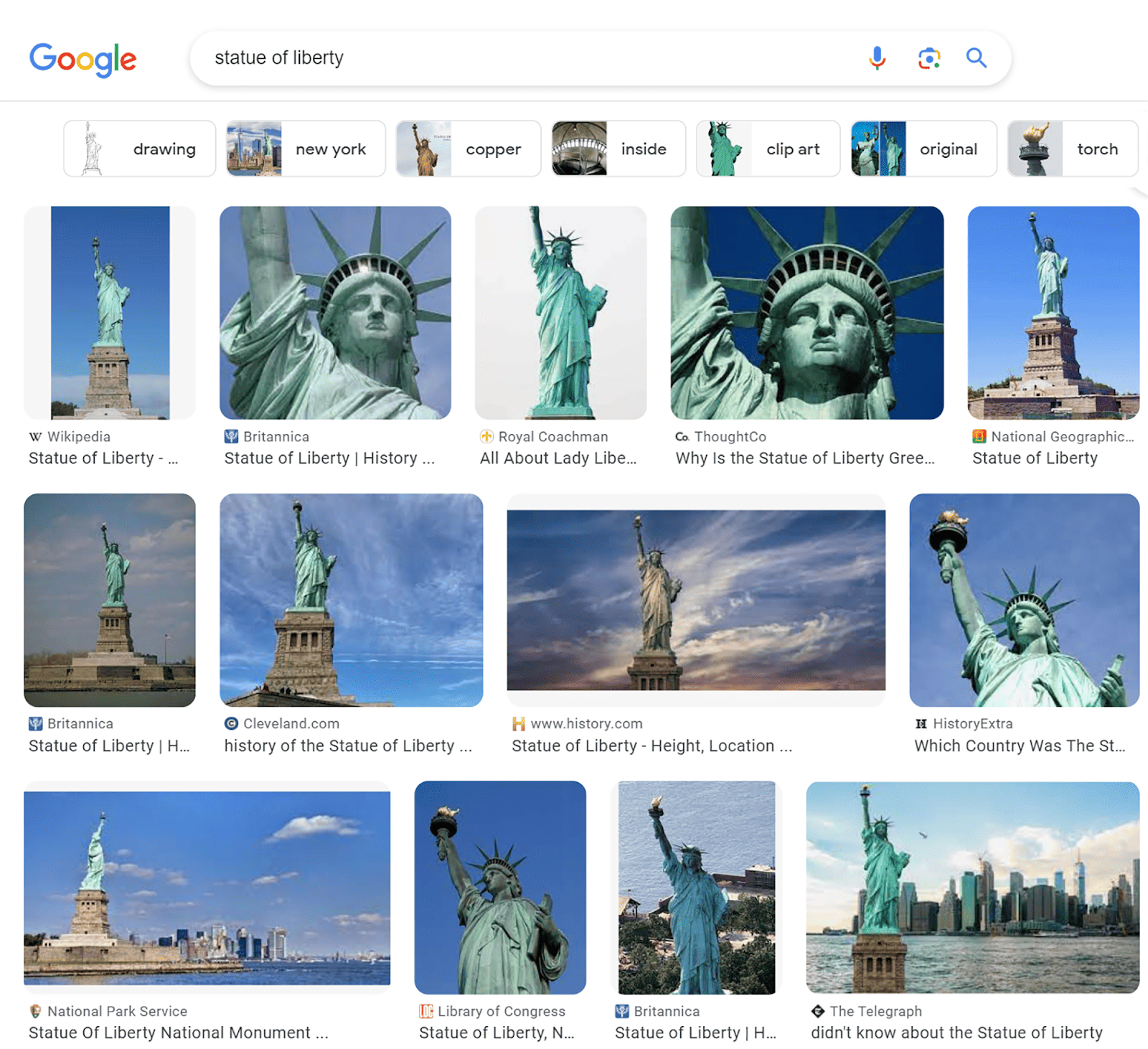
Bei der Bild-SEO geht es darum, Ihre Bilder zu optimieren, um ihre Sichtbarkeit in Google Bilder und in den SERPs zu verbessern. Das bedeutet, dass sie möglicherweise im Image Pack von Google erscheinen könnten …

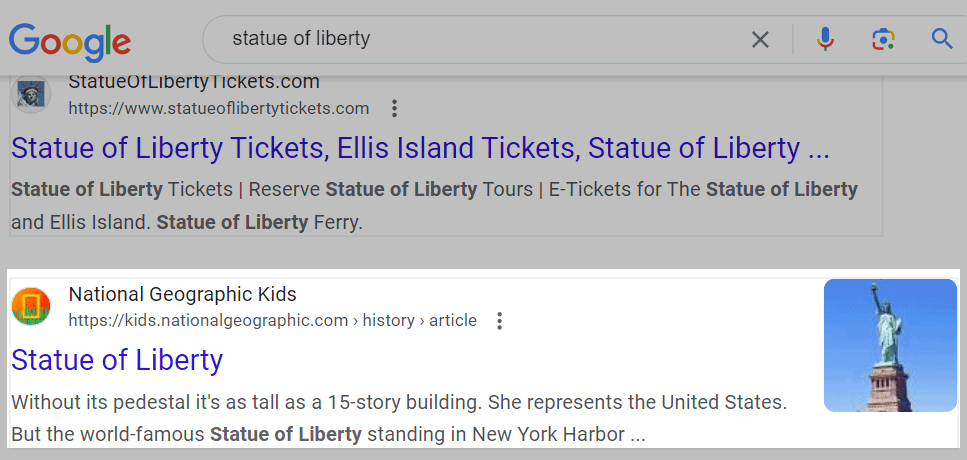
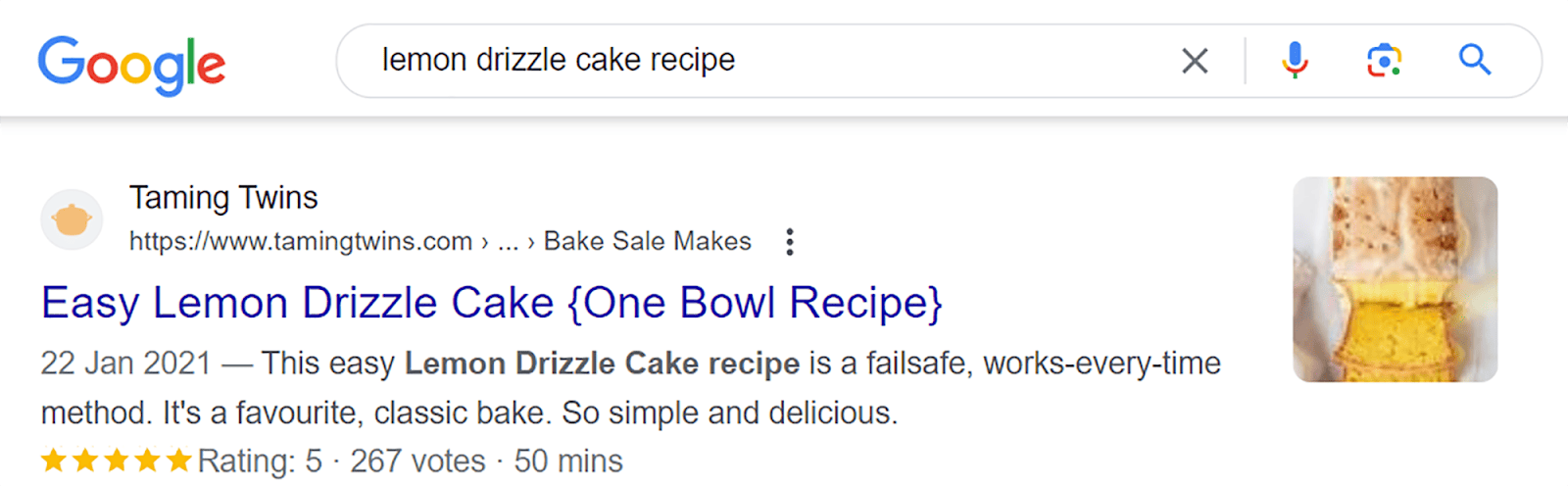
…und als kleinere Miniaturansichten neben Ihrem Link in den regulären Suchergebnissen.

Die vollständige Optimierung Ihrer Bilder bietet viele Vorteile, wie zum Beispiel:
- Verbesserte Verweildauer : Wenn Ihre Seiten ansprechende Bilder enthalten, ist es wahrscheinlicher, dass Benutzer mehr von Ihren Inhalten konsumieren und mehr Zeit damit verbringen möchten. Dies führt zu längeren Verweilzeiten, was sich positiv auf Ihre SEO auswirkt.
- Verbesserte Barrierefreiheit : Den Bildern wird Alt-Text (Alternativtext) hinzugefügt, um Suchmaschinen zusätzliche Informationen bereitzustellen und ihnen das Verständnis des Inhalts der Bilder zu erleichtern. Es wird auch von Suchmaschinen angezeigt, wenn ein Bild nicht gerendert werden kann.
Darüber hinaus verbessert die Einbeziehung von Alternativtext die Zugänglichkeit der Seite für Benutzer, die auf Bildschirmleseprogramme angewiesen sind. Bildschirmlesegeräte sind Software-Apps oder Hardwaregeräte, die digitalen Text in Brailleschrift oder synthetisierte Sprache für Benutzer umwandeln, die weder Bilder sehen noch den Alternativtext selbst lesen können. Das ist nicht nur für diese Nutzer hilfreich, sondern auch gut für Ihre SEO. - Bessere UX : Optimierte Bilder, die nahtlos gerendert werden, führen zu einer verbesserten UX. Dadurch wird die Wahrscheinlichkeit verringert, dass übergroße Bilder den Bildschirm bedecken und andere Elemente überschatten. Schlecht optimierte, umfangreiche oder schlecht formatierte Bilder können die Ladezeiten Ihrer Seite ERHEBLICH verlängern. Dies führt nicht nur zu einer negativen UX, sondern kann sich auch auf Ihr Ranking auswirken. Durch die Optimierung Ihrer Bilder können Sie schnellere Seitenladezeiten erzielen und die UX Ihrer Website verbessern.
15 Top-Tipps zur Bildoptimierung
Wie Sie sehen, ist Bilder-SEO wirklich wichtig und hat viele Vorteile. Sie müssen sicherstellen, dass Ihre Bilder optimiert sind, um Sie bei Ihrem Streben nach besseren Rankings zu unterstützen.
Um Ihnen dabei zu helfen, sind hier meine 15 Top-Tipps zur Bildoptimierung.
1. Wählen Sie den richtigen Bilddateityp
Die Verwendung des richtigen Bilddateityps (im Allgemeinen auch als Bildformate bezeichnet) ist von entscheidender Bedeutung, um sicherzustellen, dass Ihre Bilder ordnungsgemäß angezeigt werden, nicht verschwimmen und für Benutzer klar sichtbar sind. Sie müssen außerdem sicherstellen, dass Sie Bildformate verwenden, die Google korrekt indizieren kann.
Bildformate, die Google indizieren kann, sind:
- JPEGs
- PNG
- WebP
- SVG
- BMP
- und GIFs
Welches Bildformat eignet sich also am besten für SEO? Bevor Sie diese Entscheidung treffen, müssen Sie die verschiedenen Formate verstehen:
- JPEG : Dieses Format ist mit fast allen Geräten kompatibel und kann ein breites Farbspektrum darstellen. Es ist auch wirklich gut darin, Bildtöne beizubehalten. Es verwendet jedoch eine verlustbehaftete Komprimierung, was bedeutet, dass einige Daten während der Komprimierung verloren gehen. Daher ist JPEG nicht ideal für detaillierte Bilder wie Digitalfotos.
- PNG : Auch dieses Format ist universell kompatibel. Im Gegensatz zu JPEG verwendet PNG eine verlustfreie Komprimierung, sodass während der Komprimierung kein Datenverlust auftritt. Der größte Nachteil besteht darin, dass PNG-Dateien tendenziell größer sind als JPEG-Dateien, was bedeutet, dass sie die Seitenladegeschwindigkeit verlängern können.
- SVG : Dieses Format verwendet Vektoren anstelle von Pixeln, um Bilder zu erstellen. Für Fotos ist es nicht geeignet, da die Dateien am Ende zu groß werden. Es eignet sich jedoch ideal für Logos, Diagramme und animierte Elemente.
- WebP : Dieses Format wird immer beliebter und verbreiteter – und es ist leicht zu verstehen, warum. WebP eignet sich hervorragend zum Reduzieren der Bildgröße bei gleichzeitiger Beibehaltung der Bildqualität. Laut Google sind verlustbehaftete WebP-Dateien 25–34 % kleiner als JPEG-Dateien und verlustfreie WebP-Dateien sind 26 % kleiner als PNG-Dateien.
Ein Nachteil ist, dass WebP immer noch nicht von jedem Browser unterstützt wird, aber das wird sich sicher bald ändern.
Welches sollten Sie also verwenden?
- JPEGs eignen sich gut für Dinge wie Screenshots, Blog-Post-Bilder und Inhalte, bei denen die Geschwindigkeit der Website von entscheidender Bedeutung ist.
- PNG ist hinsichtlich Qualität und Auflösung besser, diese Dateien sind jedoch normalerweise größer, was zu langsameren Seitenladezeiten führen kann. Wenn Sie bereit sind, für mehr Qualität etwas Geschwindigkeit zu opfern, könnte PNG das richtige Format für Sie sein.
- WebP verfügt über größere Komprimierungsfunktionen als die ersten beiden und Sie müssen nicht viel auf die Bildqualität verzichten. Dies ist ideal, wenn Sie die Ladegeschwindigkeit Ihrer Seiten optimieren und die Bandbreitennutzung reduzieren möchten. Darüber hinaus unterstützt WebP die Animationsfunktionen von GIFs und die transparenten Hintergründe von PNG. Damit kann man eigentlich nichts falsch machen.
- Wenn es um Dinge wie Symbole und Logos geht, ist SVG die bessere Option, da diese Dateien ohne Auflösungsverlust auf jede beliebige Größe skaliert werden können.
Letztendlich hängt es von Ihren eigenen Vorlieben ab, welches Format für Sie geeignet ist. Welches Format Sie wählen, hängt davon ab, welche Art von Bildern Sie auf Ihrer Website verwenden und wie viel Geschwindigkeit und Qualität Sie erreichen möchten.
Übrigens würde ich die Verwendung von GIFs auf Ihren Seiten wirklich nicht empfehlen, wenn Sie dies vermeiden können. Sie sehen vielleicht cool aus, neigen aber dazu, die Ladegeschwindigkeit VIEL zu verlangsamen.
2. Ändern Sie die Größe von Bildern für die Webnutzung
Es ist wichtig zu bedenken, dass Bildgröße und Dateigröße zwei verschiedene Dinge sind. Die Bildgröße gibt an, wie groß oder klein ein Bild in Bezug auf seine Breite und Höhe ist (z. B. 1050 Pixel x 1000 Pixel). Die Dateigröße ist der Speicherplatz, den sie einnimmt (z. B. 350 KB).
Bilder mit großen Abmessungen (Breite und Höhe) können die Ladegeschwindigkeit von Seiten erheblich verlangsamen. Dies liegt daran, dass der Browser das vollständige Bild laden muss, auch wenn es größer als die maximale Breite ist, die auf der Website angezeigt wird.
Wenn die maximale Breite Ihres Blogs beispielsweise auf 650 Pixel eingestellt ist und Sie ein Bild mit einer Breite von 5.500 Pixel hochladen, muss der Browser trotzdem das Bild in voller Größe herunterladen. Dies kann die Seitenladegeschwindigkeit erheblich verlangsamen.
Daher muss die Größe des Bildes angepasst werden, damit es der beabsichtigten Anzeigegröße entspricht.
Das bedeutet natürlich, dass Sie die maximale Breite und Höhe der vorgesehenen Displaygröße überprüfen müssen. Um zu erfahren, wie das geht, schauen Sie sich die hilfreiche Anleitung an, auf die ich verlinkt habe.
Sobald Sie die richtigen Abmessungen für Ihre Bilder ermittelt haben, ist es an der Zeit, die Größe zu ändern. Eines meiner Lieblingstools zum Ändern der Bildgröße ist Bulk Resize Photos.
Sie müssen es lediglich in Ihrem Browser öffnen und dann Ihre Bilder dorthin ziehen oder von Ihrem Gerät hochladen.

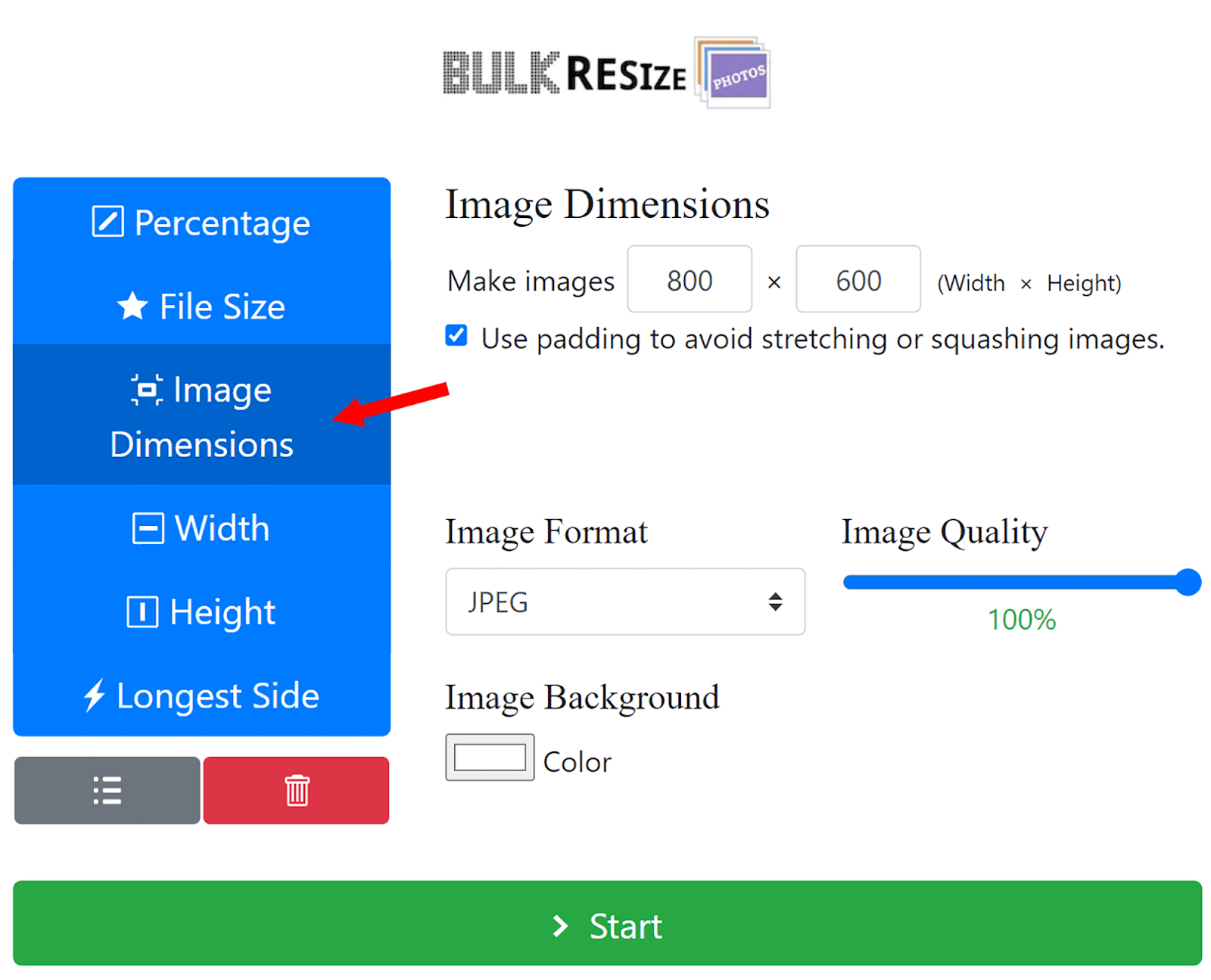
Anschließend können Sie mit dem Tool die Abmessungen Ihrer Bilder anpassen. Klicken Sie auf „Bildabmessungen“ und legen Sie Ihre Breite und Höhe fest.

Sobald die Größe Ihrer Bilder geändert wurde, können Sie sie auf Ihre Seite herunterladen.
Hochauflösende Bilder können auch die Seitenladegeschwindigkeit beeinträchtigen. Zugegeben, diese Bilder sehen toll aus und eignen sich ideal zum Drucken, aber wenn Sie sie auf Ihre Webseite hochladen, müssen Sie zugunsten einer schnelleren und reaktionsschnelleren Seite auf etwas von dieser Qualität verzichten.
Die Standardauflösung für Bilder im Internet beträgt 72 Pixel pro Zoll (PPI). Pixel (px) sind die einzelnen Punkte, aus denen Bilder auf unseren Desktop- und Mobilbildschirmen bestehen. PPI gibt an, wie viele dieser Punkte innerhalb eines Zolls auf dem Bildschirm erscheinen.
Die meisten mobilen und Desktop-Bildschirme zeigen Bilder mit 72 PPI an, sodass die Verwendung einer höheren Auflösung nicht unbedingt dazu führt, dass Ihre Bilder besser aussehen.
Zusammenfassend lässt sich sagen: Passen Sie die Größe Ihrer Bilder immer an die beabsichtigte Anzeigegröße an und halten Sie die Bildauflösung bei 72 PPI oder weniger.
3. Komprimieren Sie Bilder für ein schnelleres Laden
Durch die Bildkomprimierung wird die Größe der Bilddateien reduziert. Dadurch eignen sie sich besser zum schnellen Laden und effizienten Speichern auf verschiedenen Geräten.
Die Dateigröße von Bildern wirkt sich direkt auf die Gesamtladegeschwindigkeit einer Seite aus. Wenn eine Seite also Bilder mit großen Dateigrößen enthält, müssen Benutzer möglicherweise länger als gewöhnlich warten, um mit der Interaktion zu beginnen. Dies kann für Benutzer frustrierend sein und sie möglicherweise sogar von Ihrer Website vertreiben.
Große Bilder tragen auch zu einem höheren Bandbreitenverbrauch bei. Dies ist die Datenmenge, die zwischen Ihrer Website und ihren Benutzern übertragen wird.
Wenn ein Nutzer eine Ihrer Seiten mit größeren Bildern aufruft, müssen mehr Daten übertragen werden. Dies führt zu einer erhöhten Bandbreitennutzung, die Ihre Webhosting-Ressourcen belasten kann.
Da viele Webhosting-Anbieter ihre Gebühren auf der Grundlage der übertragenen Datenmenge oder der genutzten Ressourcen abrechnen, kann dies Ihre Hosting-Kosten in die Höhe treiben. Das bedeutet, dass Sie Ihre Bilder komprimieren sollten, bevor Sie sie auf Ihrer Seite platzieren.
Allerdings kann die Komprimierung Ihrer Bilder zu einem Qualitätsverlust führen. Dies hängt jedoch alles vom gewählten Bildformat ab. Wie ich bereits erwähnt habe, verwendet JPEG eine verlustbehaftete Komprimierung und PNG eine verlustfreie Komprimierung. Obwohl JPEG normalerweise stärker komprimiert werden kann als PNG, verliert es dadurch an Qualität.
Hier kommt WebP wieder ins Spiel. Denken Sie daran, dass es stärker komprimiert werden kann als JPEG und PNG, wobei die Qualität der Bilder bis zu einem gewissen Grad erhalten bleibt.
Als Faustregel gilt, dass Sie Bilder auf maximal 100 KB komprimieren sollten. Wenn Sie ein sehr großes Bild komprimieren, ist es möglicherweise nicht möglich, es so weit zu reduzieren, ohne die Qualität erheblich zu beeinträchtigen. Wenn dies der Fall ist, komprimieren Sie es so weit wie möglich und stellen Sie gleichzeitig sicher, dass das Bild weiterhin verwendbar ist.
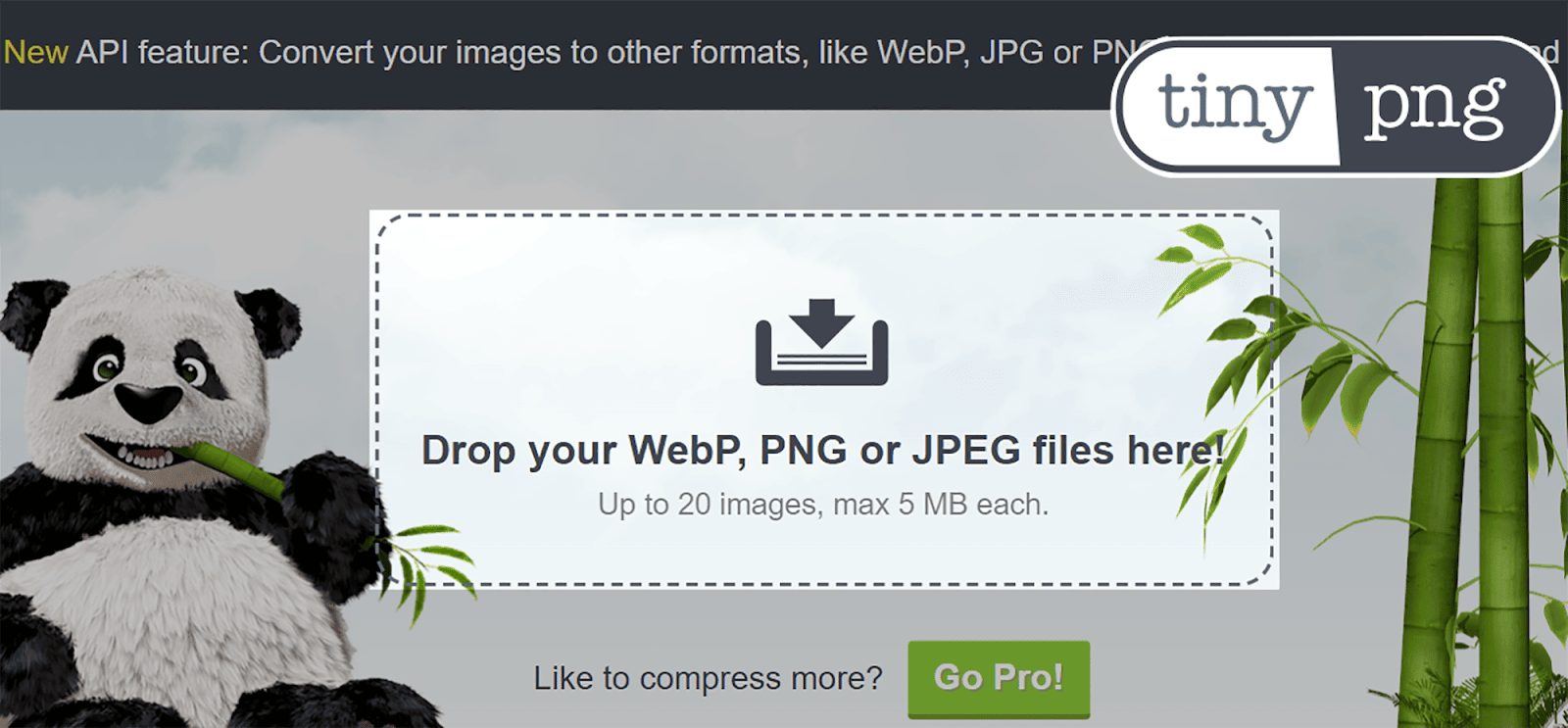
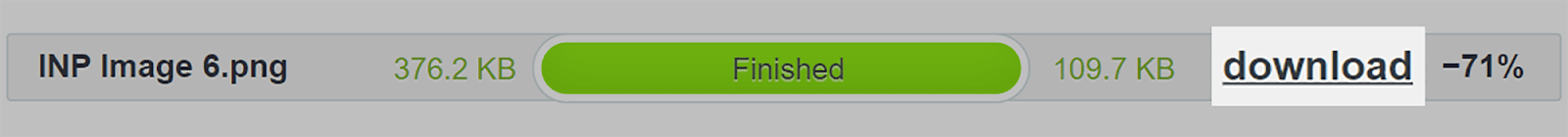
Eines der besten kostenlosen Bildoptimierungstools für die Bildkomprimierung ist TinyPNG. Sobald Sie es in Ihrem Browser geöffnet haben, können Sie bis zu 20 JPEG-, PNG- oder WebP-Dateien darin ablegen.

TinyPNG komprimiert Bilder erheblich und sobald der Komprimierungsprozess abgeschlossen ist, können Sie sie problemlos herunterladen.

Die Verwendung komprimierter Bilder ist eine großartige Möglichkeit, die Ladegeschwindigkeit Ihrer Seite zu reduzieren und die UX Ihrer Website zu verbessern. Es reduziert auch die Bandbreitennutzung und kann zu niedrigeren Hosting-Kosten führen.
4. Schreiben Sie einen beschreibenden Alternativtext
Wie ich bereits erwähnt habe, spielt Alternativtext eine entscheidende Rolle dabei, Google und anderen Suchmaschinen dabei zu helfen, den Inhalt und Kontext von Bildern zu verstehen, insbesondere da sie diese nicht visuell interpretieren können. Es wird auch von Screenreadern verwendet, um sehbehinderten Benutzern Bilder zu beschreiben. Daher ist es für die Zugänglichkeit Ihrer Seiten und die Verbesserung Ihrer UX von entscheidender Bedeutung.
Außerdem zeigen Browser den Alternativtext für ein Bild an, wenn das Bild selbst nicht gerendert werden kann.
Das bedeutet, dass Ihr Alternativtext beschreibend sein muss und Sie darin relevante Schlüsselwörter verwenden sollten. Auf diese Weise stellen Sie Suchmaschinen wichtigen Kontext zur Verfügung und richten Ihre Bilder an den Suchanfragen der Benutzer aus. Dies kann ihre Relevanz in den SERPs und Google Images erhöhen. Lassen Sie uns nun tiefer eintauchen und die Best Practices für die Verwendung erkunden.
Best Practices für Alt-Text
Eine gute Technik beim Erstellen von Alt-Text besteht darin, sich vorzustellen, dass Ihnen jemand mit geschlossenen Augen den Text vorliest. Wenn Sie sich das Bild deutlich in Ihrem Kopf vorstellen können, erfüllt der Alternativtext seinen Zweck.
Schauen wir uns nun ein Beispiel für schlechten Alternativtext und guten Alternativtext an.
Schlecht:
Ein Beispiel für einen schlechten Alternativtext für das Bild unten könnte „Victoria-Biskuitkuchen“ sein.

Ja, es handelt sich tatsächlich um einen Victoria-Biskuitkuchen, aber er beschreibt das Bild nicht ganz so gut, oder?
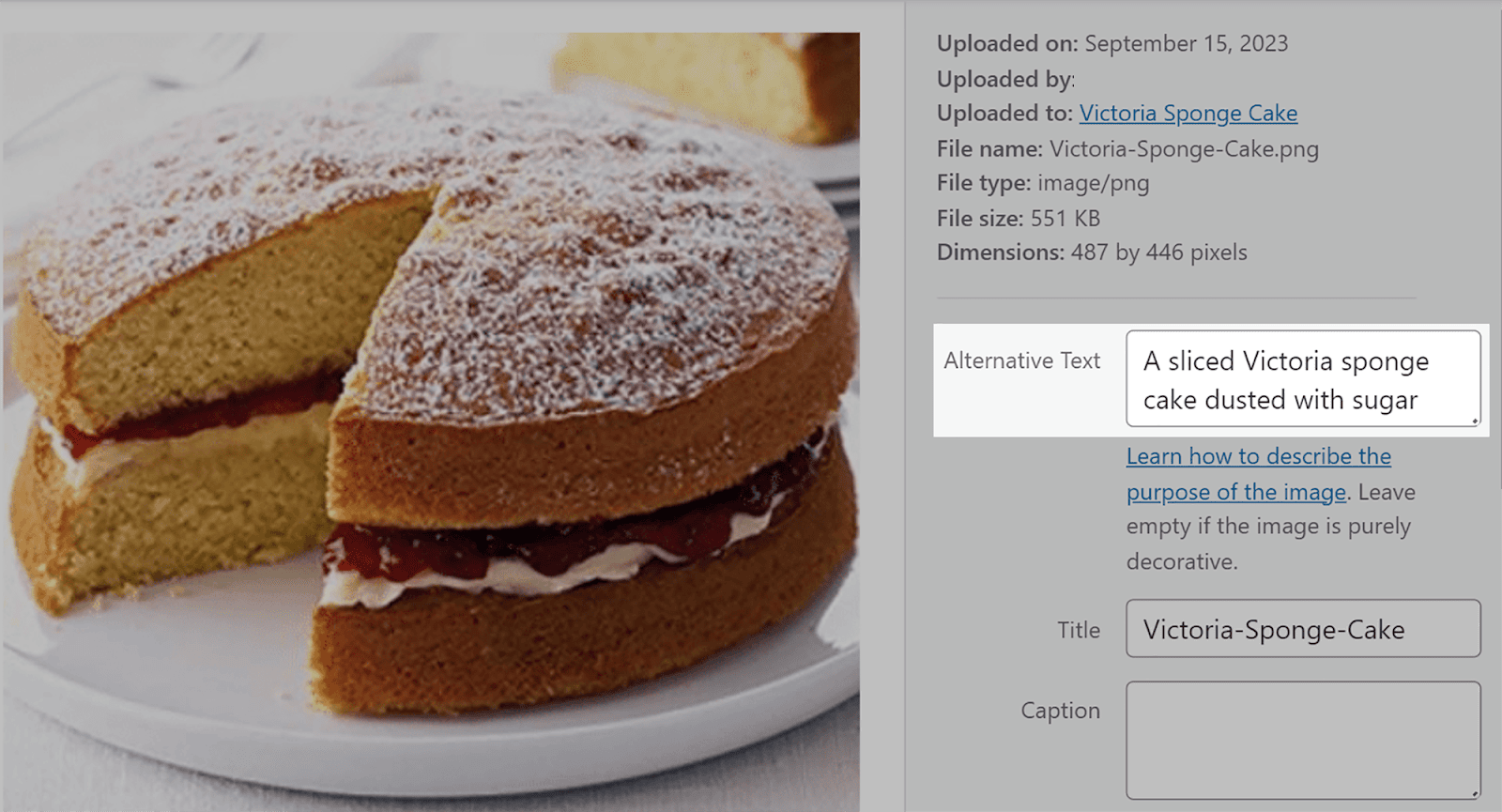
Gut:
Eine bessere Alternativtextbeschreibung wäre „Ein in Scheiben geschnittener, mit Zucker bestäubter Victoria-Biskuitkuchen“. Dadurch gelingt es viel besser, das Bild im Kopf eines Nutzers heraufzubeschwören und es Google zu beschreiben.
Wenn Sie sich nicht sicher sind, welche Schlüsselwörter Sie für Ihren Alternativtext verwenden sollen, sollten Sie eine Schlüsselwortrecherche mit dem Keyword Magic Tool von Semrush durchführen.
Das Tool verfügt über eine Funktion, die Ihnen dabei helfen kann, Schlüsselwörter für Ihren Alternativtext zu finden. Um es zu verwenden, melden Sie sich bei SEMrush an und klicken Sie im Menü links auf „Keyword Magic Tool“.

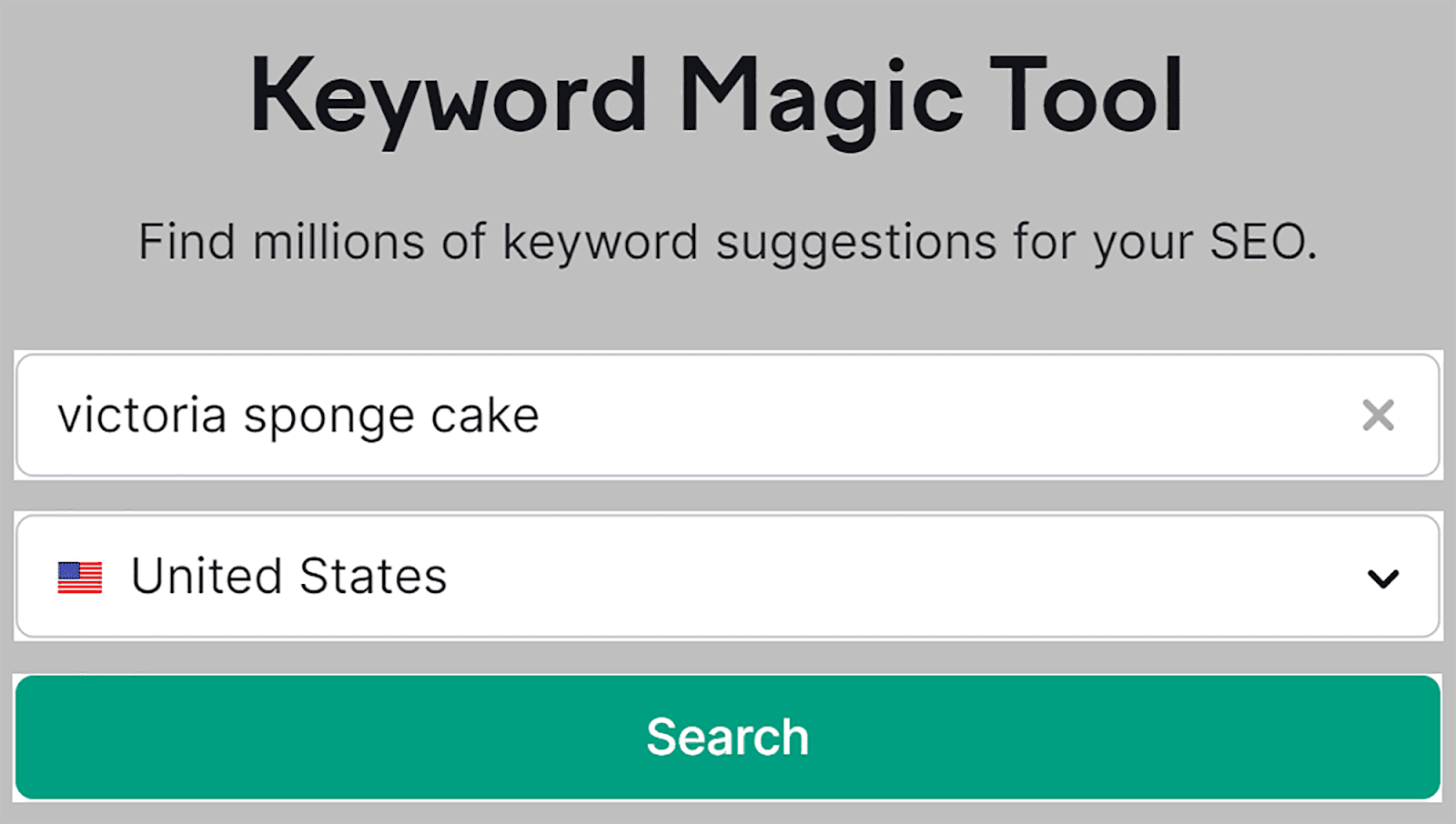
Geben Sie als Nächstes ein Schlüsselwort für Ihr Bild ein, zum Beispiel „Victoria-Biskuitkuchen“, und klicken Sie auf „Suchen“.

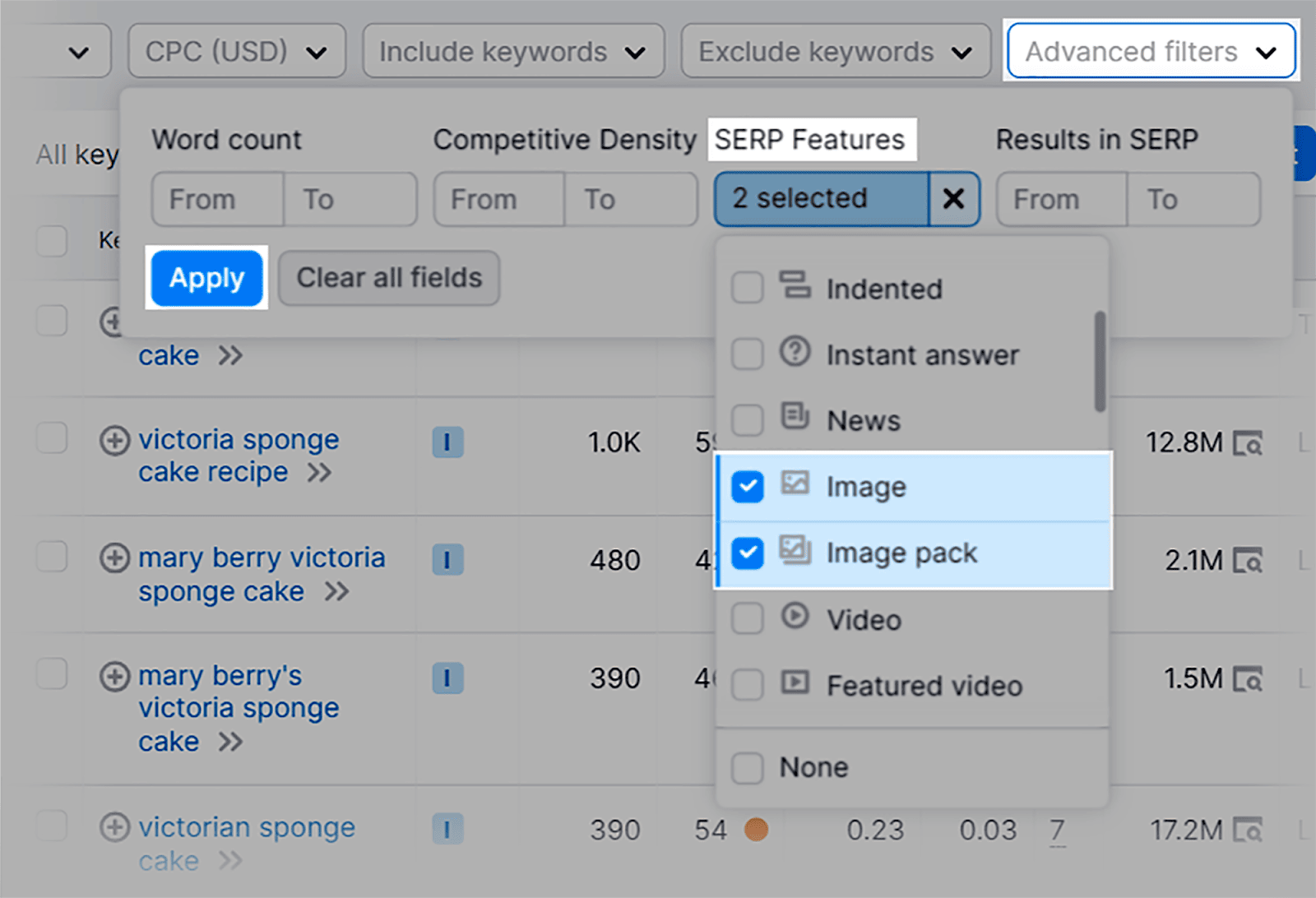
Klicken Sie dann auf „Erweiterte Filter“ und „SERP-Funktionen“. Wählen Sie „Image“ und „Image Pack“ aus der Dropdown-Liste aus und klicken Sie auf „Übernehmen“.

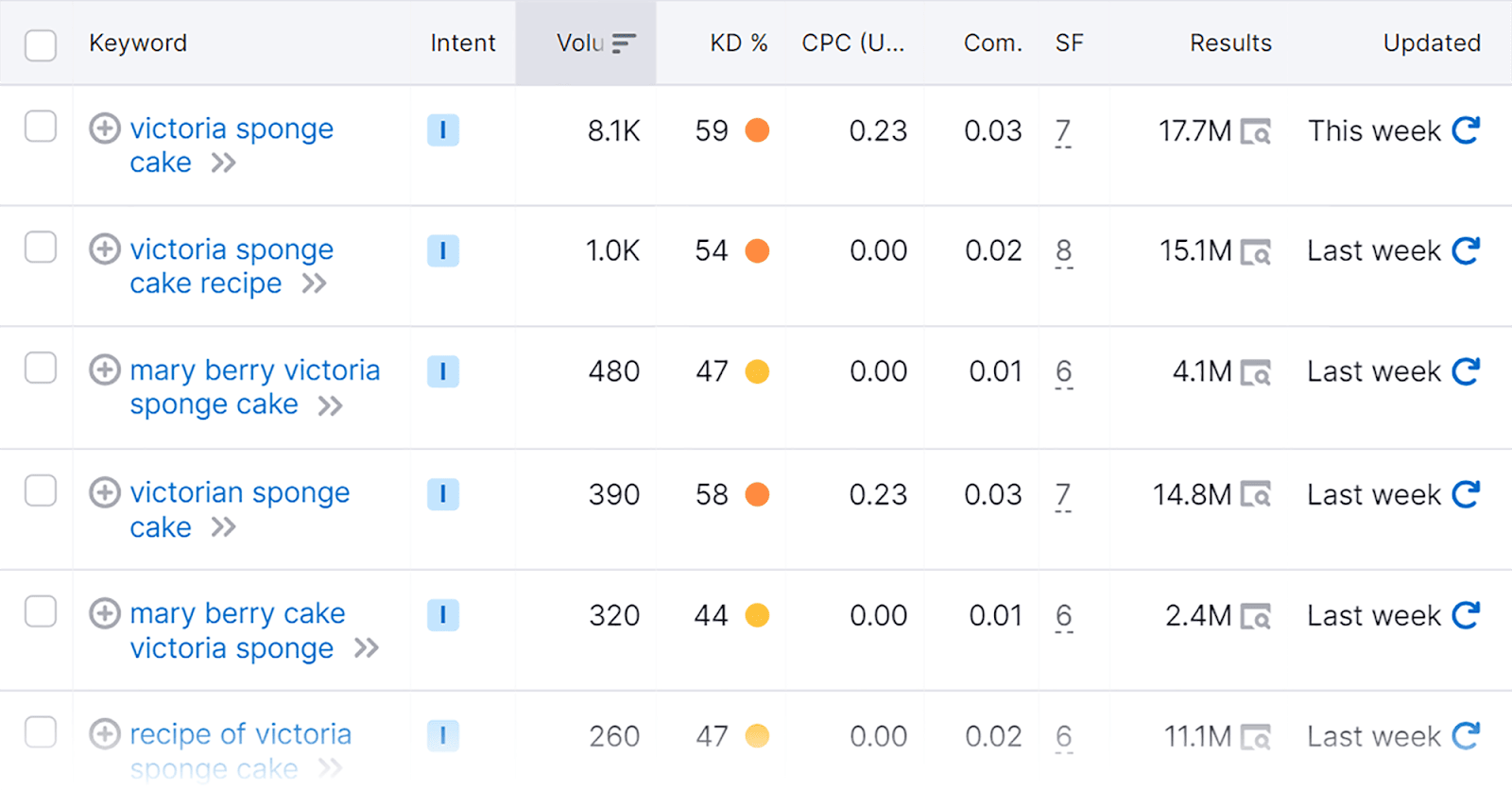
Sie erhalten jetzt VIELE Variationen für Ihr Schlüsselwort, die Sie für den Alternativtext Ihres Bildes verwenden können.

Nachdem Sie nun Ihre relevanten Schlüsselwörter ausgewählt haben, wie fügen Sie Ihren Bildern Alternativtext hinzu?
Wenn Sie WordPress verwenden, ist das Hinzufügen zu Ihren Bildern ganz einfach. Es gibt zwei Möglichkeiten, dies zu tun.
Methode 1:
Wählen Sie einfach ein Bild aus Ihren gespeicherten Mediendateien aus und Sie haben die Möglichkeit, es rechts auf dem Bildschirm hinzuzufügen.
Klicken Sie zunächst im Menü links auf dem Bildschirm auf die Registerkarte „Medien“.

Wählen Sie dann Ihr Bild aus Ihrer Medienbibliothek aus und geben Sie Ihren Alternativtext in das Feld „Alternativtext“ ein.

Methode 2:
Dies ist eine schnellere Möglichkeit, Alternativtext zu Bildern hinzuzufügen, die bereits auf Ihre Seiten oder Beiträge hochgeladen wurden, selbst wenn diese bereits veröffentlicht wurden.
Klicken Sie im Menü links auf „Seiten“ oder „Beiträge“.

Wählen Sie als Nächstes Ihren Beitrag aus:

Klicken Sie auf das Bild im Beitrag und Sie sehen, dass über dem Bild Optionen angezeigt werden. Klicken Sie auf das Stiftsymbol:

Geben Sie als Nächstes Ihren Alt-Text in das Feld ein und klicken Sie auf „Aktualisieren“.
Und los geht's. So einfach ist das.

5. Verwenden Sie relevante Bilddateinamen und schließen Sie Schlüsselwörter ein
Bilddateinamen spielen eine entscheidende Rolle dabei, Suchmaschinen dabei zu helfen, den Inhalt und die Relevanz Ihrer Bilder für Benutzersuchanfragen zu verstehen. Sie sollten Ihre Bilder daher unter beschreibenden Namen speichern, anstatt sie nur mit ihren Standardnamen hochzuladen.
Angenommen, Sie haben dieses Bild auf Ihrer Seite platziert und sein Standardname lautet „IMG_785432.jpg“.

Wenn Google Ihre Seite crawlt, erhält sie keinen Kontext für das Bild. Dies bedeutet, dass die Wahrscheinlichkeit gering ist, dass dieses Bild in Google Bilder oder den regulären SERPS angezeigt wird, wenn Nutzer nach Ihrem Schlüsselwort suchen.
Stattdessen sollten Sie der Datei einen beschreibenden Namen geben, z. B. „red-ford-mustang-1967.png“. Denken Sie daran, dass auch die Namen der Bilddateien kurz sein sollten und dass Sie die Wörter in Ihren Titeln durch Bindestriche trennen sollten, damit sie für Google leichter verständlich sind.
Sie sollten auch Schlüsselwörter in Ihre Bildtitel und -beschreibungen integrieren, um sicherzustellen, dass Ihre Bilder in relevanten Suchergebnissen erscheinen.
Angenommen, Sie betreiben eine E-Commerce-Website und eines der von Ihnen verkauften Produkte ist ein brauner Kaschmirpullover. Selbstverständlich haben Sie ein Bild davon auf Ihrer Website. Anstatt das Bild „Pullover“ zu nennen, sollten Sie einen aussagekräftigeren Namen wählen, wie zum Beispiel „brauner Kaschmir-Pullover“. Dies könnte die Chancen erhöhen, dass Ihr Bild bei relevanten Suchanfragen von Nutzern angezeigt wird.
Das Schreiben von Bildbeschreibungen bietet eine gute Gelegenheit, Long-Tail-Keywords einzubauen, die Sie an keiner anderen Stelle in Ihren Inhalt integrieren könnten.
Um Long-Tail-Keywords zu finden, können Sie ein Tool verwenden, das wir bereits besprochen haben – das Keyword Magic Tool von Semrush.
Navigieren Sie zum Tool und geben Sie dann ein Startschlüsselwort ein, wie ich es Ihnen zuvor gezeigt habe. Ich werde als Beispiel nach „Hemd mit Kragen“ suchen.
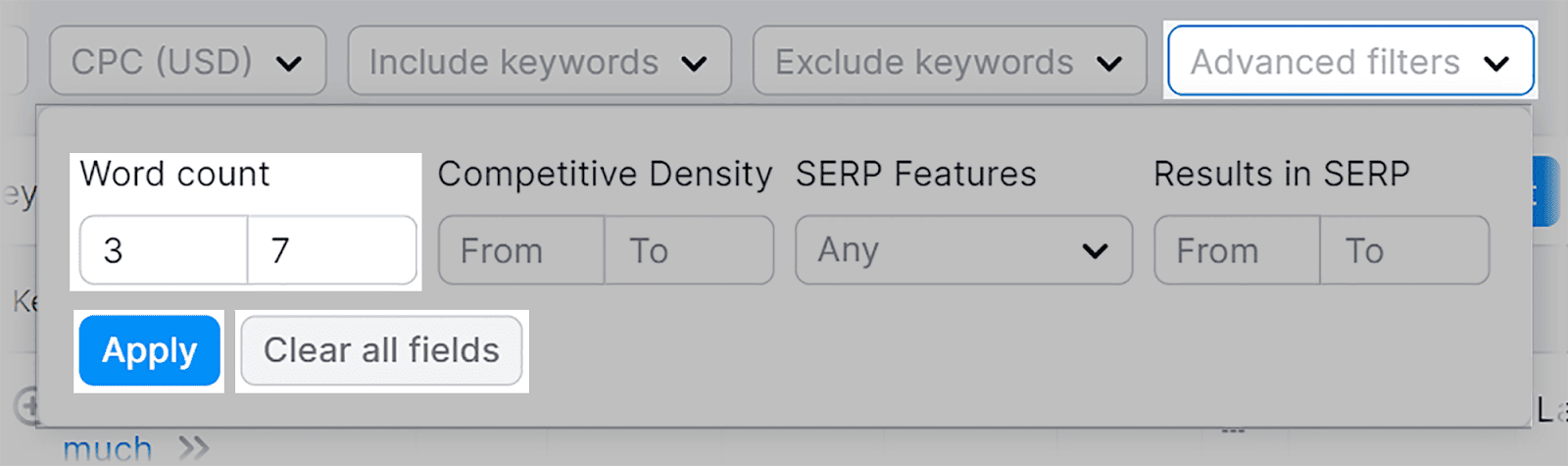
Eine gute Möglichkeit, um sicherzustellen, dass es sich bei den Ergebnissen, die Sie erhalten, ausschließlich um Long-Tail-Keywords handelt, besteht darin, auf „Erweiterte Filter“ zu klicken und dann die Mindestwortanzahl auf drei und mehr festzulegen. Dies liegt daran, dass Long-Tail-Keywords drei oder mehr Wörter enthalten.

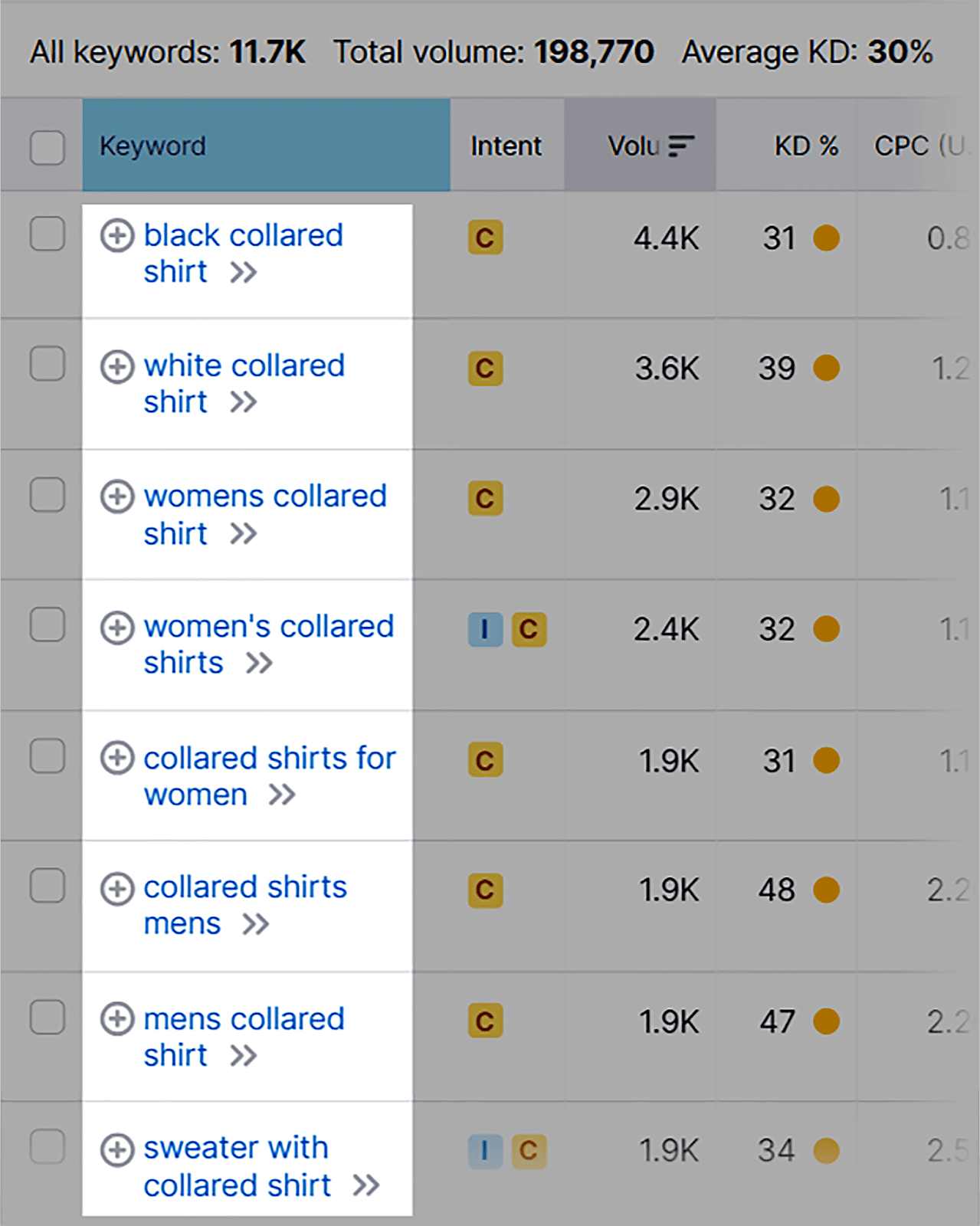
Nachdem Sie auf „Übernehmen“ geklickt haben, wird Ihnen eine Liste mit Long-Tail-Keyword-Vorschlägen zur Auswahl angezeigt.

Wählen Sie diejenigen aus, die für Ihre Bedürfnisse relevant sind, und integrieren Sie sie in Ihre Bildbeschreibungen.
6. Verwenden Sie responsive Bilder
Beim Crawlen und Indexieren von Seiten crawlt Google diese aus der Perspektive eines mobilen Browsers. Anschließend ordnet es die Seiten basierend auf der mobilen Version. Dies ist als „Mobile-First-Indexierung“ bekannt und entstand aufgrund des MASSIVEN Anstiegs der Suchanfragen über mobile Geräte in den letzten Jahren.
Tatsächlich machte der mobile Datenverkehr im ersten Quartal 2023 58,33 % des gesamten weltweiten Internetverkehrs aus. Das bedeutet, dass die Optimierung Ihrer Website für mobile Geräte noch nie so wichtig war, und dazu gehören auch Ihre Bilder.
Da mobile Bildschirme kleiner sind als Desktop-Bildschirme, ist es wichtig, responsive Bildtechniken zu verwenden, damit sich Ihre Bilder nahtlos an Ihre responsiven Designs anpassen. Dies bedeutet, dass Browser Bilder in der passenden Größe für das Gerät anzeigen können, auf dem sie angezeigt werden.
Mehrere Content-Management-Systeme (CMS) verfügen über integrierte responsive Designs oder bieten responsive Themes und Vorlagen. Dadurch entfällt der Aufwand, sicherzustellen, dass Ihre Website für Mobilgeräte optimiert ist. Zu diesen CMS gehören:
- WordPress
- Joomla
- Drupal
- Wix
- Squarespace
Sie müssen jedoch weiterhin Ihre Bilddateitypen auswählen und Ihre Bilder komprimieren, genau wie Sie es für Ihre Desktop-Site tun würden.
Wenn Sie WordPress verwenden, stehen Ihnen zahlreiche Plugins zur Verfügung, die Ihnen beim Komprimieren und Ändern der Größe Ihrer Bilder helfen. Das sind meine Top-3-Tipps:
- Smush : Dies ist ein weit verbreitetes Bildoptimierungs-Plugin, das Bilder automatisch komprimiert und in der Größe ändert und dabei die Qualität beibehält.
- ShortPixel : Dieses Plugin bietet sowohl verlustfreie als auch verlustbehaftete Komprimierungsoptionen. Es kann Bilder in großen Mengen komprimieren und stellt sogar WebP-Bilder zum schnelleren Laden bereit.
- Imagify : Dies ist ein weiteres benutzerfreundliches Bildoptimierungs-Plugin, mit dem Sie Bilder problemlos komprimieren und in der Größe ändern können.
Wenn Sie vorhaben, Ihren eigenen HTML-Code zu schreiben, um Ihre Bilder responsiv zu machen, kann es ziemlich kompliziert werden. Ich empfehle Ihnen daher, einen Webentwickler zu beauftragen oder sich den Leitfaden für responsive Bilder von Google anzusehen.
7. Verbessern Sie das Benutzererlebnis mit Untertiteln
Eine Bildunterschrift ist ein Text, der direkt unter einem Bild erscheint. Es beschreibt normalerweise nicht nur das Bild, sondern gibt ihm auch mehr Kontext, wie im Bild unten:

Ich weiß, was Sie denken: „ Wie wichtig ist das für SEO ?“
Die Antwort ist, dass Bildunterschriften keinen direkten Einfluss auf Ihr Ranking haben, aber Ihre UX verbessern können, indem sie Besucher ansprechen und sie dazu ermutigen, mehr Zeit auf Ihrer Seite zu verbringen.
Wenn Nutzer mehr Zeit auf Ihren Seiten verbringen, sendet dies Signale an Google, dass Ihre Seite eine positive UX bietet und dass sie den Nutzern Spaß macht und wertvoll ist. Dies kann möglicherweise zu besseren Rankings führen.
Hier sind einige Tipps, die Ihnen beim Verfassen wirkungsvoller Untertitel helfen:
Halten Sie sie prägnant, aber beschreiben Sie sie
Ihre Bildunterschriften sollten kurz, klar und auf den Punkt gebracht sein. Vermeiden Sie unnötige Details, die den Benutzer überfordern könnten.
Nehmen wir zum Beispiel an, Sie haben ein Bild der wunderschönen Landschaft in der Toskana. Sie könnten versucht sein, etwas zu schreiben wie „Ein atemberaubender und faszinierender Blick auf die üppigen grünen Täler und Hügel der Toskana, Italien.“ Es zeigt den malerischen blauen Himmel und malerische Dörfer an einem strahlenden Sommertag.“
Doch so verlockend es auch sein mag, über diese Szene ins Schwärmen zu geraten, Sie müssen sie schön und prägnant halten. Passender wäre etwa: „Die Landschaft der Toskana, Italien, an einem sonnigen Tag“.
Diese Bildunterschrift überhäuft den Benutzer nicht mit unnötigen Details zum Bild.
Sie sollten jedoch dennoch eine lebendige und beschreibende Sprache verwenden, um dem Benutzer ein klares Bild zu vermitteln. Ich weiß, ich weiß. Ich habe Ihnen gerade gesagt, dass Sie Ihre Bildunterschriften prägnant fassen sollen, und jetzt sage ich Ihnen, dass Sie lebendig und beschreibend sein sollen.
Nun, die beiden schließen sich nicht gegenseitig aus. Sie können immer noch überzeugende Bildunterschriften schreiben, die nicht zu blumig sind.
Schauen wir uns zwei Beispiele an:
- Beispiel 1: „Ein elegantes, silbernes Auto mit getönten Scheiben und aerodynamischen Merkmalen fährt über eine kurvenreiche, sonnendurchflutete Wüstenstraße. Auf beiden Seiten gibt es weite Strecken goldener Sanddünen und darüber ein strahlend blauer Himmel.“
- Beispiel 2: „Ein silbernes Auto gleitet durch eine malerische Wüstenlandschaft“.
Sehen? Das zweite Beispiel vermittelt dem Benutzer ein lebendiges Bild des Bildes und vermeidet dabei übermäßige Details. Das erste Beispiel ist zu langatmig und bietet keinen großen Mehrwert.
Mehrwert
Ihre Bildunterschriften sollten den Benutzern zusätzliche Informationen bieten, die ihr Verständnis des Bildes verbessern. Dazu können interessante Fakten, historische Zusammenhänge oder persönliche Anekdoten gehören.
Zum Beispiel: „Der Eiffelturm in Paris, Frankreich. Es wurde 1887-1889 als Herzstück der Weltausstellung 1889 erbaut.“
Sie müssen nicht jedem einzelnen Bild auf einer Seite Beschriftungen hinzufügen. Fügen Sie nur Untertitel hinzu, von denen Sie glauben, dass sie die Benutzeroberfläche der Seite verbessern und dem Leser einen Mehrwert bieten.
Fügen Sie Schlüsselwörter hinzu
Sie sollten Ihre Bildunterschriften auch optimieren, indem Sie Schlüsselwörter darin integrieren. Dadurch können Suchmaschinen Ihre Bilder mit bestimmten Schlüsselwörtern verknüpfen, die mit den Suchanfragen der Benutzer übereinstimmen.
Es kann die Relevanz Ihrer Inhalte erhöhen und die Wahrscheinlichkeit erhöhen, dass Ihre Bilder in den SERPs und bei Google Bilder erscheinen, wenn Benutzer nach einem Schlüsselwort suchen.
Um Schlüsselwörter für Ihre Bildunterschriften zu finden, können Sie unseren alten Freund, das Keyword Magic Tool, verwenden. Navigieren Sie mit den zuvor beschriebenen Schritten zum Tool, geben Sie Ihr Schlüsselwort ein und wählen Sie die relevantesten aus, die Sie in Ihre Bildunterschrift integrieren möchten.
8. Nutzen Sie Schema-Markup für Bilder
Es gibt einen bestimmten Typ von Schema-Markup namens ImageObject. Hierbei handelt es sich um ein strukturiertes Datenformat, mit dem Sie Suchmaschinen detaillierte Informationen zu den Bildern auf Ihrer Website bereitstellen können.
Es hilft Suchmaschinen, den Kontext und Inhalt Ihrer Bilder zu verstehen, was zu einer besseren Indexierung und Sichtbarkeit in den Suchergebnissen führen kann.
Das bedeutet, dass Ihre Bilder potenziell Benutzern angezeigt werden könnten, die aktiv nach visuellen Inhalten suchen, die mit Ihrer Nische zu tun haben.
Die Implementierung des ImageObject-Schema-Markups kann zu umfangreichen Ergebnissen führen, die Funktionen wie Miniaturansichten von Bildern, Bildunterschriften und andere visuelle Verbesserungen umfassen können.
Miniaturansichten von Bildern werden von Suchmaschinen selbst basierend auf verschiedenen Faktoren generiert, darunter dem Inhalt Ihrer Seite, den darin enthaltenen Bildern und der Übereinstimmung mit der Suchanfrage.
Diese auffälligen Ergänzungen können Ihre Einträge für Benutzer attraktiver machen und die Klickraten (CTR) verbessern.
Es ermöglicht Ihnen die Bereitstellung detaillierter Informationen wie:
- Der Name oder Titel des Bildes
- Eine Beschreibung des Bildinhalts
- Die URL der Bilddatei
- Die URL für eine Miniaturansicht des Bildes
- Der Autor oder Ersteller des Bildes
- Das Datum, an dem das Bild erstellt oder veröffentlicht wurde
Wenn Sie Schema-Markup implementieren, werden möglicherweise folgende Arten von Rich-Suchergebnissen angezeigt:
- Bildminiaturansicht : Eine kleine Vorschau oder Miniaturansicht des Bildes.
- Titel : Ein Titel oder eine Beschreibung zum Bild.
- Autor oder Quelle : Informationen über die Quelle oder den Ersteller des Bildes.
- Veröffentlichungsdatum : Falls zutreffend, das Datum, an dem das Bild veröffentlicht oder hochgeladen wurde.
- Beschreibung : Eine kurze Beschreibung oder Bildunterschrift zum Bild.
- Zusätzliche Links : Links zu verwandten Inhalten oder Seiten auf der Website.
- Bewertungen und Rezensionen : Falls relevant, Benutzerbewertungen oder Rezensionen des Bildes.
- Informationen zur Bildlizenz : Details zu den Lizenz- oder Nutzungsrechten des Bildes.
Derzeit unterstützt Google Bilder die folgenden Arten strukturierter Daten:
- Produkte
- Videos
- Rezepte
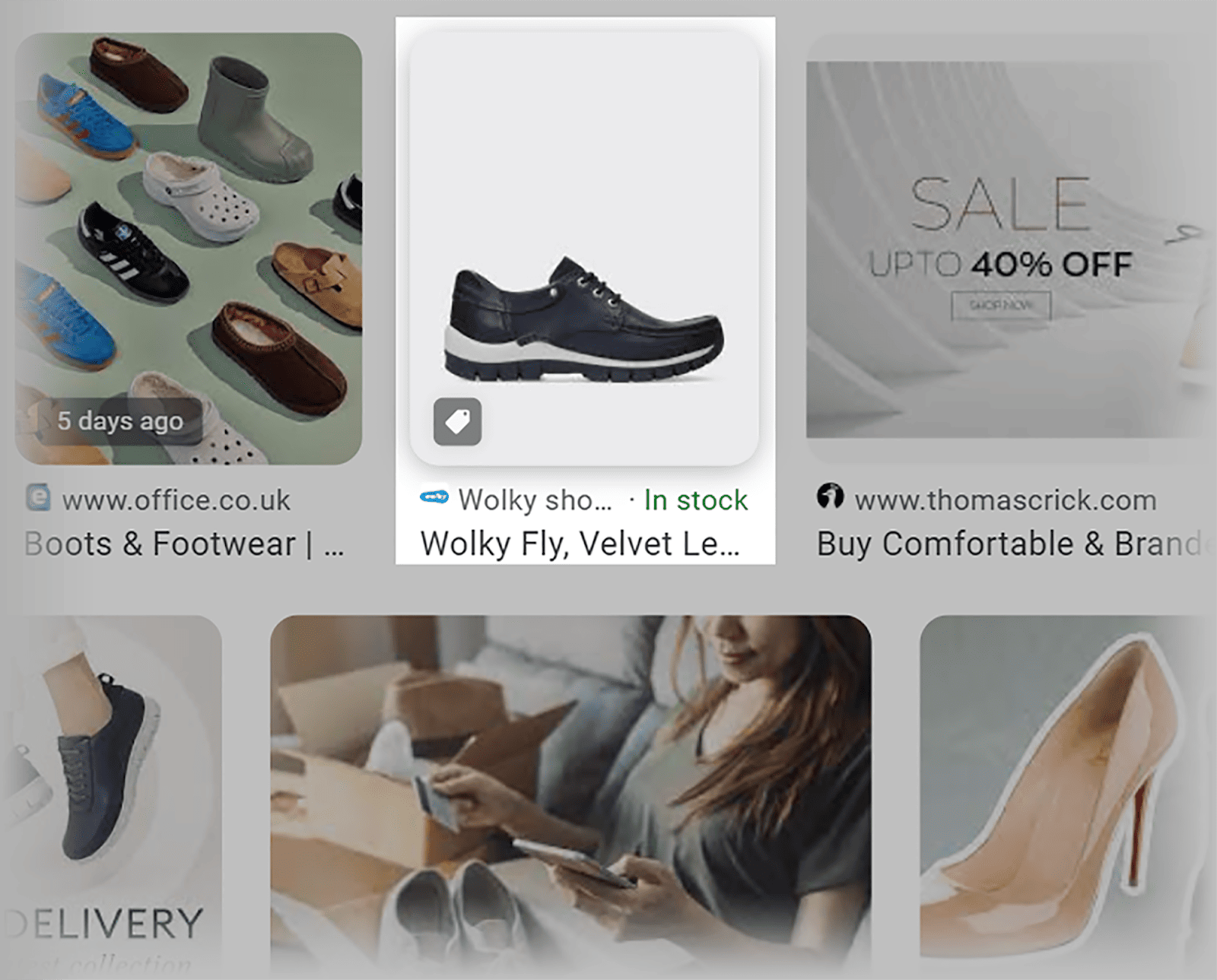
Nehmen wir an, Sie betreiben eine E-Commerce-Website, die Schuhe verkauft. Wenn Sie Schema-Markup verwenden, um ein Bild als Produkt zu definieren, zeigt Google das Bild möglicherweise mit einem Preisschildsymbol (oft als „Badge“ bezeichnet) im Image Pack auf den SERPs und in Google Images an. Dazu müssten Sie Ihren Seiten produktstrukturierte Daten hinzufügen.

Dadurch können Benutzer schnell erkennen, ob Ihr Bild das gewünschte Ergebnis darstellt. Wenn sie vorhaben, Schuhe zu kaufen, wissen sie anhand des Produktabzeichens, dass sie dies tun können, indem sie auf Ihr Bild klicken. Wenn kein Abzeichen angezeigt wird, gehen sie möglicherweise davon aus, dass Ihr Bild stattdessen mit etwas wie einem Blogbeitrag über Schuhe zusammenhängt.
Wenn Sie eine Rezeptseite betreiben, können Sie Ihren Seiten Rezeptschema-Markup hinzufügen. Wenn Sie dies tun, könnte Ihr Bild möglicherweise als Miniaturansicht neben dem Link zu Ihrer Seite erscheinen.

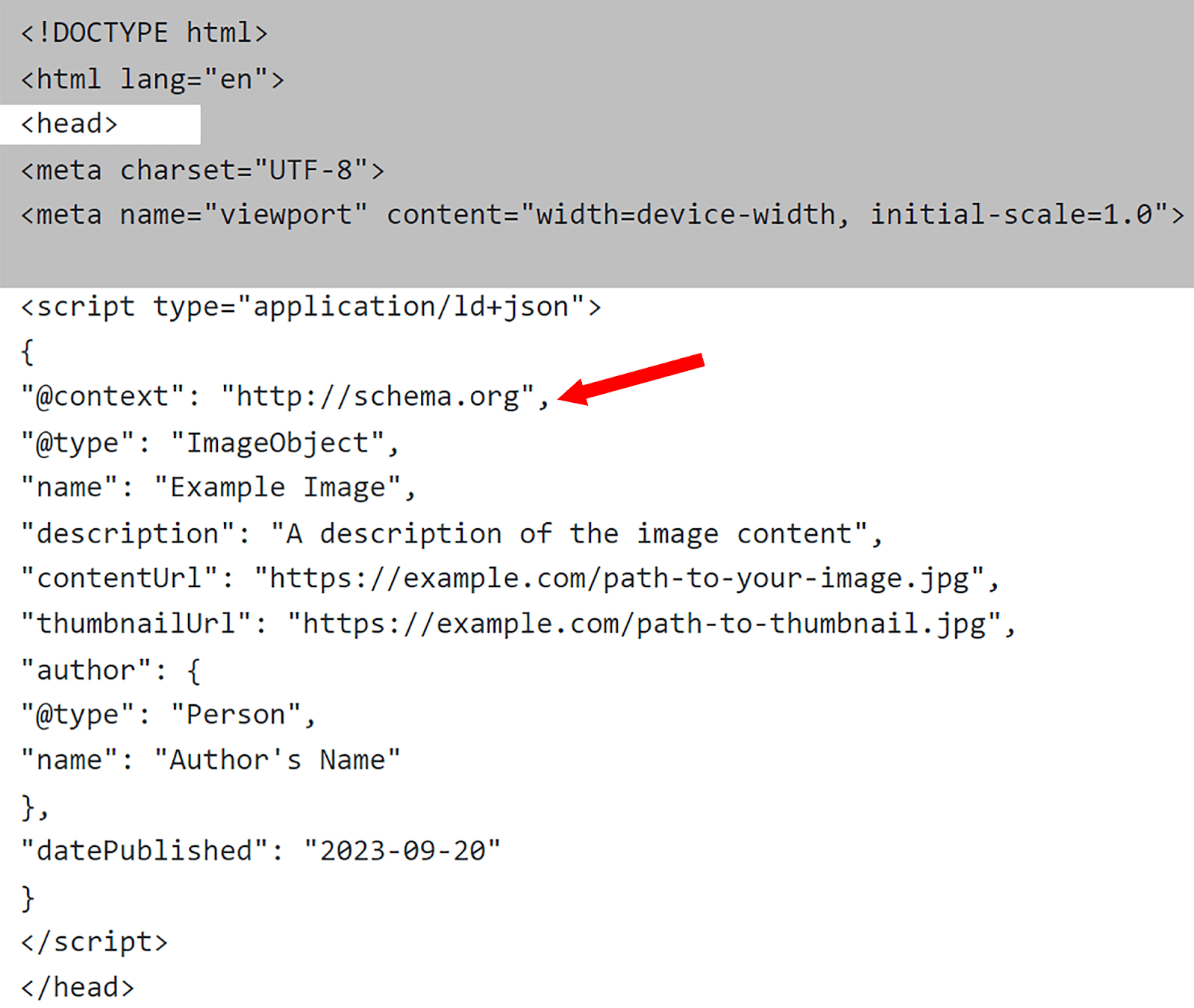
Um Ihren Bildern ImageObject-Schema-Markup hinzuzufügen, können Sie dies ganz einfach tun, indem Sie den strukturierten Datencode verwenden, der auf Schema.org verfügbar ist.
Dieser Code ist vorstrukturiert, d. h. Sie müssen lediglich Ihre spezifischen Bilddetails wie Bild-URLs, Abmessungen und Beschreibungen eingeben. Sobald Sie fertig sind, können Sie den Code in den Abschnitt <head> Ihrer HTML-Datei integrieren.

9. Verwenden Sie einzigartige und originelle Bilder
Sie sollten immer darauf abzielen, Originalbilder anstelle von Archivbildern zu verwenden. Wenn Ihre Website dieselben Bilder wie viele andere Websites in Ihrer Nische verwendet, werden Sie nicht auffallen. Außerdem senden Sie Google keine guten EEAT-Signale hinsichtlich der Glaubwürdigkeit Ihrer Website.
Sie sollten Bilder verwenden, die für das von Ihnen besprochene Thema von hoher Relevanz sind und zu Ihrer Nische passen.
Wenn es in Ihrem Blog beispielsweise um eine Reise nach Paris geht, sollten Sie die Verwendung von Bildern des Eiffelturms vermeiden, die Sie in Hunderten anderer Blogs gesehen haben.
Denken Sie darüber nach – würden Sie einem Blog-Beitrag mehr Vertrauen schenken, der Stockfotos von Paris enthält, oder einem Blog-Beitrag mit Bildern des Autors, der die berühmtesten Sehenswürdigkeiten der Stadt besucht? Der zweite Beitrag zeigt eindeutig VIEL mehr Erfahrung und Vertrauenswürdigkeit.

Hier ist eine andere Art, darüber nachzudenken.
Wenn Sie versuchen, Ihr Ranking zu verbessern, kopieren Sie nicht einfach Inhalte von einer anderen Website und fügen Sie sie auf Ihrer eigenen ein. Sie würden Zeit damit verbringen, einzigartige und originelle Inhalte zu erstellen, die den Benutzern einen Mehrwert bieten.
Ebenso ist es unwahrscheinlich, dass Bilder auf Lager viel zu Ihrem Ranking beitragen werden. Andererseits könnten Originalbilder potenziell Links von anderen relevanten Websites generieren.
Wenn Sie beispielsweise eine Infografik erstellen, die nützliche Informationen zu einem bestimmten Thema enthält, möchten andere Websites möglicherweise darauf verlinken, wenn sie Inhalte zu diesem Thema erstellen. Dies hilft Ihrer Website, ihr Backlink-Profil zu verbessern und könnte zu höheren Rankings führen.
10. Erstellen Sie eine Bild-Sitemap
XML-Sitemaps unterstützen Suchmaschinen dabei, Ihre Seiten für die Indexierung zu finden und helfen ihnen gleichzeitig, die Struktur Ihrer Website zu verstehen. Ich stelle sie mir gerne als Roadmap für Suchmaschinen vor. Bild-Sitemaps sind ähnlich, es gibt jedoch einige wesentliche Unterschiede.
Eine XML-Sitemap ist eine umfassende Liste aller Seiten Ihrer Website. Es enthält URLs für alle Arten von Inhalten, einschließlich Blogs, Artikeln und Produktseiten. Sie können einer XML-Sitemap auch Bild-URLs hinzufügen, damit Google sie crawlen und indizieren kann. Dies wird als Hinzufügen von Bild-Sitemap-Tags bezeichnet. Wenn Sie mehr darüber erfahren möchten, schauen Sie sich den Sitemap-Leitfaden von Google an.
Bild-Sitemaps stellen Google eine Liste aller Bilder auf Ihrer Website zur Verfügung.
Dies bedeutet, dass die Wahrscheinlichkeit erhöht ist, dass sie in bildspezifischen Suchergebnissen wie Google Bilder angezeigt werden, da Google sie finden und indizieren kann. Dies trägt dazu bei, Ihre Reichweite auf Nutzer auszudehnen, die gezielt nach visuellen Inhalten suchen.
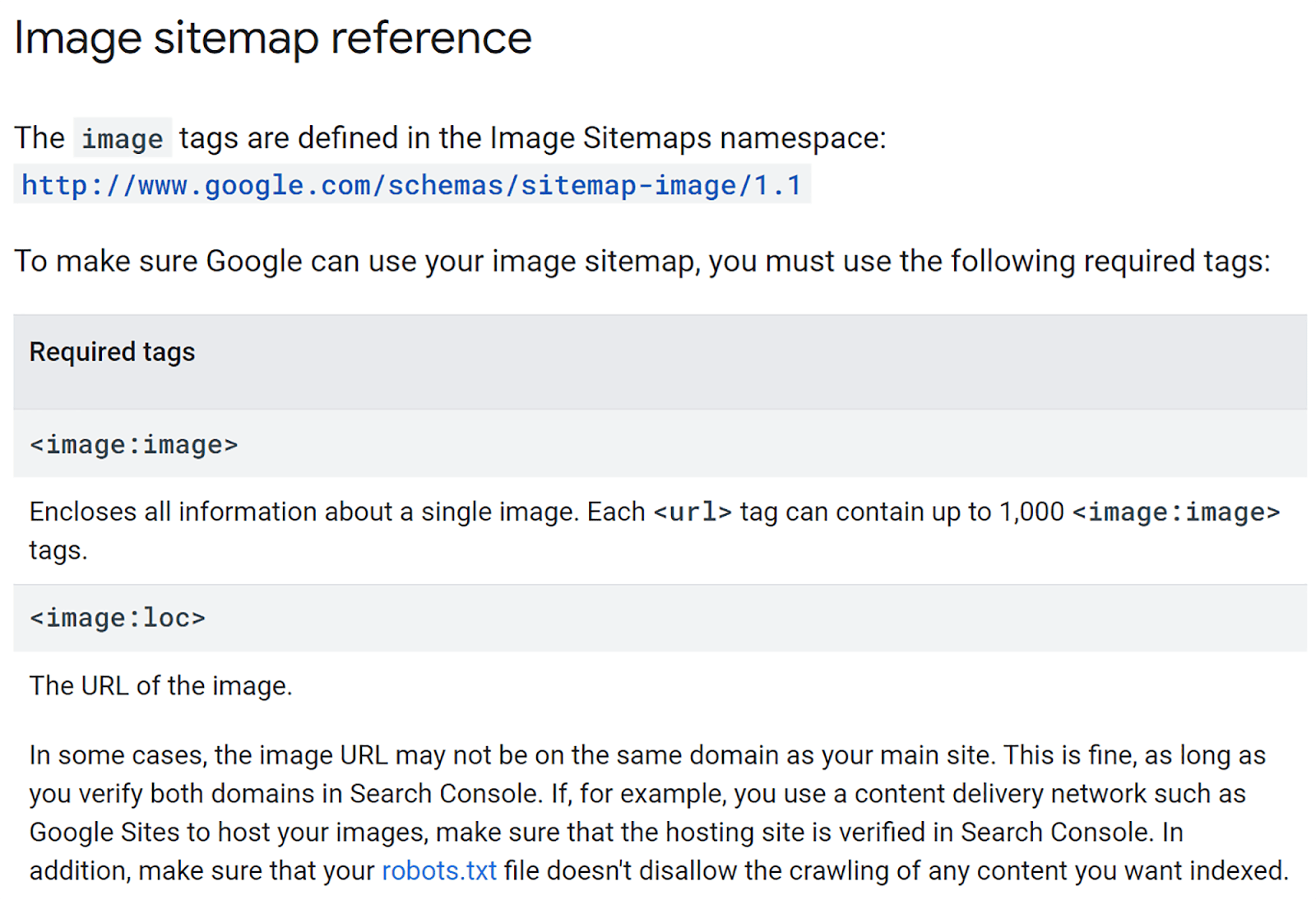
Beim Erstellen einer regulären XML-Sitemap, die Bild-URLs enthält, oder einer Bild-Sitemap müssen bestimmte Bild-Tags einbezogen werden. Hier ist der Ratschlag direkt von Google:

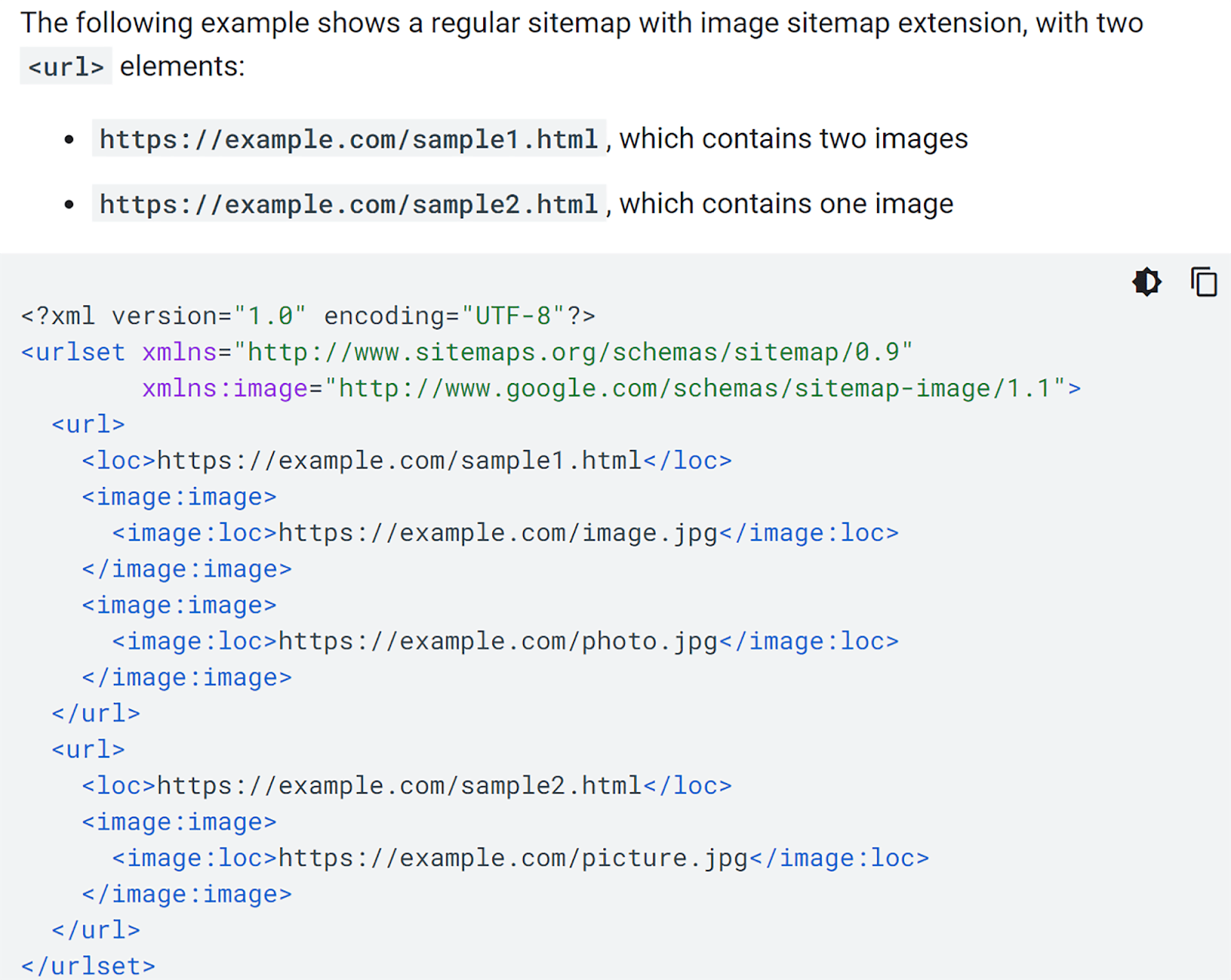
Wie sieht also eigentlich eine Bild-Sitemap aus? Hier ist ein Beispiel von Google:

Wenn Sie eine Bilder-Sitemap manuell erstellen möchten, befolgen Sie am besten die Anweisungen von Google.
Wenn Sie dies nicht manuell tun möchten, können Sie ein Tool wie meinen Sitemap-Generator verwenden. Dies ist ein kostenloses Online-Tool, das eine Bild-Sitemap für Sie erstellen kann. Wenn Ihre Bilder jedoch auf CDNs, Subdomains oder externen Servern gehostet werden, benötigen Sie einen kostenpflichtigen Plan, damit Sie sie aktivieren können.
Um zu beginnen, gehen Sie zu meinem Sitemap-Generator, geben Sie Ihre Domain ein und klicken Sie auf „Start“.

Je nachdem, wie groß Ihre Website ist, kann die Erstellung eine Weile dauern. Sobald es fertig ist, klicken Sie auf die Schaltfläche „Herunterladen“.

Laden Sie die Datei dann in den Stammordner Ihrer Domain hoch. Der Stammordner Ihrer Domain ist das Hauptverzeichnis, in dem die Ordner und Dateien Ihrer Site auf dem Server gespeichert werden. Wo es sich befindet, hängt von Ihrer Webhosting-Umgebung ab. Wenn Sie nicht sicher sind, wo Sie es finden können, wenden Sie sich wahrscheinlich am besten an Ihren Webhosting-Anbieter.
Sobald Sie es in Ihre Stammdatei hochgeladen haben, können Sie es in die Google Search Console hochladen.
Melden Sie sich also bei Ihrem GSC-Konto an und klicken Sie links auf der Seite auf „Sitemaps“.

Fügen Sie dann Ihre Sitemap-URL ein und klicken Sie auf „Senden“.

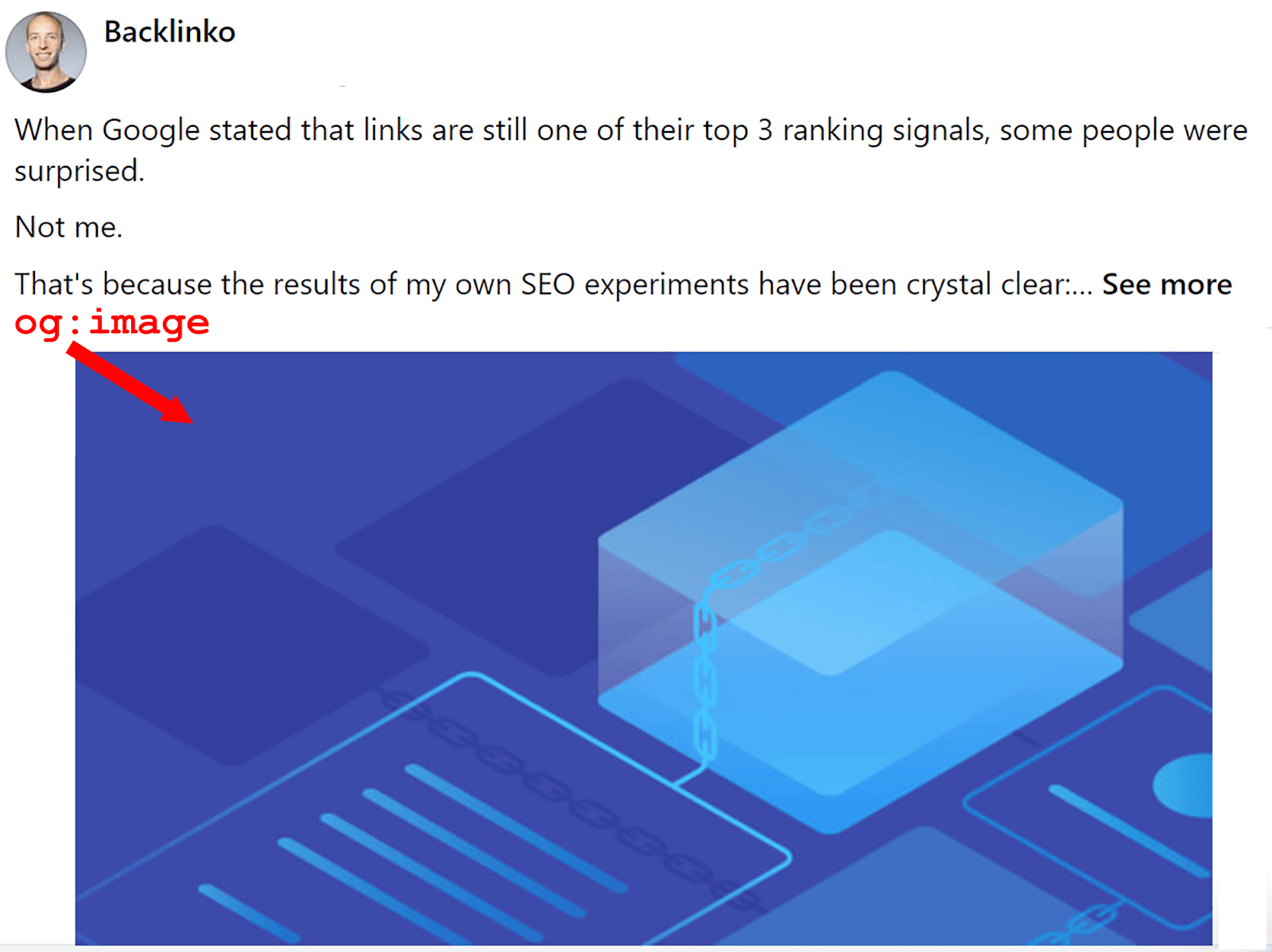
11. Verwenden Sie Open Graph-Meta-Tags
Open Graph (OG)-Meta-Tags sind Codeausschnitte, die steuern, wie URLs angezeigt werden, wenn sie auf Social-Media-Plattformen wie Facebook, LinkedIn und Pinterest geteilt werden.
Sie können geteilte Inhalte sichtbarer und anklickbarer machen, was zu mehr Zugriffen auf Ihre Website von Social-Media-Plattformen führen kann. Die Hauptgründe hierfür sind:
- Sie machen Inhalte in Social-Media-Feeds optisch ansprechender
- Sie ermöglichen den Nutzern einen schnellen Einblick in die Thematik des Inhalts
- Sie helfen Social-Media-Plattformen, das Thema und den Kontext des Inhalts zu verstehen, was die Auffindbarkeit Ihrer Marke in den SERPs verbessern kann
Wenn Sie OG-Tags implementieren, können Sie damit festlegen, welches Bild und welche Informationen prominent hervorgehoben werden sollen, wenn eine URL Ihrer Website in sozialen Medien geteilt wird.

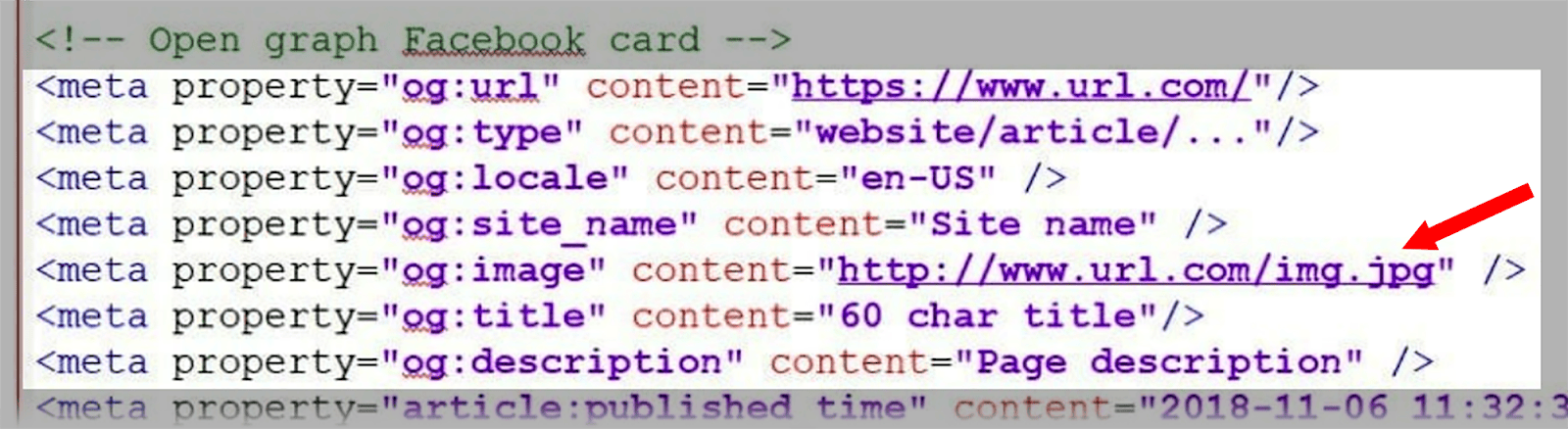
Die OG-Meta-Tags befinden sich normalerweise im <head>-Abschnitt des HTML-Codes einer Seite und haben das Präfix „og:“ vor dem Namen der Eigenschaft. So sieht beispielsweise eine Open Graph-Facebook-Karte aus:

Um sicherzustellen, dass Ihr ausgewähltes Bild beim Teilen eines Beitrags in sozialen Medien korrekt angezeigt wird, fügen Sie unbedingt das Bild-Tag ein.
Um mit der Verwendung zu beginnen:
- Facebook OG-Tags,
- Pinterest OG-Tags,
- und LinkedIn OG-Tags,
Befolgen Sie die Anweisungen in den praktischen Anleitungen, auf die ich verlinkt habe.
Bei Twitter (jetzt bekannt als X) verwendet die Plattform nicht das Open Graph-Protokoll. Es verwendet eine eigene Version namens Twitter Cards. Wenn Sie erfahren möchten, wie Sie sie einrichten, schauen Sie sich diesen Twitter-Kartenführer an.
Hinzufügen von OG-Tags in WordPress
Wenn Sie WordPress verwenden, ist das Hinzufügen von OG-Tags VIEL einfacher. Sie können dazu das Yoast SEO-Plugin verwenden. Wenn Sie das Yoast SEO-Plugin noch nicht installiert haben, tun Sie dies. Klicken Sie dann links auf dem Bildschirm auf „Beiträge“.

Klicken Sie anschließend unter dem Beitrag, dem Sie OG-Tags hinzufügen möchten, auf „Bearbeiten“.

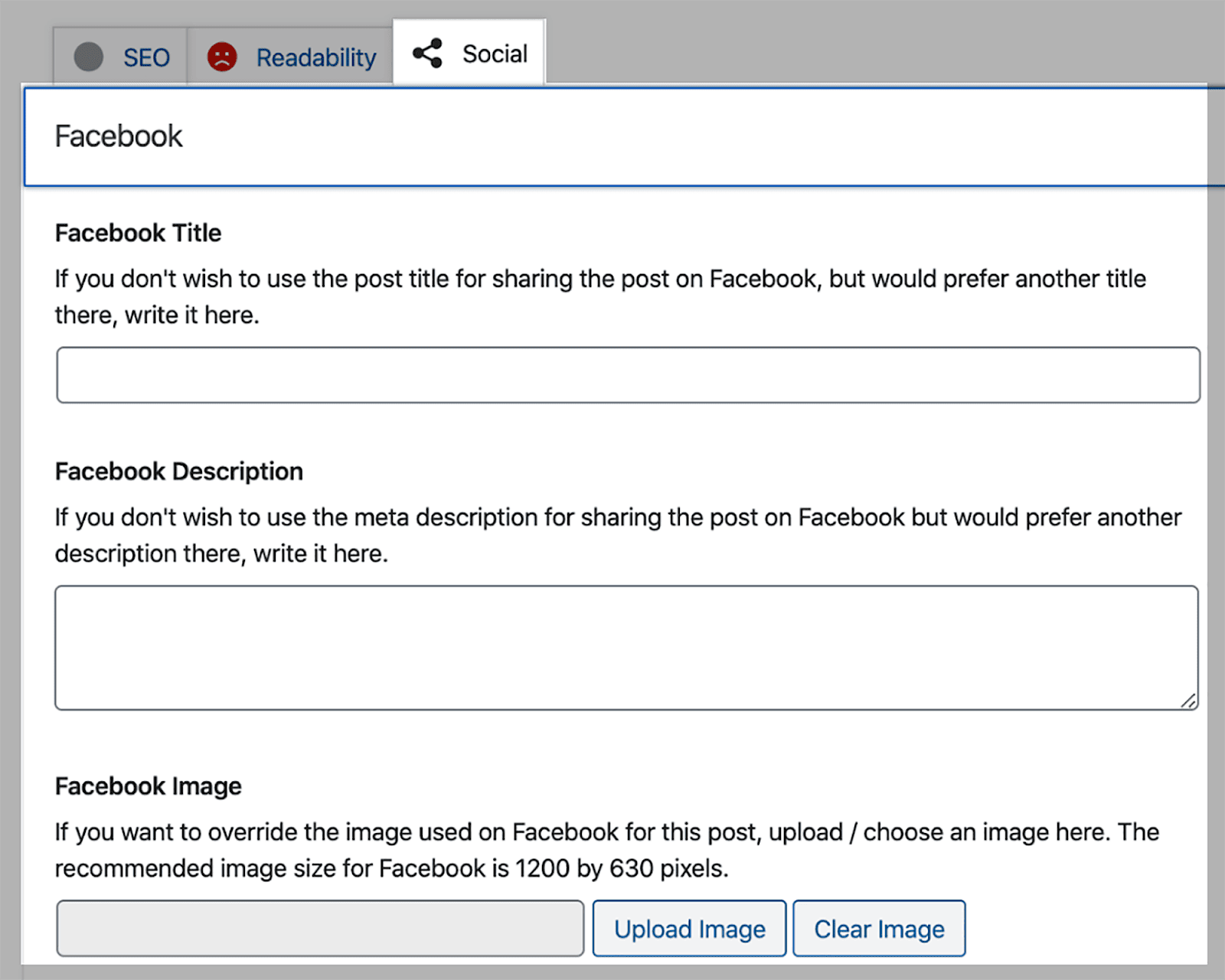
Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- KI : Auf KI basierende Bildoptimierungstools sind in der Lage, Bilder automatisch zu analysieren und zu optimieren. Dazu gehört die Feinabstimmung der Komprimierungseinstellungen und das Entfernen unnötiger Metadaten.
- AR (Augmented Reality) : Mit zunehmender Verbreitung von AR wird auch die Optimierung von Bildern für AR immer wichtiger. Dabei muss besonders auf Dinge wie Seitenverhältnis, Skalierung, Konsistenz und Reaktionsfähigkeit geachtet werden.
Auch wenn Sie möglicherweise noch nicht mit all diesen Technologien vertraut sein müssen, werden sie in naher Zukunft wahrscheinlich einen erheblichen Einfluss auf die Bild-SEO haben. Daher sollten Sie diese Entwicklungen genau verfolgen.
So identifizieren Sie Probleme mit Ihren Bildern
Wie können Sie also alle Probleme im Zusammenhang mit Bildern auf Ihrer Website im Auge behalten und Bereiche identifizieren, die verbessert werden müssen? Zunächst einmal ist es hilfreich zu wissen, was analysiert werden muss, um sicherzustellen, dass Ihre Bilder in gutem Zustand sind. Einige der Dinge, auf die Sie achten sollten, sind:
Defekte Bildlinks
Defekte Bildlinks bedeuten, dass Ihre Bilder nicht angezeigt werden können, weil ihre URLs falsch geschrieben sind, sie nicht mehr existieren oder der Dateipfad ungültig ist. Warum ist das schlecht für Ihre SEO? Also,
- Suchmaschinen bevorzugen tendenziell Websites mit gut gepflegten Inhalten. Wenn Sie also eine Menge defekter Bildlinks haben, könnte dies ein Zeichen dafür sein, dass Ihre Website nicht gut gepflegt und von geringer Qualität ist. Dies kann möglicherweise zu schlechteren Rankings führen.
- Defekte Bildlinks führen zu einer schlechten UX. Ihre Besucher werden Ihre Website als unprofessionell und weniger zuverlässig betrachten, was zu höheren Absprungraten und einer geringeren Benutzerinteraktion führt.
- Wenn Suchmaschinen wie Google auf fehlerhafte Bildlinks stoßen, indizieren sie Ihre Bilder möglicherweise nicht richtig oder gar nicht. Dies bedeutet, dass Ihre Bilder bei bildbezogenen Suchen möglicherweise nicht angezeigt werden.
Aber woher wissen Sie, ob Ihre Bildlinks defekt sind? Der beste Weg, diese zu identifizieren, ist die Verwendung des Site-Audit-Tools von Semrush.
Um zu beginnen, müssen Sie ein Audit auf Ihrer Website durchführen.
Melden Sie sich also bei SEMrush an und klicken Sie links auf dem Bildschirm auf „Site Audit“.

Geben Sie dann Ihre Domain ein und klicken Sie auf „Prüfung starten“.

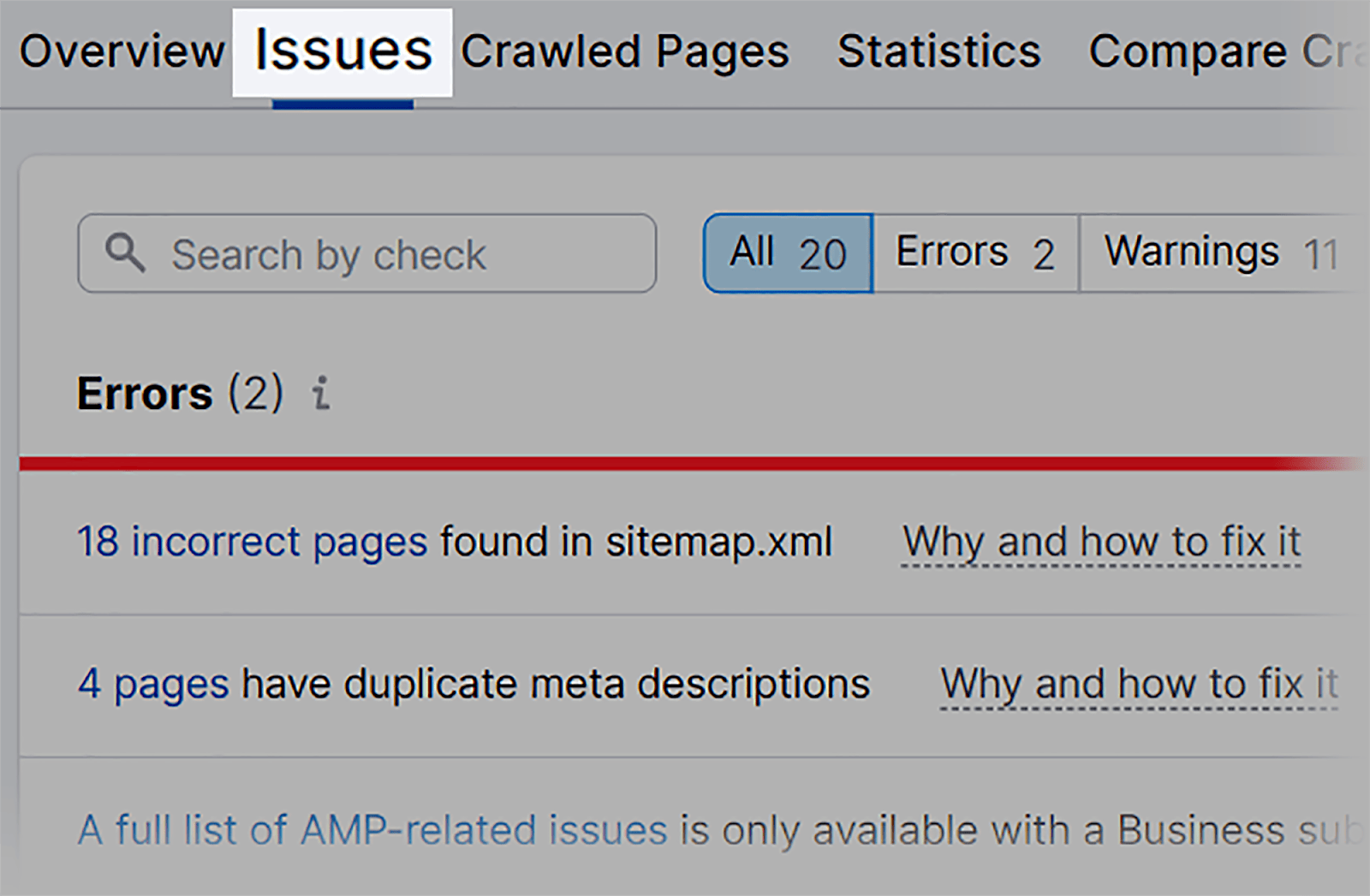
Sobald die Prüfung abgeschlossen ist, klicken Sie oben auf der Seite auf die Registerkarte „Probleme“.

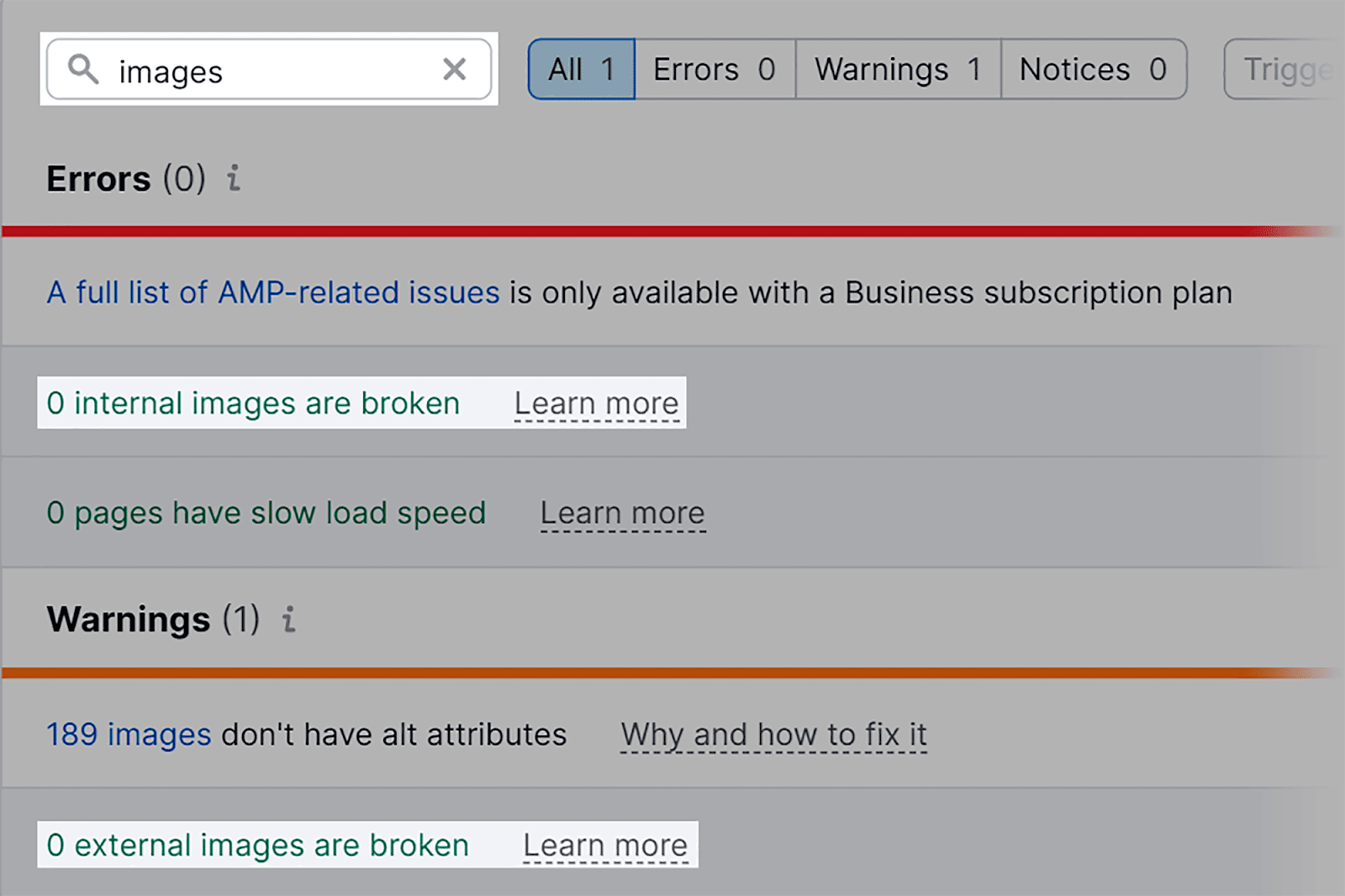
Geben Sie dann „Bilder“ in die Suchleiste ein. Sie sehen nun alle bildbezogenen Probleme auf Ihrer Website.

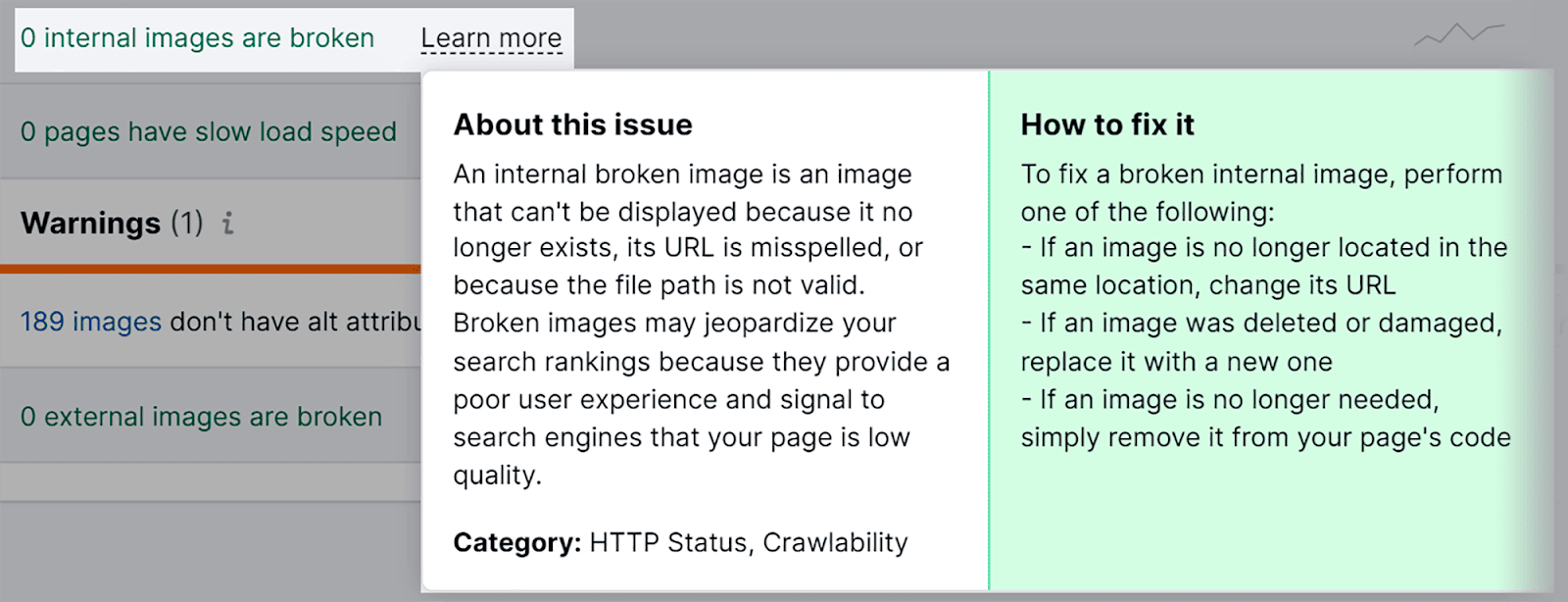
Ich kann sehen, dass meine Website derzeit keine defekten internen oder externen Bilder enthält. Wenn es Probleme gäbe, würde mir SEMrush eine Liste der URLs für diese defekten Bilder geben. Ich könnte auch auf „Weitere Informationen“ klicken, um weitere Informationen zu den Problemen und deren Behebung zu erhalten.

Fehlender Alternativtext
Ich habe bereits erwähnt, warum Alternativtext SUPER wichtig ist, deshalb werde ich keine Zeit mehr damit verschwenden, noch einmal darüber zu sprechen. Was ich Ihnen jedoch zeigen möchte, ist, wie Sie fehlenden Alt-Text in Ihren Bildern finden können.
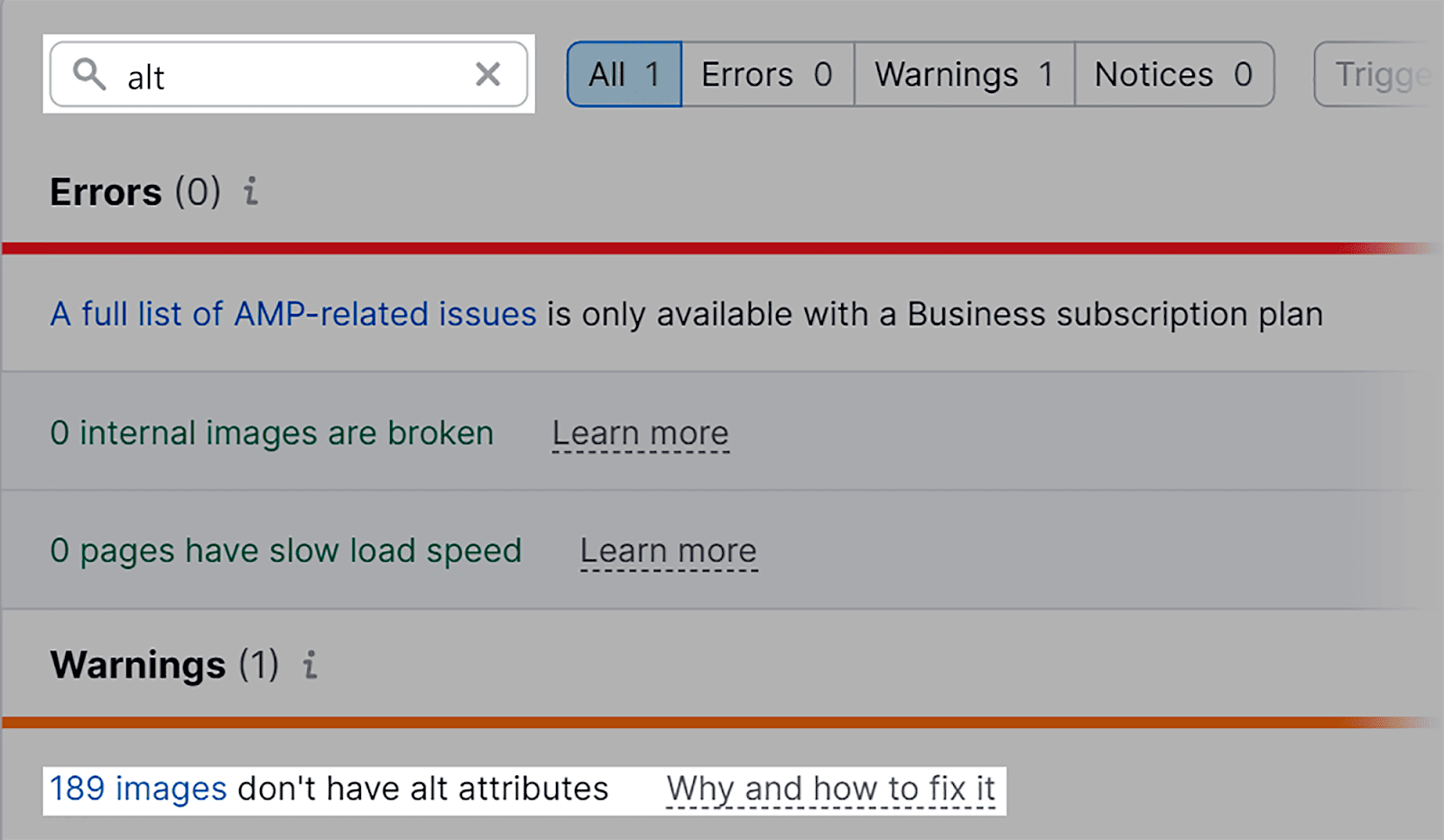
Bleiben Sie also beim Site-Audit-Tool und der Registerkarte „Probleme“, geben Sie „alt“ in das Suchfeld ein.

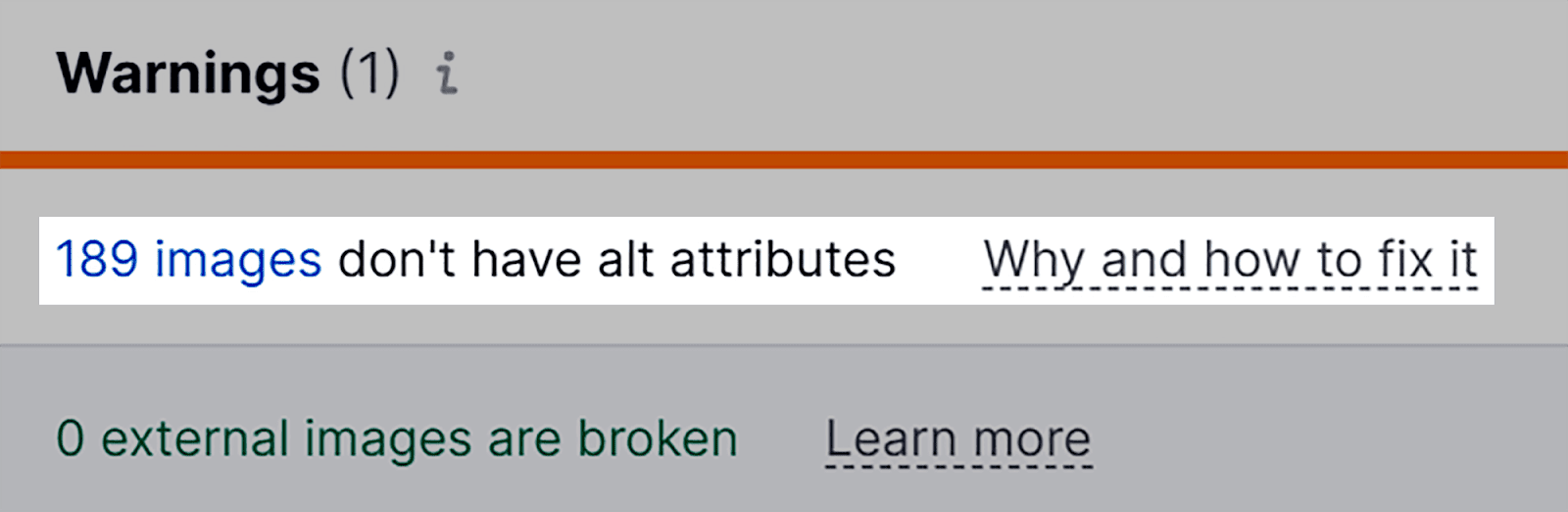
Ich kann sehen, dass meine Website 189 Bilder mit fehlenden Alt-Attributen enthält.

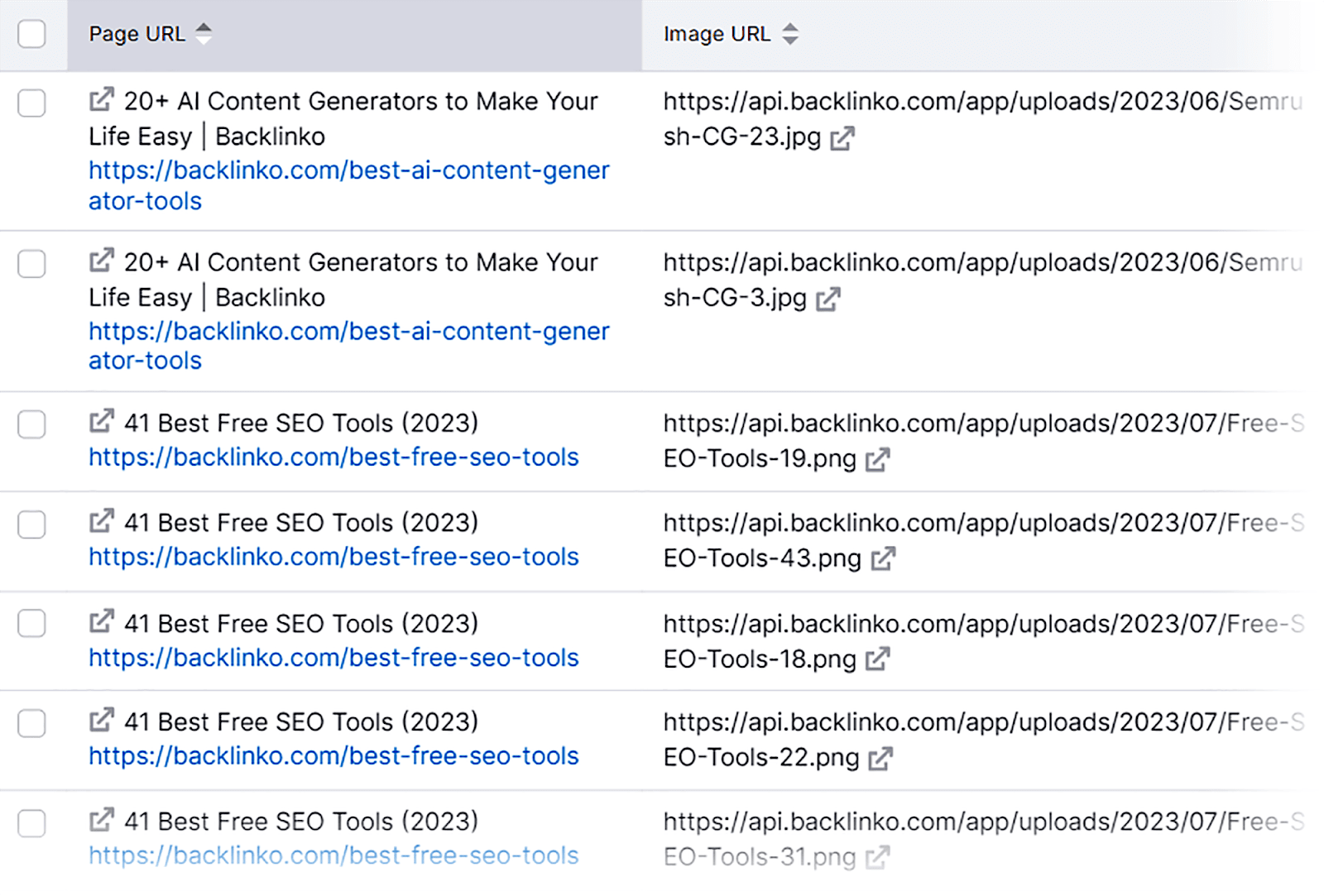
Wenn Sie auf das Problem klicken, werden die betroffenen Seiten und Bild-URLs angezeigt. Die Seiten-URL gibt an, wo sich das Bild befindet, und die Bild-URL ist das tatsächliche Bild, dem der Alt-Text fehlt. Jetzt können Sie damit beginnen, den fehlenden Alt-Text zu Ihren Bildern hinzuzufügen.

Bilder mit falscher Größe
Eine der einfachsten Möglichkeiten, Probleme im Zusammenhang mit der Größe Ihrer Bilder zu erkennen, ist die Verwendung von Google PageSpeed Insights.
Öffnen Sie es zunächst in Ihrem Browser und geben Sie Ihre URL ein. Klicken Sie dann auf „Analysieren“.

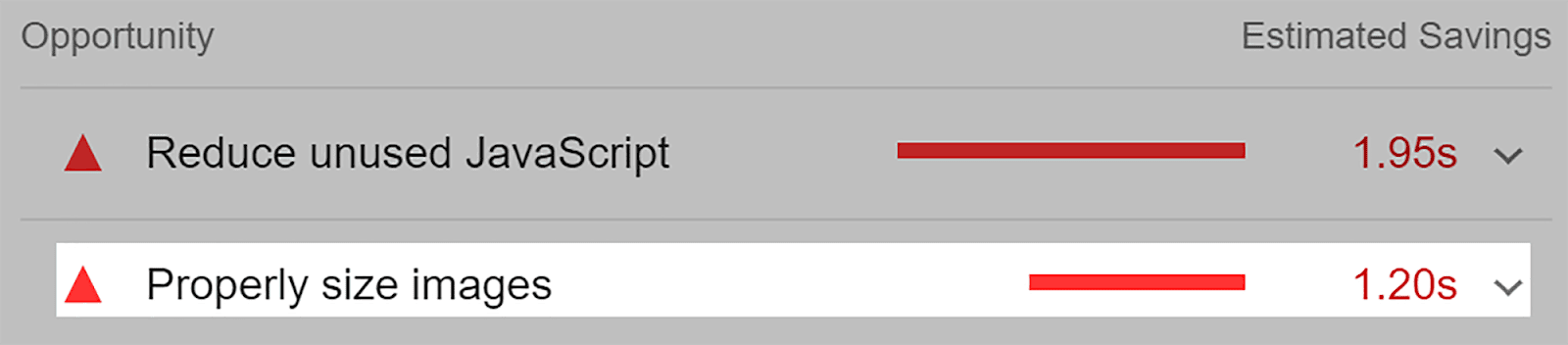
Scrollen Sie als Nächstes nach unten zum Abschnitt „Möglichkeiten“. Ich kann sehen, dass meine Website Probleme mit der Bildgröße hat. Wenn ich auf „Bilder in der richtigen Größe anpassen“ klicke, erhalte ich weitere Informationen zu diesem Problem.

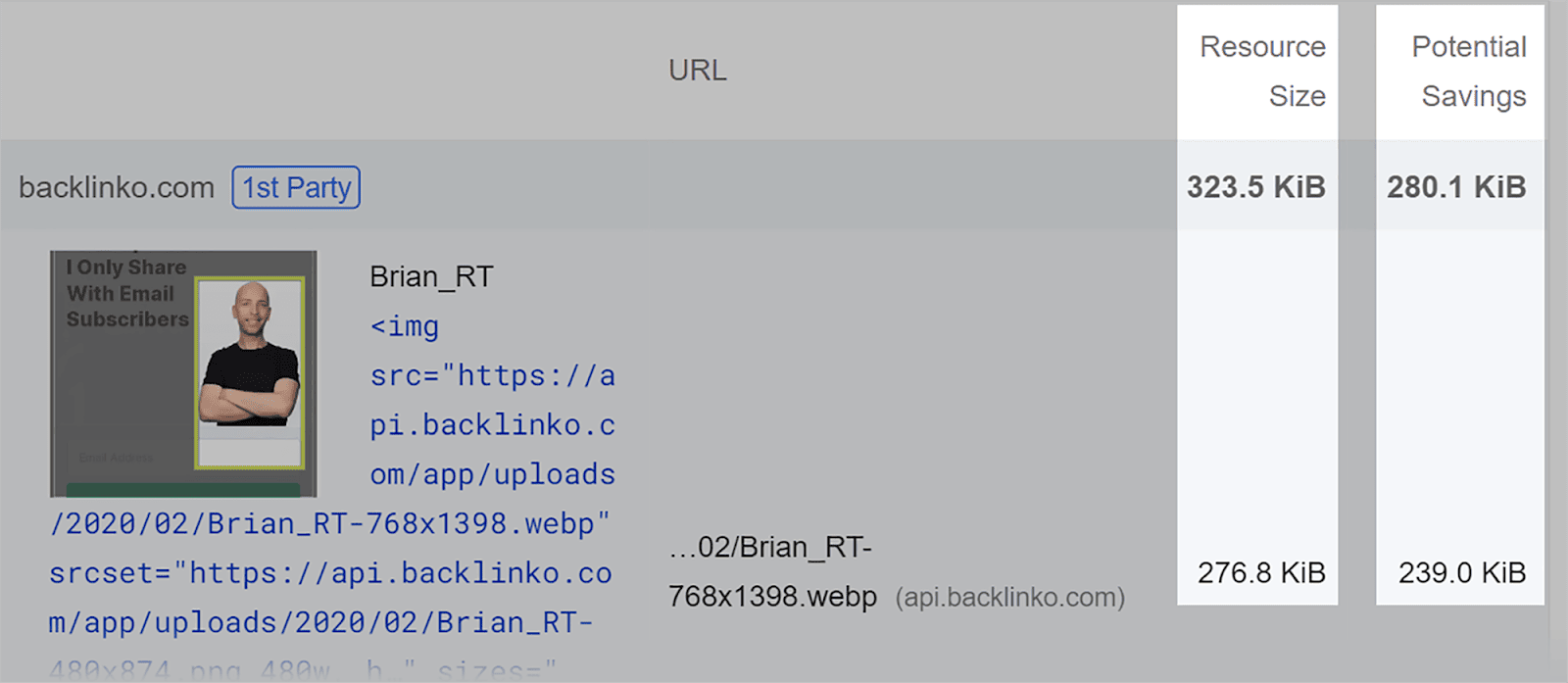
Das Tool zeigt bestimmte Bilder an, die nicht die richtige Größe für die Geräte haben, auf denen sie angezeigt werden sollen. Hier zeigt es mir, dass ich durch die Größenänderung dieses Bildes auf die richtigen Abmessungen möglicherweise 280,1 KB Bandbreite einsparen könnte.

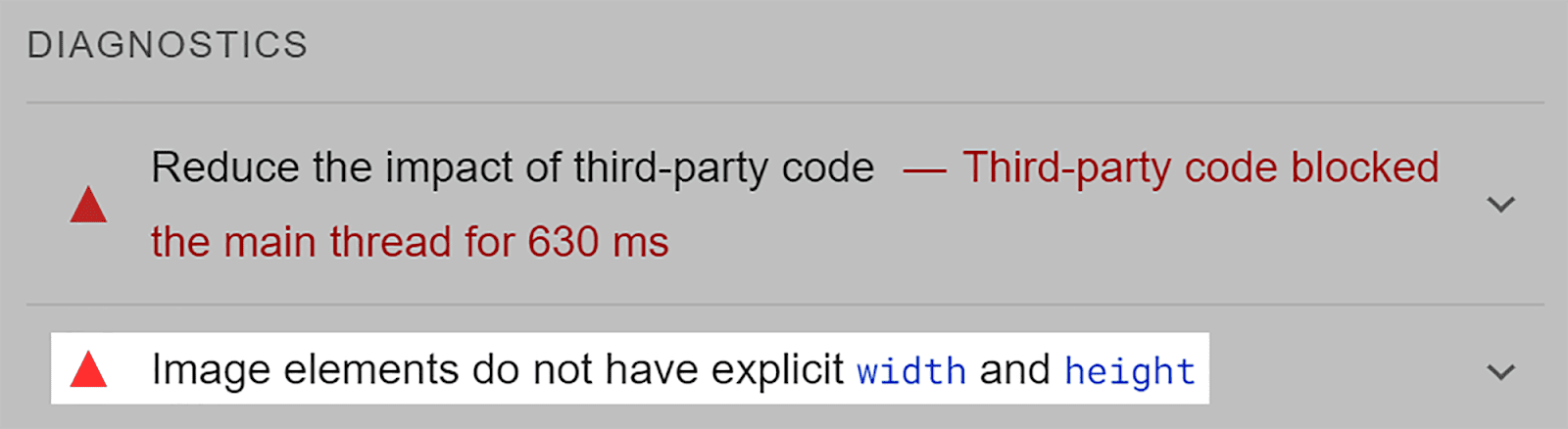
Wenn Sie etwas weiter nach unten scrollen, finden Sie den Abschnitt „Diagnose“. In diesem Bericht können Sie herausfinden, ob eines Ihrer Bilder keine expliziten Breiten oder Höhen aufweist. Das bedeutet, dass die Breite und Höhe dieser Bilder nicht im HTML-Code meiner Website angegeben sind.

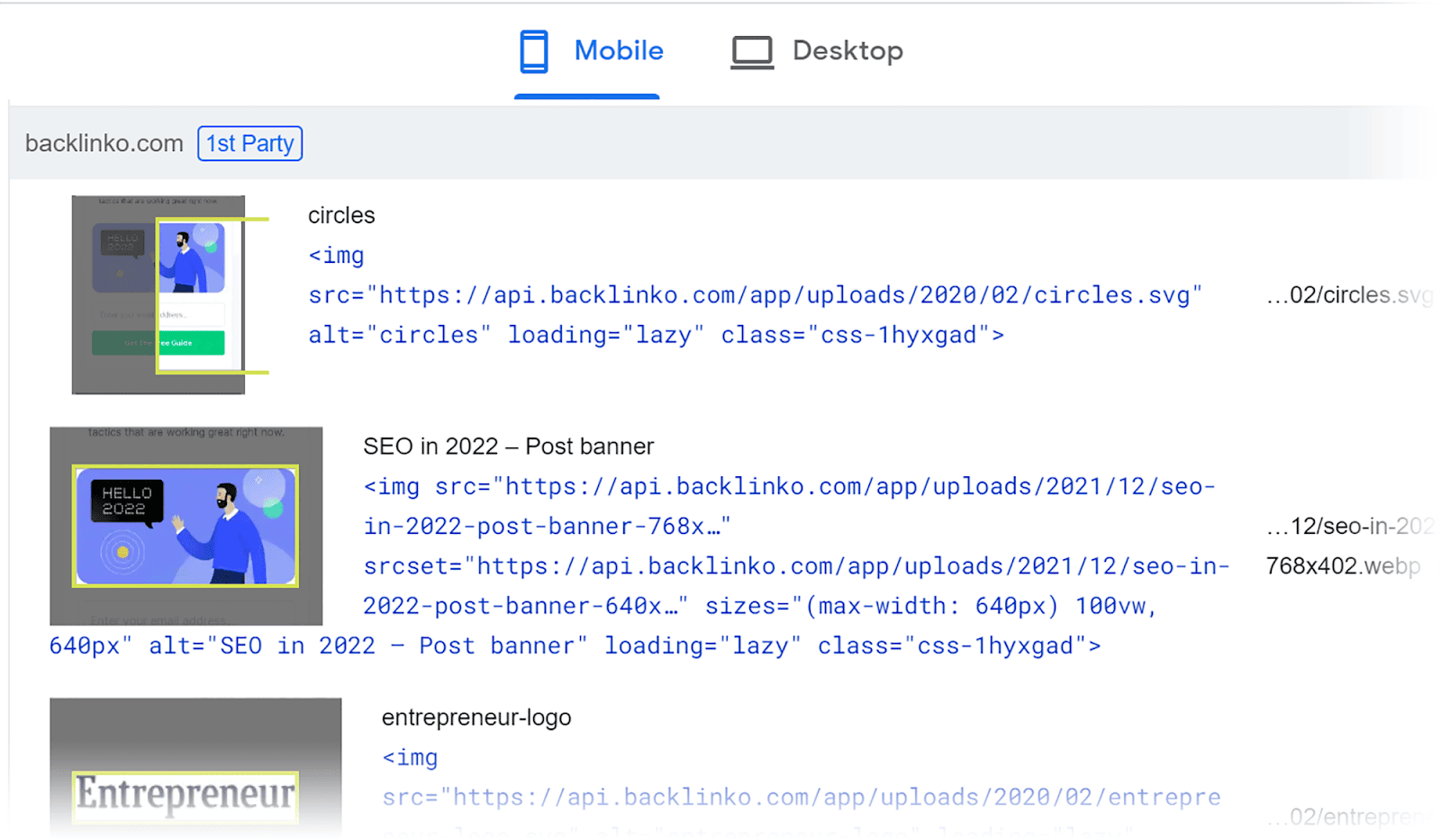
Wenn ich auf dieses Problem klicke, kann ich eine Miniaturansicht jedes betroffenen Bildes und seine URL sehen. Das ist SUPER hilfreich, denn jetzt muss ich nur noch die Breite und Höhe dieser Bilder festlegen. Dadurch wird sichergestellt, dass meine Seite auf verschiedenen Geräten effizient geladen wird, was zu einer positiveren UX und letztendlich zu besseren Rankings führt.

Mobilfreundlichkeit
Der Mobile-Friendly-Test von Google ist die einfachste Möglichkeit, die mobile Leistung Ihrer Website zu überprüfen.
Dieses kostenlose Browser-Tool macht genau das, was es verspricht. Es sagt Ihnen, ob Ihre Website für Mobilgeräte geeignet ist oder nicht, und warnt Sie vor Bildproblemen auf Ihrer Website, die sich auf die Leistung auf Mobilgeräten auswirken.
Um es zu verwenden, öffnen Sie es einfach in Ihrem Browser, geben Sie Ihre URL ein und klicken Sie auf „URL testen“.

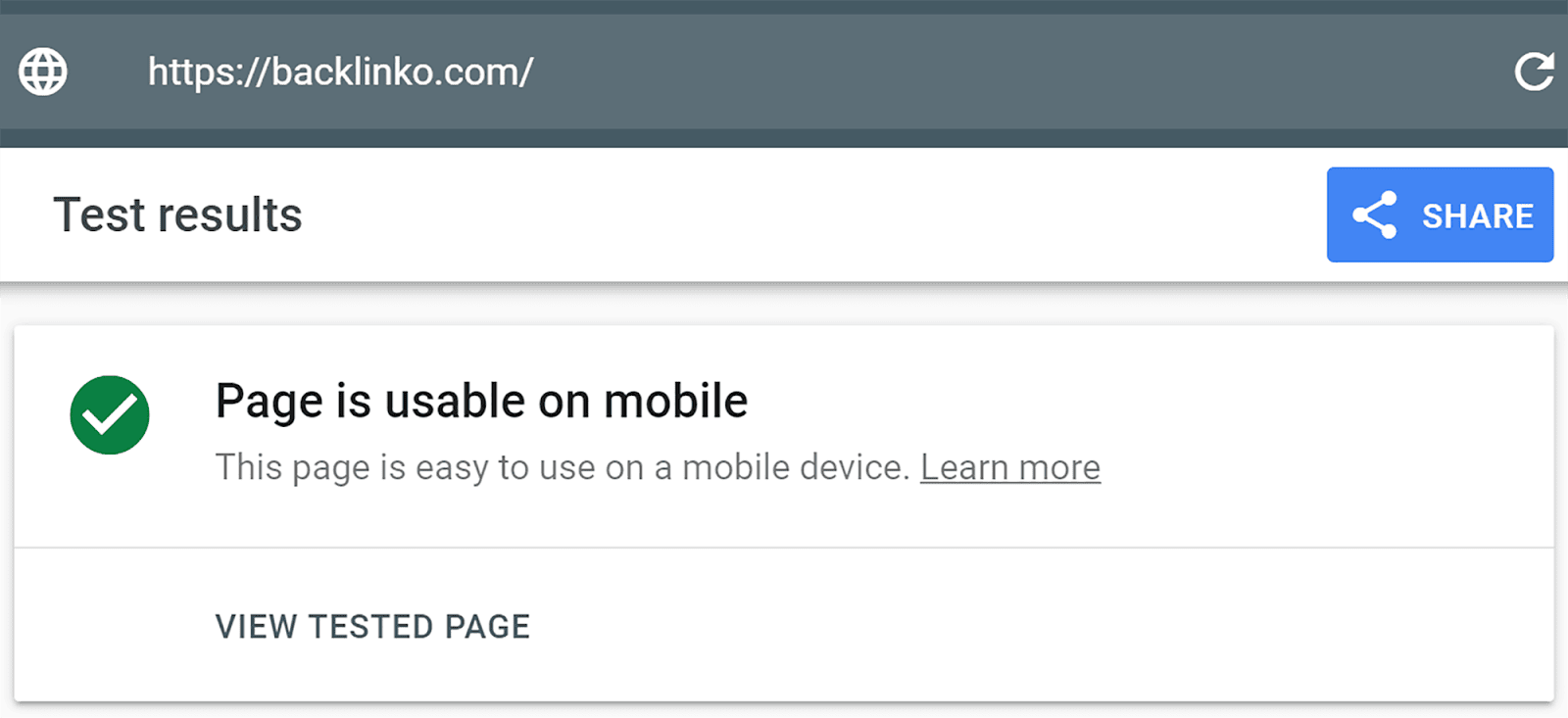
Das Tool teilt Ihnen dann mit, ob die Seite auf Mobilgeräten nutzbar ist.

Wenn es bildbezogene Probleme gibt, die sich auf die Mobilfreundlichkeit Ihrer Seite auswirken, können Sie diese hier identifizieren. Glücklicherweise gab es keine Probleme mit den Bildern auf dieser Seite.
Gesamtzahl der Bildanfragen und Gesamtzahl der Bildbytes
Die Gesamtzahl der Bildanfragen misst die Anzahl der Bilddateien, die ein Browser beim Rendern einer Webseite zu laden versucht. Wenn Sie diese Zahl reduzieren, kann dies zu schnelleren Seitenladezeiten führen.
Die Gesamtbildbytes stellen die Gesamtgröße aller Bilddateien dar, die der Browser zum Laden einer Seite anfordert. Wenn beispielsweise fünf Bilddateien mit jeweils 100 KB vorhanden sind, betragen die gesamten Bildbytes 500 KB. Indem Sie dies reduzieren, können Sie die Ladezeiten verkürzen und die Bandbreitennutzung reduzieren.
GTmetrix ist ein kostenloses Browser-Tool, mit dem Sie diese beiden Probleme identifizieren können.
Geben Sie zunächst Ihre URL ein und klicken Sie auf „Website testen“.

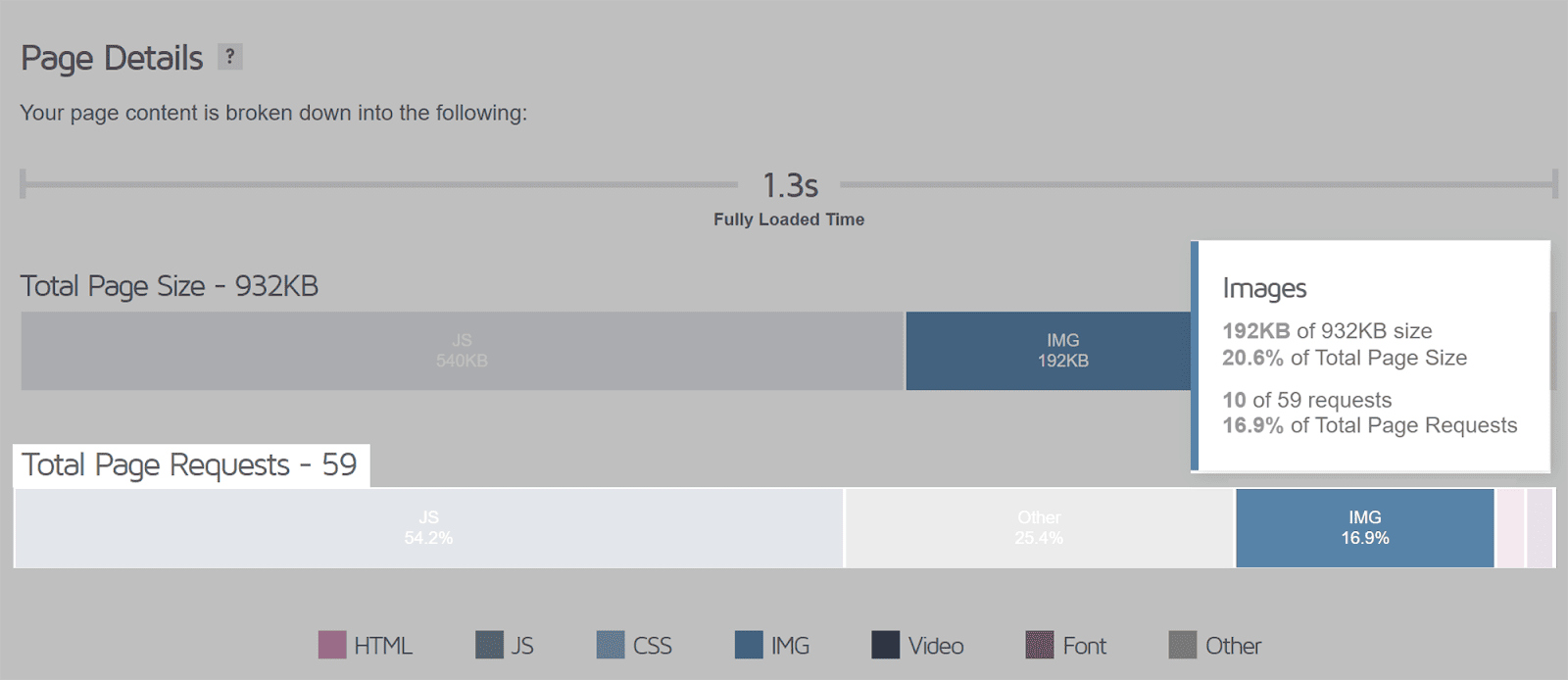
Scrollen Sie auf der nächsten Seite nach unten zum Abschnitt „Seitendetails“. Hier sehen Sie eine Leiste, die die „Gesamtzahl der Seitenanfragen“ für die von Ihnen eingegebene URL darstellt.
Wenn Sie mit der Maus über den Abschnitt „Img“ der Leiste fahren, können Sie die Anzahl der Bildanfragen unter den gesamten Seitenanfragen sehen. Sie können auch den Anteil der Bilder an der gesamten Seitengröße bestimmen.

Eine der besten Möglichkeiten, die Anzahl der Bildanfragen auf einer Seite zu reduzieren, ist die Verwendung unseres alten Pal-Lazy-Loadings. Dies bedeutet, dass eine Bildanfrage erst gestellt wird, wenn der Benutzer nach unten scrollt und das Bild im Ansichtsfenster sichtbar wird.
Sie sollten außerdem die Anzahl der Bilder auf der Seite begrenzen, indem Sie nur Bilder verwenden, die unbedingt erforderlich sind. Wenn ein Bild keinen Mehrwert bietet oder die Benutzerfreundlichkeit nicht verbessert, ist es am besten, es nicht einzubinden.
Um den Prozentsatz der Seitengröße zu reduzieren, der von Bildern eingenommen wird, müssen Sie sicherstellen, dass Sie das richtige Bildformat auswählen und alle Ihre Bilder komprimieren.
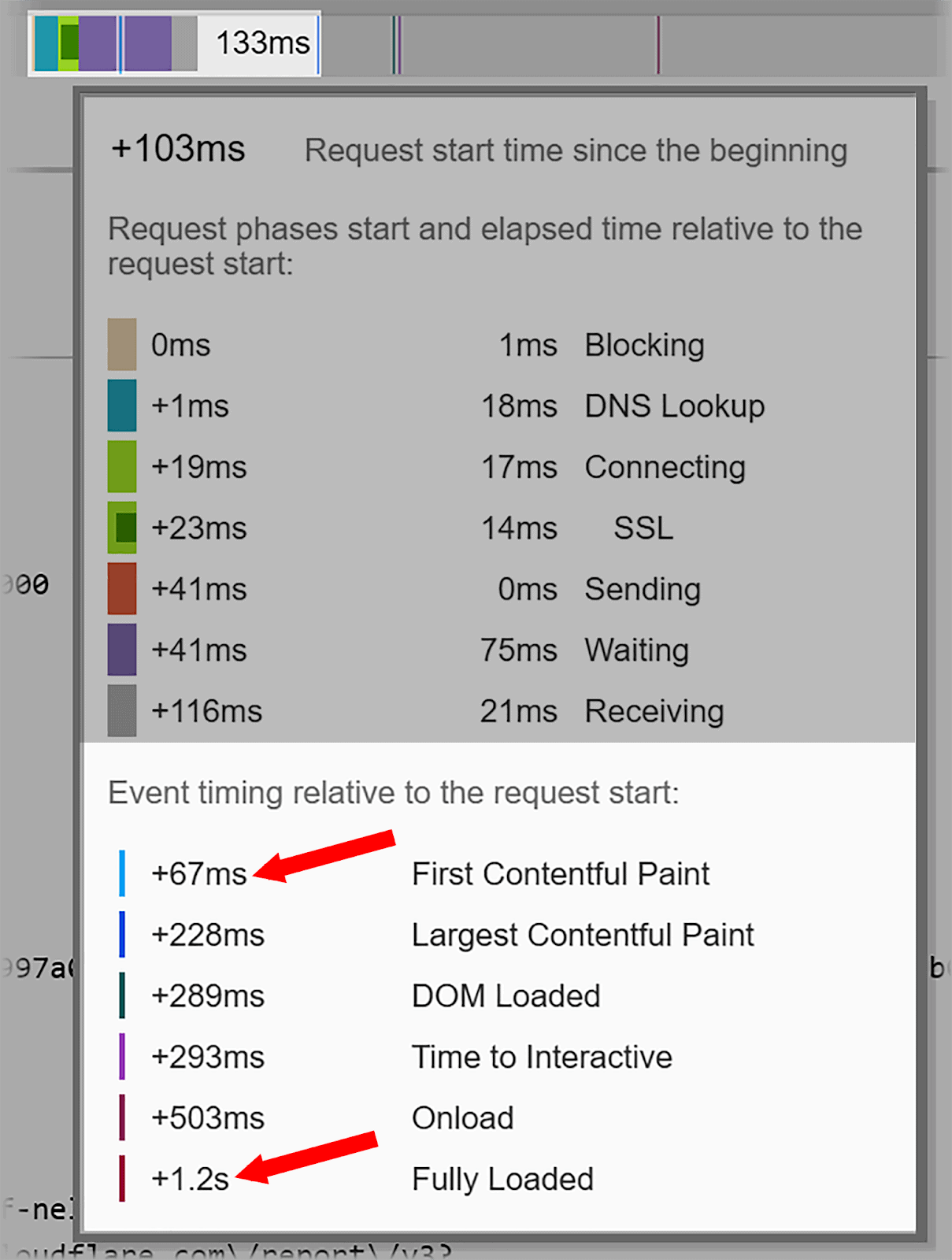
FCP und Ladezeiten
Die FCP-Metrik (First Contentful Paint) misst die Zeit, die benötigt wird, bis der erste sichtbare Inhalt auf einer Webseite angezeigt wird, wenn diese zum ersten Mal geladen wird. Dies ist nützlich, wenn ein Bild der erste Inhalt ist, der auf einer Seite erscheint. Wenn Ihre Bilder nicht optimiert sind, können sie erhebliche Auswirkungen auf FCP haben und zu einer negativen UX führen.
Die Ladezeit gibt an, wie lange es dauert, bis Bilder geladen und auf einer Seite gerendert werden. Wie Sie vielleicht schon erraten haben: Je schneller, desto besser!
Sie können GTmetrix verwenden, um den FCP und die Gesamtladezeiten für die Bilder auf der von Ihnen ausgewählten Seite anzuzeigen. Klicken Sie oben auf dem Bildschirm auf die Registerkarte „Wasserfall“ und wählen Sie „Bilder“.

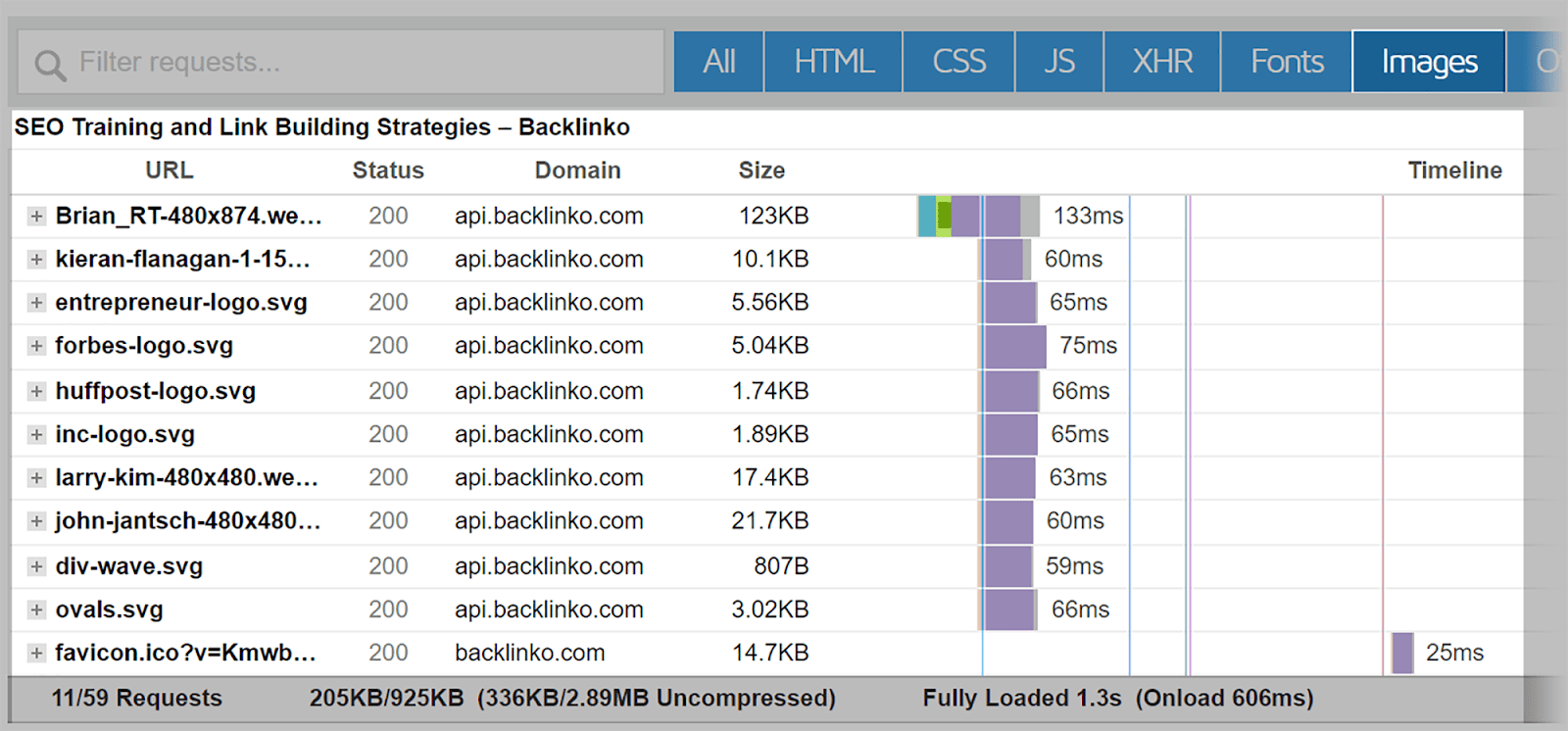
Anschließend wird eine Liste der Bilder auf der Seite mit ihren URLs und ihrer Größe angezeigt.

Wenn Sie auf den blauen, grünen und violetten Block neben einem Bild klicken, erhalten Sie detailliertere Informationen, einschließlich des FCP und der „Vollständig geladen“-Zeit für dieses Bild. Ich kann sehen, dass der FCP für dieses Bild „+67 ms“ und die „Vollständig geladen“-Zeit „+1,2 s“ beträgt.

Als gute FCP-Zeit gilt derzeit etwa 1,8 Sekunden. Dieses Bild erfordert also keine Arbeit, da es die Gesamtladegeschwindigkeit der Seite nicht wesentlich verlangsamt. Wenn es jedoch länger als 1,8 Sekunden war, könnte ich versuchen, das Problem zu beheben, indem ich die Größe der Bilddatei verkleinere.
Im Allgemeinen beträgt die optimale Zeit, bis ein Bild vollständig auf einer Seite geladen ist, weniger als zwei Sekunden. Auch hier gilt: Wenn das vollständige Laden eines Bildes länger dauert, ist es am besten, die Dateigröße zu reduzieren.
Bilder für Google Lens optimieren
Google Lens ist ein innovatives visuelles Suchprogramm. Es kombiniert Suchfunktionen mit AR, KI und Computer Vision. Es nutzt künstliche neuronale Netze, um Bilder zu analysieren und deren Inhalt zu entschlüsseln.
Alle Google Pixel-Telefone verfügen über Google Lens und Sie können auch über Plattformen wie Google Fotos, Google Assistant und Google Maps darauf zugreifen. Oder Sie können einfach auf das Google Lens-Symbol auf der rechten Seite der Chrome-Suchleiste klicken.
Es ist wichtig, für Google Lens zu optimieren, da dies dazu beiträgt, dass Ihre Bilder in Google Bilder angezeigt werden, wenn Benutzer visuelle Suchen durchführen. Wie bei herkömmlicher textbasierter Suchmaschinenoptimierung kann die Optimierung für Google Lens die Sichtbarkeit Ihrer Website erhöhen und mehr organischen Traffic generieren. Dies liegt daran, dass Benutzer Ihre Produkte oder Dienstleistungen mithilfe von Bildern leichter finden können.

Wie nutzt man es eigentlich?
Nehmen wir an, Sie sind in einem Restaurant und möchten weitere Informationen zu den Weinen auf der Weinkarte. Sie können die Liste mit Google Lens scannen und Google liefert Ihnen dann Details zu den verschiedenen angebotenen Weinen.
Wenn Sie Google Maps verwenden, können Sie auch ein Straßenschild scannen und Informationen zu Unternehmen in der Umgebung anzeigen.
Du kannst auch:
- Scannen Sie Kleidungsstücke oder andere Produkte und Google gibt Ihnen Kaufempfehlungen.
- Scannen Sie in Bildern eingebetteten Text, um ihn in über 100 Sprachen zu übersetzen.
- Machen Sie Fotos von Pflanzen und Tieren und Google Lens identifiziert sie für Sie.
Google Lens wird immer beliebter und Sie müssen sicherstellen, dass Ihre Bilder dafür optimiert sind.
Um dies zu erreichen, sollten Sie sich an die bereits genannten Tipps halten, z. B. das Hinzufügen von Alternativtext, das Reduzieren der Bilddateigröße, einschließlich der Bildunterschriften, und die Verwendung responsiver Bilder.
Werfen wir aber auch einen Blick auf einige zusätzliche Schritte, die Sie unternehmen können, um sicherzustellen, dass Ihre Bilder für Google Lens bereit sind.
Stellen Sie ausreichend Bilder zur Verfügung
Wenn Sie eine E-Commerce-Website betreiben, stellen Sie von jedem Produkt mehrere Bilder bereit. Sie müssen sicherstellen, dass Ihre Produkte aus jedem Blickwinkel betrachtet werden können. Verlassen Sie sich nicht nur auf ein einzelnes Bild.
Wenn ein Lead beispielsweise Google Lens verwendet, um die Rückseite eines Artikels zu scannen, möchten Sie, dass in den Suchergebnissen ein rückseitiges Foto eines verwandten Produkts von Ihrer Website angezeigt wird. Wenn Sie nur Fotos von der Vorderseite des Produkts haben, könnten Sie am Ende den Vorsprung verlieren.
Durch die Bereitstellung zahlreicher Bilder Ihrer Produkte können Sie mehr Leads gewinnen und die Conversions steigern.
Verwenden Sie hochwertige Bilder
Um sicherzustellen, dass Google Ihre Bilder der Suche eines Nutzers zuordnen kann, müssen Ihre Bilder eine hohe Auflösung haben. Wenn Sie verschwommene Bilder von geringer Qualität verwenden, erkennt Google möglicherweise nicht, dass Ihr Bild mit dem von einem Nutzer gescannten Artikel übereinstimmt.
Darüber hinaus erschweren Bilder mit niedriger Auflösung den Benutzern die ordnungsgemäße Analyse Ihrer Produkte.
Verwenden Sie nach Möglichkeit hochauflösende Bilder. Bedenken Sie jedoch, dass Sie möglicherweise geringfügige Kompromisse bei der Qualität eingehen müssen, um die Größe Ihrer Bilder gering zu halten. Möglicherweise müssen Sie mit einigen Bildern experimentieren, um zu sehen, wie viel Qualität Sie beibehalten können, ohne die Ladegeschwindigkeit Ihrer Seite zu sehr zu verlangsamen.
Hochauflösende Bilder binden Ihre Nutzer und vermitteln ihnen den bestmöglichen Eindruck von Ihren Produkten. Daher ist es äußerst wichtig, einen Mittelweg zwischen Qualität und Größe zu finden.
Fügen Sie IPTC-Foto-Metadaten hinzu
IPTC (International Press Telecommunications Council) Photo Metadata ist ein Standard zur Beschreibung von Fotos. Dies ist wichtig, da es sich um den am häufigsten verwendeten Standard zur Strukturierung und Definition von Metadateneigenschaften handelt. Damit können Sie zuverlässige und genaue Daten zu Ihren Bildern hinzufügen.
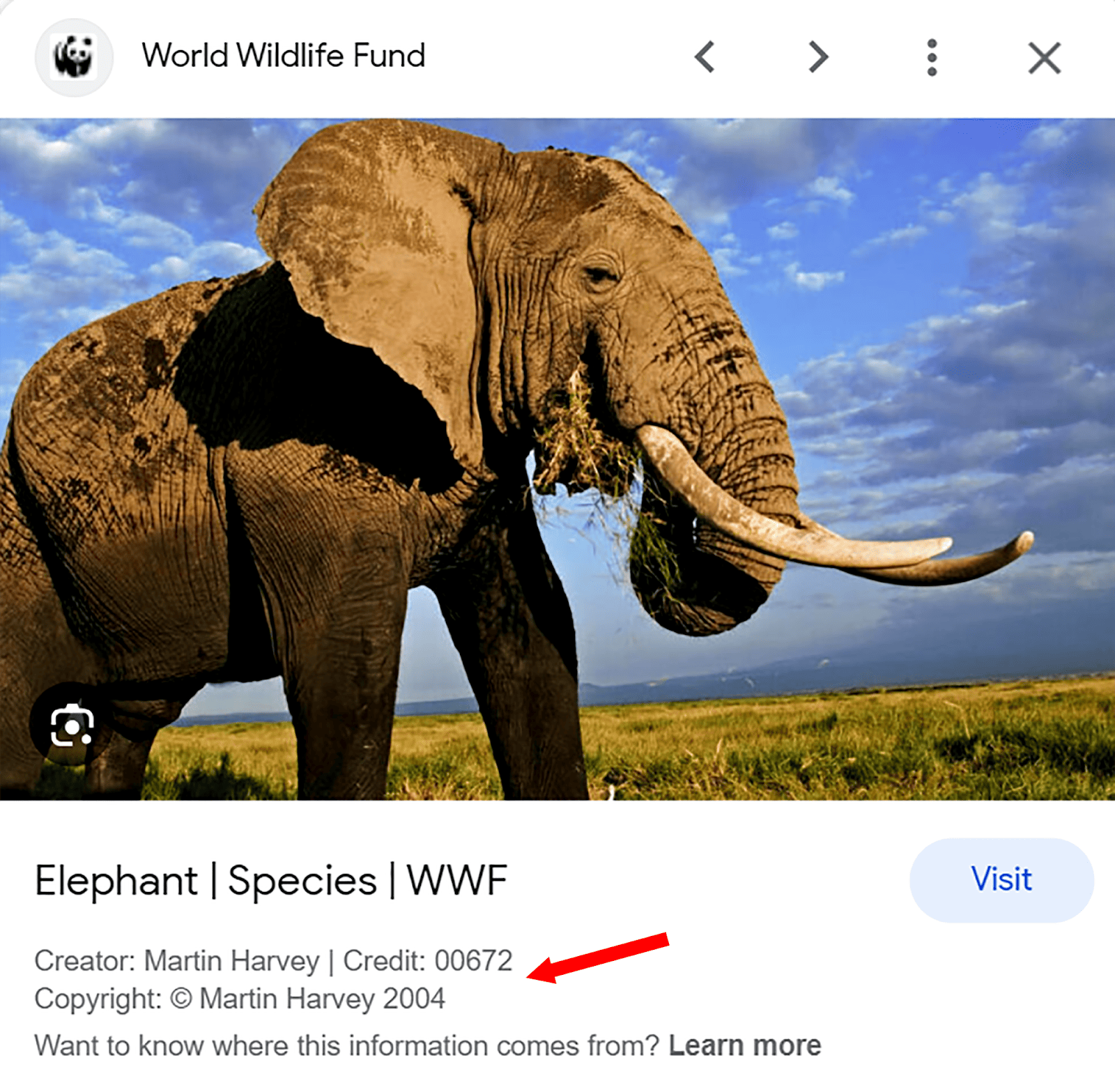
Wenn Bilder in Google Bilder angezeigt werden, werden bei der Auswahl neben dem Bild die Quellenangabe, der Bildersteller und der Urheberrechtshinweis angezeigt, sofern diese Informationen enthalten sind. Es sieht aus wie das:

IPTC-Metadaten können dazu beitragen, die Glaubwürdigkeit Ihrer Website zu erhöhen. Wenn Benutzer den Namen des Bilderstellers und datierte Copyright-Informationen sehen können, zeigt dies, dass es sich bei dem Bild um ein Original handelt. Es gibt Benutzern auch eine Vorstellung davon, wann das Foto aufgenommen wurde, was seine Relevanz für bestimmte Suchanfragen erhöhen kann.
Der beste Weg, IPTC-Metadaten zu Ihren Bildern hinzuzufügen, ist die Verwendung von Photoshop. Wenn Sie erfahren möchten, wie Sie IPTC-Metadaten in Photoshop hinzufügen, lesen Sie die Anleitung.
Nutzen Sie das Google Merchant Center
Wenn Sie eine E-Commerce-Website betreiben, sollten Sie die kostenlosen Produkteinträge von Google im Google Merchant Center optimal nutzen. Auf diese Weise werden Ihre Produkte in Google Bilder angezeigt, wenn Nutzer Artikel mit Bezug zu Ihren Produkten mit Google Lens scannen.
Wenn Sie Ihr Google Merchant Center-Konto einrichten möchten, befolgen Sie die Anweisungen in der Google Merchant Center-Dokumentation.
FAQs
Benötige ich eine Urheberrechtsgenehmigung, um Bilder auf meiner Website zu verwenden?
Wenn Sie urheberrechtlich geschützte Bilder auf Ihrer Website verwenden, ist es wichtig, die entsprechende Genehmigung einzuholen, um mögliche rechtliche Probleme zu vermeiden. Alternativ können Sie Bilder verwenden, die nicht urheberrechtlich geschützt sind, oder eigene Originalbilder erstellen.
Gibt es so etwas wie die Verwendung zu vieler Bilder auf einer Seite?
Absolut. Wenn Sie eine Seite mit Bildern überladen, kann dies zu einem unübersichtlichen und unansehnlichen Layout führen. Dies ist schlecht für UX und führt wahrscheinlich auch zu langsamen Seitenladegeschwindigkeiten. Stellen Sie sicher, dass Sie relevante Bilder priorisieren, die Ihren Inhalt tatsächlich aufwerten.
Soll ich gemeinsam nutzbare Bilder für soziale Medien erstellen?
Ja, das Erstellen gemeinsam nutzbarer Bilder für Social-Media-Plattformen ist eine großartige Möglichkeit, die Sichtbarkeit und das Engagement Ihrer Inhalte zu erhöhen. Bilder erregen die Aufmerksamkeit der Nutzer in sozialen Medien und können die Wahrscheinlichkeit erhöhen, dass sie auf Ihre Inhalte klicken.
Ein optimiertes Bild vermittelt schnell Informationen über Ihre Inhalte und zieht Benutzer an. Achten Sie darauf, qualitativ hochwertige Bilder zu verwenden und für jede Plattform die richtige Bildgröße zu verwenden.
