Bedeutung des UI-UX-Designs in einem App-Entwicklungsprozess
Veröffentlicht: 2019-02-13Wie oft haben Sie eine Anwendung geöffnet und festgestellt, dass die Schaltfläche und die Elementplatzierung über den Bildschirm Ihres Geräts hinausgehen? Oder erinnern Sie sich, wie Sie sich gefühlt haben, als Sie das letzte Mal auf eine Option geklickt haben und Sie zu einem Bildschirm geführt haben, der mit kräftigen Farben und viel Text gefüllt war?
Jedes Mal, wenn wir auf ein Problem im Zusammenhang mit dem App-Design stoßen , ist das Ergebnis fast immer die Deinstallation der App , insbesondere wenn es völlig anders ist als erwartet.
Die Designindustrie hat viele Flüsse überquert, um innovativ und immersiv zu werden. Während es einige Marken wie Uber mit seinen Designrichtlinien oder MailChimp gibt, die es verstanden haben und mit dem Strom schwimmen, gibt es Marken, die dem App-Design immer noch nicht die angemessene Aufmerksamkeit schenken.
Viele Unternehmer und Startups stellen sicher, dass sie das richtige Design erhalten, indem sie Designprinzipien und -regeln implementieren für die Web- oder App-Entwicklung.
Die Absicht dieses Artikels ist es, auf die Grundlagen zurückzublicken – auf die Bedeutung des UI/UX-Designs.
Lesen Sie diesen Blog als Leitfaden für Anfänger. Eine, die Ihnen als Unternehmer hilft zu verstehen, was die Rolle der Benutzererfahrung und des UX-Review-Prozesses so wichtig macht wie den Entwicklungs- und Testprozess selbst – schließlich ist die gegenwärtige Zeit so wirksam, dass die Bedeutung von UX und UI-Design in einer App-Entwicklung ist nicht nur entscheidend, sondern unbestreitbar .
Inhaltsverzeichnis:
- Was ist UI-Design in einer mobilen Anwendung?
- Was ist UX-Design in einer mobilen Anwendung?
- Was sind die Leistungen der UI/UX-App-Designentwicklung?
- Die wichtigsten Komponenten, die Sie beim Entwerfen mobiler Anwendungen kennen sollten
- Bedeutung des UI/UX-Designs für mobile Apps
- Beste UI/UX-Praktiken für mobile Apps
- Die wichtigsten UI/UX-Trends 2021 und darüber hinaus
- FAQs zur Bedeutung des UI/UX-Designs
Um die Bedeutung des UI/UX-Designs für mobile Apps zu verstehen, lassen Sie uns zuerst beide Begriffe verstehen.
Was ist UI-Design in einer mobilen Anwendung?
Die Abkürzung UI steht für User Interface. Auf diese Weise können Benutzer mit beliebigen mobilen Apps interagieren. Das Design der Benutzeroberfläche mobiler Apps zielt auf einfache, angenehme und effektive Interaktionen zwischen Benutzern und der App ab. UI in der IT ist jedes Gerät, das es Benutzern ermöglicht, mit Monitoren, Bildschirmen oder mobilen Geräten zu interagieren. Das Hauptziel der UI-Prinzipien für mobile Apps besteht darin, die bestmögliche Interaktion bereitzustellen.
Was ist UX-Design in einer mobilen Anwendung?
UX steht für User Experience. Die ganze Idee von UX besteht darin, ein System zu schaffen, das den Benutzern die beste Erfahrung bietet. Das Ziel der UX-Prinzipien für mobile Apps ist es, Kunden zu treuen Kunden zu machen, indem ihnen ein positives Erlebnis geboten wird. UX ist für die Reise eines Benutzers durch die mobile App oder Website verantwortlich, die letztendlich über den Erfolg des Unternehmens entscheidet.
Das UI-UX-Design für mobile Apps wird immer so zusammengesetzt, dass sie sich gegenseitig ergänzen. Damit eine App erfolgreich ist, muss sie die Beste sein.
Was sind die Leistungen der UI/UX-App-Designentwicklung?
Die Arbeit eines UI/UX-Designers hat viele Phasen. Während des UI- und UX-Designprozesses werden verschiedene Ergebnisse für die Kunden erstellt. Diese Ergebnisse werden aus Gründen wie einer besseren Kommunikation mit Kunden, der Dokumentation oder der angemessenen Präsentation der Ideen erstellt. Sowohl UI als auch UX haben ihre eigenen Ergebnisse. Werfen wir einen Blick darauf, um die Rolle des UI/UX-Designs für mobile Apps im Design- und Entwicklungsprozess für mobile Apps besser zu verstehen .
A. UI-Ergebnisse
Moodboards
Moodboards werden verwendet, um innovative Ideen so zu präsentieren, dass jeder sie versteht. Es hilft den Kunden, die App-Idee zu verstehen, an der der Designer arbeiten wird.
Visuelle Designs
Visuelle Designs helfen dabei, die Auswirkungen von Elementen in einem Design zu verstehen. Die Auswirkungen von Elementen wie Fotografie, Typografie, Raum, Farben, Layouts, Bildern usw. werden mit visuellen Designs besser verstanden.
Dynamisches Prototyping
Ein weiteres UI-Ergebnis sind die dynamischen Prototypen. Prototypen helfen dabei, die Gesamtfunktion der App zu verbessern und bei Bedarf Verbesserungen vorzunehmen. Mit dynamischen Prototypen kann die Benutzeroberfläche nach Kundenwunsch erstellt werden.
B. UX-Ergebnisse
Wettbewerbsanalysebericht
Der Wettbewerbsanalysebericht wird erstellt, um das Wettbewerbsniveau Ihrer App zu messen. Alle Bemühungen sind vergebens, wenn sich die App in einem hart umkämpften Markt befindet oder nicht bereit ist, die Konkurrenz zu schlagen. Mit einem Wettbewerbsanalyse-Bericht lassen sich Stärken und Schwächen der App des Mitbewerbers herausfinden.
Benutzerpersönlichkeiten
Designer müssen sicherstellen, dass der Kunde versteht, was seine Kunden brauchen und von den Produkten erwarten. Das Erstellen einer Käuferpersönlichkeit hilft nicht nur dabei, das Kundenverhalten zu verstehen, sondern auch, es den Kunden mitzuteilen. Der UX-Prozess beinhaltet Benutzerforschung, um das Verhaltensmuster zu lernen.
User Journeys, Experience Maps und User Flows
Erfahrungskarten zeigen das Gesamtverhalten der Benutzer gegenüber einem Produkt. In den Experience Maps werden Erwartungen, Zeitaufwand, Reaktionen, Gedanken, Bedürfnisse etc. dargestellt.
User Journeys oder User Flows sind spezifische Schritte, die der Benutzer unternimmt, um in verschiedenen Phasen des Produkts zu interagieren. Dies können aktuelle Interaktionen oder potenzielle Interaktionen mit einem Produkt sein.
Interaktive Prototypen
Interaktives Prototyping ist ein weiterer Bestandteil von UX . Rudimentäres Prototyping spart viel Zeit und Mühe und funktioniert gut genug, um die Arbeit zu erledigen. Die Prototypen helfen dabei, zu demonstrieren, wie das eigentliche Produkt funktionieren wird, wenn es vollständig entwickelt ist. Es hilft dem Designer auch, die Ideen besser zu kommunizieren.
Nachdem wir nun untersucht haben, wofür UI und UX stehen und welche Rolle das UI/UX-Design mobiler Anwendungen im Entwicklungsprozess spielt, wollen wir uns der Bedeutung des UI/UX-Designs bei der Bereitstellung eines maßgeschneiderten Produkts zuwenden.
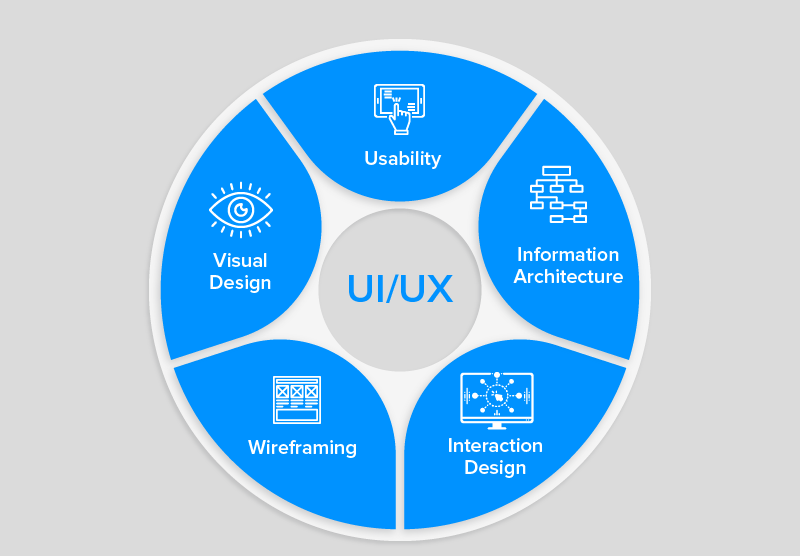
Die wichtigsten Komponenten, die Sie beim Entwerfen mobiler Anwendungen kennen sollten
Es gibt einige Hauptkomponenten, die beim Entwerfen von UI/UX für mobile Apps berücksichtigt werden müssen.

A. Informationsarchitektur:
Die Idee hinter IA ist es, Benutzern eine einfache Navigation zu bieten, unabhängig davon, welchen Browser sie verwenden. Es umgibt hauptsächlich und bietet ihnen ein Navigationserlebnis auf höchstem Niveau.
B. Interaktionsdesign:
Es ist die Erstellung eines konzeptionellen Designs, durch das Benutzer mit der App interagieren. Es enthält Elemente wie Farben, Ästhetik, Symbole, Schriftarten, Bilder usw.
C. Benutzerfreundlichkeit:
In diesem Teil der Designprinzipien für mobile Apps geht es darum, herauszufinden, ob Benutzer die Informationen erhalten, die sie durch die Verwendung der Anwendung benötigen, und ob die App ihnen eine eigenständige Möglichkeit bietet, Probleme zu lösen.
D. Drahtmodell:
In diesem Teil des User Interface Designs für mobile Anwendungen dreht sich alles um die Erstellung eines Musters einer App, um Funktionen, Benutzerfreundlichkeit und Aussehen der App zu testen, bevor sie auf den Markt kommt.
E. Visuelles Design
Es geht darum, die Marke der App in den Augen der Benutzer zu definieren. Es geht nicht nur um die Auswahl der besten Farben, Symbole, Bilder, Schriftarten usw., sondern auch um das Erscheinungsbild, das sich auf die Benutzer zu verschiedenen Zeitpunkten ihrer Interaktion auswirken kann.
Bedeutung des UI/UX-Designs für mobile Apps
Die Bedeutung von ui ux Design in einer App-Entwicklung zu kennen, ist ein Muss. Die meisten Entwickler erstellen eine App mit großartiger Leistung, konzentrieren sich aber nicht auf das Design, was zum Untergang der App führt. Das Gleichgewicht zwischen der Funktionalität und der Bedeutung des UI-UX-Designs einer App ist schwer zu halten, aber genau das muss getan werden.
Um die Frage „Was sind die Vorteile von User Interface und User Experience Design ?“ zu beantworten, lassen Sie uns einen Blick auf die folgenden Hinweise werfen:
Zieht Benutzer an
Ein Sprichwort sagt: „Ein guter Lehrer ist derjenige, der die Aufmerksamkeit der Schüler auf sich zieht und hält und dann den Unterricht erteilt.“ Dieses Sprichwort trifft sehr gut auf das UI/UX-Design für mobile Apps zu . Die Designs erregen die Aufmerksamkeit der Benutzer und sorgen dafür, dass sie so viel Zeit wie möglich mit der App verbringen. Die Benutzer sollten jedoch in der Lage sein, die Designs und die Navigation gut genug zu verstehen, um langfristig dabei zu bleiben.
Macht einen guten Eindruck
Für ein Startup oder ein kleines Unternehmen liegt die Bedeutung eines UI/UX-Designs in der Schaffung des ersten Eindrucks. Wenn Benutzer Ihre App besuchen, sollten sie sofort davon begeistert sein, damit sie immer wieder darauf zurückkommen. Eine gute App hat eine längere Nutzungszeit und dies kann mit dem UI-UX-Design der App erreicht werden.
Lassen Sie sich in App Stores vorstellen
Ob eine mobile App gut ist oder nicht, hängt davon ab, wie vielen Nutzern sie gefällt. Die Bewertungen und Rezensionen zufriedener Benutzer bringen Ihre mobile App auf die Top-Listen. Damit Ihre App im Play Store oder App Store vorgestellt wird, stellen Sie sicher, dass die Benutzer eine gute UI UX erhalten. Wenn Sie in den Top-Listen einer beliebigen Kategorie erscheinen, wird Ihre App automatisch mehr Traktion erhalten.
Gewinnen Sie treue Kunden
Attraktive Apps haben mehr Nutzer und das ist eine Tatsache. Apps wie Instagram , Facebook , Candy Crush usw. haben eine großartige UI/UX, die Millionen von Benutzern angezogen hat. Die Zufriedenheit, die sich aus einer großartigen Benutzererfahrung ergibt, macht Benutzer loyal. Mundpropaganda ist ein weiterer Grund, warum UX-Design wichtig ist .


Spart langfristig Zeit und Kosten
Wenn Sie vom ersten Tag an mit dem Verständnis der besten UI/UX-Praktiken für mobile Apps arbeiten, haben Sie die Garantie, dass weniger Wartung und Updates für die App erforderlich sind. Und da diese beiden Dinge in Schach gehalten werden, werden die Herausforderungen, denen Sie nach dem Start der App begegnen könnten , ebenfalls sehr gering sein.
Baut Marke auf
Ressourcen in ein produktives Ul/UX-Design zu stecken, trägt dazu bei, die Kundenzufriedenheit zu steigern und letztendlich zu fröhlichen Kunden zu führen. Einzelpersonen arbeiten gerne mit Marken, die sie glücklich machen. Sie werden bereit sein, Funktionen zu übernehmen, die aktualisiert werden können, und somit Ressourcen in die Verbesserung Ihrer Anwendung investieren. Dies baut die Glaubwürdigkeit Ihres Unternehmens auf, da ein Kunde großartige Beziehungen zu Ihrem Unternehmen und Ihrer Marke aufbaut. Die Folge davon ist die Wertentwicklung Ihres Unternehmens und Ihres Markennamens.
Erhöhter Verkehr
Eine gute UI/UX sorgt konsequent dafür, dass ihre Benutzer bleiben. Wenn Ihre Website oder mobile Anwendung hervorragend gestaltet ist und die Kundenerfahrung umwerfend ist, kann sie nichts daran hindern, das vorab festgelegte Ziel zu erkunden und die Benutzer in wertvolle Kunden zu verwandeln. Daher ist es Ihre Pflicht und die Verantwortung der UI/UX-Entwickler, die beste UI/UX Ihrer Website/Anwendung zu garantieren.
Nachdem Sie nun die Bedeutung des UI/UX-Designs für mobile Apps erkannt haben, gehen wir weiter auf das Konzept ein. Es ist eine weit verbreitete Annahme, dass Sie keine Tipps zur Verbesserung benötigen , wenn Sie den UI/UX-Entwicklungsprozess beherrschen. Es schadet jedoch nicht, einige großartige Tipps durchzugehen , wenn man bedenkt, wie lange die Wirkung des UI/UX-Designs anhalten kann.
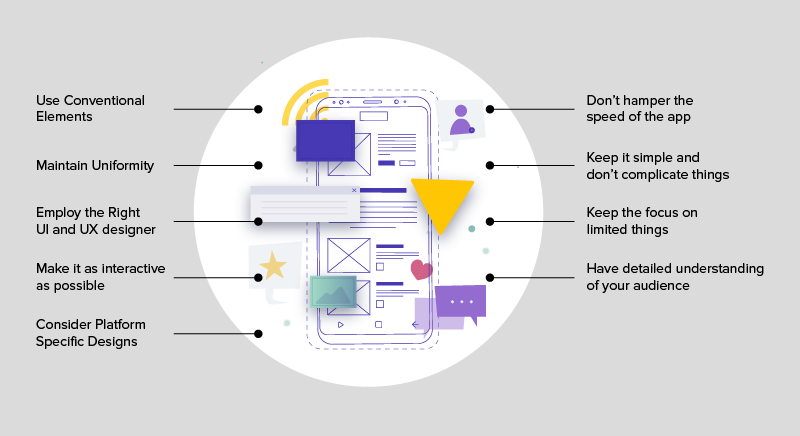
Beste UI/UX-Praktiken für mobile Apps
Verwenden Sie herkömmliche Elemente
Die Verwendung vertrauter Elemente in der App spart den Benutzern Zeit. Sie können die App schnell lernen, ohne verwirrt zu werden. Elemente wie Schaltflächen, Symbole, Farben und Symbole sollten so gestaltet sein, wie sie in den meisten Apps gestaltet sind. Je schneller die Nutzer lernen, die App zu bedienen, desto höher sind die Chancen, die App zu mögen.
Einheitlichkeit bewahren
Es ist sehr wichtig, dass das Design über alle Fenster hinweg einheitlich ist. Die Einheitlichkeit zeigt die Qualität der Arbeit, die in das UI-UX-Design der App gesteckt wurde. Nicht nur bei Icons oder Buttons, auch die Farben und Muster sollten auf allen Medien gleich sein.
Setzen Sie den richtigen UI- und UX-Designer ein
Wenn Sie sich auf das Design und die Erfahrung der Benutzeroberfläche mobiler Apps konzentrieren, ist die Zusammenarbeit mit Experten sehr zu empfehlen. Sie können die App-Entwicklung für Ihre App auch von einer erfahrenen App-Entwicklungsagentur auslagern, um sicherzustellen, dass die UI-UX-Designs stimmen. Die UI-UX-Designer sollten die gesamte End-to-End-Benutzerinteraktion verstehen und sie in die App integrieren.
Machen Sie es so interaktiv wie möglich
Eine interaktive App ist besser als eine nicht interaktive und das ist eine Tatsache. Wenn Sie Benutzern erlauben, mit der App zu interagieren, wird eine Verbindung zwischen ihnen hergestellt. Interaktive Apps geben Benutzern die Freiheit, sich selbst durch verschiedene Fenster zu navigieren.
Betrachten Sie plattformspezifische Designs
Es gibt einen großen Unterschied zwischen dem UI-Design von iOS-Apps und dem UI-Design von Android-Apps . In Anbetracht der Art und Weise, wie beide Plattformen auf Geräteebene konzipiert sind, unterscheidet sich auch das UX-Design der iOS-App vom UX-Design der Android-App.
Wichtig ist, dass Sie sowohl Material Design als auch Human Interface Design sowie die sie voneinander trennenden Elemente verstehen .
Beeinträchtigen Sie nicht die Geschwindigkeit der App
Die Geschwindigkeit der App ist genauso wichtig wie das Design. Startups machen diesen Fehler, indem sie denken, dass die App nur ihr Aussehen braucht, um Benutzer anzuziehen. Aber die Wahrheit ist, dass die Funktionsweise der App genauso wichtig ist. Die mobile App muss schnell sein und gleichzeitig ein gutes Design für die Benutzeroberfläche der mobilen Anwendung haben.
Halten Sie es einfach und komplizieren Sie die Dinge nicht
Wenn eine Funktion auf einfache Weise dargestellt werden kann, besteht kein Grund, sie zu übertreiben. Die Benutzer werden die Einfachheit genauso zu schätzen wissen wie die gesamte App. Komplizierte Designs lassen App-Benutzer entweder verwirrt oder wütend werden, und wir wollen beides nicht. Es ist auch zu sehen, dass Apps mit einfachem Design mehr Benutzer haben als komplizierte.
Konzentrieren Sie sich auf begrenzte Dinge
Oft konzentriert sich der UI/UX-Entwicklungsprozess auf so viele Elemente gleichzeitig, dass die gesamte Benutzererfahrung schlecht wird. Wenn zu viel auf dem Bildschirm passiert, kann sich der Benutzer nicht auf den Inhalt der App konzentrieren. Überfüllte Inhalte auf dem Bildschirm sind eine weitere Möglichkeit, Benutzer schnell zu verlieren.
Haben Sie ein detailliertes Verständnis Ihres Publikums
Nachdem alles gesagt und getan ist, ist das einzige, was die Wirkung des ui/ux-Designs davor bewahren kann, negativ zu werden, ein Verständnis für Ihre Benutzer. Nur wenn Sie wissen, für wen Sie das Produkt herstellen, können Sie Ihrer Benutzergruppe und der Welt ein unvergessliches Erlebnis bieten. Eine Möglichkeit, dies zu erreichen, ist ein gut geplanter Product Discovery Workshop .
Das einzige, was Sie noch tun müssen, ist, eine vertrauenswürdige und zuverlässige App-Design-Firma zu finden, mit der Sie zusammenarbeiten können. Ein geeignetes App-Design- und Entwicklungsunternehmen hilft Ihnen dabei, Ihre mobilen UI-UX-Designdienste zu erweitern.
Die wichtigsten UI/UX-Trends 2021 und darüber hinaus
Um mit dem besten UI-UX-Design für mobile Apps zu beginnen, schauen wir uns an, was die Zukunft von UI/UX im Jahr 2021 bereithält .
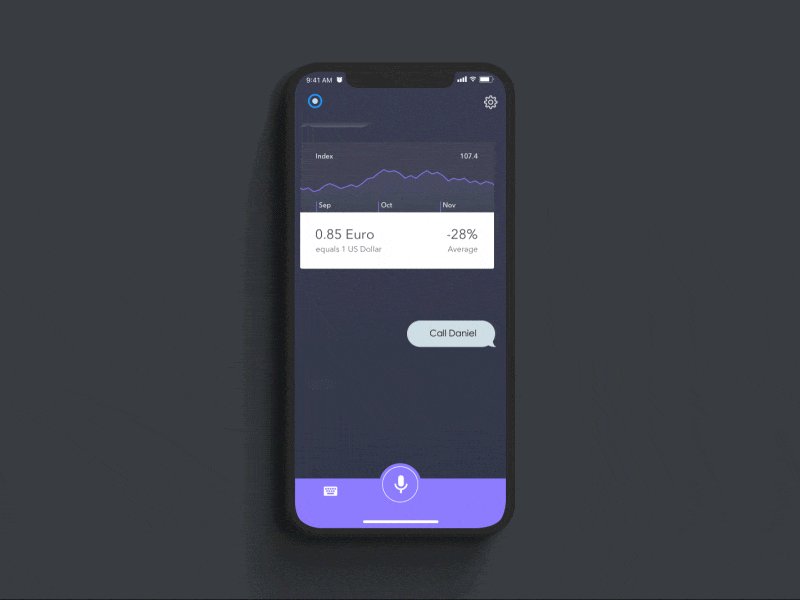
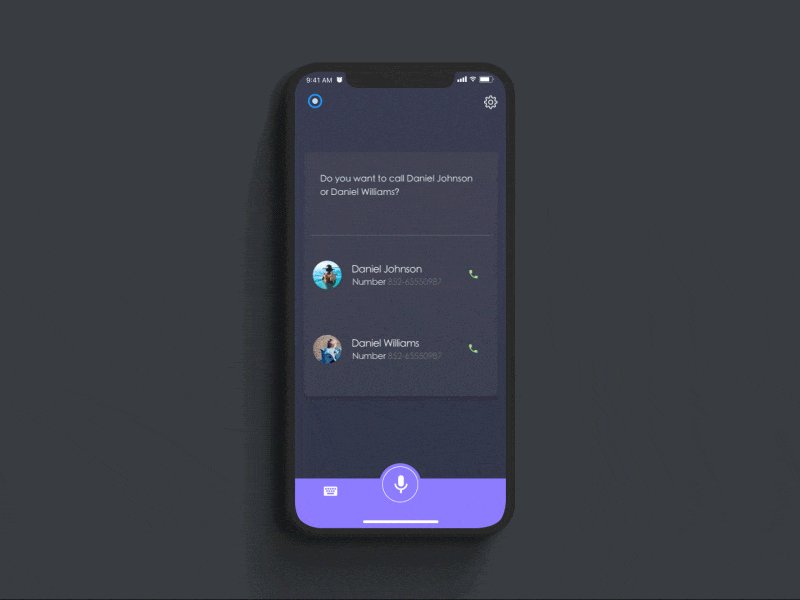
Sprachbasierte Benutzeroberfläche

Google Home und Alexa haben die Welt der Sprachassistenten übernommen. Diese beiden Technologien werden von Menschen verwendet, um alles und jedes zu erledigen. Sprachsuchen werden immer beliebter und bis Ende 2021 werden 50 % der Suchen sprachbasiert sein. Benutzer bevorzugen tastenlose Optionen, um ihre täglichen Aufgaben zu erledigen, und mit dieser Nachfrage steigt die Notwendigkeit, zu verstehen, wie man eine Sprachbenutzeroberfläche gestaltet .
Faltbarer/geteilter Bildschirm

Da die App-Entwicklung für faltbare Telefone auf dem Vormarsch ist, ist der Split-Screen-Trend einer der heißesten App-Design-Trends 2021. Die Idee, zwei Bildschirme aktiv gemeinsam zu nutzen, sei es auf Websites oder Mobiltelefonen, ist erstaunlich! Der Trend ist nach einer kurzen Pause zurückgekehrt und wirkt lebendiger denn je. Der geteilte Bildschirm auf Mobilgeräten ermöglicht mehr Benutzerinteraktion und bietet gleichzeitig eine ästhetisch ansprechende Optik.
Vielfalt & Kombinationen in Schriftarten

Schriftarten, die in jeden Schreibbereich passen, werden einen weiteren Platz in den neuesten UI/UX-Designtrends einnehmen. Früher hatte das Einfügen von Text in Schreibräume Einschränkungen in Bezug auf die Anpassung. Es veranlasste Designer auch, mehrere Dateien für die verwendeten Schriftdesigns zu senden. Variable Schriftarten sind dafür eine großartige Lösung , da für jedes Design nur eine Datei benötigt wird.
Dunkler Modus

Da sowohl Apple als auch Android ihre Bemühungen darauf konzentrieren, den Gesundheitsfokus durch App- Designfunktionen im Dunkelmodus ins Bild zu rücken, tendiert auch der Trend 2021 in diese Richtung. Tatsächlich sind unsere App-Designer der Meinung, dass es nur an der Zeit ist, dass die Verbesserung der Gesundheit das Ergebnis der Bedeutung eines guten Designs der Benutzeroberfläche wird.
Animation

Die Verwendung von Animationen in Apps macht sie optisch ansprechender . Es verbindet sich mehr mit Kunden als jedes andere Design. Designer nutzen dieses Tool, um mit Hilfe von aussagekräftigen Animationen eine positive Wirkung auf die Benutzer zu erzielen. Früher waren die Dinge mit flachen Logos, Symbolen, Schaltflächen usw. einfach, aber jetzt gibt es animierte Schaltflächen, Symbole und sogar Logos. In den kommenden Jahren wird Animation einer der Trends für das UI-UX-Design sein.
Dies war unsere Einschätzung der Bedeutung von User Interface/User Experience Design-Systemdiensten für mobile Apps und der absehbaren Zukunft von UI/UX, wie wir denken. Der nächste Schritt für Sie besteht darin, sich mit einer Agentur für maßgeschneidertes Design mobiler Apps in Verbindung zu setzen , die Ihnen dabei helfen kann, bleibende Erinnerungen zu schaffen.
[Lesen Sie auch: UI/UX-Fehler, die Sie für eine erfolgreiche App-Entwicklung vermeiden sollten]
FAQs zur Bedeutung des UI/UX-Designs
F. Warum benötigen Apps ein effizientes UI/UX-Design?
Die Bedeutung des UI/UX-Designs in mobilen Apps geht über das einfache Erscheinen für die Endbenutzer und die anderen Beteiligten hinaus. Dies sind einige der anderen Gründe, die ihre Bedeutung hervorheben:
- Nutzer anziehen
- Erhöhen Sie die Wahrscheinlichkeit, in den Geschäften vorgestellt zu werden
- Erhöhen Sie den ROI der Marke
- Senken Sie langfristig die Wartungszeit und -kosten der App
F. Warum ist UX für Unternehmen wichtig?
Hier sind einige geschäftliche Vorteile einer Investition in eine effiziente Benutzererfahrung –
- Es wirkt sich direkt auf Ihre Conversion-Zahlen aus
- Es hilft, langfristige App-Aktualisierungskosten zu sparen
- Erhöhen Sie die Wahrscheinlichkeit, Empfehlungen zu erhalten und letztendlich Evangelisten zu brandmarken.
